WordPress网站文章使用代码块设置及注意事项
在WordPress页面和文章中显示代码可能不好操作,但是在内容中发布代码却很容易,特别是如果WordPres…

在WordPress页面和文章中显示代码可能不好操作,但是在内容中发布代码却很容易,特别是如果WordPress显示不正确或者你的安全系统因恶意活动而将你锁定,而WordPress代码块使显示代码片段变得容易。如何使用这个区块将帮助你在你的内容中以最好的方式显示代码,在这篇文章中,搬主题将介绍一下WordPress代码块,看看它有什么作用。介绍如何把它添加到你的文章和页面,并看看它的设置和选项。最后,看看如何使用它的提示和最佳做法,并看看经常问的问题。
一、如何将代码块添加到你的文章或页面中

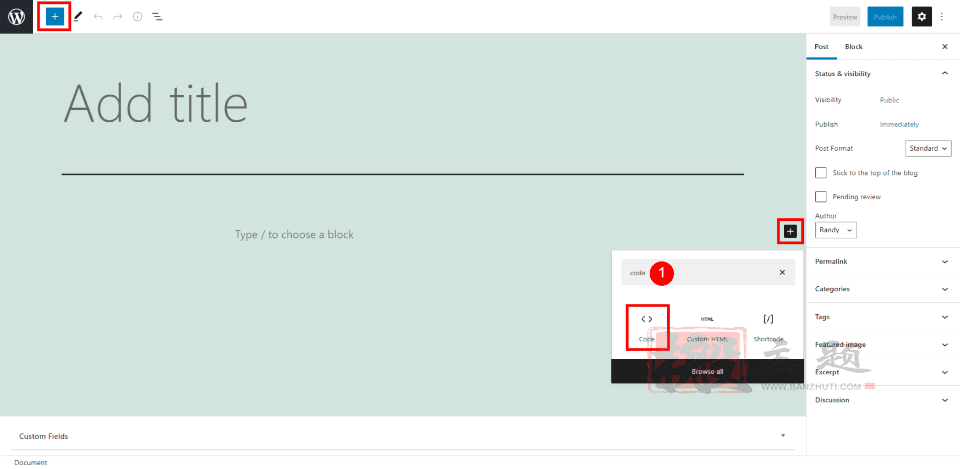
要将代码块添加到您的页面和文章中,请选择您要放置代码块的内容区旁边的代码块插入器,或者选择页面左上角的插入器。输入代码块的名称,当它出现时选择它,或者滚动浏览代码块,看看有什么。

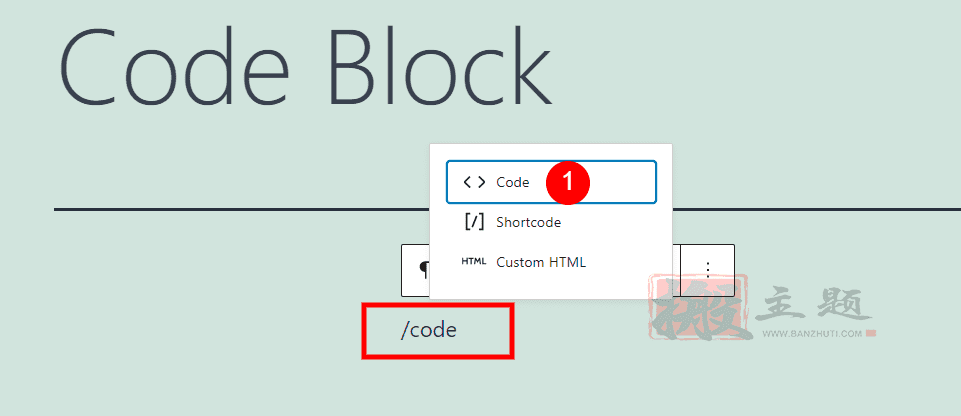
如果你愿意,你可以在你希望出现区块的地方输入/代码。然后,只需按下回车键或从出现的选项中选择该块。

