WordPress按钮功能块使用及设置图文教程
WordPress网站上的按钮在其外观和可用性方面起着重要作用,它们帮助访问者在不同的页面上导航,并使他们很容…

WordPress网站上的按钮在其外观和可用性方面起着重要作用,它们帮助访问者在不同的页面上导航,并使他们很容易执行重要的操作(如下载内容或订阅你的通讯)。在这篇文章中,搬主题将解释如何将WordPress按钮块添加到你的文章和页面,以及如何使用它。包括它的每一个设置和配置选项,并为你提供一些有效使用该块的最佳提示。最后,我们将回答一些常见的问题来进行总结。
一、如何将按钮块添加到你的文章或页面上
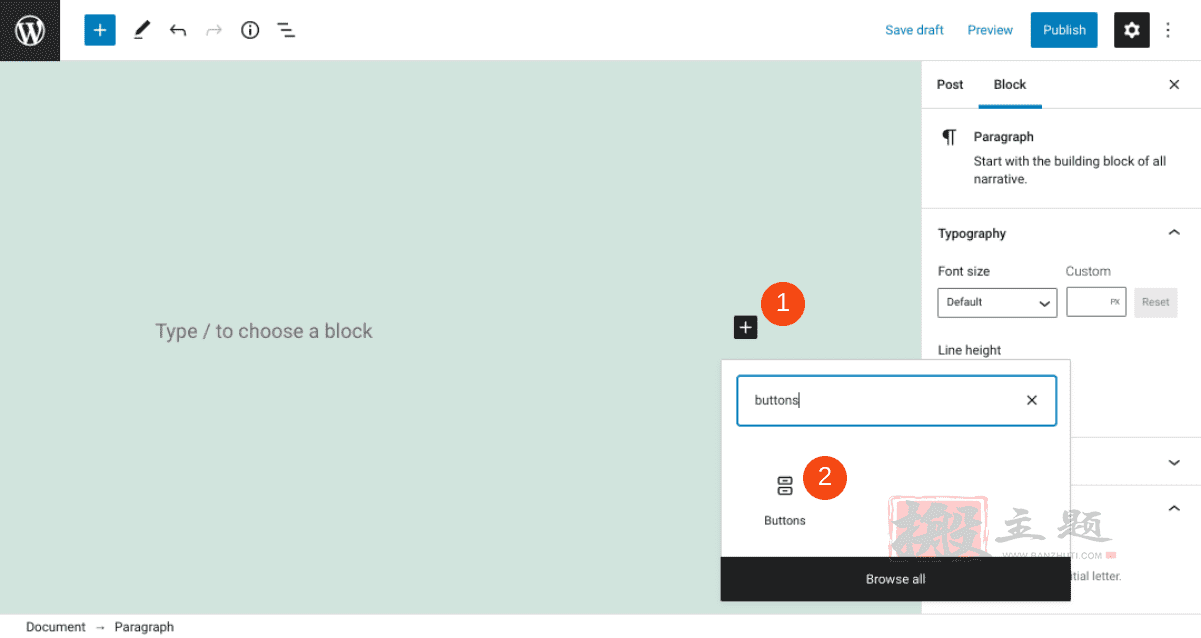
要在你的WordPress内容中添加一个按钮,首先导航到你想插入的文章或页面。接下来点击添加块图标(1),在文本字段中搜索 “按钮”,并选择按钮选项(2)。

你也可以通过在文本编辑器中输入”/buttons”,然后点击键盘上的Enter键来添加按钮块。 插入该块后,你就可以进入一个新的工具栏菜单,我们将在下面讨论。
