WooCommerce 360 Image插件安装设置及自定义设计全指南
WooCommerce 360 Image插件怎么安装?WooCommerce 360 Image插件如何使用…
WooCommerce 360 Image插件怎么安装?WooCommerce 360 Image插件如何使用?WooCommerce 360 Image插件能不能设置产品自定义显示?一些小伙伴在安装WooCommerce 360 Image插件后都有一堆问题,为了解决大家的疑惑,这里搬主题就分享一下WooCommerce 360 Image插件安装设置及自定义设计全指南。
一、插件安装教程
- 从你的WooCommerce.com仪表板上下载该扩展程序
- 进入 “插件”>”添加插件”>”上传”,选择你刚刚下载的ZIP文件。
- 点击立即安装,然后点击激活
没有安装WooCommerce 360 Image插件?没关系,搬主题提供汉化中文版插件下载
https://www.banzhuti.com/woocommerce-360-image.html
二、使用教程
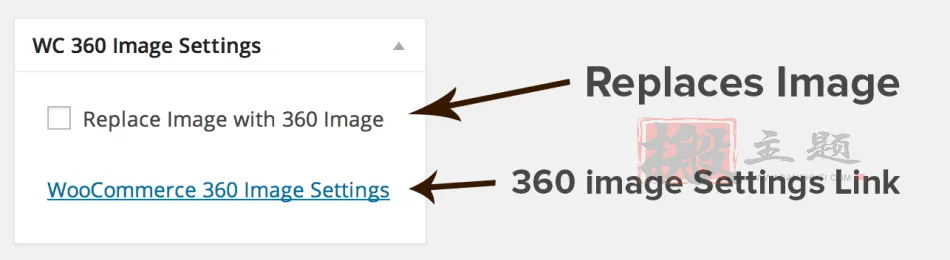
激活该插件后,你会发现在单件产品的编辑界面上有一个新的meta框,就在右边画廊meta框的正上方。

这是让你的图像旋转设置的第一步! 让我们看一下可用的选项。
- 用360图片替换图片。如果你想用新的360图片替换正常的单一产品特色图片,你一定要选中这个选项。
然后在meta框的正下方,你要添加一些图库图片,就像你通常为一个产品添加的那样。

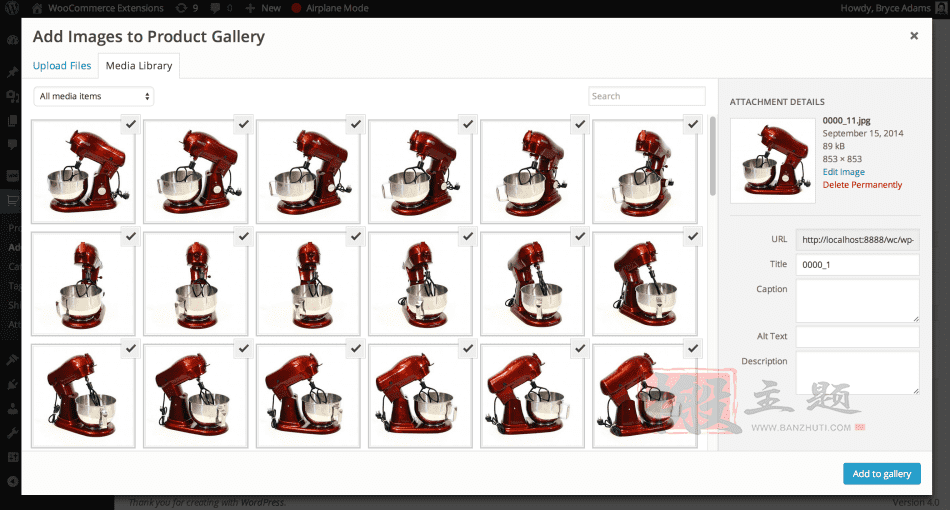
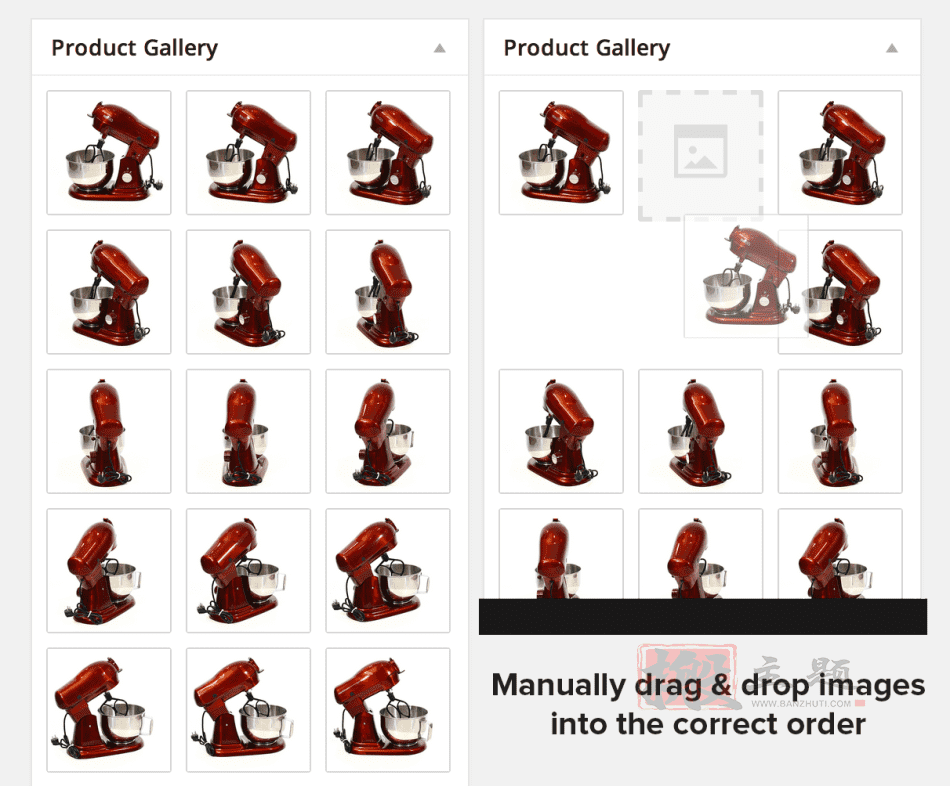
然后你需要添加你的产品图片。当你在电脑的文件资源管理器/查找器窗口中查看它们时,请尝试将它们按照你希望它们显示的正确顺序排列(通常这将是按字母顺序排列的,如product-1.jpg,product-2.jpg,等等,所以只要保持正确的顺序),然后在媒体上传窗口中上传它们。

不要担心!因为事后可以手动改变顺序或删除一些图片。

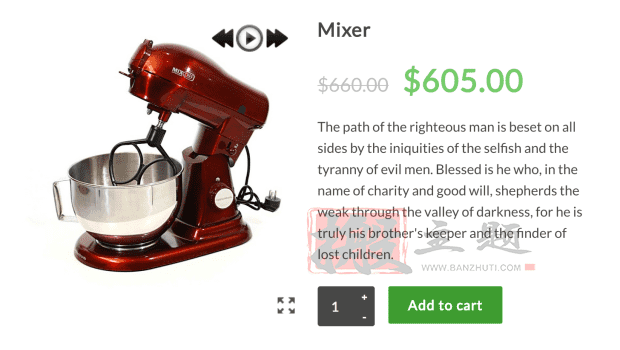
保存产品,然后,你的图像旋转器将被显示出来。

三、短代码设置
还有一个额外的短码,你可以使用 – [wc360],在任何你想要的地方显示图片旋转器 – 无论是在产品的同一页面,还是在其他地方,如在博客文章中! 但有一个限制,而且是很重要的限制–每页只能有一个旋转器。
下面是它的所有属性的示例:
