如何在 WordPress 中添加内容升级并增加您的电子邮件列表
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想在 WordPress 中添加内容升级以帮助增加您的电子邮件列表吗?
内容升级是您的读者可以通过注册您的电子邮件列表获得的特定奖励内容。
在本文中,我们将向您展示如何在 WordPress 中添加内容升级并增加您的电子邮件列表。

什么是内容升级?
内容升级是您为读者提供独家奖励内容以注册您的电子邮件列表的地方。为完成一项行动而提供的额外优质内容也称为内容贿赂。
有哪些内容升级思路?
- 电子书
- 清单
- Excel 工作表
- 您博客文章的可下载 PDF 版本
- 与帖子相关的独家视频采访
- 文章的额外操作方法
基本上,内容升级必须与您提供的帖子高度相关。
例如,在一篇关于内容升级的帖子中,我们应该提供一个内容升级清单,因为这篇文章的读者会发现它非常有用。
人的心理在内容升级的有效性中起着重要作用。
被称为蔡加尼克效应的心理学原理指出,如果人们自己发起一项任务,他们最有可能完成一项任务。
对于内容升级,它之所以有效,是因为用户通过单击链接或图像来启动它。这使他们更有可能通过完成注册来完成任务。
听起来好得令人难以置信,对吧?
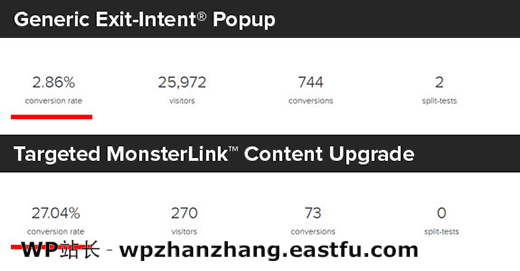
从 Syed 的网站上查看这些统计数据,比较常规弹出窗口和 MonsterLinks™ 内容升级。

通用弹出窗口在整个网站上运行,有近 26,000 名用户看到,其中 744 人注册。
另一方面,目标 MonsterLink™ 被放置在一个页面上。它被 270 人观看,74 名用户注册。这是从单个页面进行的疯狂转换,无需运行任何分离A/B测试!
现在您知道什么是内容升级,让我们看看如何在您自己的网站上使用它来获得更多电子邮件订阅者。
如何在 WordPress 中添加内容升级?
向 WordPress 添加内容升级的最简单方法是使用 OptinMonster。它是市场上超过 120 万个网站使用的最好的 WordPress 潜在客户生成插件之一。

它允许您添加漂亮的选择表单,如灯箱弹出窗口、滚动触发的滑入表单、浮动栏、侧边栏选择、内容表单下方等。
它速度超快,可与 WordPress 驱动的网站完美配合。
使用 OptinMonster 中的 MonsterLinks™ 功能可以轻而易举地添加内容升级。
如果您没有电子邮件列表,请查看我们的指南,了解您应该立即开始构建电子邮件列表的原因。
第 1 步:设置 OptinMonster
首先,您需要在 WordPress 网站上安装并激活 OptinMonster 插件。
此插件充当您的 WordPress 网站和 OptinMonster 之间的连接器。
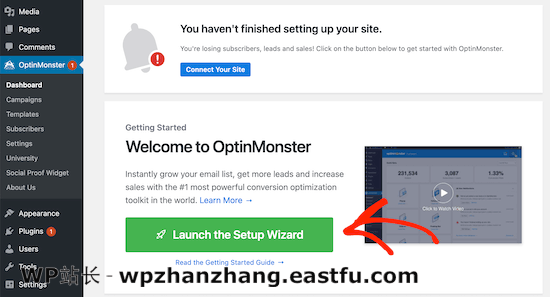
激活后,单击 WordPress 管理栏中的 OptinMonster 菜单项。

现在您需要通过单击“启动设置向导”将您的站点连接到 OptinMonster。
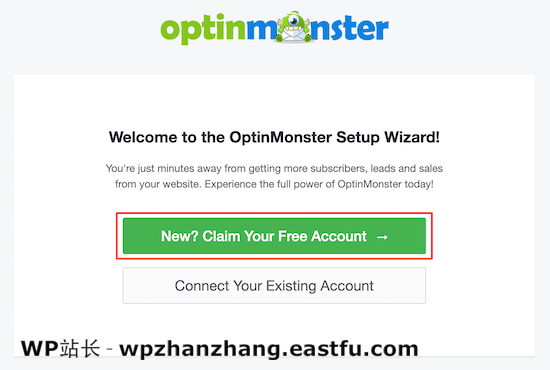
接下来,系统会提示您连接到现有帐户,或注册您的免费帐户。

