禁用WordPress自动生成缩略图加快网站访问及解决空间流量大问题
最近搬主题发现,本站用的图床空间涨的比较快,没有上传多少图片就已经几百M,同时流量也开始大幅提高。经过检查,是…
最近搬主题发现,本站用的图床空间涨的比较快,没有上传多少图片就已经几百M,同时流量也开始大幅提高。经过检查,是WordPress自动生成缩略图导致的问题。这里搬主题就直接禁用了WordPress自动生成缩略图功能,这样不仅可以降低空间占用体积,减少流量消耗,实际WordPress站点也得到了访问加快的效果。这里就简单分享一下设置图文教程。
一般我们下载安装的Wordpress 版本里,只要上传图片,默认都会按照缩略图/中等大小/大尺寸这三个等级自动生成对应的不同尺寸图片,用来给不同的地方调用。这个功能初衷实际是好的,方便菜鸟用户,毕竟这类用户完全不懂图片缩放和压缩体积等技巧,此功能可以避免出现在页面出现体积巨大的原图,影响页面加载时间。
而在目前新版的 wordpress 程序里(从 5.3 开始),又有了不同情况,程序会对上传的图片尺寸进行额外检测,再自动生成 1536 宽度的 2x 中大尺寸(2x Medium Large),2048 宽度的 2x 大尺寸(2x Large),2560 宽度的缩放(Scaled)这三种新规格的图片,加上默认的几种缩略图规格,也就是极端情况下, 上传一张图片,会额外生成 7 张图片。
有的小伙伴可能会问到,生成小的缩略图,图片体积更小了,那访问不是更快了吗?理论上这个说法是成立的。但是生成的缩略图体积大小和之前未生成缩略图的体积大小,大家有没有比较过?你确定你生成的缩略图的体积就比原图体积要小吗?
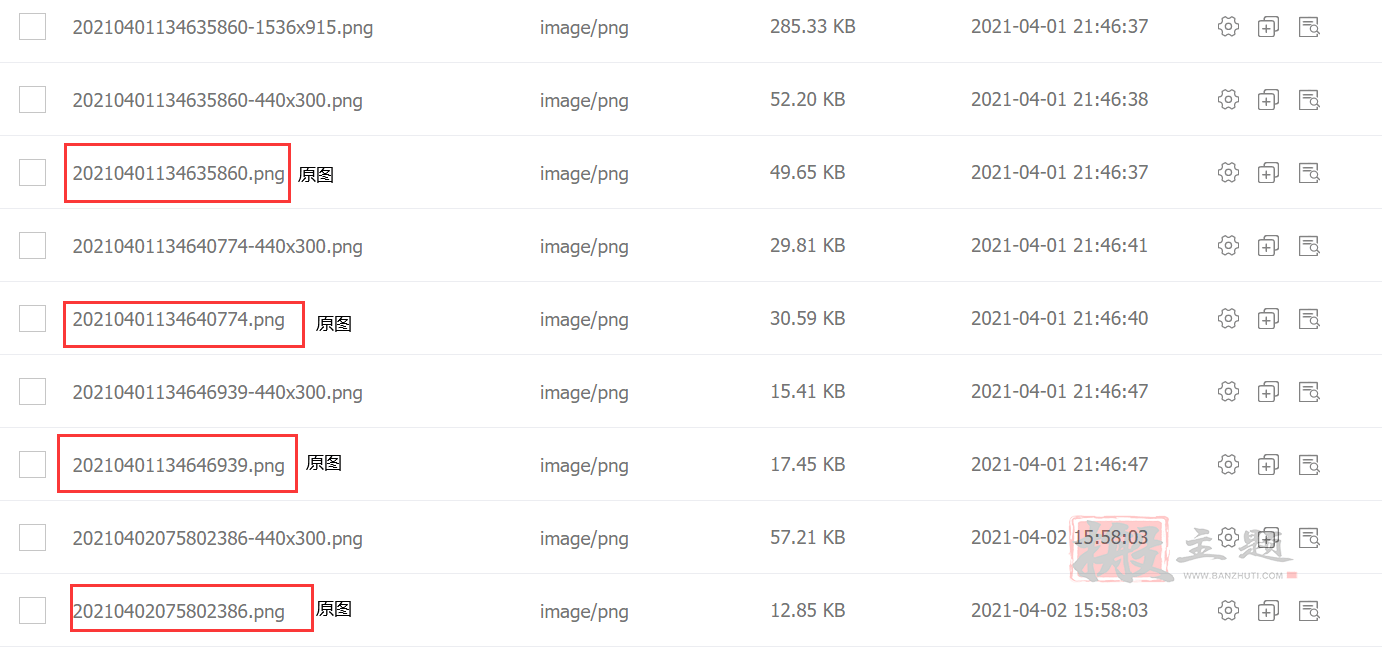
这里给大家看一张图

