WordPress使用LiteSpeed Cache插件优化后CSS/JS显示不正常最全解决办法
不少小伙伴在使用WordPress的LiteSpeed Cache插件进行网站优化的时候,会发现网站无法正常显…

不少小伙伴在使用WordPress的LiteSpeed Cache插件进行网站优化的时候,会发现网站无法正常显示,一般是缺少CSS或者JS等问题,这如何解决呢?其实这是一个常见的问题,严格来说这有可能不是LSCache插件的问题。相反,它更可能是一个单一的CSS或JavaScript文件的问题,它与最小化或合并过程冲突导致。接下来搬主题就分享一下WordPress使用LiteSpeed Cache插件优化后CSS/JS显示不正常最全解决办法。
试试下面的步骤来确定CSS和JavaScript的错误:
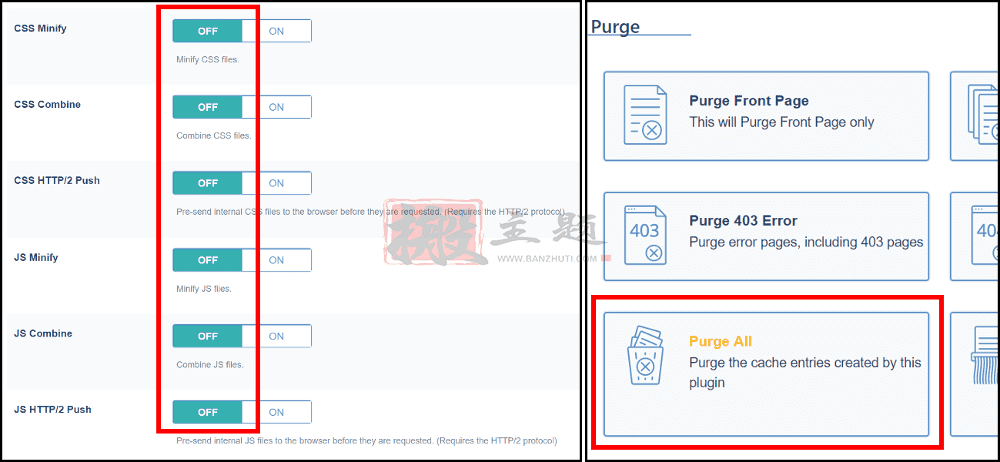
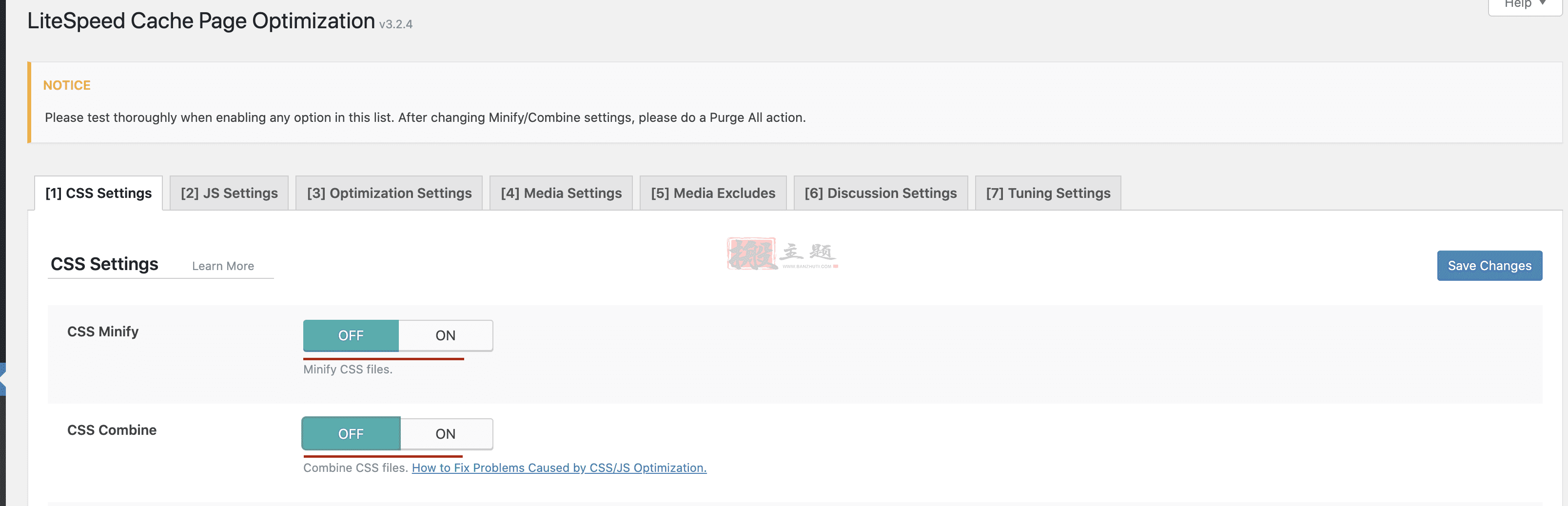
- 关闭优化:从WordPress仪表板,导航到LiteSpeed Cache > Page Optimization。点击CSS设置标签,将所有的CSS优化功能设置为关闭。单击JS设置标签,将所有JS优化功能设置为关闭。
- 清除缓存:导航至LiteSpeed Cache > Toolbox > Purge并按下Purge All按钮。
- 检查你的网站:重新加载页面。它仍然看起来显示不正常吗?
如果看起来还是显示不正常,那么你的问题就不在LSCache插件上。
如果有一些变化或者显示又好一点了,那就是您的网站上有JavaScript或CSS与LSCache的某些优化功能不兼容。本篇文章搬主题将帮助您找到有问题的文件,并将其排除在优化之外。
一、查找显示不正常及冲突原因
1、验证它是否是一个优化问题

