如何向 WooCommerce 添加定期订阅(免费替代方案)
#brave_popup_35952__step__0 .brave_popup__step__desktop…
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__inner{ width: 560px; height: 280px;border-radius: 6px;margin-top:-140px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2);border-radius: 6px; }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__desktop .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml{ width: 403px;height: 99px;top: 28px;left: 79px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod{ width: 447px;height: 149px;top: 116px;left: 56px;z-index: 1;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__inner{ width: 300px; height: 240px;margin-top:-120px;font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_element__wrap{ font-family:Arial;}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__popup{ box-shadow: 0 0 15px rgba(0, 0, 0, 0.2); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__content{ background-color: rgba(238,238,238, 1); }#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__step__overlay{ background-color: rgba(0,0,0, 0.7);}#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close{ font-size:24px; width:24px; color:rgba(0,0,0, 1);top:-32px}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg{ width:24px; height:24px;}
#brave_popup_35952__step__0 .brave_popup__step__mobile .brave_popup__close svg path{ fill:rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d{ width: 237px;height: 72px;top: 25px;left: 31px;z-index: 0;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO{ width: 257px;height: 140px;top: 93px;left: 24px;z-index: 1;}#brave_popup_35952__step__0 #brave_element–Mb-_ai8cLFR3mNil7Ml .brave_element__text_inner{
text-align: center;font-size: 22px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element__styler, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_fields .formfield__checkbox_label{ font-size: 12px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod textarea, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 14px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_button button{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 43px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 15px;line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button{font-family: Arial;height: 43px;border-radius: 38px;font-size: 15px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 43px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_element-icon{ font-size: 12.75px}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–Mb-aMziWWku4qvTNQod .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}#brave_popup_35952__step__0 #brave_element–McUZC0gGrT3hDJ1lf_d .brave_element__text_inner{
text-align: center;font-size: 16px;line-height: 1.5em;letter-spacing: -1.6px;font-weight: bold;text-transform: uppercase;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element__styler, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_fields .formfield__checkbox_label{ font-size: 19px;font-family: Arial;color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO textarea, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO select{
padding: 12px;background-color: rgba(255, 255, 255, 1);color: rgba(51,51,51, 1);font-size: 9px;border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;font-family: Arial; border-style: solid;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field { margin: 7.5px 0px;line-height: 21px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .braveform_label { font-size: 12px;font-family: Arial;color: rgba(68,68,68, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”checkbox”]:checked:before, #brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO input[type=”radio”]:checked:before{ color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_button button{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–step .brave_form_stepNext{ font-family: Arial;width: 100%;height: 35px;border-radius: 38px;background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);font-size: 11px;line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button{font-family: Arial;height: 35px;border-radius: 38px;font-size: 11px;font-family: Arial;border-width: 0px;border-color: rgba(0,0,0, 1);line-height: 35px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .bravepopform_socialOptin_button–email{background-color: rgba(73,71,226, 1);color: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_element-icon{ font-size: 9.35px}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_icon svg{ fill: rgba(255,255,255, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image–selected img{ border-color: rgba(73,71,226, 1);}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .formfield__inner__image__selection{ border-color: rgba(73,71,226, 1) transparent transparent transparent;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_field–checkbox_borderd .formfield__inner__checkbox label{border-width: 1px;border-color: rgba(221,221,221, 1);border-radius: 20px;}#brave_popup_35952__step__0 #brave_element–McUZMuScVPDU6f4byqO .brave_form_custom_content{ font-size: 13px;color: rgba(107, 107, 107, 1);}
您想在 WordPress 中添加对 WooCommerce 的订阅吗?
通过添加订阅,您可以提供会员资格、创建优质内容并为您的企业创造稳定的收入。
在本文中,我们将向您展示如何使用多种方法轻松地向 WooCommerce 添加定期订阅。

为什么要向 WooCommerce 添加定期订阅?
将 WooCommerce 订阅添加到您的 WordPress 网站有很多好处。
首先,它有助于自动化计费过程并为您节省大量时间。您不必每个月都手动向客户开具发票。
通过向您的电子商务业务添加订阅付款,您将拥有更可预期的现金流、更少的付款错误和更少的付款延迟。
它还为您可以创建的电子商务网站类型提供了更大的灵活性。
- 定期订阅实物产品,例如 Dollar Shave Club
- 仅限会员的在线商店,就像 Costco 的虚拟版本
- 像 Stitch Fix 这样精心策划的会员盒
让我们来看看如何向 WooCommerce 添加订阅。
我们将介绍向 WooCommerce 添加订阅的多种方式,您可以选择最适合您业务的一种方式。
- 添加 WooCommerce 订阅(付费选项)
- 添加 WooCommerce 订阅(使用免费插件)
- 为会员和课程添加 WooCommserce 订阅
方法 1. 添加 WooCommerce 订阅(付费选项)
对于大多数 WooCommerce 商店所有者来说,这种方法更容易和推荐。
为此,我们将使用官方的 WooCommerce Subscription 订阅扩展。

