Google Lighthouse是什么以及使用方法教程
作为一个WordPress网站所有者,最大限度地提高你的网站的搜索引擎优化(SEO)、可访问性和性能是最重要的…

作为一个WordPress网站所有者,最大限度地提高你的网站的搜索引擎优化(SEO)、可访问性和性能是最重要的。然而为了尽可能有效地解决这些因素,采用正确的工具和技术是至关重要的。目前你可以利用的最创新的解决方案之一是Google Lighthouse。这里搬主题分享一下Google Lighthouse是什么以及使用方法教程。
在这篇文章中,搬主题将向你介绍Google Lighthouse和它的工作原理。然后将解释你如何利用它来改善你的网站。
什么是Google Lighthouse?
Google Lighthouse是一个免费的开源工具,可以帮助你提高网站的速度、性能和整体体验。生成Lighthouse报告使你更容易提高网页的质量。你可以通过几种不同的方式使用该工具。你可以通过以下方式运行它。
- Chrome DevTools
- 一个Chrome扩展
- 一个Node模块
- 一个网页用户界面(UI)。
一旦你向自动工具提交一个URL,它将执行多个页面审计,并创建一份报告,详细说明页面的表现。然后,你可以利用结果中的建议来改进你的网站。
Lighthouse不仅适用于开发者。该工具适用于任何有兴趣了解其网站性能和具体优化步骤的网站所有者。
Lighthouse如何审计网页
Lighthouse审核的主要重点是谷歌的核心网络指标。如果你不熟悉,这些是谷歌用来衡量网页速度和整体用户体验(UX)的基本指标。它们包括最大内容画幅(LCP)、首次输入延迟(FID)和累计布局移动(CLS)。换句话说,使用Lighthouse可以帮助你以谷歌的方式看待你的网站。你可以利用它所提供的可操作性见解来优化你的网页,以获得更好的搜索引擎排名结果。
Lighthouse的报告包括五个类别。
- 性能
- 可访问性
- 搜索引擎优化
- 最佳实践
- 渐进式网络应用程序
它还使用1到100的评分系统,并在模拟3G连接的情况下测试网站。然而,由于谷歌经常更新其排名标准,因此分数可能会随时间变化。因此,你很可能想保持对任何Lighthouse更新的关注。
此外,虽然与PageSpeed Insights有些相似,但Lighthouse并不一样。Lighthouse提供了一个更全面的图片,而不仅仅是页面性能(像PageSpeed Insights那样)。
