WooCommerce按标签列出产品区块的设置使用图文教程
搜索引擎优化(SEO)技术对于提高您的在线商店的知名度至关重要。通过使用WooCommerce产品标签,你可以…

搜索引擎优化(SEO)技术对于提高您的在线商店的知名度至关重要。通过使用WooCommerce产品标签,你可以为你的商品分配特定的特征,使它们对客户来说更容易搜索。此外,WooCommerce的产品标签块可以为这些类似的商品创建一个网格,使消费者能够轻松地浏览它们。
在这篇文章中,搬主题将介绍WooCommerce按标签列出产品区块,并解释你如何使用和配置它。然后,我们将讨论使用这一元素的设置技巧,并回答你可能有的任何疑问。
如何在你的文章或页面上添加按标签分类的产品WooCommerce块
在向你的文章和页面添加这个块之前,你需要确保你在你的WooCommerce商店中使用了标签。如果你还没有,你可以在你的WordPress仪表板上导航到产品>标签来创建它们。
一旦你对你的标签感到满意,导航到你想使用这个WooCommerce元素的文章或页面。要开始,点击 “+”按钮(1),在搜索栏(2)中输入 “按标签”,然后选择该块(3)。

另外,你可以在段落块中输入”/products by tag”,然后按回车键。这种方法也会在你的文章或页面中插入该元素。
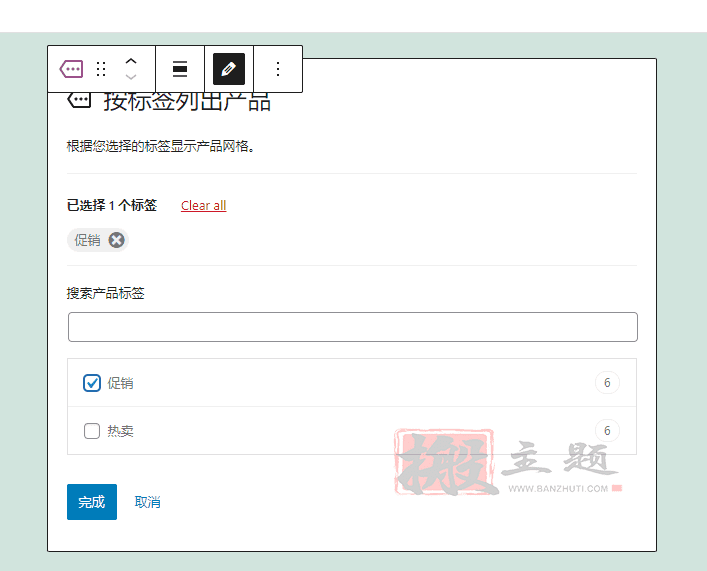
接下来,从出现的选项列表中选择你的标签。在本教程中,我们将使用 “促销”标签。

