WooCommerce按产品列出评论区块设置使用图文教程
在你的网店中显示客户评论,可以是一个强大的策略,以增加参与度,提高信任度,并推动销售。如果你正在寻找一种简单的…

在你的网店中显示客户评论,可以是一个强大的策略,以增加参与度,提高信任度,并推动销售。如果你正在寻找一种简单的方法来展示特定产品的所有评论,我们建议使用 WooCommerce按产品列出评论区块。
在这篇文章中,搬主题将介绍如何将 WooCommerce按产品列出评论区块添加到您的文章和页面中,并探索其各种设置和选项。然后将为您提供一些有效使用它的技巧,并回答一些常见问题。
如何在你的文章或页面上添加WooCommerce按产品列出评论区块
如果你想在你的网站上的文章或页面中嵌入客户对产品的评论,你可以使用一些不同的方法。然而,最简单的选择是插入WooCommerce按产品列出评论区块。与大多数WooCommerce区块一样,使用这个元素是快速和简单的。
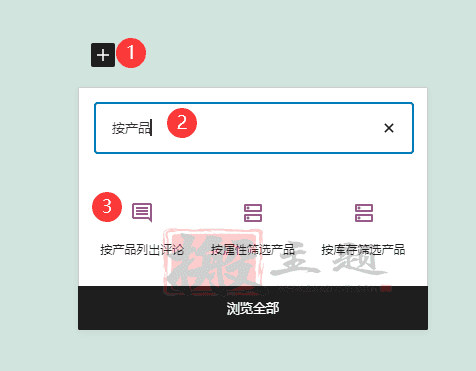
要开始使用,请导航到你想显示产品评论的文章或页面。接下来,点击+按钮(1),搜索 “按产品评论”(2),然后选择第一个选项(3)。

或者,你可以在一个段落块中输入”/按产品评论”。当你按下回车键时,该元素将被自动添加。
WooCommerce按产品列出评论区块设置和选项
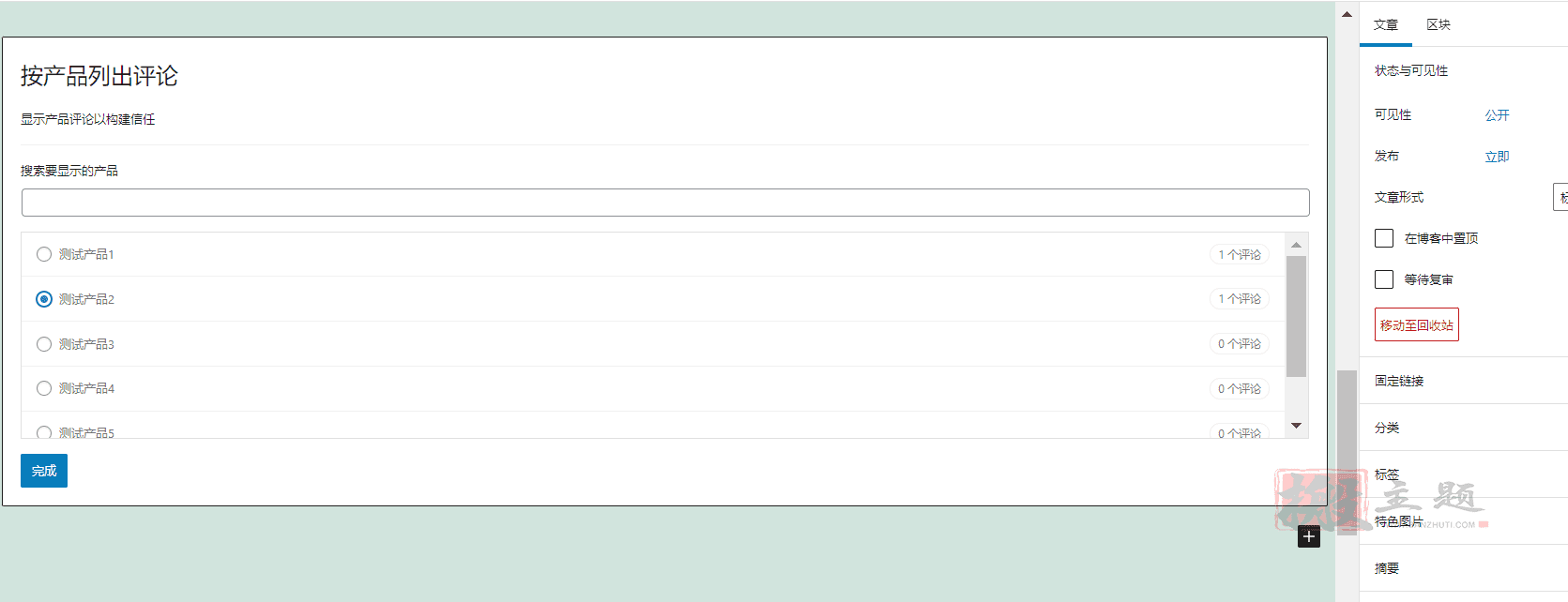
一旦你插入该块,你可以搜索你想显示评论的产品。你可以通过在文本字段中搜索一个特定的项目,或通过滚动产品列表来实现这一目的。

