在WordPress中加入懒加载的设置图文教程
有很多方法可以提高你的WordPress网站的加载速度及性能,其中图片和其他媒体文件是造成漫长加载时间的一些最…

有很多方法可以提高你的WordPress网站的加载速度及性能,其中图片和其他媒体文件是造成漫长加载时间的一些最大的罪魁祸首。这意味着实施任何图像优化方法都会大大影响网站的性能,懒加载可以优化但是也存在负面影响。
在这篇文章中搬主题将介绍懒加载是如何工作的,以及它如何能使你的网站加载更快,然后将向你展示一些最流行的方法,在WordPress中为多种类型的元素添加延迟加载。最后将谈一谈这种设置可能引起的一些最常见的技术问题。
什么是懒加载?
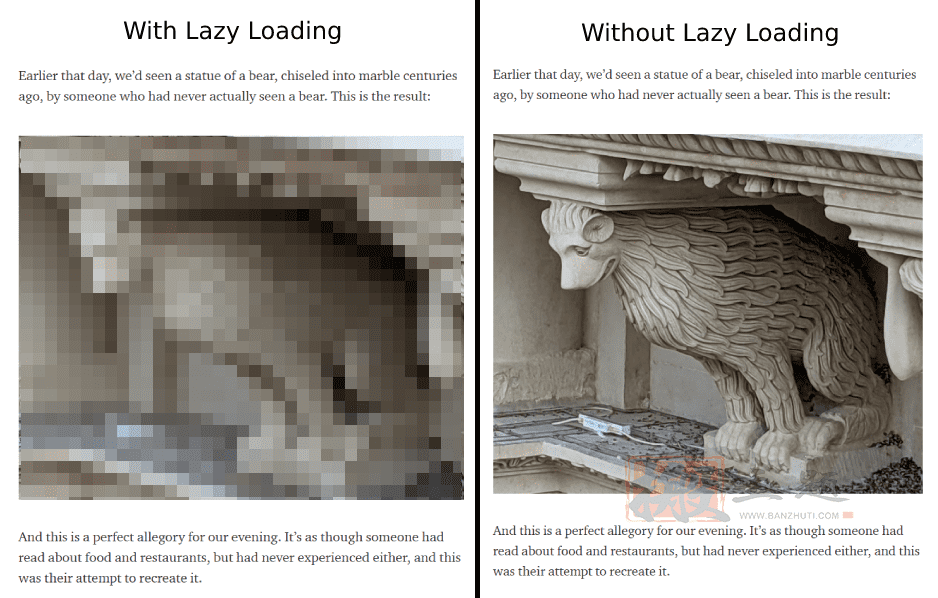
通常情况下,当你访问一个网站时,它的所有组件都会试图一次性加载。你的浏览器将显示页面上的每个媒体资产、文本、链接和其他元素。如果页面有许多媒体资产,如图片,它们会大大减慢加载时间。
有很多方法可以减少图像对页面加载时间的影响。你可以优化图像,启用浏览器缓存,使用内容交付网络(CDN),并选择较小的文件类型。理想情况下,你会多走一步,尽可能多地实施这些优化措施,因为没有什么东西能比一个网站更快。懒加载不会减少图像文件的大小,也不会改变每个用户加载的时间。相比之下,这个设置可以推迟加载每张图片,直到你的浏览器视口到达有该文件的页面部分。