[wc360 id="" width="" height=""]
如果你在一个产品页面上使用它,并希望为该产品提供旋转器,你不需要包括ID。因此,只需要[wc360]就可以了,还可以选择一些尺寸。
然而,如果你输入产品ID,它将显示该产品的旋转器。同样,尺寸是可选的,但可能会有帮助。
四、详细设置
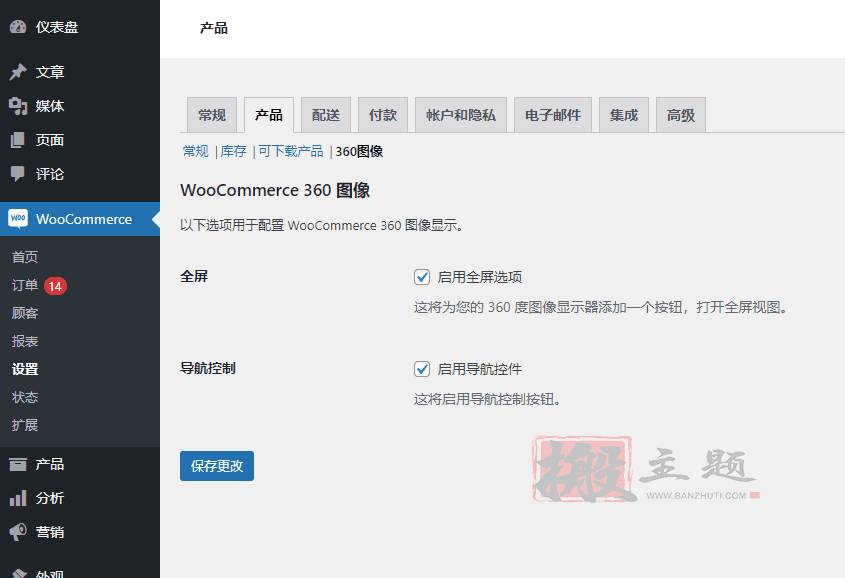
WooCommerce 360 Image有几个设置,你可能想看一下。默认情况下,导航控制是打开的,但全屏选项是关闭的。它们可以在WooCommerce > 设置 > 产品 > 360图像下找到:
- 启用全屏选项 – 这将为您的360图片展示添加一个按钮,打开全屏视图。
- 启用导航控件 – 这将启用导航控制按钮。

还有一些其他的 “设置”,可以通过添加几个过滤器来控制。长话短说,对于其中的每一项,你都可以将所附代码添加到你的function.php文件里(或使用像Functionality这样的插件)。
响应性
要禁用响应性,请使用以下代码:
add_filter( 'wc360_js_responsive', '__return_false' );
拖动/触摸控制
要禁用使用拖动/触摸控制,请使用以下代码:
add_filter( 'wc360_js_drag', '__return_false' );
初始旋转
要禁用页面加载时的初始旋转动画,请使用以下代码:
add_filter( 'wc360_js_spin', '__return_true' );
速度
要改变动画的速度,把30改为你想要的任何整数。
add_filter( 'wc360_js_speed', 'wcs_360_custom_speed' );
function wcs_360_custom_speed() {
return 30;
}自定义旋转
如果你销售的产品需要垂直旋转,而不是水平旋转呢?甚至是45度角?没问题!
试着在你的custom.css文件中添加以下内容,或者用Simple Custom CSS这样的插件。
/* Rotate 360 Image 90 Degrees */
.threesixty .threesixty_images img {
-ms-transform: rotate(90deg); /* IE 9 */
-webkit-transform: rotate(90deg); /* Chrome, Safari, Opera */
transform: rotate(90deg);
}如果你想让它以另一种方式旋转90度,可以试试这个:
