通过Wp Smush及Hummingbird免费为Avada主题进行优化加速图文教程
Avada已经是最受欢迎的高级WordPress主题之一,但是不少小伙伴还是觉得打开缓慢,有没有什么方法快速对…

Avada已经是最受欢迎的高级WordPress主题之一,但是不少小伙伴还是觉得打开缓慢,有没有什么方法快速对Avada主题进行优化及加速呢?毕竟现在各种缓存插件又要费用,这里搬主题就分享通过使用免费优化插件–Smush和Hummingbird进行优化加速的图文教程。
使用Avada建立的WordPress网站遇到页面加载缓慢的情况并不少见。这可能是由于各种原因发生的,包括数据量大的图像,缺少缓存,CDN,以及其他 “主机原因导致”。
没有Avada主题?查看搬主题这里进行下载
Avada完美中文汉化版|外贸多功能自定义响应式WordPress主题模板介绍
在本文里,搬主题会对每次设置进行介绍,同时针对每次设置后进行评分,以便于验证我们设置的正确性。
一、Avada主题优化设置说明

Avada拥有超过六百万的用户,是ThemeForest上销量最大的WordPress主题。你是否想在你的网站上使用这个流行的主题构建器,但又担心经常出现的加载延迟问题?我们经历过这样的情况,可以告诉你有一个简单的–而且是免费的–方法,可以在改进方面取得很大进展。
让我们来看看我们将做什么来实现这一效果。
1、操作步骤
注意:我们在下面指出了哪些步骤不涉及任何费用和一些费用。
- 在一个干净的WP网站上安装Avada主题生成器和主题(需要Avada主题许可证)
- 调整Avada的优化设置(无费用)
- 安装Smush;优化设置(无费用)
- 安装Hummingbird;优化设置(无费用)
- 在Hummingbird中打开CDN(需要Hummingbird Pro)。
- 在Hub中打开FastCGI(通过WPMU DEV Hosting,即WPMU托管主机)。
- 运行速度测试,在上述每个步骤之后(无费用)。
- 再次重复整个过程,使用不同的Avada主题(如果你已经购买了Avada主题许可证,则没有费用)
2、详情介绍
由WPMU DEV托管的网站将直接安装专业版本的Smush和Hummingbird。为了反映非版本的插件,我在禁用专业功能的情况下进行了所有的初步测试。
Hummingbird在网站上使用不同类型的缓存和压缩功能。页面、Gravatar和RSS缓存被禁用。大多数主机,包括WPMU DEV,通常默认打开浏览器缓存和GZip压缩。由于我们无法在不影响其他设置的情况下关闭这些功能,所以在我们的测试中,它们将保持开启状态。
最后,正如我们在其他优化文章中提到的,请注意没有人会有完全相同的结果,因为每个元素都有固有的变量。你的地理区域,你的媒体库的大小,你的主机提供商,都用非常不同的笔触描绘了部分画面。但无论你的特定网站环境如何,你一定会看到这个过程的明显改善。
二、使用Avada的Smush和Hummingbird插件达到最快速度
在为这个过程做准备时,让我们使我们的工具包相匹配,果你还没有,请下载Avada网站生成器。你还需要Smush和Hummingbird插件(两者都是免费的),对于我们的速度测量工具,我们将使用谷歌PageSpeed Insights和GTmetrix,所以你可能想现在打开这两个网站。
确保你是在一个新的WP网站上开始的,没有创建新的页面或文章,也没有激活可选的插件或附加组件。接下来,安装Avada网站建设工具。有两个额外的Avada插件需要 – 核心和生成器 – 所以我们将继续并安装它们。

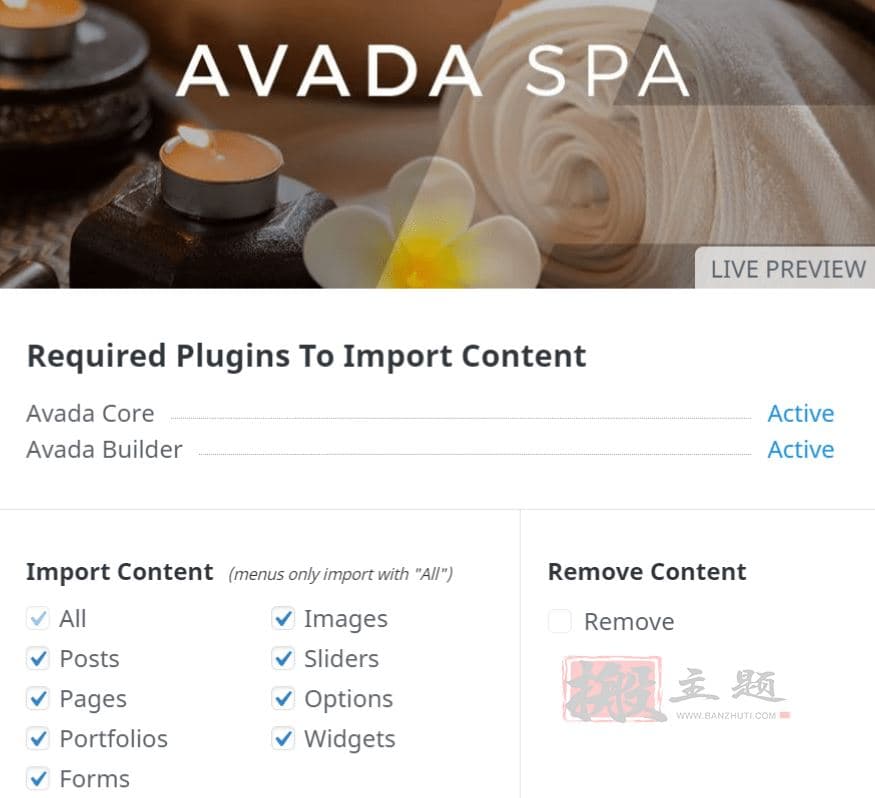
1、主题1 – Avada Spa
对于这第一个测试,我们将使用Avada Spa。它不需要任何额外的插件,但有相当数量的图像,所以它似乎是一个好的尝试。它被藏在Avada仪表板的预建库中,安装只需简单点击几下。

