图像的无损压缩及使用WordPress图像压缩插件设置图文教程
使用图片、视频和其他文件可以提高你的博客文章的质量,增强你的WordPress网站的外观。然而,包括太多的元素…

使用图片、视频和其他文件可以提高你的博客文章的质量,增强你的WordPress网站的外观。然而,包括太多的元素可能会减慢你的网站,影响网站的整体性能,有可能导致网站打开很慢。幸运的是,无损压缩可以减少文件大小,而不影响其质量。
在本指南中,搬主题将介绍无损压缩以及什么时候应该使用它。然后将解释如何将这种压缩方法,比如使用WordPress图像压缩插件应用于你的图像和文件。
什么是无损压缩?
无损压缩可以通过删除和隔离冗余数据来减少文件大小。这种方法可以使文件变小而不影响其整体质量。它也是完全可逆的。
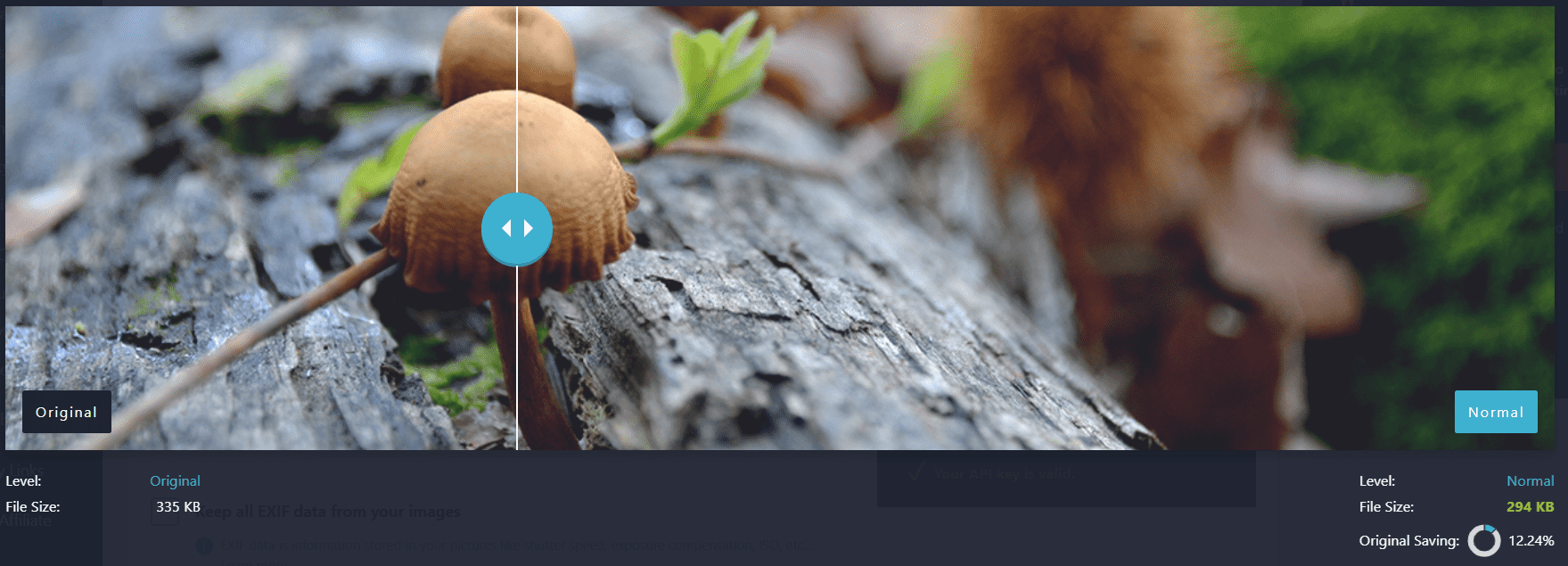
例如,这是一张在右侧应用了无损压缩的图像。它的文件大小已经从335KB减少到294KB。

正如你可能看到的,在图像质量方面没有明显的差异。然而,该文件已被缩小了12.24%。
无损压缩使用一种算法,寻找重复的单词、图案和其他不必要的数据。然后,它用数字取代这些信息,并将原始数据存储在一个单独的索引文件中。它还会从你的图像中剥离元数据。因此,这种压缩方法在不删除其额外信息的情况下创造了更精简的文件。
无损压缩最适用于有透明背景的照片和有大量文字的图像。这些是最常见的无损文件格式。
- 便携式网络图形(PNG)
- 图形交换格式 (GIF)
- 压缩文件(ZIP)
- 原始图像(RAW)
- 位图图像文件(BMP)
此外,无损压缩越来越多地被用于音频文件。流媒体巨头Spotify、Apple Music和TIDAL使用这种方法,在不降低音乐质量的情况下加快内容加载速度。
为什么要使用无损压缩?
