Largest Contentful Paint(LCP):什么是LCP以及如何对网站进行优化
每个网页都是由几十或几百个元素组成的,在这些元素中,你会发现文本、图像、按钮、小工具等等。每个元素的大小各不相…

每个网页都是由几十或几百个元素组成的,在这些元素中,你会发现文本、图像、按钮、小工具等等。每个元素的大小各不相同,最后可以告诉你很多关于你的网站优化程度的信息,这个指标被称为Largest Contentful Paint (LCP)。在这篇文章中,我们将解释LCP的概念。我们还将告诉你如何测量这些指标并得出结果。最后,我们将讨论如何优化你的LCP得分。
一、什么是Largest Contentful Paint (LCP)?
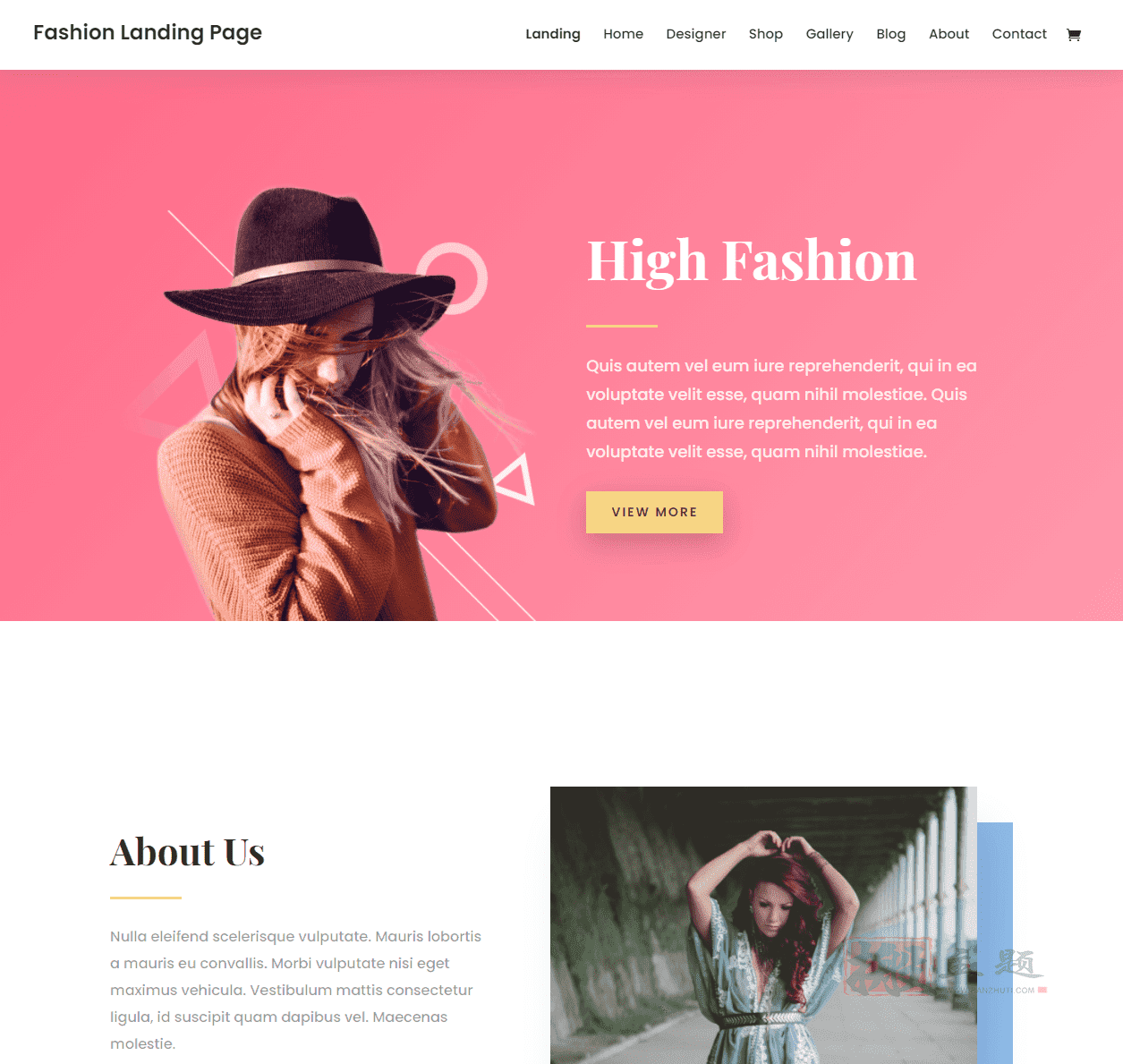
在大多数网页上,有一个元素由于其尺寸和突出性而从其他地方脱颖而出。例如,考虑一下这个登陆页面,其中的hero section占据了浏览器窗口。

那个hero section代表了这个特定页面的Largest Contentful Paint(LCP)。也就是说,LCP是一个网站渲染包含最大内容的元素所需的时间。如果你想找出这个页面的LCP,你需要测量英雄部分需要多长时间来加载。从理论上讲,如果你的LCP得分很低,这意味着你的网站优化得很好,为用户加载得很快。重要的是要明白LCP得分可以(而且希望会)与你的网站的整体加载时间不同。你可能有一个页面需要3秒的完整加载时间,但其LCP可能只有2秒。这是因为大多数现代网站还在文本和媒体文件之上加载脚本。
通常情况下,LCP与First Contentful Paint(FCP)是相辅相成的。这是一个指标,告诉你当有人访问你的网站时,有任何内容的第一个元素需要多长时间来呈现。当结合起来时,这些指标(或谷歌的核心网络指标)比整体加载时间更能让你了解你的网站的性能。
请记住,在测量你的网站的LCP时,谷歌不会看所有的东西。它将忽略诸如可扩展矢量图(SVG)文件和视频等元素,但这些元素可能会被纳入谷歌核心网络指标的未来更新中。
二、如何测量LCP
通常情况下,要确定你的网站上最大的内容元素是什么是很容易的。你所要做的就是等待页面完全加载,然后四处看看。在大多数情况下,有一个部分或元素比其他部分更突出。它可能是我们上面提到的hero section,或者是博客中的实际文章内容。它通常是一个图像或文本块(如上面的hero section或一般的博客内容)。LCP也因用户而异,因为它是基于用户的视窗(或者说是折页上方的内容)。