二、按钮块设置和选项
每个WordPress块都有自己的控制和配置选项。当添加按钮时,有相当多的选项用于链接、对齐和造型。我们将从探索文本和链接设置开始。
1、文本和链接
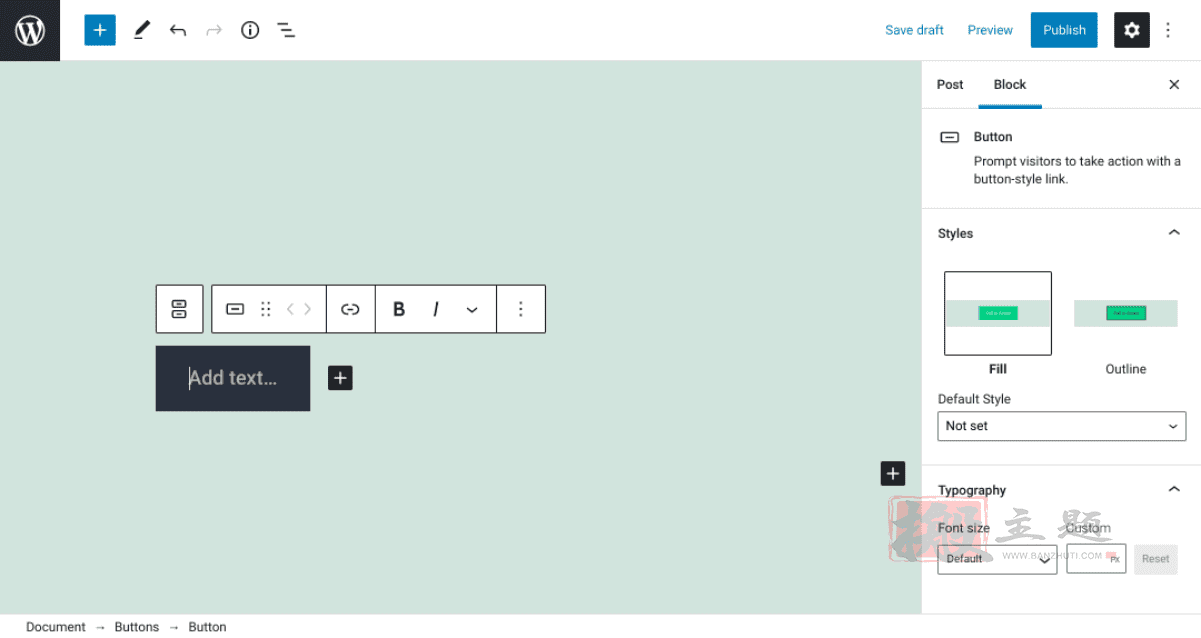
当你第一次插入按钮块时,一个默认的按钮将被添加到占位符内容中。

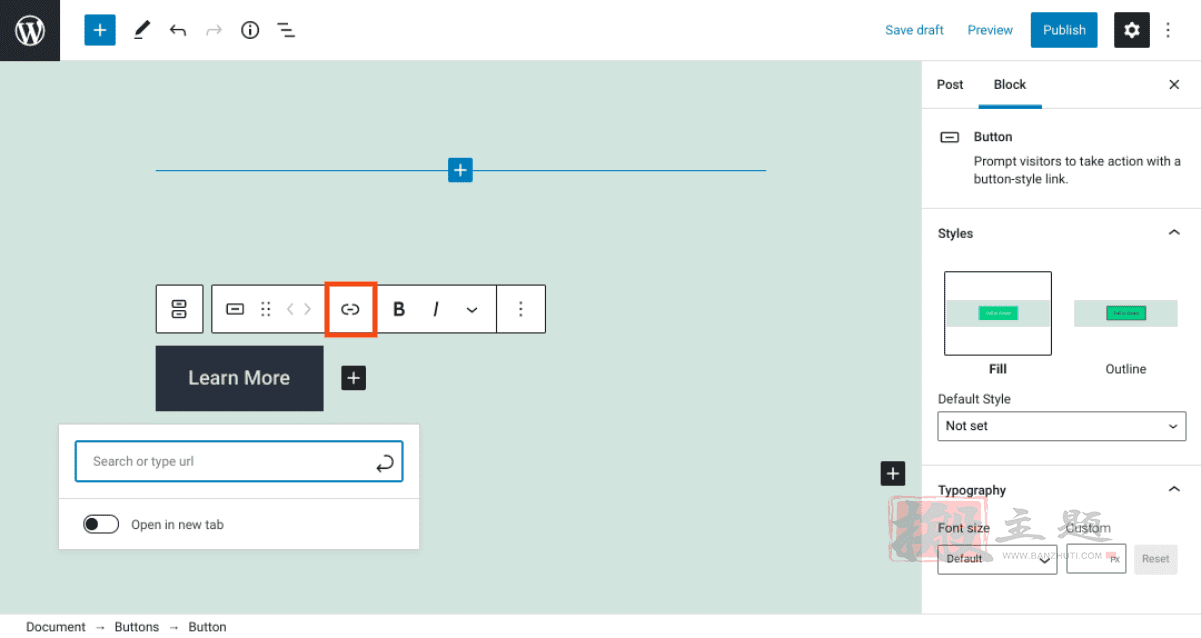
当你点击文本字段时,你可以将文本改为你希望按钮说的任何内容。例如,你可以添加一个行动呼吁(CTA),如 “了解更多”。第二个工具栏选项是链接图标,你可以用它来决定该按钮将把用户引向何处。

你可以通过在文本字段中输入来搜索你要链接的内部页面。你也可以输入或复制/粘贴一个外部页面的URL。然后你可以选择箭头图标或点击回车键来插入你的链接。
请注意,你也可以切换在新标签中打开的选项。这将决定用户是在同一窗口内进入新的页面,还是在一个新的标签页中。
2、按钮格式
