又拍云存储/腾讯云COS/阿里云OSS对象存储的跨域设置详细图文教程
现在很多小伙伴都用上了对象存储进行WordPress站点的动静分离进行网站加速,特别涉及到一些图片、CSS或者…

现在很多小伙伴都用上了对象存储进行WordPress站点的动静分离进行网站加速,特别涉及到一些图片、CSS或者JS等静态资源的同步到对象存储上,在访问时则有可能出现跨域无法调用或者无法显示的问题,一般问题是出现在一些站点二维码生成、站点海报生成等程序上,那该如果处理该问题呢,对象存储的跨域设置又该如何设置呢?这里搬主题就分享一篇又拍云存储/腾讯云COS/阿里云OSS对象存储的跨域设置详细图文教程。
因为现在主流的用的比较多的是腾讯云COS、阿里云OSS或者又拍云存储。这里搬主题就主要分享这几家,其他品牌的对象存储如法炮制即可。
一、什么是跨域
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
例如:a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的,而浏览器为了安全问题一般都限制了跨域访问,也就是不允许跨域请求资源。注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;

二、为什么会出现跨域问题
出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
三、又拍云存储跨域设置
注:又拍云CDN与云存储配置相同
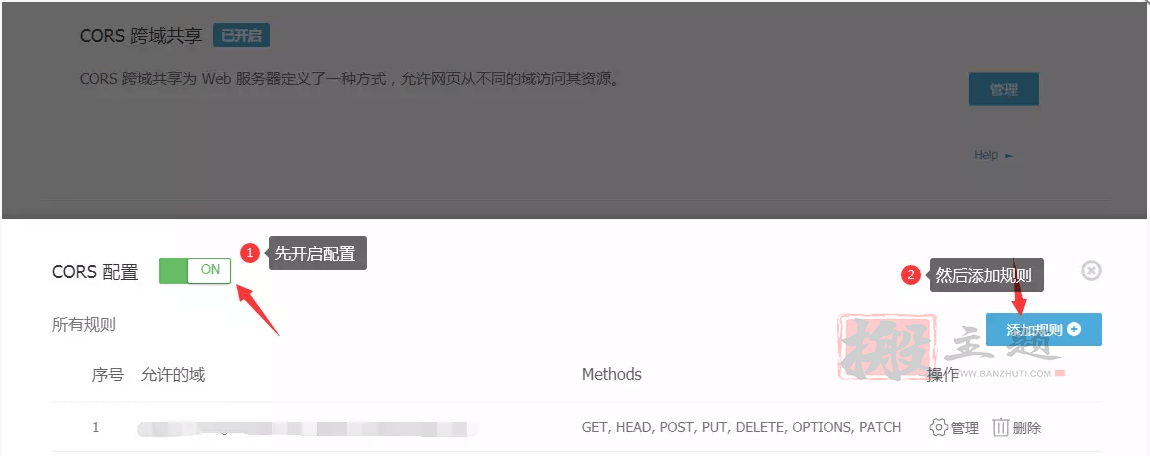
1、设置CORS跨域共享
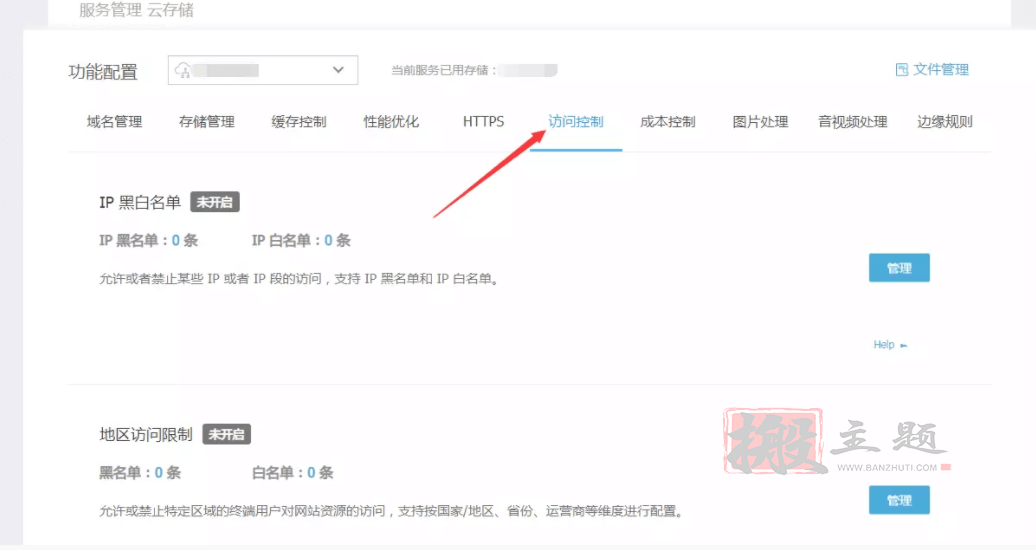
进入云存储配置—选择访问控制—CORS 跨域共享