/* Rotate 360 Image -90 Degrees */
.threesixty .threesixty_images img {
-ms-transform: rotate(-90deg); /* IE 9 */
-webkit-transform: rotate(-90deg); /* Chrome, Safari, Opera */
transform: rotate(-90deg);
}那么整整180度(倒立)呢?当然可以:
/* 将360图片旋转180度(倒置) */
.threesixty .threesixty_images img {
-ms-transform: rotate(180deg); /* IE 9 */
-webkit-transform: rotate(180deg); /* Chrome, Safari, Opera */
transform: rotate(180deg);
}你可以根据你的需要改变上述代码中的数字,达到你想要的程度。
五、使用最佳图像
为了最大限度地利用WooCommerce 360 Image,对你所使用的图片进行智能处理是很重要的。像图片的顺序、质量和压缩都很重要,所以除非你是一个有经验的360度图片摄影师,否则下面的内容可能对你有帮助。
如何拍摄360º照片
下面的指南可能有助于你拍摄照片。基本上,你要从均匀的角度拍摄12-36张照片。把你的产品放在一个容易旋转的平台/圆盘上是很有用的,这样你就不必为每张照片移动产品或相机。
- Guide by 3DBin
- Simple 360 Product Photography by shoogleit
- Mastering 360 Product Photography by PhotoGear 360
- YouTube Video Guide
- Another great YouTube Video Guide
图像压缩
由于你通常会向你的旋转器加载超过15张照片,如果不是更多的话,把每张图片的尺寸降到最低是至关重要的。一些提示:
- 小尺寸。不要把图片做得比你需要的大。如果你不使用全屏模式,一定要把它们保持在你要显示的尺寸。
- 降低质量。这是最重要的一步。你通常可以用Photoshop或任何其他照片编辑软件来做这件事,但要确保你使用一个稍低的质量。除非你从CDN或非常快的服务器上加载你的图片,否则就不需要使用完美的高像素照片。
- 使用CDN:周围有很多CDN(内容交付网络),可以帮助你从位于离你的用户更近的地方的更快的服务器加载图片。你知道Automattic的Jetpack甚至提供免费使用WordPress.com CDN的服务吗?
