WordPress网站前端优化加速之预加载/预读取/预连接/DNS预读取/预渲染
对于WordPress网站的优化加速有多种方法,而WordPress的前端页面优化加速的方法中,其实是有一种方…
对于WordPress网站的优化加速有多种方法,而WordPress的前端页面优化加速的方法中,其实是有一种方法是预先加载您稍后需要的内容,预读取CSS文件,预连接整个页面,或者提前解析域名或者提前渲染接下来要访问的页面,从而加快网站的访问。这里搬主题就介绍一下WordPress网站前端优化加速之预加载/预读取/预连接/DNS预读取/预渲染及设置的图文教程。
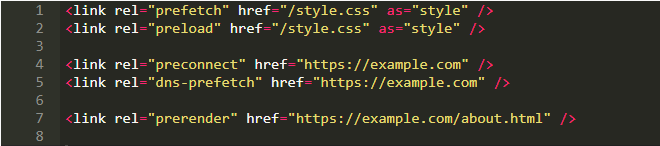
上述的方法其实只要通过浏览器本身支持的功能去实现,因为浏览器有一个简单的内置方式来完成所有这些事情。有五个<link rel>标记指示浏览器预加载某些内容:

这里介绍每个标记做什么,以及何时使用它们。
一、preload(预加载)
<link rel=”preload”>告诉浏览器尽快下载和缓存资源(如脚本或样式表)。当您在加载页面几秒钟后需要该资源,并且希望加快速度时,这很有用。在下载资源后,浏览器不会对其进行任何操作。不执行脚本,不应用样式表。它只是缓存——当其他东西需要它时,它会立即可用。
1、使用的语法

href指向要下载的资源,比如CSS,比如JS等文件
as可以是您可以在浏览器中下载的任何内容:
style 表示样式表,
script 表示脚本,
font 表示字体,
fetch用于使用fetch()或xmlhttpRequest下载的资源,
其他值——参见MDN上的完整列表
指定as属性很重要——它有助于浏览器确定优先级并正确安排下载。
2、使用注意事项
当您很快需要资源时就使用它。当您知道在加载页面后很快就需要资源,并且您希望更早地开始加载该资源时,<link rel=“precoad”>会有所帮助。例如:
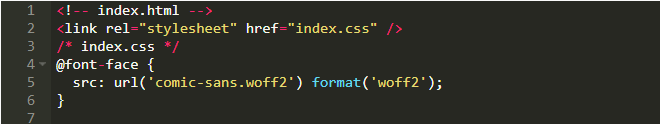
使用自定义字体。在外部CSS文件中,应用这些字体的@font-face规则:

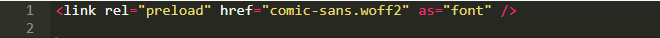
默认情况下,仅在提取和应用index.css时,comic sans.woff2才开始下载。使用<link rel=“preload”>不用等那么长时间,而是来更快地启动下载:

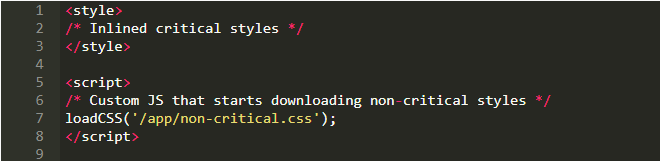
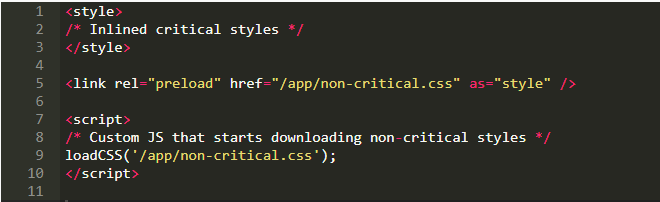
您可以按照关键的CSS方法来划分。按照这种方法,您将把CSS分为两部分:关键部分(即时渲染所需)和非关键部分:

使用这种方法,非关键样式将仅在JavaScript开始执行时开始下载,这可能是在第一次呈现之后的几秒钟。不用等待JS执行,而是使用<link rel=“preload”>来更快地启动下载:

不要过度使用。预加载所有内容并不能神奇地加快网站的速度——相反,它可能会阻止浏览器智能地安排所有内容。
不要与预读取混淆。如果页面加载后不需要立即使用资源,则不要使用<link rel=“preload”>。如果您以后才需要它——例如,下一页,请使用<link rel=“prefetch”>。
3、其他说明
这是强制性的。与所有其他与预加载相关的<link>标记不同,此标记对于浏览器是必需的(如果它支持该标记)。浏览器必须下载<link rel=“preload”>中指定的资源。对于此处描述的其他标记,如果浏览器决定——例如,如果网络速度较慢,则可以跳过预加载资源。
优先级。对于不同类型的资源(样式、脚本、字体等),浏览器通常分配不同的优先级。这允许首先下载最重要的资源。对于使用<link rel=“preload”>获取的资源,浏览器使用as属性来确定其优先级。有关Chrome,请参见Chrome优先级的完整表格
2)如何找到要预加载的内容:
——转到devtools并运行页面加载的性能记录
——滚动浏览网络部分,找到阻止页面呈现但下载太晚的内容(=网络部分下载太多)。通常是CSS或JS
二、prefetch(预读取)
<link rel=“prefetch”>要求浏览器在后台下载和缓存资源(如脚本或样式表)。下载的优先级较低,因此不会干扰更重要的资源。当您知道在后续页面上需要该资源,并且希望提前缓存该资源时,这将非常有用。下载资源后,浏览器不会对其进行任何操作。不执行脚本,不应用样式表。它只是缓存——当其他东西需要它时,它会立即可用。
1、使用的语法

href指向要下载的资源。
as可以是任何您可以在浏览器中下载的内容:
style 表示样式表,
script 表示脚本,
font 表示字体,
fetch用于使用fetch()或xmlhttpRequest下载的资源,
其他值——参见MDN上的完整列表
指定as属性很重要,它有助于浏览器确定优先级并正确安排下载。
2、使用注意事项
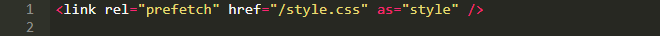
将其用于其他页面的资源。如果您需要不同页面上的资源,并且希望预加载该资源并加快该页面的呈现速度,那么<link rel=“prefetch”>将有所帮助。例如:
您有一个电子商务网站,40%的用户从主页转到产品页面。使用<link rel=“prefetch”>下载负责呈现产品页面的CSS和JS文件
您有一个单页应用程序,并对其进行代码拆分,以便不同的页面加载不同的包。当用户访问某个页面时,询问路由器链接到的其他页面,并使用<link rel=“prefetch”>为这些页面预加载包。
尽可能多地使用它是安全的。浏览器通常以最低优先级调度预取,因此它们不会干扰其他资源。这意味着预取很多东西可能是安全的。请记住,虽然这仍然会使用用户的数据——并且有可能花他们的钱!
不要用于紧急资源。几秒钟后需要资源时,不要使用<link rel=“prefetch”>。在这种情况下,请改用<link rel=“preload”>。
3、其他说明
不是强制性的。浏览器不需要遵循<link rel=“prefetch”>指令。这意味着它可以决定不获取资源——例如,如果连接速度较慢。
在Chrome中的优先级。在Chrome中,<link rel=“prefetch”>下载通常以最低优先级(完整的优先级表)排序。这意味着它们通常在其他所有加载后安排。
三、preconnect(预连接)
<link rel=“preconnect”>要求浏览器提前执行到域的连接。当您知道很快会从那个域下载一些东西,但是不知道确切的内容,想加快初始连接的速度时,这是很有帮助的。当浏览器从新的第三方域中检索某些内容时,必须建立连接。(第三方域与应用程序所在的域不同。)当站点使用Google字体的字体、从CDN加载React或从API服务器请求JSON响应时,可能会发生这种情况。
建立新的连接通常需要几百毫秒。每个域只需要一次,但仍然需要时间。如果预先设置连接,您将节省时间并更快地从该域加载资源。
1、使用的语法

