WordPress 5.8新版小工具设置及使用教程(含侧边栏选项)
WordPress 5.8发布后,将原来的小工具页面,变更成区块编辑器形式(这某部分跟WordPress 可能…

WordPress 5.8发布后,将原来的小工具页面,变更成区块编辑器形式(这某部分跟WordPress 可能发展趋势有关,就是全站式的区块编辑器)。所以不少站长想修改网站小工具(例如网站侧边栏、网站页尾工具等..),就会发现界面变得跟之前不太一样。但由于5.8新版小工具才刚改版没多久,很多东西实际操作后,发现用起来不如想像中的好用..,但我们相信这只是一个过程。这里搬主题就分享一下WordPress 5.8新版小工具设置及使用教程(含侧边栏选项)。
1. 设定侧边栏功能
这个章节,我们会带领大家了解新的小工具功能,运用新的区块编辑器,完成文中会用实际步骤,嵌入常用的小工具到网站侧边栏,借此上手新版的使用流程。
整体使用流程,也跟新增 WordPress 文章、WordPress 页面 的方法差不多。
Step1:打开小工具面板
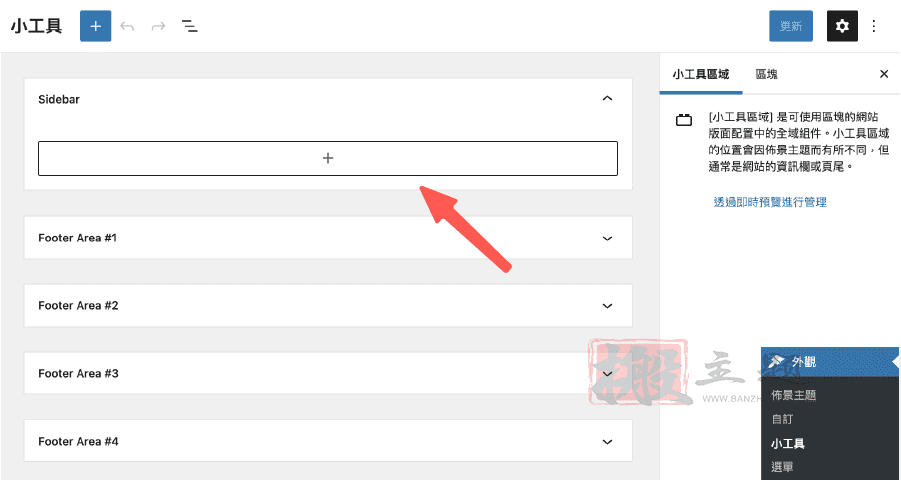
首先,更新到WordPress 5.8 版之后,前往后台的「 外观> 小工具」。
我们会看见小工具的界面,已更新成区块编辑器的形式。

Step2:搜寻小工具
第一个步骤,我们先在侧边栏新增一个「 搜寻工具」。
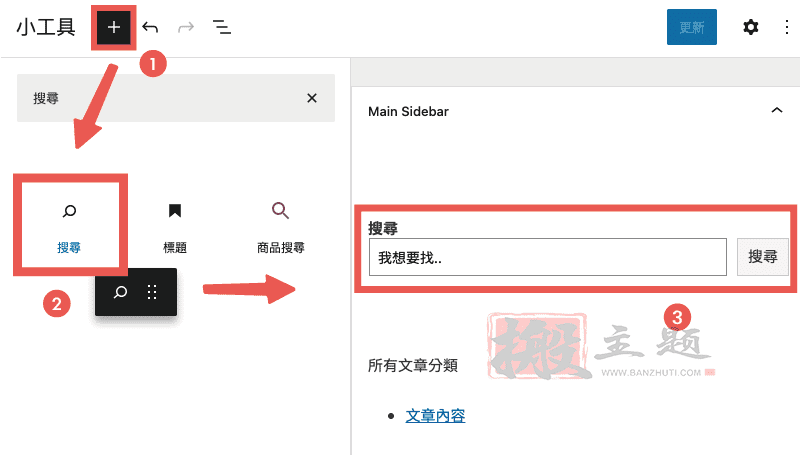
打开Main Sidebar(主侧边栏)> 点上列表的「+」按钮> 在搜寻列中输入「 搜寻」寻找该小工具> 拖曳或点选元素按钮,即可将「 搜寻」小工具加进页面。