CORS配置按照我上图填写,注意自己网站对应协议。
2、设置边缘规则
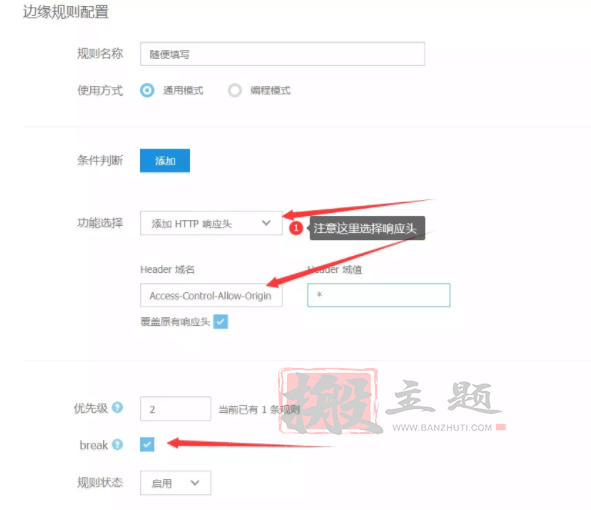
进入云存储配置—边缘规则—添加规则


1、规则名称随便填写
2、功能选择选择HTTP响应头
3、Header域名填写:Access-Control-Allow-Origin
4、Header 域值填写:*
5、勾选覆盖原有响应头和break
6、规则状态选启用
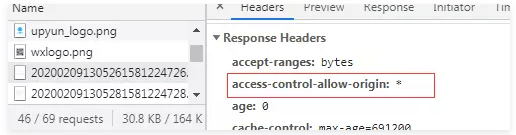
以上都设置好后等待5—10分钟左右然后查看跨域。

成功开启又拍云云存储跨域。
四、腾讯云COS跨域设置
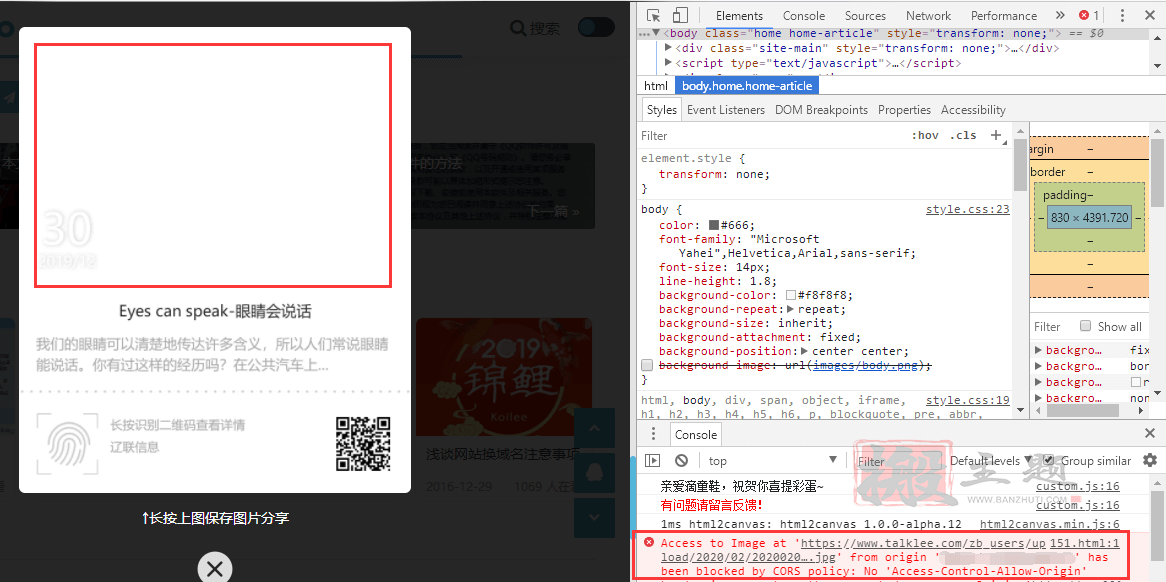
先说下问题是怎么出现的,在测试的过程中没有任何问题,因为图片一般都是本地服务器的图片,所有不会出现问题,但是网站一旦使用了CDN加速或者图片静态资源,则会出现下图的问题,原因就是跨域导致的,什么是跨域呢?自己百度吧,
先来看一张图:无法生成图片是因为域名不一致,