href指向要解析的域名。你可以指定协议(https://domain.com)或不指定协议(https://domain.com),它的工作将相同。
预链接是否能提升速度,参考如下内容:
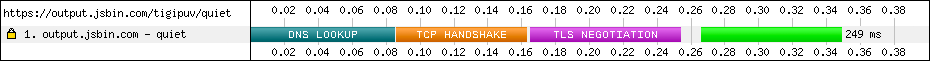
我们都知道,浏览器要访问某个资源,都必须对该资源所属的源进行连接,而这个连接的过程主要包括:DNS 查询、TCP 握手 以及 TLS 握手(针对 HTTPS)。就像这样:

所以,如果浏览器能够在空闲的时候提前对将要访问的源建立好连接,那么就可以一定程度提高资源获取的速度。这也就是:preconnect 的作用。
怎么用呢?很简单,直接声明一个 link 标签,将 rel 的属性值设置为:preconnect,然后指定源地址就好了:
<link rel="preconnect" href="http://xxxxxx" >我们可以用它来加速 Web 字体的加载:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>由于 font-face 要求字体载入需要在 anonymous mode 下进行,因此这里需要 crossorigin 的属性。
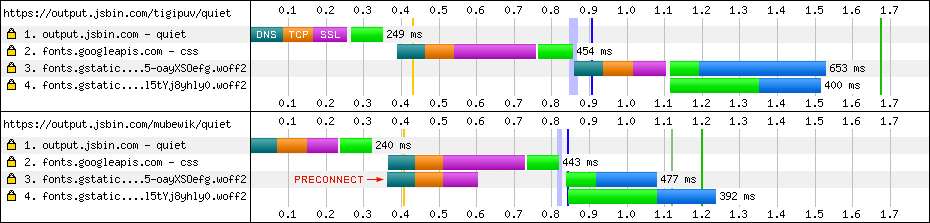
来看下使用前后网络请求对比图:

也可以应用于视频资源:
<link rel="preconnect" href="https://www.youtube.com">
<link rel="preconnect" href="https://i.banzhuti.com">
<link rel="preconnect" href="https://9.banzhuti.com">
<link rel="preconnect" href="https://s.banzhuti.com">但是有一点要记住,声明了 preconnect 不代表浏览器一定会去做,浏览器也可以选择忽略的(可能没有好的时机来处理,这完全可以取决于浏览器具体的实现)。
2、使用注意事项
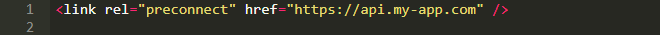
将其用于您很快需要的域。当您在第三方域上拥有重要的样式、脚本或图像时,但您还不知道资源URL时,<link rel=“preconnect”/>将帮助您。例如:
您的应用程序托管在my-app.com上,它向api.my-app.com发出AJAX请求。您不知道您将向该域发出什么特定的请求——因为您是动态地从JS发出请求的。
使用<link rel=“preconnect”>提前连接到api.my-app.com,使第一个数据请求更快
您的应用程序托管在my-app.com上,它使用谷歌字体。Google字体分两个阶段加载字体:首先,从fonts.googleapis.com下载一个CSS文件;然后,该CSS文件从fonts.gstatic.com请求字体。
在从fonts.googleapis.com下载CSS文件之前,您无法知道fonts.gstatic.com中需要哪些特定的字体文件。使用<link rel=“preconnect”>提前建立连接
使用它可以稍微加快一些第三方脚本或样式。如果页面中有第三方资源,您确实需要更快地加载,请为该域添加<link rel=”preconnect” />。它将指示浏览器更快地为该域设置连接。
不要过度使用。建立和保持连接的成本很高——无论是对客户机还是服务器。最多对4-6个域使用此标记。
3、其他说明
不是强制性的。浏览器不需要遵循<link rel=”preconnect”>指令。这意味着它可以决定不建立新的连接——例如,如果已经建立了很多连接,或者在其他情况下。
连接过程包括什么。要连接到每个站点,浏览器必须执行以下步骤:
DNS解析。查找指定域名(google.com)的服务器IP地址(216.58.215.78)
TCP握手。执行往返(消息转到client→server→client)以启动到服务器的TCP连接
TLS握手(仅适用于HTTPS站点)。执行两次往返(消息转到client→server→client→server→client)以启动安全的TLS会话。
注意:这将随着HTTP/3的变化而改变,因为它将改进和加速连接机制。不过,这仍然很遥远。
四、dns-prefetch(DNS预读取)
<link rel=“dns prefetch”>要求浏览器提前执行域名的DNS解析。当您知道很快就会连接到那个域名,并且想加速初始连接时,这是很有帮助的。
浏览器连接到新的第三方域时必须执行DNS预读取解析。(第三方域与应用程序所在的域不同)当您的站点使用Google字体的字体、从CDN加载React或从API服务器请求JSON响应时,可能会发生这种情况。
对于每个新域,解析DNS记录通常需要大约20-120毫秒。它只影响从该域下载的第一个资源,但它仍然很重要。如果提前执行DNS解析,将节省时间并更快地加载该资源。
1、使用的语法

