WooCommerce产品类别列表区块使用设置图文教程
当你在经营一家网上商店时,确保客户能够快速找到他们正在寻找的东西是至关重要的。做到这一点的一个方法是使用产品类…

当你在经营一家网上商店时,确保客户能够快速找到他们正在寻找的东西是至关重要的。做到这一点的一个方法是使用产品类别列表WooCommerce块来向游客显示特定的类别。这个区块甚至可以让你选择项目是以下拉列表还是以扩展视图的形式呈现。
在这篇文章中,搬主题将介绍如何在WordPress中使用WooCommerce产品类别列表区块,包括如何将它添加到你的文章和页面,并自定义其各种设置和选项。然后我们将为您提供一些设置技巧,并回答一些常见问题。
如何将WooCommerce产品类别列表区块添加到你的文章或页面上
WooCommerce产品类别列表区块基本上可以用来取代旧的产品分类部件。它可以让你在你的网站上展示一个特定类别的项目列表,并控制它们的显示方式。
请注意,只有当你安装并激活了WooCommerce插件时,这个模块才可用。一旦激活,你还可以访问大量其他方便的WooCommerce块,如所有产品和特色产品块。
将WooCommerce产品类别列表区块添加到您的在线商店很简单。要开始,你可以导航到你想添加列表的文章或页面。
