使用及设置WordPress的列块功能图文介绍
列是大多数现代网站和页面生成器的一个关键组成部分。幸运的是,WordPress的块编辑器使你能够同时使用列和行…

列是大多数现代网站和页面生成器的一个关键组成部分。幸运的是,WordPress的块编辑器使你能够同时使用列和行,所以你可以完全控制每个页面的布局。然而,尽管生成器会自动添加行,但你需要选择在哪里以及如何使用列块来添加列。
在这篇文章中,搬主题将告诉你如何在WordPress中添加这个块以及如何配置它。然后将介绍一些提示,以便你能最大限度地利用你的列,以及关于该块的一些常见问题(FAQ)。
一、如何在你的页面或文章中添加列块
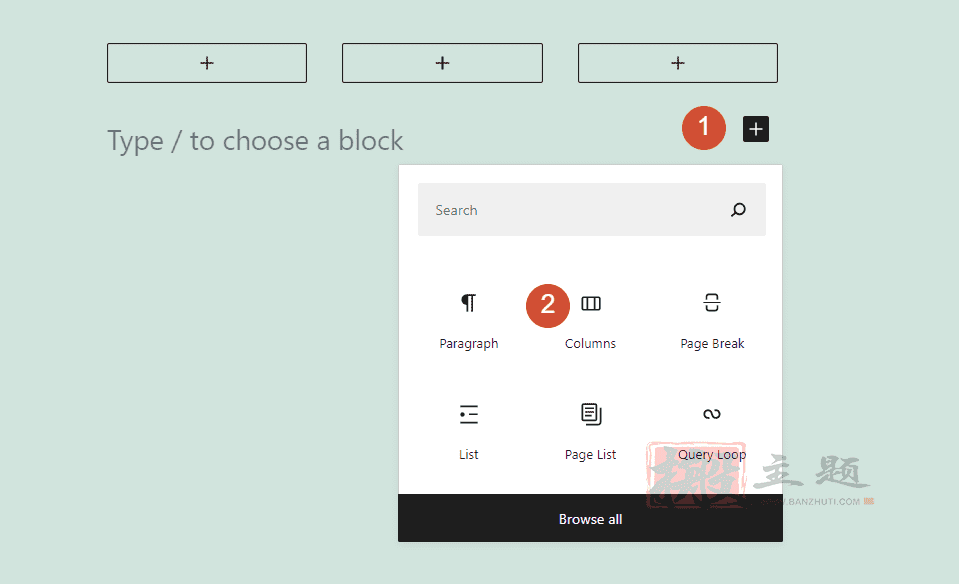
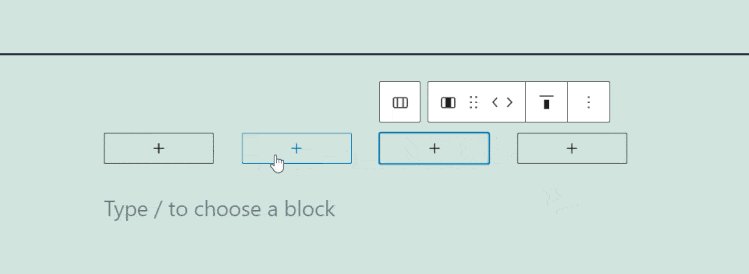