如何使用Google Lighthouse
正如我们提到的,你可以为Lighthouse使用少量的工作流程。如果你不想安装扩展或运行命令,你可以利用web.dev或DevTools。下面,我们将带你了解每个选项的分步说明。
如何使用Chrome DevTools运行Google Lighthouse?
要开始,你首先需要下载谷歌浏览器(如果你还没有)。安装后,你可以在Chrome中打开一个新的浏览器标签,并导航到你想审计的网页。
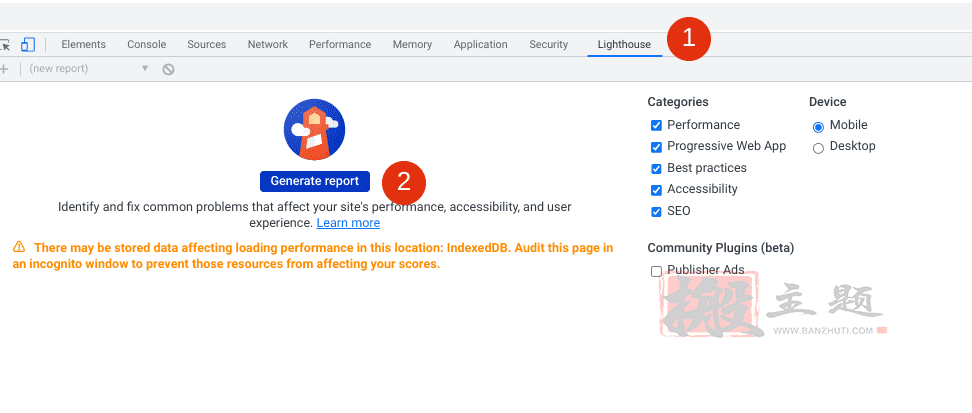
接下来,右键点击该网页,选择 “检查”。你也可以点击浏览器右上角的三个垂直点,然后导航到更多工具>开发工具。这将打开页面右侧或顶部的DevTools面板。在工具栏上,(1)点击Lighthouse。

注意,如果你在工具栏中没有看到Lighthouse选项,你可能需要点击末端的两个箭头。一旦Lighthouse工具打开,确保所有五个类别都被选中,然后(2)选择生成报告。
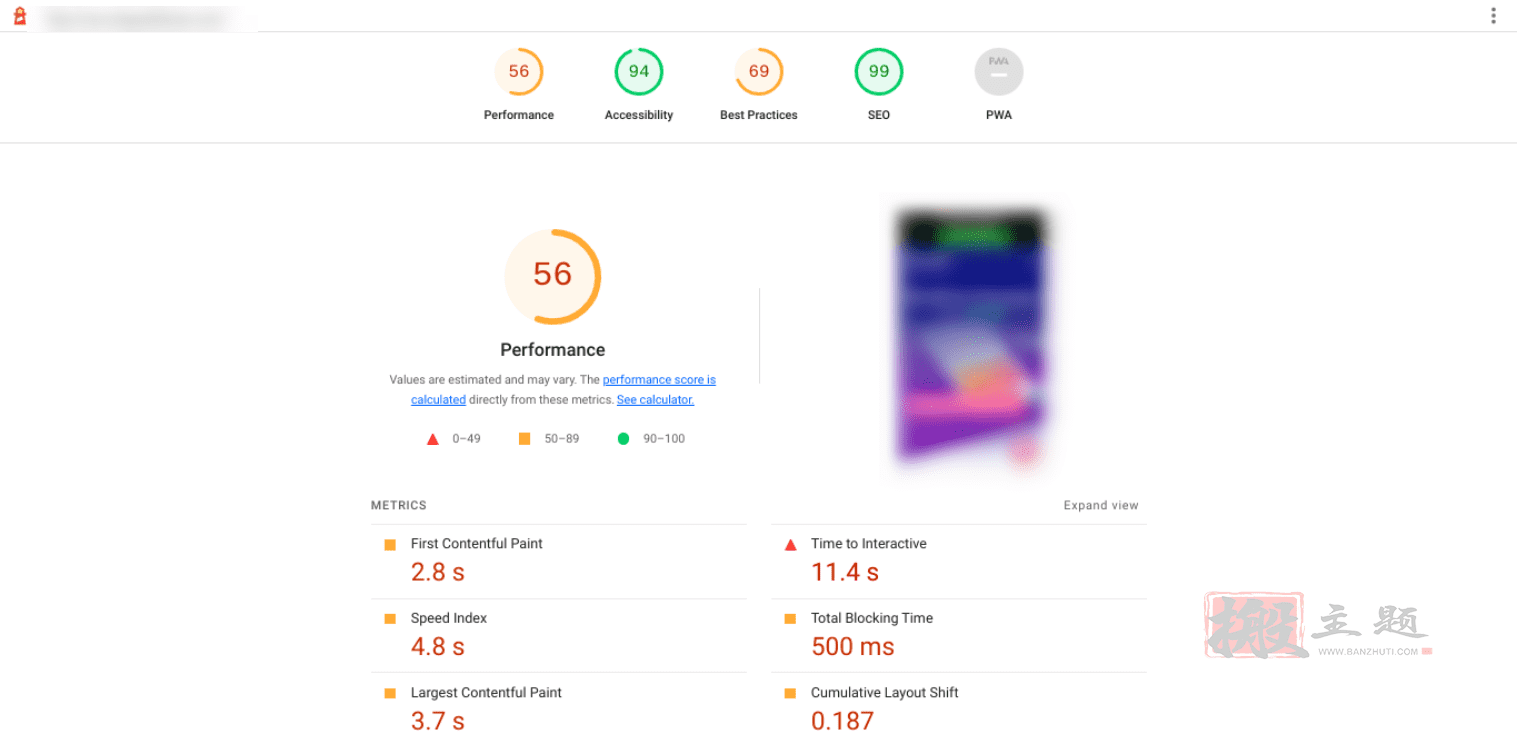