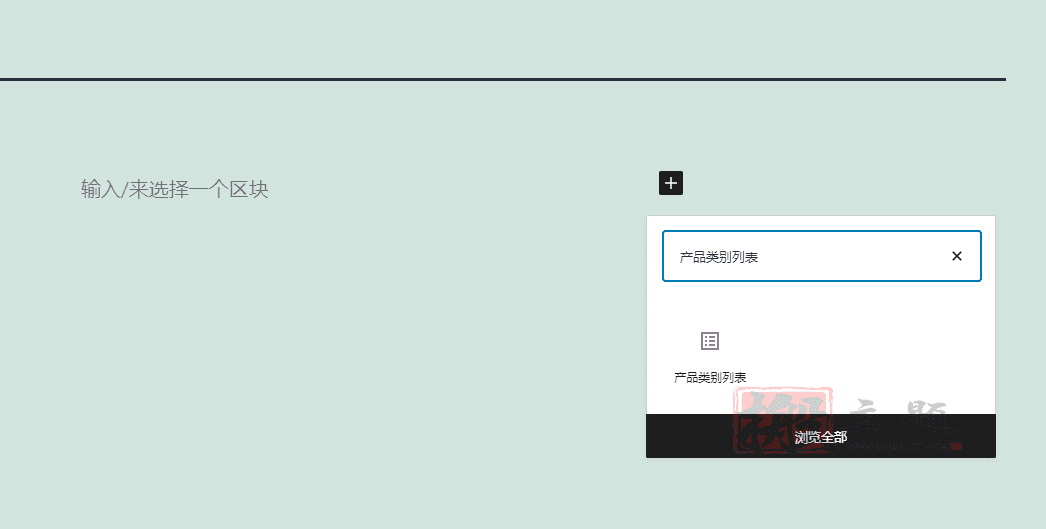
接下来,点击块编辑器中的添加块按钮(加号图标)(1),然后搜索 “产品类别列表”(2)。这应该是出现的第一个选项(3)。

另外,你可以通过在任何段落块中直接输入”/产品类别列表 “来插入该块。当你按下回车键时,该区块将被自动添加到你的页面或文章中。
WooCommerce产品类别列表区块设置和选项
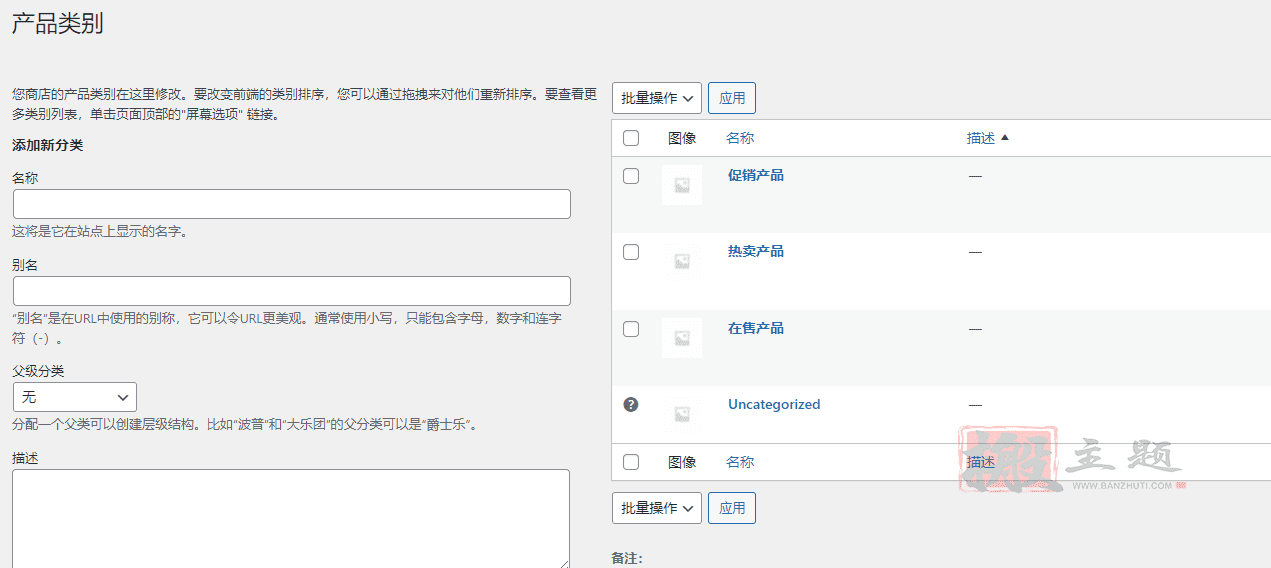
一旦你插入这个块,它将显示你的商店中当前产品类别的列表。如果你没有任何类别,你可以在你的WordPress管理仪表板上导航到产品>类别来创建它们。

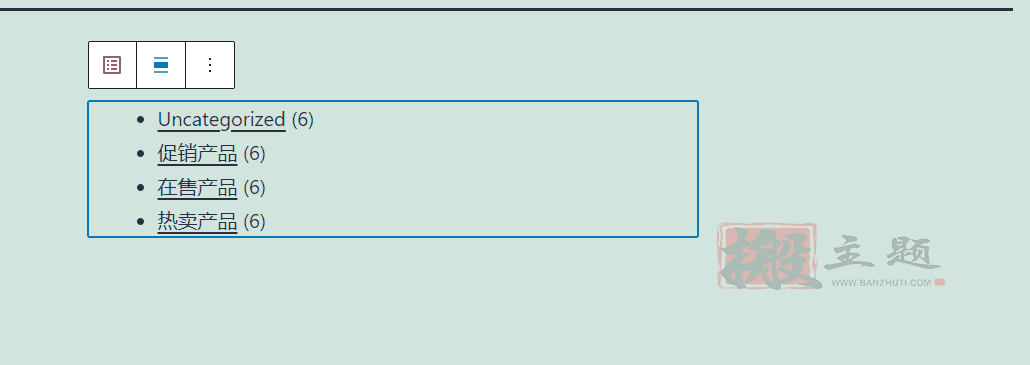
这也是你可以删除任何你不再需要的类别,或者编辑现有的类别,如果你想修改它们的细节。在你插入产品类别列表块后,顶部会出现一个工具条。

第一个图标可以让你把这个元素变成一个组或列块。第二个图标使你能够改变对齐方式。默认情况下,该块将是左对齐的,但你可以将它调整为居中或在右边。如果你点击三个垂直点,你会看到一些额外的设置。这包括选择将该块添加到你的可重复使用的块中,在这个块之前或之后插入另一个块,以及复制该块。