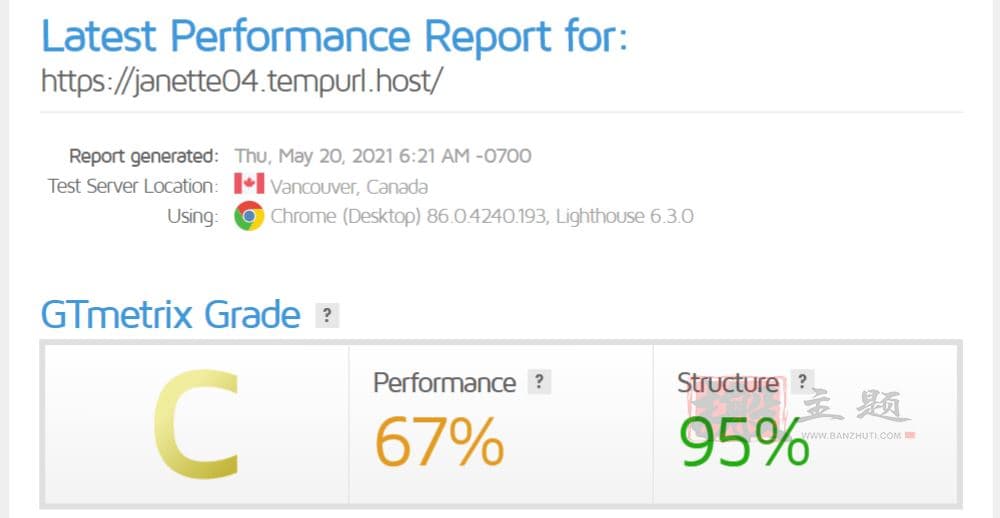
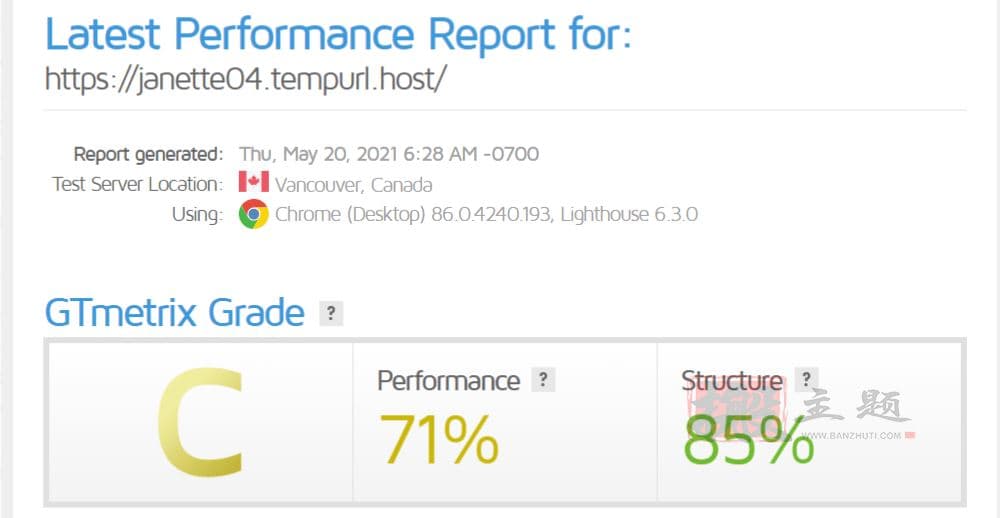
在安装和应用我们的主题后,在我们开始调整或添加任何东西之前,我们应该先进行初步测试。


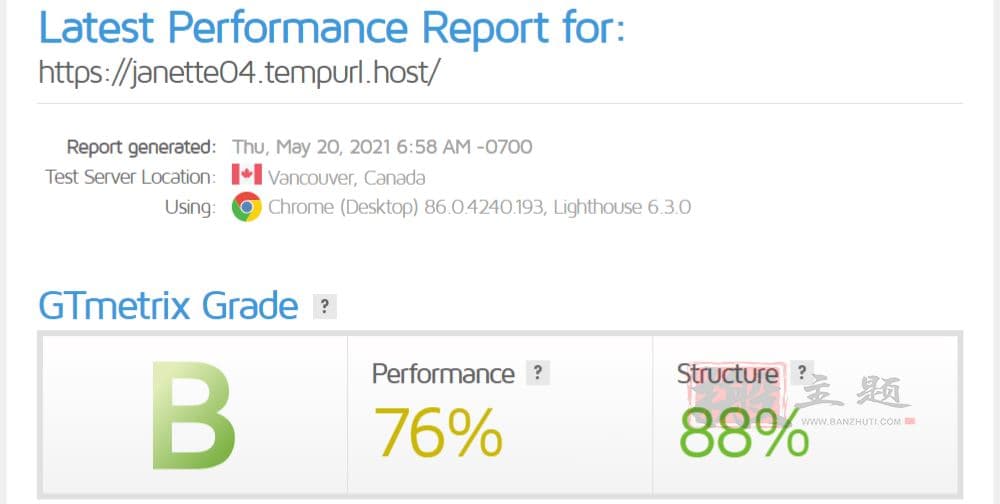
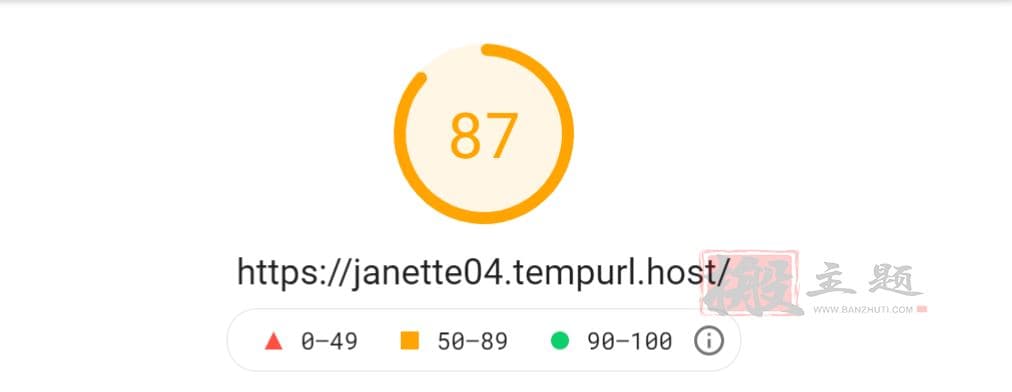
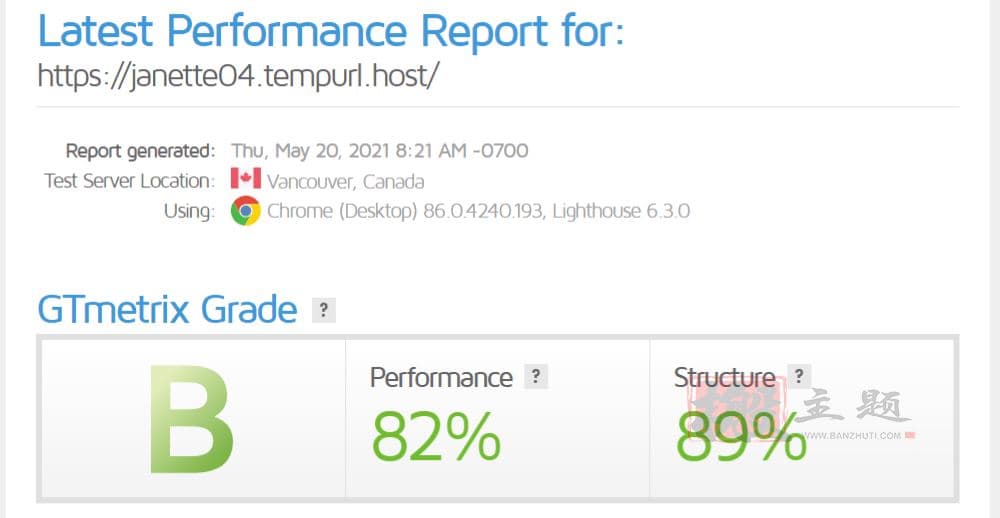
这两个分数都在 “70”或 “C “范围内。这是最开始的层级我想首先研究一下Avada的内置优化设置,在那里做一些调整,并看看我们是否得到了页面速度的改善。

