如何为WordPress移动端添加菜单栏功能?
最近有用户想要在自己移动端底部自定义一个菜单,今天就分享一下如何为WordPress移动端添加菜单栏功能? 功…
最近有用户想要在自己移动端底部自定义一个菜单,今天就分享一下如何为WordPress移动端添加菜单栏功能?
功能步骤:
1、在 footer.php 文件合适的位置插入如下代码:
<?php if ( wp_is_mobile() ){ ?>
<nav class=”footer-nav” style=”display: block;”>
<ul class=”footer-menu”>
<li><a href=”#”>1</a></li>
<li><a href=”#”>2</a></li>
<li><a href=”#”>3</a></li>
<li><a href=”#”>4</a></li>
</ul></nav>
<?php } ?>
2、打开 style.css 文件,在最后面添加 css 样式:
/** footer menu **/
.footer-nav {
position: fixed;
rightright: 0;
bottombottom: 0;
width: 100%;
z-index: 2;
background: #fff;
display: none;
border-top: 1px solid #ddd;
}
.footer-nav ul li {
float: left;
width: 25%;
text-align: center;
border-right: 1px solid #ddd;
}
.footer-nav ul li:last-child {
border-right: 0;
}
.footer-nav ul li a {
line-height: 35px;
}
.footer-nav ul li a i {
font-size: 15px !important;
}
3、找到自用主题常用的 js 文件,打开并在其最后添加以下 js 代码:
// 页脚菜单
$(window).scroll(function () {
var scrollTop = $(window).scrollTop();
var $windowHeight = $(window).innerHeight();
scrollTop > 350 ? $(“.footer-nav”).fadeIn(200).css(“display”,”block”) : $(“.footer-nav”).fadeOut(200);
});
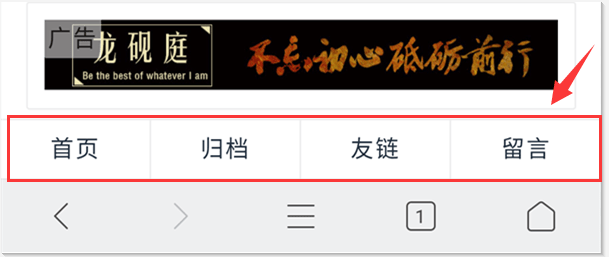
然后就没然后,有使用 cdn 的童鞋注意强刷、清除缓存。具体效果请看下图:

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。


还没有任何评论,赶紧来占个楼吧!