区块设置
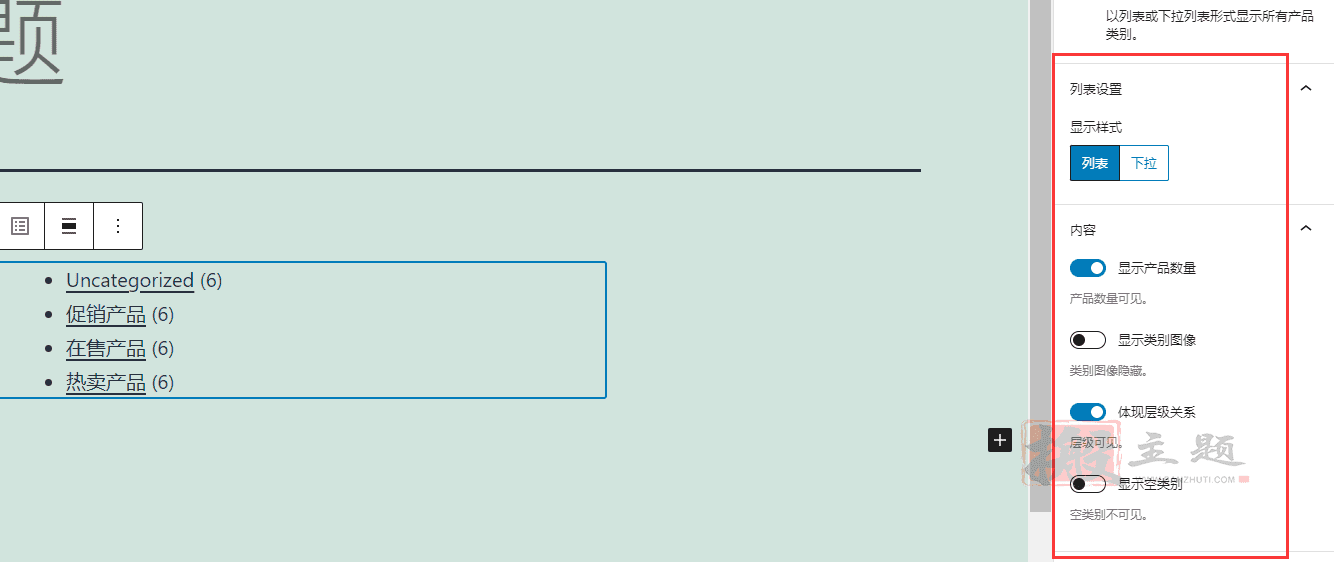
在屏幕的右边,你可以找到大量的附加选项。

让我们来看看这些设置都有什么作用。
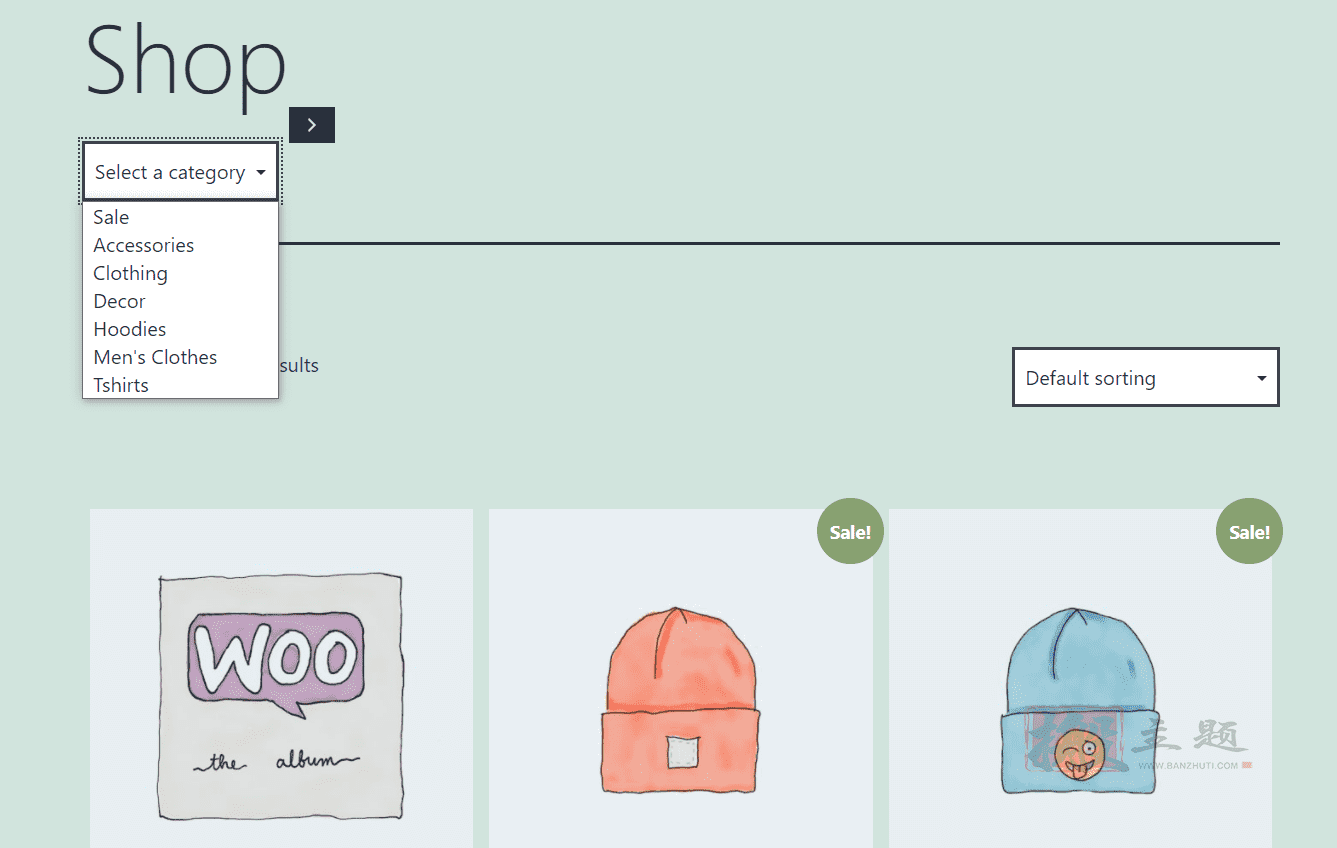
- 显示方式。在这里你可以决定你的列表是以扩展的列表形式出现,还是以下拉的形式出现。最好的选择取决于你希望列表在页面上占用多少空间。
- 显示产品数量。正如你在上面的例子中看到的,这个区块在括号中显示每个类别下包含的产品数量。如果你不想显示这个数字,你可以切换关闭这个设置。
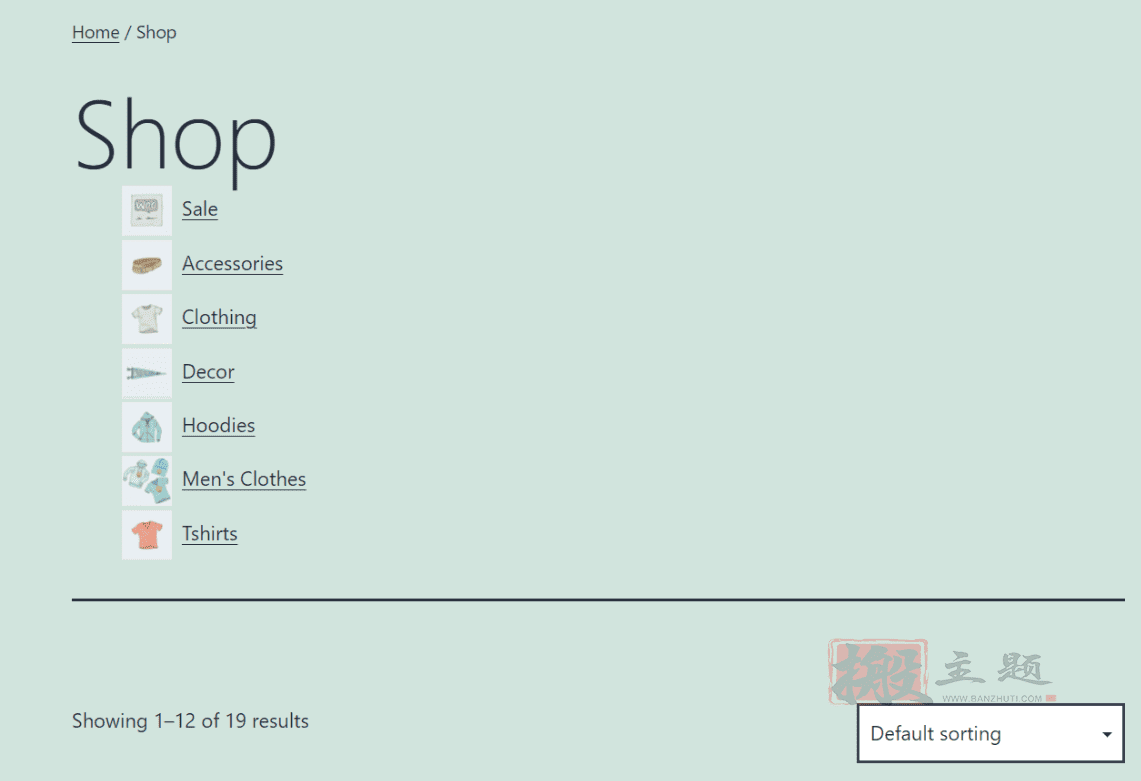
- 显示类别图片。默认情况下,类别图像是禁用的。然而,如果你想让列表更有视觉吸引力,你可以关闭这个设置。
- 显示层次结构。你可以使用这个设置来显示你的产品的子类别。它在默认情况下是打开的,但如果你有大量的分类,可能不是最好的选择(因为该块会开始看起来非常拥挤)。
- 显示空类别。这个设置可以让你显示类别,即使你没有任何产品在其中。最好确保这个选项被禁用。