LCP的真正诀窍在于测量该特定元素需要多长时间来加载。(幸运的是,如果你曾经使用过能够测量加载时间的工具或服务,有可能它也包括详细的指标,如FCP和LCP得分。
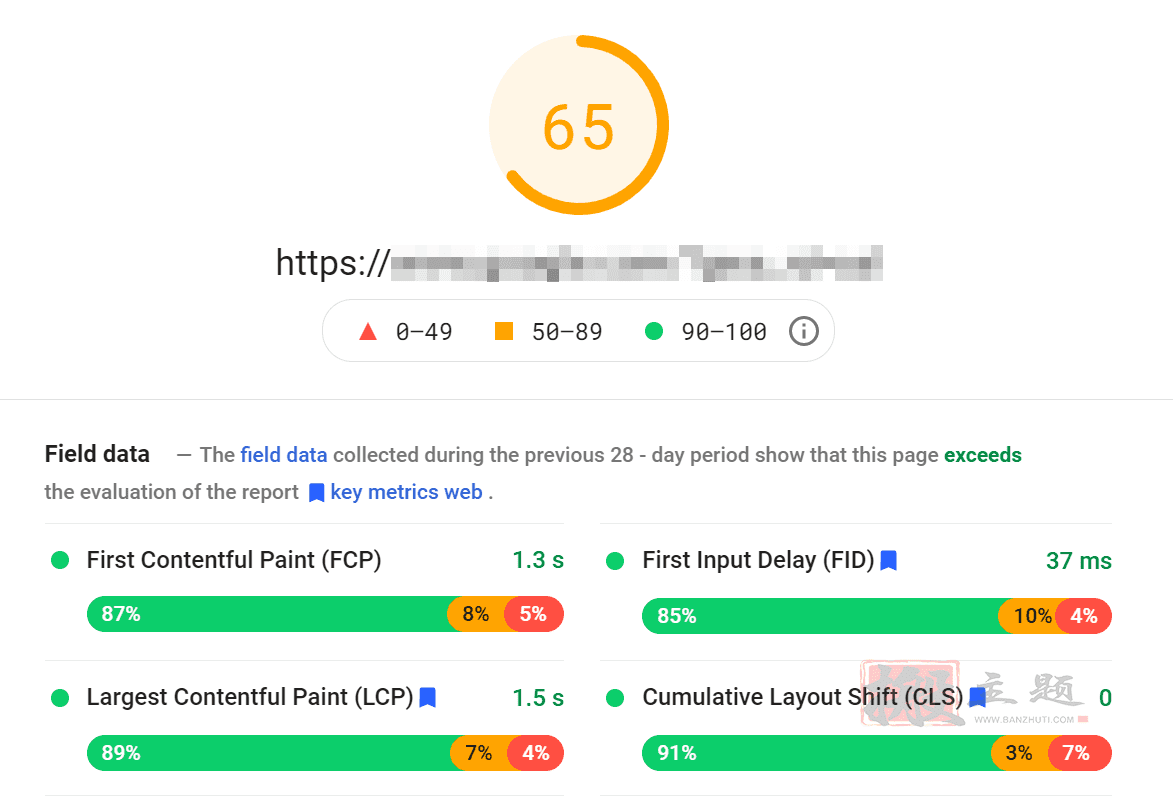
例如,考虑一下PageSpeed Insights。你可以输入任何URL,该服务将对该页面进行全面的性能测试。在结果中,你会看到一个总体性能得分。在字段数据部分下还会有其他指标的细分–包括LCP:

PageSpeed Insights从多个用户那里收集真实的性能数据,并利用这些数据为你提供一段时间内的总分。这种方法比使用单一的测试来确定你的网站的性能要精确得多。此外,你还可以得到每个分数的百分比明细。在上面的例子中,我们可以看到89%的页面加载发生在1.5秒以内,这是一个很好的分数。然而,剩下的11%的页面加载超出了这个范围。这意味着,对一些用户来说,LCP需要更长的时间来解决。
重要的是要明白,即使你的网站优化得很好,加载时间在你的用户群中也会有所不同。一些访问者可能有缓慢的网络连接,或者离你的服务器太远。这些只是许多原因中的两个,为什么在某些情况下加载时间可能会更高。这就是为什么有一个可以参考的平均分数是至关重要的。
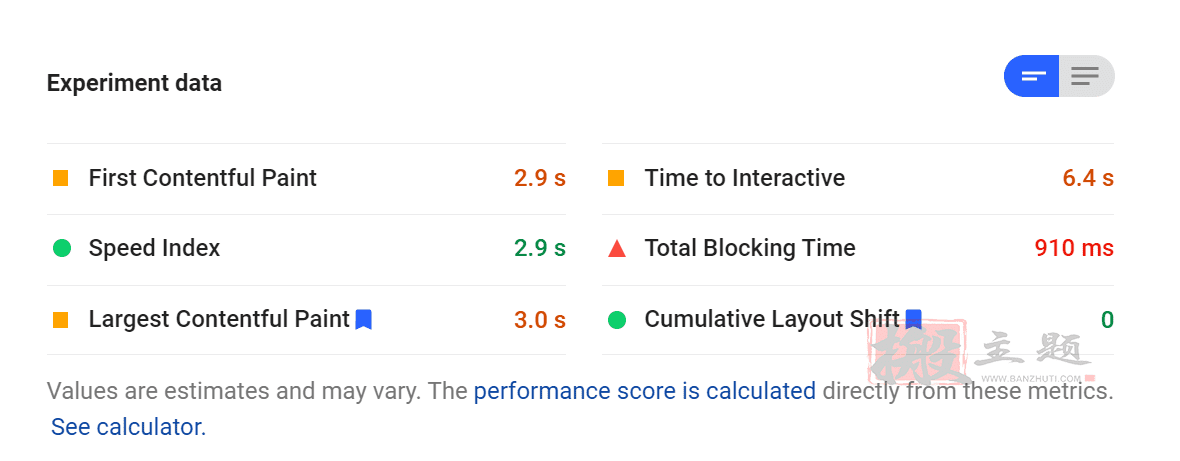
如果你进一步向下滚动PageSpeed Insights结果页面,你会遇到实验数据部分。在这里,谷歌为你提供了它刚刚在你的页面上进行的测试的精确结果:

PageSpeed Insights使用这些实验数据来为你提供你在结果开头看到的总体分数。实验数据并不像综合领域信息那样提供全面的情况。然而,它仍然给你一个关于你的网站性能的相当好的想法。理想情况下,你的LCP得分应该低于2.5秒(相比之下,FCP的理想时间是1.8秒)。这个时间越低越好。为了获得最好的分数和体验,你的整体加载时间应该保持在3秒以下。超过这一点,你通常会开始看到跳出率的明显增加。
