Beaver Builder插件优化加速设置图文教程
如果你在WordPress网站设计中选择Beaver Builder进行设计,你的WordPress网站会很快…

如果你在WordPress网站设计中选择Beaver Builder进行设计,你的WordPress网站会很快吗?是不是觉得比较慢,如何进行优化加速呢?搬主题分享一下这篇Beaver Builder插件优化加速设置图文教程。
无论你是建立一个简单的还是复杂的网站,Beaver Builder都是市场上最好的现有框架之一。然而,先进的功能也意味着沉重的内容,这就带来了一些可能的性能问题。你的网站速度受多种因素影响,包括你的网站的大小和复杂性,你的网站包含的文件越多,访问者访问你的内容就越慢。
这就是为什么搬主题将首先测试用Beaver Builder建立的网站的速度。然后,搬主题将分享一些技术技巧,你可以应用这些技巧来稍微提高其性能。简而言之,这篇文章将回答以下问题。Beaver Builder的速度如何?Beaver Builder会降低网站的速度吗?有什么简单的方法可以加快它的速度吗?
一、Beaver Builder的速度如何
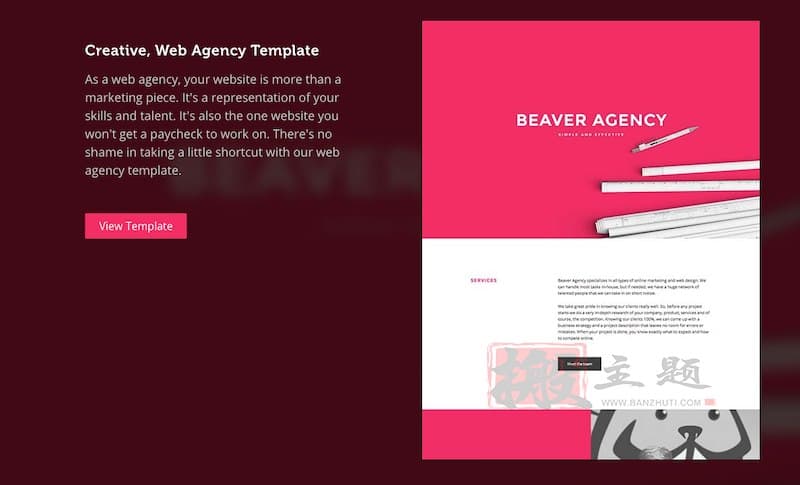
在我们的性能审计中,我们测试了Beaver Builder页面构建器(专业插件)和Beaver Builder主题在移动端的表现。使用的演示网站和Beaver Builder模块。我们安装了他们的一个名为 “Beaver Agency “的演示网站,其中的模块包括推荐信、文本、图片、数字计数器、行动呼吁按钮,以及带有图片的团队的完整介绍。
可以从本站下载汉化中文版【Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍】
| ? 对建设者、主题和插件感到困惑? 在我们深入了解KPI性能之前,让我们简单介绍一下Beaver Builder的主要产品。 Beaver Builder Lite:WordPress.org上提供的免费页面生成器,它通过模块(文本、HTML、标题、图标、按钮)控制你页面上的内容。 Beaver Builder Pro插件:高级页面生成器,可以控制你的页面上更高级的内容(滑块、联系表、标签、定价表等)。 Beaver Builder主题:该主题建立在bootstrap框架上,可以控制你的网站的头、脚和其他部分的风格设计。 Beaver Themer插件:该插件将Beaver Builder扩展为一个完全动态的网站建设者,具有自定义文章类型布局、档案建设者和WooCommerce页面建设者。 |