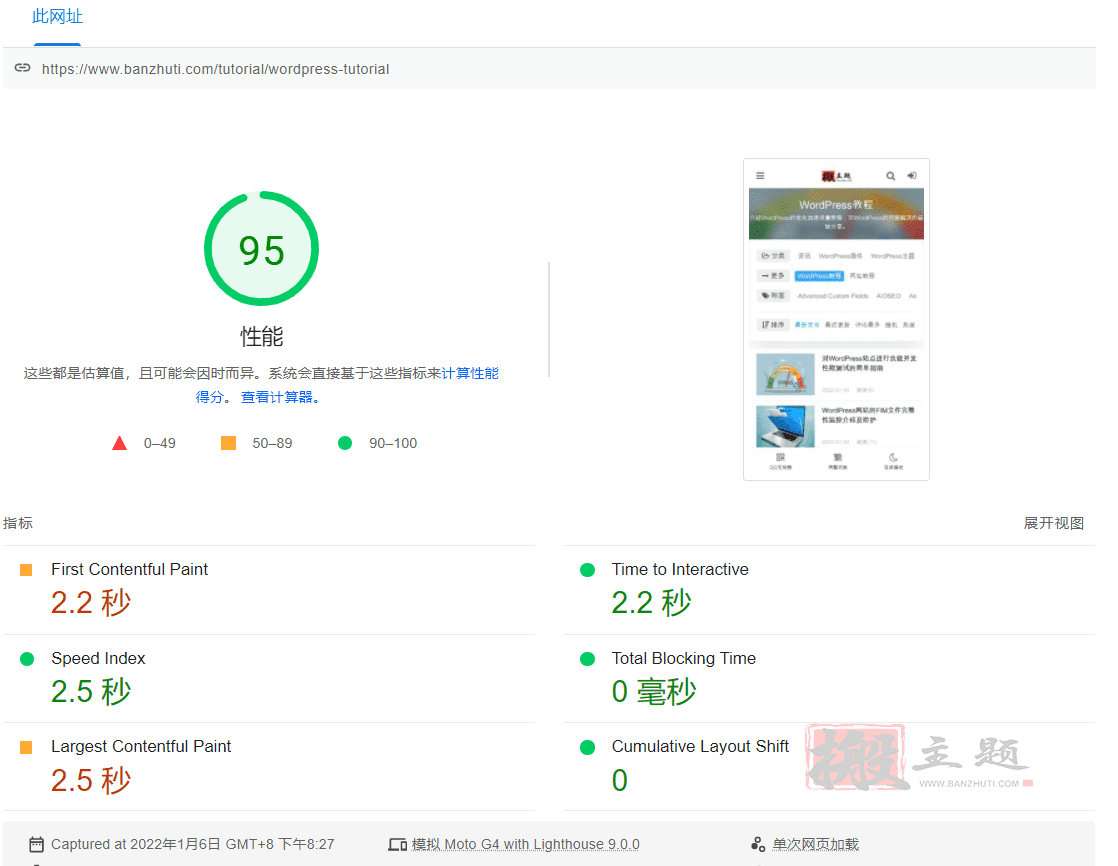
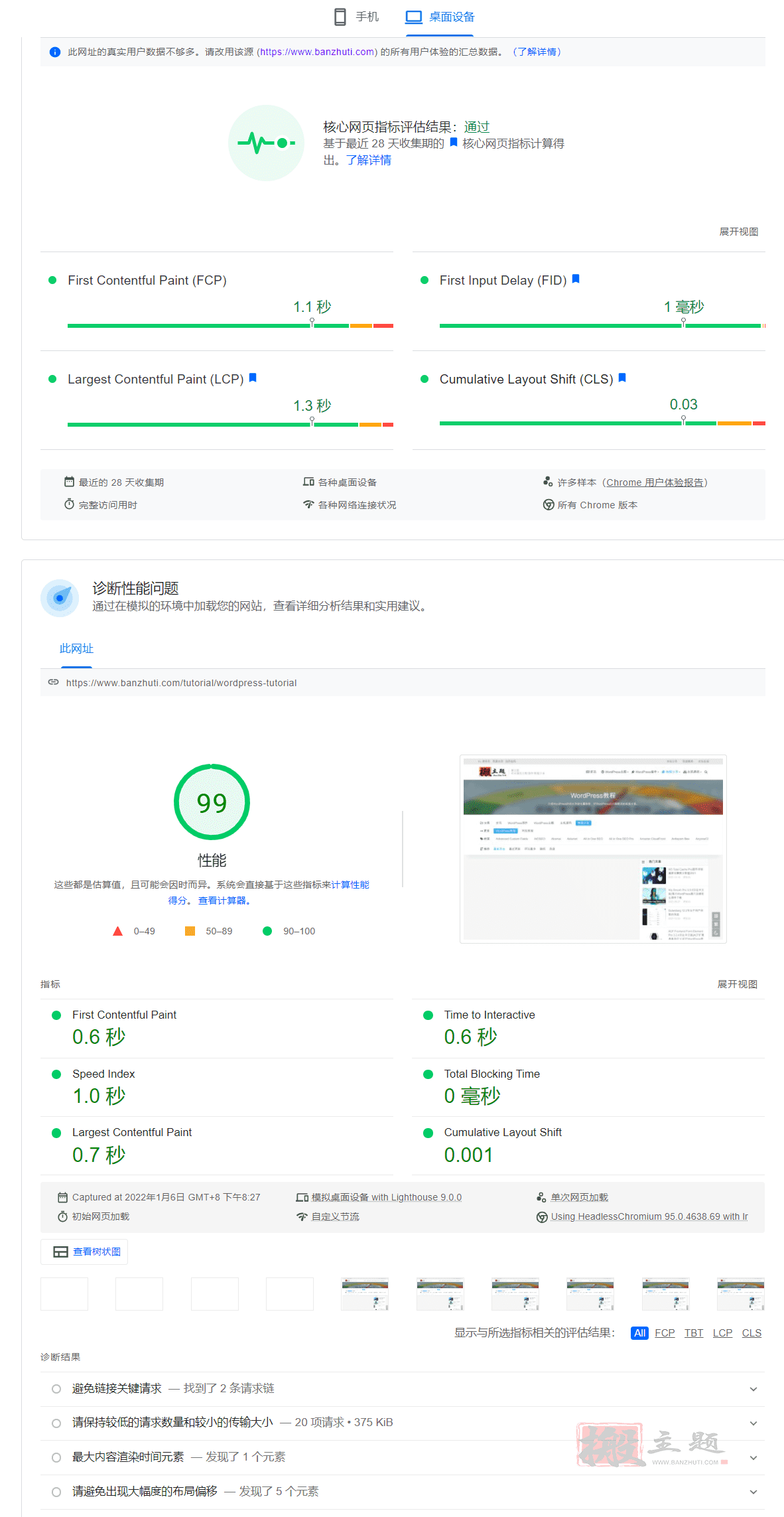
一旦Lighthouse完成了审计工作,它就会把你带到结果界面。该报告看起来会是这样的。

你会发现每个类别的分数和部分。你可以通过点击页面顶部的分数来了解更多关于每个类别的信息。一个好的分数被认为是在50和89之间。一个优秀的分数是在90和100之间。我们的目标是每个类别的分数都在90和100之间。
如何在web.dev中使用Google Lighthouse?
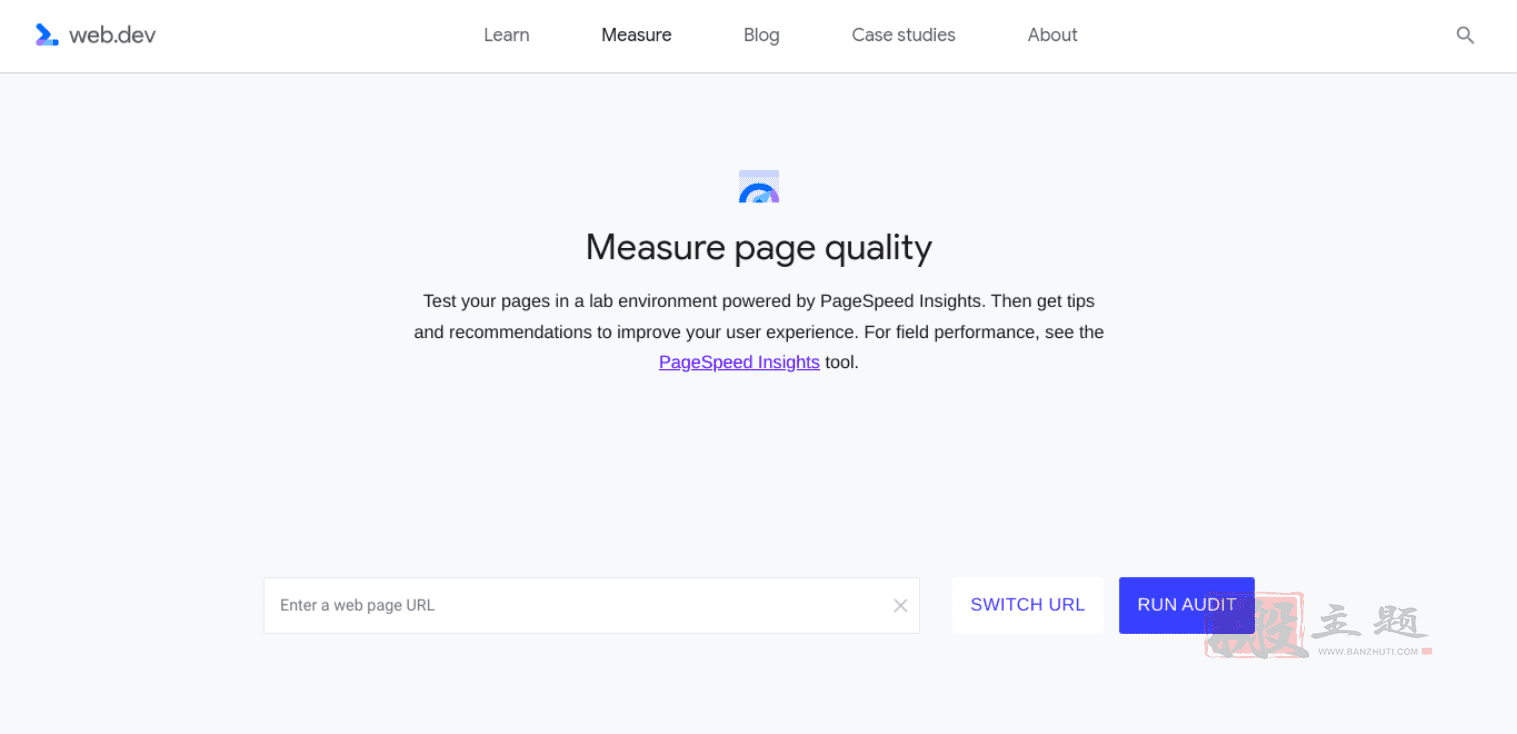
使用Lighthouse审核网页的另一个快速而简单的方法是使用web.dev。导航到这个页面,然后输入你要审核的页面URL。

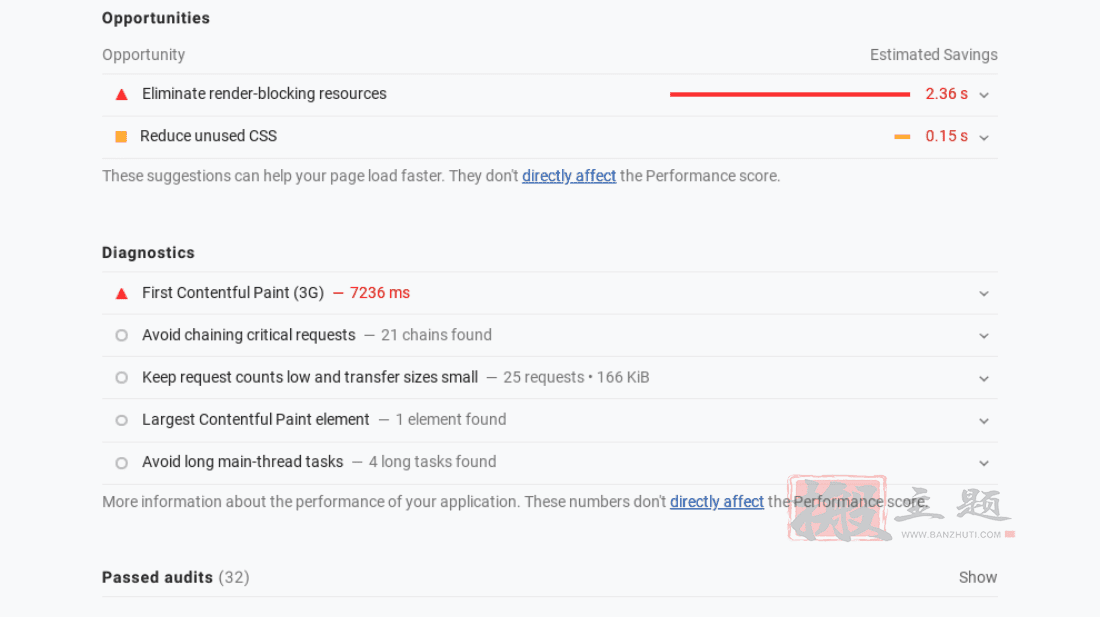
接下来,点击 “运行审核 “按钮。一两分钟后,Lighthouse将完成对网站的分析,并将你带到报告中。在这里,你可以了解到更多关于你的得分和每个类别的改进机会。