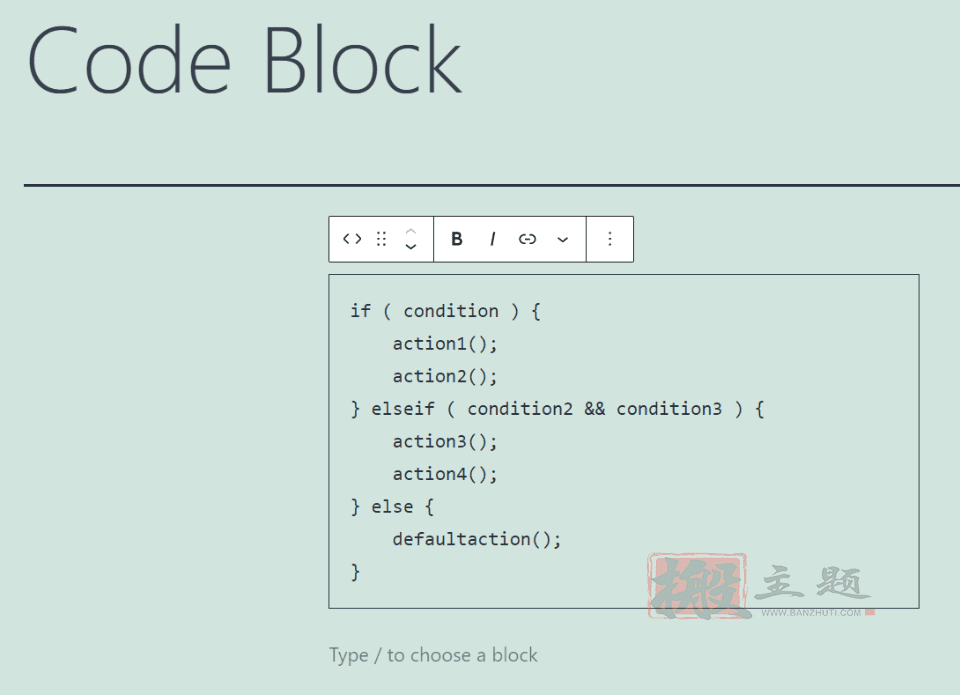
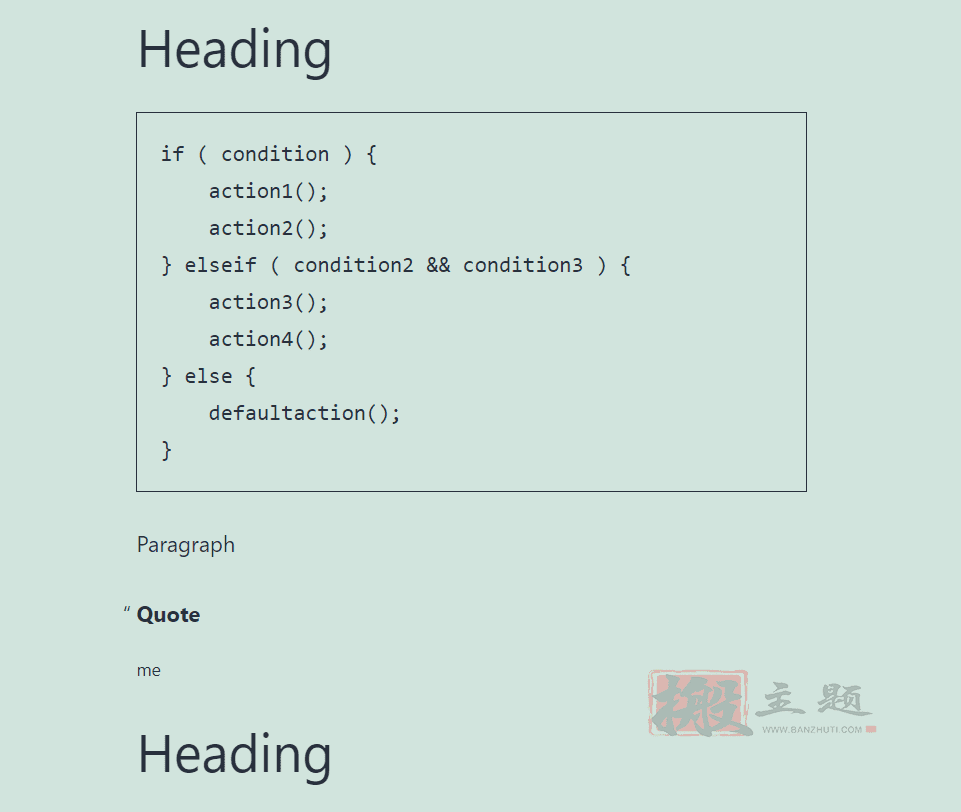
你现在在你的内容中拥有一个代码块,你可以在其中添加任何你想显示的代码类型。这些代码会被自动标记为代码标签,所以它能正确地显示为代码。这有助于为读者提供范例,供其学习或在自己的项目中使用。在这个例子中,我使用了WordPress支持页面上的伪代码(因为)lazy.level = advanced。
二、代码块设置和选项

