Speed Index速度指数:什么是速度指数以及如何优化你的WordPress网站
在考虑页面速度时,Speed Index速度指数(SI)是一个有趣的指标。它绝对是你的页面性能的一个提示,但它…

在考虑页面速度时,Speed Index速度指数(SI)是一个有趣的指标。它绝对是你的页面性能的一个提示,但它与其他以用户为中心的指标完全不同,如第一内容丰富的渲染和最大内容的渲染。SI表示你的网站在折叠上方的加载速度。或者换一种说法,当用户视窗内的所有内容完全可见时。当看你的页面的加载时间时,你不可能因为你的速度指数而受到惩罚或奖励。作为一个单一的指标,它是为数不多的包含其他多个指标的指标之一,可以让你对你的WordPress网站的整体速度、效率和性能有一个详细的了解。搬主题就专门介绍一下什么是速度指数以及如何优化你的WordPress网站。
一、什么是速度指数?
Lighthouse是谷歌PageSpeed Insights的超牛的测试工具,它可以查看多个性能指标来给你的网站评分。速度指数(SI)是其中之一,报告将以秒为单位显示时间,而不是像其他一些指标那样以毫秒为单位。谷歌将SI定义为 “一个页面的内容被明显填充的速度”。
很直接,对吗?速度指数没有考虑到后端脚本或其他非绘画性的负载。不过,它们确实会影响它。SI只是衡量用户需要多长时间才能看到你的全部内容。这就是关键所在。完整的。虽然其他指标,如LCP,是以内容的最大部分被显示的时间来衡量的,但速度指数考虑到任何和所有应该被显示的内容实际上是。
这并不是对整个页面速度的衡量。这要考虑到浏览器渲染所有元素的时间。包括不可见的脚本和影响性能的元素。然而,如果你想很好地衡量你的用户何时认为页面已经完全加载,SI是需要关注的指标。由于它是以用户为中心的,SI可以很好地表明整个网站的健康状况,以及你的网站的用户体验(UX)的基线。
二、如何测量速度指数
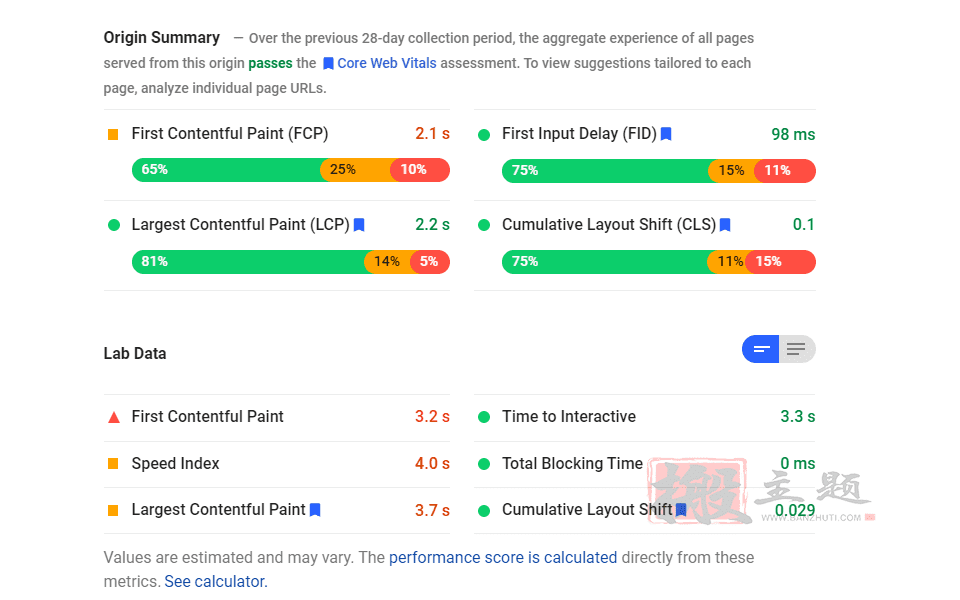
与大多数网站性能指标一样,要使用的顶级工具之一是谷歌自己的PageSpeed Insights。这个工具也是它返回的结果中最特别的一个。即使是最完善的网站,它也是比较挑剔的。PageSpeed Insights最常给出你的网站的实验室数据,基于过去28天的收集数据的汇总。然而,如果你有足够多的访问者通过Chrome浏览器将信息反馈给谷歌,你也可以从报告中获得真实世界的现场数据。不过,不是每个网站都能得到这些。