使用的性能工具:移动端的Google PageSpeed Insights和WebPageTest.org(iPhone X和位于巴黎的服务器)。我们正在采取一种全面的移动方法。
测量的KPI:PageSpeed Insights的总体等级,以及它的六个指标。请注意,首次输入延迟(FID)不能被测量,因为其数据是基于真实用户的。然而,我们有总阻塞时间(TBT),它与FID密切相关。我们还测量了完全加载时间和HTTP请求的数量。
让我们运行测试!
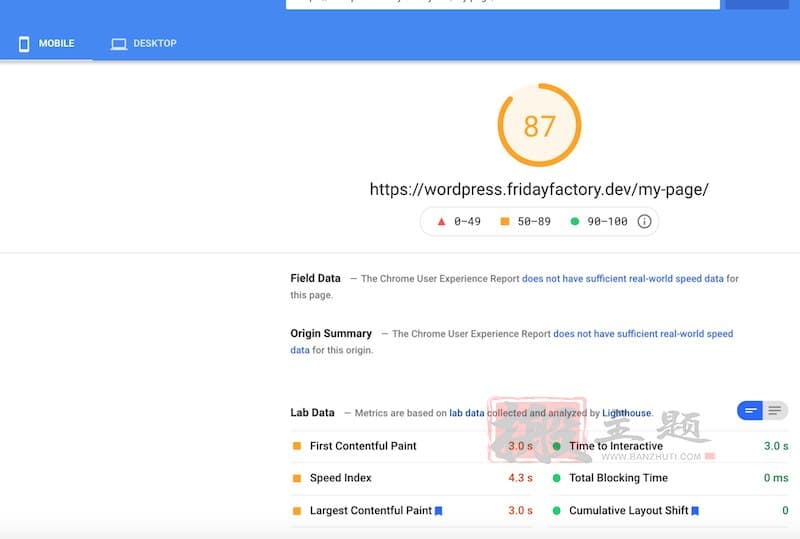
Beaver Builder在手机上的性能结果相当不错。我们在Google PageSpeed Insights上得到了87/100分–这个分数还不错,但也不在绿色区域。

现在让我们来看看我们的移动KPI得分。
| KPIs (移动端性能) | 得分 |
| 总成绩 | 87/100 |
| FCP | 3.0 s (orange) |
| SI | 4.3 s |
| LCP | 3.0 s (orange) |
| TTI | 3.0 s |
| TBT | 0 ms |
| CLS | 0 |
| 完全加载时间 | 2.339 s |
| HTTP 请求 | 44 |
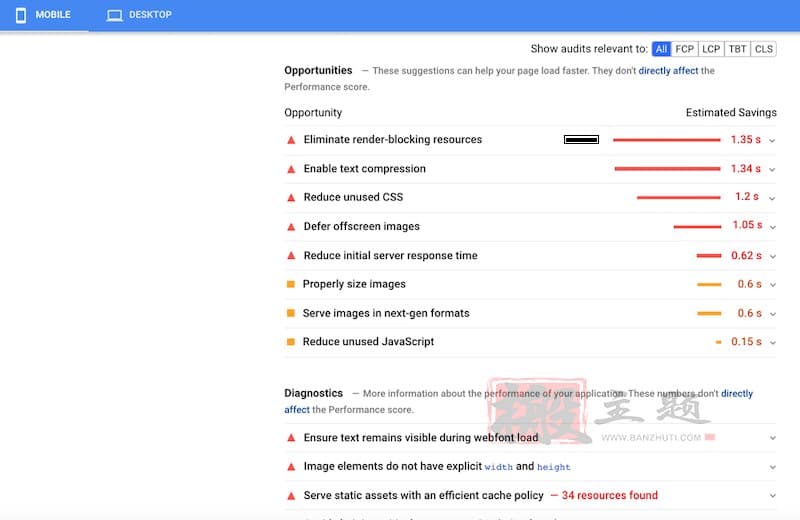
所有的指标都处于良好的状态,除了最大内容的渲染(LCP)和第一个内容的渲染(FCP)可以改进。通过检查 “机会 “和 “诊断 “部分,我们注意到我们可以做一些优化,如消除阻碍渲染的资源,减少未使用的CSS,减少未使用的JS,以及推迟屏幕外的图像。

| ? Beaver Builder速度快吗? 是的,而且代码非常轻量级和干净。
? 是否有任何内置的性能特征? 没有,但这很好,因为Beaver Builder将高级优化留给了WordPress的最佳缓存插件。 |
二、从性能角度看Beaver Builder’s Pro的优点
- 轻巧的设计:在构建页面时没有任何滞后现象,另外界面也是完美无瑕,没有任何杂乱。代码不使用短代码,所以即使你决定停止使用Beaver Builder,代码也不会被打乱。