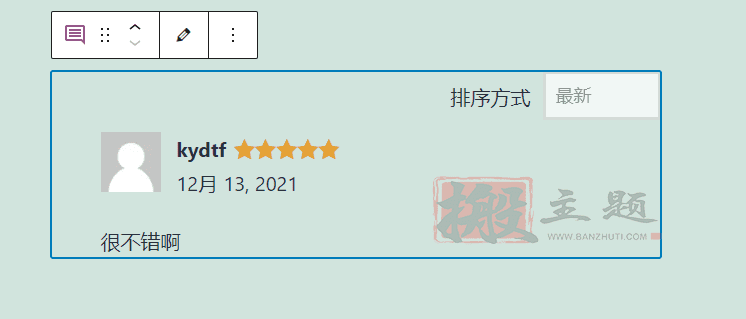
在这个例子中,我们将选择其中一个产品。在选择了你要使用的产品后,你可以点击区块窗口底部的 “完成 “按钮。现在会出现该产品的任何客户评论。

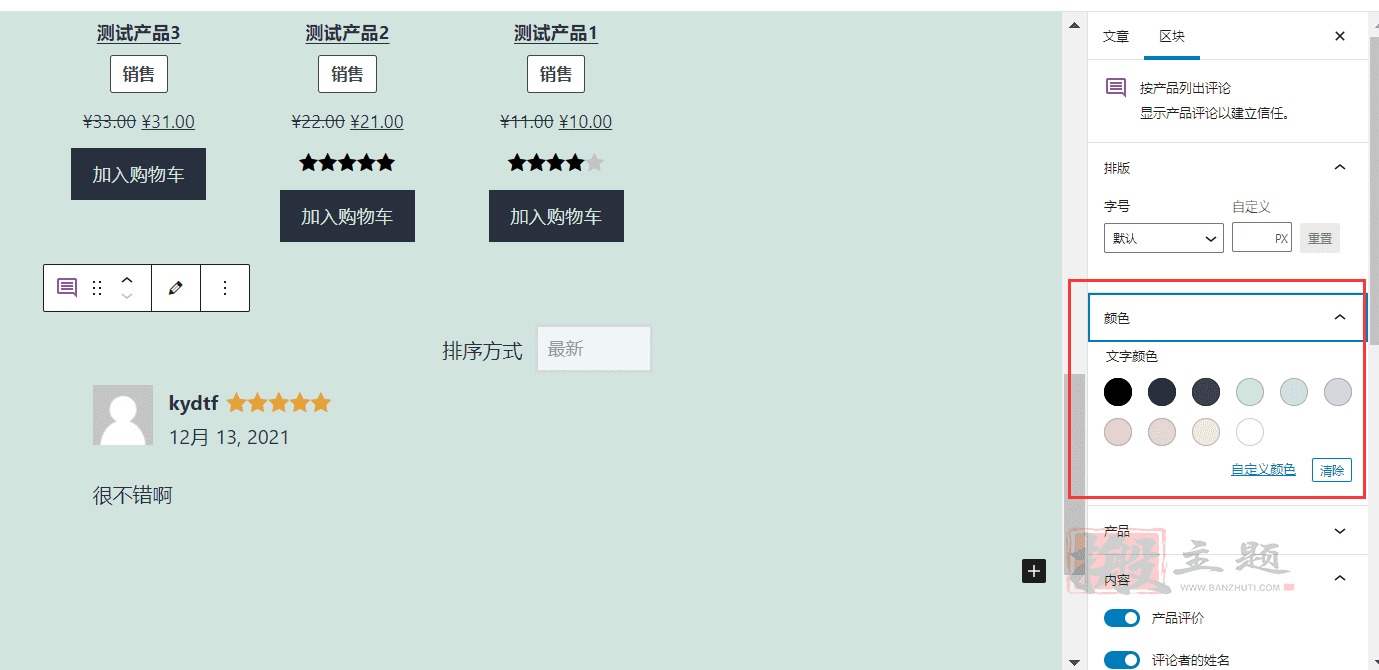
在屏幕的右侧有一些可用的设置。第一个选项是排版和颜色。

对于字体大小,你可以保留它的默认值,添加一个自定义大小,或使用下拉菜单选择从小到大的任何尺寸。你也可以使用调色板上的阴影或自定义颜色来改变评论文本的颜色。注意,这些设置将改变所有的文字,包括客户的名字、日期和评论本身。接下来的设置是产品和内容。