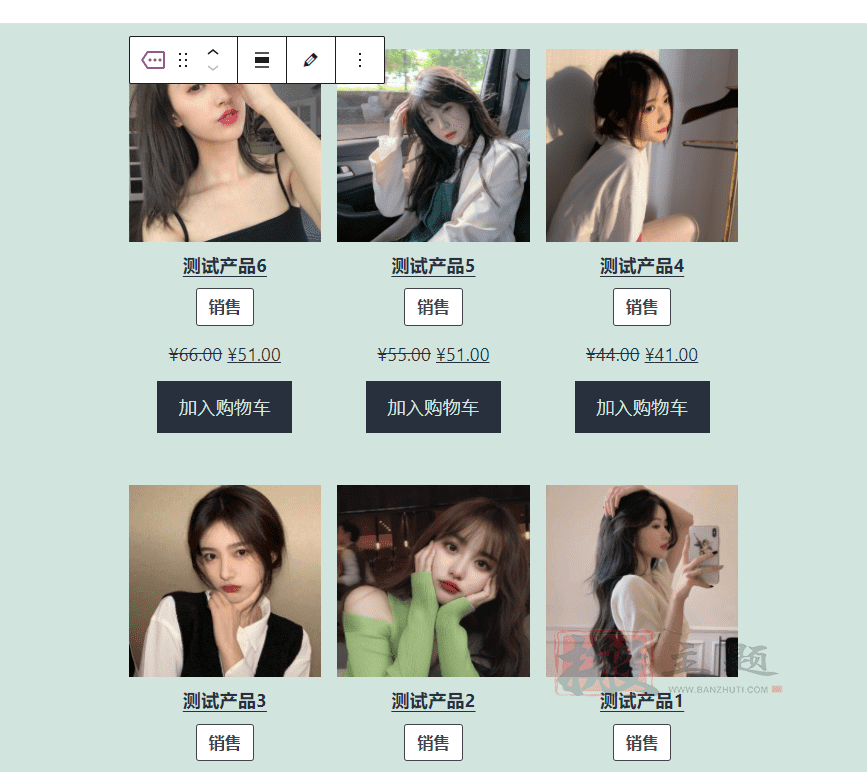
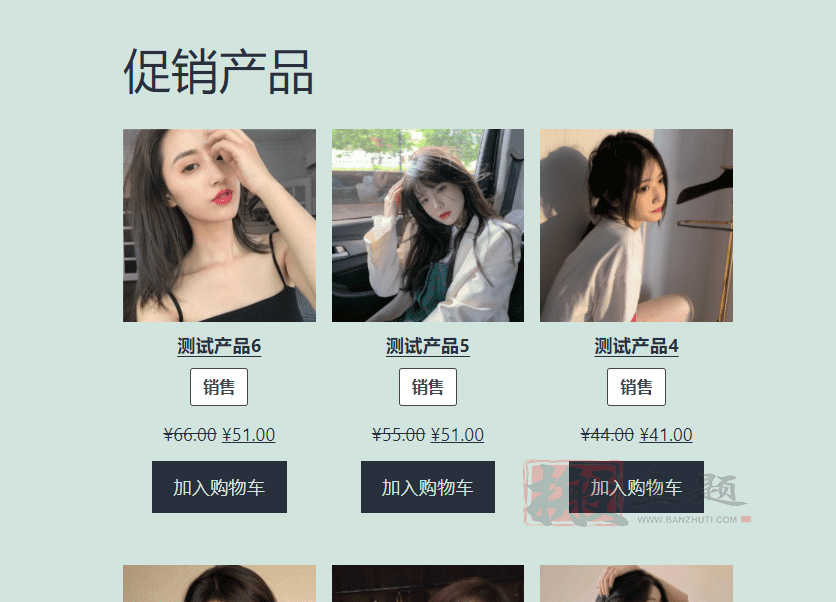
点击 “完成”,区块将创建一个带有你所选标签的项目的网格。

正如你所看到的,插入这个块是直截了当的。然而,你可能想调整它的设置,以控制它在你的WooCommerce商店中的显示方式。我们将在下一节看一下不同的配置选项。
WooCommerce按标签列出产品区块设置和选项
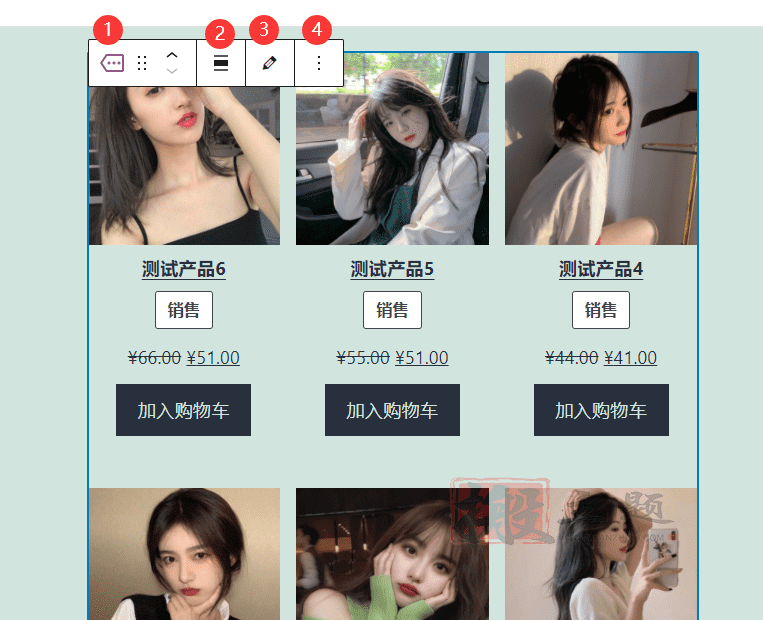
你要做的第一件事是查看设置菜单,该菜单位于按标签划分的产品块的顶部。它有各种图标,控制不同的选项。