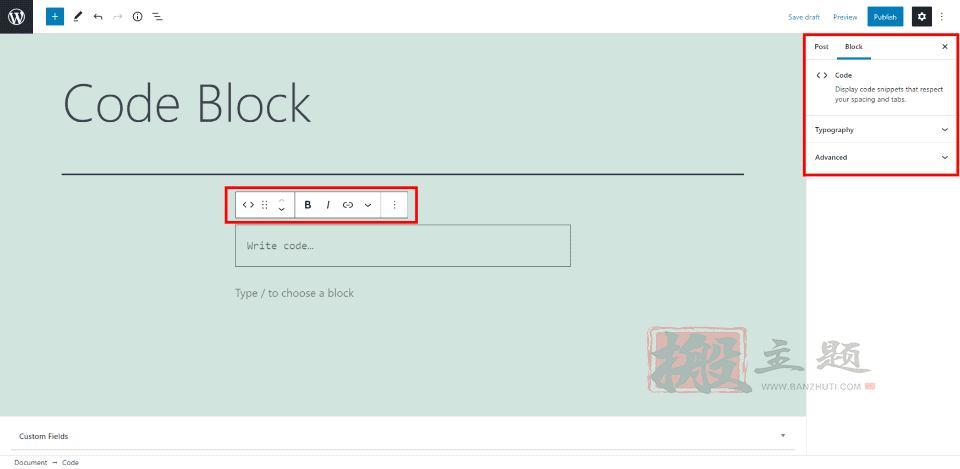
代码块有两个地方可以让你找到设置和选项。第一个是代码块上方的代码工具条。第二个是右侧边栏的选项。我们将看看这两个地方。
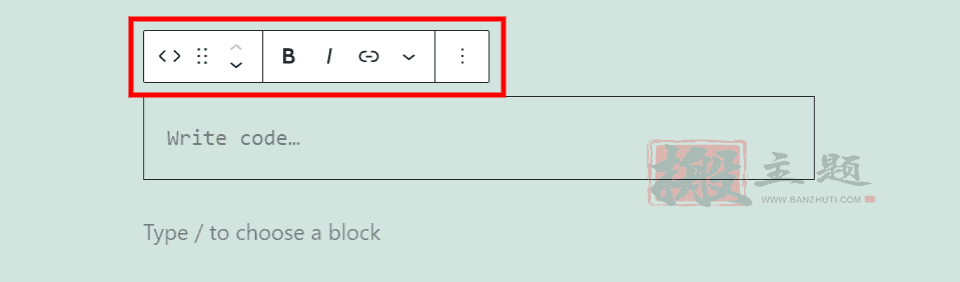
1、代码块工具条

点击区块中的任何地方,可以看到它的工具条。如果你没有看到所有的工具,把你的鼠标放在块下面的新块位置,然后点击块。所有的设置都会出现。
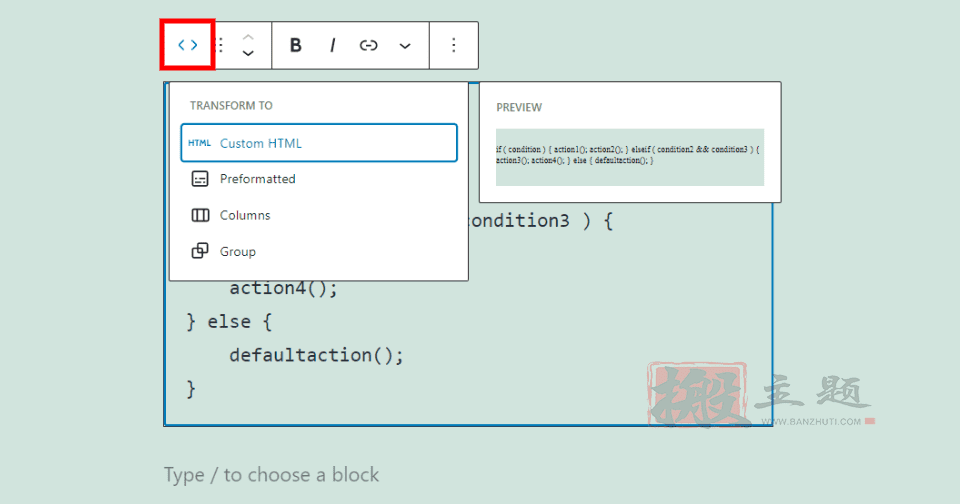
改变代码块类型或样式

