优化WordPress中Slider Revolution的加载速度
Slider Revolution是WordPress上强大的幻灯片插件,可以设计出专业级的视觉效果,看起来令…
Slider Revolution是WordPress上强大的幻灯片插件,可以设计出专业级的视觉效果,看起来令人惊奇,而且是完全响应的,但是往往会对页面速度造成影响。在这篇文章中,搬主题将介绍如何优化Slider Revolution,以创造出既漂亮又高效的动画效果。
通过内置的Slider Revolution设置以及我们的Smush、Hummingbird和托管工具的帮助下,要想获得两全其美的效果是多么容易(既能吸引眼球,又不会降低速度)。
一、Slider Revolution, Dragster或者Drag

ThemePunch的Slider Revolution for WordPress有超过200个模板,2000个元素,以及25个附加组件。它的价格也很有竞争力,而且他们提供一次性的终身使用权。这是在一个包中的很多可能性。
用我们久经考验的方法,你将回到高速的速度。?
二、我们的性能测试准则
为了使我们的测试有价值,我们必须制定一套基本规则和准则。它们如下:
参数
- 我们将使用一个干净的基础环境,也就是说,我们的网站将建立在一个全新的WordPress安装上。
- 我们的外观配置和选项在初始设置后将保持静态。
- 主机是通过WPMU DEV管理的WordPress主机(青铜计划)。
- 插件是Slider Revolution(SR)、Smush和Hummingbird*。
- (如果你使用我们的主机,你也会有WPMU DEV Dashboard插件,因为它自动安装在我们托管的网站上)。)
- 速度测试将通过两个网站进行
- Google PageSpeed Insights (GPSI)
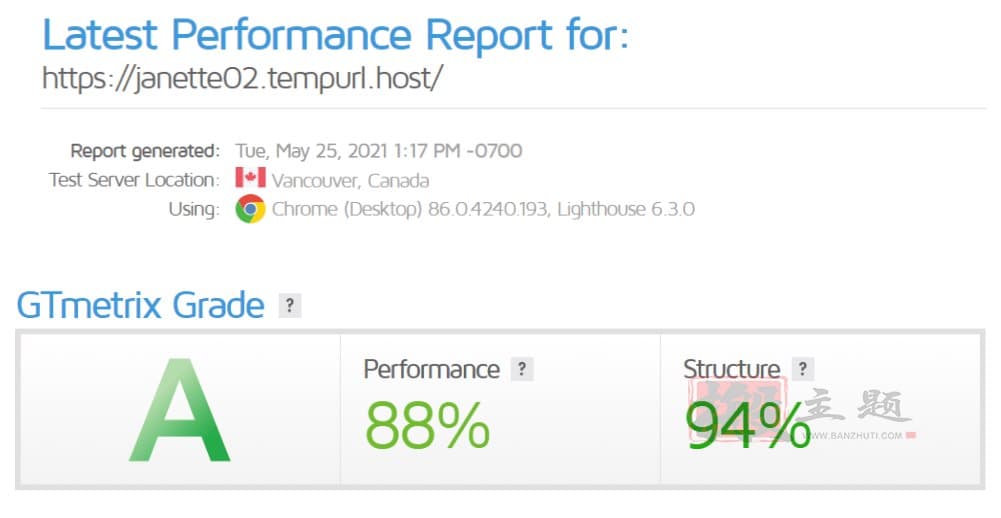
- GTmetrix(GTM),使用以下默认值。
- 服务器位置 (加拿大温哥华)
- 浏览器(Chrome桌面)。
- 在进行速度测试时,我每项测试连续进行了三次,并取平均数作为我的记录分数。
测试流程
- 安装Slider Revolution;应用一个模板/模块(相关费用,Slider Revolution)
- 调整SR的文件大小优化功能(相关费用,Slider Revolution)
- 安装Smush;优化设置(免费插件)
- 安装Hummingbird;优化设置(免费插件)
- 在Hummingbird中打开CDN(相关费用,Hummingbird Pro)
- 开启Hub中的FastCGI(相关费用,WPMU DEV主机)
- 在完成上述每个步骤后运行速度测试(免费网站)
具体内容
Smush和Hummingbird的专业版本将被安装在WPMU DEV托管的网站上。为了反映非版本的插件,我的初步测试是在禁用专业功能的情况下进行的。
本站提供汉化中文版插件下载:
【Wp Smush Pro汉化中文版|强大WordPress图片压缩优化插件介绍】
【Hummingbird Pro汉化中文版下载|WordPress网站速度优化缓存提升PageSpeed Insights排名插件介绍】
【Slider Revolution汉化中文版|滑块革命高级幻灯片WordPress插件介绍】
Hummingbird优化在网站上使用不同类型的缓存和压缩功能。页面、Gravatar和RSS缓存被禁用。WPMU DEV默认开启了浏览器缓存和GZip压缩;这是大多数主机的标准。在我们的测试中,这些将保持开启状态,因为我们无法在不影响其他设置的情况下将其关闭。
正如我们在优化系列的其他文章中提到的,请注意,由于每个元素固有的差异,没有人会有相同的结果。地理环境、媒体库的大小、主机提供商–所有这些都是用非常不同的笔触来描绘画面的一部分。
无论你的特定网站环境如何,你一定会看到这个过程的明显改善。我们要的是美感和力量,所以Slider Revolution不仅在视觉上令人惊艳,而且是一个高度功能性和快速飞行的网站。
三、如何在不放慢速度的情况下实现 “漂亮效果”?
首先,让我们在一个新的WP网站上安装Slider Revolution,没有其他页面、文章等。安装完成后,从SR仪表板上选择一个新模块,从模板中选择一个新模块。我选择了 “迷你网站”,这需要添加粒子效果插件。
我调整了一些设置,使内容更加个性化。这里有很多你可以玩的东西,我可以迷失几个小时。但是,在手头的任务上! 通过快速复制和粘贴短码,我的登陆页面就彻底改变了。
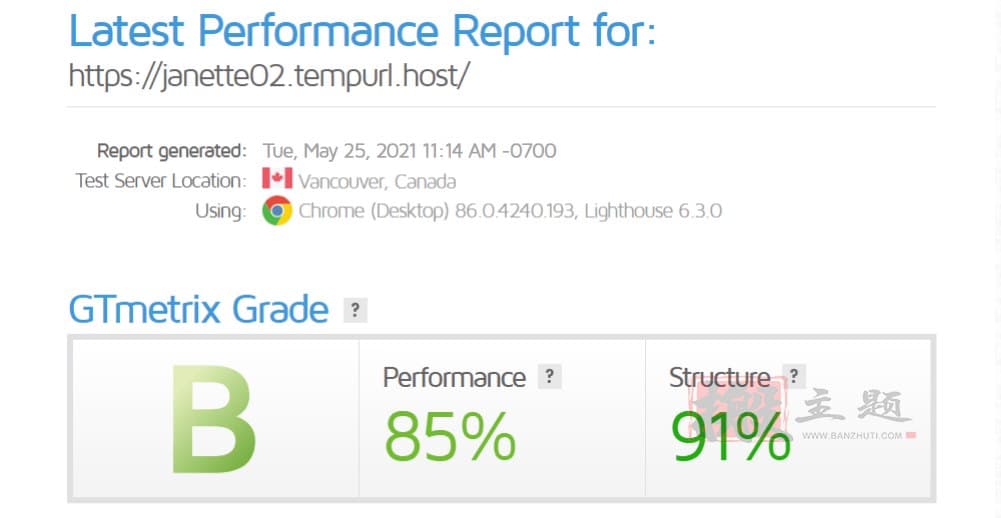
是时候进行初步速度测试了。


