First Contentful Paint (FCP): 什么是FCP以及如何优化你的网站
你的网站的First Contentful Paint(FCP)是谷歌核心网络指标中目前最有意义的指标之一,与…

你的网站的First Contentful Paint(FCP)是谷歌核心网络指标中目前最有意义的指标之一,与其他 Paint 和加载指标相比,FCP并不是一个关于响应时间的纯技术指标。FCP以用户的体验和他们在网站上首先感知到的东西为中心,而不是在后台加载的东西。通过优化你的网站的First Contentful Paint,你不仅加快了整体的加载时间,提高了页面速度等级,你还从字面上向你的访客展示了他们的请求正在被处理,加载没有停滞。
在这篇文章中,搬主题将深入介绍什么是First Contentful Paint,如何测量和优化它,并回答一些关于FCP的常见问题,这样你就可以确保你的网站是尽可能高效和可用的。
一、什么是First Contentful Paint(FCP)?
你的网站的 First Paint 是当浏览器渲染你的页面上的第一个DOM元素。这包括图像、画布元素(非白色)或文本。通俗地说,FCP是指用户可以看到你的页面的某些部分发生变化。通常,这是以标题栏或背景图片的形式出现。这个元素可能不是第一个被渲染或从服务器加载的东西,但它是用户可以看到的第一个元素,因此它对你的网站的用户体验至关重要。
你的网站在iframe中包含的任何内容都不在FCP的考虑范围内。非内容的渲染,如背景颜色的改变,也不在考虑范围之内。那是First Paint,而不是First Contentful Paint。
FCP是一个有趣的指标。虽然你可以定量地衡量它,但它也是相对主观的。拥有一个快速的 ” First Contentful “是很重要的,因为它能使用户感觉到你的网站正在快速加载。无论它是否真的如此。你的网站可能比竞争对手有更长的首次互动延迟(用户可以参与网站的时间),但由于你的FCP较快,它可能在用户看来是更快。
这就是说,FCP不是要欺骗你的用户。一般来说,低的FCP时间是页面速度的一个很好的指标,而你优化它的方法也会影响其他的页面速度指标(如最大的 Contentful Paint )。
二、如何测试FCP

即使FCP很重要,因为用户的感觉它是一个可量化的指标,你可以测量和评分。然而,尽管如此,你可以使用这些工具来表明FCP在现场(与真实用户)与在实验室(为测试目的而模拟的页面加载)的影响。
1、什么是好的FCP分数?
在你使用各种工具检查你的FCP之前,你需要知道什么是好的FCP分数。从谷歌关于确定指标分数的文档中,我们可以看到他们将FCP时间分为三类–好、需要改进和差,并讨论了他们如何实现其Lighthouse工具所使用的百分点评分。
- Good–在0秒和1.8秒之间