- 未使用的模块不被加载:Beaver Builder只加载和渲染特定页面所需的资产。例如,如果你不在页面上使用幻灯片,他们不会加载相关的CSS/JS。这是自动完成的,不需要任何钩子。
- 清晰的代码和经常更新的插件:他们的代码非常轻量级,已经为基本性能进行了优化。他们把先进的性能特征留给了WP Rocket这样的专家。
- 低兼容性问题:Beaver Builder不提供任何内置的优化功能,所以不存在 “双重优化”,这将使整个过程重叠起来。相反,Beaver Builder输出的是静态HTML、CSS和JavaScript,因此在安装了缓存插件后,它的加载速度会更快。
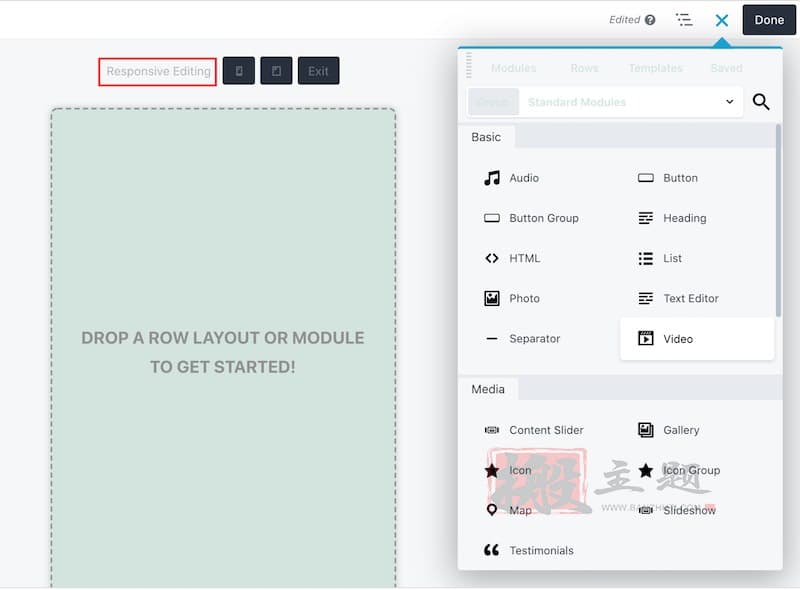
- 移动优先的方法:你的网站需要在移动端正确呈现。Beaver Builder让你使用响应式编辑模式设计整个网站。它确保你的移动网站只包含基本元素–这是保持页面速度和高排名的关键策略。

Beaver Builder默认已经是一个快速框架。结合一些优化技术和工具,你可以以光的速度提供内容。让我们来看看如何。
三、提高Beaver Builder性能及速度的10个技巧
任何针对代码、服务器和图像的优化都会加快Beaver Builder的速度。提高Beaver Builder性能的一个有效方法是优化Core Web Vitals指标并应用Google PageSpeed Insights建议。在下面的章节中,你会发现一个优化技巧的列表,你可以用它来使你的Beaver Builder网站更快。对于每个优化技巧,你将了解到你要优化的性能指标和你要相应解决的PageSpeed Insights建议。
1、优化JS性能
如何优化你的WordPress网站的JavaScript代码?简单地删除不使用的JS和推迟不必要的JS(不是所有的功能都需要同时使用)。如果你想让脚本异步加载或在页面加载完毕后才渲染你的JS,请使用async或defer属性。
// 函数example.js的加载没有中断页面的渲染
<script src=”example.js” async></script>
// 在页面完全加载完毕后的函数example.js<script src=”example.js” defer></script>
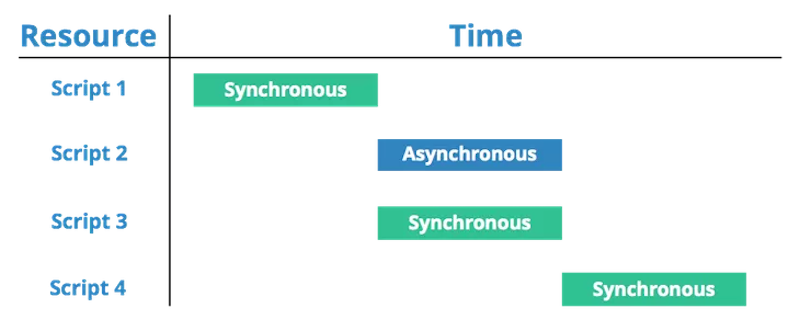
下面,你可以看到同步和异步资产的区别。同步JS需要等待前一个资产的加载,但异步JS可以同时加载脚本。