第一个设置使用左右箭头。这可以将块改变为自定义HTML块、预格式化块,改变列,并让你创建一个组,这样你就可以调整背景颜色,选择边框,并调整其他选项。把鼠标悬停在它们上面,你就可以预览到每个人的样子。我正在悬停在自定义HTML选项上。
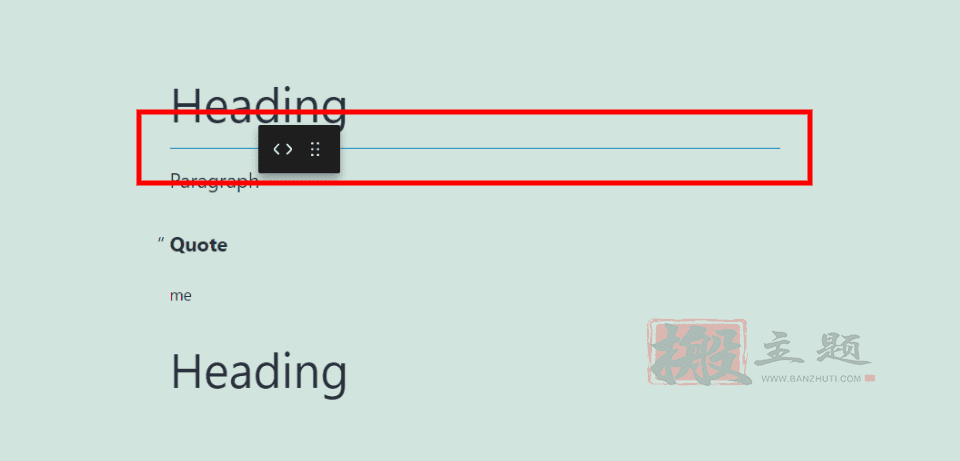
拖动