正如我们前面提到的,无损压缩使用一种算法来压缩图像和其他文件类型。这些是一些最常用的算法。
- 哈夫曼编码。这种算法为字符和它们的频率分配不同的值。
- 算术编码。这将整个文件编码为一系列的字符,并为其分配符号。
- 运行长度编码。这寻找代码中的重复字符,然后将它们编码成更小的字节。
这些压缩方法使文件变小而不损害其质量。由于文件的索引数据,你还可以将其恢复到原来的大小。因此,无损压缩与有损压缩形成对比,后者对图像和其他媒体文件造成不可逆转的变化。图像压缩对于提高你的网站性能至关重要。首先,较小的图像可以改善你的页面加载时间。这是谷歌在决定将你的内容放在其搜索引擎结果页上的关键排名因素之一。
谷歌使用一系列的指标,称为核心网络指标。以下两个指标与你网站上的图像有关。
- 首发内容渲染(FCP)。FCP衡量你的网页上的第一个元素需要多长时间才能显示。它可能是一个文本或图像元素。如果你的网站必须先加载一个图像或其他媒体文件,对其使用无损压缩将加快用户的加载时间。
- 最大的内容渲染(LCP)。这是衡量你的页面上最大的元素需要多长时间来显示。这可能是你的图片之一。因此,如果你的照片有一个较小的文件大小,你的LCP得分会更好。
较小的图片不仅对SEO很重要。它们对用户体验(UX)也至关重要。如果你的网页加载缓慢,读者可能会感到沮丧并点击离开你的网站。最后,无损压缩可以保持图像质量。因此,使用它不会在你的网站上呈现颗粒状或不集中的图形。因此,这种压缩方法可以帮助你的网站对你的读者看起来很专业。