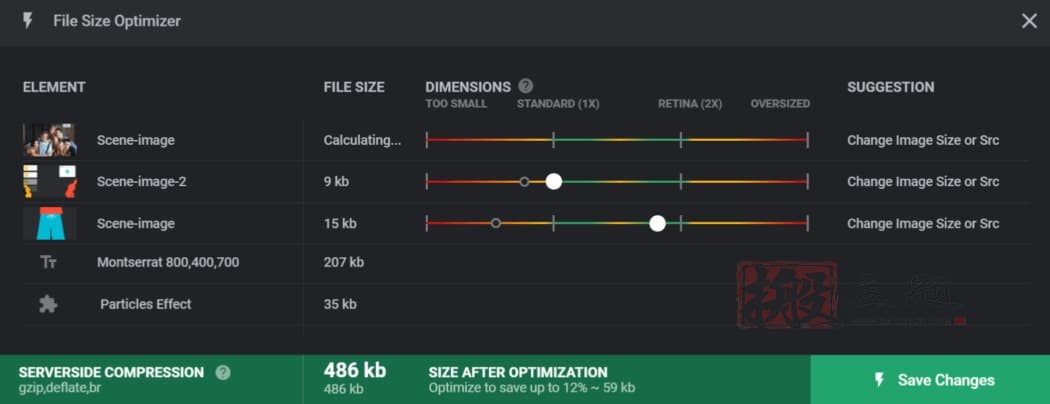
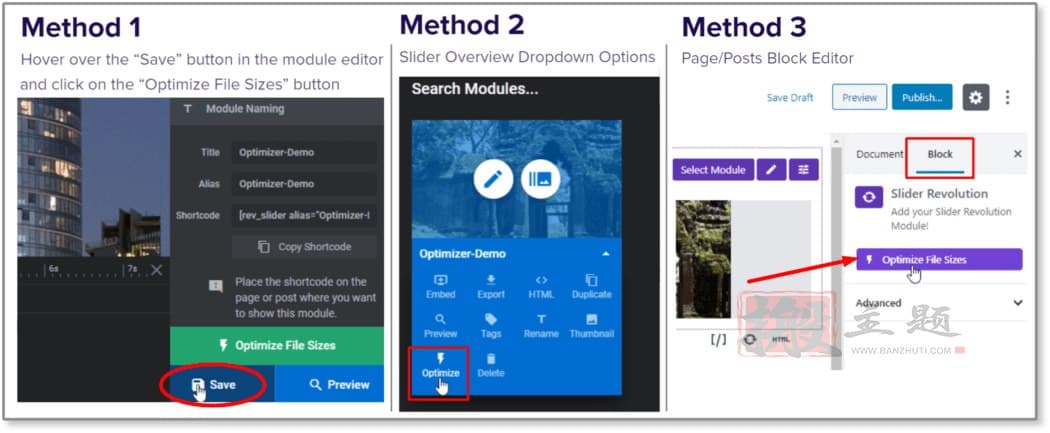
目前有一个文件大小优化器功能被植入Slider Revolution。我们将尝试一下,看看它是否能给我们带来冲击。

