利用LiteSpeed Cache插件加速网站访问获得PageSpeed Insights及GTmetrix高分
不少小伙伴对WordPress网站的加速优化一直是很在乎,经常喜欢用PageSpeed Insights及GT…

不少小伙伴对WordPress网站的加速优化一直是很在乎,经常喜欢用PageSpeed Insights及GTmetrix进行评测,以其得分来作为自己优化成果的依据。因为搬主题用的是OpenLiteSpeed环境,使用的也是LiteSpeed Cache插件进行WordPress优化加速,最近发现LiteSpeed Cache插件进行了更新,调试了一下,尽量大幅提高了PageSpeed Insights及GTmetrix得分。接下来搬主题就分享一下利用LiteSpeed Cache插件加速网站访问获得PageSpeed Insights及GTmetrix高分的设置教程。
一、优化及评测前提
首先搬主题已经进行了自己站点的大量优化,包括主机及各类细节优化,基本能保持PageSpeed Insights的桌面端得分在80-90分之间,移动端得分在30-50分之间(移动端优化一直是搬主题的心中的痛,┭┮﹏┭┮)。而GTmetrix得分一般最好成绩在A(Performance为91%,Structure为96%),但是不是很稳定。因此接下来的优化介绍主要是建立在前期的优化基础上,而对于站点没有进行太多优化的小伙伴,可以多看一下搬主题站点的文章。使用此教程理论上可以得到30%-60%的评分提升。
不多说,先给大家看成果图
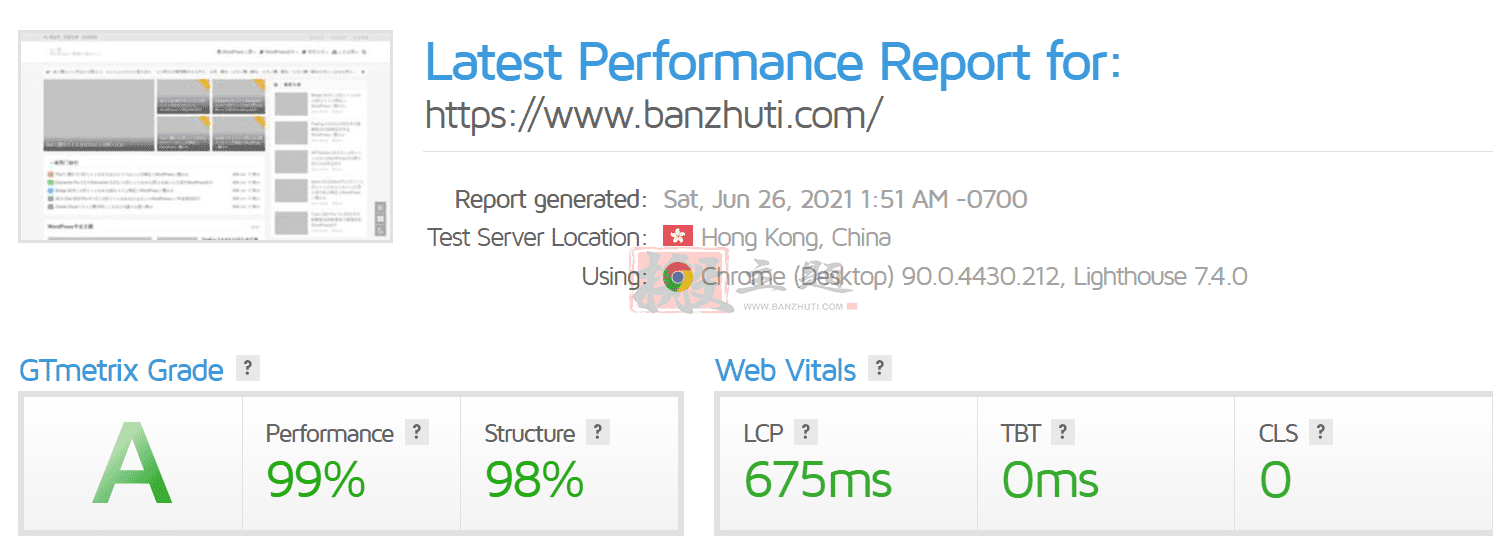
GTmetrix测试的结果图如下:

查看地址:https://gtmetrix.com/reports/www.banzhuti.com/00zVRZRj/