拖动工具包括六个小点。抓住这些点就可以把块拖到你想要的任何地方。当你把鼠标悬停在不同的区域时,在每一个可能的位置都会出现一条蓝线,它将被放置在那里。

当你放下它时,该块将被放置在新的位置。
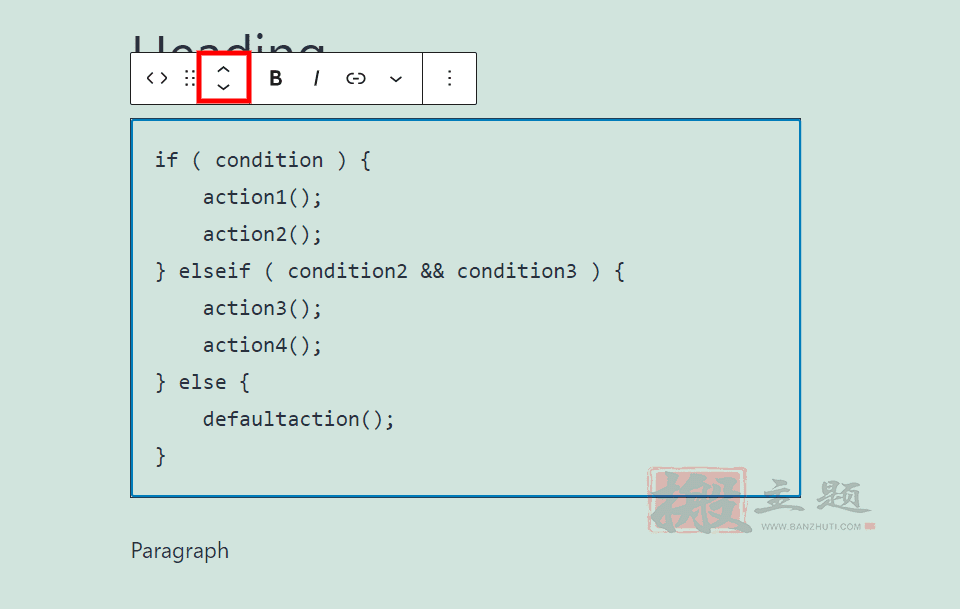
移动

上下移动箭头在你每次点击时都会在内容块中向上或向下移动一个块。
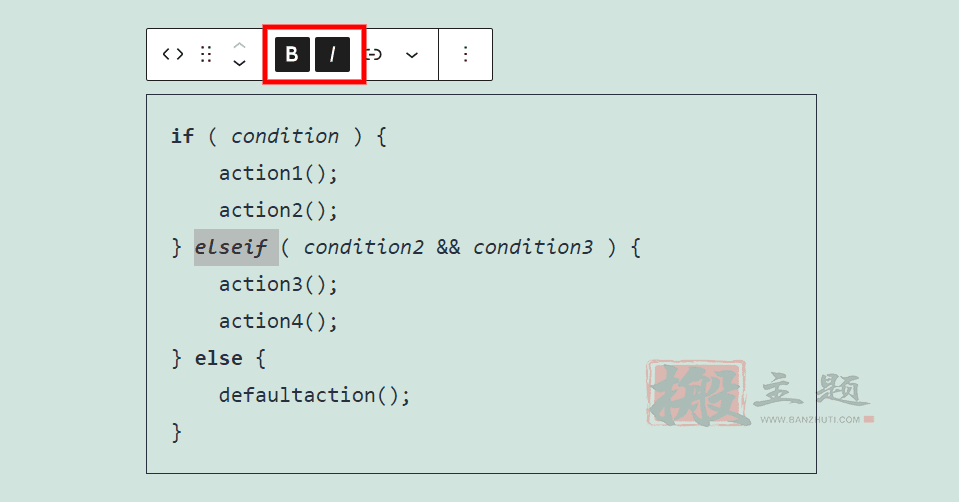
粗体和斜体

粗体和斜体的设置适用于你所强调的代码。你可以同时或单独使用它们。在这个例子中,我同时使用了它们,也单独使用了它们。这是一个很好的方法来吸引人们对代码中某些行或命令的注意。
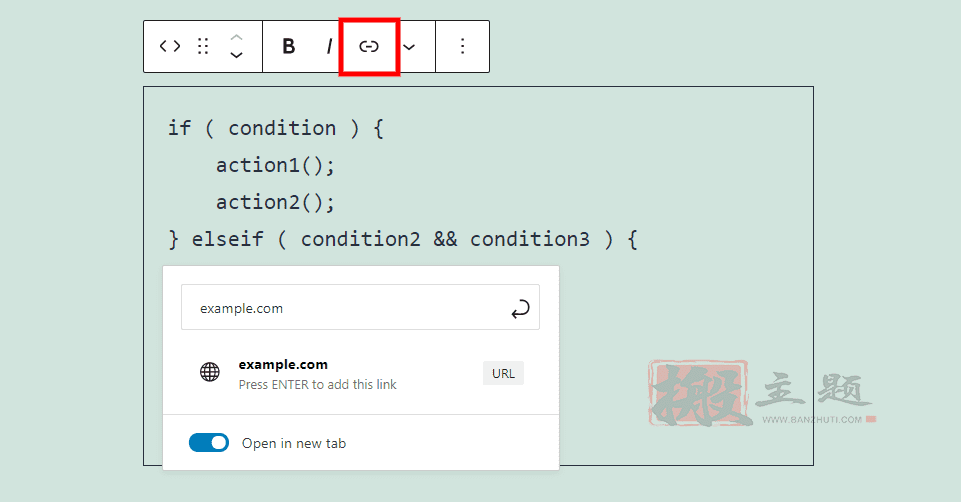
链接