在实践中,如果你已经有一个响应式网站,延迟加载应该对用户与你的网站的互动影响最小。大多数访问者在滚动浏览你的页面时不应该注意到图像的出现。同时,你可以从更快的初始加载时间中获益,因为用户不必同时请求和加载每张图片。
WordPress中的懒加载有什么好处?
延迟加载可以帮助初始加载时间。当你考虑到40%的用户会离开一个网页,如果它的加载时间超过三秒,这一点是至关重要的。因此,这种设置可以吸引访问者留在你的网站上,浏览你的内容。
此外,延迟加载可以减少对内存和存储的压力。因此,使用它可能使你能够选择一个更实惠的网站托管计划。值得注意的是,从WordPress 5.5开始,内容管理系统(CMS)默认是懒加载图片的。然而,对于默认方式是否会损害Core Web Vitals的分数,有一些争论。
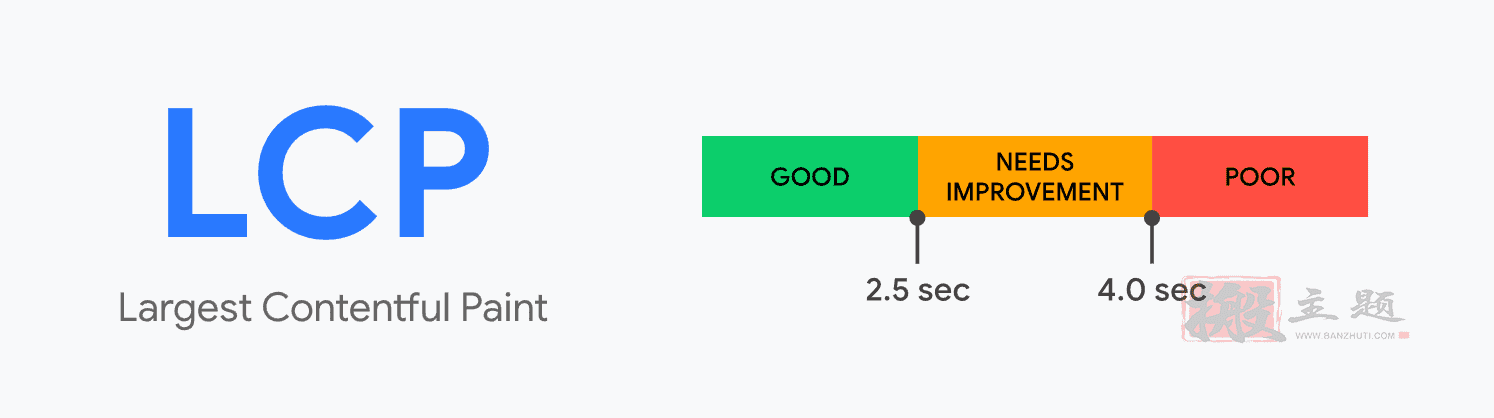
默认情况下,延迟加载改善了纸面上的加载时间。然而,它也会损害最大内容的渲染(LCP)的分数。LCP衡量任何页面上最大的图像或文本块的加载时间。

WordPress对你网站上的图片使用HTML loading=lazy属性。一般来说,这是实现延迟加载的最简单的方法。然而,不是所有的浏览器都支持这个属性。
如果你想禁用特定图像的延迟加载,你需要使用HTML手动修改该属性。另一种方法是使用一个WordPress插件,用不同的方法实现延迟加载(这给你更多的控制权)。
其他元素可以有懒加载吗?
从技术上讲,你可以推迟网站上几乎任何元素的加载时间。延迟加载对图像的效果非常好,对视频资产也是一个杀手锏。
除了多媒体,你还可以推迟加载代码,如JavaScript和CSS。事实上,我们建议延迟那些可能阻碍你的网站渲染的脚本,以提高你的 “第一内容”(FCP)得分。你也可以选择懒加载文本资产。然而从可用性的角度来看,这并不是一个好的做法。此外即使你在一个页面上显示整本书的文字,也不应该对加载时间产生明显影响。
延迟加载对于严重影响加载时间的重型媒体资产是最好的。然而,WordPress核心只支持图片的懒加载。如果你想把这种做法扩展到其他元素,你需要寻找一个替代的实现。这就是插件的作用。
如何在WordPress中为图片和视频添加懒加载功能
正如我们之前提到的,WordPress默认为所有图片添加了懒加载。然而,你几乎无法控制哪些图片需要懒加载。如果你想选择一种不同的方法,我们建议使用a3 Lazy Load Plugin。
第1步:安装并激活a3 Lazy Load Plugin
a3插件使你能够排除特定的图像和页面的懒加载。此外,它还支持你网站上的视频延迟加载。

