如何为WordPress网站添加独立下载页面?
一般来说下载单页就是在当前文章页插入一个按钮或者一个面板,点击之后的下载文件是在一个单独的页面的,这样的好处就…
一般来说下载单页就是在当前文章页插入一个按钮或者一个面板,点击之后的下载文件是在一个单独的页面的,这样的好处就是可以增加很多的下载说明以及广告,另外这样也可以增加访客的浏览量。name 如何为WordPress网站添加独立下载页面?今天为大家分享纯代码给WordPress网站添加独立下载页面功能的过程:
第一步:
首先第一步就是给主题增加一个页面,将下面代码复制并保存为 download.php。
<?php
/*
template name: 下载模板页面
description: template for Git theme
*/
get_header();
$pid = isset( $_GET[‘pid’] ) ? trim(htmlspecialchars($_GET[‘pid’], ENT_QUOTES)) : ”;
if( !$pid ) { wp_redirect( home_url() );}
$title = get_the_title($pid);
$values1 = get_post_custom_values(‘git_download_name’,$pid);
emptyempty($values1) ? Header(‘Location:/’) : $theCode1 = $values1[0];
$values2 = get_post_custom_values(‘git_download_size’,$pid);
emptyempty($values2) ? Header(‘Location:/’) : $theCode2 = $values2[0];
$values3 = get_post_custom_values(‘git_download_link’,$pid);
emptyempty($values3) ? Header(‘Location:/’) : $theCode3 = $values3[0];
?>
<style type=”text/css”>#filelink a:hover{background:#4094EF none repeat scroll 0 0;color:#FFF!important;transition-duration:.3s;border-color:#FFF}#filelink a{margin:25px 15px 25px 0px;color:#4094EF!important;padding:5px 50px;font-family:微软雅黑,”Microsoft YaHei”;font-size:19px;border:1px solid #4094EF;box-shadow:0 1px 3px rgba(0,0,0,.1)}</style>
<div class=”wrap”>
<div id=”primary” class=”content-area”>
<main id=”main” class=”site-main” role=”main”>
<?php while (have_posts()) : the_post(); ?>
<div class=”article-content”>
<h2>资源信息</h2>
<div class=”alert alert-success”>
<ul class=”infos clearfix”>
<li>资源名称:<?php echo $theCode1; ?></li>
<li>文件大小:<?php echo $theCode2; ?></li>
<li>更新日期:<?php echo get_post($pid)->post_modified; ?></li>
</ul>
</div>
<h2>下载地址</h2>
<div id=”filelink”>
<center>
<?php
if ($theCode3) {
$git_download_links = explode(“n”, $theCode3);
foreach ($git_download_links as $git_download_link) {
$git_download_link = explode(” “, $git_download_link);
echo ‘<a href=”‘ . trim($git_download_link[0]) . ‘”target=”_blank” rel=”nofollow” data-original-title=”‘ . esc_attr(trim($git_download_link[2])) . ‘” title=”‘ . esc_attr(trim($git_download_link[2])) . ‘”>’ . trim($git_download_link[1]) . ‘</a>’;
}
}
?>
</center>
</div>
<div class=”clearfix”></div>
<h2>下载说明</h2>
<div class=”alert alert-info” role=”alert”>下载说明;下载说明;下载说明;下载说明;下载说明;下载说明</div>
<h2>免责声明</h2>
<div class=”alert alert-warning” role=”alert”>免责声明;免责声明;免责声明;免责声明;免责声明</div>
</div>
<?php endwhile; ?>
</main><!– #main –>
</div><!– #primary –>
</div><!– .wrap –>
<?php get_footer();?>
经过上面的修改,这个文件就可以保存了,记住编码是 utf-8(无 bom)的哦,这段代码是在 WordPress 默认主题 17 的默认页面基础上修改的,然后新建页面,别名为 download,选择下载单页模板,然后发布就可以了。这里说下,理论上来说,这里其实就已经做好了下载单页的功能,只是在使用的时候不方便,不实用,所以为了方便使用还需要继续修改代码。
第二步:
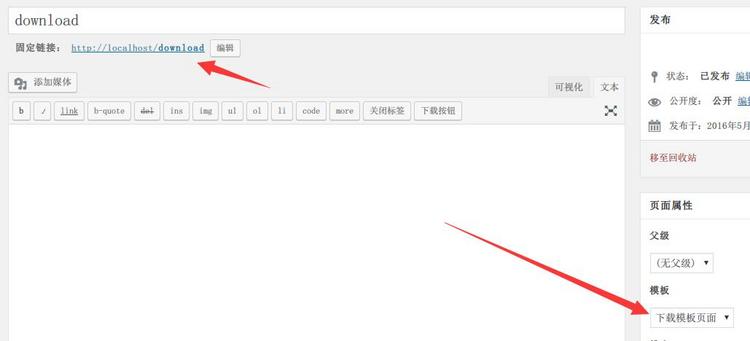
打开后台 >> 新建页面 >> 选择模板,此处选择“下载模板页面”,然后页面名字就叫下载中心吧,然后页面的别名就是 download,其实如果你觉得页面名字英文的不太好,也可以写做其他名字,但是别名一定要是 download,也就是说这个页面的 URL 应该是这样的 http://localhost/download,做好之后发布就好了,别去访问页面哦,一般来说页面会自动回到首页的,这个页面是不可以直接访问的,这里就做的可以了,进入下一个步骤。