- 图像压缩/优化。使用像EWWW Image Optimizer这样的工具或插件来帮助减少图片的大小而不损害其质量。阅读更多关于网络图像优化的信息。
六、操作和筛选器参考
图像大小名称
默认情况下,它使用的是shop_single的图片尺寸,你可以在WooCommerce > 设置 > 产品下的Product Image Size部分设置。你可以通过使用以下过滤器来过滤你所添加的图片尺寸本身。
add_filter( 'wc360_image_size', 'wcs_360_image_name' );
function wcs_360_image_name() {
return 'shop_thumbnail';
}图像尺寸输出
实际输出的图像尺寸默认为全尺寸。这是为了使全屏输出看起来最好。然而,你可能不会使用全屏选项,如果是这样的话,你可能想把它改成别的东西。你可以用一个类似这样的筛选器来做这件事。
add_filter( 'wc360_output_image_size', 'wcs_360_image_size_output' );
function wcs_360_image_size_output() {
return 'shop_single';
}图像内容输出
对于内容本身的输出也有一个过滤器。这是一个过滤的基本例子(但实际上不会做任何新的事情):
add_filter( 'wc360_image_output', 'wcs_360_image_output' );
function wcs_360_image_output( $content ) {
return $content;
}图片短代码内容输出
您可能还想过滤[wc360]短代码本身的内容。同样,这里有一个基本的例子。
add_filter( 'wc360_shortcode_image_output', 'wcs_360_shortcode_image_output' );
function wcs_360_shortcode_image_output( $content ) {
return $content;
}之前/之后的图片内容
- 此操作用于在正常输出之前添加一些东西:
WC360_before_image - 此操作是为了在正常输出之后添加一些东西:
WC360_After_image
前/后短代码图像内容
- 此操作用于在短码输出之前添加一些东西:
WC360_shortcode_before_image - 这个动作是为了在短码输出后添加一些东西:
WC360_SHORTCODE_AUTH_IMAGE
七、常见问题
1、我的 “销售 “图标不再显示在图片上了! 我怎样才能把它找回来?
将以下内容添加到你的custom.css文件中,或用Simple Custom CSS这样的插件。
span.onsale { z-index: 999 !important; }
2、图片没有覆盖整列的宽度。我怎样才能让它填满这一栏的宽度?
将以下内容添加到你的custom.css文件中,或用Simple Custom CSS这样的插件。
#container.wc360-container { width: 100% }
注意:根据你的主题,你可能需要使用一个不同的宽度。
3、那特色图片呢?
这应该只是一个你想在档案页和谷歌搜索结果中显示的产品的清晰图像,等等。360图片旋转器只显示在产品的单页上。
4、完全没有显示。哪里设置错了?
尝试切换到默认的Twenty Twelve主题(或其他WordPress核心主题)。如果可以的话,这是一个与主题有关的问题,即主题开发者没有正确显示WooCommerce产品的图片。如果它仍然不显示,可能是插件冲突。试着停用所有其他的插件,看看是否能工作。如果是,就逐一激活,直到找到罪魁祸首。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!