根据我们的经验,PageSpeed Insights是你可以用来测量LCP和整体加载时间的最佳工具。然而,如果你为你的网站设置了Search Console,你也可以获得同样的信息,为了搜索引擎优化(SEO)的目的,我们绝对推荐这样做。如果你想在谷歌之外寻找,你也可以使用你的浏览器的开发工具手动测量LCP时间。大多数开发工具包使你能够测量页面加载时间,提供加载每个元素和处理每个请求所需时间的细节。然而,这种手动方法比使用第三方服务涉及更多的工作。
你也可以使用GT Metrix和Pingdom的速度测试等服务来查看你的LCP和其他页面加载指标的额外了解。
三、如何优化你的LCP评分
如果你能确定你的页面上最大的元素,你应该能够优化它。例如,如果该元素是一张图片,你总是可以使用压缩工具来减少其文件大小,并提高你的LCP得分。然而,这种方法只有在你的网站没有得到很好的优化时才有效。如果你已经采取了措施来改善你的网站性能,那么你需要考虑不同的方法来优化其LCP得分。
根据我们的经验,以下是你可以进行的最有效的优化,以提高你网站的LCP分数:
- 调整图片的大小和压缩。在大多数情况下,图像将决定你的LCP分数。作为一个经验法则,你应该调整和优化你上传到网站的每一张图片。WordPress 5.8现在自动向用户提供WebP图片,这可以帮助许多网站的LCP时间。
- 选择一个更好的托管服务。如果你已经努力优化你的网站,但它仍然需要太长的时间来加载,这可能是由于你的网络主机。你可能使用的计划无法跟上你网站的受欢迎程度,或者你的虚拟主机可能没有提供你所需要的性能。无论你在你的网站上投入了多少精力,一个可靠的托管计划可以使它成功或失败。
- 使用内容交付网络(CDN)。CDN可以在世界各地的服务器集群上缓存你的网站副本,并将其提供给访问者。一些CDN还提供针对图像的服务,这可以帮助大大减少LCP得分。
- 消除阻碍渲染的资源。如果一个资源在执行之前会阻止你网站上的元素加载,那么它就是 “渲染阻塞”。一般来说,这些是你网站的关键结构,如HTML、CSS和JavaScript。作为一个经验法则,你要消除或推迟这样做的元素,或强迫它们在其他所有东西加载完毕后运行。一些插件,如WP Rocket(或Divi主题本身)可以通过切换为你做这个。
总的来说,所有这些优化方法都是标准建议,如果你正在努力以任何方式改善你的网站性能。如果你花时间优化你的网站,你的LCP分数应该会相应下降,而你的用户也会因此更高兴。如果你是Divi的用户,其中许多事情都是自动为你完成的。例如,Divi主题的Critical CSS功能会自动移除阻挡渲染的资源,并推迟其加载。这就是Divi如此之快,并在开箱后就获得了很好的LCP分数的众多原因之一!
