WordPress 在线问答插件 DW Question & Answer 的使用方法
WordPress 可以做任何类型的网站,包括您现在所看到的问答类网站。安装上 DW Question &am…
WordPress 可以做任何类型的网站,包括您现在所看到的问答类网站。安装上 DW Question & Answer (以下简称 DWQA)插件,就等于给你的 WordPress 网站添加一个功能全面的在线问答中心。您的用户可以提交问题,搜索和按状态过滤的问题,快速得到别人的回答。用户可以评论和回复问题或答案,可以投票,可以设置问题的最佳回答。更让人开心的是—-此款插件完全免费!
本站 Dragon 主题已经对问答插件进行了定制优化,增加了积分悬赏/余额悬赏等功能,欢迎查看购买:
【可发布悬赏】在线问答插件 DW Question & Answer 汉化修改及相关页面模板[出售]
感谢畅萌大神制作了该款插件的中文语言包以及相关 NB 技术。
1 主要功能
- 提交问题
- 通过分类或标签排序问题
- 提交回答
- 选择问题的最佳答案
- 对问题和答案进行评论、投票
- 强大的可定制的邮件通知
- 可以设置不同用户角色的操作权限
- 快速过滤问题
- 通过状态管理问题,比如待回答、已回答、已关闭等等
- 通过关键字即时搜索
- 可以设置游客及会员的提问和回答权限
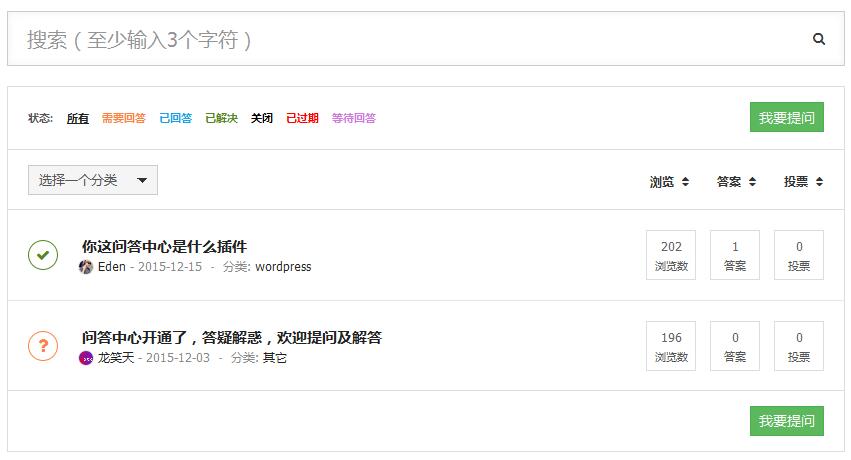
2 插件预览
具体效果可见本博客的问答中心。
2.1 问题列表

2.2 单个问题

3 设置方法
3.1 创建问答相关页面
启用插件后,你会在“所有页面”下看到插件自己创建的两个页面,如下:

各自点击“编辑”按钮,会分别发现有如下短代码:
DWQA Ask Question 页面中:
[dwqa-submit-question-form]
DWQA Questions 页面中:[dwqa-list-questions]
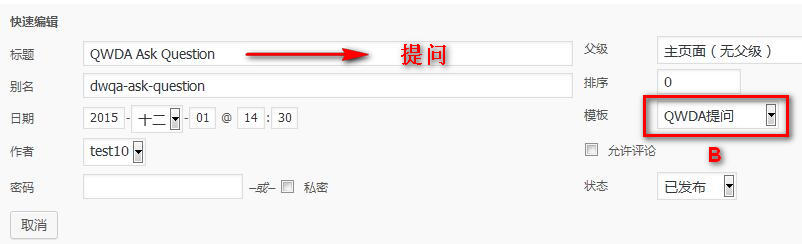
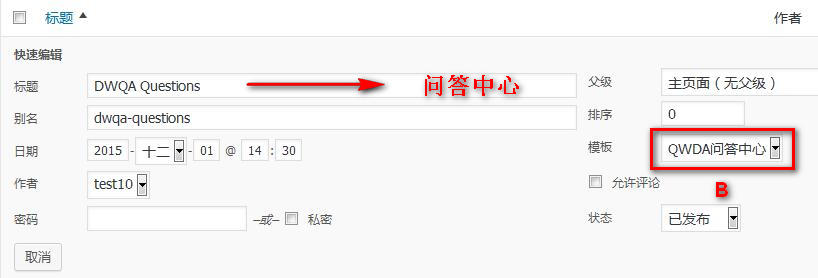
3.2 修改相关标题及链接别名
点击“快速编辑”,按照下面的图片修改对应的值(改好相应的值后,记得点击相应的“更新”按钮):