对图像进行无损压缩的2种方法
你可以使用一些不同的方法来对你的图片进行无损压缩。其中一些策略发生在你的WordPress仪表板上,而其他的则依赖于外部软件。让我们来看看两个不同的压缩选项吧!
使用一个图像压缩插件
一些WordPress图片优化插件可以用无损方法压缩你的图片。使用一个插件是一个快速和简单的选择,因为该工具可以在你的整个网站上应用压缩。因此,你不需要手动编辑每张图片,这可能很耗时。
我们推荐使用Imagify插件来压缩你的图片。它有多个内置的压缩级别,而且适用于广泛的图像类型。

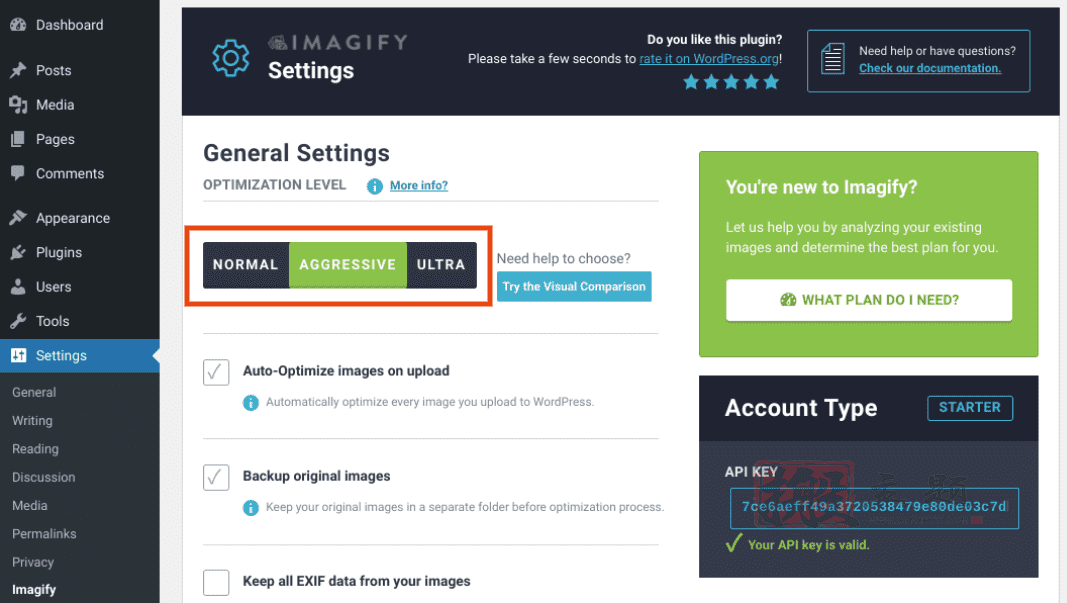
一旦你安装并激活了这个插件,在你的WordPress仪表板上导航到设置>Imagify。然后你会在页面顶部看到三个不同的优化级别。

你要从不同的选项中选择NORMAL。这个设置将对你的图像进行无损压缩。你也可以通过启用上传时自动优化图像的配置来自动执行这种压缩。
或者可以使用搬主题本站的汉化插件【EWWW Image Optimizer汉化中文免费版|WordPress图像优化压缩插件分享】
使用图像编辑软件
图像编辑应用程序,如Adobe Photoshop和GIMP,通常使你能够为你的图片选择一种压缩方法。确切的选项和过程将根据你所选择的软件而有所不同。