四、关于Largest Contentful Paint(LCP)的常见问题
理解像LCP这样的概念,不如理解你的页面的单一整体加载时间来得直观。考虑到这一点,下面是我们看到的关于LCP分数的一些最常见的问题。
1、LCP如何与我的网站的整体性能相匹配?
当衡量你的网站性能时,单一的整体加载时间不会给你一个准确的想法,你的网页优化得如何。专注于特定的指标,如LCP,可以让你更好地了解你的服务器是如何反应的。它还告诉你,用户需要多长时间才能看到你的网站的全部内容。专门针对LCP或其他指标,只会提高你网站的整体性能,因为它们是一个更大的整体的一部分。
2、LCP与页面加载时间一样吗?
对网站所有者来说,测试他们的页面,看看每一个页面需要多长时间来加载是很常见的。一些性能测量工具给你一个单一的数字,而没有其他的。然而,像LCP这样的单个指标可以帮助你更好地了解用户访问你的网站时实际发生的情况。
LCP很可能会在整个页面加载之前发生。而一些元素可能会在它之后填入(较大的文件尺寸或图像)。理想情况下,你的LCP时间将比你的整个页面加载时间快。
3、除了LCP之外,还有哪些其他的核心网络要素?
核心网络指标是谷歌在试图确定一个网站是否提供强大的用户体验(UX)时考虑的指标。LCP只是其中的一个要素。其他指标包括首次输入延迟(FID)和累计布局移动(CLS)。你也可以检查First Contentful Paint(FCP),它更多地与用户对你的页面加载速度的感知联系在一起。
五、最后总结
在评估你的网站性能时,最好不要关注一个单一的数字,比如你的主页需要多长时间加载。虽然这很重要,但诸如LCP等单个指标可以帮助你确定具体的元素和可能需要改进的部分。
每个页面的Largest Contentful Paint可以让你了解访客需要等待多长时间,直到页面加载到足以让他们理解的程度。对于FCP来说,这是看到该页面所需的时间。即使如此,他们可能需要等待更长的时间,直到页面变得互动,这可能是在LCP之后。这个指标是拼图中的一个单一部分。然而,通过优化这个分数,你可以在你的网站上提供一个更好的用户体验。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!