href指向要解析的域名。你可以指定协议(https://domain.com)或不指定协议(https://domain.com),它的工作将相同。
2、使用注意事项
将其用于您很快需要的域名。当您在浏览器事先不知道的第三方域上拥有一些重要资源时,<link rel=”dns-prefetch” /> 将帮助您。例如:
您的应用程序托管在my-app.com上,它向api.my-app.com发出AJAX请求。浏览器不知道您将向该域发出请求,因为您是从JS发出请求的。
使用<link rel=“dns prefetch”>解析api.my-app.com并使第一个数据请求更快
您的应用程序托管在my-app.com上,它使用谷歌字体。Google字体分两个阶段加载字体:首先,从fonts.googleapis.com下载一个CSS文件;然后,该CSS文件从fonts.gstatic.com请求字体。
浏览器不知道您将从fonts.gstatic.com加载字体,因此请使用<link rel=”dns-prefetch”>
使用它可以稍微加快一些第三方脚本或样式。如果页面中有第三方资源,您确实需要更快地加载,请为该域名添加<link rel=”dns-prefetch” />。它将指示浏览器更快地为该域安排DNS解析。
注意<link rel=“dns prefetch”/>和<link rel=“preconnect”/>。在同一个域名中使用这两个标记并不是真正有用的——<link rel=“preconnect”/>已经包括了所有<link rel=“dns prefetch”/>所做的,以及更多。但是,在两种情况下,它仍然有意义:
您希望支持较旧的浏览器。从IE10和Safari 5开始支持<link rel=“dns prefetch”/>。chrome和firefox中支持<link rel=“preconnect”/>,但仅在11.1版中添加到Safari,在ie/edge中仍然不支持。如果需要支持这些浏览器,请使用<link rel=“dns prefetch”/>作为<link rel=“preconnect”/>的备用。
您希望加速4-6个以上的域名。不建议在超过4-6个域中使用<link rel=“preconnect”/>,因为打开和保持连接是一项昂贵的操作。<link rel=“dns prefetch”/>更轻,因此如果您想加快速度,请将其用于其他第三方域名。
3、其他说明
不是强制性的。浏览器不需要遵循<link rel=”dns-prefetch”>指令。这意味着它可以决定不执行DNS解析——例如,如果已经有很多DNS解析,或者在其他情况下。
什么是DNS。Internet上的每个服务器都由一个唯一的IP地址寻址,该地址看起来像216.58.215.78。但是,当您访问一个站点时,您不会键入服务器的IP地址——您使用站点域(像google.com)。这要归功于DNS(域名系统)服务器——将域(google.com)映射到服务器IP地址(216.58.215.78)的服务器。
要解析域名,浏览器必须对DNS服务器执行请求。当您连接到一个新的第三方域时,这需要20-120毫秒。
DNS被缓存,尽管不可靠。某些操作系统和浏览器缓存您的DNS请求。如果您需要再次从第三方域中检索某些内容,这将节省时间——但不要依赖它。Linux通常根本没有DNS缓存。Chrome有一个DNS缓存,但它只能存活一分钟。Windows缓存DNS响应5天。
五、prerender(预渲染)
<link rel=”prerender”>要求浏览器加载一个URL并在不可见选项卡中呈现它。当用户单击指向该URL的链接时,应该立即呈现页面。如果您确定用户下一步将访问某个特定页面,并且希望更快地呈现该页面,这将非常有用。不过目前<link rel=“prerender”>在主要浏览器中的支持兼容性一般。
1、使用的语法

