WordPress使用WP List Table类定制后台列表
很久之前我就在想能不能使用WordPress自带的方法,读取自定义的数据表内容,像文章列表一样的形式显示,虽说…
很久之前我就在想能不能使用WordPress自带的方法,读取自定义的数据表内容,像文章列表一样的形式显示,虽说不用WordPress的方法一样可以实现,但也太麻烦了,为了偷懒我每次都用layUI的列表自动分页组件来实现。由于不知道这种功能的关键词,昨天百度谷歌了好久,愣是没找到一篇相关教程,直到一位WordPress开发界大佬告诉我这东西叫WP List Table。

WordPress使用WP List Table类定制后台列表
警告:这个类的访问被标记为私有。这意味着它不适合插件和主题开发人员使用,因为在未来的WordPress版本中,它可能会在没有警告的情况下发生变化。如果您仍然想使用这个类,那么您应该制作一个副本来使用和分发您自己的项目,或者自己承担使用它的风险。
这个类用于生成列表,用于填充WordPress的各种管理屏幕。与以前的实现相比,它有一个优势,因为它可以用Ajax动态地修改,并可能在未来的WordPress版本中挂起钩来。
WP List Table使用方法
由于WP List Table这个类是私有类,所以我们并不能直接使用其中的方法。要想使用它,必须使用继承的方式写哥实体类才行,例如:
class TT_Example_List_Table extends WP_List_Table {
//....方法集合
}
$example_lt = new Example_List_Table();仅仅如此是没有意义的,我们还需要配合一些方法来实现列表功能。
数据源
wp list table 需要的数据是数组,其形如以下内容:
var $example_data = array(
array(
'ID' => 1,
'title' => '300',
'rating' => 'R',
'director' => 'Zach Snyder',
'phone'=>'13336756456'
),
array(
'ID' => 2,
'title' => '400',
'rating' => 'G',
'director' => 'Zach Snyder',
'phone'=>'15435465576'
),
);构造函数
function __construct(){
global $status, $page;
//Set parent defaults
parent::__construct( array(
'singular' => 'movie', //singular name of the listed records
'plural' => 'movies', //plural name of the listed records
'ajax' => false //does this table support ajax?
) );
}可以指定一些默认参数和筛选器,调用时父构造函数为单数和复数标签提供值,以及该类是否支持Ajax。
列标题设置
function get_columns(){
$columns = array(
'cb' => '<input type="checkbox" />', //选择框
'ID'=>'user id',
'title' => '金额',
'rating' => '类型',
'director' => '地址',
'phone'=>'电话'
);
return $columns;
}这里的列标题信息应与数据源数组内容匹配,除了cb字段。
列是否允许排序
function get_sortable_columns() {
$sortable_columns = array(
'title' => array('title',false), //true means it's already sorted
'rating' => array('rating',false),
'director' => array('director',false)
);
return $sortable_columns;
}排序不多说了,自己体验下文章列表即可。
动作数组关联
function get_bulk_actions() {
$actions = array(
'delete' => 'Delete'
);
return $actions;
}这里的动作将会在下面的方法中做出处理,例如编辑、删除动作等。
动作处理函数
function process_bulk_action() {
//Detect when a bulk action is being triggered...