完成设置向导后,您的 WordPress 站点将连接到 OptinMonster。
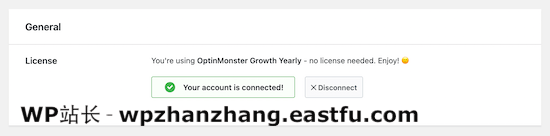
您可以导航到OptinMonster » 设置以仔细检查您是否已连接。

第 2 步:创建一个新的弹出选项
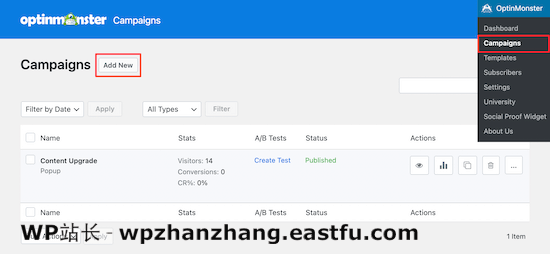
成功连接后,导航到OptinMonster » 营销活动。
然后单击“添加新的”按钮以创建新的广告系列。

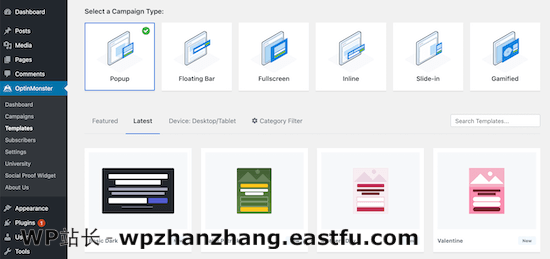
之后,您需要选择广告系列类型,在本例中为“弹出”。
然后,您可以选择一个弹出模板。

只需将鼠标悬停在您喜欢的模板上,然后单击“使用模板”。
这将是您的弹出窗口设计的基础。

完成后,在“创建活动”弹出窗口中输入您的活动名称,然后单击“开始构建”。
您的广告系列名称是为了帮助您记住,它不会出现在您的设计中。

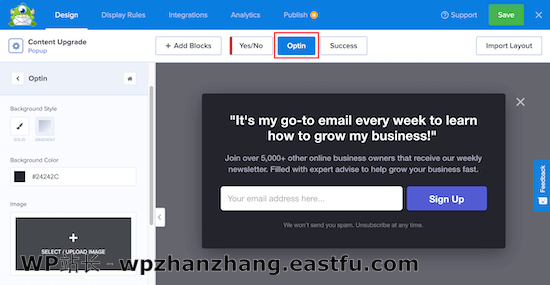
这将打开 OptinMonster 应用程序,您可以在其中完全自定义弹出窗口的外观。
您几乎可以更改设计的每个部分,包括背景和字体颜色、文本、订阅按钮等。

在您对设计感到满意后,单击“显示规则”选项卡。
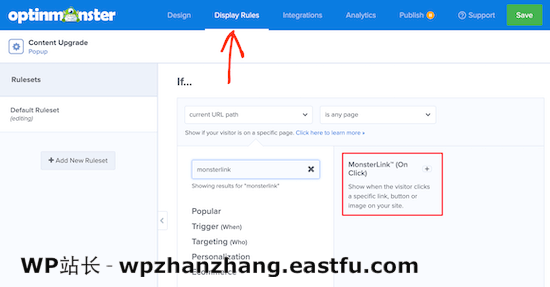
我们将在此处设置您的内容升级显示选项。

首先,我们将设置弹出窗口出现的条件。为此,请在“搜索显示规则”搜索栏中输入“MonsterLink”。
然后,单击“MonsterLink™(单击时)”以添加规则。之后,单击“下一步”。