具体的错误代码类似如下:
151.html:1 Access to Image at 'httPS://www.talklee.com/zb_users/upload/2020/02/202002091581230311844127.jpg' from origin 'http://www.00521.cn' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.00521.cn' is therefore not allowed access.因为文章的图片是外链,不是本地资源,所以在生成的时候会校验原图是否允许跨域,如果原图片设置了允许那么就不会出现这个问题,一旦出现这个问题就是原图片不允许跨域,如果这个图片别人的,自己没有控制权那就把图片保存到本地,自己上传到网站目录就行了,如果你开启了网站的CDN或者静态图片资源,那么就需要设置跨域,设置Header头,按照以下教程操作,以腾讯云CDN为例(我用的就是这个,没有别的CDN但步骤基本一致)。
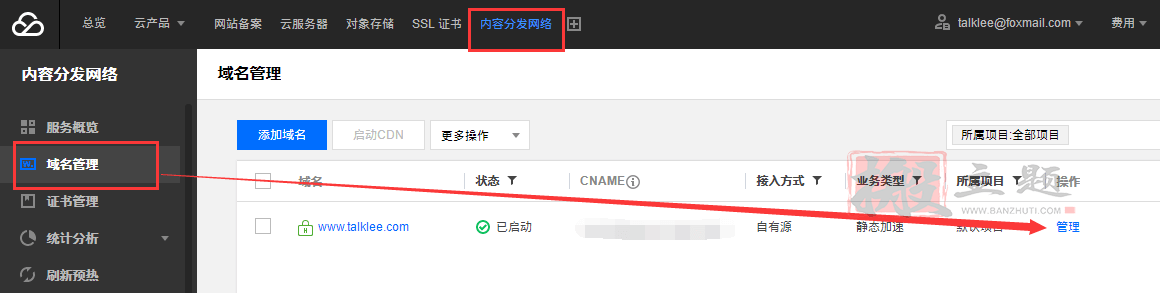
登录腾讯云CDN,然后点击右上方,控制台,然后找到“内容分发网络”(如果没找到内容分发网络,可以点击顶部小加号,自行添加),最后点击域名管理,

找到“高级管理”然后往下看,找到“HTTP Header配置”如图:

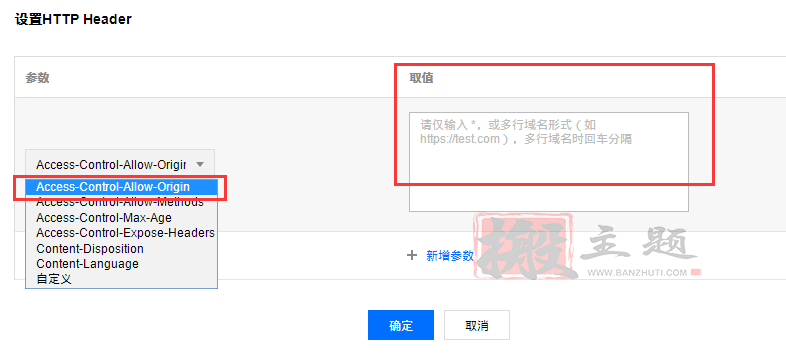
然后点击“添加HTTP Header”参数选择“Access-Control-Allow-Origin”取值可以设置“”,代表所有,就是对外开放,其他人也可以使用,如果不想别人使用那么就设置固定的域名,如图直接直接输入域名,例如:“https://00521.cn”设置完成后,点击确定,就是允许00521域名跨域,其他域名不允许。