你可以点击每个折叠的部分来展开它并了解更多。你还可以通过选择报告顶部的类别名称和分数来获取每个类别的详细信息。
比如搬主题的网站测试结果


如何优化自己的WordPress网站?可以通过使用WordPress优化插件进行网站优化,如【WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍】
如何使用Google Lighthouse的Chrome扩展程序
另外,你也可以下载并安装Lighthouse的Chrome扩展。如果你打算经常使用Lighthouse,这可能是一个可靠的选择。同样,你需要安装Chrome浏览器。接下来,你可以导航到Chome网络商店,安装Lighthouse扩展。

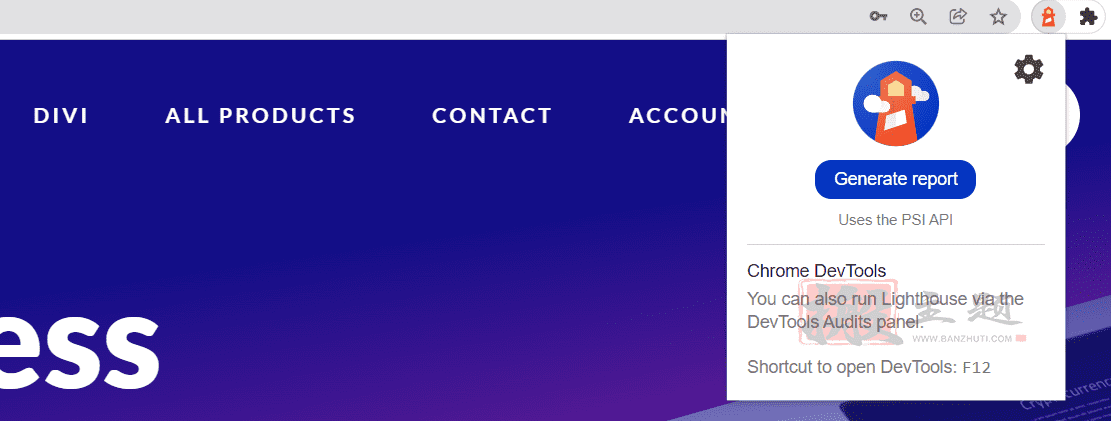
附加组件安装完毕后,重新启动你的浏览器。现在你应该在地址栏的末端看到一个灯塔符号。访问你想审计的网页,点击灯塔符号,然后选择生成报告。

这个动作会让你直接进入报告页面,在那里你可以查看每个类别的评分细节。请注意,审计工作可能需要一两分钟才能完成。
如何通过Node使用Google Lighthouse
如果你想利用Lighthouse的配置灵活性,你还可以使用Node模块。这是一个更高级的解决方案,但它提供了更大的控制权。
首先,你需要安装一个长期支持版本的Node:

接下来,你可以运行命令行来安装Lighthouse。
npm install -g lighthouse # or use yarn: # yarn global add lighthouse
最后,你可以通过使用以下命令执行审计:
lighthouse <url>
当然,你要把换成你要审计的网页的网址。
最后总结
定期审核你的WordPress网站,对于为访问者和搜索引擎提供良好的体验至关重要。多亏了Google Lighthouse这样的工具,你可以通过几个简单的步骤快速评估你的网站性能、SEO和可访问性。
正如我们在这篇文章中所讨论的,Lighthouse是一个免费的自动化工具,可以获得对你的网页性能和整体体验的宝贵见解。你可以通过安装一个Chrome扩展程序或直接在浏览器中使用DevTools来使用它。然后,你可以利用这些报告来学习如何改进你的网站。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!