在我们费尽心思找问题之前,让我们确定这确实是一个优化问题。
首先在没有启用任何JS或CSS优化的情况下查看你的网站,在链接的末尾加上/?LSCWP_CTRL=before_optm。
举例
对于
www.banzhuti.com,使用www.banzhuti.com/?LSCWP_CTRL=before_optm,查看没有优化的页面。
在没有优化的情况下,网站看起来如何?
a、它看起来仍然很糟糕
如果您的网站仍然不能正常显示,那么问题就不在LSCache的优化功能上。
如果您完全关闭LSCache会怎样?网站看起来是否正常?如果是的话,那就是LSCache的其他功能干扰了您的网站。
如果关闭了LSCache,网站还是一团糟,那么这个问题就与您网站的其他功能有关,那么有可能是你的主机问题或者主题问题。
b、现在看起来正常
这证实了问题出在优化功能的某个地方。现在你有两个选择。
- 永远关闭CSS和JS的优化功能,并清除缓存。这是一个简单的解决方案,如果你选择这样做,即使不启用优化功能,你的网站仍然可以从缓存中大大受益。记住,你不必使用Combine或Minify优化来使用LSCache!
- 把这些选项重新打开,做一些故障诊断,找到有问题的文件,并把该文件排除在优化之外。如果你想走这条路,请继续进行下一个步骤。
2、识别是CSS还是JavaScript问题
找到问题文件的第一步是确定我们所看到的是一个JavaScript问题还是一个CSS问题。
让我们先检查一下JavaScript:
- 检查与JS相关的优化功能是否被启用,CSS功能是否被禁用。
- 清除缓存,如果你在第一步中启用/禁用了任何东西。
- 查看页面。它看起来如何?
- 如果很乱,那么你的某个JS文件就有问题。跳到查找和排除。
- 如果它很好,那么你的JS文件也很好,你可以继续检查CSS。
如果不是JavaScript导致的问题,那么可能是CSS。让我们来验证一下。
- 禁用与JS相关的优化功能,并重新启用CSS功能。
- 再次清除缓存。
- 查看该页面。它看起来怎么样?
- 如果很乱,证明你的一个CSS文件有问题。
现在你知道是CSS还是JS的问题了,你需要找到导致问题的具体文件。
3、找到并排除有问题的文件
提示
在这些说明中,我们将假设你有一个CSS文件造成了麻烦。如果你的问题实际上是与JavaScript有关,你仍然可以遵循这些相同的步骤。只要想象一下,说明中说 “JS “的地方都是 “CSS”。
为了找到出错的文件,首先我们需要得到一个所有可能的CSS(或JS)文件的列表。一旦完成,我们将从优化中排除整个文件列表,然后逐一重新引入这些文件,直到我们找到罪魁祸首。
获取列表

- 在您的URL末尾加上
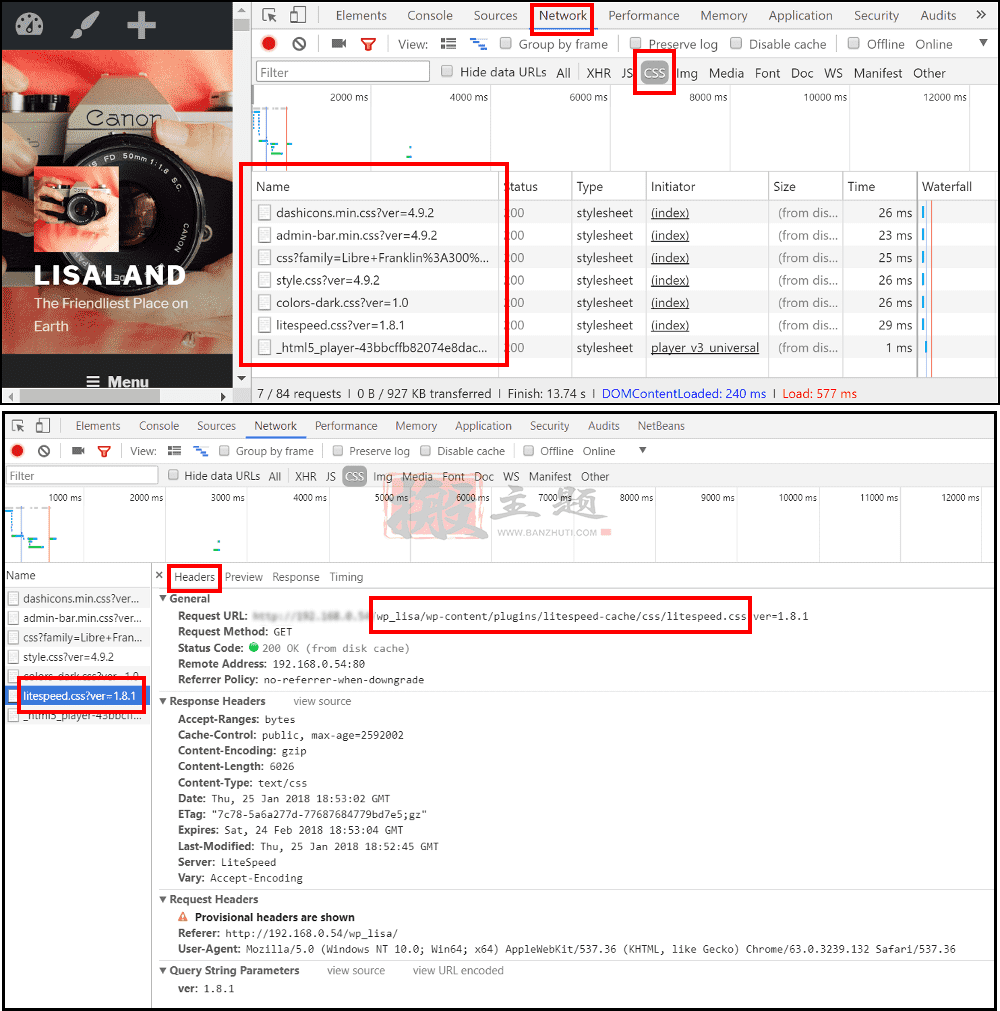
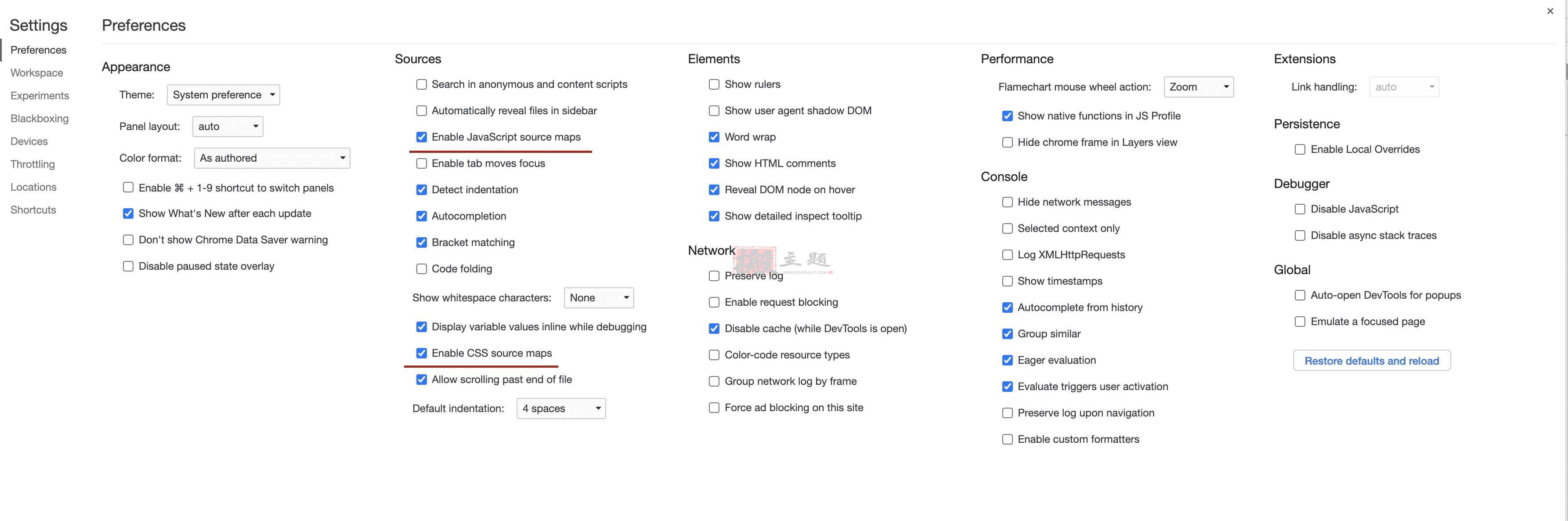
/?LSCWP_CTRL=before_optm,在禁用优化的情况下访问您的网站。这可以确保你得到的是原始CSS文件的列表,而不是LiteSpeed生成的版本。 - 使用浏览器的 “开发工具”,访问 “网络 “选项卡,并点击 “CSS”,只查看CSS文件。
- 重新加载该页面。你应该看到该页面使用的所有CSS文件的列表,列在名称栏中。
- 把这些文件列成一个清单。你将不得不把它们全部排除在优化之外,如下一步所述。
如果你需要查看任何一个CSS文件的完整路径,点击该文件的名称,然后点击头文件。你会发现所选文件的完整位置被列为请求URL。
测试列表

