WordPress网站加载速度的两个常用优化加速方法
越来越多的人使用WordPress来搭建网站了,W3techs最新数据统计显示,截止到2021年11月3日,全…
越来越多的人使用WordPress来搭建网站了,W3techs最新数据统计显示,截止到2021年11月3日,全网有43.0%的网站都是基于WordPress搭建的。那么问题来了,为什么别人用 WordPress 搭建的网站,又快、又稳定、又好用呢?下面两招教你轻松优化网站速度~这里搬主题就分享一下通过腾讯云进行WordPress网站加载速度的两个常用优化加速方法。
第一招:动静分离
网站中的数据资源一般分为两种:动态数据和静态数据。动态数据一般是php实时生成的数据,在网页内容上主要是 HTML 代码;静态数据是指图片、css、js、视频等真实存在的静态文件。
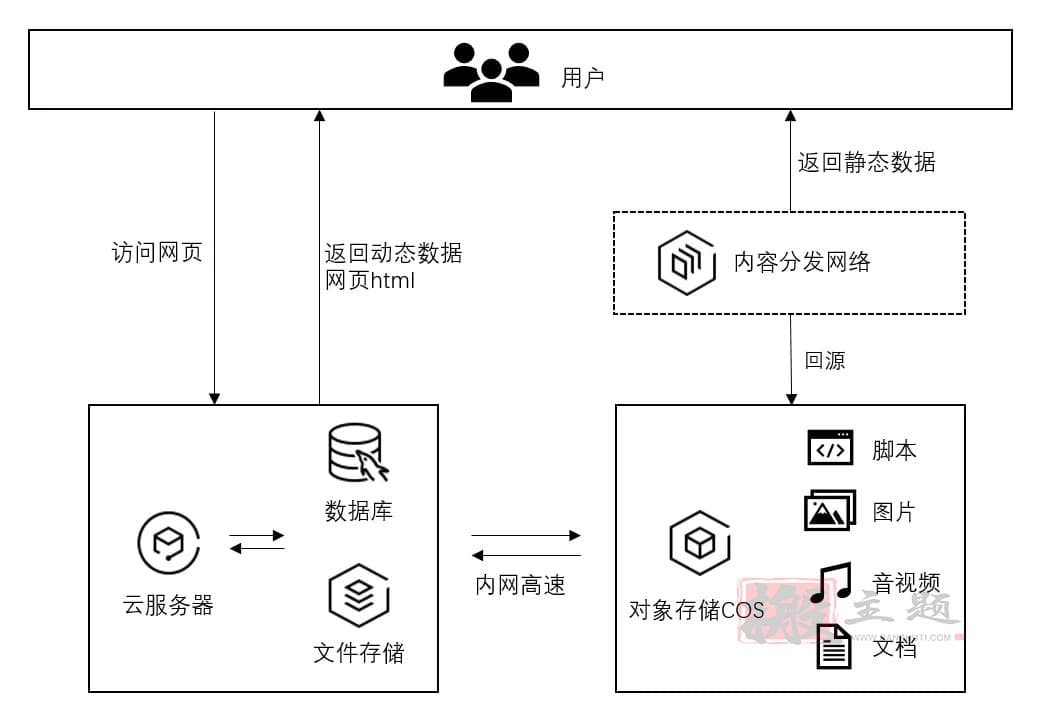
网站初建时流量小、业务简单,将两种数据放到一台服务器上问题不大。随着网站复杂度和访问量的提升,网站访问速度和响应速度越来越慢,甚至出现服务器带宽不足、磁盘 IO 太高等问题。此时动静分离的网站架构就十分必要了,架构示意图如下:

WordPress COS 插件基于腾讯云对象存储COS,将网站静态资源与后台应用分离,用户访问网页的请求由应用后台响应,并直接返回动态html内容,减轻WordPress云服务器带宽和存储压力;静态资源资源存放在COS上,和云服务器内网高速互通,不仅访问速度快,相较磁盘存储成本更低。并且,可配合内容分发网络CDN进一步提升用户访问静态资源的速度,让你的网站速度更快一步。
因为这里使用了腾讯云的对象存储,可以到这里获得腾讯云的对象存储的6元一年的活动。活动地址【https://curl.qcloud.com/WRK80d2o】
使用第一招:
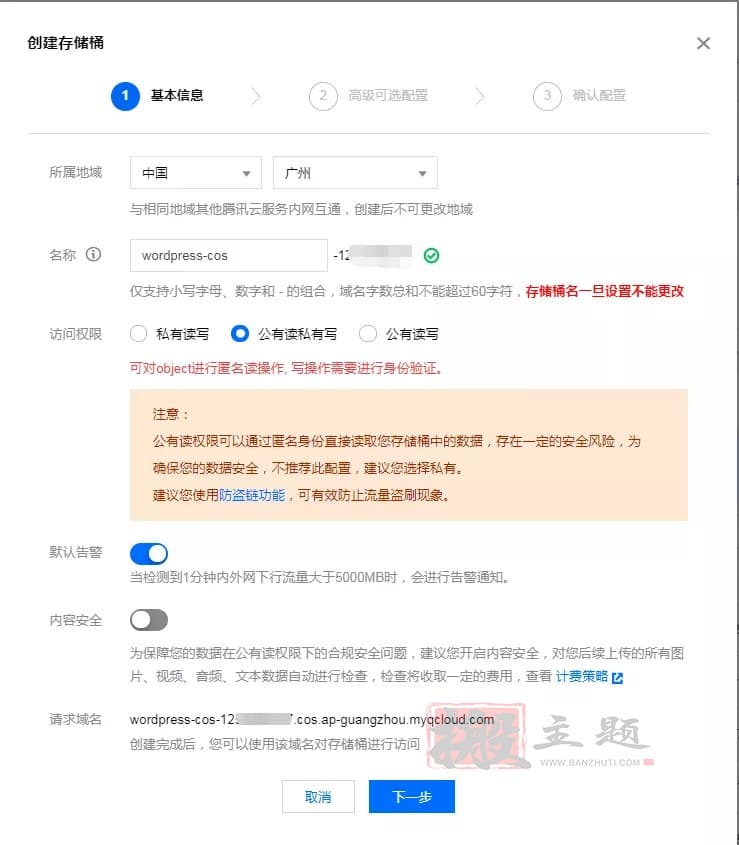
第一步:创建COS存储桶
创建一个公有读私有写的存储桶,存储桶的地域建议与运行 WordPress 博客平台的 CVM 的地域相同。

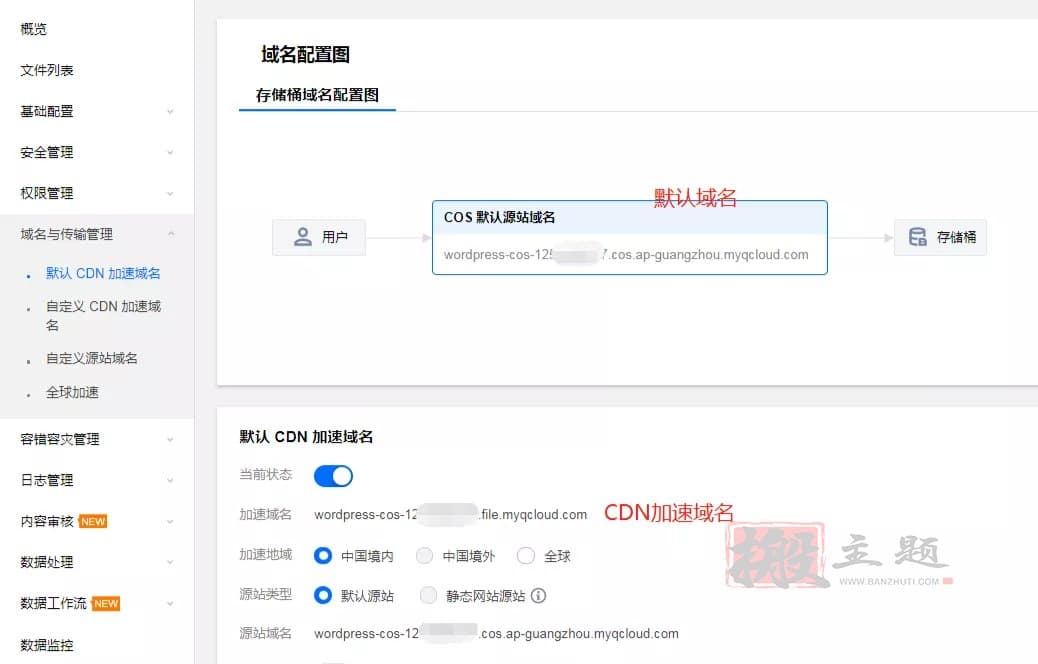