最后,你应该避免长时间垄断主线程的长JS任务,以免造成屏幕 “卡顿”。
核心Web Vitals指标得到改进:
- Largest Contentful Paint (LCP) – “消除阻挡渲染的资源”,”减少未使用的JavaScript”。
- 首次输入延迟(FID)–“减少JavaScript执行时间”。
- Lighthouse指标的改进。总阻塞时间(TBT)。
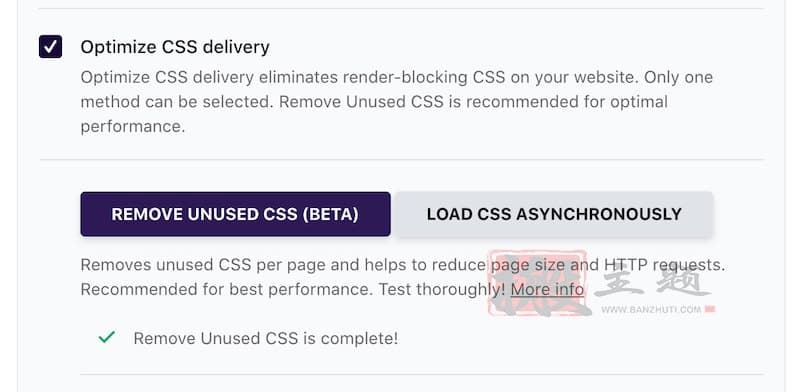
2. 移除未使用的CSS或优化CSS传输
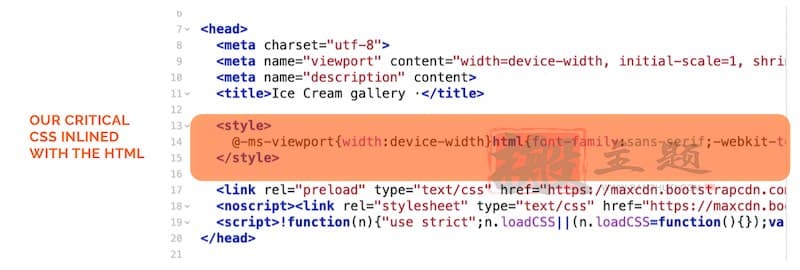
通过从样式表中删除未使用的规则和推迟未用于未显示内容的CSS,你可以减少在页面加载时浪费字节的网络活动。优化CSS交付还意味着用关键的CSS技术改善渲染时间,并消除阻碍渲染的CSS错误。这种技术被称为 “CSS内联”,用于关键页面元素,以加快你的网站在Beaver Builder中的加载时间。通俗地说,你将关键的CSS与页面头部的HTML混合在一起。

核心Web Vitals指标的改进:Largest Contentful Paint (LCP) – “消除阻挡渲染的资源”, “减少未使用的CSS”。
Lighthouse指标得到改进:第一幅Contentful Paint(FCP)–“确保文本在网页字体加载期间保持可见”,”减少未使用的CSS”。
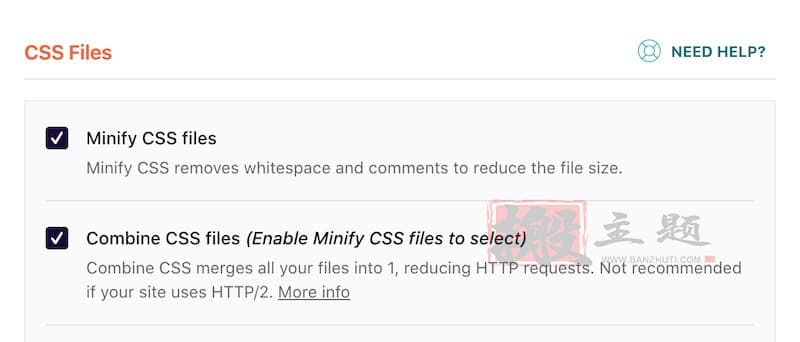
3. 最小化和合并你的代码
最小化你的代码文件可以减少你的网站有效载荷的大小,这反过来又可以加快加载时间。最小化和合并你的CSS和JS文件将使Beaver Builder更快。合并你的代码旨在通过用一个CSS文件代替多个不同的CSS文件来减少浏览器的HTTP请求数量。
如果你愿意手动编辑CSS和JS文件,你可以使用minifycode.com这样的在线工具。最简单、最安全的方法是使用WP Rocket,这是一个WordPress插件,它通过为你串联、简化和压缩CSS和JS来加速你的网站。
核心Web Vitals指标的改进:最大的内容渲染(LCP)。
Lighthouse指标的改进: 首个Contentful Paint (FCP) – “Minify CSS”, “Minify JS”。
4. 防止CSS和JS在存档页面上加载
为了确保最佳性能,你应该防止CSS和JavaScript文件在存档页面(旧的博客文章,自定义文章类型模板等)上加载。要做到这一点,只需通过复制/粘贴以下几行文字,将这段代码添加到Beaver Beaver主题的 functions.php文件中。
if ( is_archive() ) {
remove_action( ‘wp_enqueue_scripts’, ‘FLBuilder::layout_styles_scripts’ );
}5. 优化你的图像
优化您的图片意味着在不影响质量的情况下获得最小的文件尺寸,并使用WebP等下一代格式。Imagify插件可以为你自动优化Beaver Builder网站上使用的图片。
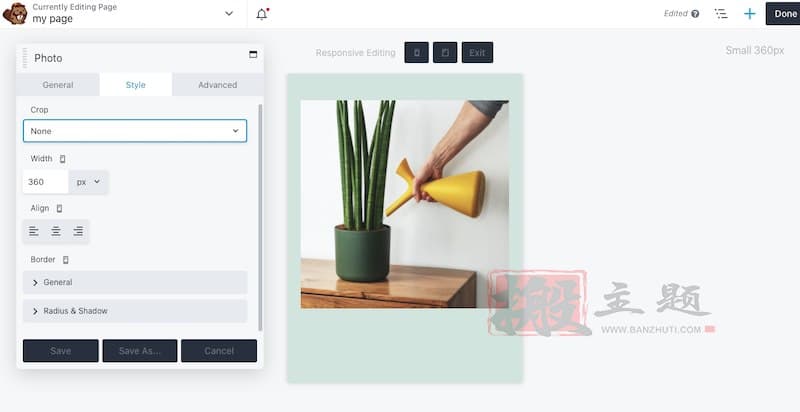
此外,你需要包括宽度和高度属性,并为每个设备提供正确的图像尺寸。优化后的图片加载速度更快,消耗的手机数据更少。当你用Beaver Builder建立一个页面时,切换到 “响应式编辑 “模式,并确保在手机上提供正确的尺寸(360px),如下图所示。