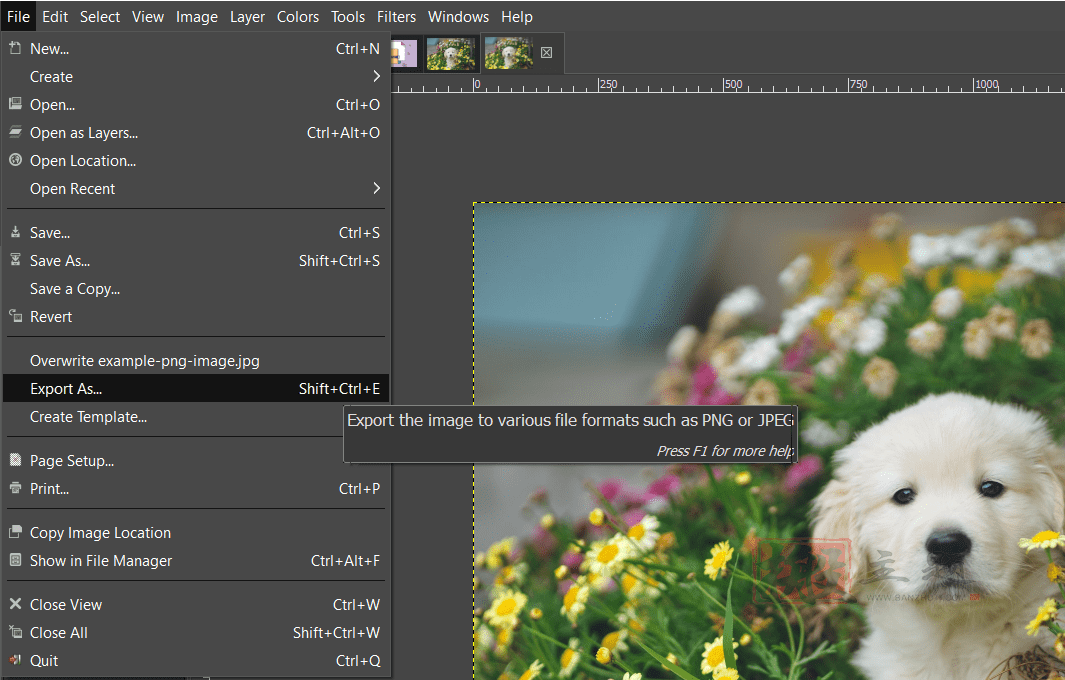
例如,如果你有GIMP,你可以相对容易地使用无损压缩。首先,用图像编辑软件打开你的图片。然后,导航到文件>导出为。

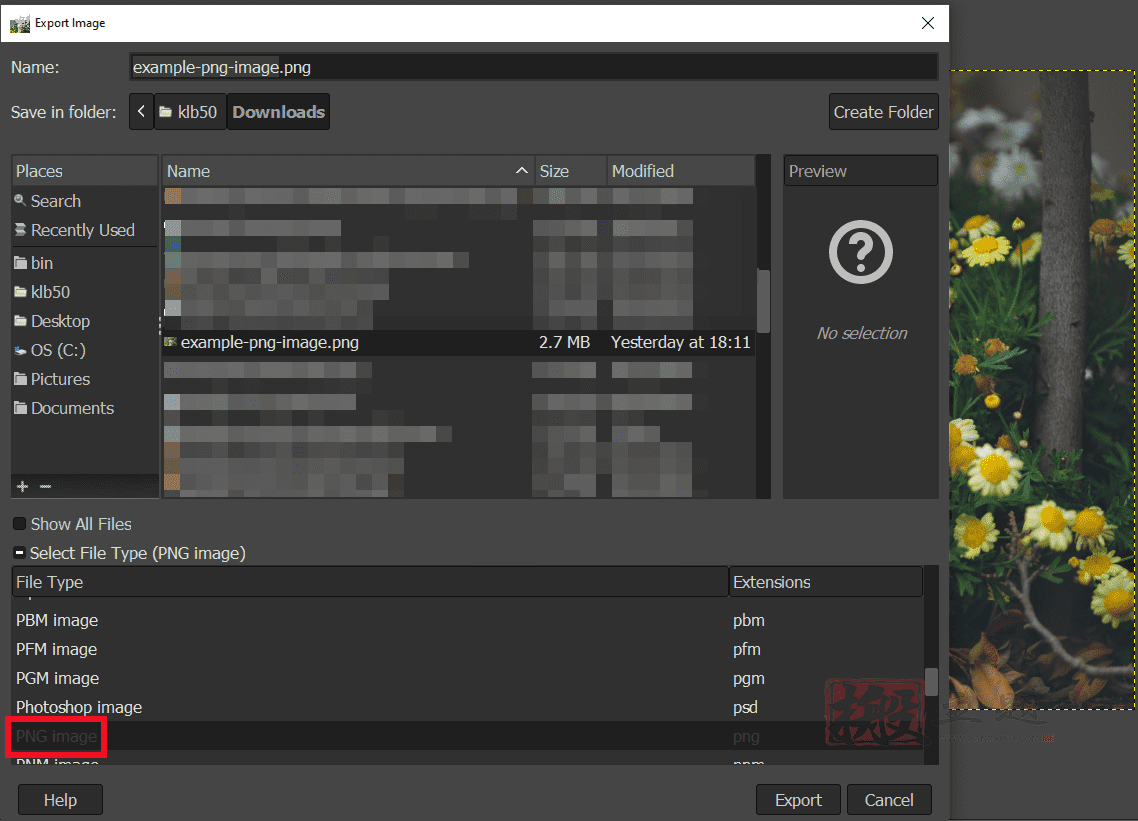
接下来,打开选择文件类型(按扩展名)下的下拉菜单,向下滚动选择PNG图像。

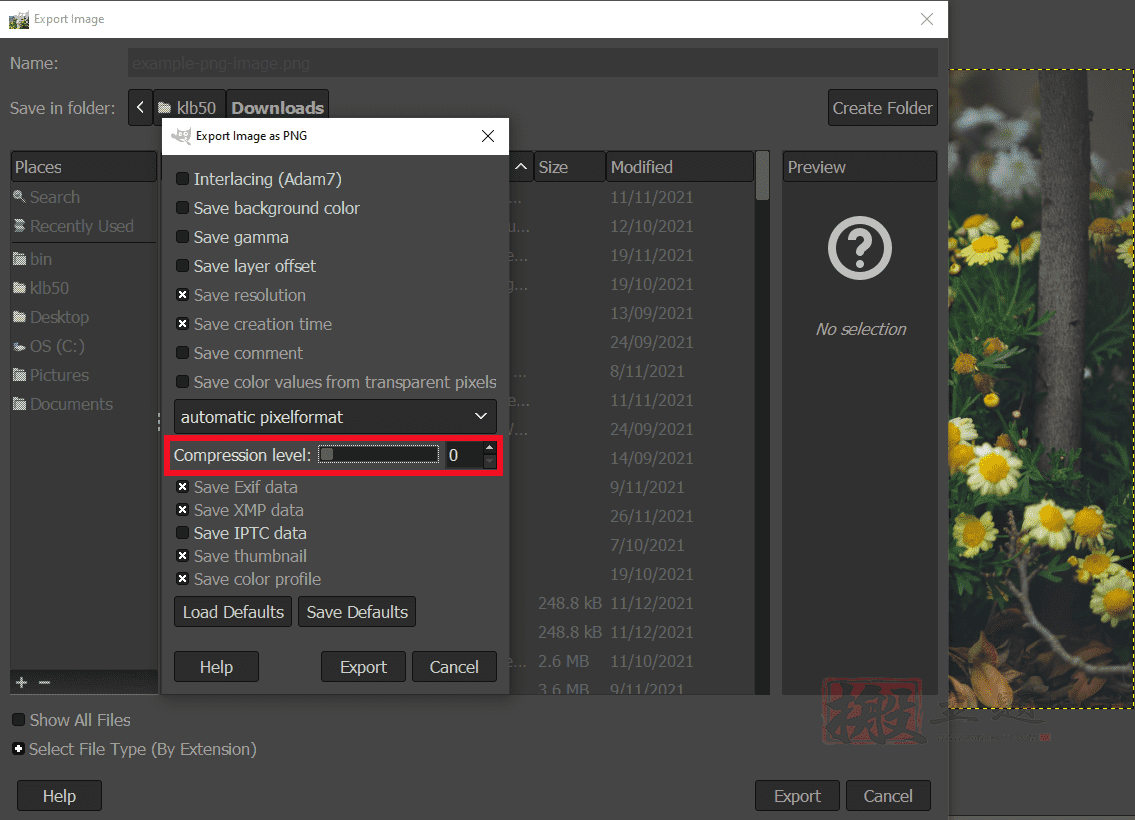
点击 “导出”,你会看到一个弹出窗口,你可以从0-9选择你的无损压缩级别。

最后,点击 “导出”,将你的图片压缩并保存为PNG。现在的文件应该更小,而不会影响照片的质量。
无损压缩的好处
无损压缩的主要好处是,它不会降低图像质量。因此,它可能是依赖图像的网站和企业的理想选择。
例如,如果你经营一个高端电子商务商店,你很可能想展示你的产品。使用最高质量的图像可以展示细微的细节,激发用户的购买欲望。与此类似,专业摄影作品集也可以从这种压缩方法中受益。你可以展示你的技能,并可能通过保持高质量的照片来吸引新客户和销售。
此外,无损压缩是可逆的。所有被剥离的元数据都保存在单独的文件中。因此,如果你对压缩结果不满意,你可以恢复你的图像。
最后,这种压缩方法适用于多种文件类型。如果你的网站使用不同的元素,如GIF、音频文件和PNG图像,你将能够压缩所有的元素,以全面减少网站的加载时间。