创建好的存储桶会默认分配一个请求域名,可以直接使用该域名,或者为存储桶配置一个CDN加速域名。

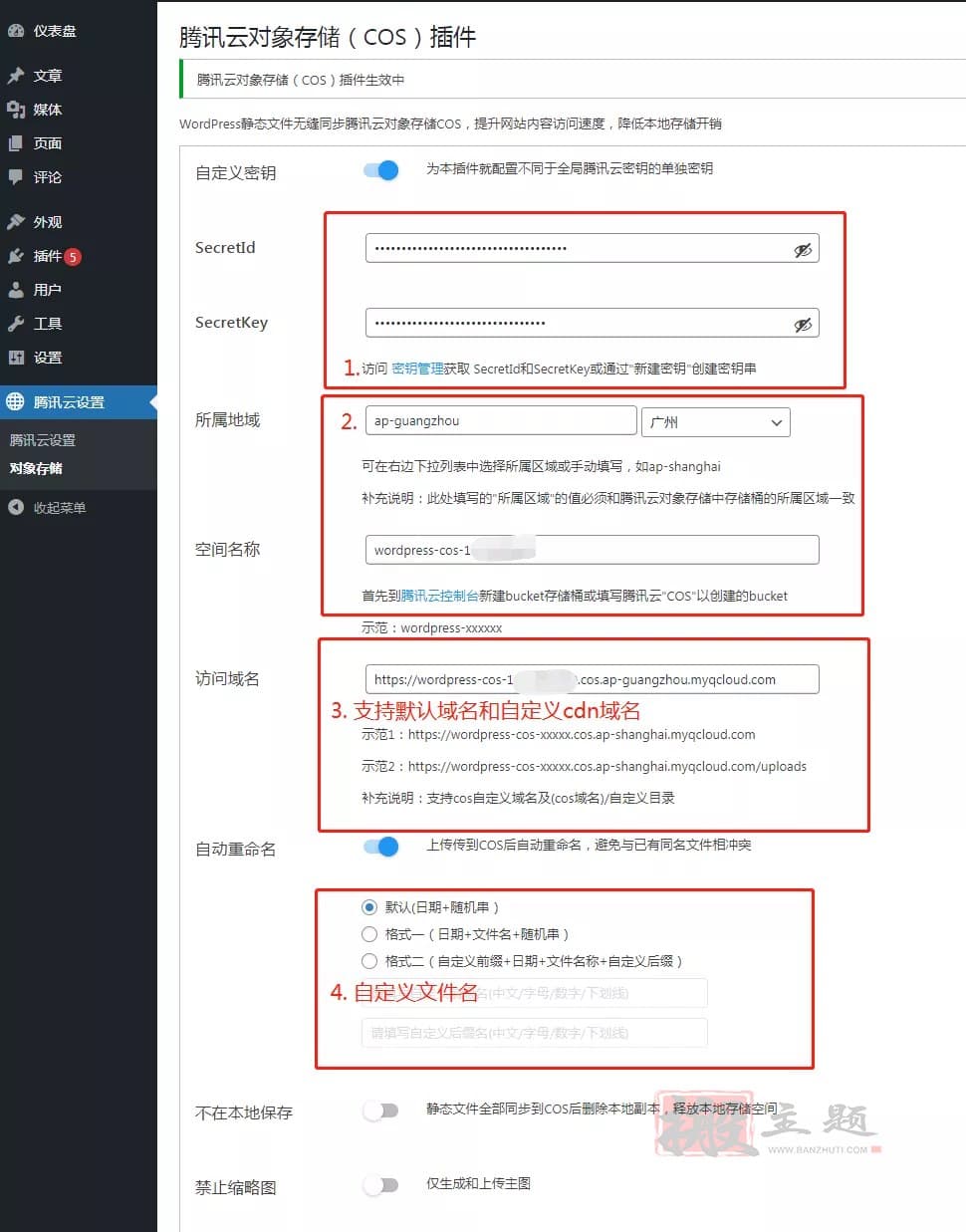
第二步:安装并配置WordPress COS插件
在 WordPress 后台,单击【插件】>【安装插件】,搜索tencentcloud-cos即可找到插件,插件地址请点击


配置好密钥、存储桶名称和访问域名,就可以自动将WordPress静态文件无缝同步腾讯云对象存储COS。COS面向新用提供了有效期6个月,存储容量50GB+的免费额度,让我们来插入一个媒体文件试试吧~
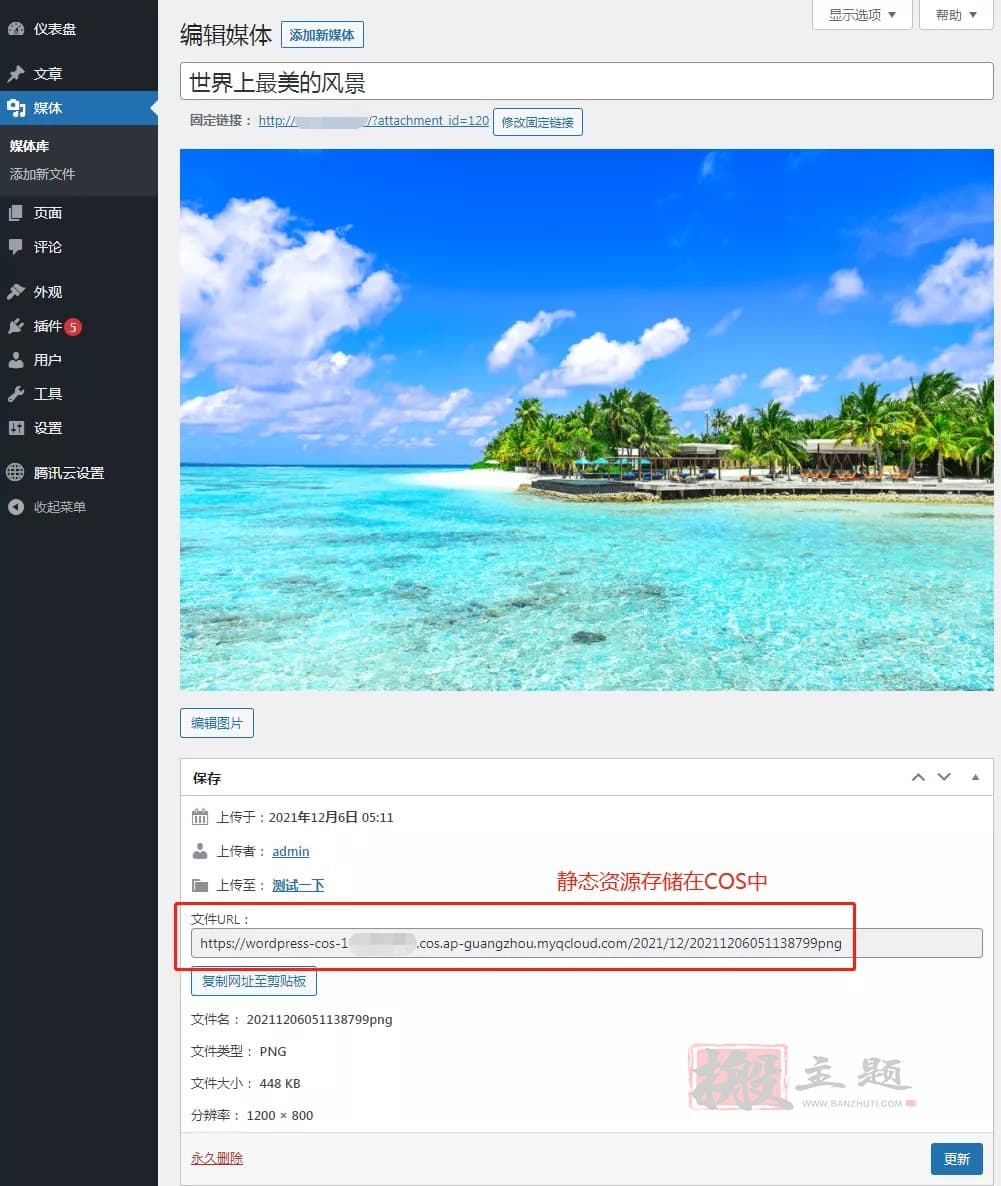
上传一个图片到媒体库,点击编辑图片,发现图片URL确实来自COS:

第二招:图片压缩
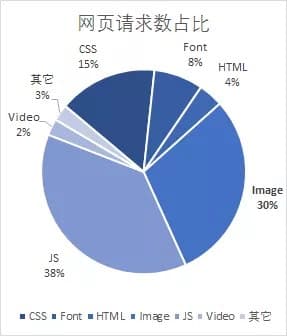
一般第一招用上,网站提速的效果就已经很明显。如果要追求更快更好的访问效果,我们还有第二招:图片压缩。据 HTTP Archive 统计[2],截至2021年10月1日,WordPress网页中图像平均占网页总体积的25%,图像请求数占网页总请求数的30%。因此,在优化WordPress网站时,图片优化是效果明显且容易实现的切入点。

