WordPress的自定义HTML块使用及设置图文教程
WordPress的自定义HTML块可以让你添加HTML内容并对其进行编辑,你可以在文章中直接嵌入HTML,甚…

WordPress的自定义HTML块可以让你添加HTML内容并对其进行编辑,你可以在文章中直接嵌入HTML,甚至用它来标记你的文本,然后根据你的需要将其转换为带有样式的文本的段落块。这个区块对于那些喜欢用HTML工作的人来说是很好的工具,它是嵌入某些类型的代码的最佳方式之一,如谷歌地图及各类广告代码什么的。
在这篇文章中,搬主题将结束自定义HTML块,如何把它添加到你的文章和页面中,看看它的设置和选项,看看如何使用它的提示,并看看常见问题。
一、如何将自定义HTML块添加到你的文章或页面中

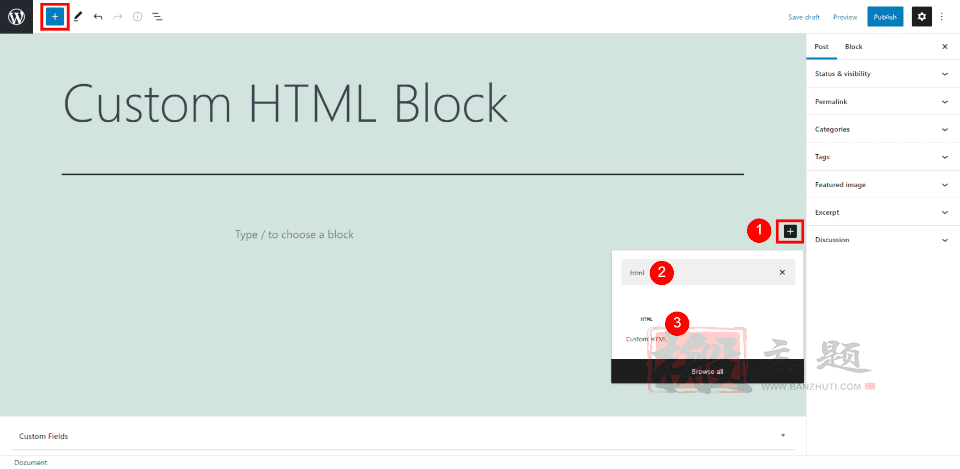
要把自定义HTML块添加到你的内容中,把你的光标放在你想让块出现的地方,然后选择插入器工具。一个搜索框会打开,你可以输入一个搜索词或滚动浏览你的选项。搜索html,当它显示在结果中时,选择该块。

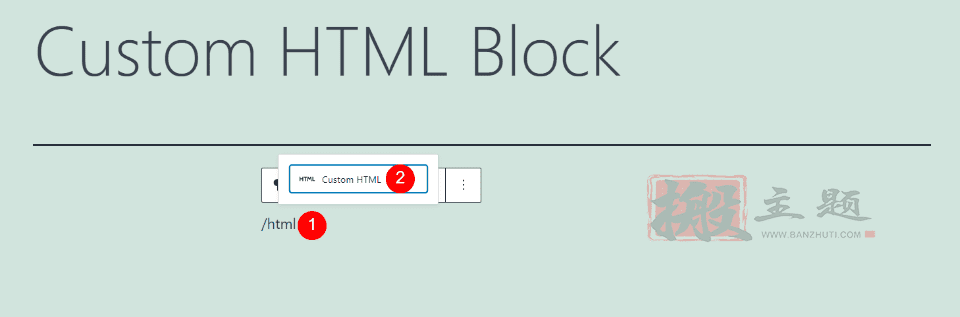
另外,你也可以在你希望出现区块的地方输入/html,然后点击回车键,或者从区块上方的选项中选择它。