链接让你把任何代码变成一个可点击的链接。你可以搜索或输入你所强调的那部分代码的URL。如果你想链接到每个命令的教程、其他例子、代码的来源等,这很好。你可以让链接在同一标签或新标签中打开。
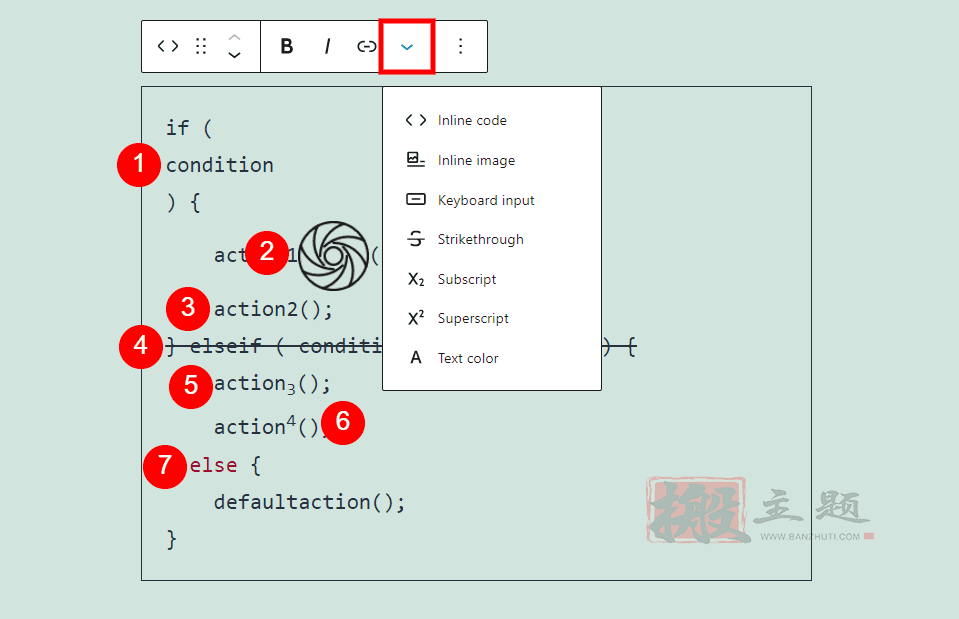
更多设置

代码块的更多设置打开了一个有几个选项的下拉框。我在这个例子中应用了每个选项。
内联代码–显示为代码格式的文本。它把文本放在一个单独的行上。因为所有的东西都是以代码的格式显示的,所以字体看起来是一样的。
内联图像–将图像放在你放置鼠标的文本中。它打开媒体库,你可以选择一个图像。如果你点击图像,你会看到一个下拉框,你可以改变其宽度。
键盘输入 – 为你选择的代码添加键盘标签。代码会以浏览器默认的单色字体显示。
删除线 – 在你突出显示的代码中添加一条线。
下标 – 将代码格式化为下标。
上标 – 将代码格式化为上标。你可以同时使用下标和上标。这可以减少字体的大小,并使代码水平居中。
文本颜色 – 改变你所强调的代码的颜色。从预制的颜色中选择,在取色器工具上选择一个颜色,或输入HEX、RBG或HSL的值。
2、选项

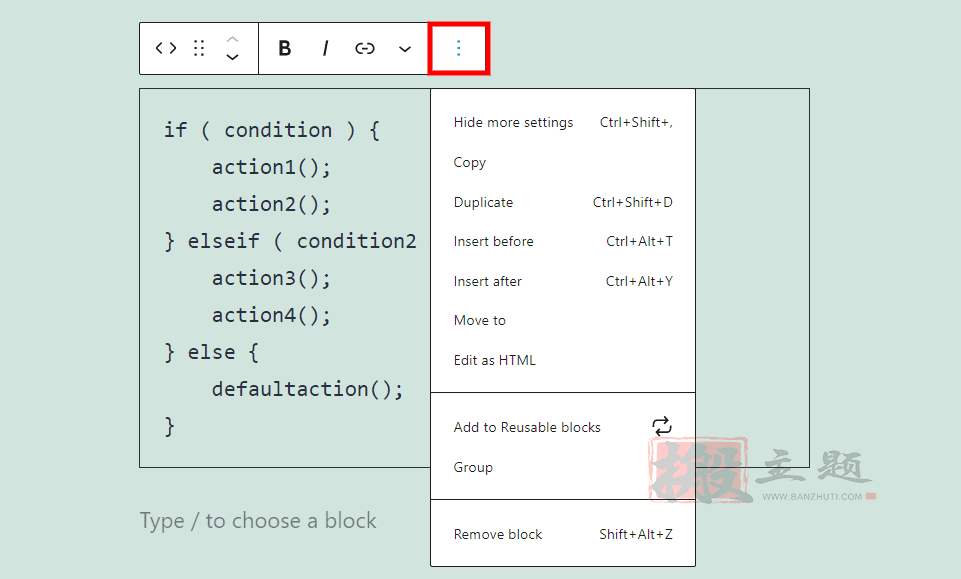
代码块选项被放置在工具栏最右边的三个点内。这些选项包括。
隐藏更多设置 – 隐藏右边的侧边栏,给你一个干净和宽阔的工作空间。
复制–复制该区块,这样你就可以在内容区的任何地方粘贴它。
重复 – 复制该区块,并将其置于原始区块之下。
在前插入 – 在代码块上方添加一个内容区域。
在后插入 – 在代码块下面添加一个内容区。
移动到 – 让你通过放置一条蓝线来移动代码块,你可以用方向键向上或向下移动。当你把这条线移到你想要的位置时,只需点击回车键。
编辑为HTML – 转到该区块的代码编辑器,你可以把代码编辑为HTML。选择 “可视化编辑 “可以将该块变回可视化模式。
添加到可重复使用的区块 – 将该区块添加到你的可重复使用的区块中,这样你就可以在任何页面或文章中重复使用它。
群组 – 将代码块添加到一个群组中,这样你就可以将它们作为一个整体来进行修改。
删除代码块 – 删除代码块。
代码块设置