这个插件还增加了对懒加载外部图片和视频的支持。这是WordPress核心实现所不具备的。从你的WordPress仪表板安装并激活该插件。现在你就可以定制该工具的设置了。
第2步:调整插件图像设置
接下来,前往 “设置”>”a3 Lazy Load”。在Lazy Load Activation下查看,你会发现该插件在安装后默认打开。
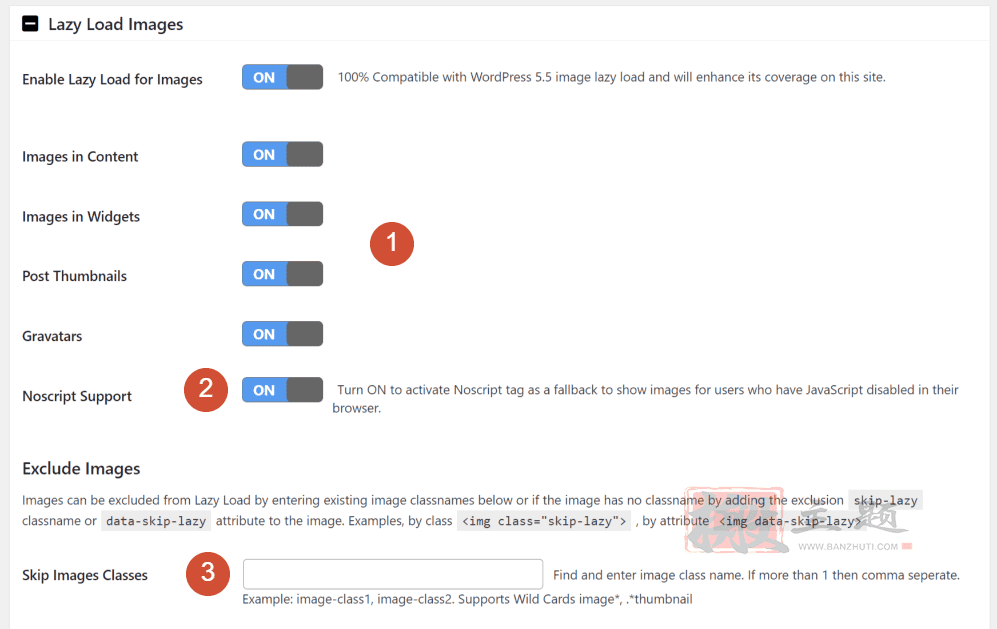
打开Lazy Load Images标签。你可以(1)选择哪些图片在你的网站内延迟,(2)为阻止JavaScript的浏览器启用一个回退。你还可以(3)为你不想延迟加载的图片设置一个CSS类。

默认设置中每个选项都打开了,我们建议保持这个状态。继续设置一个CSS类,使你能够跳过特定图像的延迟加载。
第3步:调整插件视频设置
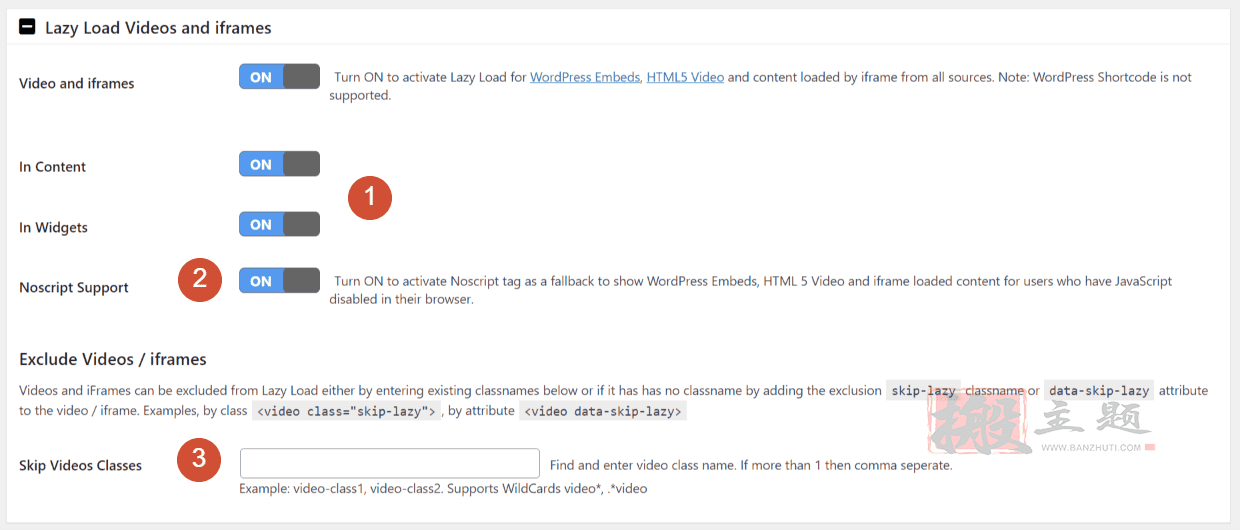
接下来,转到懒加载视频和iframes标签。就像图片一样,a3 Lazy Load使你可以选择延迟加载特定的片段。该插件支持(1)内容和小工具中的视频,并为阻止JavaScript的浏览器提供(2)回退功能。