调整「 搜寻」小工具的细项,可以直接点选右页的「 搜寻」小工具区块编辑。

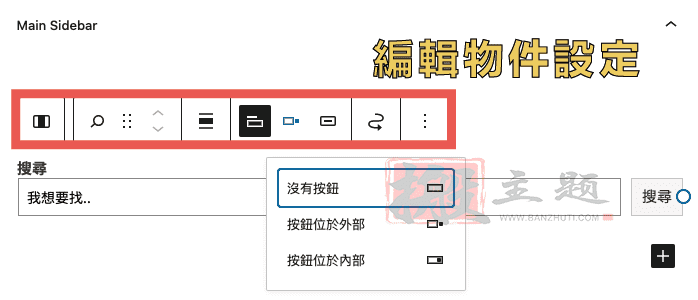
可以调整的范围包括:「 搜寻」按钮样式、上标题文字、搜寻引擎内文字··等等。
都设定好之后,如果觉得上标题与搜寻列的编排过于紧密,可以将上标题的预设字删除,再自行新增一个小标题,让间距看起来宽一些。
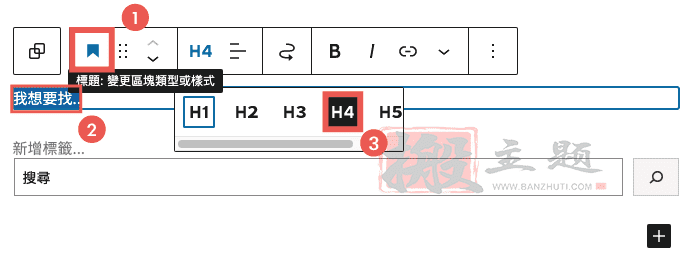
小标题新增方法:在搜索小工具上方,新增一个「 标题 」区块 > 输入文字 > 大小选择「 H4 」。