- 启用所有你想使用的优化功能。
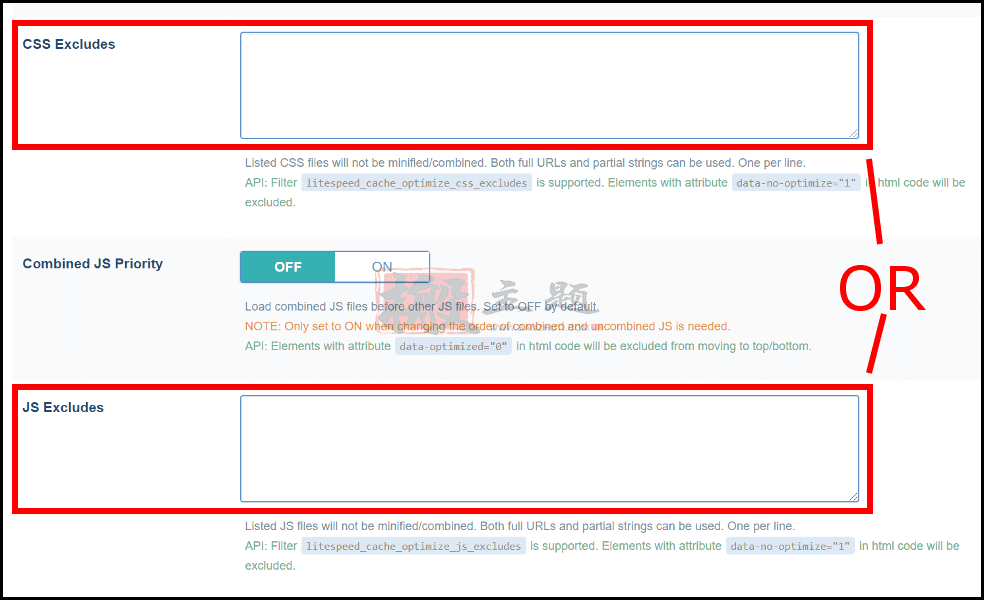
- 将所有的CSS文件排除在优化之外。导航至LiteSpeed Cache > 页面优化 > 调整,并从您的列表中输入文件,每行一个,在CSS排除框中。
- 清除缓存并检查网站。它应该能够正确显示。
- 从排除列表中删除其中一个CSS文件,并清除缓存。
- 检查该网站。
- 如果它看起来仍然正常,那么你刚刚删除的那个文件就不是有问题的文件。
- 如果网站看起来坏了,那么你就知道你已经找到了一个有问题的CSS文件。把它放回盒子里,让它留在那里。
- 如果还有更多未被选中的文件,请重复步骤4。
在这个过程结束时,你的网站应该看起来应该会正常显示,所有你想使用的优化功能都应该被启用,而且你应该有一个或多个有问题的CSS或JS文件被放在CSS排除或JS排除框中,并被排除在未来的优化之外。
二、其他问题处理
1、硬盘空间被快速填满
一些插件可能会生成带有随机字符串的CSS或JavaScript。如果启用了CSS合并或JS合并,这种随机字符串的存在将导致为网站的每个页面创建一个新的组合文件。如果网站有一个单独的移动视图,那么将为网站的每个页面创建两个合并文件。对于每一个额外的缓冲区,将创建另一组合并文件。你可以想象,这并不理想,而且有可能会填满你的服务器空间。
要停止这种行为,你必须排除随机的CSS或JS被合并。
a、查找和排除随机字符串
- 在两个独立的浏览器或隐身窗口中访问你的网站,在域名的后面加上
/?LSCWP_CTRL=before_optm(如example.com/?LSCWP_CTRL=before_optm)。 - 在每个窗口中查看页面源代码
- 将每个源代码复制并粘贴到一个差异检查器网站(如https://www.diffchecker.com/)并进行比较
- 你应该看到有几行CSS或JS突出显示。这就是两个页面加载的不同之处,并表明随机字符串的位置。
- 据推测,该字符串将有一个共同部分(例如,
abc_12345和abc_67890,共同部分是abc_)。弄清楚你的页面是什么。 - 根据情况在CSS排除或JS排除中输入随机字符串的共同部分。
- 清除所有的CSS/JS
举例
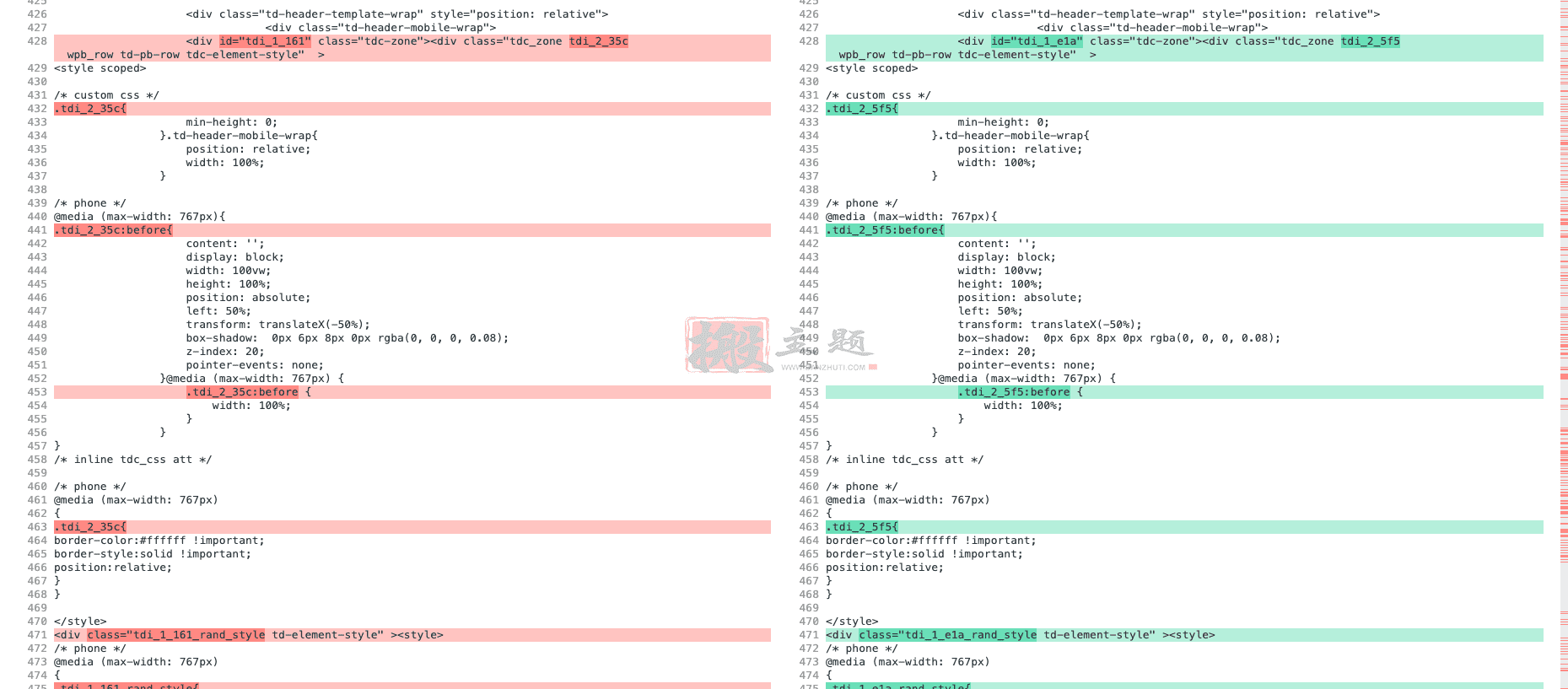
在下图中,突出显示的区域都包括一个以.tdi_开头、以随机字符组结尾的CSS id(一个窗口为2_35c,另一个为2_5f5)。