要开始工作,请打开你要处理的页面或文章的块状编辑器。点击你添加的最后一个块下面的加号图标(1),或使用屏幕顶部的菜单,选择 “列 “选项(2)。

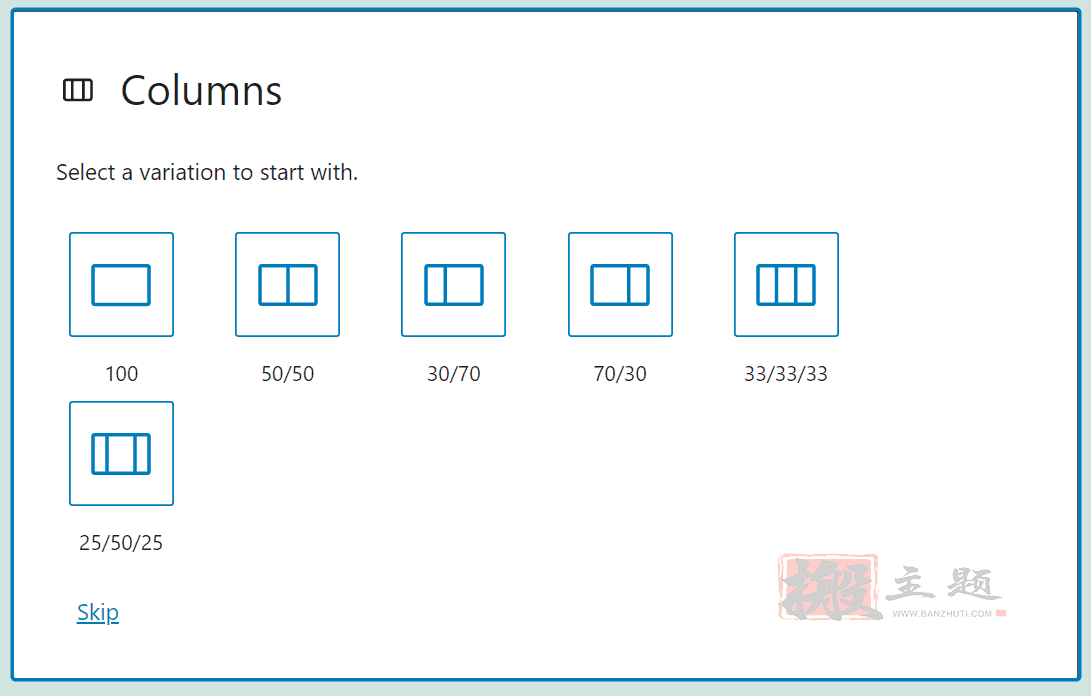
块状编辑器为你提供了几个选项,让你在你选择的行中包含多少列。

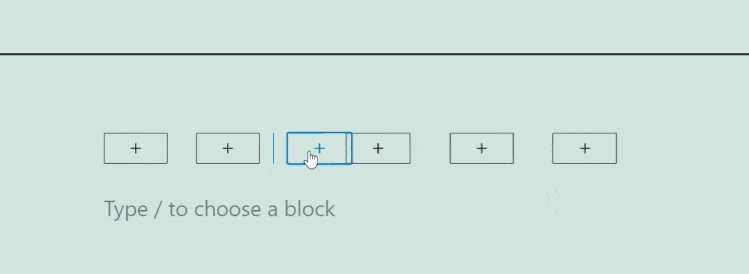
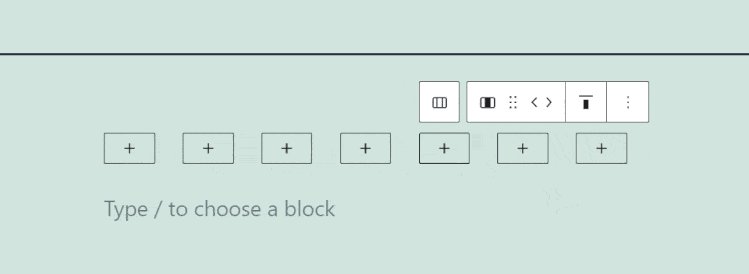
默认情况下,图块编辑器只允许你选择预设,在一行中最多包括三列。然而,一旦你放置了这些预设之一,你就可以点击它们之间的加号,向该行添加更多的元素。

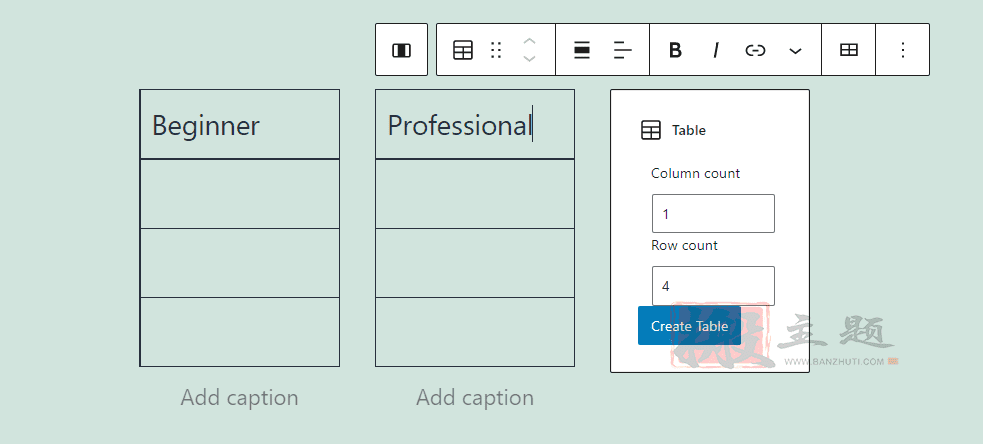
编辑器将每一列视为自己的 “区块”,可以这么说。例如,如果你的一行有三列,你可以在每一列中添加单独的块来创建一个定价表。