GTmetrix分数是第一次拿到99%的评价,如果再进行细微调整,说不定能双99%也不是没可能。
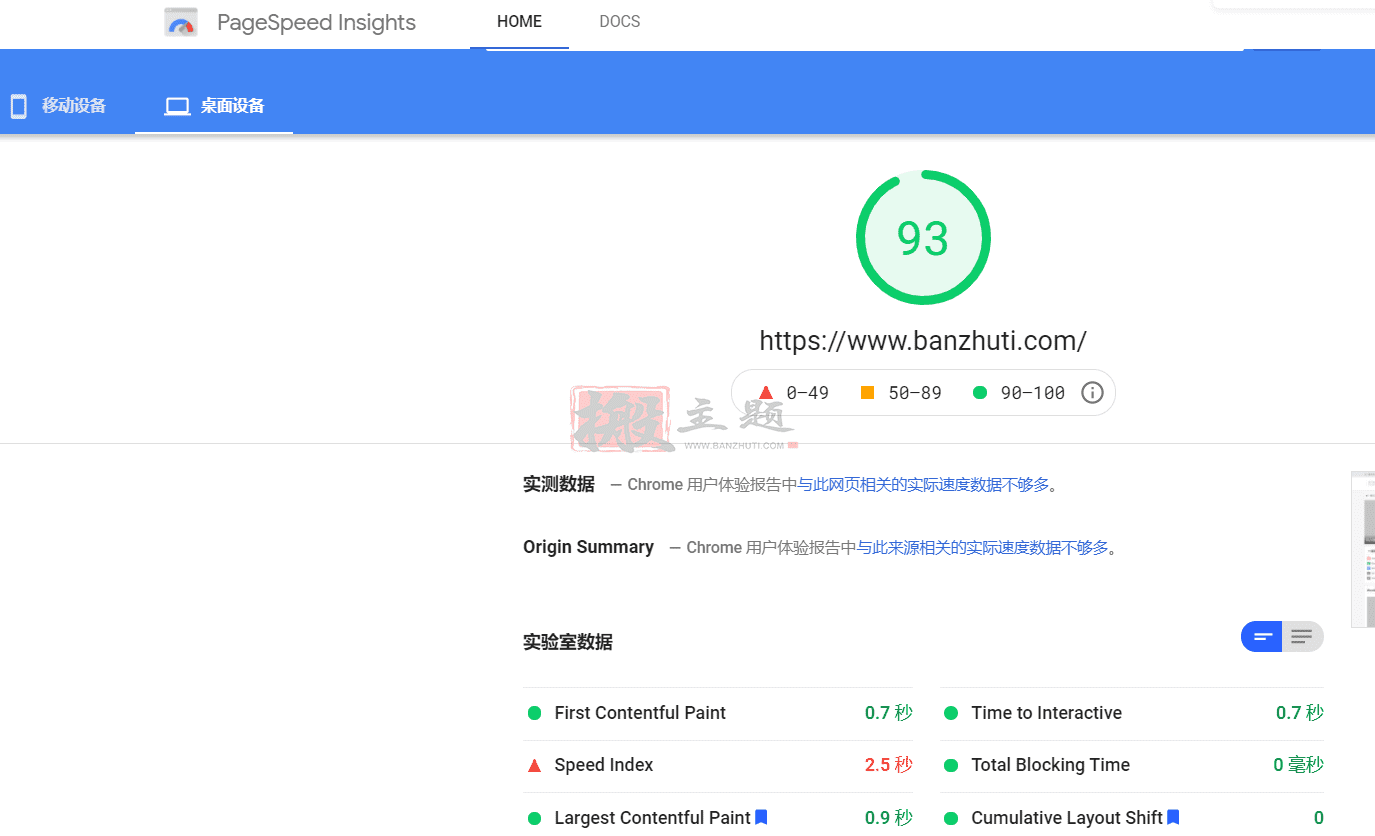
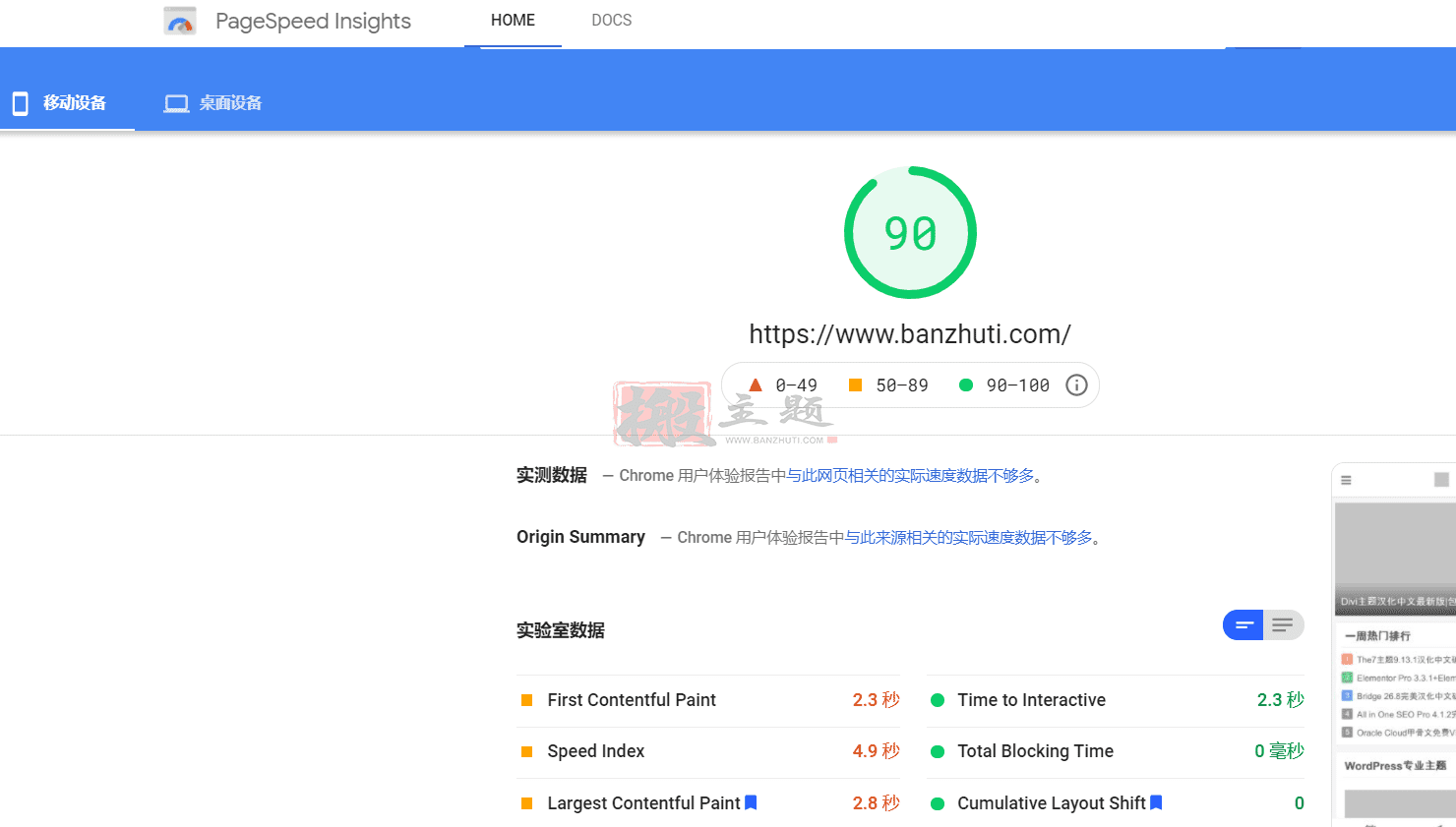
PageSpeed Insights测试的结果图如下:


桌面端的得分马马虎虎,但是移动端能直接飙升至90分,可以说是比原来优秀太多。好了,话不多说,这里给出设置教程。
二、LiteSpeed Cache插件优化设置教程
其中LiteSpeed Cache插件之前的详细优化设置教程之前搬主题也介绍过,如下:
LiteSpeed Cache缓存插件超详细设置网站优化加速图文教程
如果你都做了这些功能,则基本可以让网站速度提升一大截。那么接下来搬主题就重点介绍一下细节的调整,从而获得PageSpeed Insights及GTmetrix高分。