你会在CSS优化中排除.tdi_这个字符串。找到随机字符串的另一种方法是使用相同的分离窗口差异检查方法,比较一个页面的组合CSS或JS文件。如果你关闭了minification,这是最简单的。
举例
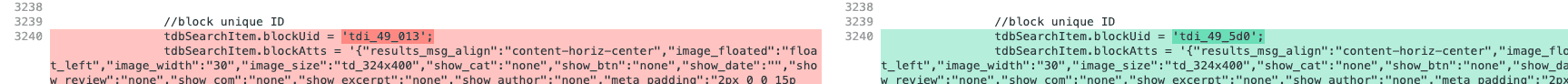
继续上一个例子中的同一个网站,下面的图片显示了在不同的窗口中加载组合CSS文件时的差异。在这个例子中,你看到了更多关于tdi_的变化:tdi_49_013和tdi_49_5d0。

这表明排除.tdi_的决定是正确的。
2、更新后的CSS没有正确地重新加载
其实最有可能的是,这不是LSCache的问题,因为LSCWP不对静态文件进行缓存。
如果你的主题的CSS在更新后没有被正确加载,请检查你的浏览器缓存。重新加载是否有效?或者说你的网站服务器前有CDN或反向代理吗,比如Cloudflare?这些缓存机制可能需要被清除。
3、关键CSS未加载
首先,请确保我们所有的IP在你的服务器、你的WordPress安全防护插件(如果有的话)、或你网站上的其他安全设备(如CDN/应用层防火墙)上都被列入白名单。你可以在这里找到需要白名单的IP。如果在这之后仍然不能工作,看看下面的情况。
- 检查
wp-content/litespeed/ccss/目录中是否有任何CSS文件,并检查是否有任何CSS文件被生成。该目录中应该为你的WordPress网站上的每一个文章类型生成文件。 - 如果CSS文件不存在或者CCSS文件夹不存在,请等待cron的执行。cron会从我们的云服务器上生成CCSS。
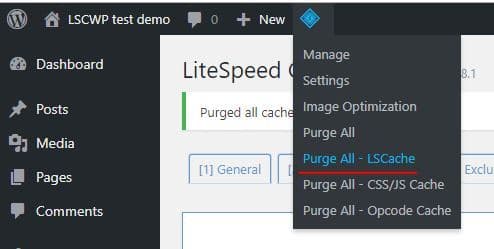
- 如果CSS文件存在并且是有效的,请在管理栏的LSCache菜单中做一个Purge All – LScache选项。新的CSS不会被包含在旧的缓存页面中。
- 如果CSS文件包含ccss-timeout,这意味着当我们试图生成关键CSS时,与你的服务器的通信超时了。在这种情况下,请手动删除该CSS文件,并清除所有-LScache,这样就可以重新生成。
- 如果CSS文件包含语法错误,那么你的某个CSS文件就包含了一个错误。你可以像这样缩小实际有错误的CSS文件的范围。
- 关闭CSS合并和最小化功能
- 清除所有和清除关键的CSS
- 尝试重新生成CCSS。在
wp-content/litespeed/ccss/中生成的下一个CSS文件应该显示出有语法错误的真正CSS文件。 - 修复所指的CSS文件中的语法错误,并清除关键CSS。
- 现在再重新启用CSS Minify和CSS Combine。
4、仍然看到启用了关键CSS的FOUC
启用 “生成关键CSS”(CCSS)功能应该是为了消除 “网站加载时无样式内容的闪烁”(FOUC),那么为什么有时你仍然会看到它,即使该设置被配置为ON?