核心Web Vitals指标的改进:累积布局转移(CLS)。
Lighthouse指标的改进:Largest Contentful Paint(LCP)–“以下一代格式提供图像”、”适当调整图像大小”、”图像元素没有明确的宽度和高度”、”有效地对图像进行编码”。
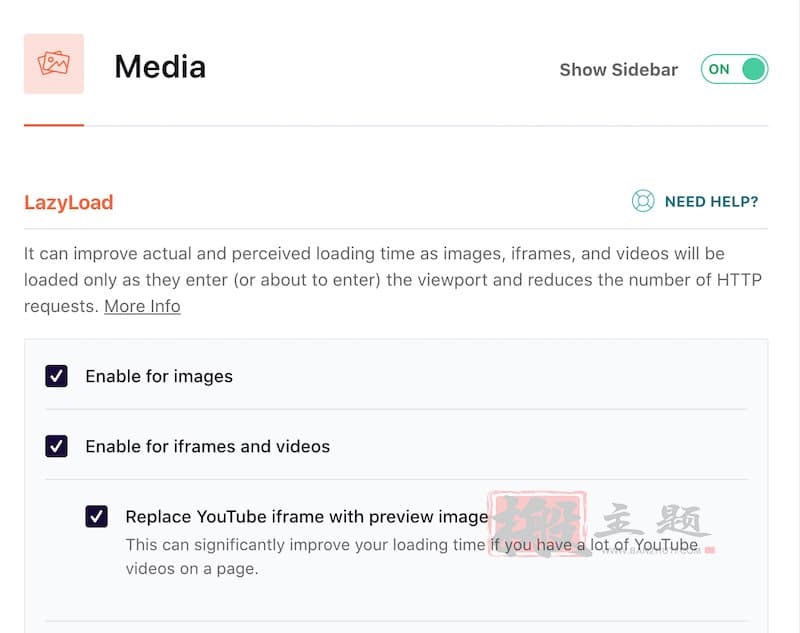
6. 懒加载你的图像
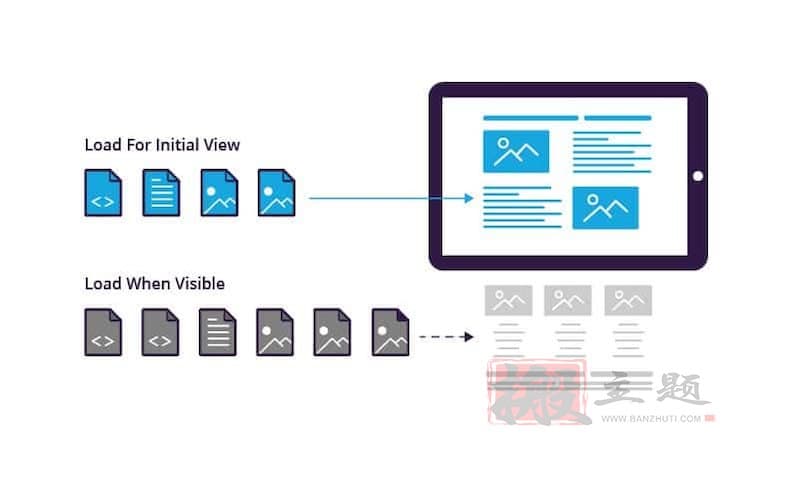
实施懒加载是你可以采取的另一个步骤,以优化你在Beaver Builder上的图像。选择在折叠上方优先渲染图片,这样用户就不会认为你的网站很慢。

