如何在 WordPress 中创建客户门户
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想在 WordPress 中创建客户门户吗?
客户门户允许您为客户创建一个专用区域,他们可以在其中登录以访问文档、文件、支持等。
在本文中,我们将向您展示如何在 WordPress 中轻松创建客户门户。

为什么以及谁需要 WordPress 的客户门户?
客户门户让您可以高效地在线管理客户资源。这减少了支持请求,允许客户自助,并为他们提供更好的用户体验。
例如,如果您经营一个摄影网站,那么您的客户可以通过他们的客户仪表板下载或上传文件。
同样,如果您经营图形设计或网页设计机构,那么您可以使用客户门户,客户可以在其中访问他们需要的所有文件和信息。

任何需要在线与客户沟通的企业都可以从在 WordPress 中创建客户门户中受益。
如何在 WordPress 中创建客户客户门户
每个企业对其客户门户都有不同的要求。这就是为什么您需要一个灵活的解决方案,可与其他 WordPress 插件配合使用,并且可以轻松扩展以匹配您的业务。
在本教程中,我们将使用 MemberPress。它是市场上最好的 WordPress 会员插件,可让您轻松创建仅限会员的内容、创建帐户页面、登录和注册表单等。
它具有强大的显示规则、完整的会员管理以及创建不同级别的会员计划的能力。
首先,您需要安装并激活 MemberPress 插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
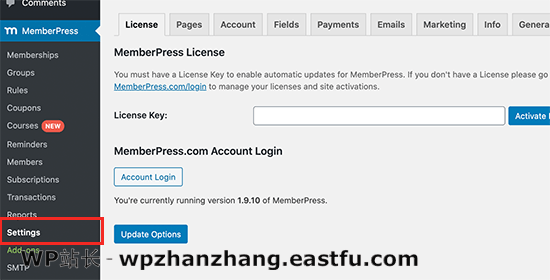
激活后,您需要访问MemberPress»设置页面以输入您的许可证密钥。您可以在 MemberPress 网站上的帐户下找到此信息。

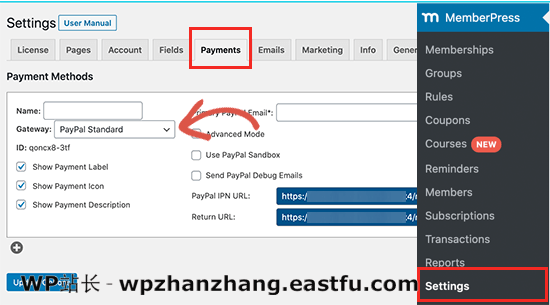
接下来,您需要切换到“付款”选项卡并选择一种付款方式来接受会员订阅付款。您也可以根据需要创建免费订阅计划或自己手动添加成员。

MemberPress 支持 PayPal 和 Stripe。您还可以将 Authorize.net 与他们的 Plus 和 Pro 计划一起使用。
选择付款方式后,系统会要求您提供帐户详细信息。完成后,单击“更新选项”按钮以保存更改。
接下来,您已准备好创建会员计划。这是您要将客户添加到的订阅计划。
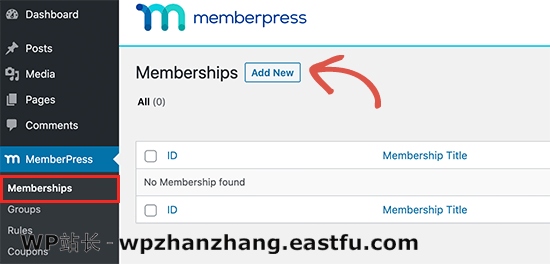
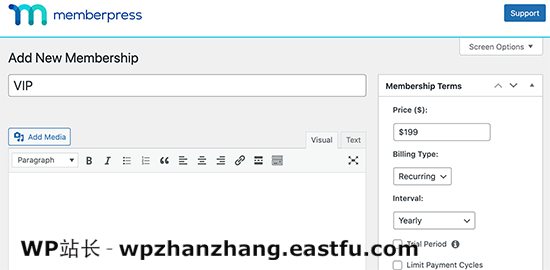
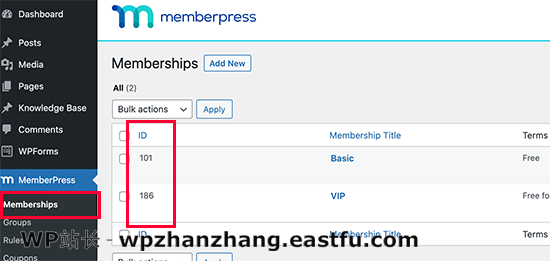
只需转到MemberPress»会员页面,然后单击添加新按钮。