- Needs Improvement–在1.8秒和3秒之间
- Poor–超过3秒
下面,我们列出了各种工具,你可以用它们来查看你的网站处于这些类别的哪个位置。
2、Field工具
Field 工具是那些你可以用来跟踪页面如何出现在你的用户面前的工具。真实的用户。这些工具不依赖API和关于你的网站的假设。它们直接针对你的服务器实时运行,以便你尽可能获得最准确和最新的信息。
谷歌关于FCP的文档https://web.dev,显示这些是确定FCP的最佳测试工具。
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- Web Vitals JavaScript library
此外,也许最好的工具是真实用户监控(RUM),这是你跟踪和观察真实用户与你的网站互动的地方。你可以使用上面列出的工具定量地跟踪他们的加载时间,然后你可以直接从他们那里得到他们对FCP和你的页面加载速度的主观感受。就对FCP及其对访问者的影响的最完整看法而言,RUM绝对是榜首。然而,它也是最复杂和最难进行的。
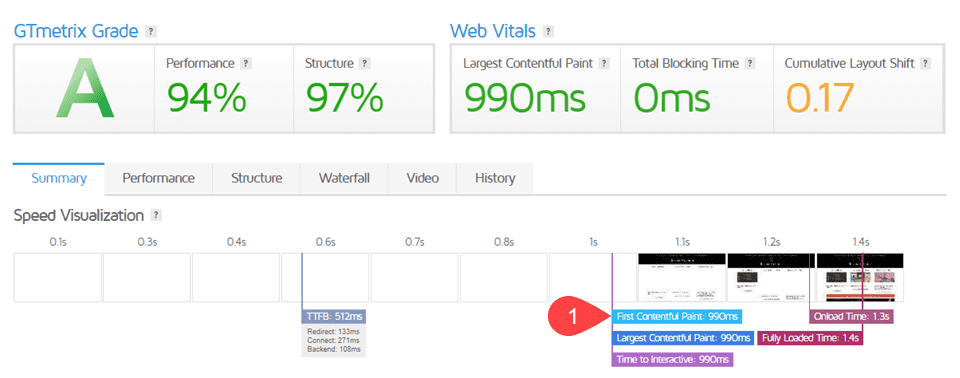
3、实验室工具
用于FCP检查的实验室工具往往模拟你的FCP在理想情况下的结果。与现实世界中出现的延迟、带宽、网络拥堵和其他障碍相比,谷歌推荐的这些实验室工具提供了你的网站在最佳运行状态下的情况。
- Lighthouse
- Chrome DevTools
- PageSpeed Insights
另外,当你正在开发一个尚未进入生产的网站时,不可能在真实世界的条件下进行测试。使用实验室工具还可以帮助你在项目的开发周期中创建基准和里程碑。
三、如何优化你的FCP分数

上述工具当然可以给你一个关于你的网站速度和FCP的概述和分数。但是,它们–以及GT Metrix和Pingdom等其他工具–也能让你了解到你可以做些什么来优化你的FCP得分,并使它画得更快。我们将概述一下如何解决First Contentful Paint时间的一些最常见的步骤,以便你知道如何解决测试和工具给你带来的任何问题。
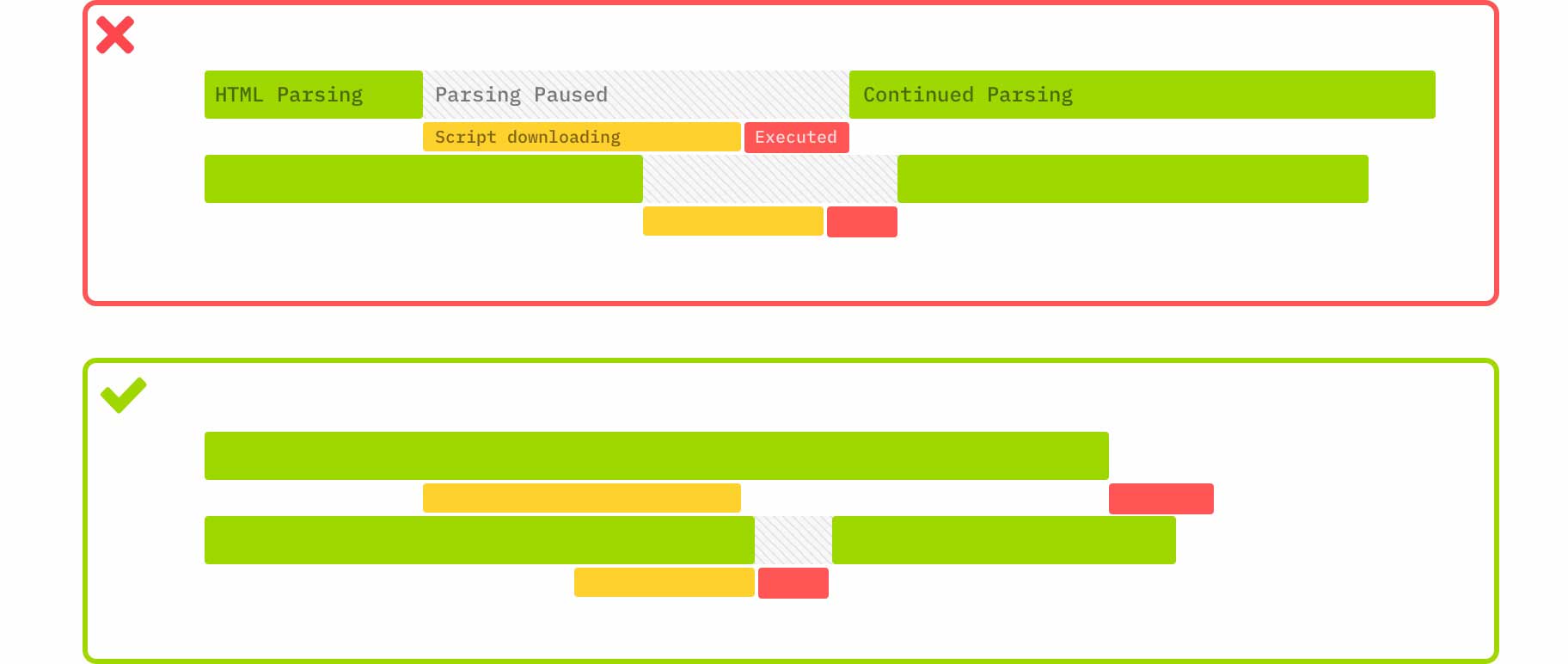
1、移除渲染阻断资源
这可能是降低FCP时间的头号页面因素。渲染阻断资源是你网站上的文件,你的页面必须有这些文件才能渲染。这些文件包括HTML、JavaScript、字体和CSS文件。它们之所以被称为 “渲染阻断”,是因为它们比页面上的任何其他东西都要优先,在它们完成之前,其他东西的加载过程会停止。任何图片、纯文本或其他面向用户的内容都会被搁置,直到这些重要文件完成。

这种保持会导致FCP的急剧增加,原因有两个:
- 渲染阻断文件的体积通常很大
- 渲染阻断文件通常不包含网站内容,只包含结构和格式。