你可以对你的WordPress库中的每个媒体手动应用懒加载脚本,或者你可以选择安装一个懒惰加载WordPress插件,提供推迟任何屏幕外图像的能力。
核心网络生命力指标得到改进:首次内容丰富的画(FCP)。
Lighthouse指标的改进: 互动时间(TTI)–“推迟屏幕外图像”,”最大的Contentful Paint图像没有被懒加载”。
7. 使用CDN
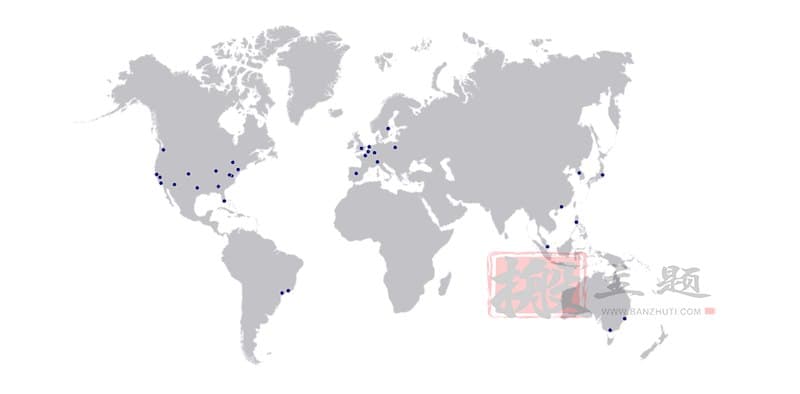
快速传递你的内容的最好方法是使用内容交付网络。CDN是遍布世界各地的网络,它们在用户附近提供文件,并减少下载时间。因此,到第一个字节的时间指标将得到改善,你的用户将更快地获得内容。WP Rocket还将CDN应用于Beaver Builder的图片,包括视差图。这意味着,与Rocket CDN完全兼容,你可以一键设置。

Lighthouse的指标得到改进:最大的内容画(LCP)和首字节的时间(TTFB)–“减少服务器响应时间”。
8. 启用文本压缩
你也可以使用GZIP选项压缩你的文本:这将减少你的文件大小,访问者将享受更快的性能。目标是通过像WP Rocket这样的插件,在激活后自动启用GZIP压缩功能,最大限度地减少网络总字节数。WP Rocket的GZIP压缩允许HTML、CSS和JS内容被压缩,从而使从服务器发送到浏览器的文件更小。
核心网络生命力指标的改进:首创的Contentful Paint(FCP)。
Lighthouse指标的改进:最大的填充物(LCP) – “启用文本压缩”。
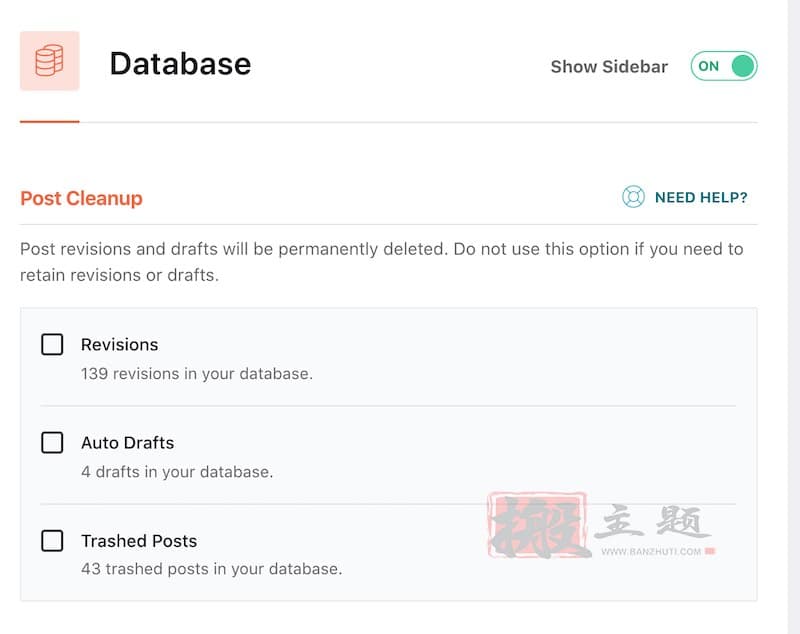
9. 减少TTFB
TTFB是一个确定网络服务器响应能力的指标,它对你的整体页面速度有贡献。为了减少TTFB和服务器响应时间,我们建议优化你的服务器查询数据库或迁移到更快的数据库系统。顺便提一下,当浏览器的等待时间超过600毫秒时,这个审计就会失败。
为了优化TTFB,你应该使用一个快速和强大的主机提供商,使用缓存并优化你的数据库。数据库性能调整的目标是通过充分利用你的系统资源,尽量减少你的查询所需的时间。选择一个像WP Rocket这样的插件,它可以缓存你的内容,清理,并在不同层次上优化你的数据库:文章,评论,甚至是瞬时的内容。
Core Web Vitals指标得到改善:First Contentful Paint (FCP) – “减少初始服务器响应时间”, “对静态资产提供高效的缓存策略”。
10. 使用Beaver Builder响应性功能
响应式设计是在移动端提供一个用户友好和高效的网站的最佳方式。不要忘记,移动友好性是包含在谷歌页面体验更新中的信号之一,这是最新的SEO排名因素。