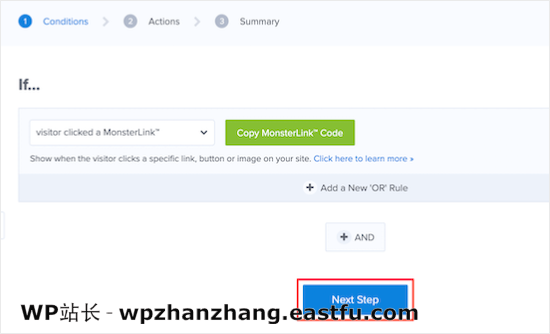
您可以在下一个屏幕上保留默认选项。但是,您可以随意向弹出窗口添加动画效果或声音效果。完成后单击“下一步”。
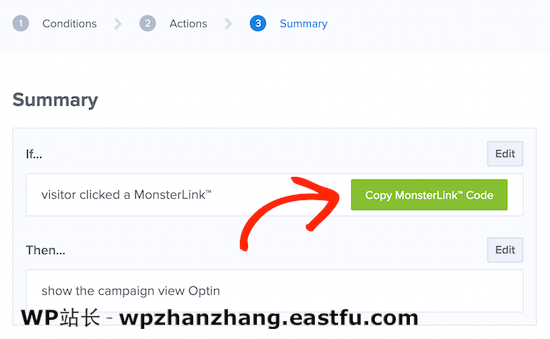
在“摘要”页面上,您需要单击“复制 MonsterLink™ 代码”。

现在您需要打开像记事本这样的纯文本编辑器并粘贴您复制的代码。稍后您将需要此代码。
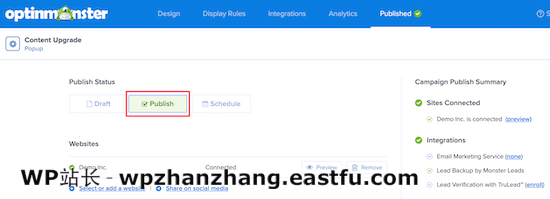
之后导航到“发布”选项卡并将“发布状态”从草稿切换到发布。然后,您可以单击“保存”并退出屏幕。

第 3 步:在您的网站上启用 MonsterLink™ Optin
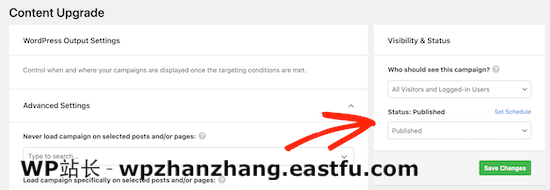
退出表单构建器屏幕后,它会将您带到“WordPress 输出设置”屏幕。
您可以在此处设置希望 MonsterLink™ 处理的页面和帖子。您可以保留默认设置。但是,请确保在“可见性和状态”框下将状态更改为已发布。

如果您进行任何更改,请确保单击“保存更改”
第 4 步:在 WordPress 帖子或页面中添加您的MonsterLink
在 WordPress 中添加您的 MonsterLink™ 非常简单。
只需编辑要显示 MonsterLink 的帖子或页面。
在帖子编辑屏幕上,切换到文本编辑器并粘贴您之前复制的 MonsterLink™ 代码。
它看起来像这样:
<a href="https://app.monstercampaigns.com/c/your-code/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>
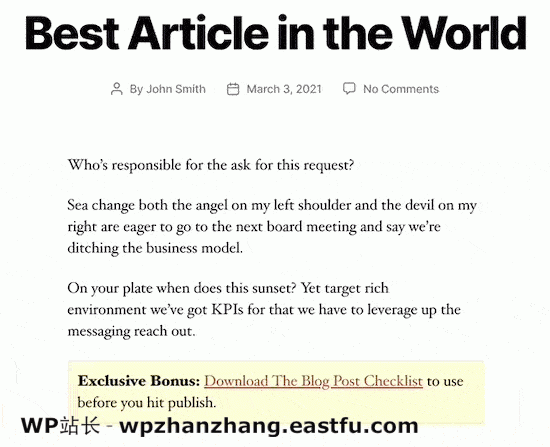
此代码将向用户显示简单的链接,但它不会真正脱颖而出。
那么如何让它脱颖而出呢?您可以像这样在它周围添加一个框:
<p style="background: none repeat scroll 0 0 #fffecf; clear: both; margin-bottom: 18px; overflow: hidden; border: 1px solid #e5e597; padding: 13px;"> <strong>Exclusive Bonus:</strong> <a href="https://app.monstercampaigns.com/c/your-code/“ target="_blank" rel="noopener noreferrer">Download The Blog Post Checklist</a> to use before you hit publish. </p>