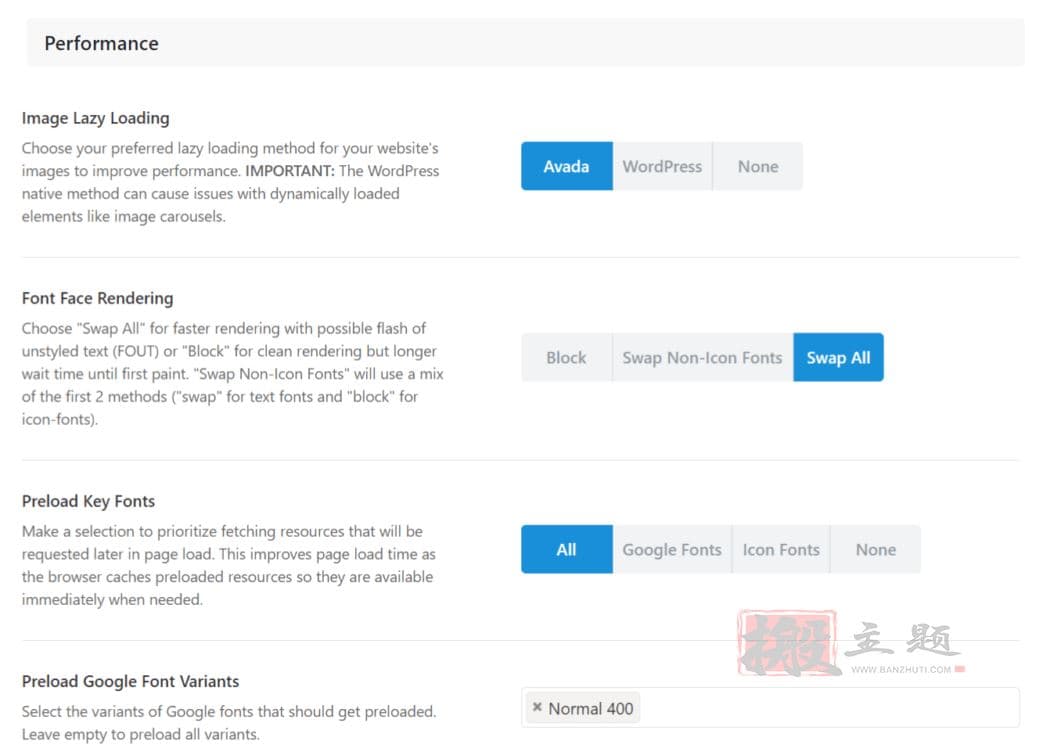
从选项/性能菜单标签中,以下是我所做的改变。
性能
- 图像懒加载 >> 从无到Avada
- 字体渲染 >> 从Block到Swap All
- 预装关键字体 >> 从图标字体到所有字体
- 在页脚加载样式表 >> 从关到开
动态CSS和JS
- 异步加载媒体查询文件 >> 从关到开
保存好所有的修改,我们来检查一下我们的速度。


接下来让我们试试我们的第一个优化插件,并激活Smush。

在开启Smush仪表板后,您应该会看到快速设置向导。这些设置包括:自动压缩、EXIF元数据、全尺寸图像、懒加载和使用数据。
下面是每个功能的作用。
- 自动压缩–将自动优化新上传的图像,所以你不必每次都手动操作。
- EXIF元数据 – 将从你的图像中剥离相机设置,帮助减少文件大小。(别担心,它不会剥离SEO元数据)。
- 全尺寸图像 – 将压缩你的原始全尺寸图像。(注意:默认情况下,它存储你的原件的副本,以备你想恢复原状。)
- 懒加载 – 将停止加载屏幕外的图片,直到访问者滚动到它们。
- 使用数据 – 将让我们的设计师深入了解哪些功能需要改进。你的个人数据将永远不会被追踪。
继续并运行每个屏幕,保留默认设置。允许使用数据将有助于未来版本的插件的功能,但如果它让你感到不舒服,请关闭它)。

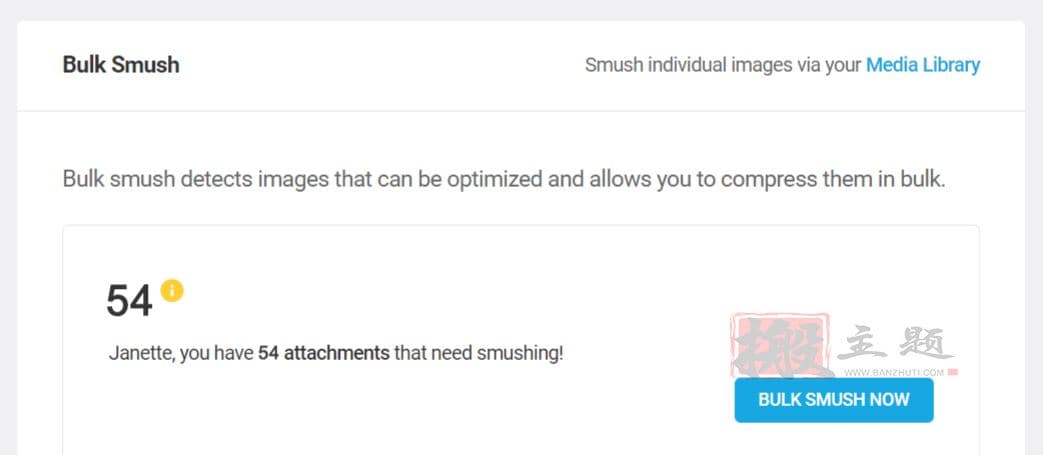
一旦向导完成,仪表板将反映出有多少图片需要压缩。使用那个 “Smush Now”按钮吧!