四、用WP Rocket加快Beaver Builder的速度
这里搬主题使用WordPress市场上有名的优化缓存加速插件-WP Rocket来进行加速测试,帮助你在用Beaver Builder建立的网站上实现更好的移动性能。
搬主题本站提供汉化中文版下载【WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍】
我们正在测量的性能工具和移动关键绩效指标。
- 谷歌PageSpeed Insights(核心网络指标、速度指数、总阻塞时间、首次内容绘画和互动时间)
- WebPageTest(完全加载时间和移动端的HTTP请求数)。
WP Rocket与Beaver builder有内置的兼容性:每当Beaver Builder的布局更新时,我们都会清除缓存。
这些场景
- 情景#1 – 我的测试网站的移动性能 – 没有WP Rocket(第一部分的结果)。
我们在移动端上的整体性能等级为87/100(橙色区间),这意味着根据Lighthouse的数据,我们还有改进的余地。
- 情景#2 – 我的测试网站的移动性能 – ?使用WP Rocket。

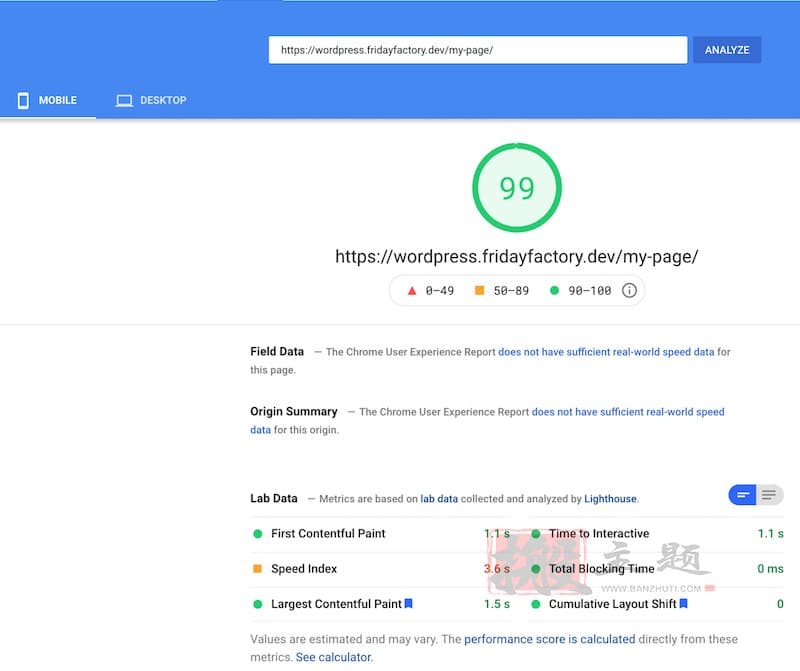
?使用WP Rocket,我们提高了Lighthouse的性能得分,在移动端得到了99/100分。
| KPIs (移动端性能) | 分数 (无WP Rocket) | 分数 (?含WP Rocket) |
| 总体性能 | 87/100 | 99/100 |
| FCP | 3.0 s (in orange) | 1.1 s (in green) |
| SI | 4.3 s | 3.6 s |
| LCP | 3.0 s (in orange) | 1.5 s (in green) |