注意上面 2 个图片中的 B:如果你已经在主题根目录下创建好了单独的问答中心或提问页面模板,那么可以在此相应的选择你创建的页面模板。
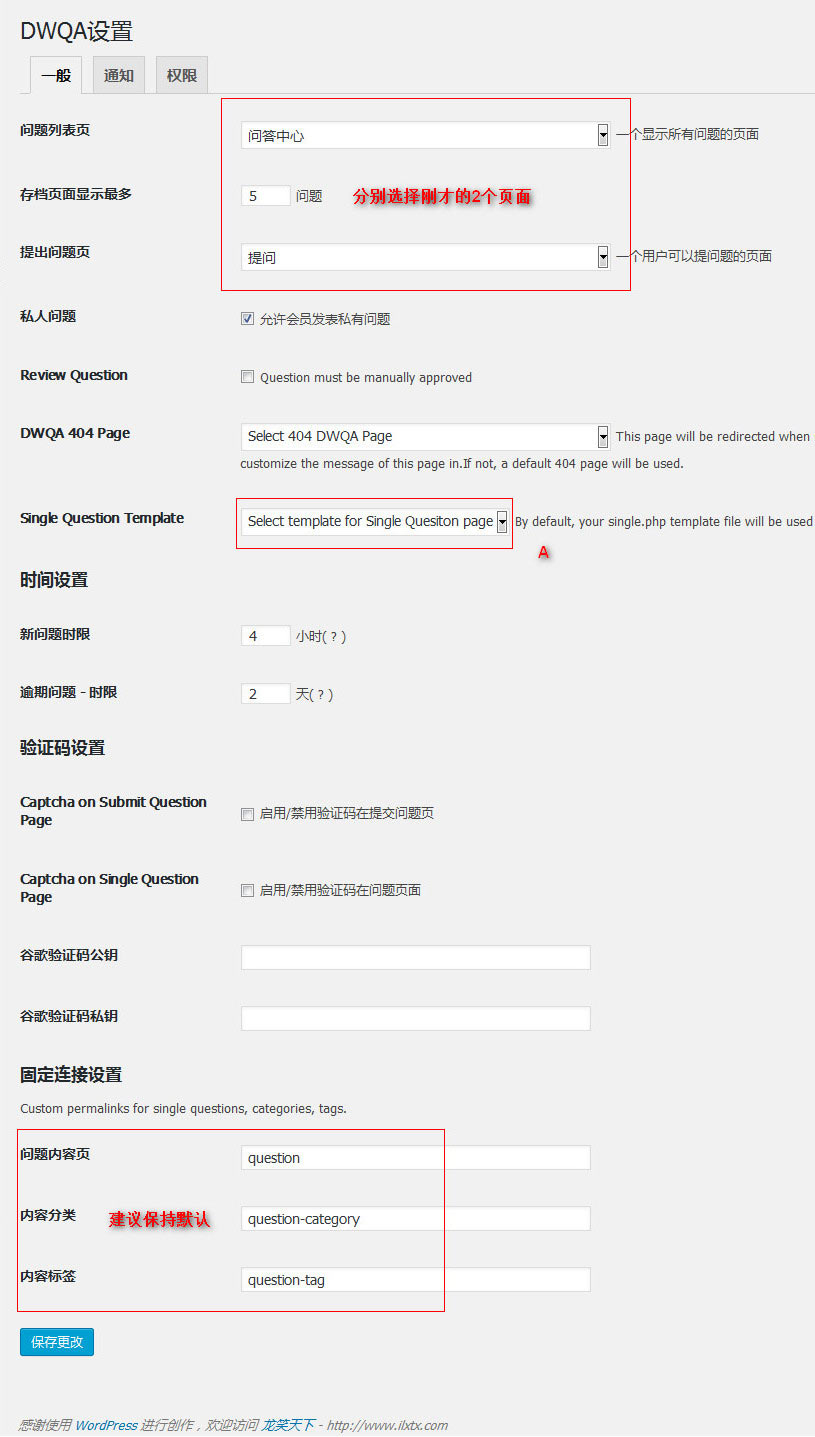
3.3 插件内的设置
访问插件的设置页面,按照下图设置加框的地方:

另外,可在此设置定制邮件及设置相关的权限。
注意上图中的 A:如果你已经在主题根目录下创建好了单独的单个问题页面模板,那么可以在此相应的选择你创建的单个问题页面模板。
3.4 主菜单中加入问答中心
访问菜单设置页面,把问答中心添加到你的主菜单中;
3.5 若出现 404
这个时候你访问问题页面,可能会出现 404 错误,请访问 设置>固定链接 ,重新保存一遍设置即可;
3.6 改变单个问题的链接结构
如果你想链接简洁点(可参考本站的链接结构),自定义问答页面的固定链接结构为 id.html,只需将下面的代码添加到当前主题的 functions.php :
/**
* 自定义问答页面的固定链接结构为 id.html - 龙笑天下
* https://www.ilxtx.com/dw-question-answer.html
*/
add_filter('post_type_link', 'lxtx_custom_qa_link', 1, 3);
function lxtx_custom_qa_link( $link, $post = 0 ){
if ( $post->post_type == 'dwqa-question' ){
return home_url( 'question/' . $post->ID .'.html' );
} else {
return $link;
}
}
add_action( 'init', 'lxtx_custom_qa_rewrites_init' );
function lxtx_custom_qa_rewrites_init(){
add_rewrite_rule(
'question/([0-9]+)?.html$',
'index.php?post_type=dwqa-question&p=$matches[1]',
'top' );
}添加后,如果访问问答页面出现 404 错误,请访问 WP 后台 – 设置 – 固定链接,保存一遍这里的设置即可。如果还不行,很可能是你的主机不支持伪静态,请联系你的主机商。
4 相关问题
可查看官方教程:http://www.designwall.com/guide/dw-question-answer-plugin/
已知问题
问答页面面包屑导航显示不正常;- 问答分类、标签页面,无 title 显示;据说 1.2.5 版本没有这个问题,高于此版本会出现此问题,希望验证了的告知一声;
- 其它问题待发现及解决…
5 插件下载
在后台搜索 DW Question & Answer 即可在线安装,或者在这里下载。
也可通过下面的积分购买下载本站的 DWQA 问答插件汉化修改版(友情提示:本站会员免积分下载哦~):
【可发布悬赏】在线问答插件 DW Question & Answer 汉化修改及相关页面模板[出售]
特别提醒:由于该插件使用了 Bootstrap 3 和 Font Awesome 4,这两个组件不再兼容 IE7,所以该插件的前端功能和布局在 IE7 及以下版本浏览器无法保证。
6 定制个性页面
上面 3.3 中有 3 个(404 除外)选择页面模板的地方,通过修改模板可制作特有的个性页面。下面就提供几个制作特色问答页面所需要的列表代码。(网上很难找到的,看着有用的话就赶紧收藏哦!)
6.1 最新问题列表
<?php
/**
* 调用最新问题列表 By ILXTX.COM
* https://www.ilxtx.com/dw-question-answer.html
*/
$instance = wp_parse_args( $instance, array(
'title' => __('Latest Questions','dwqa'),
'number' => 6 //调用的多少条
) );
$args = array(
'posts_per_page' => $instance['number'],
'order' => 'DESC',
'orderby' => 'post_date',
'post_type' => 'dwqa-question',
'suppress_filters' => false
);
$questions = new WP_Query( $args );
while( $questions->have_posts() ) {
$questions->the_post();
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title();?>"><?php the_title();?></a></li>
<?php } wp_reset_postdata(); ?>6.2 随机问题列表
<?php
/**
* 调用随机问题列表 By ILXTX.COM
* https://www.ilxtx.com/dw-question-answer.html
*/
$instance = wp_parse_args( $instance, array(
'title' => __('Random Questions','dwqa'),
'number' => 6 //调用的多少条
) );
$args = array(
'posts_per_page' => $instance['number'],
'order' => 'DESC',
'orderby' => 'rand',
'post_type' => 'dwqa-question',
'suppress_filters' => false
);
$questions = new WP_Query( $args );
while( $questions->have_posts() ) {
$questions->the_post();
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title();?>"><?php the_title();?></a></li>
<?php } wp_reset_postdata(); ?>6.3 热门问题列表
<?php
/**
* 调用热门问题列表 By ILXTX.COM
* https://www.ilxtx.com/dw-question-answer.html
*/
$instance = wp_parse_args( $instance, array(
'title' => __('Popular Questions','dwqa'),
'number' => 6 //调用的多少条
) );
$args = array(
'posts_per_page' => $instance['number'],
'order' => 'DESC',
'orderby' => 'meta_value_num',
'meta_key' => '_dwqa_views',
'post_type' => 'dwqa-question',
'suppress_filters' => false
);
$questions = new WP_Query( $args );
while( $questions->have_posts() ) {
$questions->the_post();
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title();?>"><?php the_title();?></a></li>
<?php } wp_reset_postdata(); ?>具体的效果见本站的问答页面。注:1.3.8 以后插件界面及功能改变太大….
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!