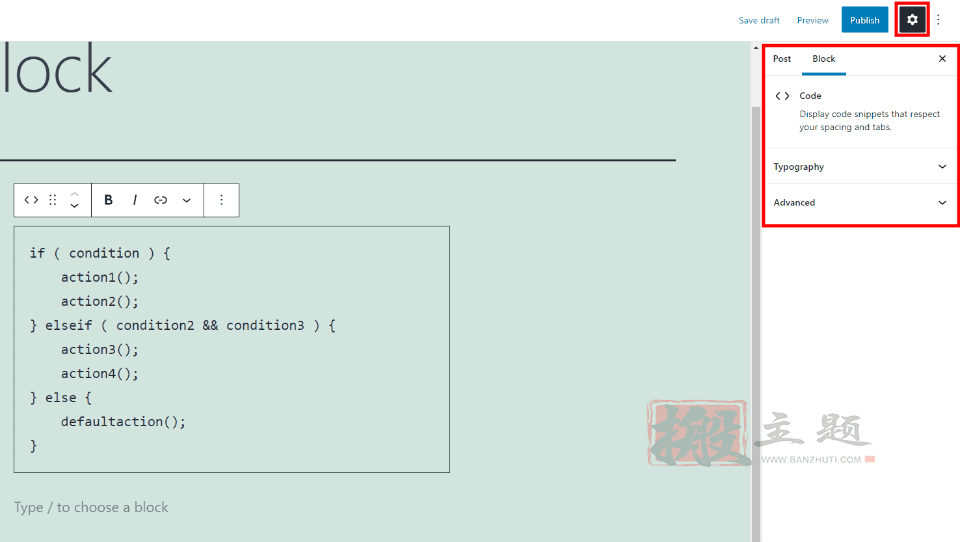
代码块设置被放在右侧的侧边栏。它们包括排版和高级设置。选择该块将显示设置。如果侧边栏没有显示,点击右上角的齿轮图标。
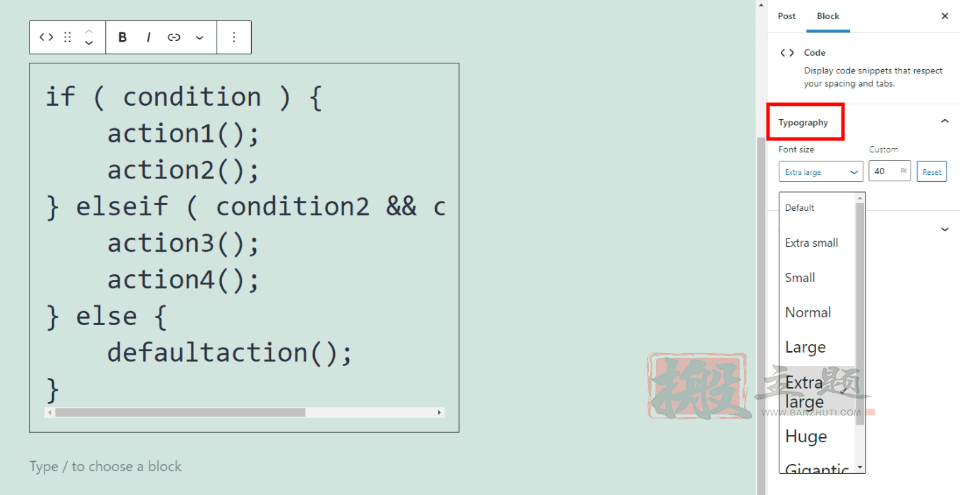
排版