第三步:
打开主题的 functions.php 文件,把下面代码放进去,这个代码是为了增加短代码功能和短代码按钮的
//下载单页短代码
function page_download($atts, $content = null) {
return ‘<a class=”lhb” href=”‘.site_url().’/download?pid=’.get_the_ID().’” target=”_blank” rel=”nofollow”>点击下载</a>’;
}
add_shortcode(‘pdownload’, ‘page_download’);
//添加编辑器按钮
function download_tags($mce_settings) {
?>
<script type=”text/javascript”>
QTags.addButton( ‘hy_download’, ‘下载按钮’, ‘[pdownload]’, ” );
</script>
<?php
}
add_action(‘after_wp_tiny_mce’, ‘download_tags’);
嗯,这样就可以了,这段代码为了建立 download 短代码按钮的的,但是还没有结束,接着看下一步。
第四步:
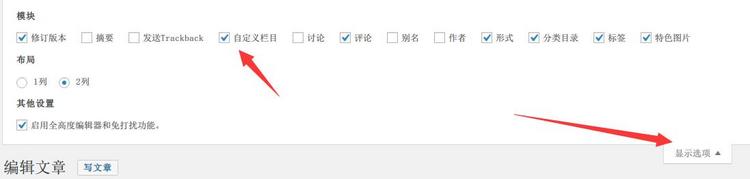
使用下载单页的时候我们需要用到自定义栏目,发布文章的时候先把自定义栏目打开(此步操作只需要操作一次以后不用再次操作),然后在自定义栏目那里有一个新建自定义栏目

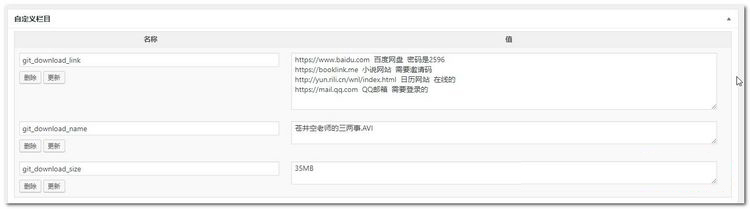
输入 git_download_name,然后右侧输入文件的名字,比如:苍老师的那些事.RMVB,继续输入自定义栏目 git_download_size,然后右侧输入文件的大小,比如:233MB,然后继续输入自定义栏目 git_download_link,然后右侧输入文件的下载链接

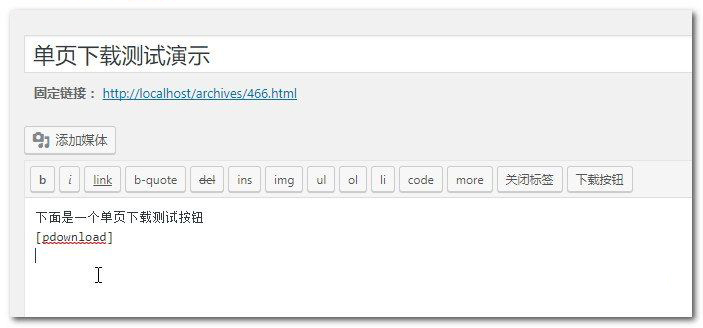
注意:这里的链接是需要专门格式的,格式为:链接 按钮名字 备注,每个内容中间用两个空格间隔,这里做好之后,在 WordPress 文本编辑器点击『下载按钮』,然后发布文章吧,然后去看看文章,点击下载按钮是不是进入了一个单独的页面。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!