如何在 WordPress 页面或文章中轻松添加 JavaScript(3 种方法)
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想在 WordPress 页面或文章中添加 JavaScript 吗?
有时您可能需要将 JavaScript 代码添加到整个网站或特定页面和帖子中。默认情况下,WordPress 不允许您直接在帖子中添加代码。
在本文中,我们将向您展示如何轻松地在 WordPress 页面或帖子中添加 JavaScript。

什么是 JavaScript?
JavaScript 是一种在用户浏览器上运行的编程语言,而不是在您的服务器上运行。这种客户端编程允许开发人员在不降低网站速度的情况下做很多很酷的事情。
如果您想嵌入视频播放器、添加计算器或其他一些第三方服务,那么经常会要求您将 JavaScript 代码片段复制并粘贴到您的 WordPress 网站中。
典型的 JavaScript 代码片段可能如下所示:
<script type="text/javascript">
// Some JavaScript code
</script>
<!-- Another Example: --!>
<script type="text/javascript" src="/path/to/some-script.js"></script>但是,如果您将 javascript 代码片段添加到 WordPress 帖子或页面,那么当您尝试保存它时,它会被 WordPress 删除。
虽然这样,让我们看看如何在不破坏网站的情况下轻松地添加 JavaScript 到 WordPress 页面或帖子。
方法 1. 使用插入页眉和页脚插件将 JavaScript 添加到整个 WordPress 站点
有时,插件或工具需要您将 JavaScript 代码片段复制并粘贴到您的网站中才能正常工作。
通常,这些脚本会出现在 WordPress 博客的页眉或页脚部分,因此代码会在每次页面查看时加载。
例如,当您安装 Google Analytics 时,代码需要在您网站的每个页面上运行,以便跟踪您的网站访问者。
您可以手动将代码添加到header.php或footer.php文件中,但是当您更新或更改主题时,这些更改将被覆盖。
这就是为什么我们建议使用 WordPress 插件将 JavaScript 添加到整个 WordPress 站点的原因。
这项工作的最佳插件是 Insert Headers and Footers 插入页眉和页脚插件。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
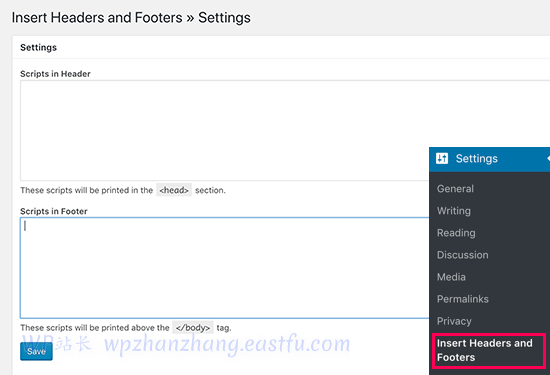
激活后,您需要转到设置»插入页眉和页脚。
在这里,您将看到页眉、正文和页脚部分的三个框。

您现在可以将您复制的 JavaScript 粘贴到其中一个框中,然后单击“保存”按钮。
该插件现在将自动加载您在网站每个页面上添加的代码。
方法 2. 使用代码手动将 JavaScript 代码添加到 WordPress
使用此方法,您需要将代码添加到 WordPress 文件中。
首先,我们将向您展示如何将代码添加到 WordPress 网站的标题中。您需要复制以下代码并将其添加到您的functions.php、特定于站点的插件中或使用代码片段插件。
function wpb_hook_javascript() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');使用代码将 JavaScript 添加到特定的 WordPress 帖子
如果您只想将 JavaScript 添加到单个 WordPress 帖子,那么您需要向代码添加条件逻辑。
看看下面的代码片段:
function wpb_hook_javascript() {
if (is_single ('5')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');如果帖子 ID 匹配“5”,上面的代码将仅运行 JavaScript。确保将“5”替换为您自己的帖子 ID。
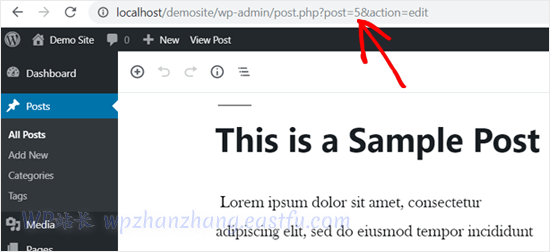
要查找帖子 ID,请打开您希望运行 JavaScript 的帖子。然后,在页面的 URL 中,您将找到帖子 ID。