图片压缩,我们追求的是同样的图片质量下,更小的体积,更快的加载速度。WordPress COS 插件基于数据万象图片处理能力,提供了多种图片压缩方案,以下是不同压缩方案的对比情况,各位站长可以根据自己网站的使用场景选择合适的压缩方案。例如:PC端网站推荐使用兼容性好效果也不差的Webp转码;客户端网站则推荐适配IOS和安卓系统,且效果更强的HEIF转码。
|
压缩方案 |
支持格式 | 输出格式 | 兼容性 | 压缩比 | 压缩速度 |
| Guetzli压缩 | jpg | jpg | 强 | 高 | 慢 |
| Webp转码 | jpg/png/bmp/gif/heif/tpg/avif | webp | 强 | 一般 | 快 |
| AVIF转码 | jpg/png/bmp/gif/heif/webp/tpg | avif | 弱 | 极高 | 慢 |
| HEIF转码 | jpg/png/bmp/webp/avif | heif | 弱 | 高 | 快 |
| TPG转码 | jpg/png/bmp/gif/heif/webp/avif | tpg | 弱 | 高 | 快 |
使用第二招:
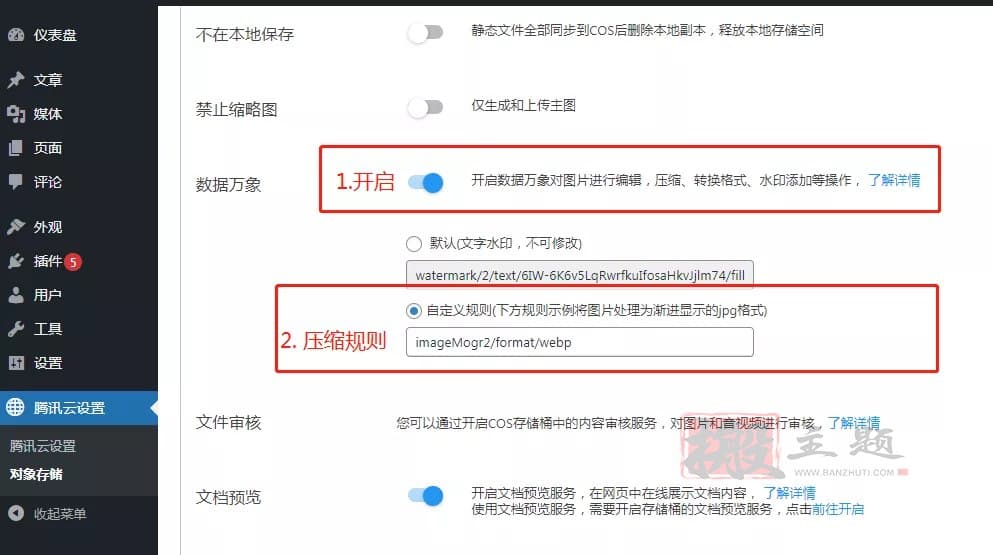
仅需一步,轻松开启图片压缩,打开WordPress COS插件的配置:

先开启数据万象,以便对图片进行压缩处理;其次根据自己网站的使用场景,定制合适的压缩规则。
以wepb转码为例,自定义规则为:
imageMogr2/format/webp
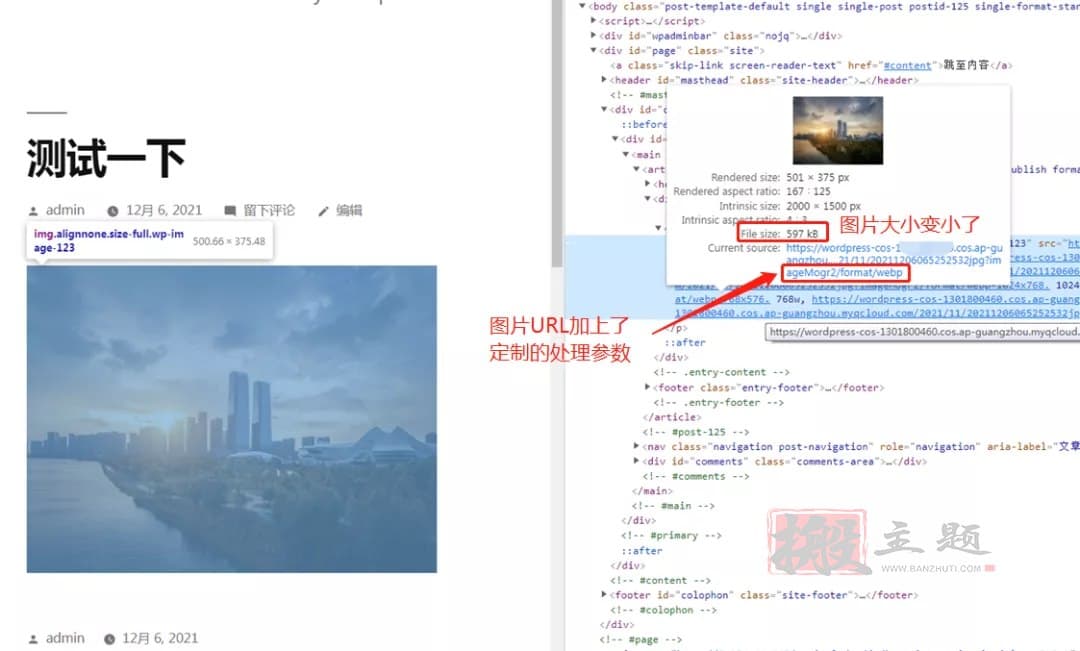
保存配置就可以生效了,发篇文章看看效果吧:

如上图所示,网站中访问的图片原图大小是927.55kb,网站实际展示的图片大小为597kb,图片大小压缩了35.64%。
更多功能:图片处理
作为一个宝藏插件,WordPress COS插件还集成了数据万象图片处理能力,拥有更多丰富的图片处理功能,例如你想要的保护版权防止盗图的图片水印功能;剪裁缩放质量调整;限制图片大小;图片渐进显示等各种图片处理功能,这些功能还能叠加使用,让你的网站不仅更快,还要更美更安全!
1. 压缩+水印功能:
imageMogr2/format/webp|watermark/2/text/56aB5q2i55uX5Zu-/fill/IzNEM0QzRA/fontsize/40/dissolve/50/gravity/northeast/dx/100/dy/100/batch/1/degree/45

2. 压缩+缩略显示:
imageMogr2/format/webp|imageView2/1/w/800/h/400

定制你需要的处理规则吧~
总结
本文为WordPress站长们介绍了一个好用的插件:WordPress COS插件,并传授了两招使用WordPress COS插件加速网站的方法:动静分离和图片压缩。此外,WordPress COS插件还集成了数据万象图片处理功能,如图片水印、剪裁、缩放、质量调整等,各位站长们可以根据业务场景灵活地组合功能。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!