href指向要在后台呈现的URL。
2、使用注意事项
当您确定一个用户下一页会去某页时。如果您有一个转换程序,其中70%的访问者从A页转到B页,那么A页中的<link rel=“prerender”/>可能有助于快速呈现B页。
不要过度使用。在流量和内存方面,预渲染页面的成本非常高。不要将<link rel=“prerender”/>用于多个页面。
3、其他说明
不是强制性的。浏览器不需要遵循<link rel=”prerender”>指令。这意味着它可以决定不执行预渲染——例如,如果内存不足,或者连接速度较慢。
Chrome不能进行完全渲染。Chrome没有完全渲染,而是进行NoState 预取以保存内存。这意味着Chrome会下载页面和所有后续资源,但不会呈现或执行JavaScript。
火狐和Safari根本不支持这个标签。这并没有破坏规范,因为浏览器不需要对标签进行操作;但这仍然是非常可悲的。火狐有一个已经开放了7年的实现缺陷,有报道说Safari也不支持它。
五、5种link加速方法总结
使用:
<link rel=”preload”> —— 几秒钟后您需要一个资源
<link rel=”prefetch”> —— 下一页需要资源时
<link rel=”preconnect”> —— 当您知道很快就会需要一个资源,但还不知道它的完整网址
<link rel=”dns-prefetch”> ——当您知道很快就会需要一个资源,但还不知道它的完整网址(对于旧浏览器)
<link rel=”prerender”> —— 当您确定用户将导航到某个特定页面时,您希望加快速度
六、实际设置及操作教程
其实以上5中link加速的方法都各有优缺点,但是重点看自己的站点实际加载内容绝对选择哪些加速方式。比如以搬主题为例,尽管已经进行了动静分离,但是对于动静分离后的加载,实际上还是有可以优化的空间的。
动静分离的教程如下
WordPress站点DUX/QUX主题动静分离CDN高级优化加速设置图文教程
动静分离后,先进行站点的实际需要加载的资源查看。
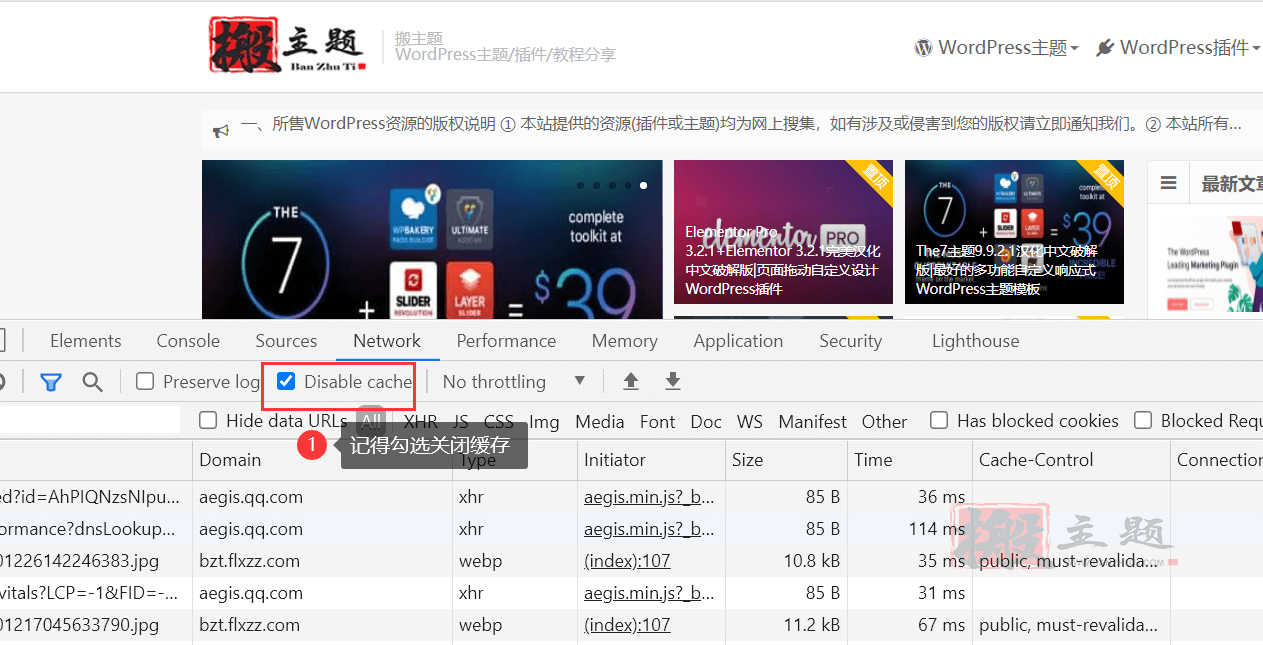
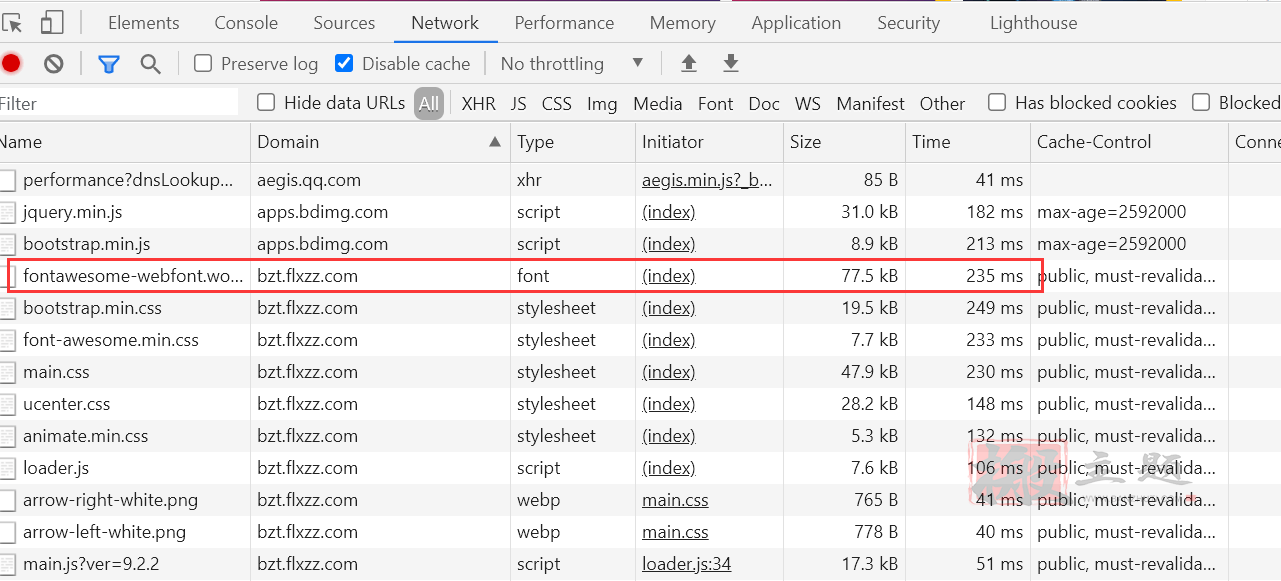
打开谷歌浏览器,输入任何要检测的网页打开,然后右键,点击检查,然后选择Network选项。其中记得勾选关闭缓存。如下图。