通过从关键的渲染路径中移除这些资源,你为内容丰富的渲染打开了空间。你可以推迟资源的加载,避免对CSS使用@import(而对有条件的CSS使用@media),并确保对你的CSS、HTML和JavaScript文件进行最小化和组合(我们在本文后面会讨论)。
此外,Divi用户还可以利用我们的 “关键CSS系统”,该系统可以自动删除每一个阻碍渲染的CSS请求。除此之外,该主题还有一些提升速度的选项,对此有很大帮助。它不仅可以缓存谷歌字体并将其打印在标题中(避免@import),Divi还可以让你选择删除WordPress的原生和(可能)未使用的占用FCP资源的表情符号,切换jQuery延迟,并推迟Gutenberg块编辑器样式表的渲染,使其先于其他资源受阻。这就是为什么Divi的性能如此之好,可以帮助你在开箱时就取得很好的FCP分数。
没有 Divi 主题,前往这里下载

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
没有Divi的WordPress用户可能也会在他们的缓存插件(如WP Rocket)中找到一些渲染阻断选项,启用这些选项也会帮助减少FCP时间。
可以前往下载 WP Rocket 插件汉化中文版
前往下载插件最新版
2、在字体加载之前和期间显示文本
你有没有见过一个网站,当所有其他内容已经存在于它周围时,页面上的所有文字却神奇地一下子出现了?那是因为浏览器在隐藏它。网站的文本内容在准备好阅读之前是不会加载的。文本一般只有几个字节的内容。但在许多网站上,它可能需要成倍的时间来加载。因为字体文件还没有 “准备好 “显示。在所有拥有极快的FCP时间的方法中,让你的网站的文本内容上色也许是最好的。
你可以使用各种字体显示参数,你可以告诉浏览器立即使用系统字体加载你的网站文本,然后在加载完毕后用你指定的显示字体替换它。
文本内容的文件大小很小,通常只有几个字节,通过告诉浏览器毫不延迟地显示它,有可能使你的FCP几乎不存在。只需在你拥有的任何@font-face CSS中添加font-display:swap。仅仅这一点就可以解决你的 ” First Contentful Paint “渲染时间的很多问题。
Divi默认会这样做,所以我们的会员不需要做任何改变。你的网站将自动从系统字体交换,而不是隐藏你的页面内容,直到文件被完全加载。
3、最小化你的HTML、CSS和JavaScript
最小化是指从你的网站的HTML、CSS和JavaScript文件中去掉不相干的字符(如空格)。虽然空格使人类更容易阅读和解析,但浏览器和服务器并不需要它们。这些空格仍然是占用字节的字符。通过最小化你的CSS文件等东西,你减少了页面的大小。这就提高了页面速度,改善了到达FCP的时间。