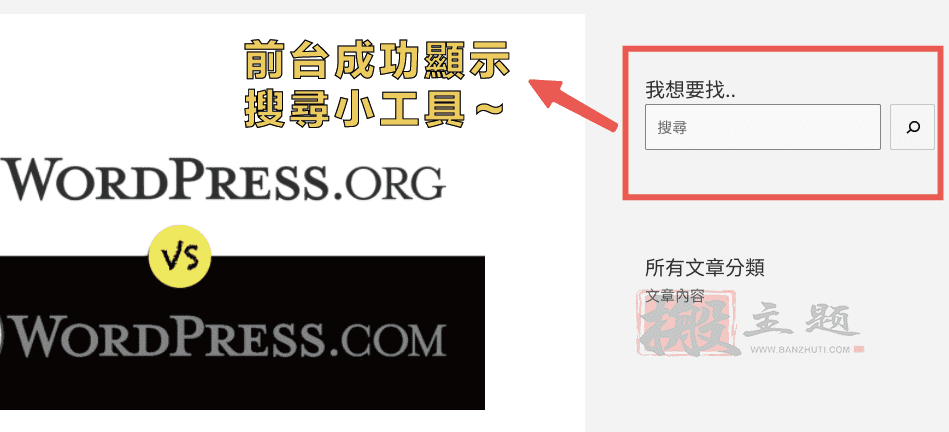
设定结束,我们到前台检查,可以看到「 搜寻」工具新增完成啦~

Step3:所有文章分类
这一个步骤要新增的是「 所有文章分类」的小工具。
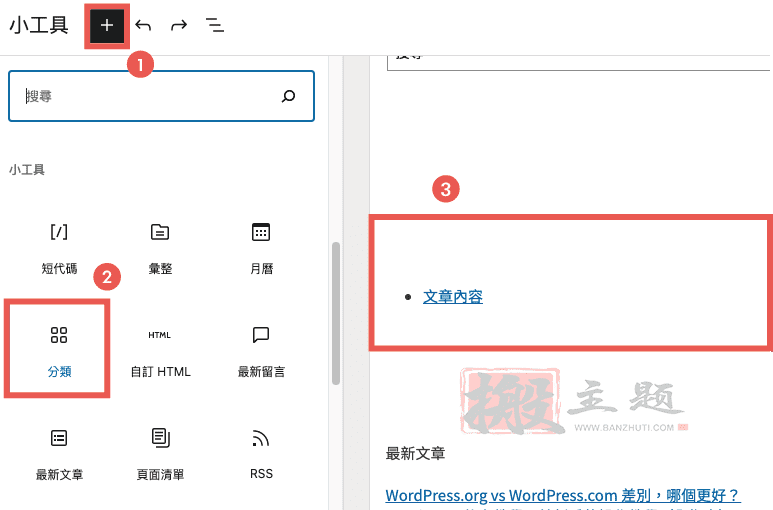
我们从区块列找出「 分类」按钮,点选或拖曳新增至右页预览画面。

确认分类内容无误之后,我们来帮「 所有文章分类」加个小标题(预设是没有的)。
在小工具区块列> 找到标题> 拖曳或点选进「 所有文章分类」区块上。
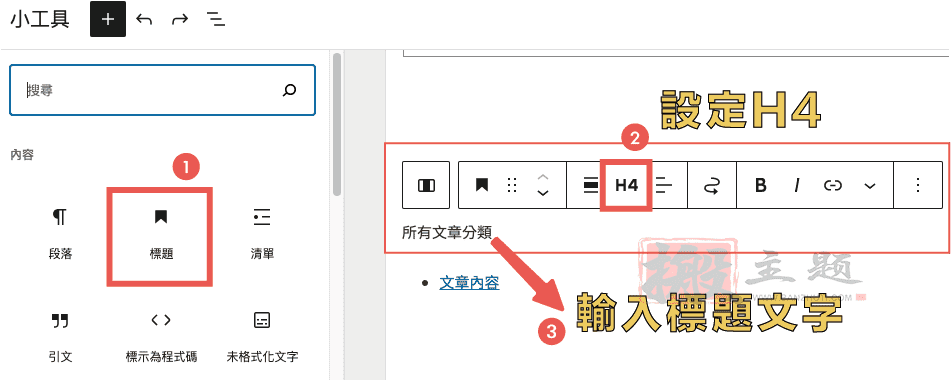
新增之後,输入标题文字 > 大小选择「 H4 」。