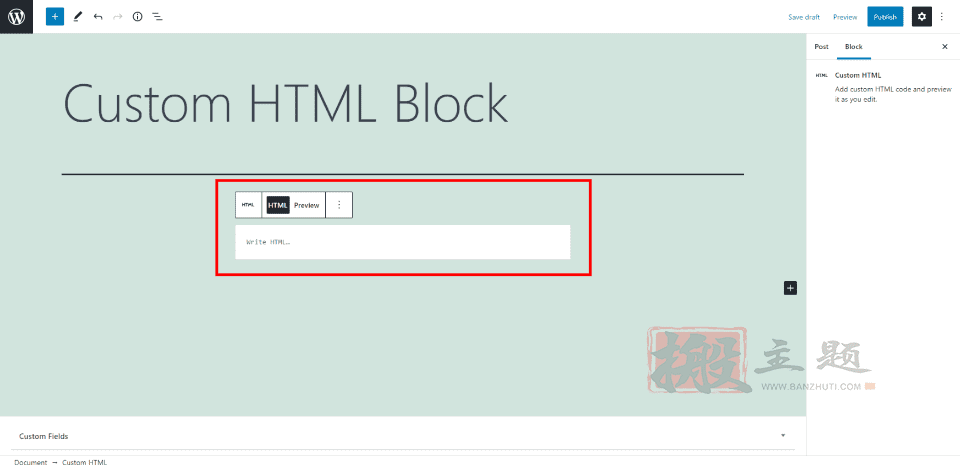
你现在在你的内容中拥有一个自定义HTML块,你可以在其中添加HTML。在我们进行设置时,我们会看到一些带有代码的例子。
二、自定义HTML块设置和选项

与大多数块不同,自定义HTML块在编辑器侧边栏中不包括选项。你会在工具栏中找到你需要的所有选项。
1、自定义HTML块工具条

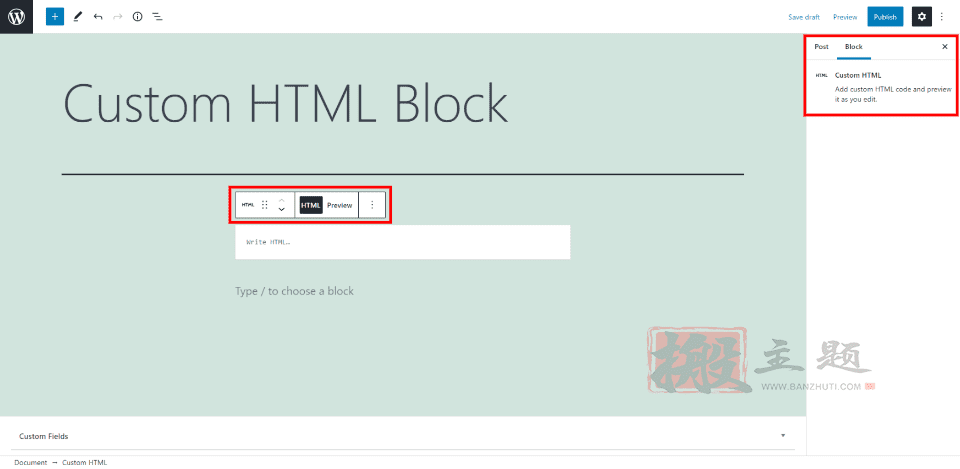
点击区块内的任何地方都可以看到它的工具。如果你没有看到所有的工具,可以在新的区域点击该区块下面,然后当你再次选择该区块时,其余的工具就会显示。
每个区块都有自己的特定控件,你可以选择该区块的选项。工具栏上方的一小套块状选项允许你改变块状类型,转换为块状,并打开选项。
让我们来详细看看每个设置。
2、自定义HTML改变块或样式

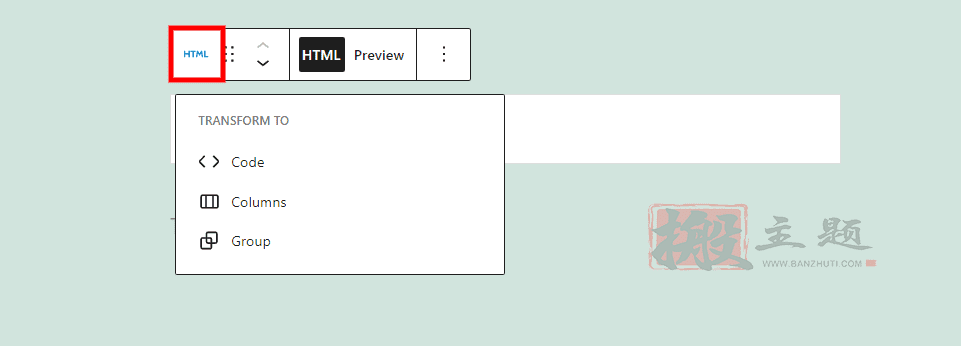
在选项中选择HTML,会打开一个下拉框,你可以将该块转化为其他类型的块。选项包括代码、列或组。
代码 – 将自定义HTML块转化为代码块,这样你就可以显示不同类型的代码。
列–将该块放在列内。
组–将该区块添加到一个组中,这样你就可以将它们作为一个区块来调整。
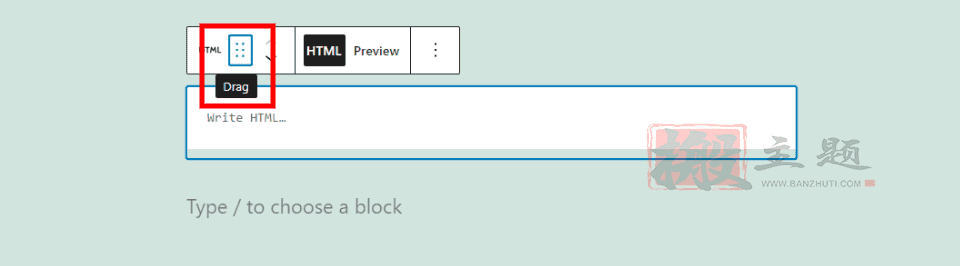
3、自定义HTML块拖动工具