确定提交后等待生效时间就行了。静态资源也是如此设置,什么是静态资源,就是使用了“腾讯云对象存储cos”功能,图片直接上传到远程服务器,一般都说图片的地址是:http(s)://自定义的二级域名.主域名.com(cn)。
五、阿里云OSS跨域设置
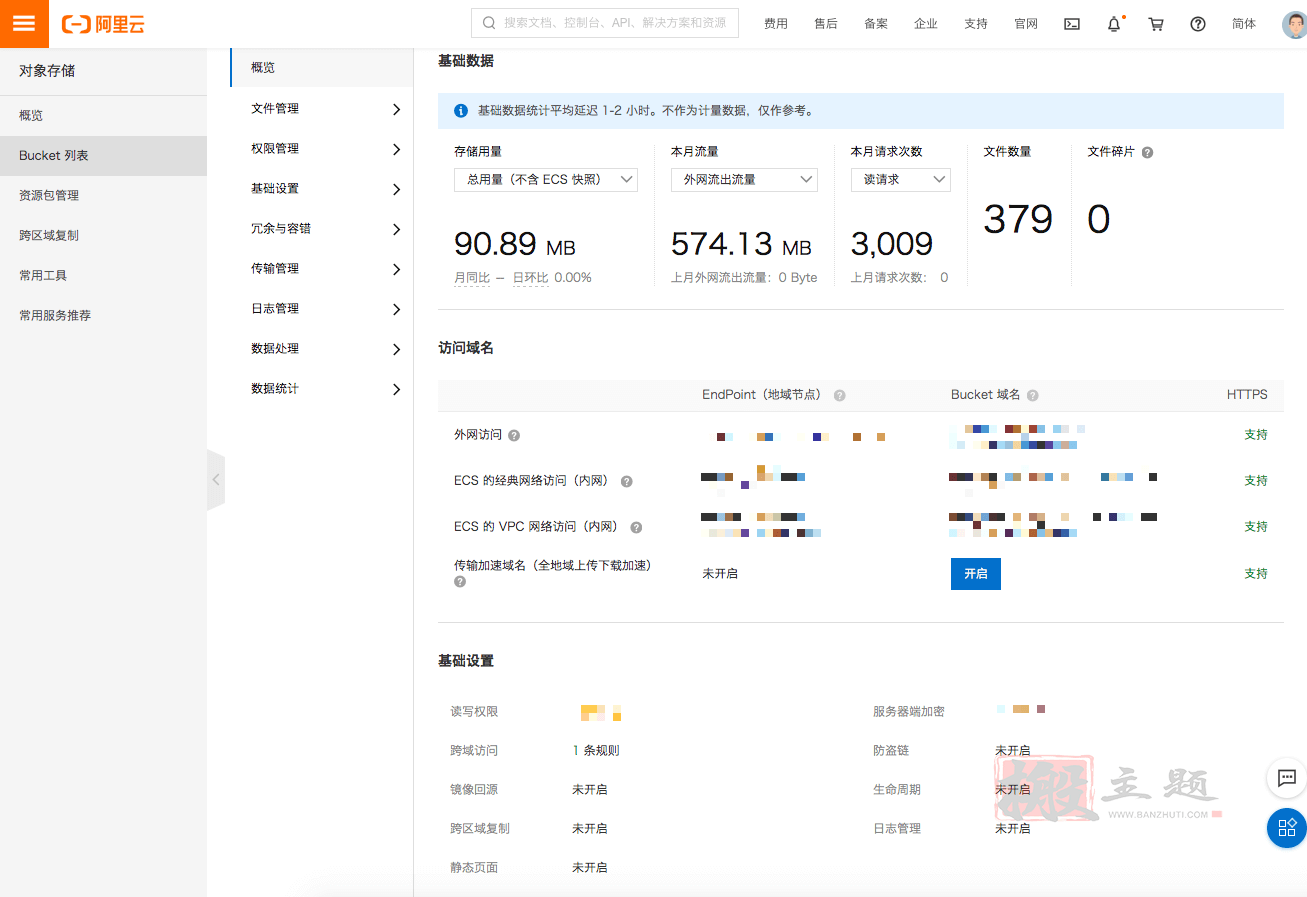
阿里云OSS的设置也是大同小异不过呢,要相对复杂一点,先进入到Bucket列表找到要设置的实例-进入实例-在概览下边有个跨域访问,进入设置