文件优化屏幕列出了该模块可以优化的图像,以及一个滑块来进行调整。(见SR文件大小优化器文档)。

在做了一些调整后,让我们做一个速度测试,检查是否有改进。


这方面有了一定程度的改进,我们将用一些令人兴奋的消息来跟进。
但要真正提高使用Slider Revolution的网站速度,你最好使用顶级的主机和专门为优化设计的插件。通过整合Smush和Hummingbird优化插件,你将在短时间内实现页面速度的提升。
让我们安装并激活Smush。

在导航到Smush仪表板后,您应该会看到快速设置向导。这些设置包括。自动压缩、EXIF元数据、全尺寸图像、延迟加载和使用数据。
下面是每个功能的作用:
- 自动压缩–自动优化新上传的图像,所以你不必每次都手动操作。
- EXIF元数据 – 从你的图像中剥离相机设置,帮助减少文件大小。(别担心,它不会剥离SEO元数据)。)
- 全尺寸图像 – 压缩你的原始全尺寸图像。(注意:默认情况下,它存储你的原件的副本,以备你想恢复原状。此功能仅适用于专业版)。)
- 懒加载 – 停止加载屏幕外的图像,直到访问者滚动到它们。
- 使用数据 – 让我们的设计师深入了解哪些功能需要改进。(你的个人数据将永远不会被追踪。)
继续并运行每个屏幕,保留默认设置。(允许使用数据将有助于未来版本的插件的功能,但如果你对选择加入有任何疑虑,请关闭它)。)

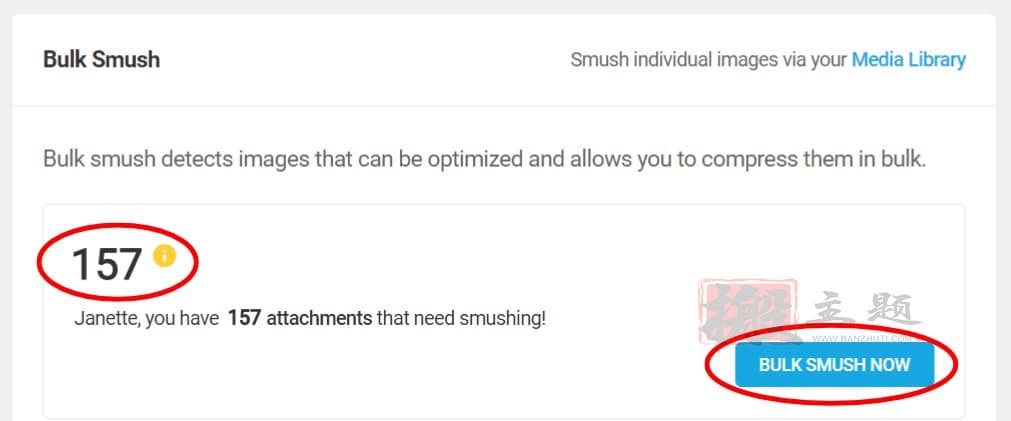
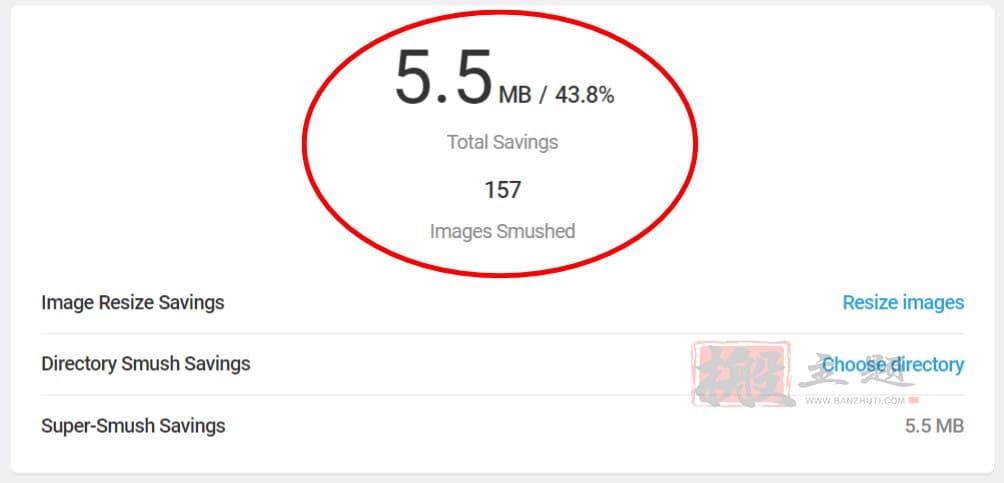
一旦向导完成,仪表板将反映出有多少图片可以使用压缩。点击Bulk Smush Now按钮来激活她的超能力。我们的图像优化统计现在是什么样子的,Smush女士?