如果你是WordPress的用户,你可能在你的主题或缓存插件中已经有一个最小化选项。对于Divi用户来说,这已经为你解决了。Divi会自动排队等待其脚本的最小化版本。启用这些功能后,你的FCP将下降。
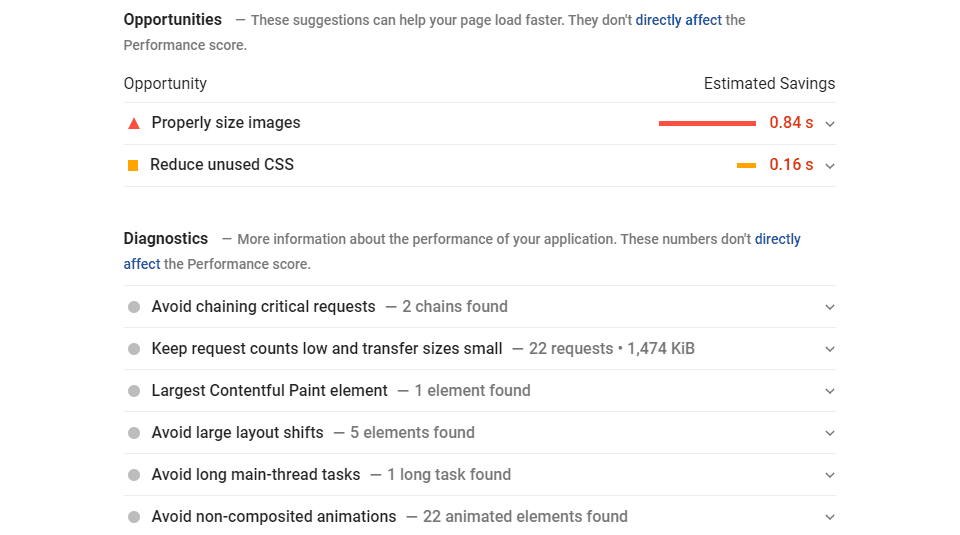
4、移除未使用的CSS
如果你的样式表里有不使用的代码,那么为什么要保留它呢?任何旧的或未使用的代码都应该被删除,这样在每次你的网站被请求时,它就不会被加载。Chrome DevTools(我们在上面有链接)可以在Coverage标签下显示你的CSS的哪些部分正在被加载但没有被渲染。
此外,Divi用户应该注意到,我们已经彻底修改了我们的主题处理CSS和这种样式膨胀的方式。我们大规模的Divi性能更新使CSS动态地被分类为小的、最小化的文件,这些文件是基于你在页面上选择的模块。在此基础上,我们会识别出CSS中哪些部分会加载到折叠上方,并首先渲染。这就减少了你的FCP。
因此,我们不仅自动将你的CSS最小化,我们还将它切成小块,供你的浏览器使用,并优先处理那些增加FCP和整体页面加载时间的文件。
5、缩短首字节时间 (TTFB)
从本质上讲,TTFB是指数据的第一个字节被传输到浏览器的时间。FCP取决于这个指标,所以它越快,你的 ” First Contentful”就越快。减少TTFB和加快页面速度的最佳方法是非常简单的。
- 使用一个高质量的主机
- 通过CDN提供内容
- 启用浏览器缓存(对于WordPress,通过WP Rocket这样的插件)
确保这三个因素都做到了,可以大大减少TTFB,并延伸到你的FCP。
6、保持你的DOM规模小
这可能是一个很好的方法。但通常情况下,拥有一个快速的First Contentful Paint的最大限制因素之一是拥有一个过大的DOM。你试图在一开始就做得太多。谷歌说,”最理想的状态是DOM的长度小于32个元素,子/父元素少于60个”。
我们中的许多人把我们的主页和着陆页过度复杂化,试图给访客留下深刻印象。然而,这些增加的元素使DOM膨胀,导致FCP时间增加。你可以通过降低你所使用的CSS选择器的数量来帮助解决这个问题,也许使用基于类的CSS远远多于ID或特殊媒体查询。伪选择器也会使问题复杂化,并增加你的DOM的大小。
与此同时,你可以降低选择器所适用的元素数量。加载和应用5个元素的样式所需的时间比10个元素要少。这对于老式和过时的浏览器来说尤其如此,尽管我们尽了最大努力,人们仍然每天都在使用这些浏览器。
7、使用SVG或WebP图像
这个问题可能不会影响到每个人的网站,这就是为什么我们把它放在清单的最后。图片通常不是第一个被画到页面上的东西,特别是在文本或附加框架上,但有可能大大降低重要/主要图片(如你的网站标志)的文件大小,这对FCP有帮助。