让我们看看这对(页面)负载的减轻程度,并再次进行速度测试。


提升比较明显,让Hummingbird再进行进一步优化。

在安装和激活Hummingbird后,进入仪表板将激活另一个快速设置向导。这一次,只是建议运行一个性能测试,这正是我们想要做的。一旦测试完成,你会收到一个通知让你知道需要优化的地方。
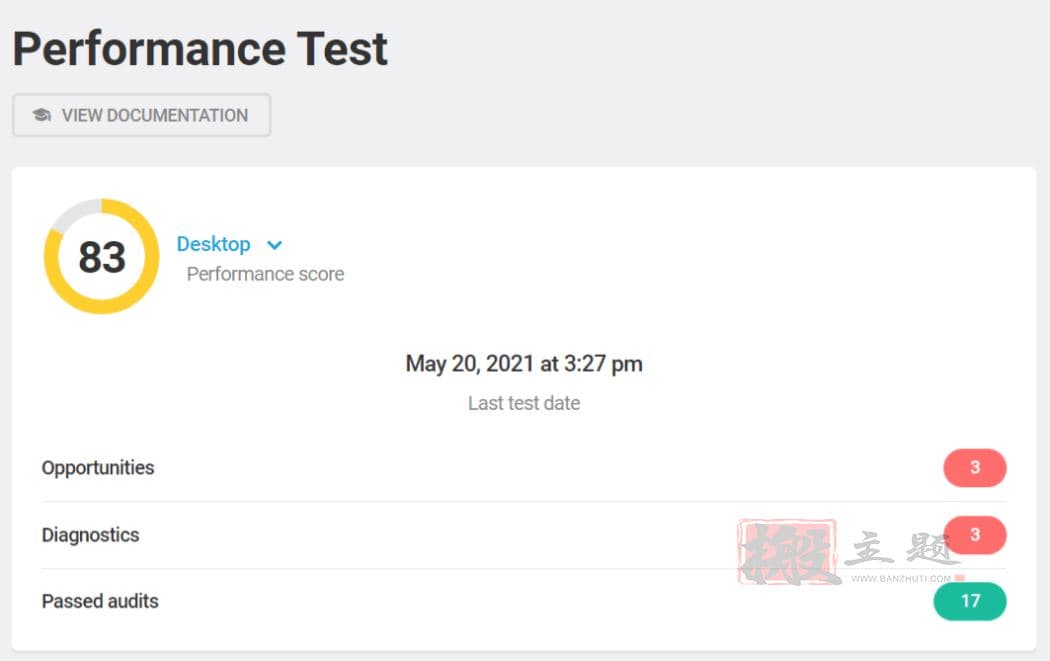
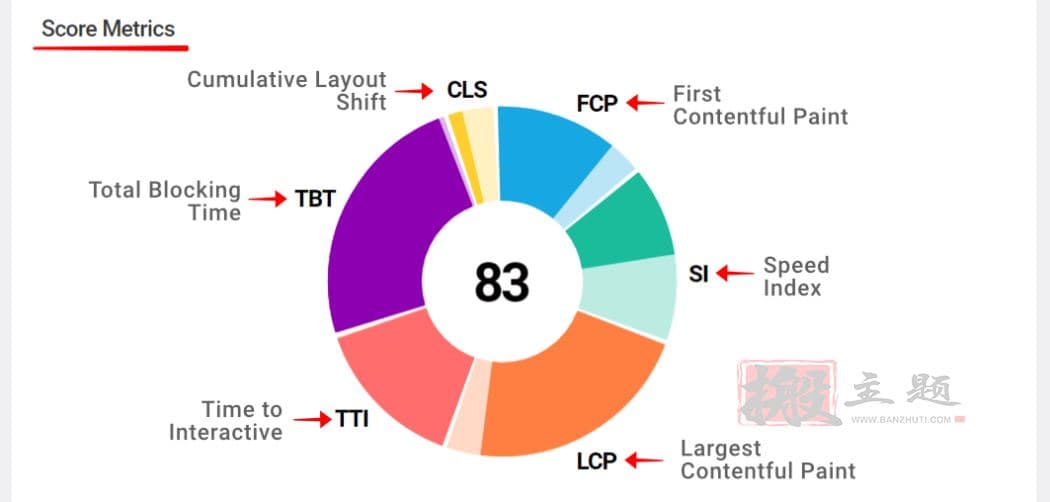
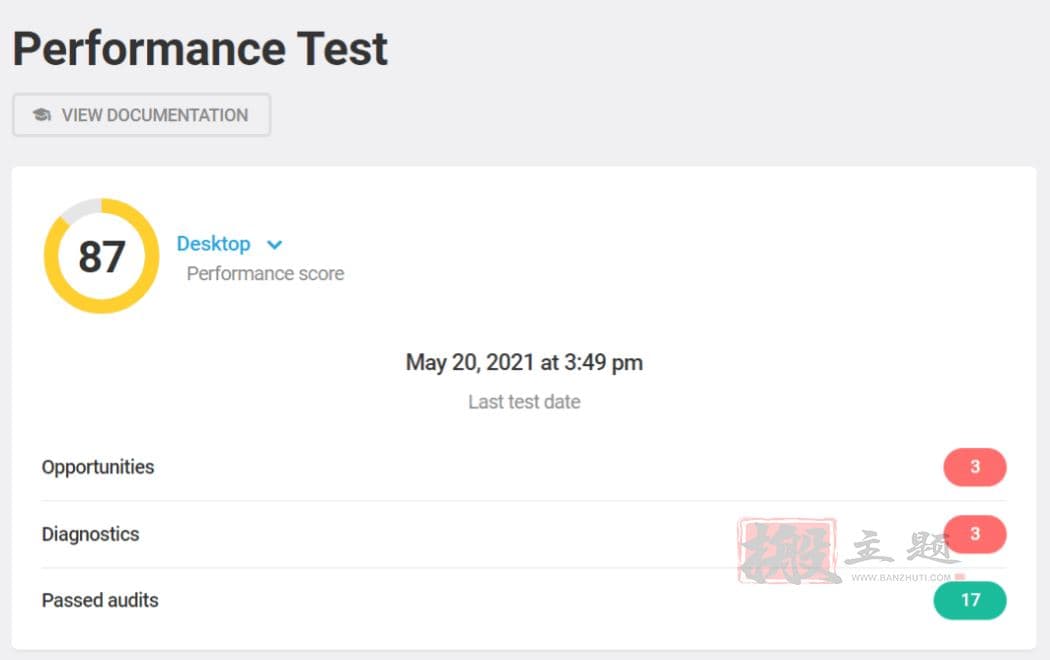
仪表板显示了性能测试的分数。