让我们看看这对(页面)负载的减轻程度,并再次进行速度测试。


是时候让事情进入高潮了,让Hummingbird 在现场飞翔。

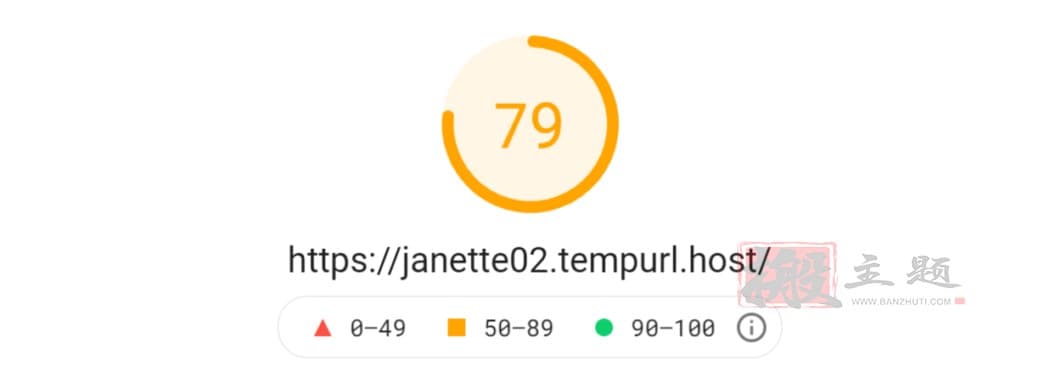
在安装和激活Hummingbird后,进入仪表板将激活另一个快速设置向导。她会建议运行一个性能测试,这正是我们想要做的。一旦测试完成,你会收到一个通知让你知道。仪表板向我们显示了性能测试的分数。