现在LiteSpeed Cache插件官方版本是3.6.4。而搬主题本次优化的插件用的是其官方的开发版4.0,因此需要将自己的插件升级到4.0版本。
更新:目前最新版本已经4.1了。
注意:因为为开发版,有可能出现不稳定的情况,各位自行把握风险。或者不愿意使用开发版的话,过段时间官方也会发布4.0版本的稳定版,那时候再进行操作也行。
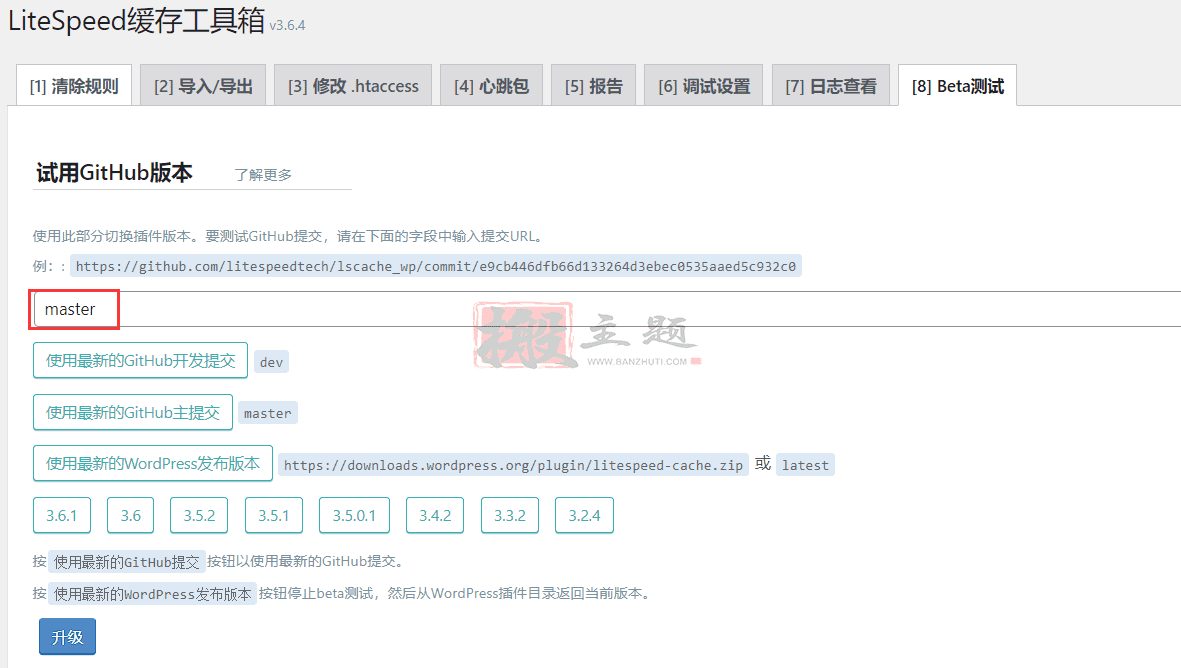
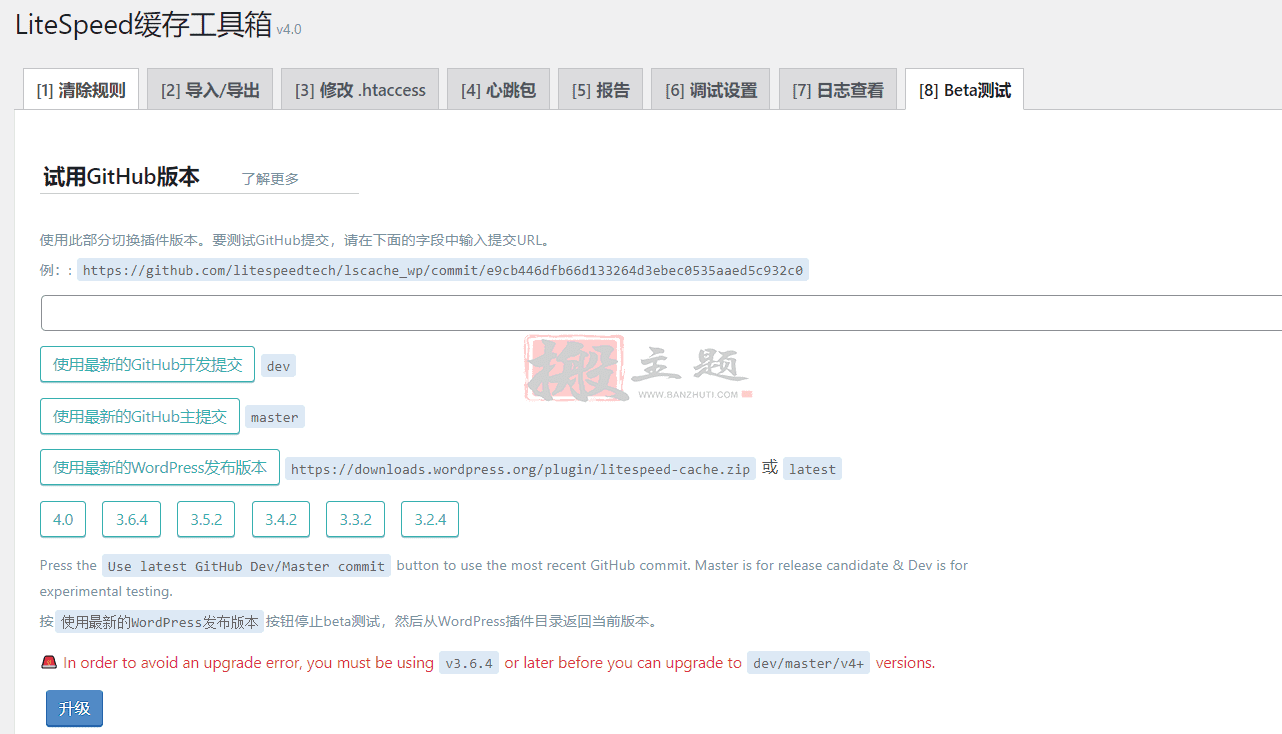
1、升级LiteSpeed Cache插件版本
到LiteSpeed Cache插件后台的【工具箱】-【Beta测试】,可以看到版本为3.6.4,然后我们再输入框中输入master,然后点击升级