你可以将编辑器中的任何一个区块添加到你正在处理的每一列中。一旦你放置了你需要的块,你可能还想花一些时间来定制你的列的设置。
二、列块设置和选项
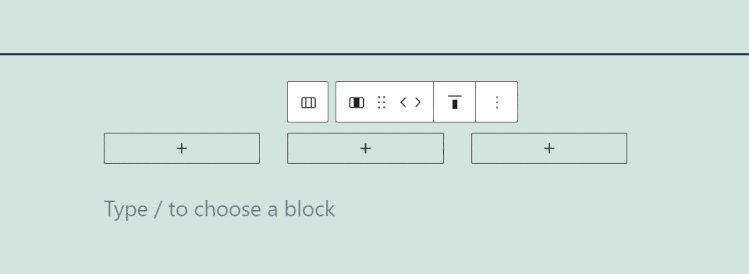
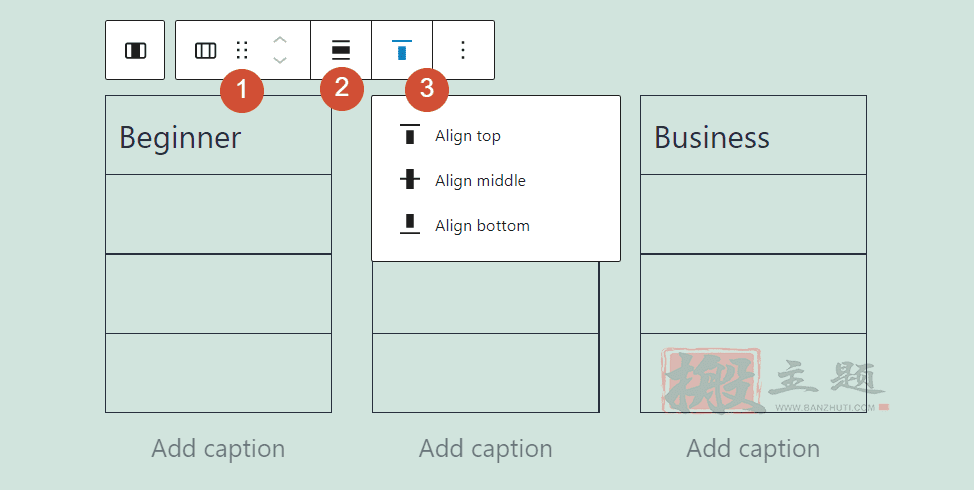
当你把鼠标移到方框编辑器中的带列的行上时,它上面会出现一个格式化菜单。该菜单包括移动列的选项(1),改变其对齐方式(2),以及修改行的宽度(3)。

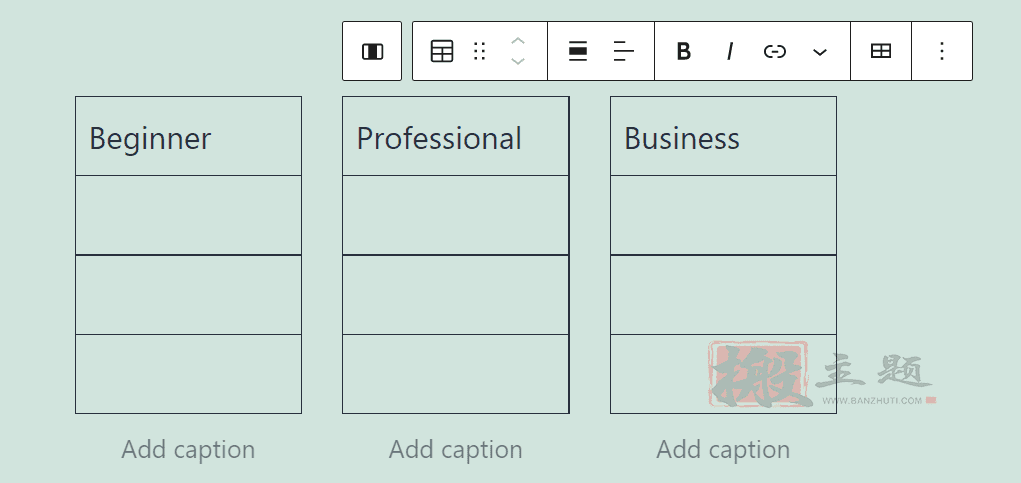
你看到的格式化菜单会随着你添加块而改变。当你把鼠标放在一个包含块的列上时,该元素的格式化菜单将取代默认菜单。在这个例子中,我们在所有的列中都添加了表块。当我们把鼠标放在其中任何一个上时,出现的格式化菜单是这样的。

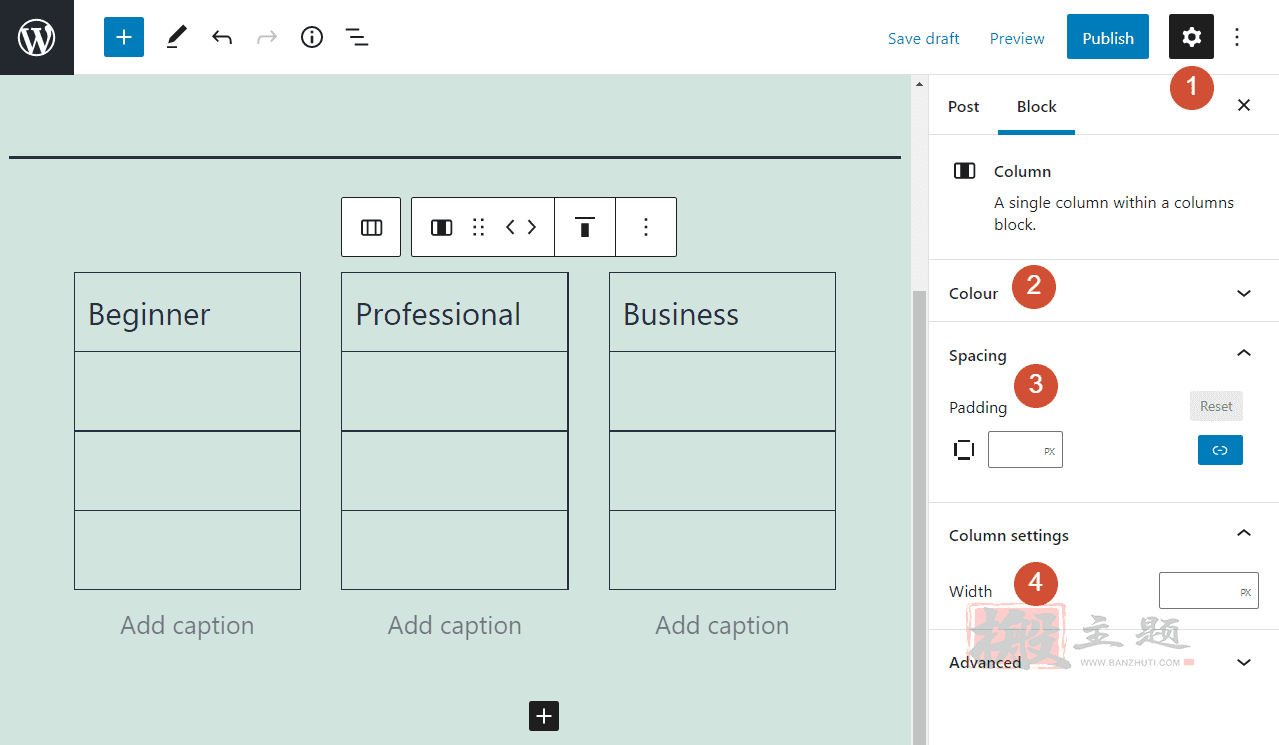