使用代码将 JavaScript 添加到特定的 WordPress 页面
如果您只想将 JavaScript 添加到单个 WordPress 页面,那么您将需要向代码添加条件逻辑,就像上面一样。
看看下面的例子:
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// your javscript code goes here
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');如果页面 ID 是“10”,上面的代码只会运行 JavaScript。确保将“10”替换为您自己的页面 ID。
您可以使用与上述相同的方法找到页面 ID。只需打开您希望 JavaScript 运行的页面并记下 URL 中的页面 ID。
使用页脚中的代码将 JavaScript 添加到特定的 WordPress 帖子或页面
如果您希望 JavaScript 在您的网站页脚而不是页眉中运行,那么您可以将以下代码段添加到您的网站。
function wpb_hook_javascript_footer() {
?>
<script>
// your javscript code goes
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript_footer');此代码片段挂钩wp_footer而不是wp_head 。您还可以添加条件标签以将 javaScript 添加到特定的帖子和页面,如上面的示例。
方法 3. 使用插件在 WordPress 帖子或页面中添加 Javascript 代码
将 JavaScript 添加到单个帖子和页面的另一种方法是使用插件。您可以选择要在内容中嵌入 JavaScript 代码的位置。
首先,您需要安装并激活 Code Embed 代码嵌入插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
激活后,您需要编辑要添加 JavaScript 的帖子或页面。然后,您需要启用默认隐藏的自定义字段。
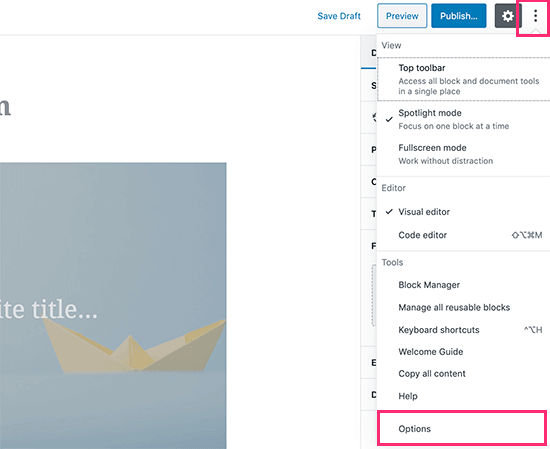
要查看它,您需要单击屏幕右上角的三点菜单,然后从菜单中选择“选项”。

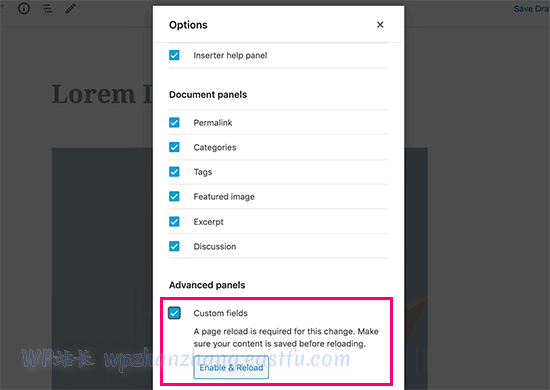
这会弹出一个弹出窗口,您需要在其中检查“高级面板”部分下的“自定义字段”选项。
然后,单击“启用并重新加载”按钮以重新加载帖子编辑器。

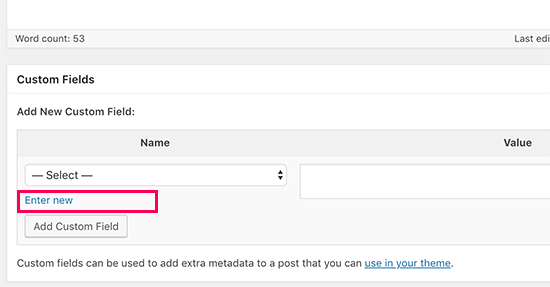
之后,您将在内容编辑器正下方看到“自定义字段”元框。
接下来,单击“输入新的”链接。

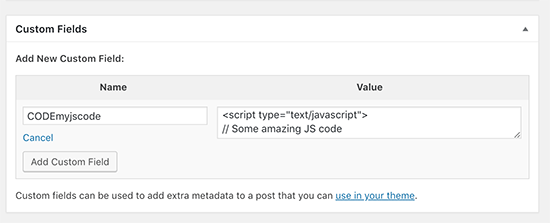
现在将出现自定义字段名称和值字段。
您需要为带有“CODE”前缀的自定义字段提供名称(例如,“CODEmyjscode”),然后将您的 JavaScript 代码粘贴到值字段中。
然后,单击“添加自定义字段”按钮以保存您的自定义字段。

现在,您可以使用此自定义字段在此帖子或页面的任何位置嵌入 JavaScript 代码。只需将此嵌入代码添加到帖子内容的任何位置即可。
{{CODEmyjscode}}
确保单击“更新”或“发布”以保存页面或帖子并使您的 JavaScript 代码生效。
专业提示:这些方法适用于初学者和网站所有者。如果您正在学习 WordPress 主题或插件开发,那么您需要正确地将 JavaScript 和样式表加入到您的主题或插件中。
我们希望本文能帮助您了解如何在 WordPress 页面或帖子中轻松添加 JavaScript。您可能还想查看我们关于如何选择最佳博客平台的指南以及我们的WordPress分类和标签 – 内容排序最佳SEO实践。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!