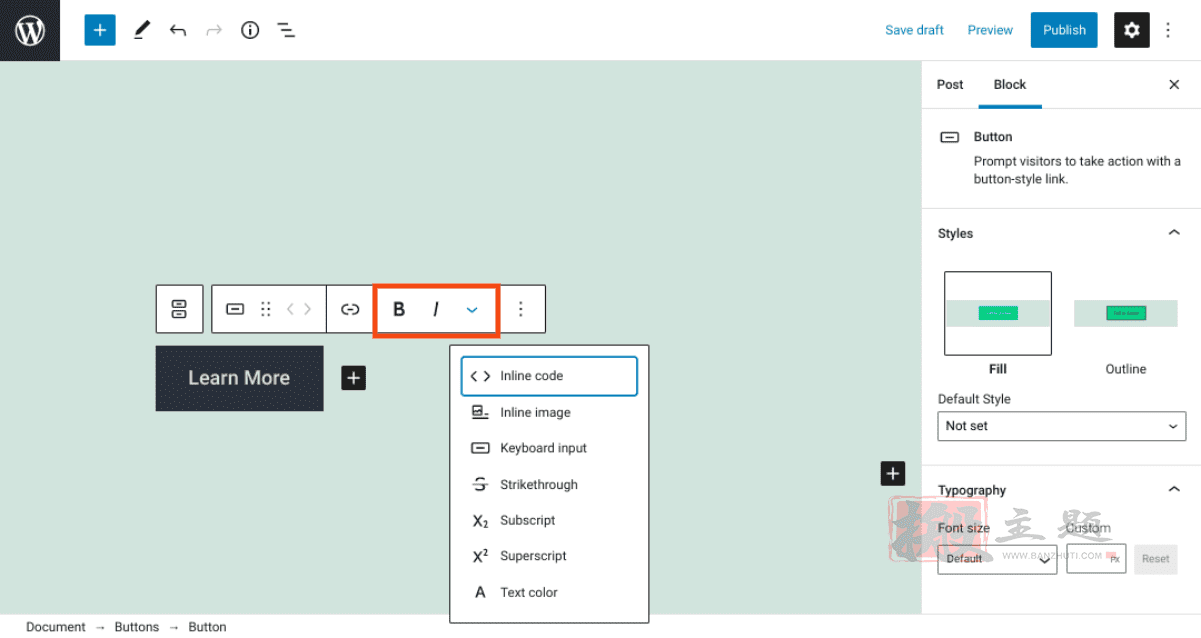
一旦你添加了你的按钮文本并将其链接到正确的目标页面,你就可以开始对其进行格式化和定制。首先,你可以使用工具栏上的相应图标,选择将按钮的文字加粗或斜体。

如果你点击向下的箭头,你还会看到一些额外的选项。例如,你可以改变文本颜色,并包括下标或上标文本。
3、风格、排版和颜色
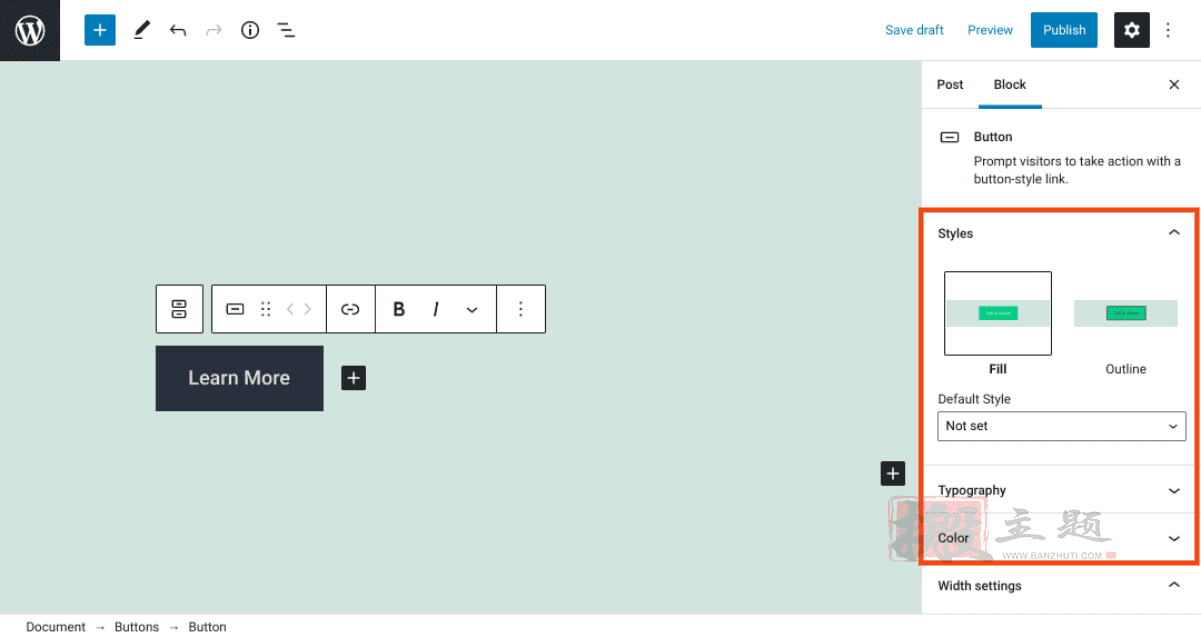
定制按钮的最后一步是选择其风格、排版和颜色。你可以通过块的侧边栏菜单中的控件来完成这一切。

你有两个风格选项:填充和轮廓。填充将使按钮成为纯色,而轮廓将提供一个透明的按钮,并可选择彩色的边框。你可以通过点击带有预览的图标来进行选择,或者从 “默认样式 “下拉菜单中选择你所需要的外观。
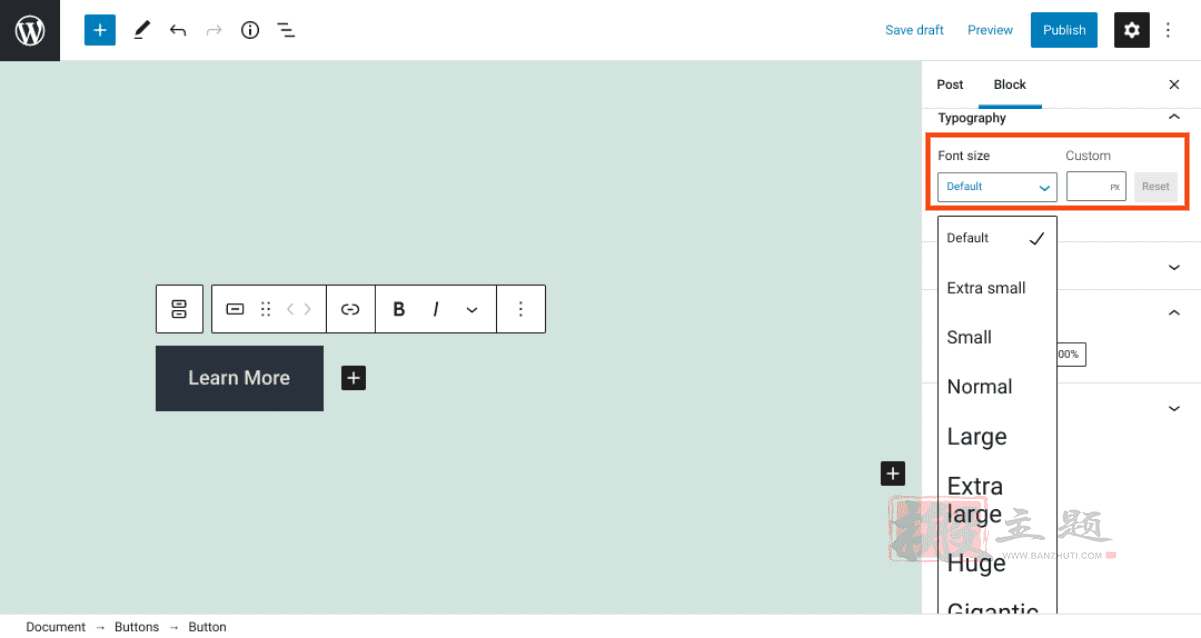
接下来,在排版部分,你可以为你的按钮文本选择一个字体大小。

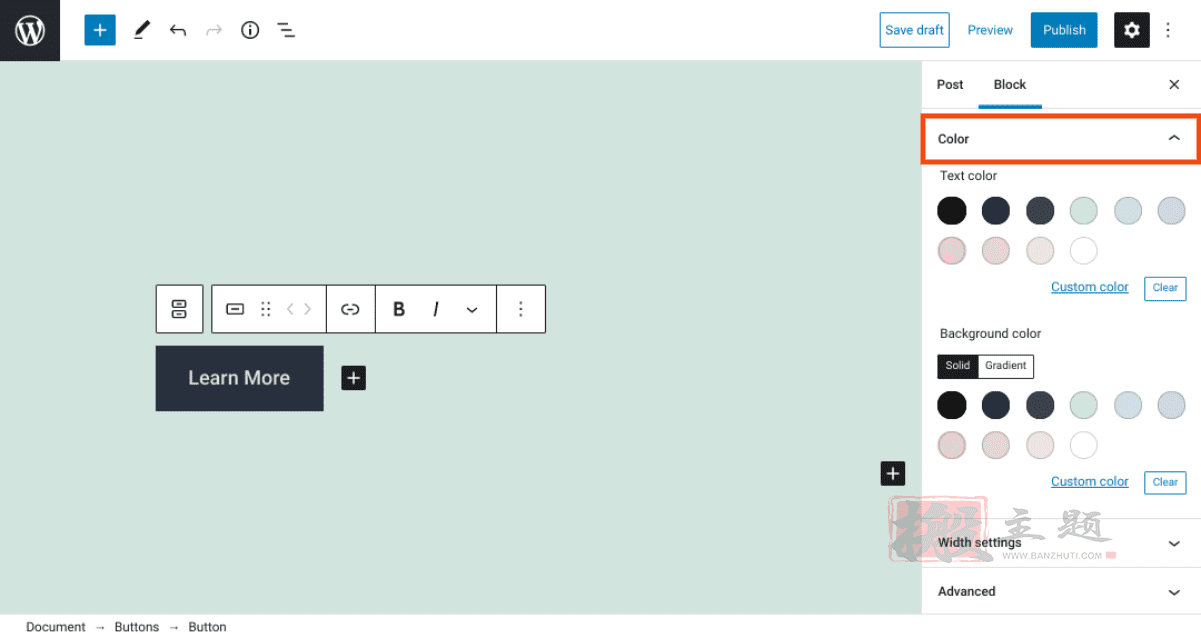