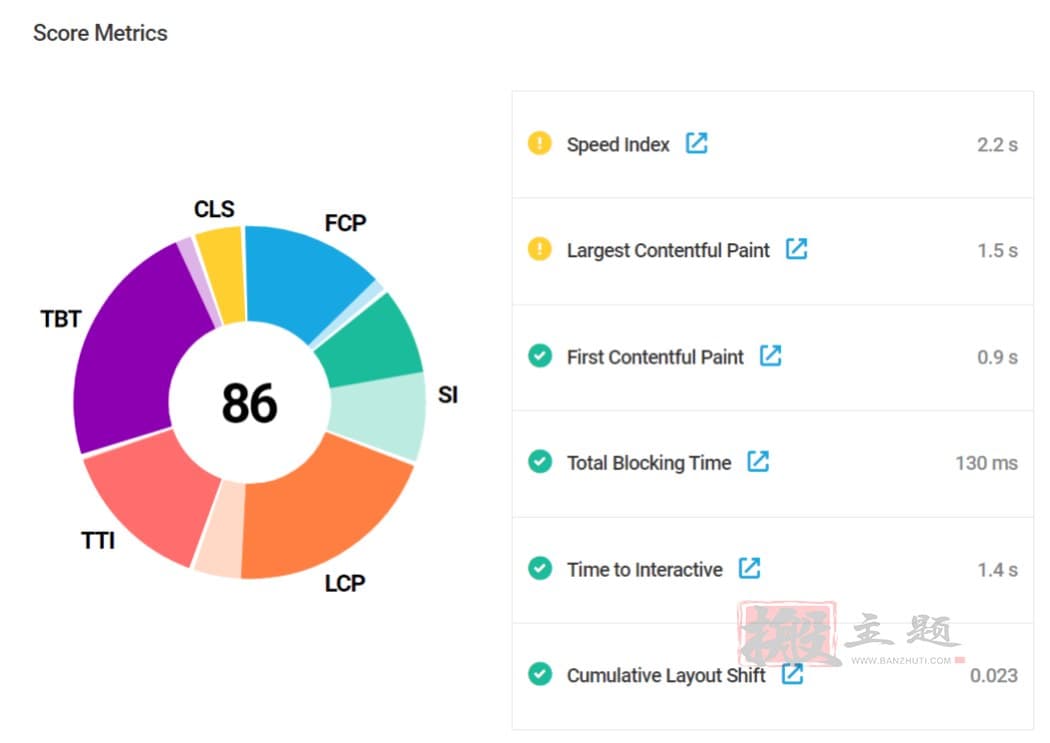
Hummingbird 显示在性能测试中被评分的分数指标列表。

对于一些性能问题,可以激活或调整Hummingbird自身的功能来解决这些问题。在其他情况下,Hummingbird将确定该问题,并在一个单独的插件(如Smush Pro)中进行修复。
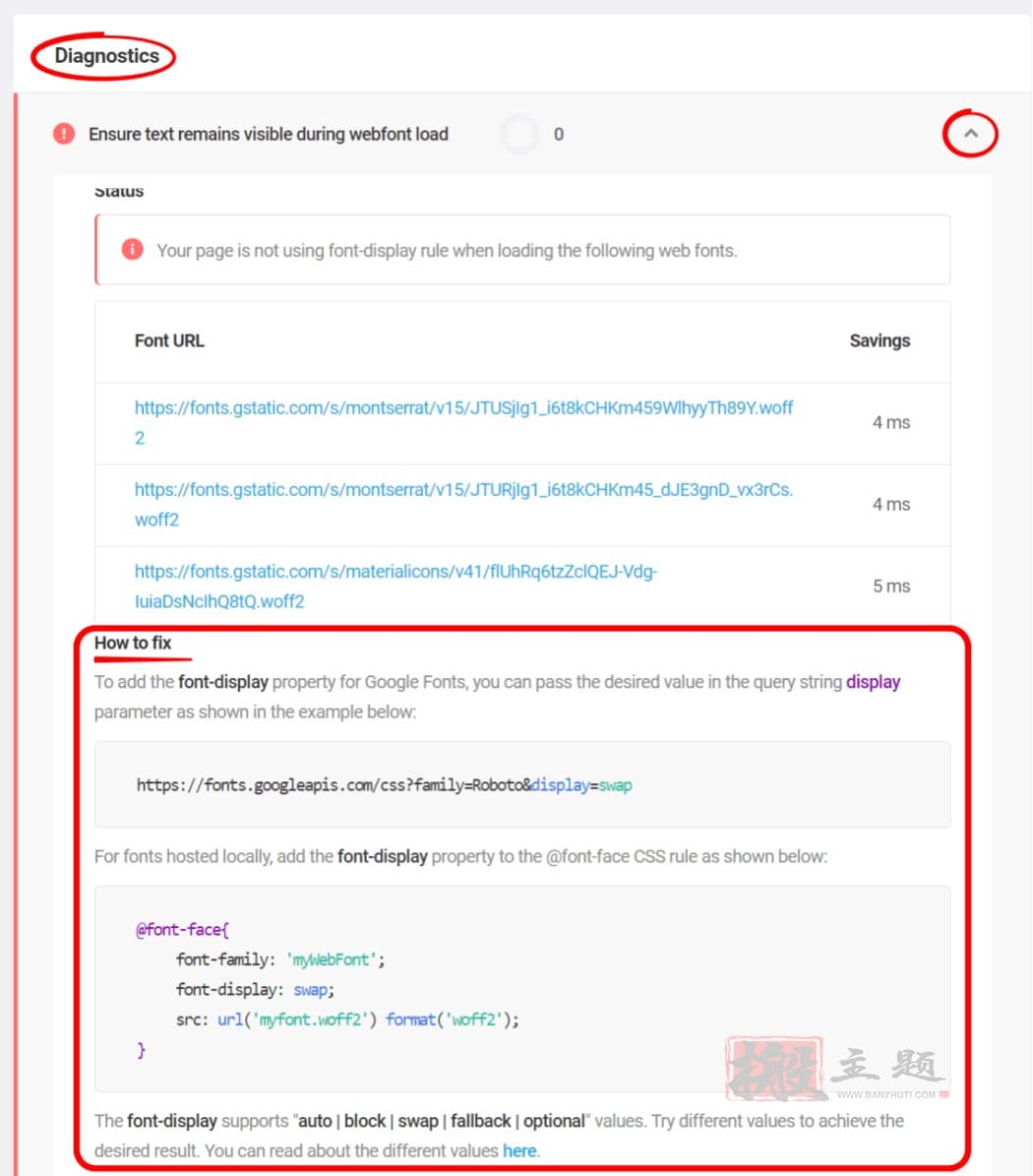
当一个插件不是最好的解决方案,而需要进行一些代码编辑时,Hummingbird会提供如何修复的具体说明。额外的指标称为审计,将问题分为机会、诊断和通过审计等类别。
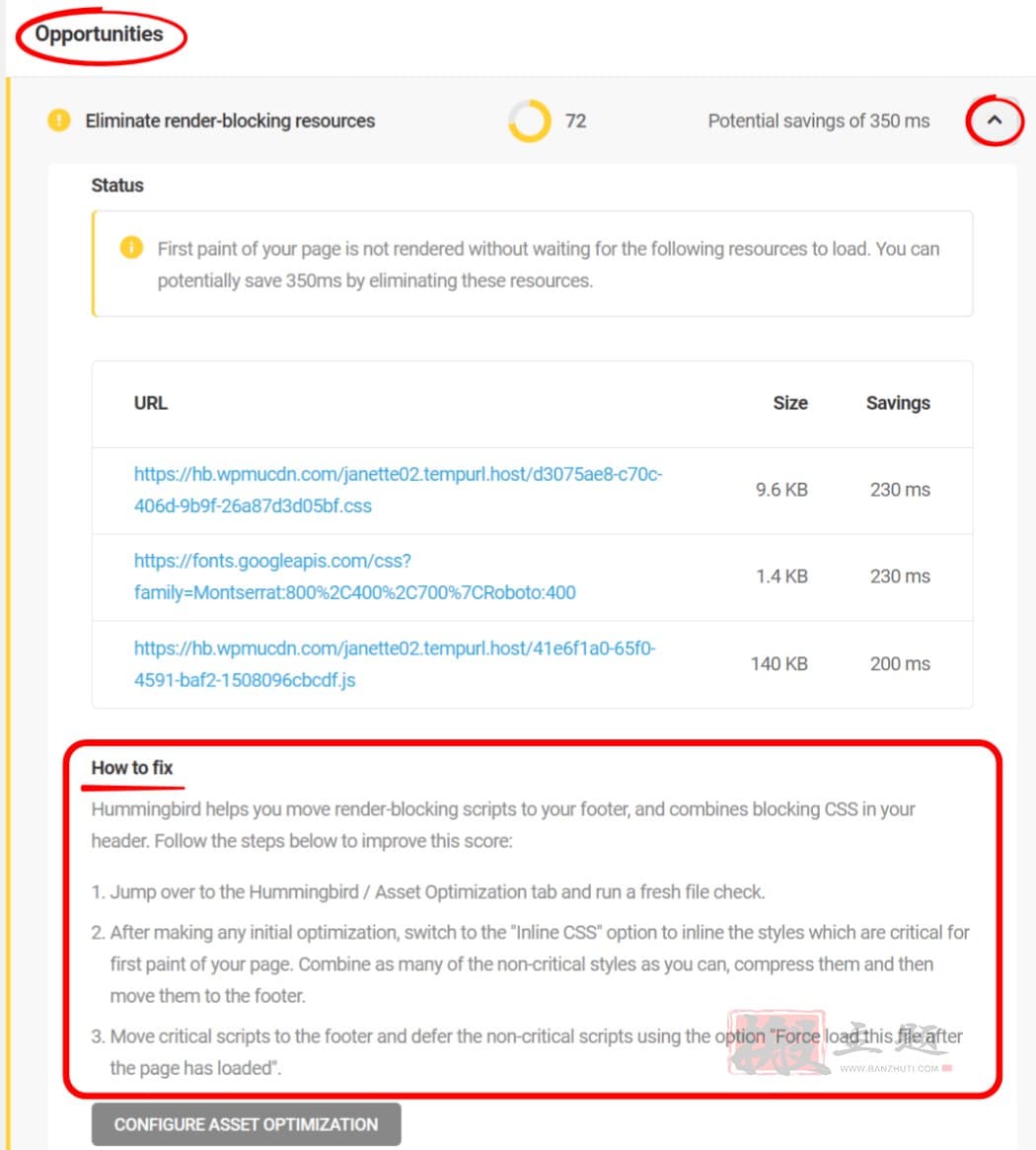
机会基本上是用颜色编码的警报。黄色表示轻度到中度的问题,而红色意味着与其他网站相比,该问题对性能的影响程度更大。在这个性能评估中,Hummingbird表示我有一个项目在机会中。这只是一个实例,并无重大影响,但我还是要解决它:
要解决Opportunities,点击任何警报行,它将显示:
- 该问题的详细描述
- 所涉及的具体资产的列表
- 关于如何解决该问题的分步骤说明