等插件自动升级即可,升级后如下图。

如果用最新的版本出现问题,可以在这里再降回去即可。
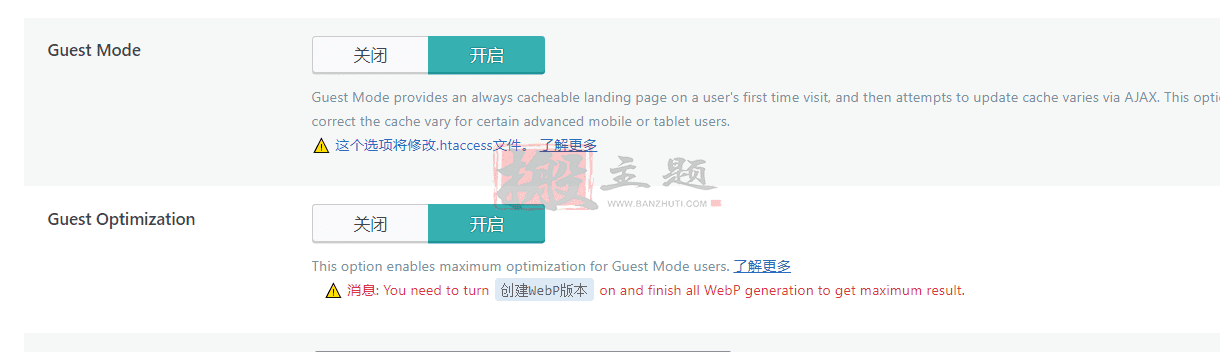
2、开启访客模式优化
到插件的【常规】菜单,开启这两个选项。

这个两个功能主要是访客模式在用户第一次访问时提供一个始终可缓存的登陆页面,然后尝试通过AJAX更新缓存的不同。这个选项可以帮助纠正某些高级手机或平板电脑用户的缓存变化。该选项可以为访客模式用户实现最大程度的优化。
注意:开启后每个页面第一次访问会有短暂延时,然后将极大提升速度。这里见仁见智,看自己的对站点速度的取舍。
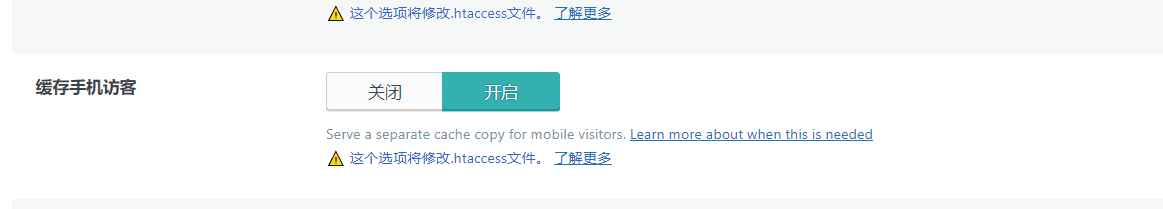
3、开启手机访客
再到【缓存规则】,开启缓存手机访客

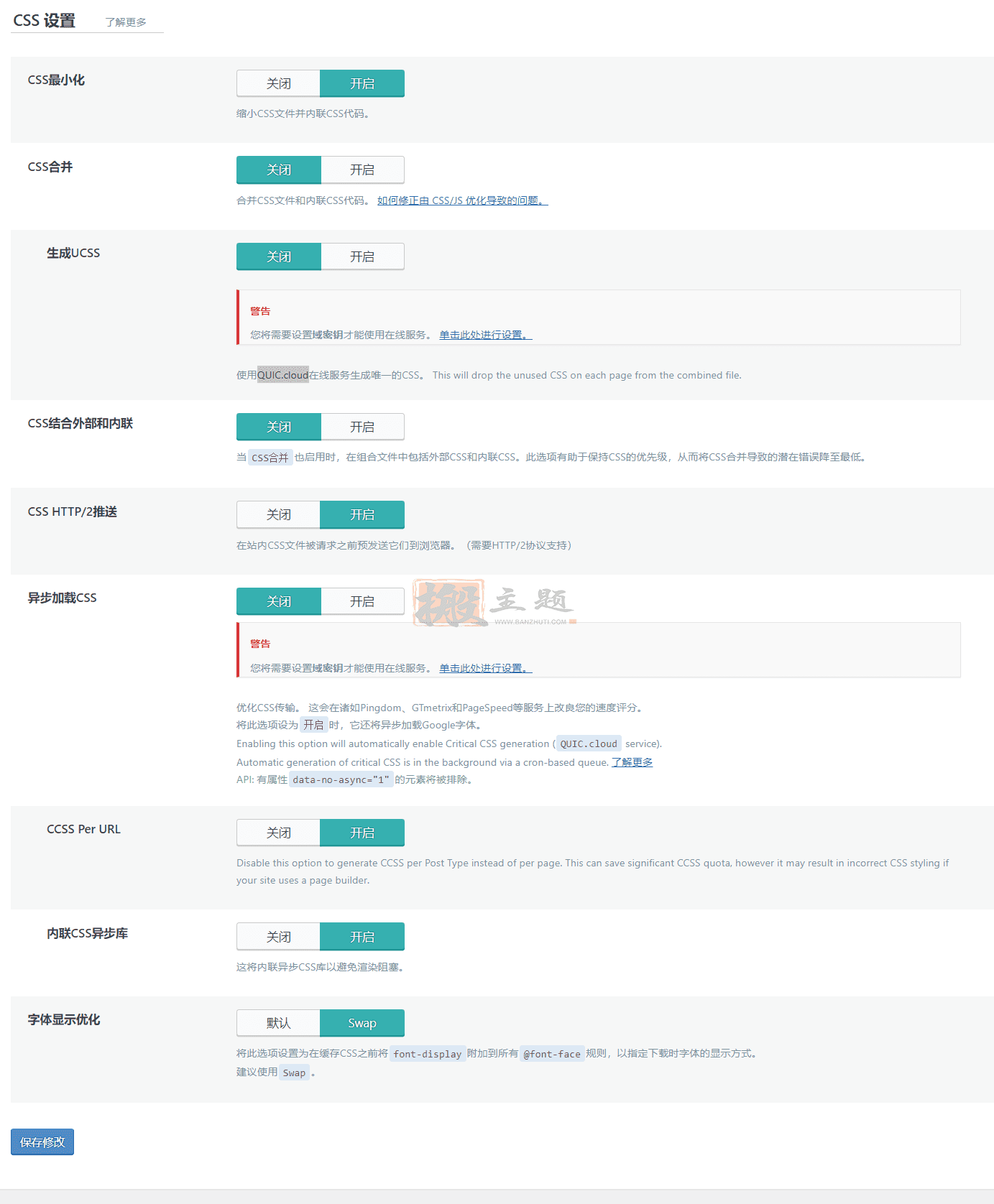
4、进行CSS优化
