通过Elementor插件添加入场等待动画教程
在制作WordPress网站或者宣传页面时,一般入场等待动画是经常会用到的一种效果,比如淡入、移入、旋转等,能…
在制作WordPress网站或者宣传页面时,一般入场等待动画是经常会用到的一种效果,比如淡入、移入、旋转等,能够让网页显得有活力,吸引人们注意,本文中来分享下通过Elementor插件添加入场等待动画教程。
还没有 Elementor插件 ?点击下文下载 Elementor插件 汉化版
Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍
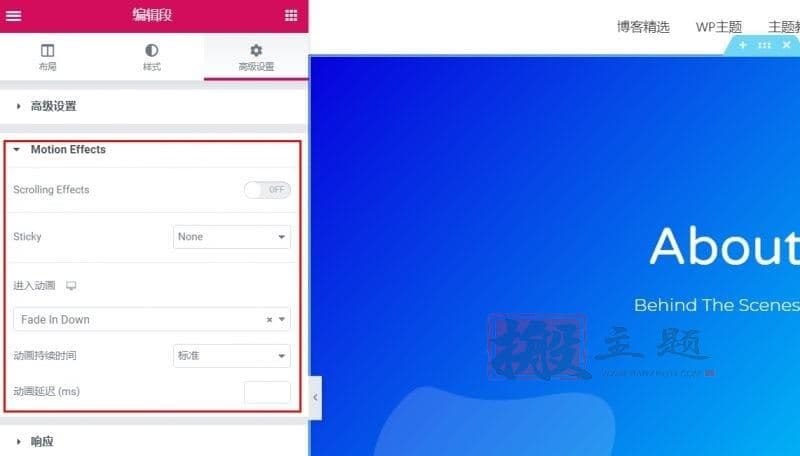
当制作好页面以后,我们编辑想要加入动画效果的段(Section),在 高级设置 – Motion Effects 中有一个进入动画选项,这里就是添加动画的类型

Elementor中有非常多的动画类型,比如淡入、放大、跳动、移入、旋转等,而且每个都有不同方向的选项,可以实时预览挑选自己需要的动画效果

选择动画效果后,还有一个重要的选项是持续时间,它控制的是动画展示的快慢
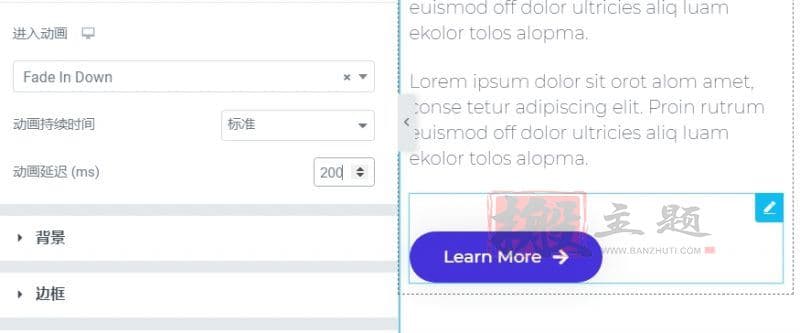
你除了可以直接在结构上添加动画外,还可以更加细化,针对Elementor的每个元素添加动画效果,比如一张图片、一个按钮等

这时你可以结合动画延迟做出更逐步展示的效果,让网页的动画效果更加自然
类别:WordPress 进阶教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!