在下一个屏幕上,您可以为您的会员计划命名并设置定价选项。根据您管理客户合同的方式,您可以选择终身、到期或固定到期计划。

接下来,您需要创建访问规则。这使您可以控制要保护网站的哪些部分并仅供会员使用。
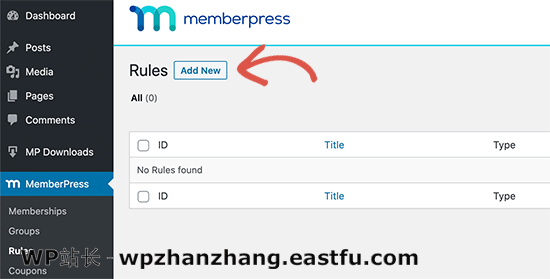
只需转到MemberPress»规则页面,然后单击顶部的添加新按钮。

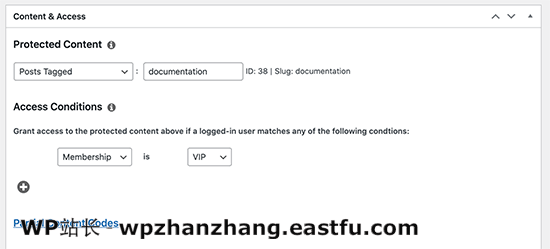
在下一个屏幕上,您首先需要在“受保护的内容”下选择要限制的内容。
MemberPress 提供了一系列的选择。您可以选择与特定标签、类别、同一父页面下的页面、单个帖子或任何 URL 匹配的帖子。

例如,如果您使用 WordPress 知识库插件来管理客户的文档,那么您可以将这些文章限制在会员计划中。同样,您也可以将任何帖子、页面、类别或标签限制为仅限客户。
在此之下,您需要选择谁可以访问受保护的内容。我们选择了之前为客户创建的会员计划。
添加访问规则后,单击“保存规则”按钮以存储您的设置。
在 MemberPress 中创建客户帐户页面
MemberPress 允许您轻松创建和管理帐户页面。这是您的客户在登录其客户帐户时将看到的页面。
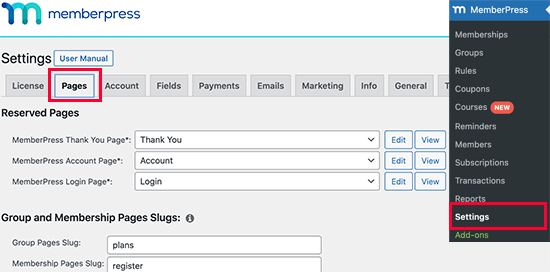
首先,转到MemberPress » 设置页面并切换到“页面”选项卡。从这里您可以选择要用作帐户页面的页面。

默认情况下,MemberPress 创建并使用“帐户”页面。如果需要,您可以使用不同的页面。之后,只需单击“编辑”按钮即可打开页面并进行编辑。
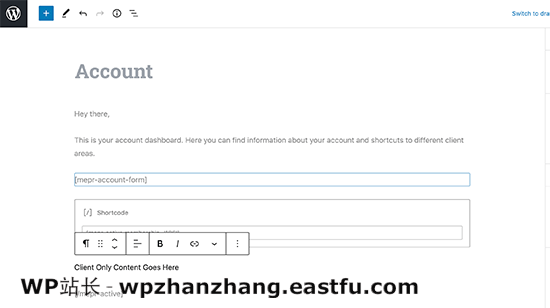
您可以像编辑任何 WordPress 页面一样编辑页面。您在此处添加的任何内容都将对所有人可见,而不仅仅是您的客户。