无损压缩的弊端
不幸的是,无损压缩并不像有损压缩那样提供许多性能优势。由于这种方法不删除任何数据,产生的图像可能仍然有很大的文件大小。因此,你可能要考虑使用额外的优化技术来加快你的网站。
例如,我们建议在你的WordPress网站上启用GZIP压缩。GZIP将你的一般数据文件尽可能小地提供给访问者,帮助他们的浏览器更快地加载你的网站。幸运的是,这种压缩类型也很容易用WP-Optimize这样的插件来设置。可以从本站下载汉化版插件【WP-Optimize Premium汉化中文版|WordPress数据库清理及站点优化插件介绍】

此外,你可以考虑使用内容交付网络(CDN)。CDN使用一系列全球范围内的服务器,从用户最近的地方向他们提供内容。因此,这个网络可以为来自世界各地的访问者提高你的网络性能。
最后总结
压缩你的图像可以减少文件大小,改善加载时间。因此,压缩可以改善你的网站的用户体验,提高你的搜索引擎优化(SEO)。正如本文所讨论的,无损压缩使图像文件更小而不降低其质量。这种方法剥离了元数据和重复信息,并将其保存在一个单独的文件中。因此,你可以加快你的网站速度,同时保持明亮和令人兴奋的图形来吸引你的读者。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!