拖动工具包括六个点,你可以用鼠标抓住它来移动。

然后,简单地将该块拖到你想要的内容中的任何地方,并将其放下。当你拖动区块时,会出现一条蓝线,指示区块将被放在哪里。

一旦你看到蓝线出现在你想要的位置,放开鼠标按钮,你的块将被放置在新的位置。
4、自定义HTML块移动

每当你点击上下箭头时,就会将该区块移动一个内容区。屏幕将滚动,因为该区块会自动移动到新的位置。这是一个简单的方法来移动块的一个或两个部分。
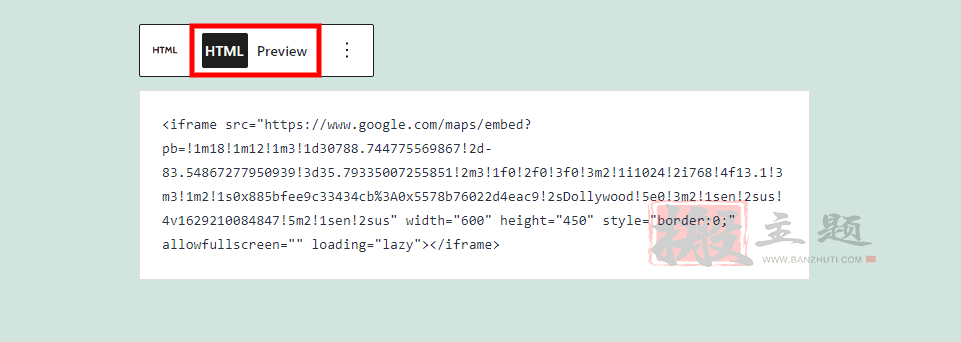
5、自定义HTML块HTML和预览

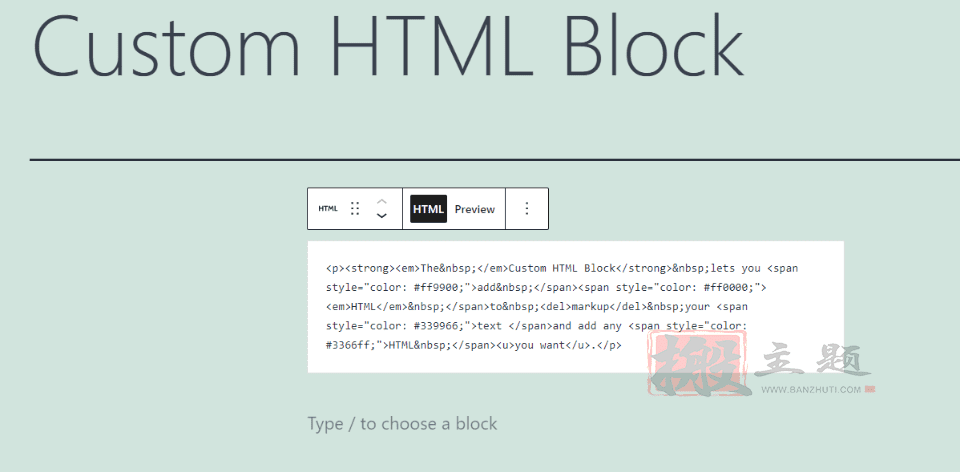
HTML和预览按钮让你选择该块在编辑器中如何使用HTML。默认情况下,HTML按钮被选中。这将显示HTML的代码形式,而不是执行它。这个例子显示了一个谷歌地图的HTML。