但是,您可以在此处添加自定义文本并使用“[mepr-account-form]”短代码在您想要的任何位置显示登录表单。

在 MemberPress 中自定义客户帐户页面
在 MemberPress 中自定义帐户页面的一种方法是简单地编辑它。但是,您在此处添加的任何更改都将对所有人可见,而不仅仅是您的客户。
要添加仅对您的客户可见的内容,您可以使用 MemberPress 短代码将其隐藏。
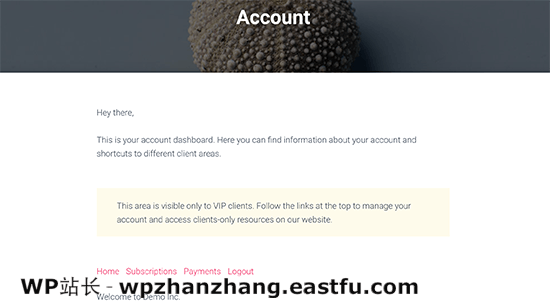
例如,如果您只想向 VIP 会员计划下的客户展示一些内容,那么您将这样包装您的内容:
[mepr-active membership='186'] Client only content goes here [/mepr-active]
不要忘记将 186 替换为您自己的会员 ID。您可以通过访问MemberPress»会员页面来查看任何会员计划的 ID。

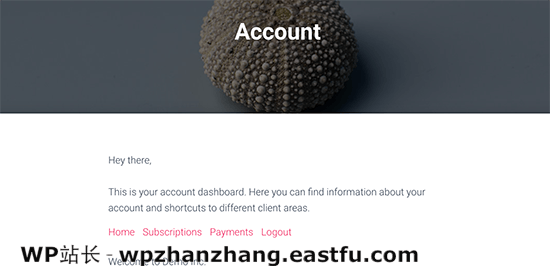
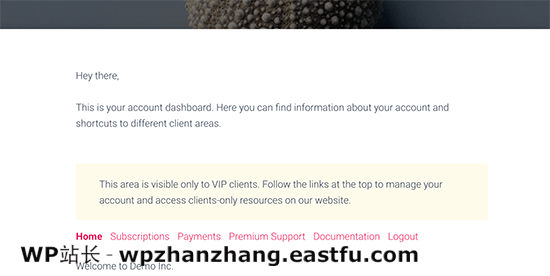
保存您对“帐户”页面所做的更改并访问您的网站以查看其实际效果。您需要使用可以访问您之前创建的会员计划的帐户登录。