虽然.gif、.jpg和.png是你最常使用的图像文件,但如果你把这些文件换成.webp或.svg文件,你会节省很多时间。由于文件大小有时在字节范围内,而不是千字节,你的图像将在一眨眼间加载。如果你是WordPress的用户,5.8版本已经内置了对.webp的支持,我们在档案中也有关于如何使用SVG图片的介绍。
最有可能的是,这种方法对你的最大内容渲染(LCP)的影响要大于FCP,但是一个足够小的SVG标志肯定可以成为你的用户首先看到的东西。
四、First Contentful Paint (FCP)常见的问题
1、FCP如何与我的网站的整体性能相适应?
作为网站性能的一个直接指标,不是很多。FCP是一个以用户为中心的感知指标,不一定能说明网站性能。正如我们在文章前面提到的,两个网站的加载时间可能完全相同,但FCP时间较低的那个网站可能被视为更快。这种感觉会影响用户体验,如果不是整体网站性能的话。
然而,First Contentful Paint是一个非常好的指标,可以遵循,以使网站的整体性能达到一个更高的水平。你为降低FCP而采取的任何行动也会降低你的整体页面速度。因此,你几乎可以把它作为你整体性能的一个信号。
一个低的FCP时间通常不会与一个高的整体加载时间相吻合,所以如果你需要使用一个单一的指标来了解你的情况,FCP可以是一个很好的指示器。你也可以把它与LCP(即最大的内容画图)搭配起来,以便更全面地了解你的用户在进入你的网站的头几秒钟里看到了什么。
2、First Paint 和First Contentful Paint之间有什么区别?
尽管这两个术语偶尔会被互换使用,但从技术上讲,它们是两个不同的衡量标准。正如我们已经讨论过的,”First Contentful Paint “是指浏览器渲染页面上第一个DOM元素的时间。你可以把它看作是页面上任何可用的(如果不是互动的)内容。例如,背景图片、文本、或你的标题菜单等。
然而,First Paint是指浏览器渲染第一个字节的信息,不管它是否有内容。背景颜色的变化(不是背景图片的加载)并不是内容。用户不能把它作为内容来消费,因此不是FCP的一个例子。
First Paint可以和你的First Contentful Paint完全一样。但你的FCP可能与你的First Paint不一样。
五、最终总结
对于你的网站来说,FCP是一个绝对重要的指标。谷歌重视页面速度,将其作为你的页面排名的最重要方面之一。用户认为页面速度是他们是否留在你的网站上的决定性因素之一。拥有一个低的First Contentful Paint可以将用户留在你的网站上,并帮助他们在第一时间找到你的网站。尽管FCP通常是一个很难确定和掌握的指标,但任何关于减少FCP时间的优化都会提高用户体验,并从你的网站的整体加载时间中减去宝贵的几秒钟和几毫秒。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!