视频设置(3)使你能够指定一个CSS类,将特定的视频排除在延迟加载之外。为了方便配置,你可以使用你在图像部分选择的相同类别。
第4步:禁用延迟加载(可选)
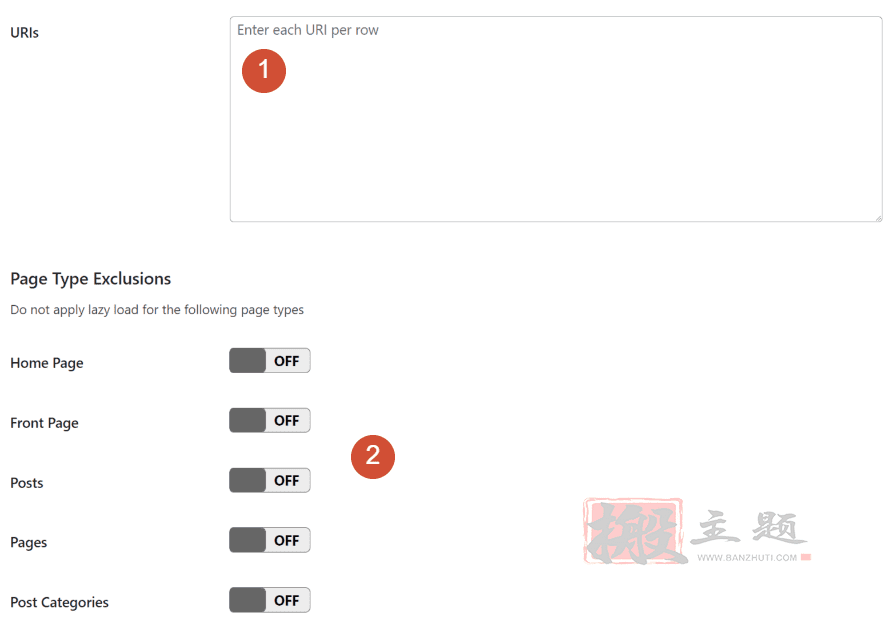
最后如果你想禁用特定类型的页面的延迟加载,你可以在 “按URL和页面类型排除”选项卡中这样做。在这里你可以输入不应该使用延迟加载的特定页面或内容类型。

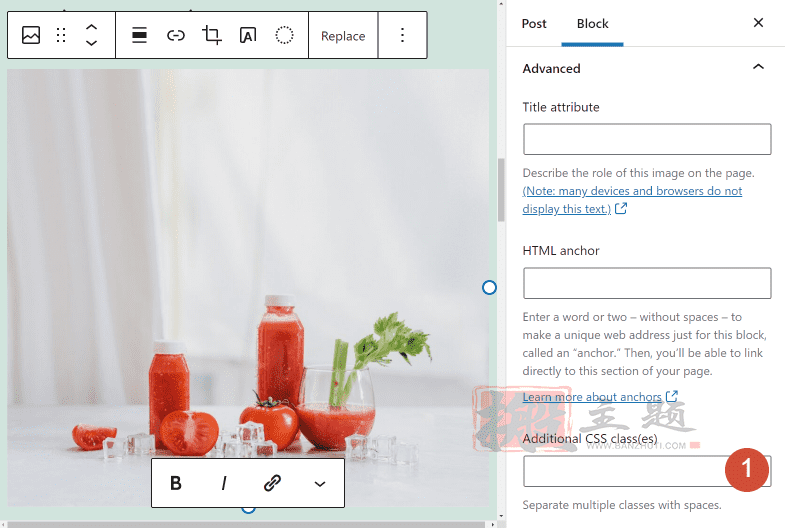
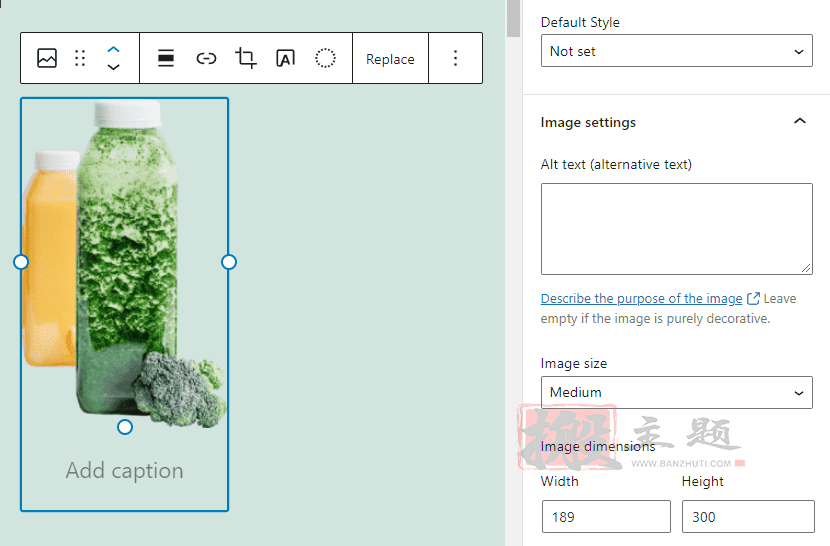
保存对插件设置的更改,你就可以开始了。如果你想禁用特定元素的延迟加载,打开编辑器,选择你想配置的图像或视频块。打开块设置菜单,导航到高级选项卡,找到附加CSS类(es)字段。