Hummingbird提供了在性能测试中被评为的各种指标和审计的列表和图表。

她还提供了名为 “审计 “的额外得分指标。这些指标将问题分为以下几类。提升内容、诊断和通过的审计–所有的建议都是为了提高你的绩效得分。
提升内容基本上是用颜色编码的警报。黄色表示一个轻度到中度的问题,红色意味着该问题正在严重影响性能。
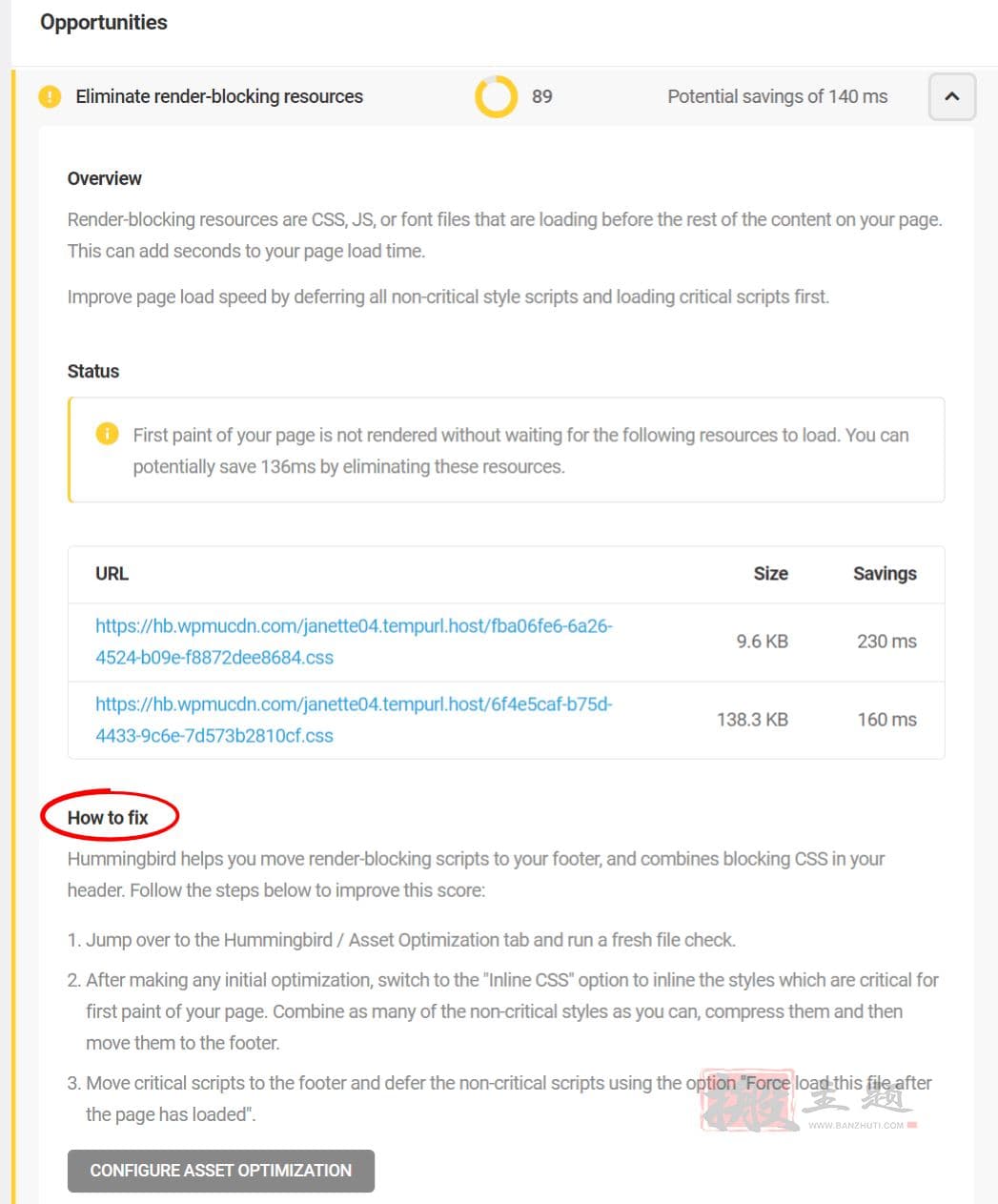
在这个性能评估中,Hummingbird表明我有3个机会,其中至少有一个是高优先级的(红色方块)。
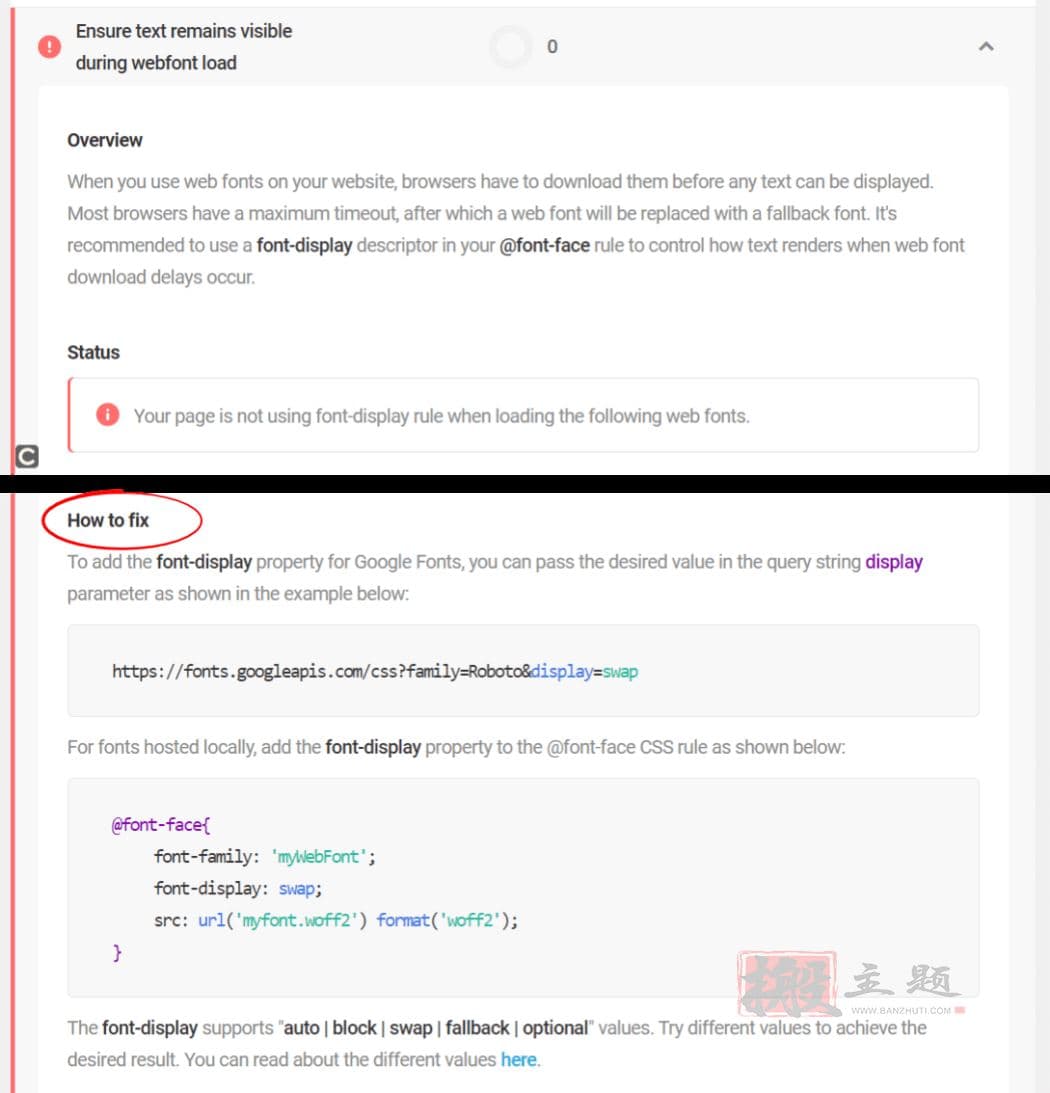
要解决这些机会,请点击任何警报行,它将显示。
- 该问题的详细描述
- 所涉及的具体资产的列表
- 关于如何解决该问题的分步说明

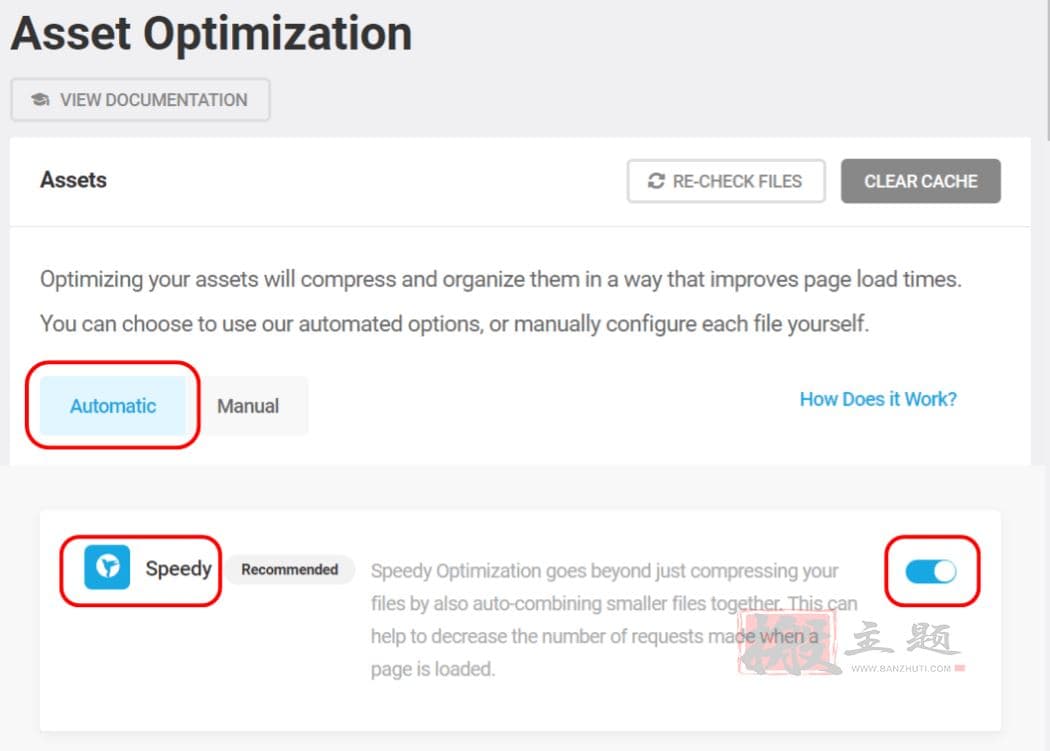
解决这些问题,一旦你进行了修复,你就可以进入下一个步骤……资产优化。从左边的菜单栏,选择资产优化。点击自动,并确保 “迅速”滑块是打开的。