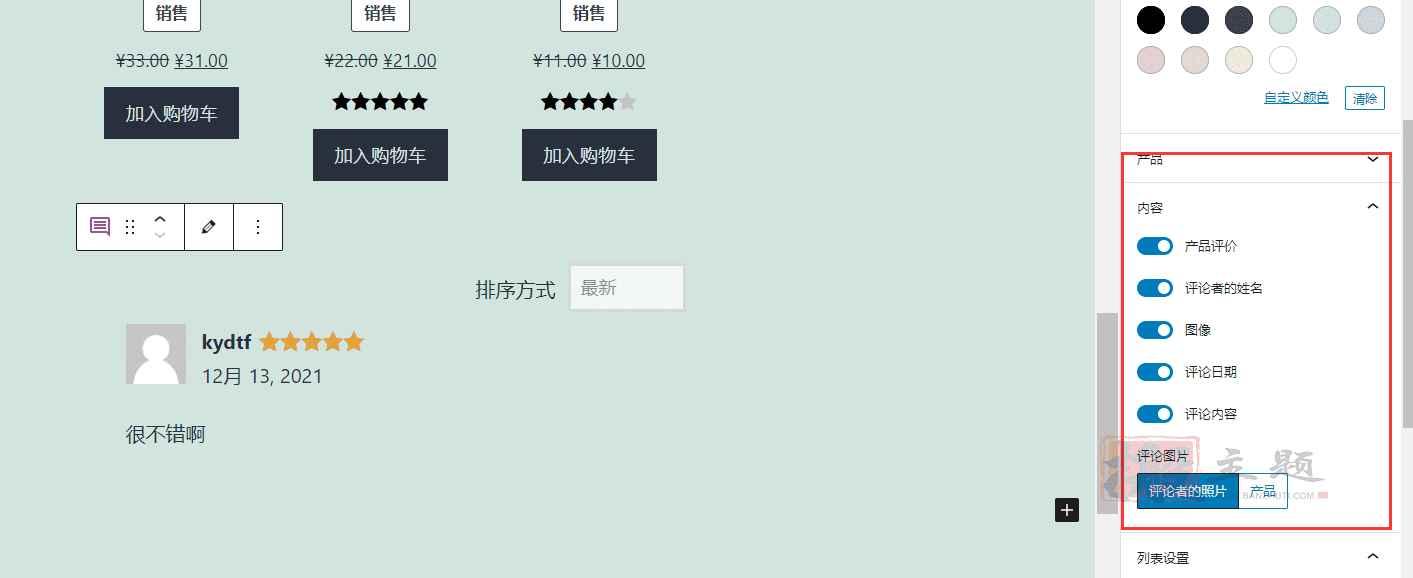
产品设置使你能够添加或改变你要显示评论的产品。在内容下,你可以自定义隐藏或显示哪些信息。这包括。
- 产品评级
- 评论者名称