到达【页面优化】-【CSS设置】,根据自己需要进行开启或者关闭生成UCSS,因为开启生成UCSS功能是使用QUIC.cloud的CDN进行优化,搬主题并未使用。搬主题根据自己的站点情况进行调整后的总体的设置如下

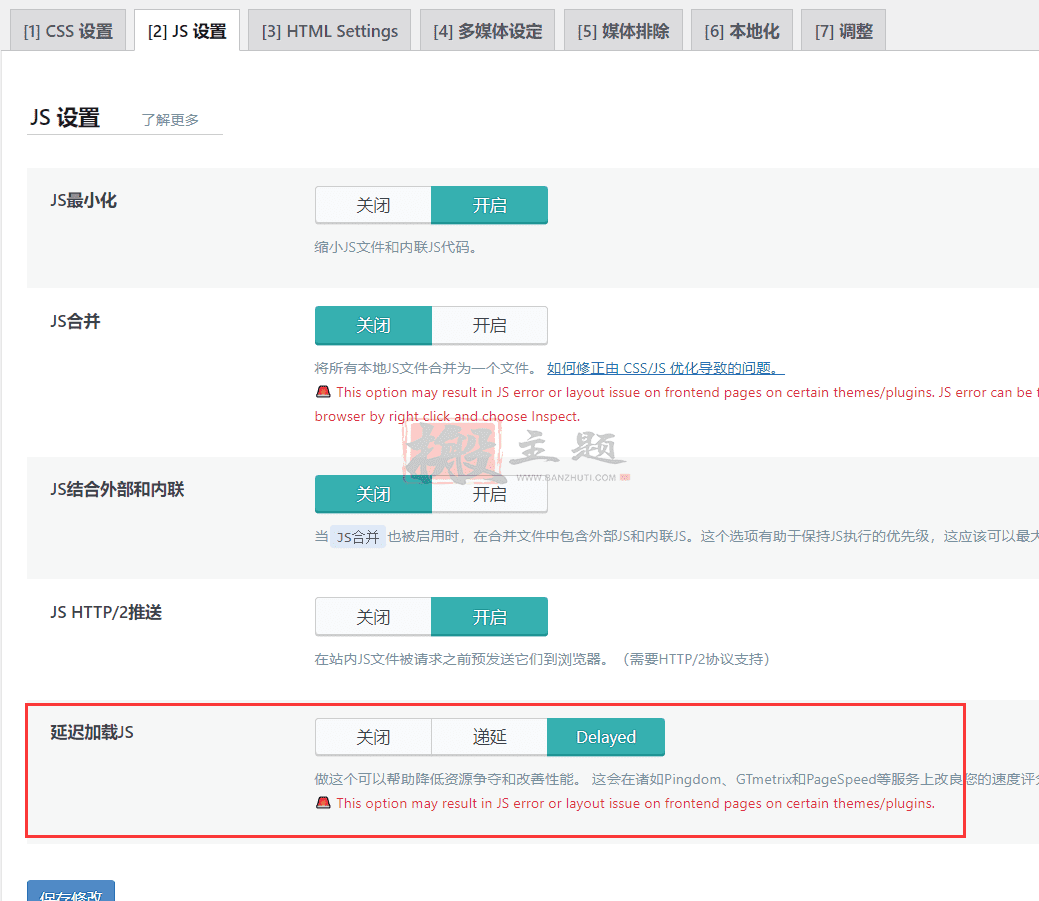
5、进行JS优化
同理,到菜单【页面优化】-【JS设置】,将延迟加载JS设置为Delayed。其选项的效果是页面刚打开只加载关键的JS,如果页面不动或者鼠标不点击,则不加载JS,只有访客浏览往下拉的时候才会自动加载JS。相当于懒加载JS的效果。

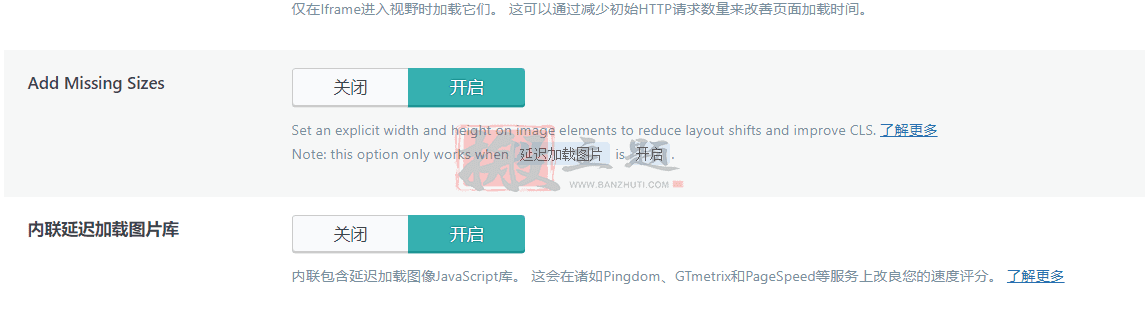
6、图片补全尺寸
到菜单【页面优化】-【多媒体设定】,将Add Missing Sizes选择开启。作用是在图像元素上设置一个明确的宽度和高度,以减少布局偏移并改善CLS。