关闭缓存是为了让每次加载的页面都从服务器读取,而并非从本地电脑读取,从而了解到每个资源的大小及加载细节。接下来刷新网站或者按Ctrl+R组合键进行页面刷新。
然后找到每次加载页面的体积最大的,或者加载速度最慢的资源,比如自定义字体。如下图

自定义字体的体积大小有70多KB,每次都要下载几百毫秒。因此可以采取如下的加速方式:DNS预读取、预链接、预加载。
为什么选择这两个呢?首先我们加载的自定义字体是部署在对象存储上的,每次新访客打开网页都要进行加载绑定对象存储的域名,然后加载域名对应的字体。因为域名都是采用https协议,我们就可以分析得出,大概在字体上花的时间路径如下:
打开搬主题页面>调用页面的CSS及JS资源>调用到对象存储域名进行DNS域名解析>HTTPS握手>获取字体资源并下载
以上只是一个字体解析并下载的过程,但是这样会存在一个问题,那就是第三步的“调用到对象存储域名进行DNS域名解析”开始执行只能等到第二步完成后。那意味着会花掉较长时间在等待上,如果将第三步第四步排到与第二步同时进行,那么将节省大量等待时间,从而加快网站的访问速度。
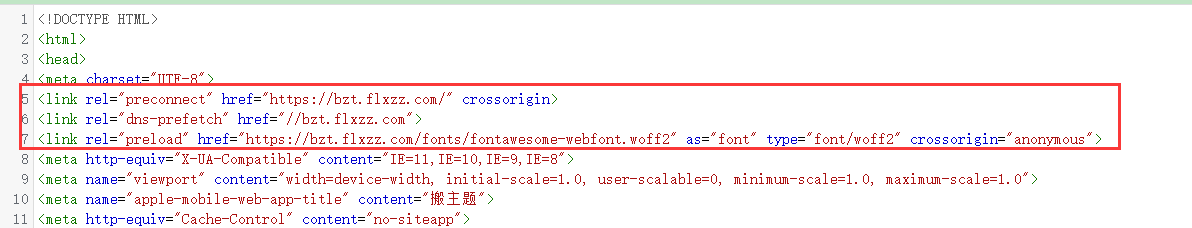
因此,我们将字体的所在的对象缓存的域名进行DNS解析。同时添加域名的预链接和预加载。代码如下:
<link rel="preconnect" href="https://cdn.banzhuti.com/" crossorigin>
<link rel="dns-prefetch" href="//bzt.flxzz.com">
<link rel="preload" href="https://cdn.banzhuti.com/fonts/fontawesome-webfont.woff2" as="font" type="font/woff2" crossorigin="anonymous">
这些代码一般我们放到页眉文件里即可。以上我们是以自定义字体来举例,各个小伙伴可以根据自己站点的实际情况进行分析,然后选择核心重要的资源进行优化,比如站点的CSS、JS和字体等。
如果觉得复杂,可以直接用WordPress插件进行自动设置,基本就涵盖了大部分的优化操作
最后,搬主题给大家提个醒,link优化虽好,可不要贪多哦。贪多有可能物极必反,导致每个页面充斥着大量无用的资源加载,反而拖慢了页面速度。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!