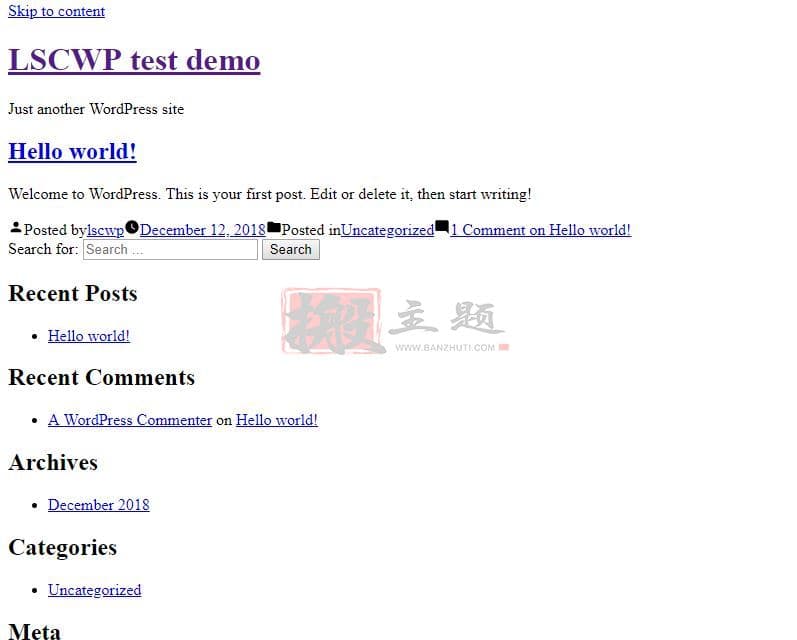
因为当启用异步加载CSS时,你网站的CSS将与HTML同时加载。因此,任何在相关的CSS之前加载的内容都会被渲染成没有样式的,就像这张截图一样。

生成关键CSS功能的目的是阻止这种行为。它将重要的CSS样式规则内嵌到页面的HTML中,以便这些规则在内容加载之前被执行。
但有时,你可能会注意到没有样式的内容,即使启用了生成关键CSS。
原因是:
当CCSS没有被内嵌到页面的HTML中时,就会发生FOUC。
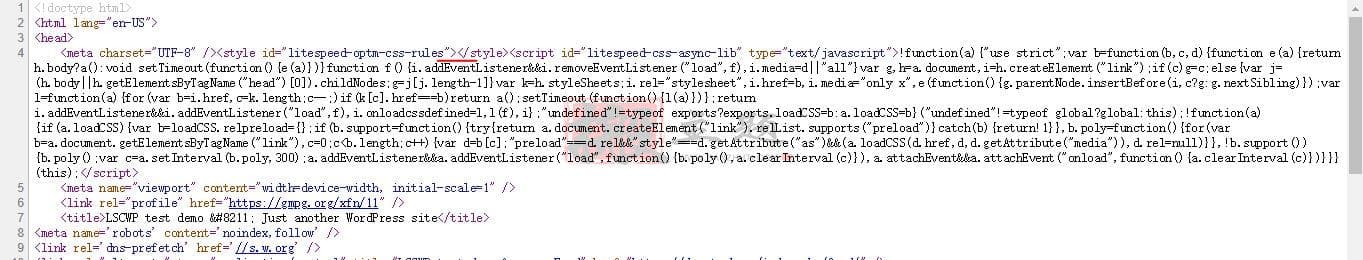
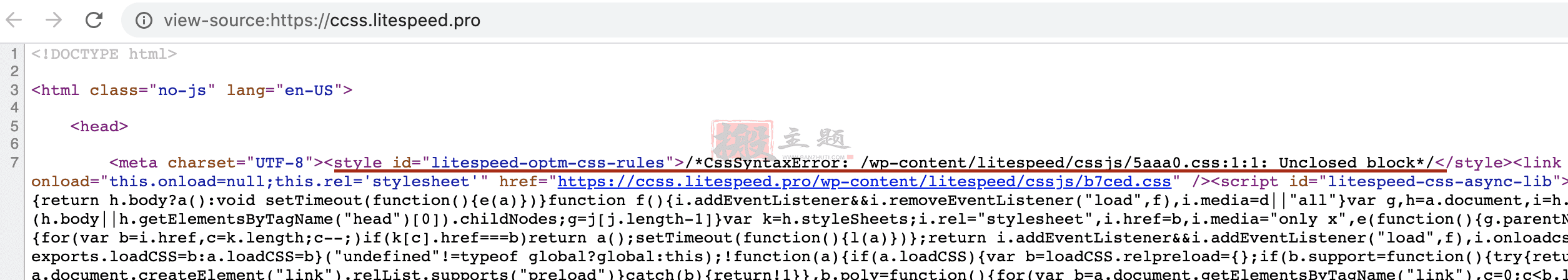
当一个页面显示为无样式时,检查源代码。你会看到与此类似的东西:
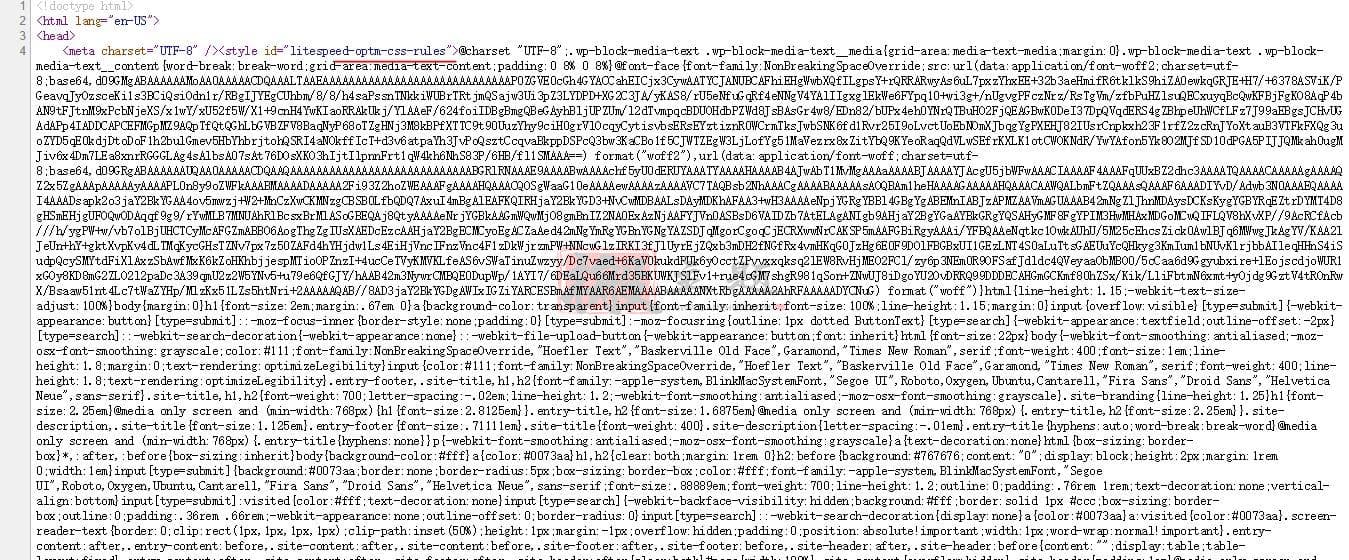
<style id="litespeed-optm-css-rules"></style>在下图中,它是第4行红色标记的区域。