你可以使用该字段来添加你在配置该插件时设置的懒加载的排除类。如果你这样做,当用户访问你的网站时,该图片将立即加载。
懒加载问题的疑难解答
虽然延迟加载很方便,也是WordPress的一个核心功能,但它也可能导致你的网站出现几种类型的错误。本节将讨论这些问题是什么,以及如何解决它们的故障。
图片在折叠页上方的问题
一般来说,我们建议你不要在折叠上方懒加载图片。当我们说 “折叠上方”时,我们指的是当你的访客从你的网站加载页面时,他们看到的第一个视口。将图片推迟到折叠上方会影响你的FCP分数。它也会影响用户访问你的网站时的第一印象。
简单的解决办法是,在你的页面标题和其他顶部元素中禁用延迟加载的图像。如果我们以这个页面为例,我们建议禁用(1)标志和(2)标题背景的懒加载。

WordPress要求你在你的网站上添加代码,以禁用其本机实现的懒加载。关闭特定媒体资产的延迟加载的最简单方法是使用一个插件,如a3 Lazy Load,正如我们在上一节探讨的那样。
延迟加载导致的布局偏移
当你加载一个页面时,布局移动会发生,元素会在它们变得可见时移动。累积布局移动(CLS)是一个衡量布局移动的核心网络工具。在某些情况下,懒加载的实施不力会影响你网站的CLS得分。
页面上的元素不会一次全部加载。相反,它们是一个接一个地加载,即使这个过程在浏览器上看起来几乎是即时的。当你有图像文件在其他元素之后加载时,它们会使这些资产移动。解决这个问题的办法是避免在WordPress中使用全尺寸的图片。当你上传图片到WordPress时,CMS会自动将它们调整到标准化的分辨率。

使用标准分辨率可以减少布局急剧变化的可能性,即使是延迟加载。你也可以为每个文件手动指定图像尺寸。然而,这是一个耗时的过程。简而言之,我们只建议对你想以独特的尺寸显示的图像这样做。
当然,说了这多,其实可以使用很多WordPress优化插件解决,都自带了这些功能:
- WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍
- Hummingbird Pro汉化中文版下载|WordPress网站速度优化缓存提升PageSpeed Insights排名插件介绍
- WP-Optimize Premium汉化中文版|WordPress数据库清理及站点优化插件介绍
- W3 Total Cache Pro汉化中文版|WordPress缓存专业加速插件介绍
- Perfmatters汉化中文版|轻量级WordPress优化加速插件介绍
延迟加载和缓存插件的问题
缓存插件与延迟加载工具发生冲突的情况很常见。一些缓存插件,如WP Rocket,包括内置的延迟加载功能。将该功能与延迟加载插件(如a3 Lazy Load)一起使用,往往会导致冲突。
我们建议坚持使用一个系列的插件,以避免因工具冲突而导致图片无法显示的问题。如果你同时启用了懒加载和缓存插件,并开始遇到错误,我们建议先停用前一个选项。

在禁用懒加载插件后,检查一下你的图片是否正常加载。如果是这样的话,你的缓存工具可能带有内置的延迟加载功能。这意味着你不需要为该功能设置任何额外的软件。
最后总结
虽然懒加载是WordPress核心功能的一部分,但有一些方法可以改善它的实施。你可以使用a3 Lazy Load等插件来对你网站的延迟加载有更多的控制。通过合适的插件,你还可以配置和排除外部资产的延迟加载。根据你实施懒加载的方式,这种做法应该可以大幅减少页面加载时间。你的网站越是图片密集,你会看到越好的结果–所有这些都不会对用户体验产生任何负面影响。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!