- 图片
- 审查日期
- 评论内容
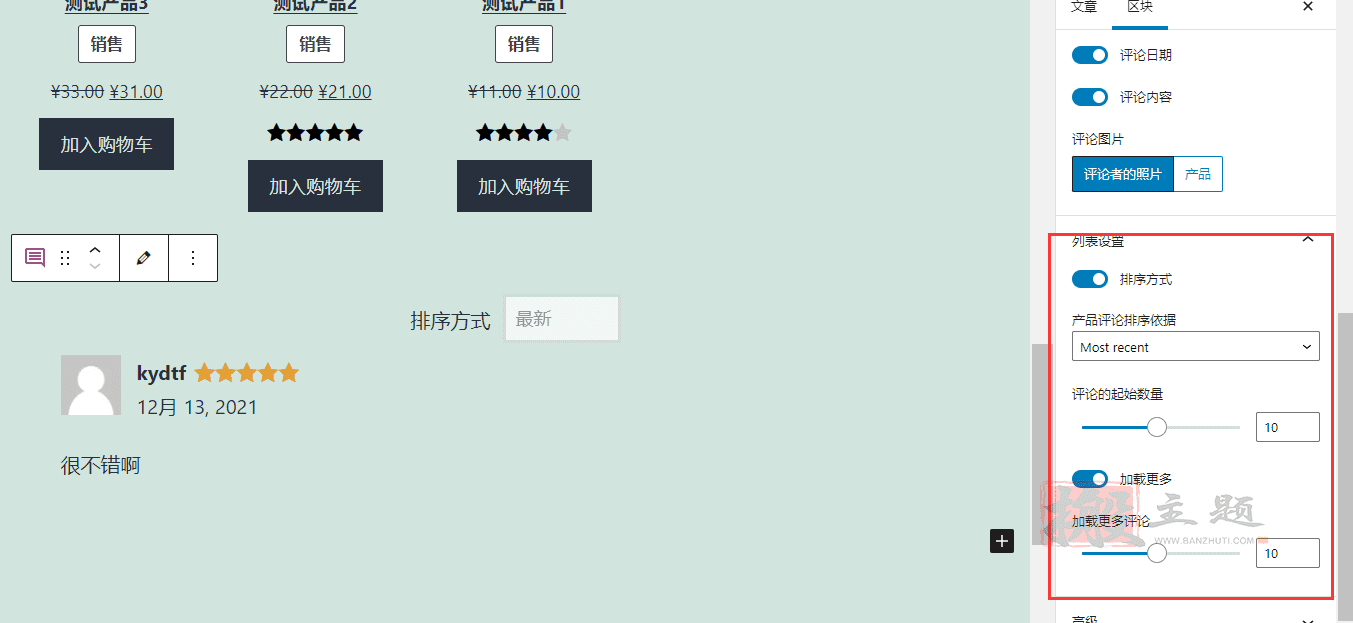
此外,通过评论图片设置,你还可以选择显示评论者的照片或产品的图片。最后,你可以自定义列表设置。

