QUX主题生成海报功能使用外链图片无法生成的解决办法
因为搬主题使用的是QUX主题,默认主题带了一个生成海报的功能,也就是每个文章后面点击生成海报按钮的话,会自动生…
因为搬主题使用的是QUX主题,默认主题带了一个生成海报的功能,也就是每个文章后面点击生成海报按钮的话,会自动生成一个海报页面,视觉效果还不错。但是该功能只适合图片放在自己服务器上的,对于搬主题这种动静分离,使用外链图片的站点来说,点击生成海报功能,则直接报错无法显示。经过搬主题一番测试研究,终于将问题解决。这里就分享一下QUX主题生成海报功能使用外链图片无法生成的解决办法。
一、如何开启生成海报功能
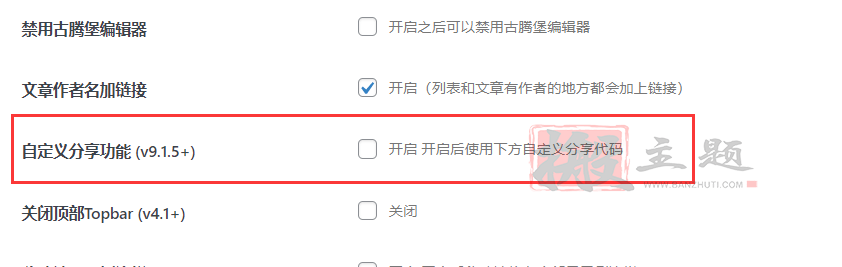
在WordPress的后台菜单,点击【主题设置】,点击【基本】选项,然后下拉找到“自定义分享功能 (v9.1.5+)”,如果勾选则为设置自定义分享的代码,如果不勾选则默认显示默认的功能,也就是在每篇文章后面显示生成海报功能。
记住,不要勾选,如下图

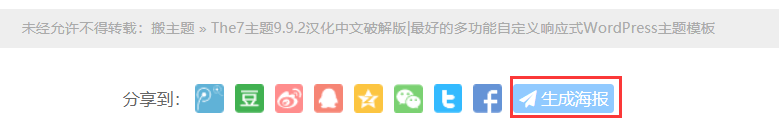
然后文章会自动显示生成海报功能,如下图

二、使用外链图片报错呈现
一般我们WordPress站点喜欢使用外链图片,比如对象存储,这样可以动静分离加快WordPress站点的加载,但是这样的话,点击生成海报功能则无法生成显示,同时浏览器会提示出错
Failed to execute 'getImageData' on 'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
大概的意思是使用Canvas工具进行合成图片的时候,因为跨域问题,因此无法正常使用,因此报错。
三、跨域问题的解决办法
网上的办法非常多,基本都说是跨域问题,直接添加跨域设置后就行了。关于这点,搬主题进行了N次尝试,但都无法正常显示,后来经过不断试错才解决。解决办法如下:
1、先进行图片源站的跨域设置
这里涉及各个图片的外链源站的跨域设置,搬主题就不一一介绍了,以各种对象存储为例,参考搬主题前期的文章。
又拍云存储/腾讯云COS/阿里云OSS对象存储的跨域设置详细图文教程
2、打开主题文件夹下的poster.js文件
这里是QUX主题,默认的路径为 quxjslibs 文件夹下。
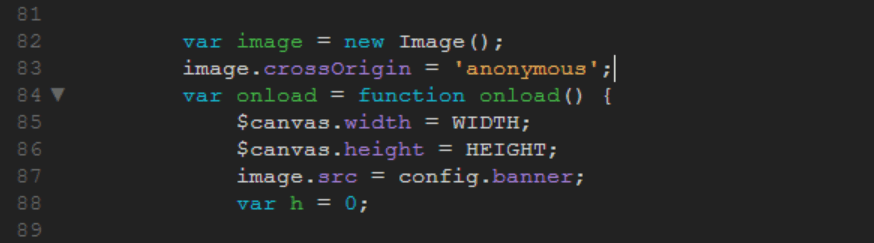
打开后,先搜索如下代码
var image = new Image();
代码应该在82行,然后在其下面另起一行,插入代码 image.crossOrigin = 'anonymous'; 如下图显示

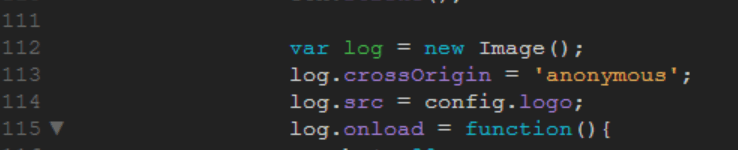
接下来再搜索如下代码
var log = new Image();
代码应该在112行,然后在其下面另起一行,插入代码 log.crossOrigin = 'anonymous'; 如下图显示

接下来再搜索如下代码
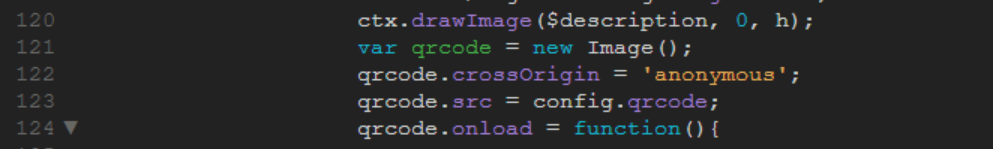
var qrcode = new Image();
代码应该在121行,然后在其下面另起一行,插入代码 qrcode.crossOrigin = 'anonymous'; 如下图显示

接下来再搜索如下代码
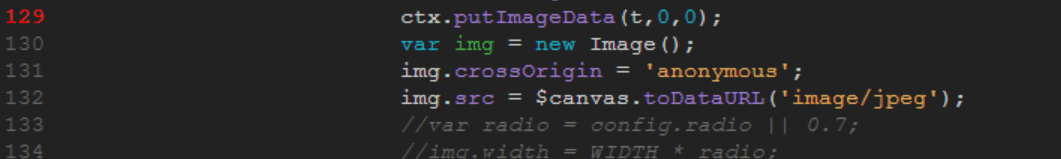
var img = new Image();
代码应该在130行,然后在其下面另起一行,插入代码 img.crossOrigin = 'anonymous'; 如下图显示

然后保存,上传poster.js文件文件即可。
最终的生成海报的显示效果如下图

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!