此扩展由 WooCommerce 背后的团队构建。它允许您创建和管理订阅产品并创建定期付款。
您将能够执行诸如为数字和实体产品创建订阅、创建月度订阅盒、年度软件包等操作。
开始使用 WooCommerce 订阅的最简单方法是注册 跨境电平台 WooCommerce 托管。
跨境店平台 已同意为我们的读者提供独家折扣,其中还包括免费的 199 美元 WooCommerce 订阅扩展。
→ 单击此处领取此独家 Bluehost 优惠 ←
除了免费的 WooCommerce 订阅,跨境店平台 还免费提供价值近 1000 美元的高级扩展,包括在线预订和约会、WP Rocket、MemberPress 等。
这就是为什么跨境店平台是我们列表中顶级 WooCommerce 托管服务提供商的原因。
注册托管后,将自动安装 WooCommerce 和 WooCommerce Subscription 订阅扩展。
之后,您可以轻松地将订阅添加到您的在线商店中的任何 WooCommerce 产品。
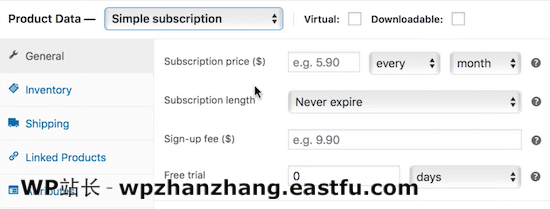
您将在 WooCommerce 产品编辑页面中有一个选项,您可以在其中设置订阅设置。

有关 WooCommerce 的更多帮助,请参阅我们的终极 WooCommerce 教程。
方法 2. 添加 WooCommerce 订阅(使用免费插件)
此方法适用于想要免费向 WooCommerce 添加订阅的预算有限的店主。
为此,我们将使用 YITH WooCommerce Subscription 订阅插件。这个免费插件让您只需添加简单、数字或可下载产品的订阅。
首先,您需要安装并激活插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的分步指南。
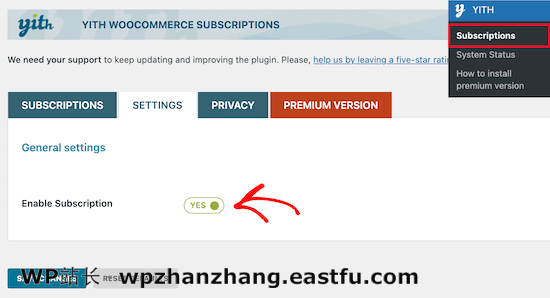
安装并激活插件后,您的 WordPress 仪表板中将有一个名为“YITH”的新菜单项。
导航到YITH » 订阅并选择“设置”并确保“启用订阅”框设置为“是”。

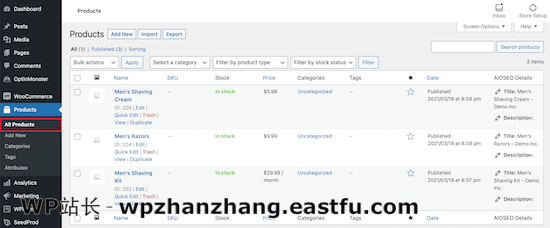
接下来,导航到产品»所有产品,打开您想要订阅的产品。
然后,选择您的订阅产品。

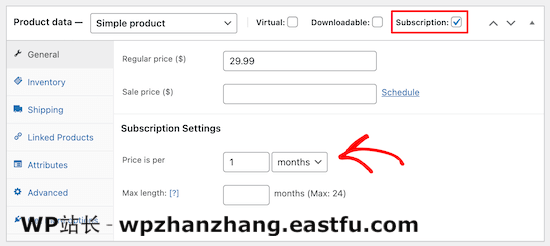
之后,转到“产品数据”框并选中“订阅”复选框。
这将添加一个新选项,您可以在其中设置订阅价格和订阅的最大长度。

添加订阅设置后,请确保通过单击“更新”按钮保存您的产品。
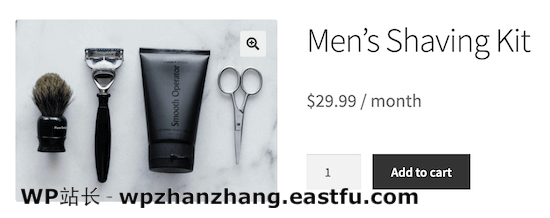
现在,当您的访问者购买产品时,他们将拥有订阅付款选项。