值得注意的是:当你处于自动模式时,Hummingbird会自动检测新添加的插件和主题文件,并为你进行优化,但不会删除任何被删除的插件或主题的旧文件。这是为了避免冲突和问题,也是为什么建议偶尔重新检查文件–以便一切保持同步。
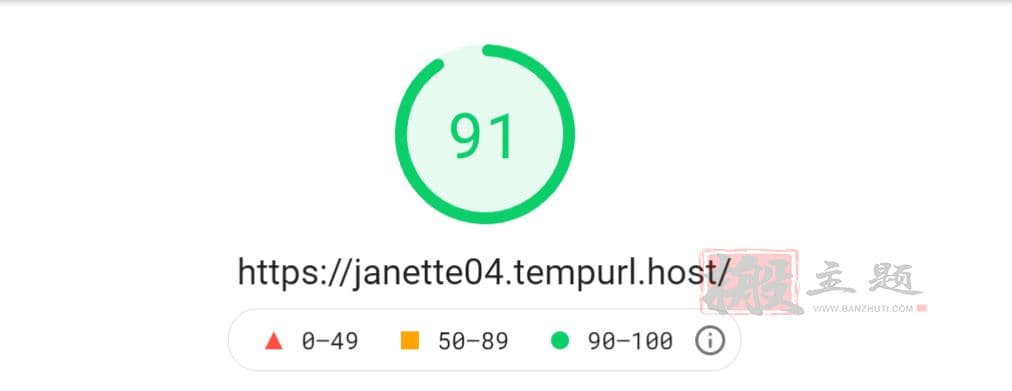
好了,接下来进行一些速度测试。


很好的分数! 我们还可以做一件事优化……让我们在Hummingbird中打开CDN。在同一资产优化页面,将WPMU DEV CDN滑块移至ON(它将变成蓝色)。
让我们再次运行我们的速度测试。


我们可以到此为止了吗?然而,可以再调整WPMU DEV主机的一个设置,即通过WPMU DEV的托管中心打开FastCGI。
再次测试成绩如下:


分数97,评分A,非常不错的层级。接下来让我们继续进行第二轮测试,安装一个不同的主题。
2、主题2 – Avada Classic
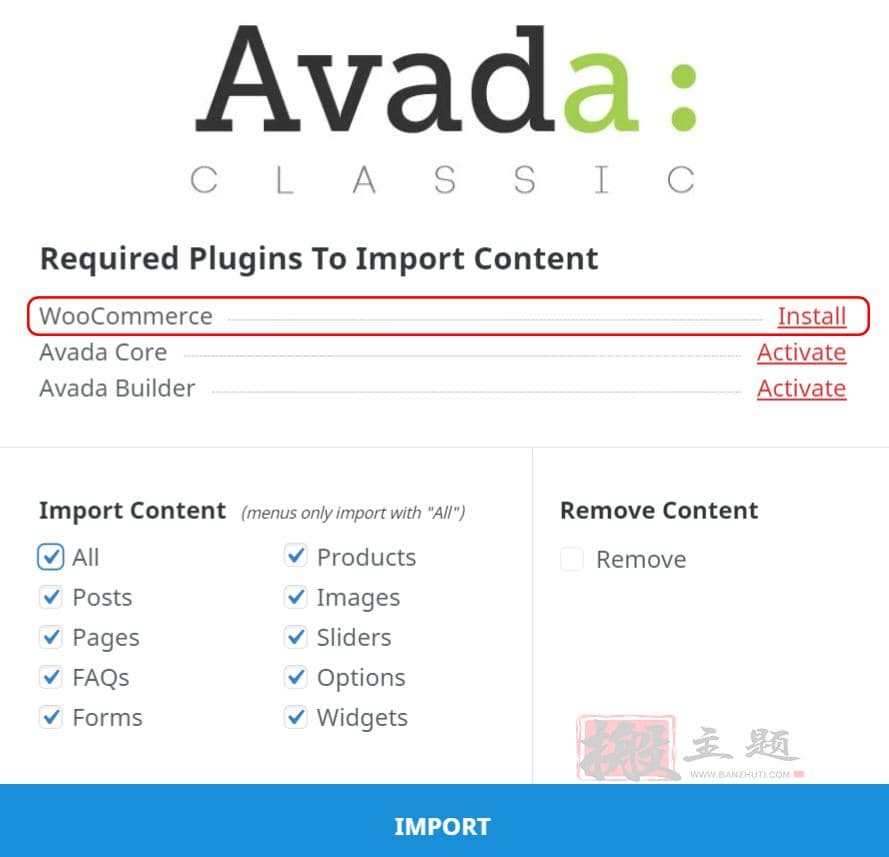
对于我们的第二个测试主题将使用Avada Classic。因为它需要安装额外的WooCommerce插件,所以会增加一个有趣的元素,可能会影响页面加载速度。
在我们真正切换主题之前,先回滚到我们的原始测试环境。如果你有WPMU DEV的主机,从Hub中关闭FastCGI。在Hummingbird中,关闭CDN资产优化。然后停用Hummingbird和Smush插件。我们还需要将Avada性能优化恢复到默认值,通过选项/性能标签,重置所有。
再次从Avada仪表板,让我们导航到预建的主题。确保你选择所有你为Avada Spa安装的组件;然后点击删除。一旦这个过程完成,前往经典主题(它是第一个),并安装/激活它。