选择范围从超小到巨大。你也可以输入一个自定义的尺寸。在颜色面板上,你可以找到改变文本和按钮颜色的选项。对于这两种颜色,你可以从可用的选项列表中选择,或选择一个自定义的色调。

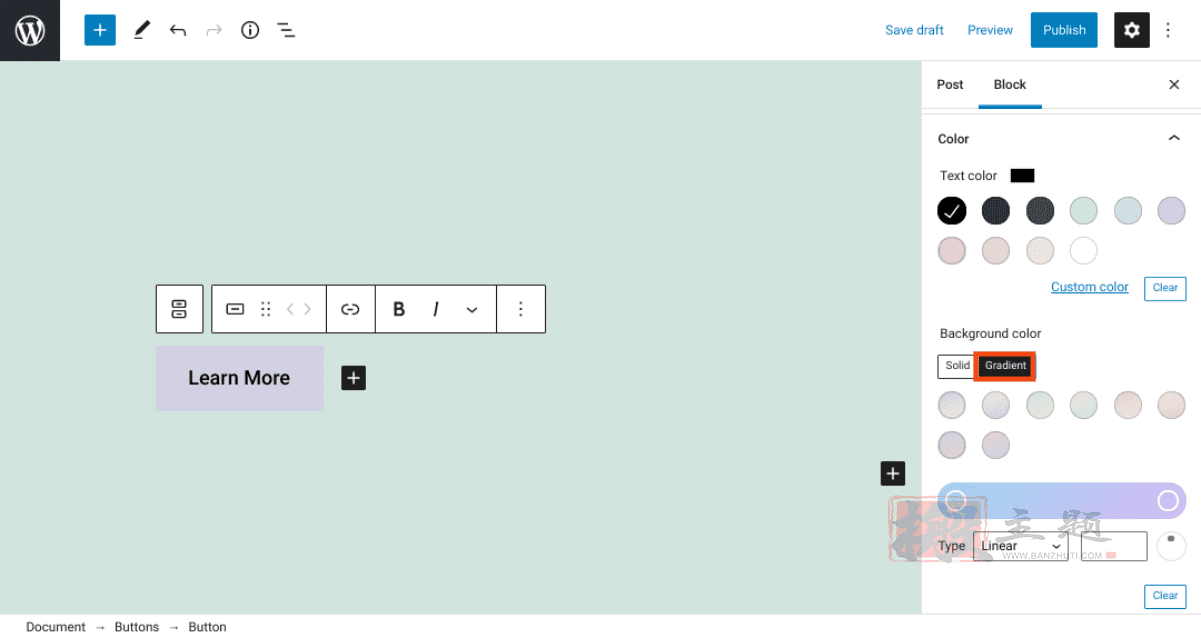
注意,对于你的背景颜色,你可以选择纯色或渐变色。

如果你选择渐变,你可以从各种混合的过渡颜色中选择。你可以使用颜色滑块来决定每种颜色的流行程度,以及渐变的方向。
三、有效使用按钮块的提示和最佳做法
在你的WordPress网站上有很多方法可以使用按钮,尽管它们最常被用作CTA。这些可以包括提示访问者的按钮。
- 阅读/了解更多
- 现在购买
- 下载
- 添加到购物车
- 立即预订
当你创建你的CTA,或任何其他类型的重要按钮时,重要的是要确保它在页面上脱颖而出。否则,你的访客可能会忽略它,而你可能无法获得你所期望的参与度或转化率。