正如你所看到的,其中许多指标的速度是绿色的。这表明它们是 “好的”。这显然是你想要你的网站的地方。然而,速度指数是4.0秒和橙色。这对用户来说是一个漫长的等待时间,以看到折叠上方的一切。
1、什么样的速度指数得分是最好的?
PageSpeed Insights使用以下分数对您网站的速度指数进行排名,并对其进行相应的颜色编码。
绿色(良好) – 0至3.4秒
橙色(中等)- 3.4至5.8秒
红色(慢)–超过5.8秒
正如我们之前所说,PageSpeed Insights的测量非常关键。如果你处于橙色或红色,你可能想使用GTmetrix或Pingdom的速度测试等工具,看看他们的实时数据显示如何。我们觉得最好是在不同时间使用多个工具测试你的网站,以获得整体性能的最佳画面。
三、如何优化你的速度指数得分
你可以采取一些步骤来优化你的速度指数得分。如果你曾经试图优化你的网站,以获得任何形式的页面速度的提高(或者,从技术上讲,降低),那么你很可能也以某种方式影响了你的SI得分。搬主题将向你展示一些方法,专门针对你的SI时间,使你的页面尽可能快地加载,给你的访问者以最佳体验。
1、减少渲染阻塞的资源
更具体地说,减少你的JavaScript执行时间是提高你的速度指数得分的首要方法之一。渲染阻断资源是脚本和代码,它们以优先的方式阻止你的网站的其他部分加载。而不是网站同时加载不同的元素,一些元素会暂停所有其他元素,直到它们完成。这就降低了你的网站的速度指数。为了解决这个问题,你可以推迟任何数量的脚本和代码位的加载,直到可见的元素绘制到DOM之后。识别罪魁祸首实际上是比较容易的,因为你可以使用Chrome开发工具,在你的网站加载时看一看,该工具将指出是什么阻止了元素的渲染。
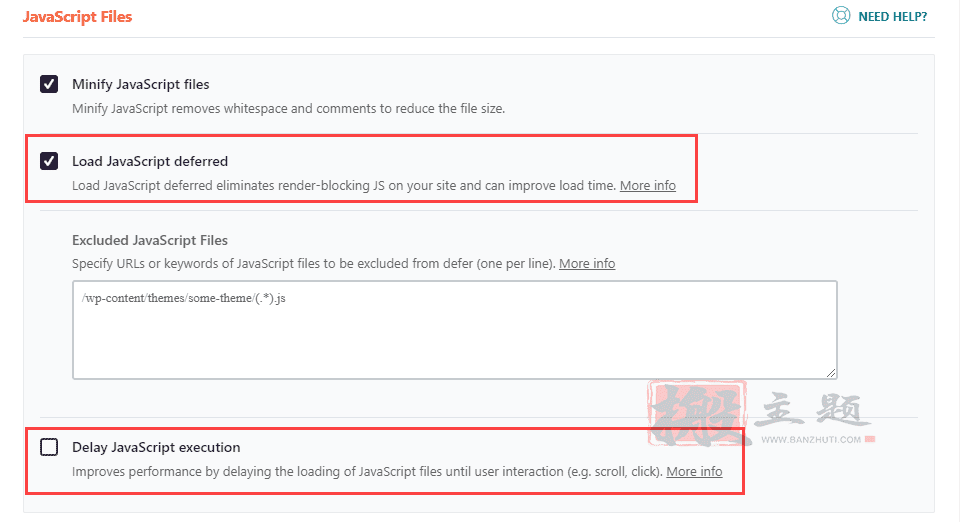
此外,WordPress用户可以使用一个缓存插件(或网站优化插件),如W3 Total Cache或WP Rocket来处理这个问题。通常,这些插件有一个简单的切换,以推迟阻挡渲染的资源。
这里搬主题推荐 WP Rocket 插件下载《WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍》

Divi的用户在阻止这类资源方面也有很大的优势,因为主题选项允许你切换阻断渲染的CSS延迟,以及jQuery脚本。除此之外,该主题的Critical CSS功能打破了大块的代码,这些代码可能会延迟你的网站内容,导致它们的加载速度比原来快得多。虽然其中一些是切换功能,但Divi会自动启用其他功能。在大多数情况下,安装Divi应该能立即帮助你的SI得分。
2、减少你的网站的主线程工作
就像阻碍渲染的资源一样,你可以通过加载不同的元素,占用服务器的大量处理能力,从而使你的网站的性能陷入瓶颈。减少这些可以帮助更快地将网站推向浏览器。
这方面最简单的解决方案是停止使用这么多的JavaScript。GTmetrix说得最好:
一般来说,你的页面的JavaScript越多,解析/编译过程就越长;导致用户在查看内容和与你的页面互动时需要等待更长时间。
我们认识到这可能并不容易。你已经把网站设计成了某种方式的功能。然而,可能有一些未使用的代码,你可以将其删除,而且你可能会优化你加载到网站的任何第三方JavaScript。另外,将你的JavaScript最小化。在JS审计的基础上,确保你对CSS和HTML进行最小化。这将减轻更多主线程的压力。缓存和优化插件通常也有这些选项。
Divi用户在这一点上再次占了上风,因为该主题会自动将CSS和JavaScript最小化并分割成小块,以提高吞吐量,从而消除了主线程的大量关注。
想使用 Divi 主题?快来下载

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
四、速度指数常见问题
速度指数是一个简单的概念,但具有复杂的影响。这里回答一些关于SI的常见问题,以帮助你尽可能地优化你的网站。
1、速度指数如何与我的网站的整体性能相对应?
速度指数,作为一个单一的指标,可以很好地表明你的网站在许多不同领域的表现。因为它考虑到了完全可见的、高于页面的内容,你不仅可以用它来衡量用户感知的加载情况,还可以粗略估计你的网站在一些不同领域的表现。
实际上,就你的网站正在做什么而言,它本身并没有给你很多信息。它可以被看作是一个包罗万象的指标,正如GTmetrix所说 “一个有用的整体基准来评估你的网站的整体性能”。
2、我是否应该特别关注我的速度指数得分?
当然不是。虽然对你的网站进行基准测试是非常有用的,但关注其他更细化的问题,如首次内容绘制(FCP)、最大内容绘制(LCP)、第一字节时间(TTFB)和首次输入延迟(FID),则更为重要。你可以采取任何数量的措施来单独改善这些问题,这将反过来改善你的速度指数。当作为一个整体基准时,你可以通过SI看到你的优化工作有多好。
五、最终总结
页面速度优化是一场网站管理员不停追求的目标,你必须在可用性、体验和性能之间取得平衡,而找到这种平衡可能是困难的。当测试在这么多不同的元素上返回这么多不同的分数时,你可能很难知道该把你的精力和资源放在哪里。速度指数可以帮助解决这个问题,作为一个单一的指标,当你调整网站性能的其他更具体的部分时,可以显示你的网站做得如何。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!