在 MemberPress 的帐户页面中添加选项卡
默认情况下,MemberPress 将显示主页、订阅、付款和注销选项卡。如果您对添加自定义代码感到满意,那么您可以自定义它以添加更多选项卡并在那里显示更多以客户为中心的内容。
让我们添加一个带有联系表单的选项卡,另一个用于列出客户可以从其仪表板访问的文档。
只需将以下代码添加到主题的 functions.php 文件或特定于站点的插件中。
function mepr_add_some_tabs($user) {
$support_active = (isset($_GET['action']) && $_GET['action'] == 'premium-support')?'mepr-active-nav-tab':'';
?>
<span class="mepr-nav-item premium-support <?php echo $support_active; ?>">
<a href="/test4/account/?action=premium-support">Premium Support</a>
</span>
<?php
$documentation_active = (isset($_GET['action']) && $_GET['action'] == 'documentation')?'mepr-active-nav-tab':'';
?>
<span class="mepr-nav-item premium-support <?php echo $documentation_active; ?>">
<a href="/test4/account/?action=documentation">Documentation</a>
</span>
<?php
}
add_action('mepr_account_nav', 'mepr_add_some_tabs');
function mepr_add_tabs_content($action) {
if($action == 'premium-support'): //Update this 'premium-support' to match what you put above (?action=premium-support)
?>
<div id="custom-support-form">
// your contact form shortcode here
<?php echo do_shortcode('
</div>
<?php
endif;
if($action == 'documentation'): ?>
<div id="documentation">
// shortcode provided by your knowledge base plugin to list articles or manually add content here
<?php echo do_shortcode(' [knowledgebase] '); ?>
</div>
<?php
endif;
}
add_action('mepr_account_nav_content', 'mepr_add_tabs_content');
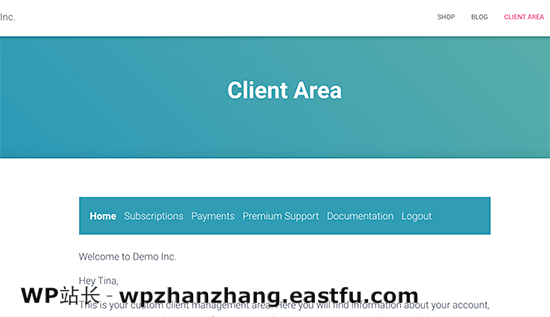
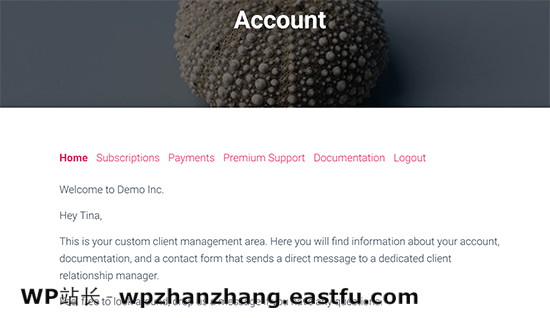
如您所见,我们创建了两个选项卡,一个显示我们使用 WPForms 创建的联系表单,另一个显示我们的知识库文章。
我们在代码中使用了这两个插件提供的短代码。但是,您也可以在此处手动添加您想要的任何其他内容。
不要忘记保存您的更改并预览您的帐户页面。这是它在我们的演示网站上的样子:

为单个客户添加自定义内容
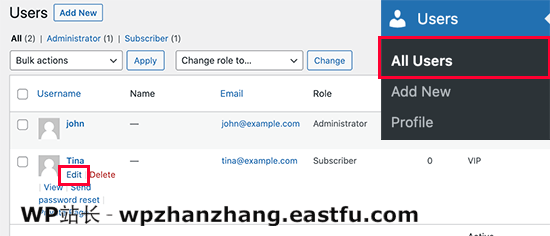
MemberPress 还允许您手动修改个人会员和客户的帐户页面。只需转到用户»所有用户页面,然后单击要更改的用户下方的“编辑”链接。

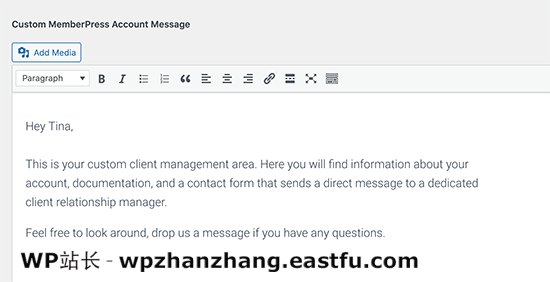
向下滚动到“自定义会员新闻帐户消息”并添加您要向该特定客户显示的内容。

该区域的工作方式类似于常规的 WYSIWYG 编辑器,顶部有格式化工具栏。您还可以添加图像、链接、短代码、画廊、视频、音频等。
不要忘记单击“更新用户”按钮以保存您的更改。