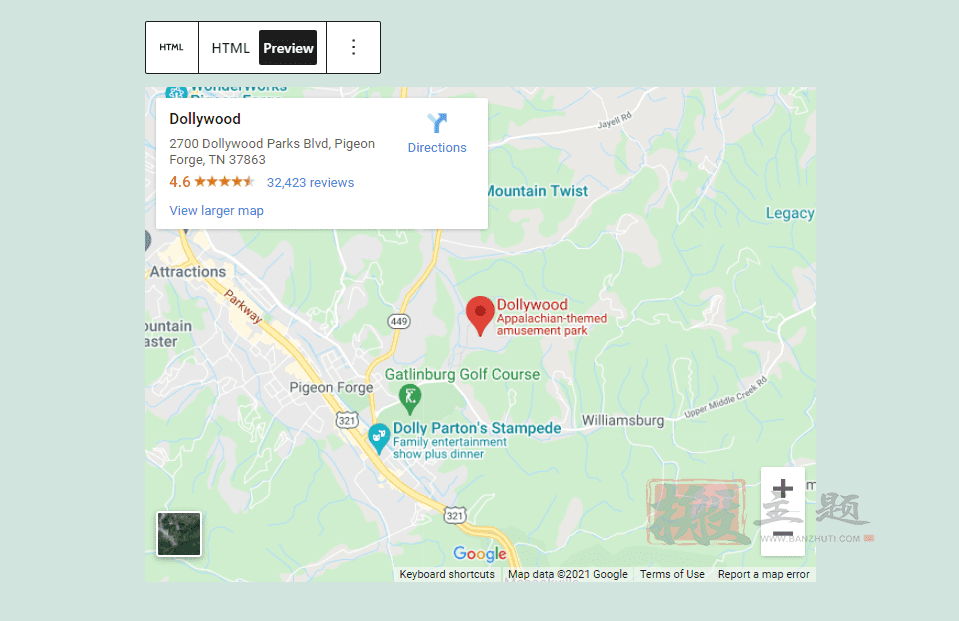
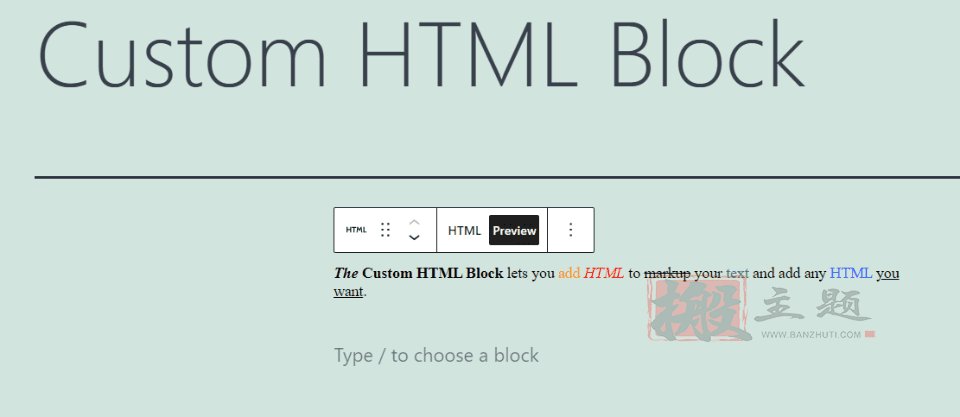
选择 “预览 “可以看到HTML在浏览器中执行时在前端的样子。在视图之间来回切换很容易,可以编辑HTML,并看到它在终端用户面前的样子。这是一个进行编辑和快速查看结果的绝佳方式。这个例子显示了一个嵌入的谷歌地图,它将出现在内容中。