您还可以创建一个短代码,以便将来轻松进行框样式。
只需将此代码添加到主题的 functions.php 文件、特定于站点的插件中,或使用代码片段插件:
function wpb_make_yellowbox($atts, $content = null) {
return '<p style="background: none repeat scroll 0 0 #fffecf; clear: both; margin-bottom: 18px; overflow: hidden; border: 1px solid #e5e597; padding: 13px;">' . do_shortcode($content) . '</p>';
}
add_shortcode('yellowbox', 'wpb_make_yellowbox');
您现在可以使用如下短代码在 WordPress 帖子中添加内容升级链接:
[yellowbox] <strong>Exclusive Bonus:</strong> <a href="https://app.monstercampaigns.com/c/your-code/“ target="_blank" rel="noopener noreferrer">Download The Blog Post Checklist</a> to use before you hit publish. [/yellowbox]
您还可以显示带有图像的链接。通过这种方式,您可以使其更加突出和有吸引力。
以下是在 WordPress 中使用 MonsterLink™ 添加图像的方法。
<a href="https://app.monstercampaigns.com/c/your-code/“ target="_blank" rel="noopener noreferrer"><img src="http://example.com/wp-content/uploads/2021/03/ebookdownload.png" alt="ebook download" /></a>

第 5 步:在 WordPress 中提供内容升级
现在我们需要看看如何交付我们承诺给用户的内容升级。
您的内容升级可以是任何东西。您可以使用 PDF、视频、音频或任何其他类型的内容。
一旦用户输入他们的电子邮件地址,您就可以向他们提供承诺的内容升级。有多种方法可以做到这一点:
将下载链接显示为成功消息
您可以在弹出窗口中显示下载链接作为成功消息。
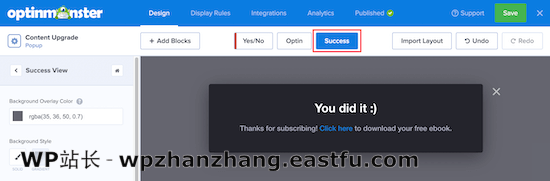
在 OptinMonster 表单构建器中编辑您的 optin,然后单击“成功”选项卡。
然后,编辑您的成功消息文本并包含可下载内容升级的 URL。

重定向到谢谢或下载页面
您还可以将用户重定向到包含下载文件链接的感谢页面。为此,您需要成为“成功”选项卡。
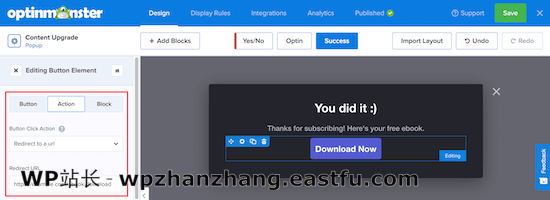
接下来,我们将添加一个显示“立即下载”的按钮。
然后单击“操作”并从下拉列表中选择“重定向到 URL”。
然后,在“重定向 URL”框中输入 URL。

确保单击“保存”以保存您迄今为止所做的任何更改。
作为电子邮件发送
大多数电子邮件营销软件提供商都提供自动回复功能,您可以在其中向新用户发送欢迎电子邮件。您可以使用它向用户发送下载链接。
您必须查看您的电子邮件服务提供商的文档部分以获取有关如何执行此操作的说明。 OptinMonster 提供了与最流行的电子邮件营销工具的广泛集成。
结论
内容升级不像以前那么流行了。但是,它们仍然是产生潜在客户和增加电子邮件列表的极其有效的方式。
Backlinko 的 Brian Dean、Videofruit 的 Bryan Harris、QuickSprout 的 Neil Patel、SPI 的 Pat Flynn 都看到了使用内容升级的惊人效果。
如果您对增加电子邮件列表很认真,那么您绝对应该尝试内容升级。您需要花费 30 分钟到 1.5 小时的时间来为您的帖子构建和添加内容升级,但这是完全值得的。
我们希望本文能帮助您在 WordPress 中添加内容升级以增加您的电子邮件列表。您可能还想查看我们的2021 年 7 款最佳免费自动回复邮件工具(优缺点比较)以及如何要求电子邮件地址在 WordPress 中下载文件。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!