下面是对所提供的每个设置的快速概述。
- 改变块的类型或样式。你可以将该元素转化为一个列或组块。
- 改变对齐方式。该设置将宽幅或全幅设计应用于该块。
- 编辑:在这里,你可以编辑你选择的标签。
- 选项。这个菜单使你能够复制、拷贝或将该元素添加到你的可重复使用的块中。
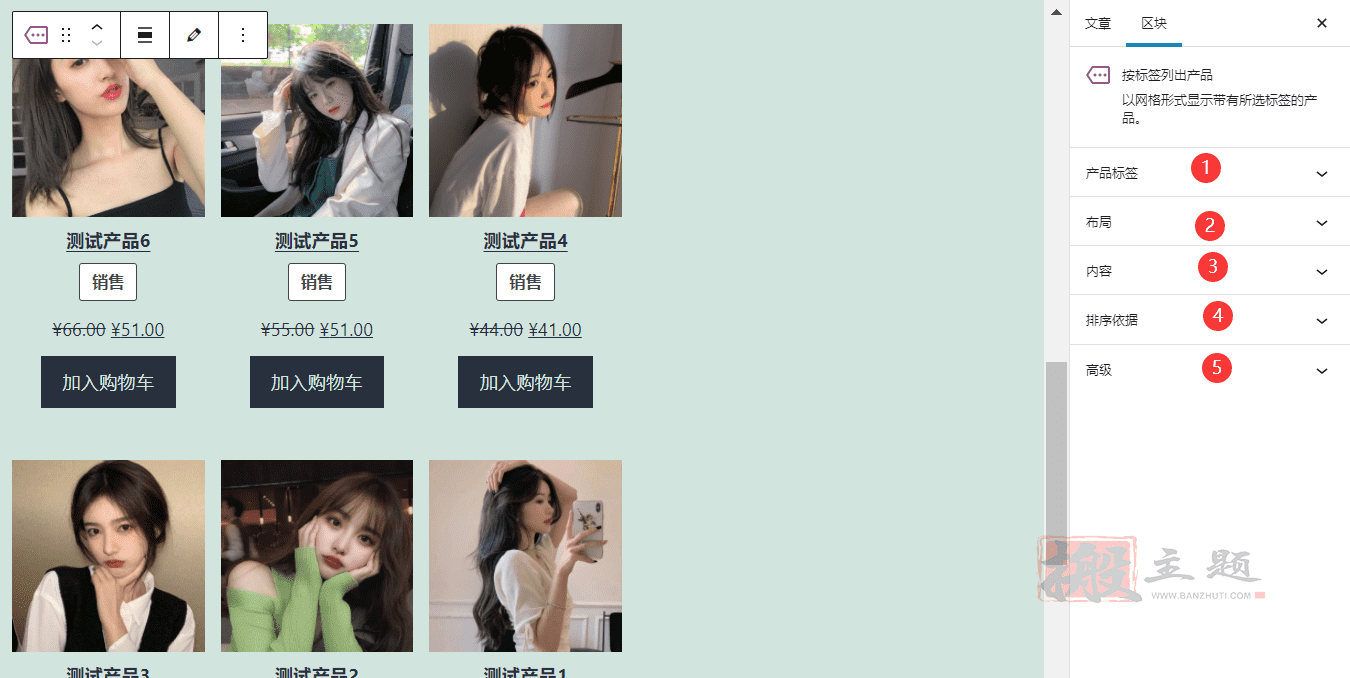
你可以通过点击块,然后点击编辑屏幕右上角的齿轮图标来访问第二个设置菜单。然后你会看到一个简短的配置选项列表。