作为另一个例子,这里有一些HTML,用来给一行文本添加样式。这是HTML视图,我可以在这里创建和编辑HTML。

这里是预览模式,显示了它在前端的样子。
6、自定义HTML块选项

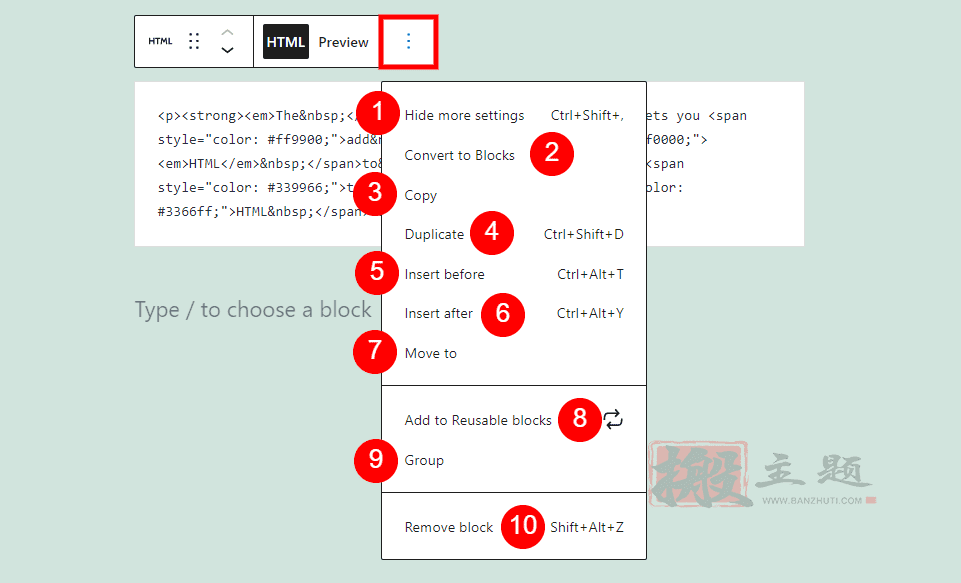
在工具栏的最右边有三个垂直堆叠的点。这三个点打开了一组10个选项,分三个部分,允许你隐藏设置、转换为块、复制、拷贝、在前面或后面插入、移动到、添加到可重复使用的块、分组或删除块。
下面是自定义HTML块的选项可以做什么:
隐藏更多设置 – 这将隐藏右侧的侧边栏,扩大你的工作空间。
转换为区块 – 这将把内容转换为其他适当的区块。文本将被转换为段落块,图片被转换为图像块,等等。嵌入式代码,例如我在例子中使用的谷歌地图代码,将保留为自定义HTML块。如果区块内的其他HTML可以被转换,它将被从区块中移除,放在一个不同的区块中。
复制–这将复制该块到你的剪贴板上,这样你就可以在编辑器中的任何地方粘贴它。
重复 – 这将在原始区块下放置一个重复的区块。
在之前插入 – 在自定义HTML块之前添加一个块区域,这样你就可以放置另一个块。
在之后插入– 这将在该区块之后添加一个区域,你可以放置另一个区块。
移动到–这可以让你用方向键向上或向下移动该块。你会移动一条蓝线。当它到达你想要的位置时,点击回车键,块就会立即被移动。
添加到可重复使用的区块 – 将自定义HTML区块添加到你的可重复使用的区块中,这样你就可以在任何页面或文章中再次使用它。
分组 – 将该块添加到一个组中,这样你就可以将这些块作为一个整体来调整。
删除区块 – 这将删除区块。
三、使用自定义HTML块的提示和最佳做法
使用这个区块来为你的文本设置样式,先编辑HTML,然后使用转换为区块工具来创建段落或其他类型的内容。这让你对内容有更多的控制,如果你不需要保留HTML版本,这对你特别有帮助。你可以边做边看预览,这使你不必在侧边栏的WordPress设置中的视觉编辑器和代码编辑器之间转换。
使用这个块来嵌入地图、广告、视频等。这使你不必切换到代码编辑器视图,并将代码添加到其他类型的块,如段落块。使用这个块而不是你的页面和文章的代码编辑器版本,使你不必处理页面和文章的标签。这创造了一个更干净的工作环境,更容易使用。
无论你是添加自己的HTML还是从其他来源嵌入代码,经常使用预览功能,以确保你的HTML将按照你的意图执行。不要在块中使用脚本标签。它可能会被删除,然后你的代码就不能工作了。
四、关于自定义HTML块的常见问题
1、自定义HTML块是做什么的?
它允许你在一个字段中输入HTML,这样你就可以在保持页面或文章在视觉编辑器中的情况下对其进行处理。
2、如何使用自定义HTML块?
任何具有支持标签的HTML都可以被添加。你可以将该块用于广告、地图、视频、任何带有iframes的东西、表格等。这也是一个简单的方法来标记你的文本,然后将其转换为一个段落块。
3、它是否会对标记进行颜色编码?
不,块中的标记看起来像任何文本编辑器。
4、自定义HTML块是否运行HTML?
它在前端正常运行HTML。在编辑器中,它可以运行HTML或向你显示代码。这取决于你的看法,你可以在任何时候通过点击一个按钮来选择这两个选项。
5、是否支持所有的HTML标签?
不,你可以在WordPress支持的代码页面上看到一个支持的HTML标签的列表。
五、最终总结
这就是搬主题对自定义HTML块的看法,这个区块不仅仅是为开发人员准备的,使用这个块的主要优点是你不必在视觉编辑器和代码编辑器之间切换来处理HTML,这意味着你可以像平常一样处理你的其他内容显示。然后你可以在该块中处理HTML,并随时预览。自定义HTML块提供了一种在块编辑器中处理HTML的简单方法。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!