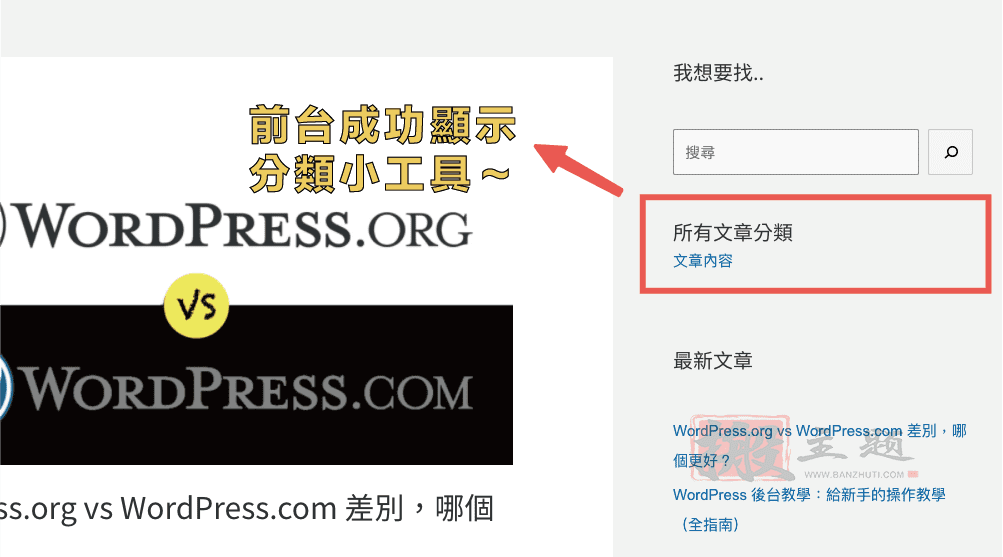
一样切换到前台检查。

预设没办法设定文章分类排序的条件,那有办法自己设定吗?
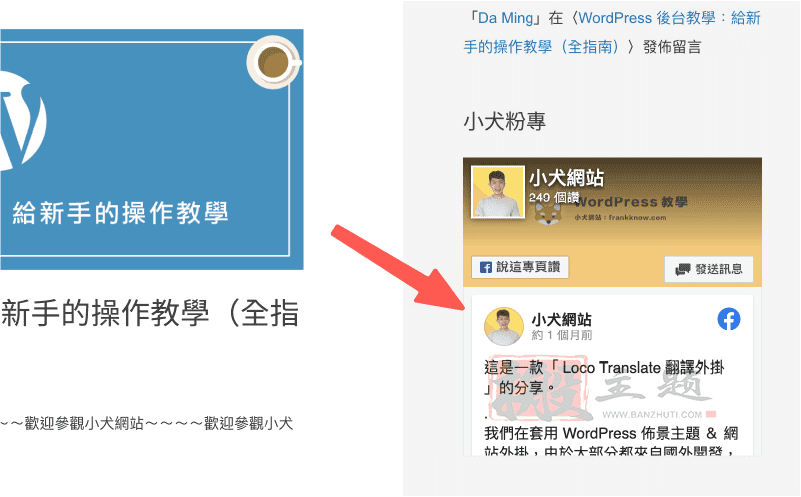
Step4:嵌入FB 粉专/ 社团
使用区块编辑器的「 自订HTML 」元素,并贴上Facebook 粉专的程式码,就可以顺利在WordPress 嵌入粉专啰!

最后总结
以上就是新版WordPress 小工具(区块编辑器)的教学啦,基本上新增小工具的方式都很类似。找到你想要的元素,放入右边的预览画面,然后设定细节,就OK 了!
2. 其他栏位设定
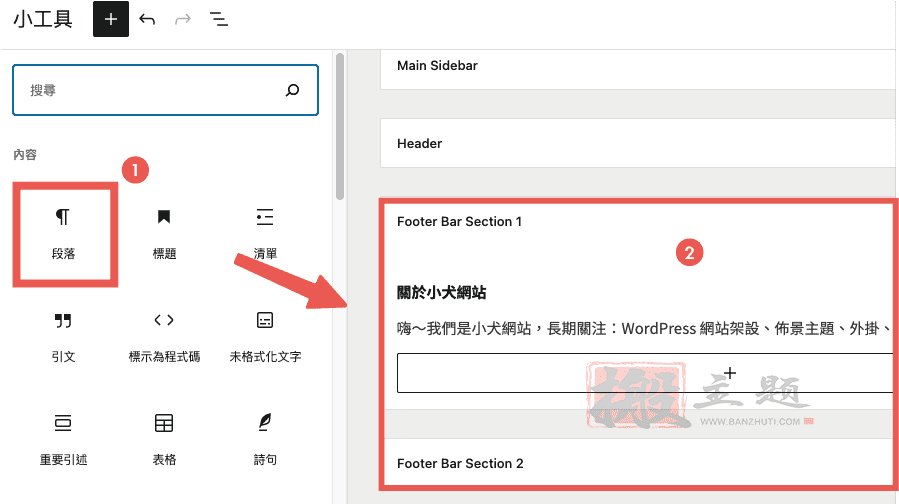
页尾小工具设定
一般的网站页尾设定,同样可以到「 外观> 小工具」内,找到有标示Footer 的位置,就可以设计页尾样式啰!