最后,在设置面板的最后,还有一个高级部分。你可以用它来添加你自己的自定义CSS,如果你愿意对块的样式进行手动调整的话。
有效使用WooCommerce产品类别列表区块的设置技巧
正如你所看到的,添加和定制WooCommerce产品类别列表区块的设置是非常容易的。然而,你可能要考虑一些最佳做法,以确保你有效地使用它。
首先,在配置设置时,必须同时考虑设计和功能。你要确保类别列表对你的客户来说是可见的和可访问的,而不会分散他们的注意力。
例如,如果你有一个有许多不同类别的大型商店,使用列表显示选项可能不是最好的主意,特别是如果你想在页面上节省空间。相反,考虑使用下拉式,它可以节省空间,看起来更干净。

如果你有一个较小的列表,并希望一次显示所有的项目,我们建议同时显示产品类别图片。

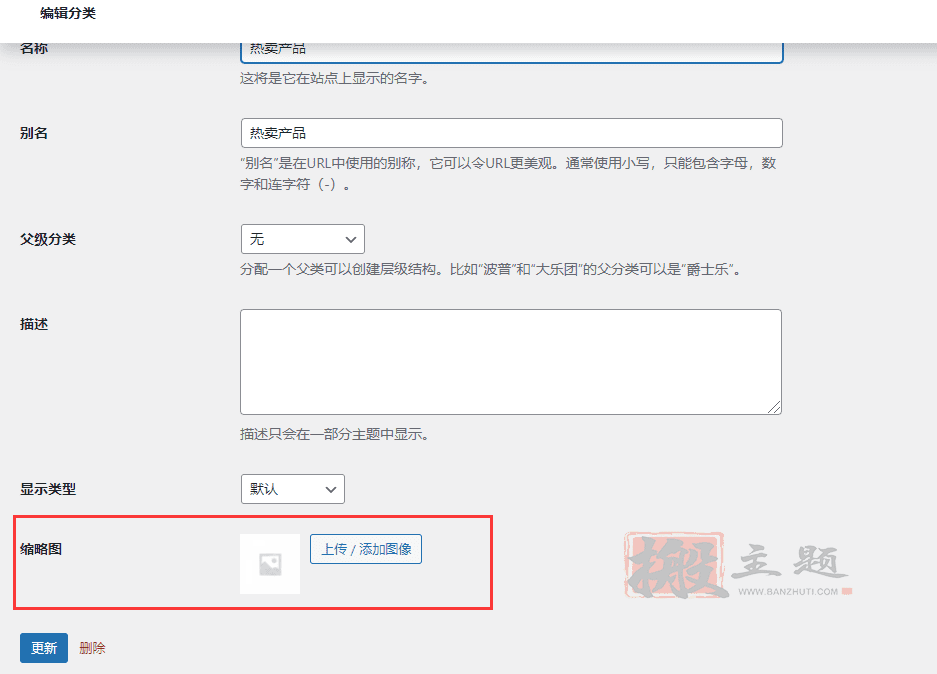
这可以帮助使列表更有吸引力,更有美感。它还可以帮助访问者轻松找到他们正在寻找的东西。如果你想更新或添加图片到你的产品类别,你可以通过在你的仪表板上进入产品>类别,然后点击类别名称下的编辑链接来实现。

你可以在屏幕的底部找到上传缩略图的选项。当你完成后,记得点击更新。
关于WooCommerce产品类别列表区块的常见问题
正如你所看到的,WooCommerce产品类别列表区块使用起来很简单。然而,为了确保我们涵盖所有的关键信息,让我们回顾一下关于它的一些常见问题。
如何添加产品类别列表区块?
你可以通过导航到你想包含它的文章或页面,然后点击添加块按钮来添加这个块。接下来,只需搜索 “产品类别列表 “并选择出现的第一个选项。或者,你也可以在编辑器中输入”/产品类别块”,然后点击回车。
在哪里可以使用WooCommerce产品类别列表区块?
你可以在你的WordPress网站上任何支持块编辑的地方添加这个块。这包括你的页面和文章。你也可以把它添加到你的侧边栏、页脚和其他小部件区域。
最后总结
WooCommerce产品类别列表区块帮助您提高购物者的用户体验(UX)。它让你决定显示哪些类别的产品,以及它们的显示方式。
正如我们在这篇文章中所讨论的,有一些设置和选项,你可以用来定制分类列表。这包括将其显示为一个完全展开的列表,并配有缩略图,或作为一个下拉菜单。你可以在你的网上商店的任何文章或页面上使用它,也可以在任何你可以插入WordPress小部件的地方(如你的侧栏或页脚区域)使用。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!