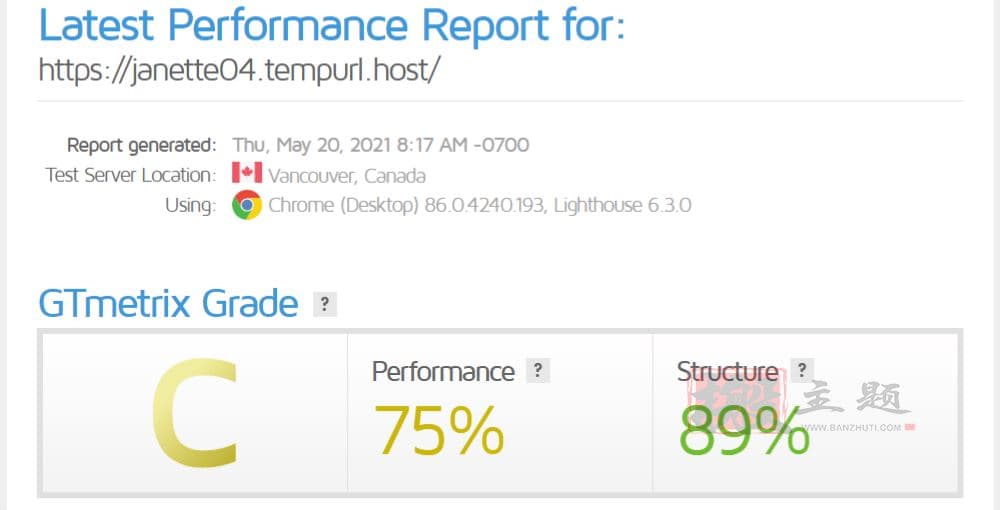
在进行任何改变或调整之前,让我们先测试得到最初的速度测试分数。


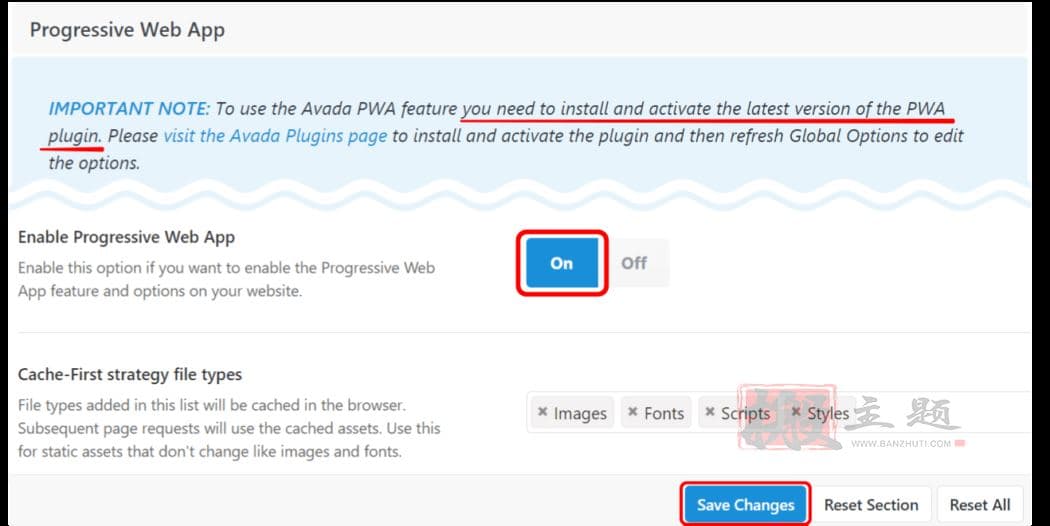
好吧,默认的分数就这样,但我们想要更好的。接下来让我们再次调整Avada的一些内置设置。这里则做与上次相同的优化,但增加了一个Avada的PWA插件(主要是一个缓存应用程序,在谷歌开发中)。一旦PWA被安装和激活,我现在在Progressive Web App的选项下有一些选择。我把它打开,让预先选择的设置保持原样,并保存更改。

让我们看看这些调整对速度得分的影响有多大……


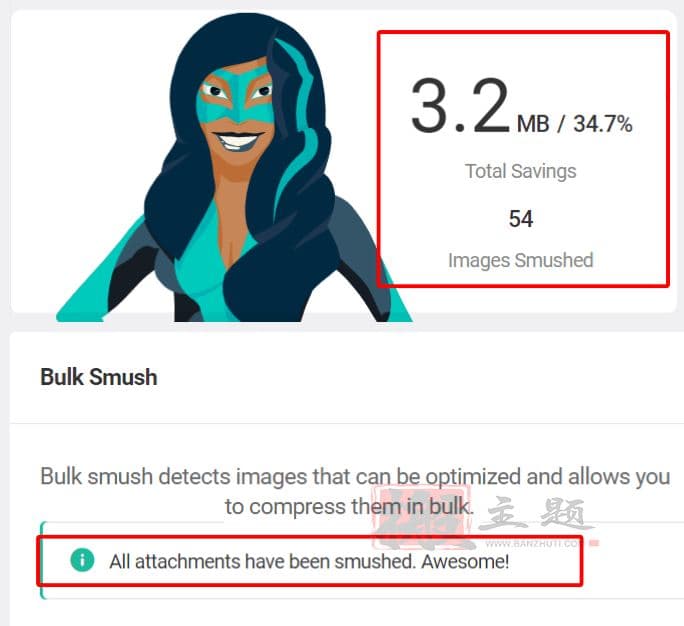
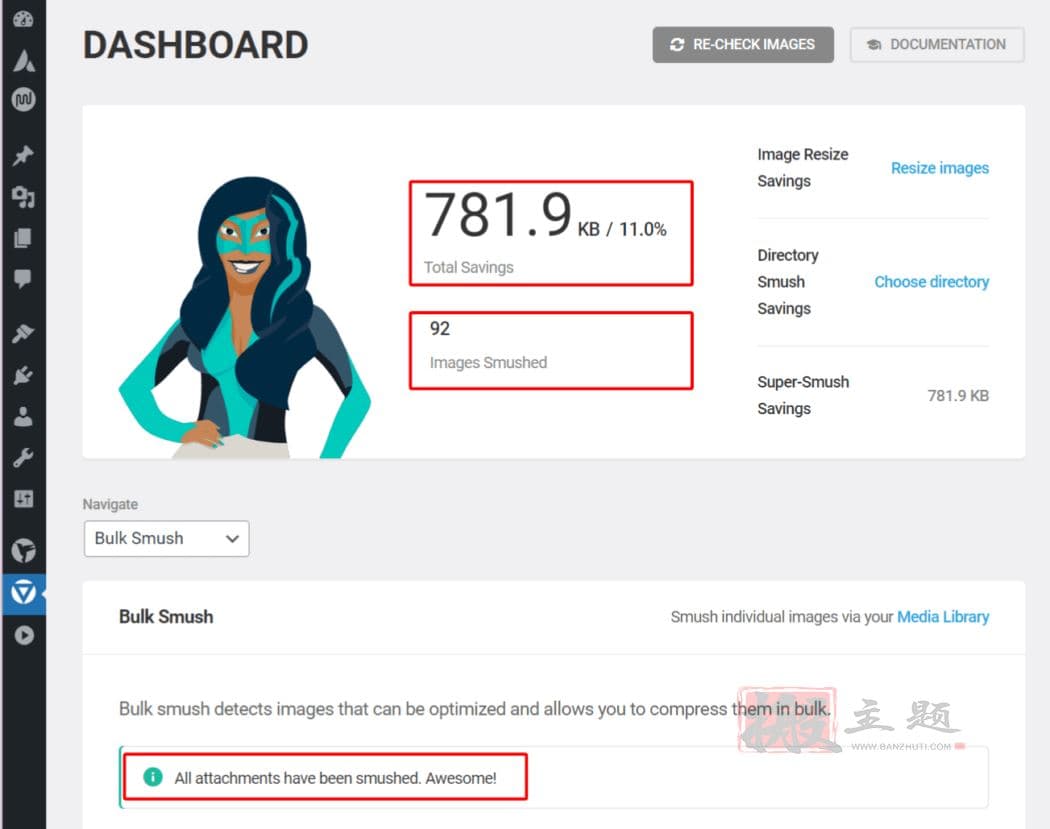
随着Avada的优化,让我们重新激活Smush插件。Smush设置将保持和上次一样。因为我们的新主题在媒体库中添加了新的图片,我们需要让Smush进行优化。
打开插件你可以在仪表板上看到了批量压缩带来的节省,我们不需要主动压缩添加到媒体库的图片,因为我们之前已经告诉Smush在上传时自动压缩我们的图片。

好了,是时候进行另一轮速度测试了。


在这一点上,甚至得到了比我们最初的主题更好的分数。当然,我们可以让它们更高。重新激活Hummingbird并进行性能测试。

虽然我对现在的分数感觉还不错,但这还没有达到最好的程度。我看到Hummingbird列出了三个可改进的地方,而且至少有一个是实质性的(红色代码)。然后进行一一解决改进。