但依据每个人下载的主题不同,像是Astra 就有自己的页尾编辑器,如果要修改页尾就需使用Footer Builder(页尾编辑器)才有办法调整唷。
备注:如果调整后发现页尾没变化,那可能是你套用的主题,有自带页尾编辑的功能,就需要去那边做调整:)
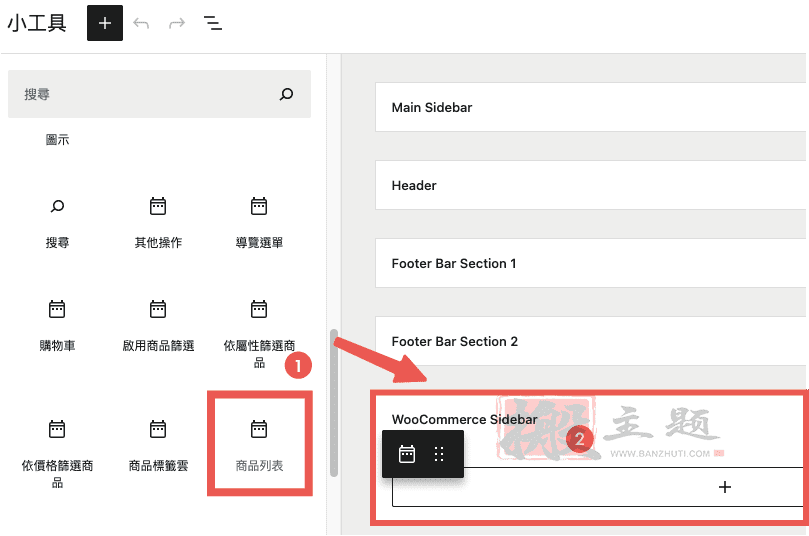
WooCommerce 电商侧边栏
小工具区块编辑器,也有适用电商平台使用的WooCommerce 侧边栏小工具,像是:所有商品、最新商品、热门商品等.. 分类。
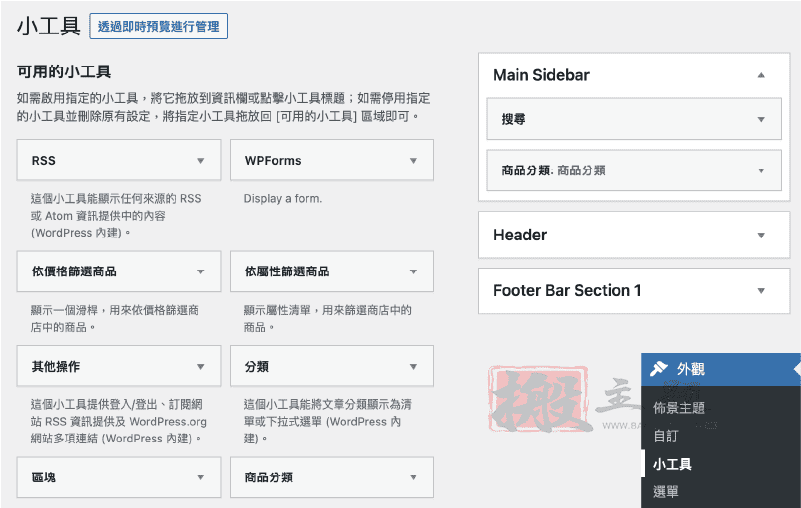
搜寻WooCommerce 就会有非常多电商元素,选择你喜欢的新增到「 WooCommerce Sidebar 」或是「 Product Sidebar 」栏位,这2 个都是电商相关的,就会顺利显示啦!

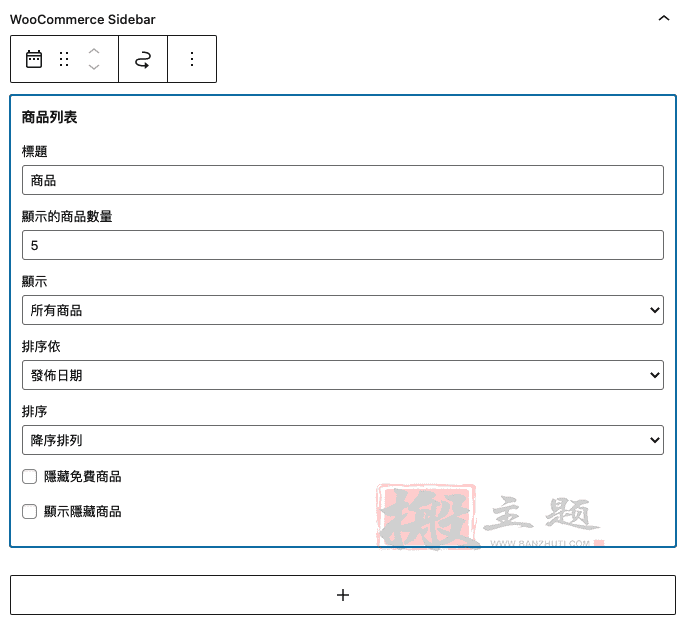
新增成功,点选区块也可进行细节编辑。
「 显示商品数量」可以选择要在侧边栏显示几项商品;「 排序依」选择显示商品的条件;「 排序」则可以选择升序或降序。