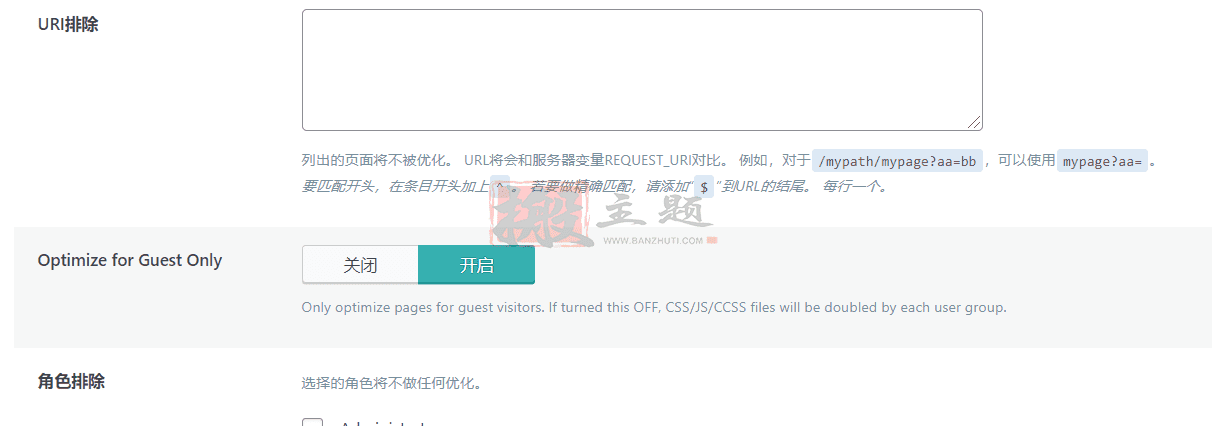
7、只优化访客
到菜单【页面优化】-【调整】,将Optimize for Guest Only开启。作用是只为访客优化页面。如果将此关闭,CSS/JS/CCSS文件将被每个用户组翻倍。
这里你觉得你如果你认为每个登陆的用户也要优化,那这里就关闭。如果只是普通站点,基本都是只浏览的,那开启即可。

最后,到达【工具箱】-【清除规则】,清除全部缓存即可。

三、优化总结
通过以上对LiteSpeed Cache插件的补充优化,你是不是觉得访问站点快多了。当然,首次访问基本还未生成缓存,第二次就访问就超快了。当然也可以使用LiteSpeed Cache插件的爬虫功能,直接预缓存每个页面。教程如下:
WordPress页面加速之预缓存设置-LiteSpeed Cache插件缓存爬虫设置图文教程