<style>标签在那里,但它们是空的,这意味着CCSS已经启用,但规则还没有生成/插入到页面中。
可能的解释
那么,为什么CCSS还没有被插入到页面中呢?
生成Critical CSS需要几秒钟,如果你把Generate Critical CSS in the Background设置为ON,LSCache就会把页面添加到一个基于cron的队列中,这样CCSS就会在稍后被计算。因此,可能会出现在CCSS可用之前加载页面的情况,这就导致了FOUC。
请注意,相同类型的页面共享相同的CCSS。例如,如果你有post1、post2和post3,当你访问post1时,将产生CCSS。然后,当访问post2和post3时,该CCSS将存在并准备使用。
解决方案
最简单的解决方案是将 “在后台生成关键性CSS “设置为 “关闭”。在前台生成CCSS确实需要第一个访问者等待几秒钟,但它消除了FOUC问题。
否则,可以尝试在生成CCSS规则后清除所有 – LSCache。这将允许LSCache将CCSS插入到生成CCSS之前已经被缓存的页面。

验证
当CCSS被正确插入时,你会看到规则被插入<style>标签之间,如下图中的红线所示。

5、调试关键CSS生成
如果你已经验证了CCSS未能生成,这可能是由于语法错误造成的。有几种方法可以在你的CSS中寻找这种错误。
方法1:QUIC.cloud仪表板
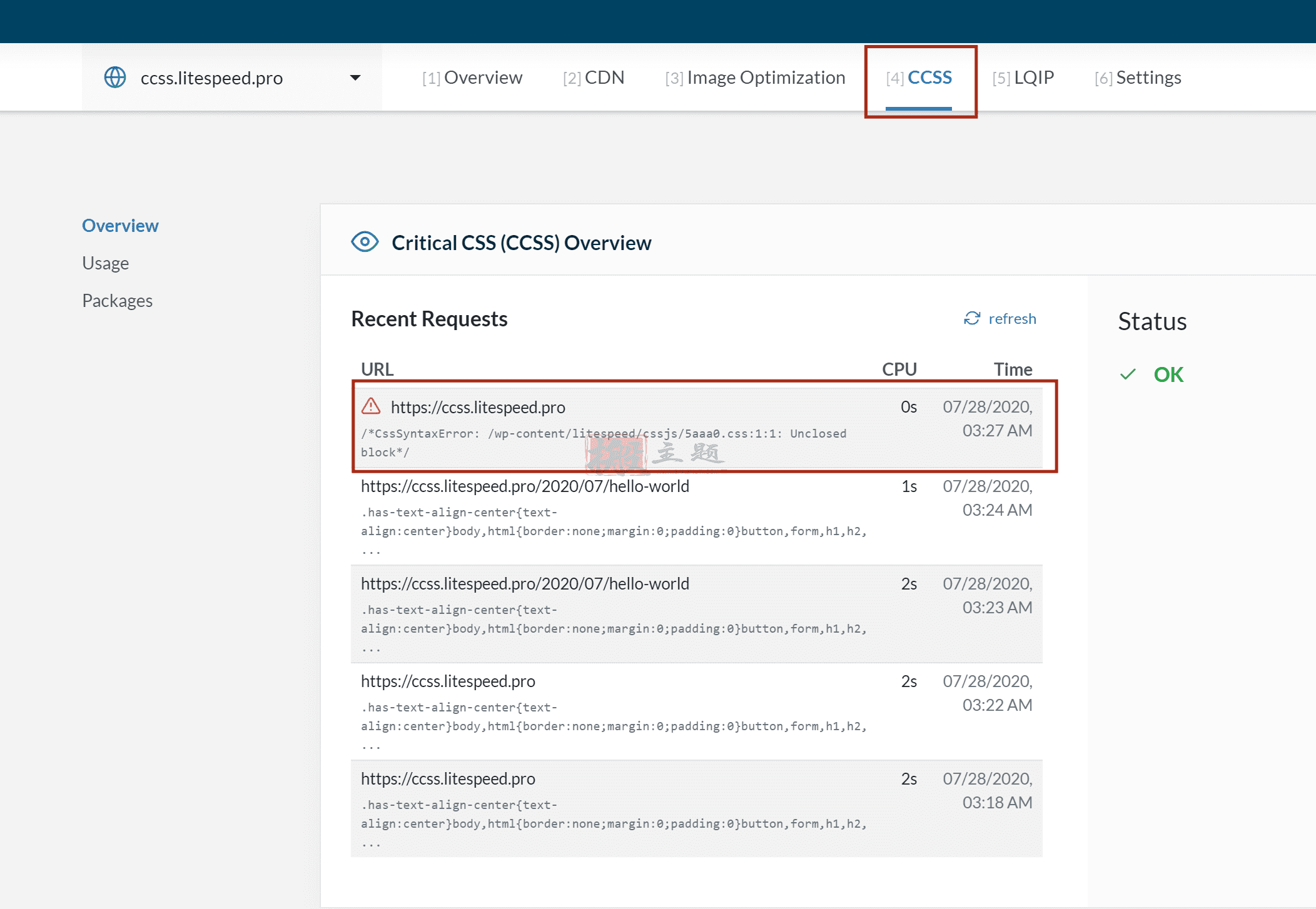
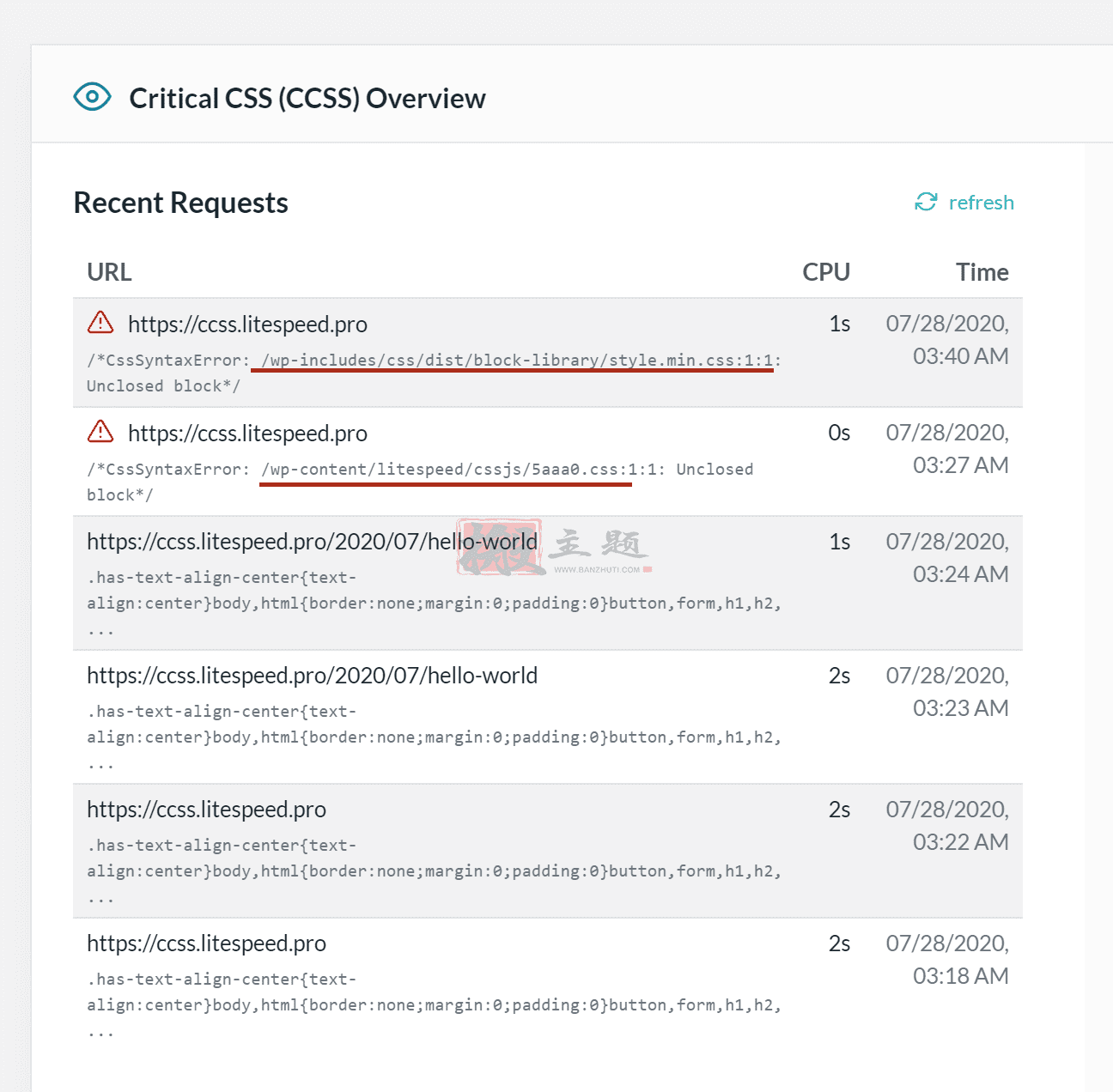
如果你已经将你的网站使用QUIC.cloud,你可以在QUIC.cloud仪表板上检查。导航到CCSS选项卡,并在最近请求区域寻找任何警告,像这样:

在这个例子中,明确列出了一个CSS语法错误,以及出现错误的CSS文件的路径和错误的描述(Unclosed block)。修正这个错误,CCSS就可以正常工作了。
方法2:你的文件系统
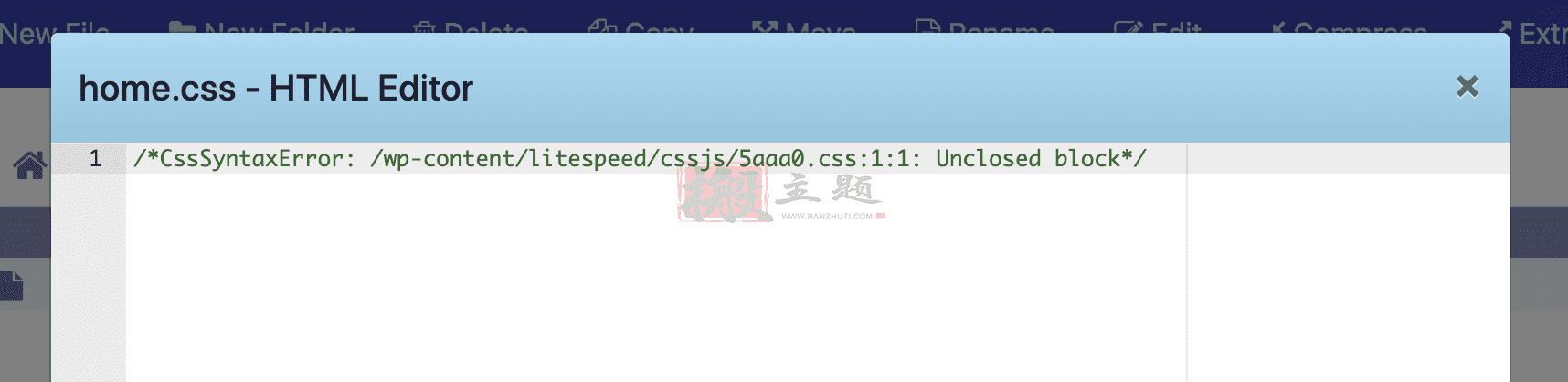
如果你没有将你的网站使用QUIC.cloud,你可以直接检查你的文件系统。通过FTP或控制面板的文件管理器导航到/wp-content/litespeed/ccss目录。查看该目录中的CSS文件。其中一个文件应该包含一个语法错误。

