WordPress缩略图不显示“A TimThumb error has occured”“An error occured fetching image”解决方案
之前搬主题在调整站点的时候,发现首页上的的专题图不见了,有些缩略图不显示了,非常奇怪。然后点击相应的图片链接,…
之前搬主题在调整站点的时候,发现首页上的的专题图不见了,有些缩略图不显示了,非常奇怪。然后点击相应的图片链接,直接提示类似的内容:“A TimThumb error has occured”“An error occured fetching image”。根据内容提示,应该是设置的问题。接下来搬主题给出相应的解决办法。
解决方案一-跨域设置
一般以上这种情况出现得比较多的就是WordPress站点上的专题图或者缩略图地址都是采用外链图片,比如采用腾讯云或者阿里云的对象存储。这里要做的就是在相应的访问权限内增加相应的网址。如下图,在跨域访问CORS设置添加相应的网址。

如果开启了CDN的话,那还要对应的CDN里面也要开启相应的网址才行。
如果设置完了后,问题还没解决,图片仍然不显示,请继续看下嘛
解决方案二-设置timthumb.php文件
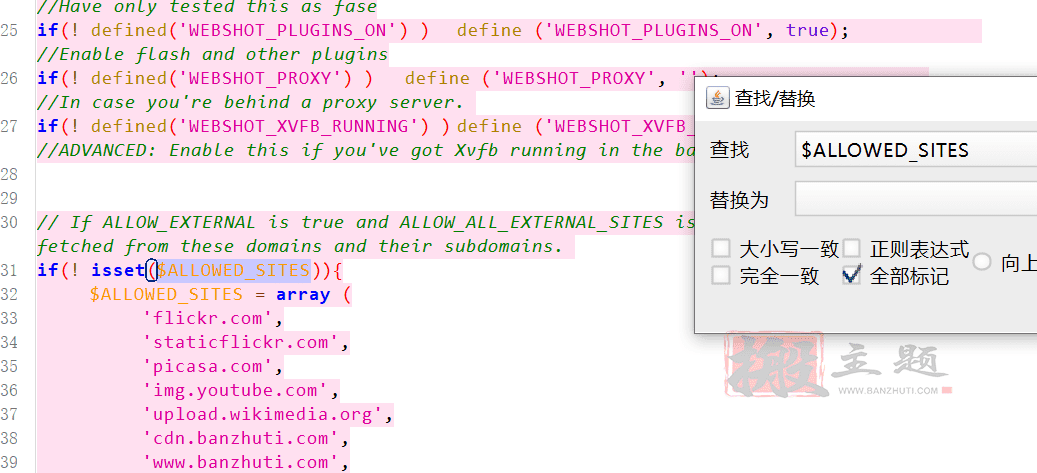
找到你WordPress网站对应主题文件夹下的timthumb.php文件,编辑它,搜索 $ALLOWED_SITES ,然后在下面添加你的外链图片地址

保存后刷新页面。如果还不行,那么看下面的解决办法
解决方案三-权限设置
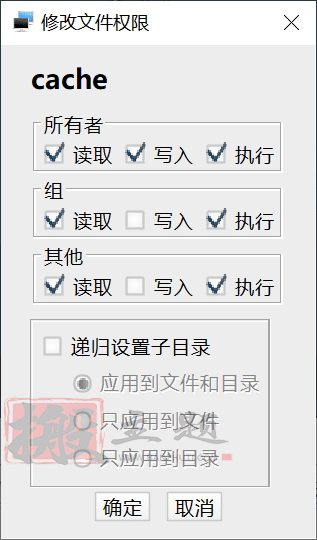
一般与 timthumb.php文件同级目录有个cache文件夹,将其权限设置为777或者755

接下来刷新页面。 如果还不行,那么看下面的解决办法
解决方案四-清空文件夹
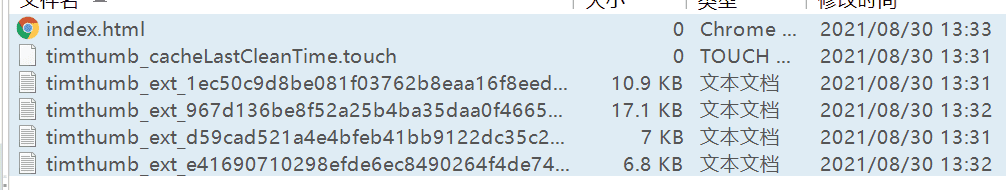
经历了以上几种方法后,如果还不行,那么就要使用最后一种方法,直接将 cache文件夹 内的文件全部删除,清空。

删除后,刷新页面,缩略图应该正常显示了。一般这种原因是WordPress系统之前timthumb生成缓存时,图片不存在或无法访问,因此一直保持无法访问的缓存。删除后重新生成即可。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!