除了格式化菜单之外,还有一组选项可以让你自定义列块。要访问它,选择包括你想编辑的列的那一行,然后点击屏幕右上角的齿轮图标(1)。一个侧边栏会弹出,包括改变该行的颜色(2)、填充(3)和列宽(4)的选项。

颜色设置使你能够改变行内文本和链接的颜色,以及其背景的颜色。请记住,你在这里选择的设置适用于该行的所有列。然而,你可以通过调整每一列中的个别块设置来取代这些选项。
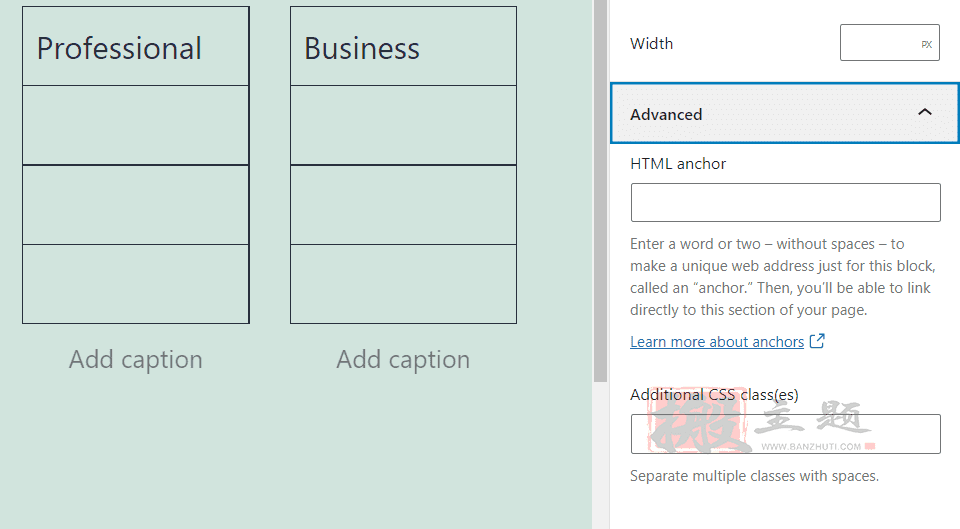
如果你想进一步定制这个块,你还可以在设置菜单的高级选项卡中设置HTML锚和其他CSS类。

这就是你需要知道的关于如何使用和配置这个重要块的一切。现在让我们来看看一些提示,以帮助你有效地使用列。
三、有效使用列块的提示和最佳做法
栏目是网页设计中的一个多功能元素。你几乎可以在任何情况下使用它们,因为它们有助于为任何页面或文章提供结构。