让我们来详细了解一下每一项。
- 产品标签。在这里,你可以改变或添加产品标签到块中。
- 布局。这个设置控制了产品网格的列数和行数。
- 内容。这个设置使你能够显示不同的产品数据,如标题、价格、评级和添加到购物车按钮。
- 排序方式。在这里,你可以按新旧程度、评级、价格或销量来排列产品。
- 高级。你可以在此框中输入自定义CSS,以改变块的风格。
一旦你对设置感到满意,点击 “保存更改 “或 “发布”,使该块生效。你的客户现在可以根据他们的标签来浏览产品了!
WooCommerce按标签列出产品区块的设置技巧
在使用WooCommerce按标签列出产品区块时,您可能需要考虑一些提示。首先,我们建议将这个元素与标题块配对。否则,你的客户可能不明白为什么你的项目被分组在这个特定的网格中。

此外,你可以考虑将产品评论从你展示的项目中删除。客户评论可以提高你的品牌的可信度。然而,如果你的商品缺乏消费者的反馈,显示这个空栏就没有什么意义。此外,我们建议仔细考虑你对你的产品应用哪些标签。这些分类使你能够使用关键词,可以提高你的商店在搜索引擎中的知名度。因此,你可能想在选择标签之前进行关键词研究。
最后,我们建议每个区块只使用一个标签。你可以在插入元素时选择多个分类。然而,这种过量的信息可能会让你的客户感到不知所措,并阻止他们找到自己想要的产品。
WooCommerce按标签列出产品区块的常见问题
现在,你应该对使用 “按标签列出产品”元素感到相对自如。然而,本节应该回答你对这个WooCommerce按标签列出产品区块可能还有的疑问。
可以用标签块添加新标签吗?
不幸的是,在使用这个区块时,你不能添加新的标签。你被限制在你的WooCommerce商店中已经使用的分类法。相反,你首先需要在你的WordPress仪表板上导航到产品>标签,并创建一个标签。然后你可以把它分配给你库存中的特定产品。
按标签分类的产品和按类别分类的产品区块之间有什么区别?
分类和标签是WooCommerce中类似的分类法。然而,它们有细微的差别。类别是产品的主要分类。例如,你可能有 “T恤 “和 “牛仔裤 “类别,它们被分配给不同的服装项目。产品分类块可以根据这些广泛的特征对商品进行分组。
相反,标签表示较小的分类,帮助消费者过滤你的产品。例如,你可以用 “logo “来显示带有你商店品牌的服装项目。
按标签分类的产品和按属性分类的产品区块之间有什么区别?
属性是你可以应用于WooCommerce产品的不同分类。它们描述了你的商品的特殊功能,如颜色、尺寸和品牌。因此,”按属性分类的产品 “模块使客户能够浏览你的库存,以寻找符合这些特定需求的物品。这个元素的工作原理与 “按标签分类的产品 “类似,但它只是使用了不同分类系统的数据。
最终总结
当你有一个大型的WooCommerce商店时,你可能会储存许多类型的商品。为了让你的客户更容易搜索到它们,你可以把你的产品分成几组,用标签来组织它们。更妙的是,这些标签可以促进你的SEO工作。
正如我们所看到的,WooCommerce按标签列出产品区块使您可以很容易地根据标签来组织您商店的商品。这个元素在一个用户友好的网格中显示产品,所以客户可以轻松地浏览你的产品。幸运的是,这个模块也很容易定制,以满足你的商店的需求。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!