| TTI | 3.0 s | 1.1 s |
| TBT | 0 ms | 0 ms |
| CLS | 0 | 0 |
| 完全加载时间 | 2.339 s | 1.104 s |
| HTTP 请求数 | 44 | 12 |
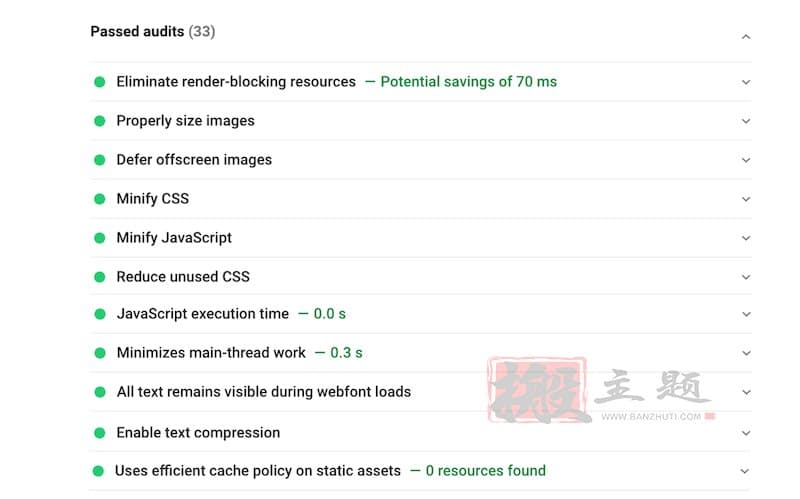
当然,我们通过的审计部分的情况更好。例如,我们通过优化CSS和JS,消除了阻挡渲染的资源。而在图片上使用的懒人加载功能有助于优先处理位于折叠上方的图片。

以下是我们用来在移动端获得99/100分的WP Rocket选项。
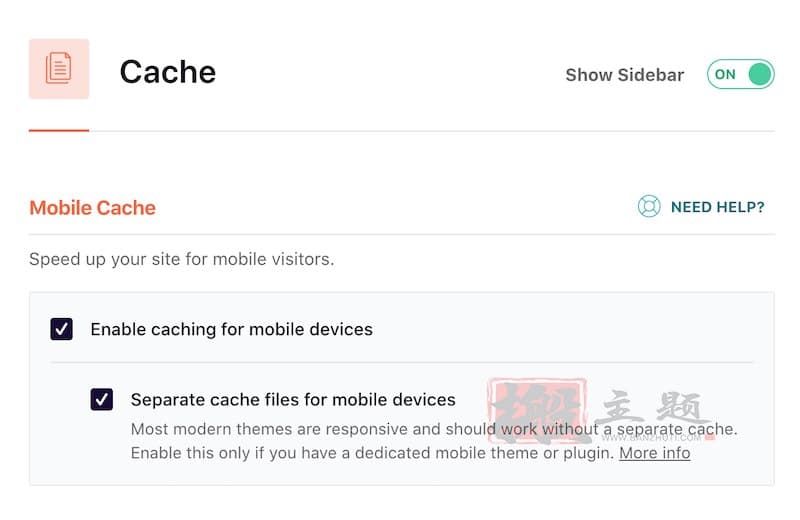
- 我们激活了移动设备的缓存选项。

- 我们通过简化JS,推迟和延迟其执行来优化JS代码。


- 我们通过最小化/合并我们的CSS文件和删除未使用的CSS来优化CSS的交付。


- 我们在图片上应用了懒加载脚本。

- 我们对数据库进行了清理。

关于激活后马上发生的事情的一些说明。WP Rocket使用了GZIP压缩。如果你想检查你用Beaver Beaver Builder建立的WordPress网站是否激活了GZIP压缩,请检查GZIP压缩,并在那里扫描你的网站。
最后,我们可以使用RocketCDN来提高全世界所有用户的网站速度。

五、最后总结
Beaver Builder有一套广泛的强大的产品来帮助你的WordPress网站建设–而且在使用它们的时候没有巨大的速度冲击。他们没有内置的优化菜单,使用一个强大的缓存插件可以通过优化–除其他外–代码、数据库和图像来帮助你加快WordPress网站的速度。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!