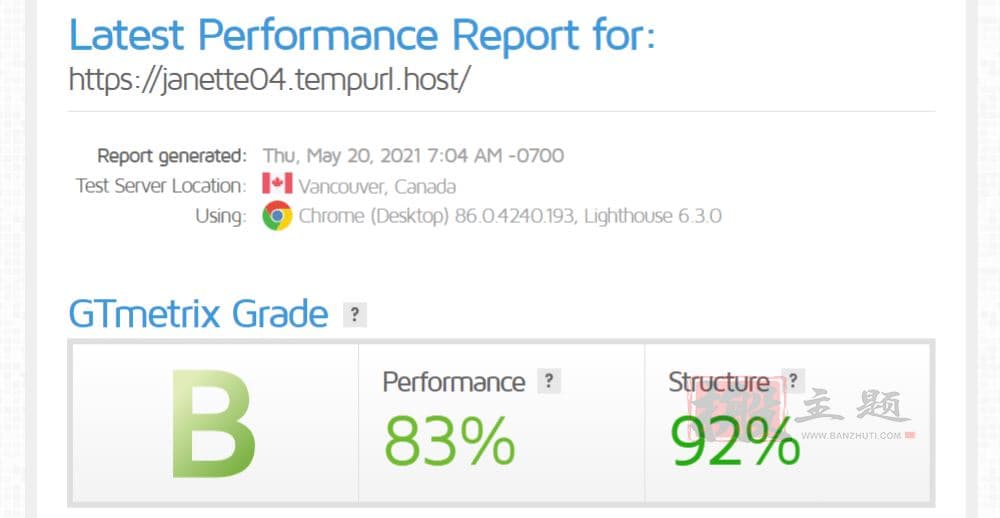
是时候进行我们的速度测试了。


通过我们之前的调整,应该看到这些分数的上升幅度更大。在Hummingbird中,进入资产优化/资产,并点击重新检查文件按钮。在Hummingbird检查的时候,再次将CDN转为ON(从运行的弹出窗口)。插件会告诉你有多少资产被发现;在她打分之后,点击 “激活”。
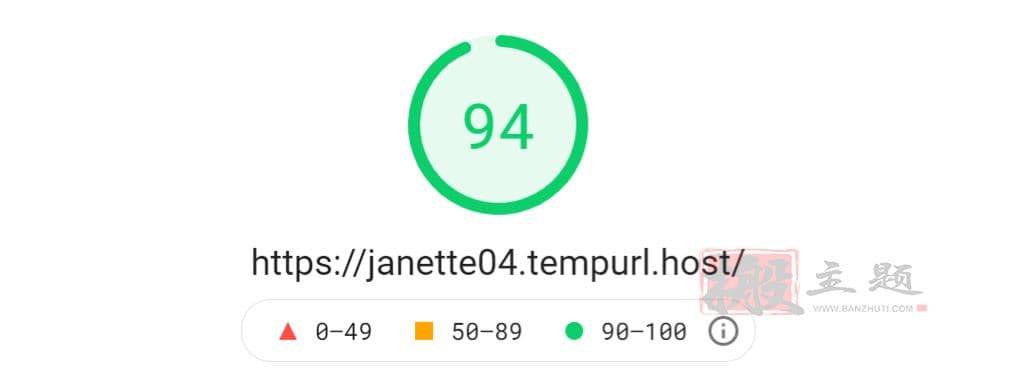
在我们进行速度测试之前,我想再进行一次Hummingbird性能测试,看看自从我们进行了所有这些优化之后,它有什么改进。

让我们看看这是否提高了我们的速度分数。


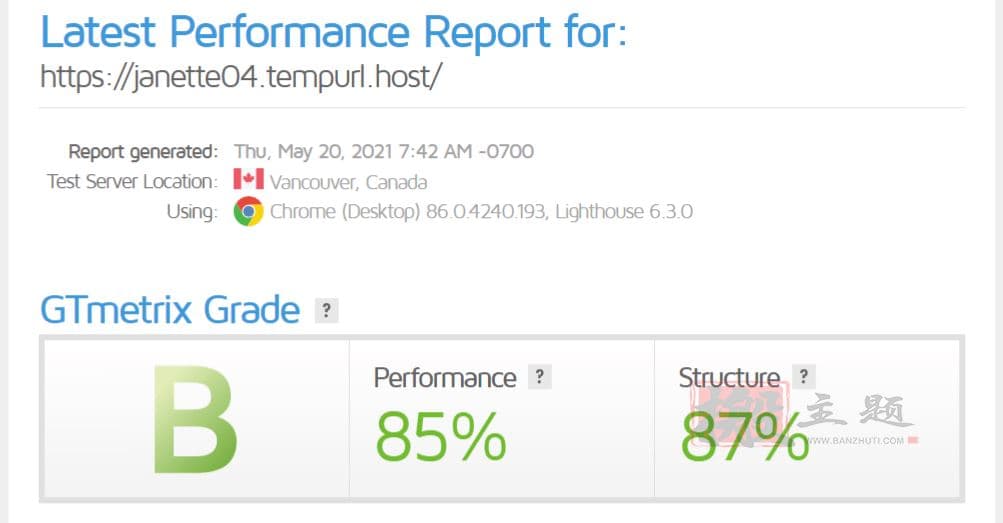
分数很不错,竟然达到了96分。但我要做最后一次优化,从主机托管中心打开静态服务器缓存。
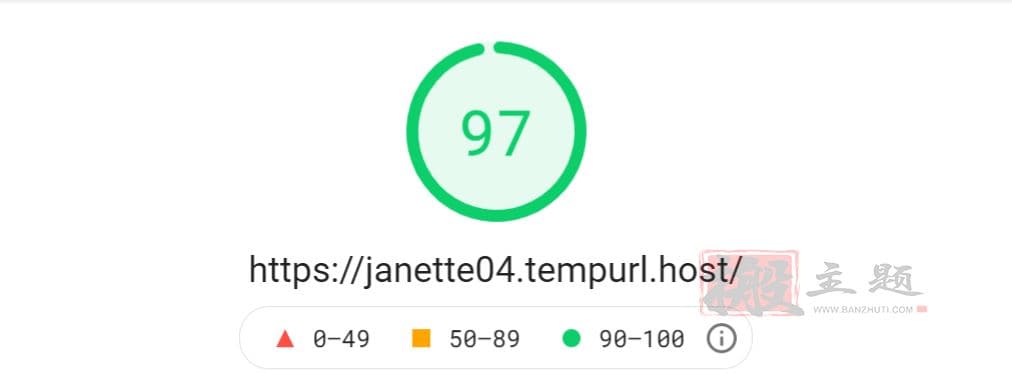
再进行一次测试,如下


99!这是我目前看到的最好的分数。如果我们要继续随机测试,会有轻微的差异,分数会上升或下降,毕竟没有一个是真正的静态元素。但是理论上不会有任何页面加载时间有任何明显的下降,因为我们已经做了所有的优化调整。
三、在Avada中全面提高速度的技巧总结
经过上面的测试可以自动,当Smush和Hummingbird插件一起使用时,Avada绝对可以优化得更快。尽管我们微调了许多设置,但当涉及到在你的网站上获得和保持最佳速度时,我们一共优化的方向和技巧如下:
- 选择一个更简约的主题(即,”轻主题”之类的)。
- 删除旧的或不再使用的插件
- 启用缓存
- 最小化和延缓CSS和JavaScript
- 使用CDN
- 修复损坏的链接
- 优化你的图片
- 更新你的主机计划
其实最后一项可以真正地让你的网站有天壤之别。毕竟好的主机及线路、性能,可以直接带来质的提高。
关于CDN的快速说明:因为它适用于我们的插件:图片CDN的设置位于Smush Pro中,而网页对象的设置位于Hummingbird Pro中。
随着你的网站的发展,内容和流量的增加,你应该定期测试和重新评估你的优化设置。正如你所看到的,Smush和Hummingbird都是免费的、功能丰富的优化工具插件,可以直接提高你的速度。
想优化更多,网站速度更快,那么就可以看看搬主题分享的Wp Smush Pro插件及Hummingbird Pro插件。
Wp Smush Pro汉化中文版|强大WordPress图片压缩优化插件介绍
Hummingbird Pro汉化中文版下载|WordPress网站速度优化缓存提升PageSpeed Insights排名插件介绍
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!