使用 MemberPress 添加到客户门户的链接
现在您已经创建并自定义了客户区。现在是让您的客户轻松访问它的时候了。
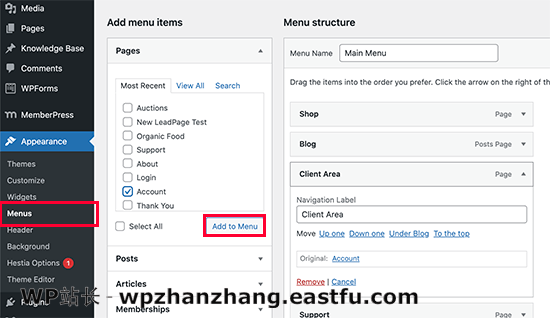
只需转到外观»菜单页面并将您之前创建的帐户页面添加到导航菜单中。

您可以单击菜单项来更改其标题。例如,这里我们将其更改为客户区。
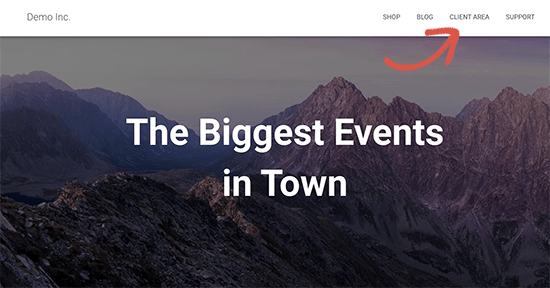
不要忘记单击“保存菜单”按钮来存储您的设置。您现在可以访问您的网站以查看正在运行的客户区。

单击链接会将用户带到帐户页面,他们可以在登录后访问客户端快捷方式。
使用 MemberPress 扩展客户门户
MemberPress 是一个极其强大且高度灵活的平台,可用于在 WordPress 中构建您的客户门户。
它不仅可以让您轻松地限制对客户资源的访问。它还可以帮助您轻松地将您想要的任何功能添加到您的客户门户。
1. 文件下载
想让您的客户轻松地从您的网站下载文件吗? MemberPress 带有文件下载插件,可帮助您轻松管理客户下载。

2. 添加学习课程
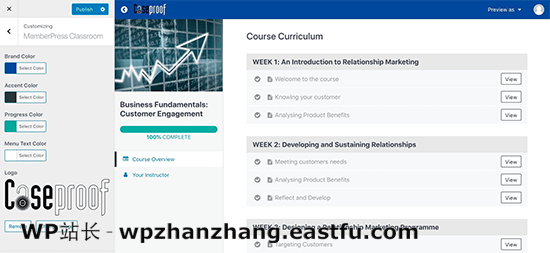
MemberPress 也是市场上最好的 WordPress LMS 插件之一。它允许您轻松创建在线课程并将它们与您的会员计划相关联。这使您的客户可以轻松访问您网站上的学习资源,同时还允许您轻松管理这些资源。

有关更多详细信息,请参阅有关如何在 WordPress 中轻松创建在线课程的教程。
3. 向客户门户添加表格
MemberPress 与 WPForms 一起使用,WPForms 是可用的最简单的 WordPress 表单构建器插件。

这允许您创建反馈表、推荐表、运行客户调查或添加支持请求表。
需要客户也能上传文件吗? WPForms 允许您轻松地在您的网站上创建文件上传表单。然后,您可以将此表单嵌入帐户页面或您网站上的任何会员专页。
4. 收款和追加销售产品
作为企业主,您可能希望向现有和过去的客户推广其他产品和服务。
使用 MemberPress 作为您的客户门户,您可以与最好的电子邮件营销服务集成。这使您能够更有效地与客户保持联系并推广其他产品和服务。
MemberPress 还适用于所有流行的支付网关,如 Stripe 和 PayPal。通过这种方式,您可以通过将其他服务作为会员计划出售来轻松收取其他服务的费用。
或者,您还可以使用 WooCommerce 添加在线商店并在同一网站上销售您想要的任何产品。
我们希望本文能帮助您了解如何在 WordPress 中创建客户门户。您可能还想查看我们对适用于小型企业的最佳商务电话服务和提供更好支持的最佳聊天机器人软件的比较。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!