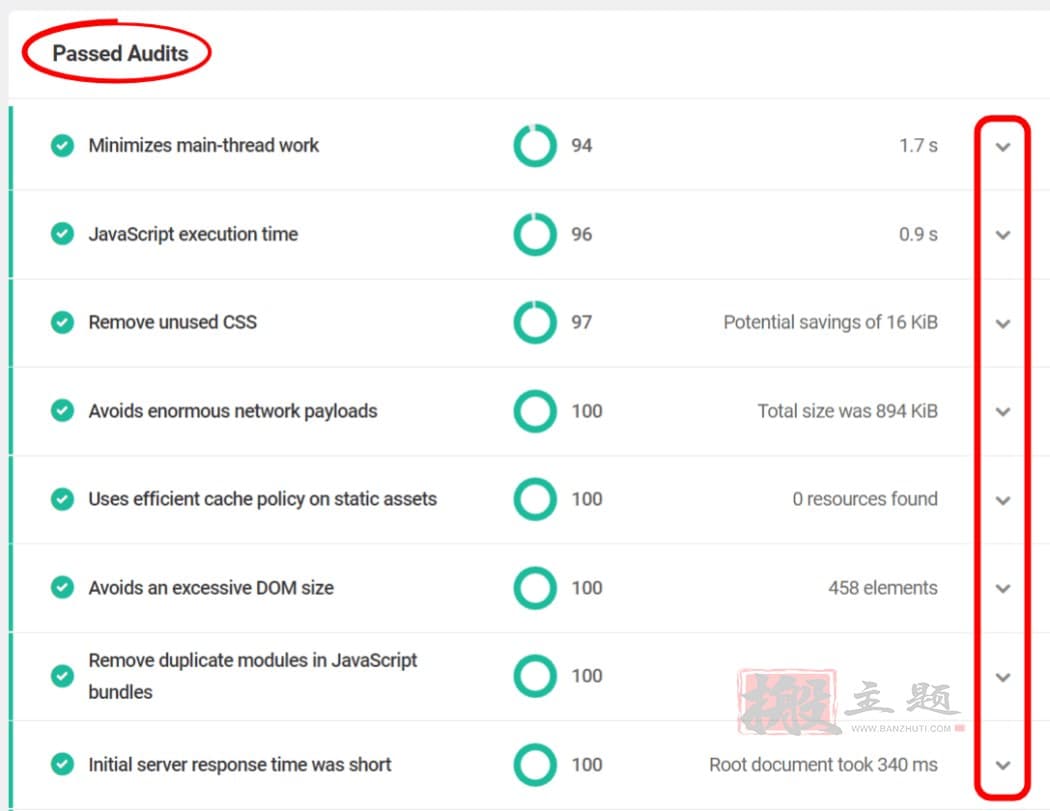
我有19个通过了审计(高兴!),审计提供了对你网站性能能力的各个方面的详细考察。即使是通过的审计,也对所列的每个项目进行了解释和修复。同样,这些信息可以通过相应行的箭头下拉来访问。

最后,我有三个诊断程序。这些诊断提供了关于你的页面如何遵守网络开发的最佳实践的额外信息。要解决任何诊断问题,请点击标题下右侧的下拉箭头,并按照 “如何修复 “下面提供的指示操作。