字体设计让你选择整个区块的字体大小。从有7种尺寸的下拉框中选择字体大小,或在该字段中输入一个自定义的尺寸。点击 “重置 “可将其改回默认字体大小。
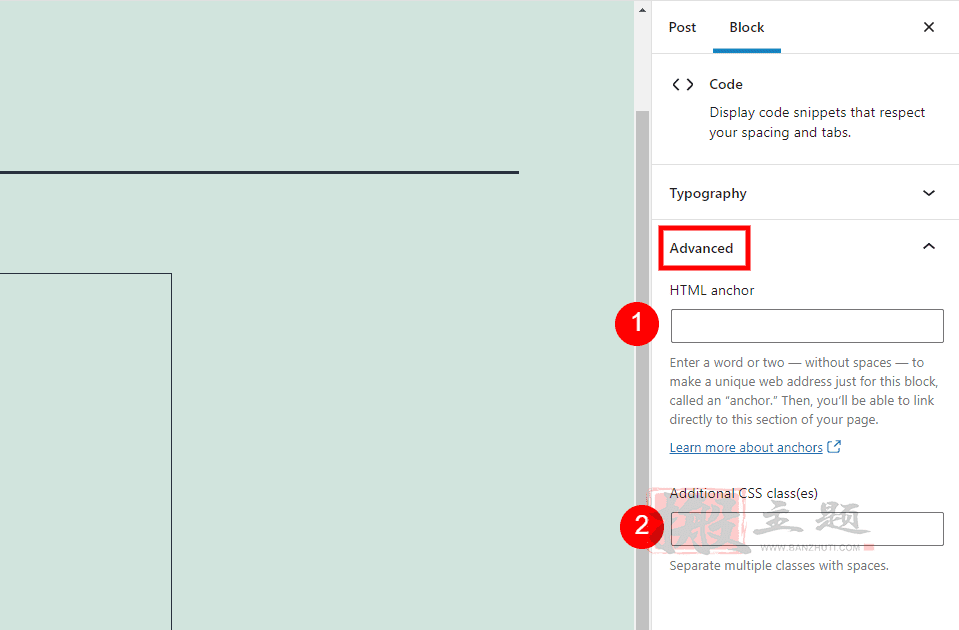
高级

高级设置包括一个HTML锚点和一个附加CSS类的区域。锚点是一个专门为这个区块设置的URL,所以你可以直接链接到它。额外的CSS类字段允许你添加一个自定义的CSS类来设计该块。
三、有效使用代码块的提示和最佳操作
当你想在你的WordPress文章内容中显示代码时,可以使用这个块。因为代码本身对该块没有任何影响。如用空格来格式化代码,就像你用文本编辑器创建代码时那样。使用粗体和斜体设置来吸引人们对代码中某些片段的注意。
就像任何代码一样,给它贴好标签,这样它就容易理解了。你可以对代码进行注释或在代码块中添加说明,但要确保它们不在代码元素内,以防有人想复制代码。
四、关于代码块的常见问题
1、WordPress代码块的目的是什么?
显示代码供他人查看和使用。它以简洁的布局显示代码,保持你的间距。
2、代码块是否运行代码?
不,它显示的是格式化的代码,所以你的读者可以看到并使用它。这些代码被自动包裹在HTML代码标签中。
3、它能显示哪些类型的代码?
它将显示任何编程或脚本语言的任何代码。语言并没有任何区别。
4、它是否对代码进行格式化?
不,它不作为一个代码编辑器工作,所以它不会改变间距、颜色、添加数字等。它只是按照你输入的方式显示代码。
5、代码块与HTML块有什么不同?
HTML块可以让你创建HTML,而不需要切换到页面的代码编辑器视图。它将在前端运行HTML。你可以从后端预览结果。如果你不想让它执行,你可以使用代码块来显示HTML。
6、它与预格式化块有什么不同?
预格式化块以单色字体显示带有你的空格的文本。它为侧边栏选项增加了字体和背景颜色。
五、最终总结
这就是我们对WordPress代码块的看法。这个块很简单,很容易使用。因为它不运行代码,所以语言本身并不重要。这个块提供了一个很好的方法来显示任何类型的代码,供你的读者复制或学习。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!