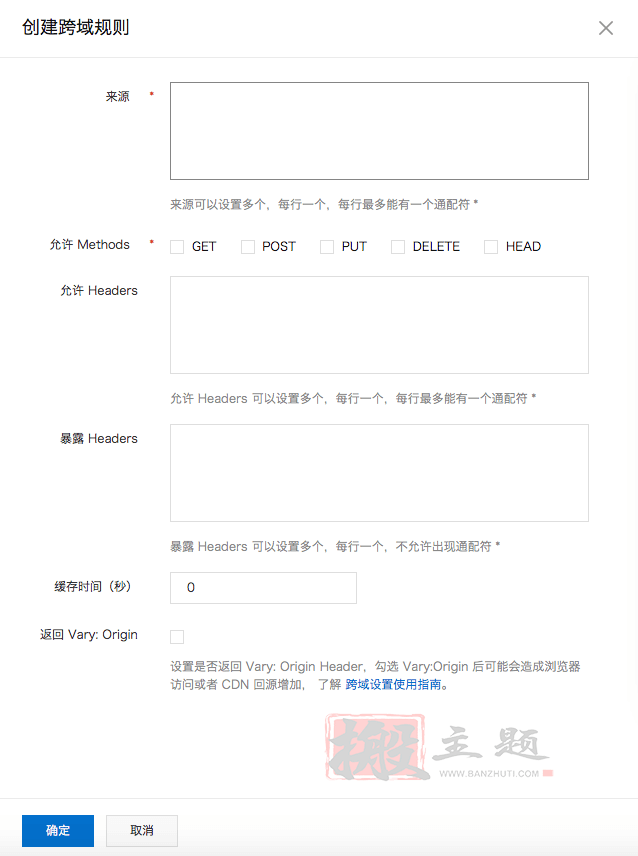
进入之后,开始创建规则。

看到这,有很多人会说,这不是和又拍云一样的设置就可以了么?最开始我也是这样合计的,不过啊~我这样设置了一晚上,问了一晚上的度娘都没有响应,疯了~
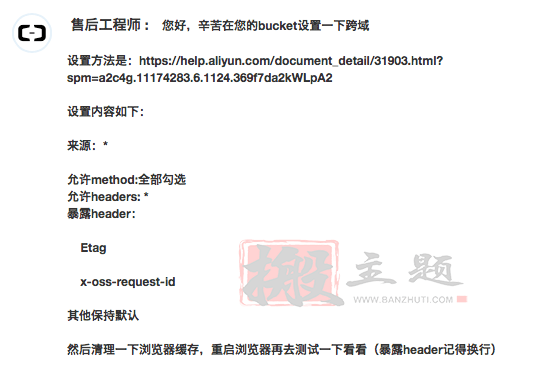
后来实在受不了了,我提交工单询问的工程师~工程师的回复如下:


设置方法是:
https://help.aliyun.com/document_detail/31903.html?spm=a2c4g.11174283.6.1124.369f7da2kWLpA2
设置内容如下:
来源:*
允许method:全部勾选
允许headers: *
暴露header:
Etag
x-oss-request-id
其他保持默认然后清理一下浏览器缓存,重启浏览器再去测试一下看看(暴露header记得换行)
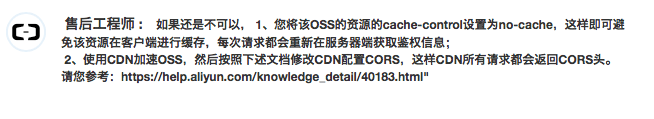
如果还是不可以,
1、您将该OSS的资源的cache-control设置为no-cache,这样即可避免该资源在客户端进行缓存,每次请求都会重新在服务器端获取鉴权信息;
2、使用CDN加速OSS,然后按照下述文档修改CDN配置CORS,这样CDN所有请求都会返回CORS头。
请您参考:https://help.aliyun.com/knowledge_detail/40183.html
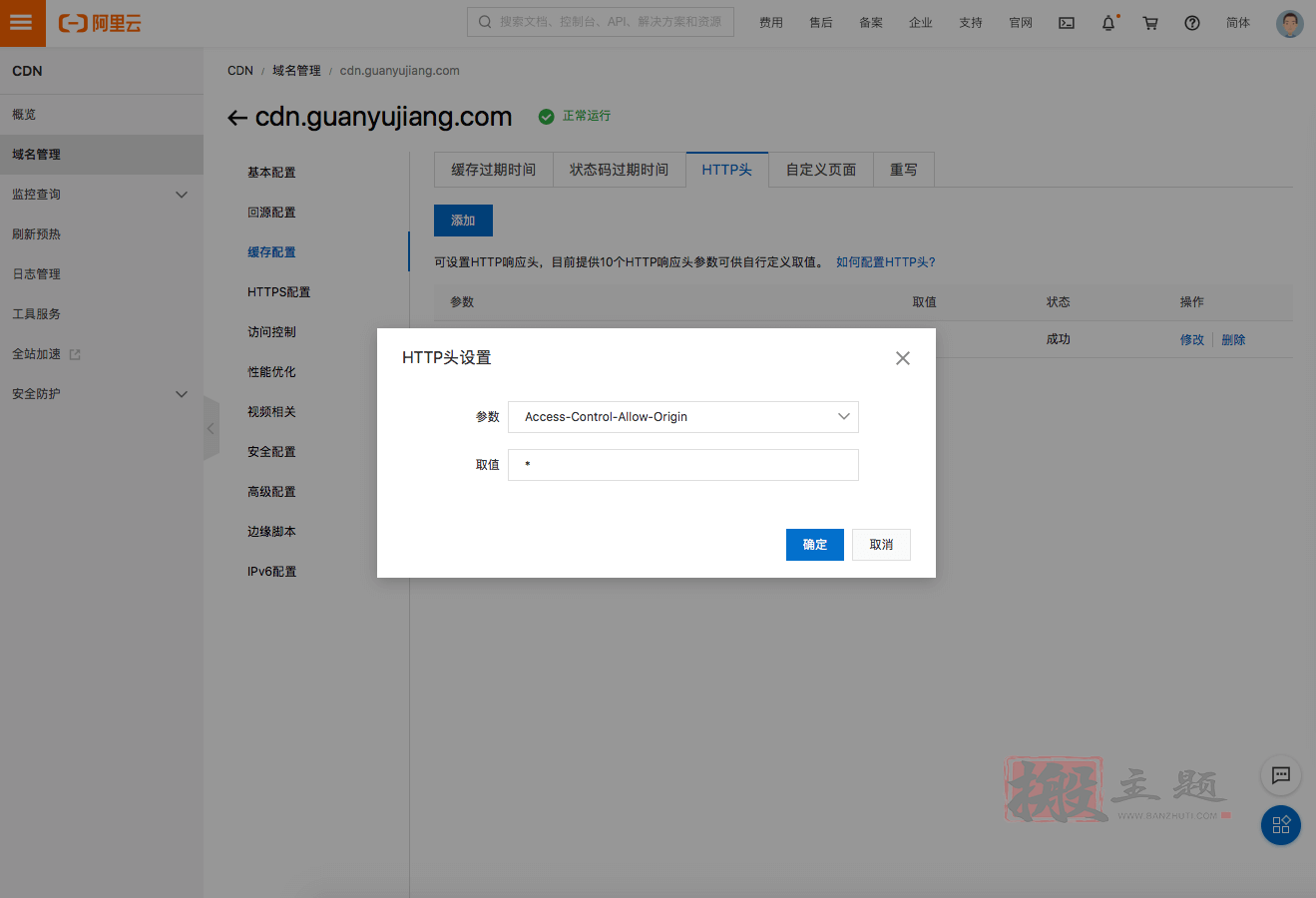
因为我也使用了阿里CDN所以还要去CDN里设置一下,又拍云和腾讯云的那个步骤。添加HTTP头设置~

这些设置好之后,我的网站跨域总算是完成了!
文章部分内容取自:关玉江博客
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!