一旦你做了所有的修复,让Hummingbird再进行一次性能测试,这样我们就可以检查得分的提高。

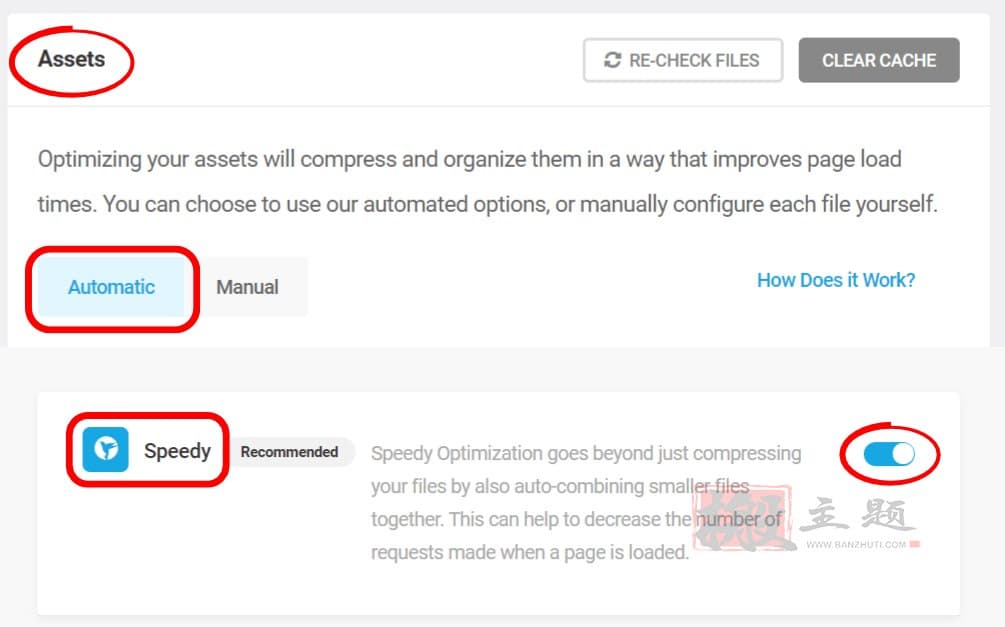
现在我们要做一些资产优化。从左边的菜单栏,选择资产优化。点击自动,并确保快速滑块是打开的。这个设置不仅可以压缩你的文件,还可以将较小的文件自动合并在一起,这有助于减少页面加载时的请求数量。

值得注意的是:当你处于自动模式时,Hummingbird会自动检测新添加的插件和主题文件,并为你进行优化,但不会删除任何被删除的插件或主题的旧文件。
这是为了避免冲突和问题,也是为什么建议偶尔重新检查文件–以便一切保持同步。好了,是时候进行一些速度测试了。


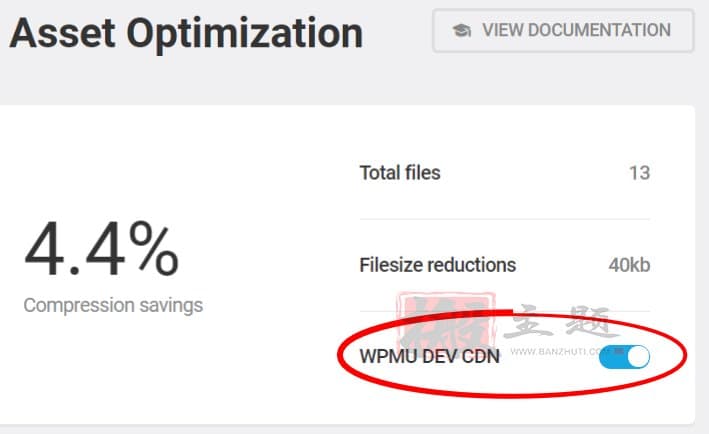
真棒的分数! 还有一个工具我们可以使用……让我们在Hummingbird中打开CDN。在同一资产优化页面,将WPMU DEV CDN滑块移动到ON(它将变成蓝色)。