搬主题是截取了站点内某个时间段的上传图片和生成图片的列表。其中大家可以看到,原图体积本来在上传前就被搬主题进行压缩过,然后被WordPress自带的缩略图裁剪工具一裁剪,图片体积反而变大了。
也就是说,到时调用的缩略图体积比原图还要大。这样不仅占用空间的同时,还消耗流量,网站访问也变慢了。
因此,搬主题认为,上传一张图生成那么多缩略图版本实在是没必要,而且也没意义。所以搬主题就直接禁用了WordPress缩略图自动生成的功能。
设置方法如下:
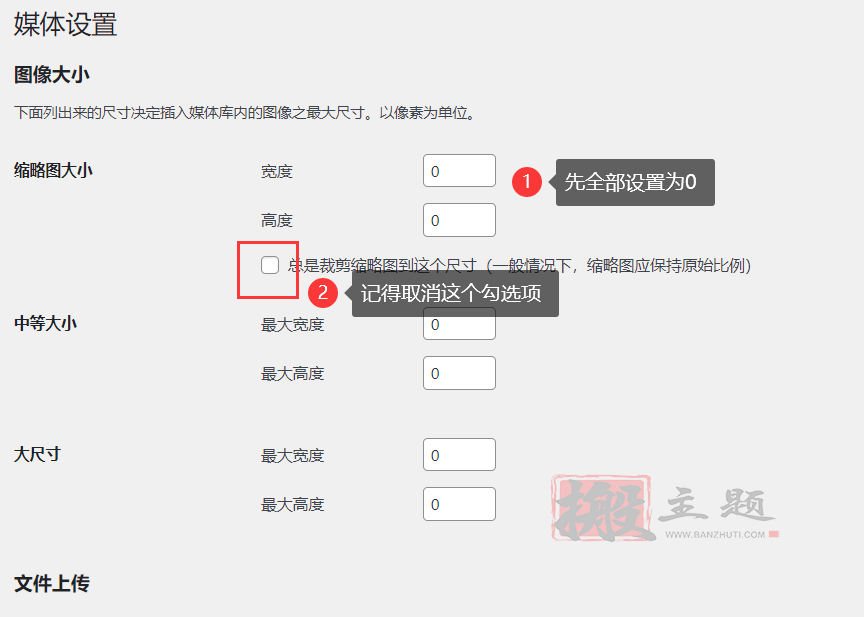
1、首先常规的就是 WordPress 主程序的【设置】-【媒体】里,把三个规格的宽度和高度数值全部改为零。同时记得取消“总是裁剪缩略图到这个尺寸(一般情况下,缩略图应保持原始比例)”的勾选,如下图

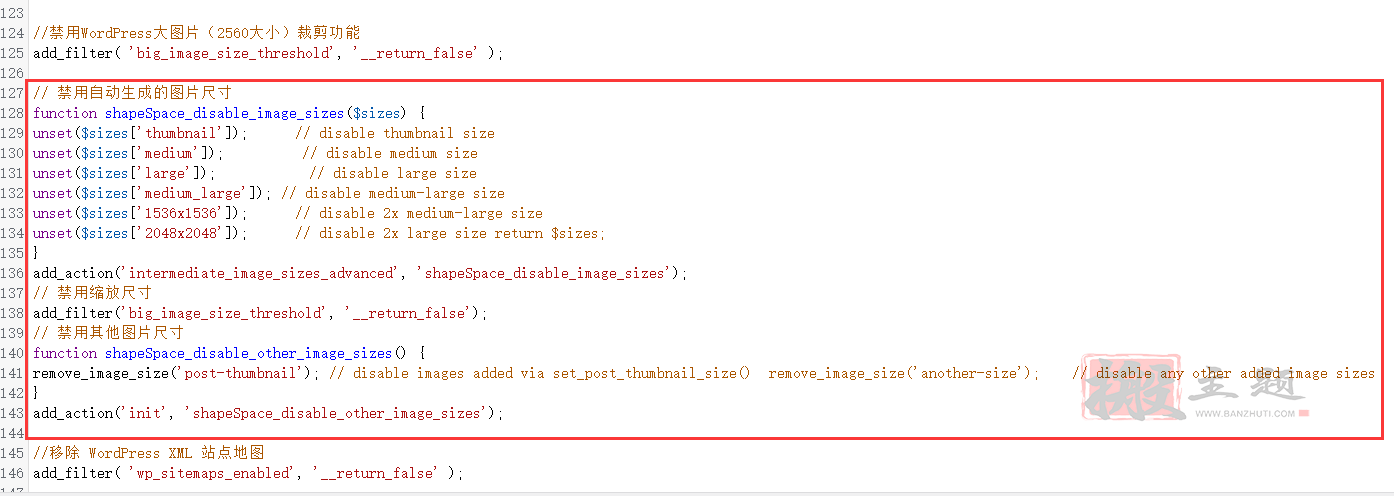
2、再到自己主题文件夹下,在文件functions.php中添加如下代码
// 禁用自动生成的图片尺寸
function shapeSpace_disable_image_sizes($sizes) {
unset($sizes['thumbnail']); // disable thumbnail size
unset($sizes['medium']); // disable medium size
unset($sizes['large']); // disable large size
unset($sizes['medium_large']); // disable medium-large size
unset($sizes['1536x1536']); // disable 2x medium-large size
unset($sizes['2048x2048']); // disable 2x large size return $sizes;
}
add_action('intermediate_image_sizes_advanced', 'shapeSpace_disable_image_sizes');
// 禁用缩放尺寸
add_filter('big_image_size_threshold', '__return_false');
// 禁用其他图片尺寸
function shapeSpace_disable_other_image_sizes() {
remove_image_size('post-thumbnail'); // disable images added via set_post_thumbnail_size() remove_image_size('another-size'); // disable any other added image sizes
}
add_action('init', 'shapeSpace_disable_other_image_sizes');最终如下图

这个时候再上传任何图片,都不会自动生成各种版本的缩略图了。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!