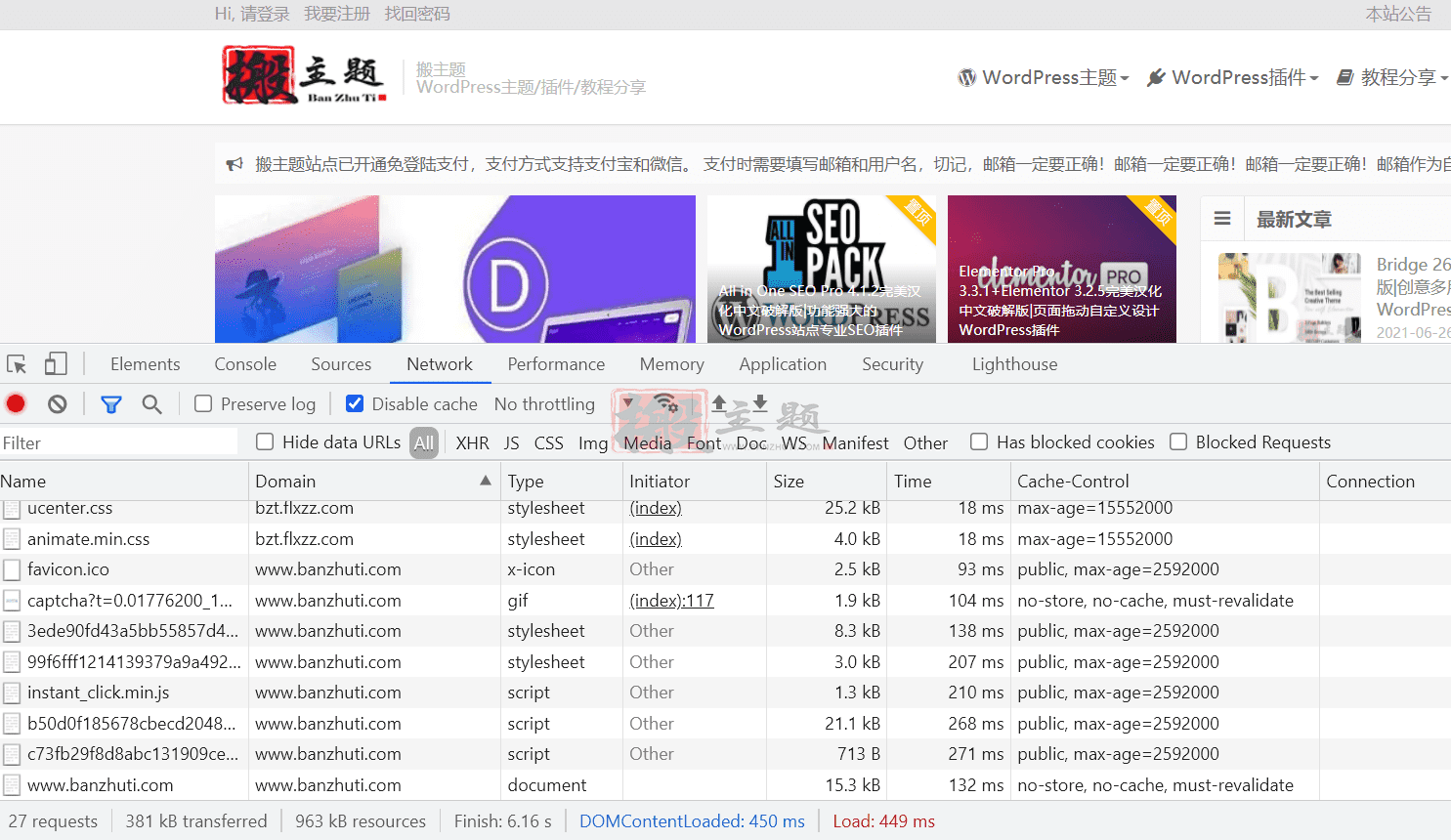
经过本次设置,搬主题仔细看了一下评测的标准及加载的内容,发现其实是每次刚开始访问网站提供一个缓存页面,只包含基本的文件,连图片也无需加载完成。因此在速度评测这块,可以直接获得PageSpeed Insights及GTmetrix高分,毕竟打开速度可以保证,那么其他的一些小问题都不会太影响最终得分。如下图,搬主题测试发现本站首页刚开始打开只用449ms就能加载完成了。其实是少加载了很多后续的CSS及JS文件等。

这就是搬主题分享的是利用LiteSpeed Cache插件加速WordPress网站访问获得PageSpeed Insights及GTmetrix高分图文教程。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!