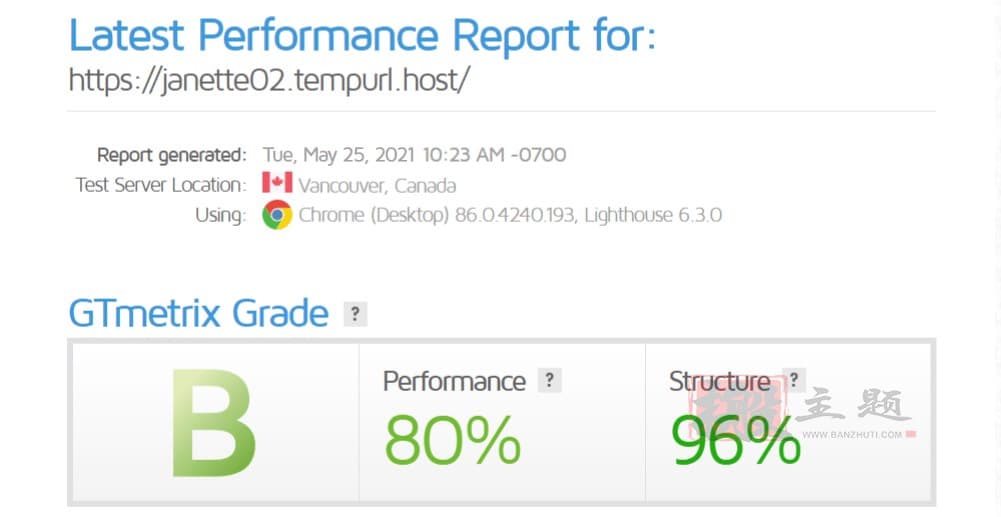
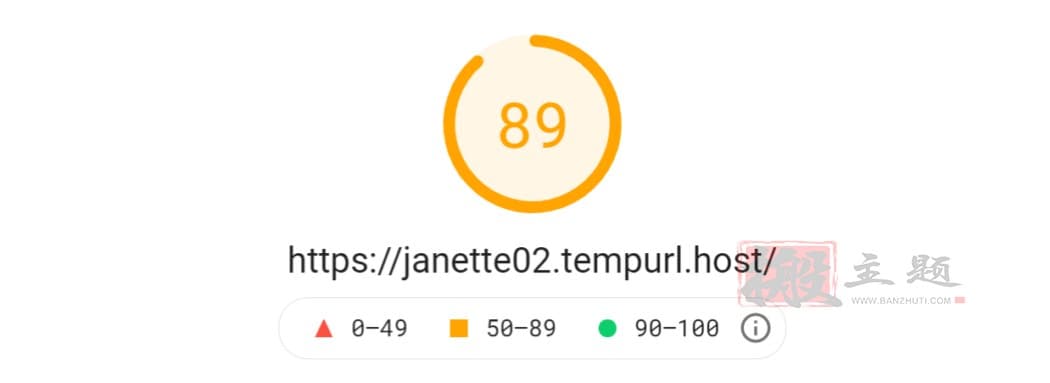
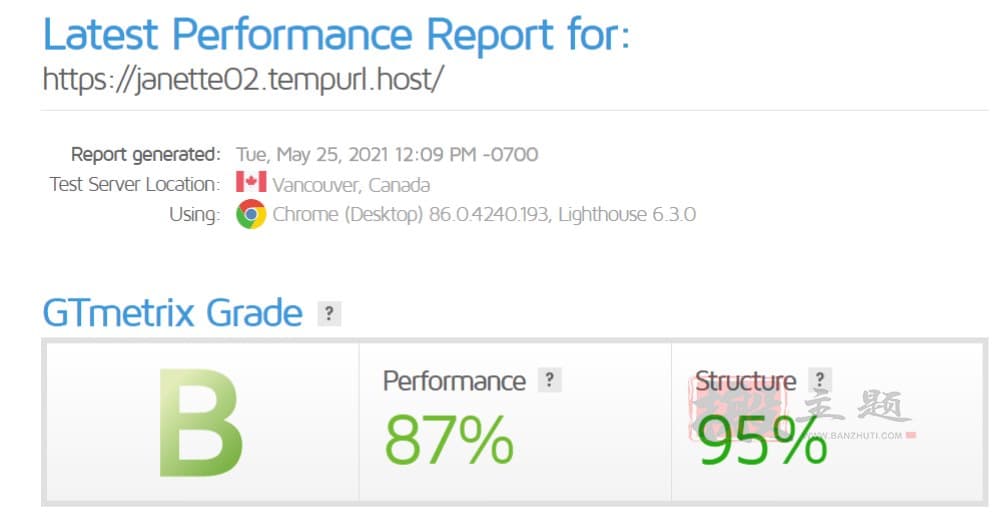
让我们再次运行我们的速度测试。


我们可以在这里结束,并成为完全快乐的一员。然而,我将通过调整我的WPMU DEV主机的一个设置,在火上再扔一根木头。
这一招得到新一轮的评测分数!


我想我们已经赢得了胜利!!如果我们在未来随机进行速度测试,预计会有轻微的差异,因为没有一个元素是真正的静态。但是,如果没有极端的情况,你不应该看到页面加载时间有任何明显的下降,因为我们已经把所有的调整付诸实施了。

四、让Slider Revolution的速度提高总结
Slider Revolution是绝对的视觉效果插件。他们的定价是合理的,并与它将被用于的网站数量挂钩。如果你想让人瞠目结舌,并因强大的视觉效果而被人记住,同时又不放弃宝贵的页面加载速度,Slider Revolution–用Smush和Hummingbird优化–可以给你带来两个世界的最佳效果。
它不仅会给人留下印象,而且页面加载速度也会飞快,给你的用户带来一流的体验。正如我前面提到的,当涉及到在你的网站上获得和保持最佳速度时,有一些组件你应该始终考虑。
它们是
- 在你的主题设计中要更加简约(你可以走花哨的路线,只是不要把内容塞得太满,对速度造成负担。)
- 删除旧的或不再使用的插件
- 启用缓存(浏览器、页面和RSS)。
- 最小化和延迟CSS和JavaScript
- 使用CDN
- 修复损坏的链接
- 优化你的图片
- 更新你的主机计划
关于CDN的快速说明,因为它适用于我们的插件:图片CDN的设置位于Smush Pro中,而网页对象的设置位于Hummingbird Pro中。
现在,您可以坐下来放松,而您的网站会飞起来。啊……这种感觉真好。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!