在这里,你可以改变你的产品评论的顺序。例如,你可以使用默认的最近选项,或将其改为最高或最低评价。你还可以修改最初显示多少条评论,以及当用户点击 “加载更多 “按钮时出现的推荐信的数量。
WooCommerce按产品列出评论区块的设置技巧
正如你所看到的,WooCommerce按产品列出评论区块是非常简单的。然而,为了确保你有效地使用它,有一些提示和最佳做法你可能要记住。
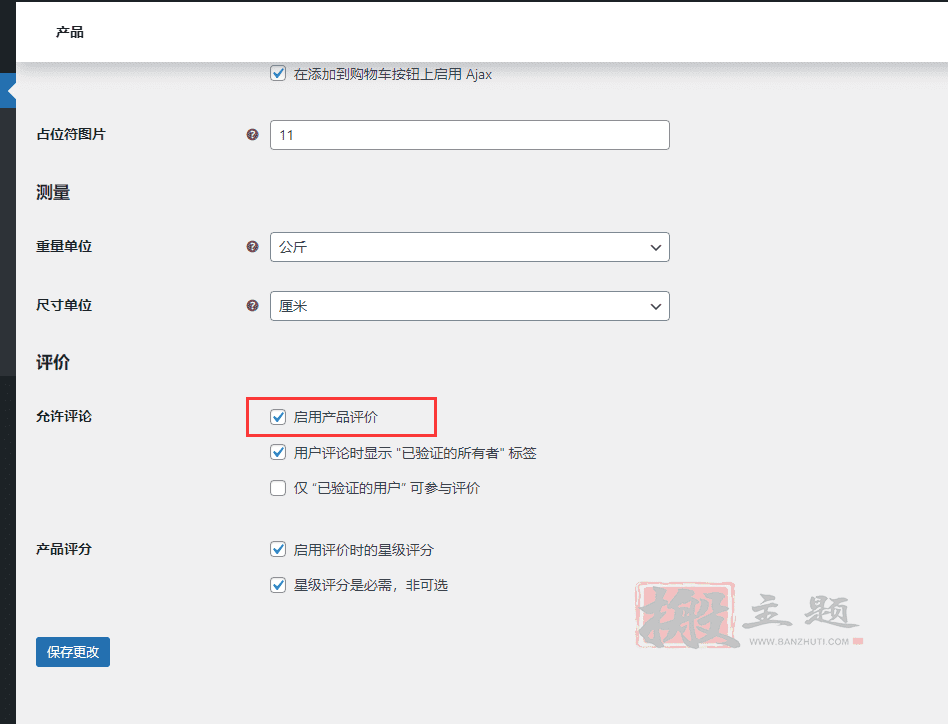
首先,让客户容易留下评论是至关重要的。这就是为什么我们建议启用WooCommerce的内置评论功能。你可以从你的仪表板导航到WooCommerce>设置,然后选择产品标签来完成这个任务。接下来,向下滚动并点击 “启用评论 “旁边的方框。

当你完成后,记得保存你的修改。现在你的客户将能够轻松地为你的物品留下产品评论。

你可能还想定制产品评论的颜色,使其更加突出。如果你决定改变文本颜色,请确保选择可读的颜色。我们建议在前端预览该块,以确保文字在你的主题背景下是可见的。

另外,你可以考虑你希望评论包括多少信息。例如,可能没有必要显示日期。尽量减少你的推荐信所包含的细节,可以帮助重要的部分(实际的评论和评价)脱颖而出,并避免页面的杂乱。
WooCommerce按产品列出评论区块的常见问题
在这一点上,我们已经讨论了关于WooCommerce按产品列出评论区块的所有知识。然而,为了确保我们已经覆盖了所有的基础,让我们用一些经常被问到的问题来总结一下。
我在哪里可以使用按产品分类的评论?
您可以在您的网站上的任何地方使用WooCommerce按产品列出评论区块,以便您可以访问块编辑器。这些位置包括你的页面和文章。你也可以将该元素作为WordPress小部件插入,将其添加到页脚或侧边栏区域。
按类别列出评论与WooCommerce按产品列出评论区块不同吗?
按产品评论和按类别评论都是WooCommerce区块,可以展示项目评论。然而,后者可以显示一个特定产品类别的所有评论。例如,你可以显示属于 “帽子 “类别的所有客户评价,而不是你销售的某一特定的小帽。按产品分类的评论让你突出所选商品的评论。相比之下,”按类别评论”使你能够展示特定产品类别的评价。
最后总结
如果你的WooCommerce商店里有高评价的产品,确保购物者能看到这些信息是一个明智的想法。产品评论不仅可以帮助增加信任,而且还可以促进销售。
正如我们在这篇文章中所讨论的,展示你的评论的最简单的方法之一是使用WooCommerce按产品列出评论区块。它可以显示你的在线商店中特定产品的所有客户反馈。此外,你可以将该元素插入到你的任何文章和页面中,并轻松地根据你的喜好进行定制。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!