if( 'delete'===$this->current_action() ) {
wp_die('Items deleted (or they would be if we had items to delete)!');
}
}这里的动作必须先关联才能作用。
多选处理
function column_cb($item){
return sprintf(
'<input type="checkbox" name="%1$s[]" value="%2$s" />',
/*$1%s*/ $this->_args['singular'], //Let's simply repurpose the table's singular label ("movie")
/*$2%s*/ $item['ID'] //The value of the checkbox should be the record's id
);
}有了这个方法,将会在每一行新增一个选择框checkbox。
默认列内容处理
function column_default($item, $column_name){
switch($column_name){
case 'title':
case 'rating':
case 'director':
case 'phone':
return $item[$column_name];
default:
return print_r($item,true); //Show the whole array for troubleshooting purposes
}
}item参数是该行的所有数据,column_name参数是该列的字段名。
自定义列内容处理
function column_ID($item){
//Build row actions
$actions = array(
'edit' => sprintf('<a href="?page=%s&action=%s&movie=%s">编辑',$_REQUEST['page'],'edit',$item['ID']),
'delete' => sprintf('<a href="?page=%s&action=%s&movie=%s">删除',$_REQUEST['page'],'delete',$item['ID']),
);
//Return the title contents
return sprintf('%1$s%2$s',
/*$1%s*/ $item['ID'],
/*$2%s*/ $this->row_actions($actions)
);
}自定义列内容处理方法将在默认列内容处理方法之前执行,且存在自定义列内容处理方法将不会执行默认列内容处理方法中的指定内容。需要自定义处理的列必须通过方法名称进行绑定。例如,自定义处理ID列内容,需存在column_ID方法。
自定义列内容处理方法的作用是,为指定列内容增加内容,比如增加编辑、删除链接等。
初始化列表方法
function prepare_items() {
global $wpdb;
$per_page = 5;
$columns = $this->get_columns();
$hidden = array();
$sortable = $this->get_sortable_columns();
$this->_column_headers = array($columns, $hidden, $sortable);
$this->process_bulk_action();
$data = $this->example_data;
function usort_reorder($a,$b){
$orderby = (!empty($_REQUEST['orderby'])) ? $_REQUEST['orderby'] : 'title';
$order = (!empty($_REQUEST['order'])) ? $_REQUEST['order'] : 'asc';
$result = strcmp($a[$orderby], $b[$orderby]);
return ($order==='asc') ? $result : -$result;
}
usort($data, 'usort_reorder');
$current_page = $this->get_pagenum();
$total_items = count($data);
$data = array_slice($data,(($current_page-1)*$per_page),$per_page);
$this->items = $data;
$this->set_pagination_args( array(
'total_items' => $total_items,
'per_page' => $per_page,
'total_pages' => ceil($total_items/$per_page)
) );
}当使用display方式时,将自动执行prepare_items初始化方法中指定的分页数量,以及组装列表头部,列内容处理,数据装载等操作。
简单使用
在后台左侧新建一个顶级菜单
add_action('admin_menu','add_settings_menu');
function add_settings_menu() {
add_menu_page(__('测试'), __('测试'), 'administrator', __FILE__, 'my_function_menu', false, 100);
}在对应的回调方法中使用
function my_function_menu() {
$testListTable = new TT_Example_List_Table();
$testListTable->prepare_items(); ?>
<div class="wrap">
<h2 class="wp-heading-inline">测试</h2>
<form id="movies-filter" method="get">
<input type="hidden" name="page" value="<?php echo $_REQUEST['page'] ?>" />
<?php $testListTable->display() ?>
</form>
</div>
<?php
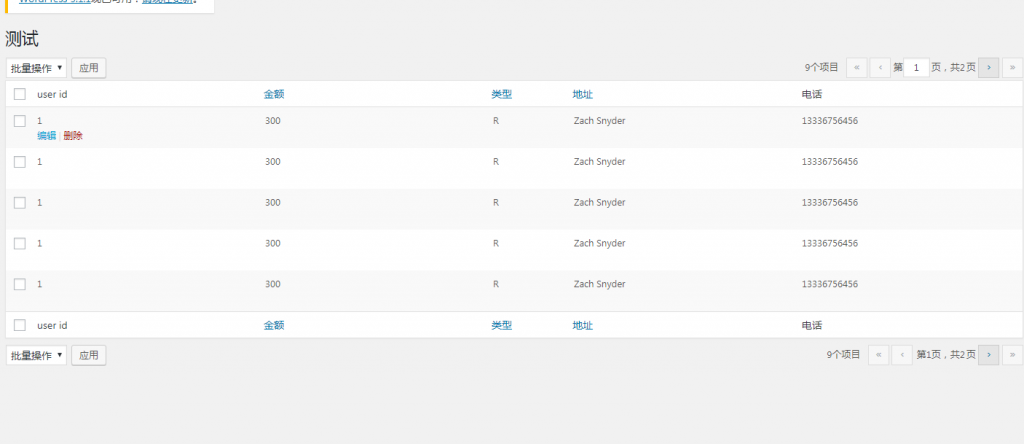
} ?>这里由于篇幅问题,就只用了测试数据进行演示,下次使用查询数据表的方式实例讲解。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!