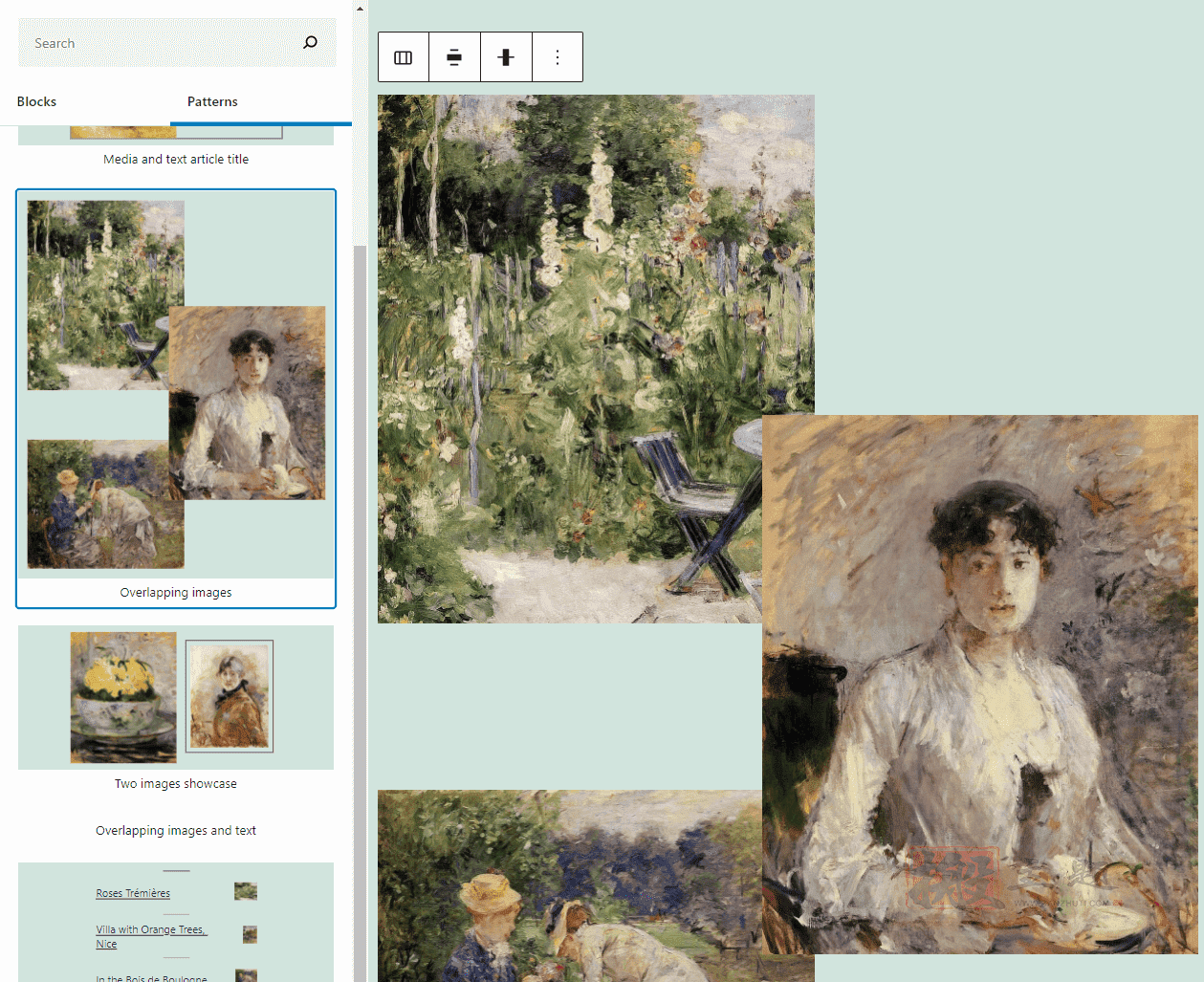
在视觉上,列可以帮助你打破长长的段落,并将列表、表格、甚至图像并排放置。这里有一个默认WordPress主题的例子,使用列来实现图像块的重叠效果。

在大多数情况下,你不会想让列重叠在一起。然而,对于如何使用列,并没有固定的规则。只要结果看起来很美观,你就应该自由地使用这个块进行试验。
四、关于列块的常见问题
到现在为止,你已经对如何在WordPress中使用列有了扎实的掌握。为了确保你没有遗漏任何东西,让我们来看看一些常见的问题。
1、我可以在页面生成器插件中使用列块吗?
根据定义,页面构建器插件(如Divi)取代了默认的WordPress编辑器。这意味着你将无法访问列块。然而,大多数页面生成器插件包括他们自己的行和列,所以你可能会使用类似的功能。
2、我可以在一个WordPress页面或文章中添加多少个栏目?
列块使你可以使用预设在一行中最多添加三列。然而,你可以手动添加更多的行。请记住,如果你添加太多的列,它们可能没有足够的空间来正确显示它们的内容。
3、我可以在Widgets中使用Columns Block吗?
WordPress使你能够使用Block Editor来定制Widget区域,例如你的页脚或侧边栏。这意味着你可以访问所有你在页面或文章上工作的相同的块。请记住,由于你可能是在减少空间的情况下工作,在小部件区域使用多列会使你的内容看起来很拥挤。
五、最终总结
对于一个现代的页面构建工具来说,仅有行是不够的。创建和定制行和列的选项为你提供了对你网站上每个元素的位置的完全控制。
好消息是,WordPress的列块使用起来非常简单。你可以在任何单行中添加你想要的列。此外,你可以在一个列中放置任何你想要的块,并定制它的内容、风格和其他。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!