在这个例子中,home.CSS给出了Unclosed block语法错误,并告诉我们在哪里可以找到要修复的文件。
方法3:HTML源代码
最后,你可以检查HTML源代码,尽管这种方法不像前两种方法那样可靠,也不那么受欢迎。

在这个例子中,你可以看到在你的 关键CSS 应该被插入的地方显示了Unclosed block的错误。
寻找原始CSS文件
不管使用什么方法,你可能发现了这样的情况:
/*CssSyntaxError: /wp-content/litespeed/cssjs/5aaa0.css:1:1: Unclosed block*//wp-content/litespeed/cssjs/5aaa0.css是导致问题的文件,但这并不是原始的CSS文件。你在/wp-content/litespeed/目录中发现的任何文件都是由LiteSpeed Cache插件生成的文件。
在这种情况下,它是通过CSS Combine和/或CSS Minify功能生成的优化CSS文件。我们无法修复生成文件中的语法错误。我们需要从源头上修复它。
因此要找到原始的源CSS,你需要关闭优化并再次检查。
接下来导航到 “页面优化”>”CSS”,将 “CSS合并”设置为 “关闭”,”CSS最小化 “设置为 “关闭”。保存你的修改。

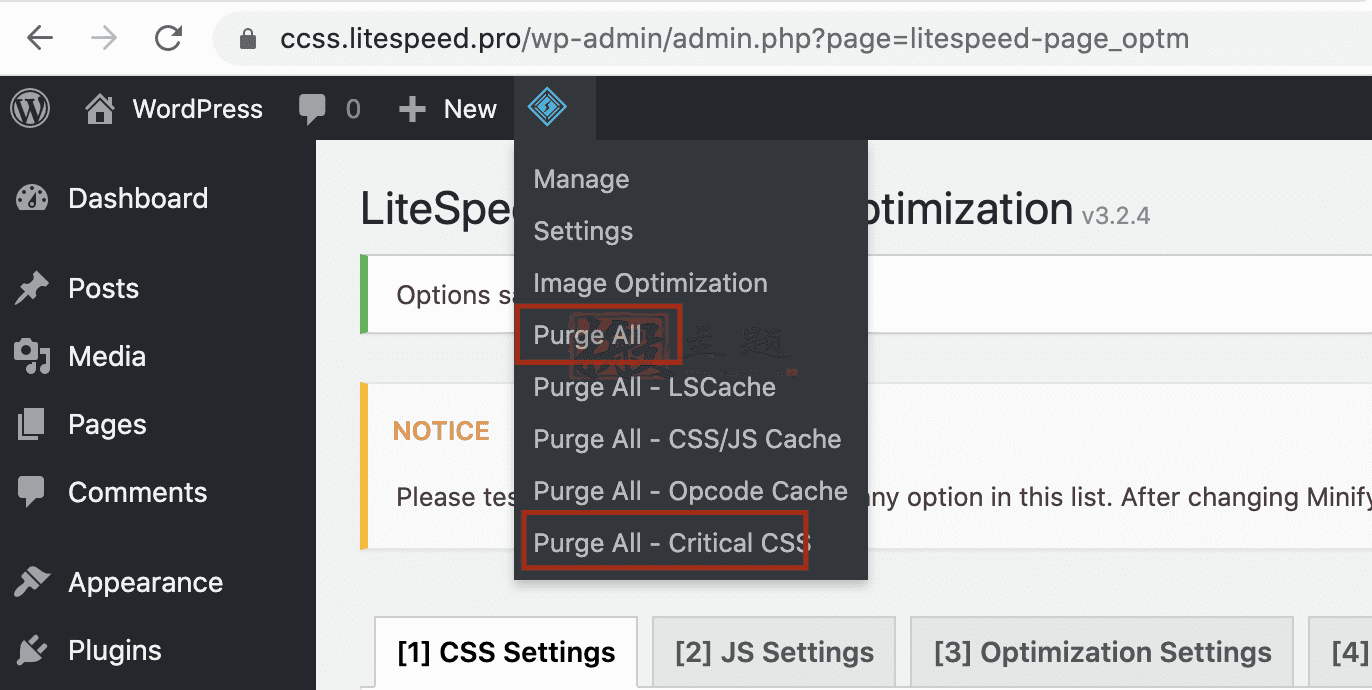
导航至工具箱>清理,执行全部清理和全部清理–CCSS,或从管理栏中进行,如图所示。

访问该网页,以便重新生成CCSS。使用你第一次使用的任何方法来重新检查CCSS,并寻找语法错误。

小提示
CCSS的生成是有时间限制的,以避免服务器过载。如果你不能马上让你的CCSS重新生成,请等待几分钟后再试。
一旦CCSS重新生成,你的错误检查应该显示类似以下内容。
/*CssSyntaxError: /wp-includes/css/dist/block-library/style.min.css:1:1: Unclosed block*/这对你更有用,因为它是原始的CSS文件,你应该能够自己修复。或者,至少,你应该能够联系到向你提供该文件的主题作者或插件作者。
如果你不确定这个CSS来自哪里,文件名应该会给你一个提示。如果它是来自一个插件,其路径应该是/wp-content/plugins/plugin-name/path/file.css。主题的CSS应该看起来像/wp-content/themes/theme-name/path/file.css。
注意:
为了说明这个问题,我们故意破坏了一个WordPress的默认CSS文件来触发一个语法错误。通常情况下,/wp-includes/css/dist/block-library/style.min.css不会是一个有问题的文件。
6、绕过AJAX的优化
如果网站存在冲突,需要在AJAX中绕过优化功能,你可以在主题的functions.php中添加一些代码,或者在使用AJAX时调用相应的过滤器。
在主题的functions.php 文件加入
将以下内容添加到你的主题的 functions.php 文件中:
defined( 'DOING_AJAX' ) && add_filter( 'litespeed_can_optm', '__return_false' );调用筛选器
当使用AJAX时,你可以调用上述筛选器,并设置返回false。
7、DevTools加载SourceMap失败
有的时候经过优化后,Chrome浏览器有时可能会在其开发者工具中显示类似以下的信息。
DevTools failed to load SourceMap: Could not load content for https://domain.com/wp-content/litespeed/cssjs/xxxx.js.map: HTTP error: status code 404 , net :: ERR_HTTP_RESPONSE_CODE_FAILURE不要担心,这绝对是正常的。该工具正试图为一个已被粉碎的JS或CSS文件加载资源图,以便它可以不被粉碎。当然,这个文件并不存在,所以它返回一个404错误。

你可以忽略这个错误。它不会以任何方式影响你的网站。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!