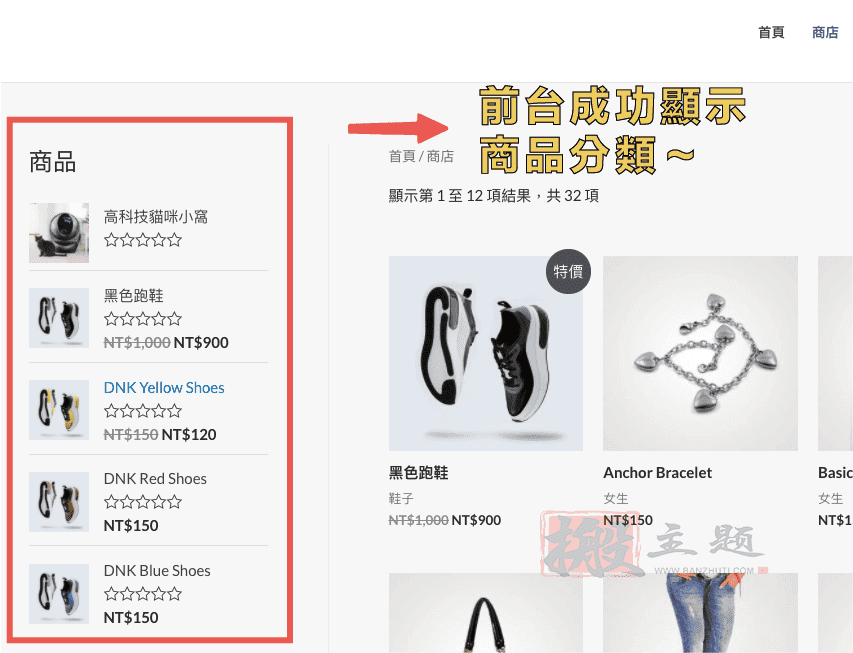
设定好之后,来到WordPress 前台的商品相关页面,看一下显示成果。太棒啦~果然顺利出现了!

3. 恢复传统小工具画面
WordPress 新版小工具刚诞生没多久,所以在使用还是有些问题,像是排版上不是很直觉、文字之间的距离无法调整等..。
如果你遇到上面的几个问题,或是单纯觉得新版小工具用的不太习惯,就能安装WordPress 官方开发的 Classic Widgets(传统小工具),就会回到原來的画面!
下面简单带大家操作一下。
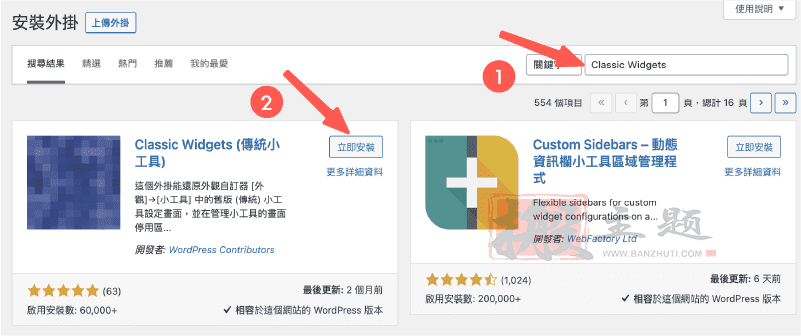
Step1:安装Classic Widgets 插件
前往WordPress 后台的「 插件> 安装插件」,搜寻Classic Widgets 然后安装+启用。

接着,再度前往「 外观> 小工具」,就会看到我们熟悉的小工具设定介面,又再度回来啦~~

这次分享的方法,主要是让站长能先用旧版的小工具介面,度过新版小工具功能刚出而不完善的时期,至少网站能顺利编辑,不至于会被改版影响。
等待未来新版小工具(区块编辑器),慢慢成熟且问题都修复的差不多了,再投向新版的怀抱就OK啦~
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!