因此,我们建议在把按钮插入到你的文章和页面时,利用WordPress的内置按钮样式选项的优势。例如,将按钮的背景颜色改为与你的主题背景有高度对比的色调,可以使它更有区别性。
此外,明智的做法是,对你的按钮的位置要有策略。通常情况下,把它们放在页面上的某个地方是有意义的,因为你的访问者的目光会自然地落在那里。例如,你可以在一篇博客文章的结尾添加一个按钮,当你准备将用户指向一个新的页面时。
根据你的按钮的目的,把它们添加到侧边栏也是有意义的,这样当用户浏览你的网站时,它们就会一直可见。如果你要创建一个联系或订阅按钮,这是一个特别好的主意。
四、关于按钮功能块的常见问题
到现在为止,你可能已经对什么是按钮块以及如何使用它有了扎实的了解。然而,为了确保我们已经涵盖了所有的基本信息,让我们回顾一下关于这个块的一些最常见的问题。
1、在哪里可以找到WordPress中的按钮块?
你可以通过导航到你想添加按钮的文章或页面(或小部件区域)来找到这个块。接下来,你可以搜索”/按钮 “并点击回车键,或者点击添加块图标,在文本字段中搜索 “按钮”。
2、按钮式文章和页面区块有什么作用?
按钮块让你以一种视觉上独特的方式链接到内部和外部网页。你可以插入一个按钮,将访问者指向你的网站或第三方网站的另一块内容,并按你喜欢的方式定制它。
3、在哪里可以在WordPress中添加按钮块?
你可以在你的任何文章和页面上添加按钮。更重要的是,你可以把它们插入到你能访问块状编辑器的任何地方。例如,这意味着你可以经常在你的页脚或侧边栏插入一个按钮(取决于你的主题的选项)。
五、最后总结
按钮是有效网页设计的一个重要元素,它们引导你的访客到他们想去的地方,并帮助你提高参与度和转换率。因此,有一种方法可以在你的网站上快速、无缝地插入和编辑它们是非常重要的。
正如你现在所知道的,按钮块可以使在你的WordPress网站上添加这些元素变得更加容易。一旦你插入了这个块,你可以使用设置和控制来定制它的外观,并决定当访问者点击它时将被送到哪里。你甚至可以将自定义按钮添加到你的可重复使用的块中,这样你就可以在你的网站上重复使用它。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!