方法 3. 为会员和课程添加 WooCommerce 订阅
您是在创建会员网站还是销售在线课程并希望为访问者设置订阅付款?
这就是 MemberPress 的用武之地。它是市场上最好的 WordPress 会员插件之一。
您可以使用此插件销售订阅、在线课程、优质内容和数字下载。

要添加会员订阅,首先,您需要创建您的会员网站。首先,请参阅我们关于创建 WordPress 会员网站的分步指南。
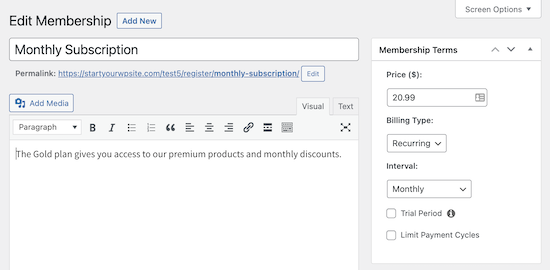
之后,您可以使用 MemberPress 添加定期订阅会员资格。
为此,请参阅有关如何在 WordPress 中接受定期付款的分步指南。
设置订阅会员资格后,您可以将 WooCommerce 产品分配给您的会员资格。
这允许您隐藏特定产品并让用户注册会员以查看您的产品或进行购买。
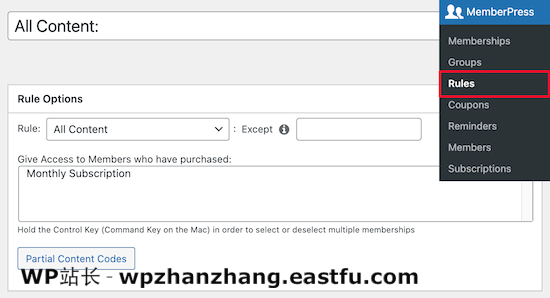
为此,请导航到会员新闻»规则并单击“添加新”。

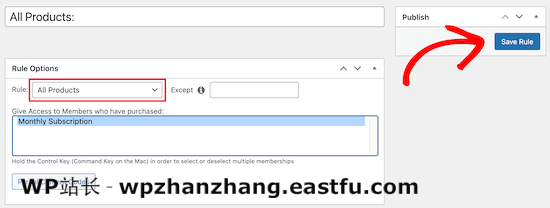
接下来,在“规则选项”设置下,从下拉列表中选择“所有产品”。
然后,选择您要授予产品访问权限的会员级别。在这种情况下,我们只允许我们的“每月订阅”会员访问我们商店中的产品。

完成这些更改后,请确保通过单击“保存规则”来保存更改。
您还可以使用 MemberPress 作为完整的 LMS 插件来创建课程。除了会员资格,MemberPress 还是市场上最好的 WordPress LMS 插件之一。
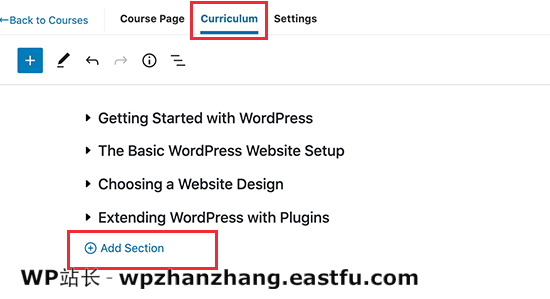
它让您可以轻松创建具有沉浸式学习体验的在线课程。使用他们的课程插件,您可以滴灌内容,添加参与触发器以保持学生活跃,所有这些都具有易于使用的拖放构建器。

这些课程功能可与任何 WordPress 主题无缝协作,它们的课堂模式功能是我们最喜欢的,因为它提供了无干扰的学习体验。

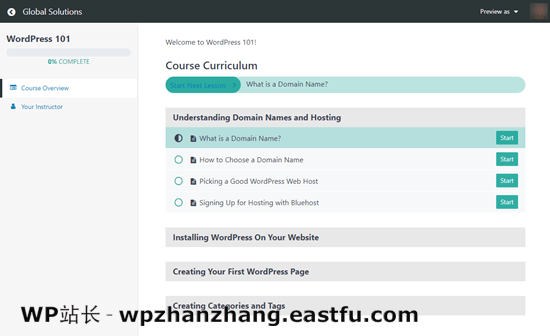
一旦您的客户在 MemberPress 中注册会员级别,他们将自动注册您的课程。您甚至可以将您的课程捆绑在一起以获得折扣,并将课程访问作为定期订阅出售。
我们希望本文能帮助您添加对 WooCommerce 的订阅。您可能还想查看我们的使用MemberPress建立WordPress会员网站指南以及我们关于 WooCommerce SEO 的终极指南。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

评论功能已经关闭!