Perfmatters插件最新优化设置图文教程2021
Perfmatters插件是一个轻量级的WordPress优化插件,尽管比较轻量,但是功能比较强大。也有不少小…
Perfmatters插件是一个轻量级的WordPress优化插件,尽管比较轻量,但是功能比较强大。也有不少小伙伴刚开始不是很熟悉,觉得不知道怎么设置,这里搬主题就针对Perfmatters插件进行相关介绍,分享一下2021年Perfmatters插件最新优化设置图文教程。
首先到WordPress后台的仪表板 >> 设置 >> Perfmatters进行相应的设置。点击后,你会发现插件设置选项有多个标签,有些标签有子标签。它看起来是这样的。

因此,有七个主要标签。最后一个选项卡只是关于许可证信息,它将向你显示许可证将保持多长时间的活动,如果你愿意,你将得到停用许可证的选项。不过如果是搬主题分享的插件,该许可证没有太大用处,因为只有在线更新才会用到。
这里分享搬主题的Perfmatters插件汉化专业版下载
前往下载本插件最新版本
然后,让我们通过每个标签和子标签,找出你应该使用的理想设置。
一、常规选项卡

常规选项卡是关于各种功能切换的。这里有一个长长的选项清单,你所需要做的就是切换按钮并保存。这里没有复杂的设置,但你必须知道你要打开或关闭什么以及为什么。
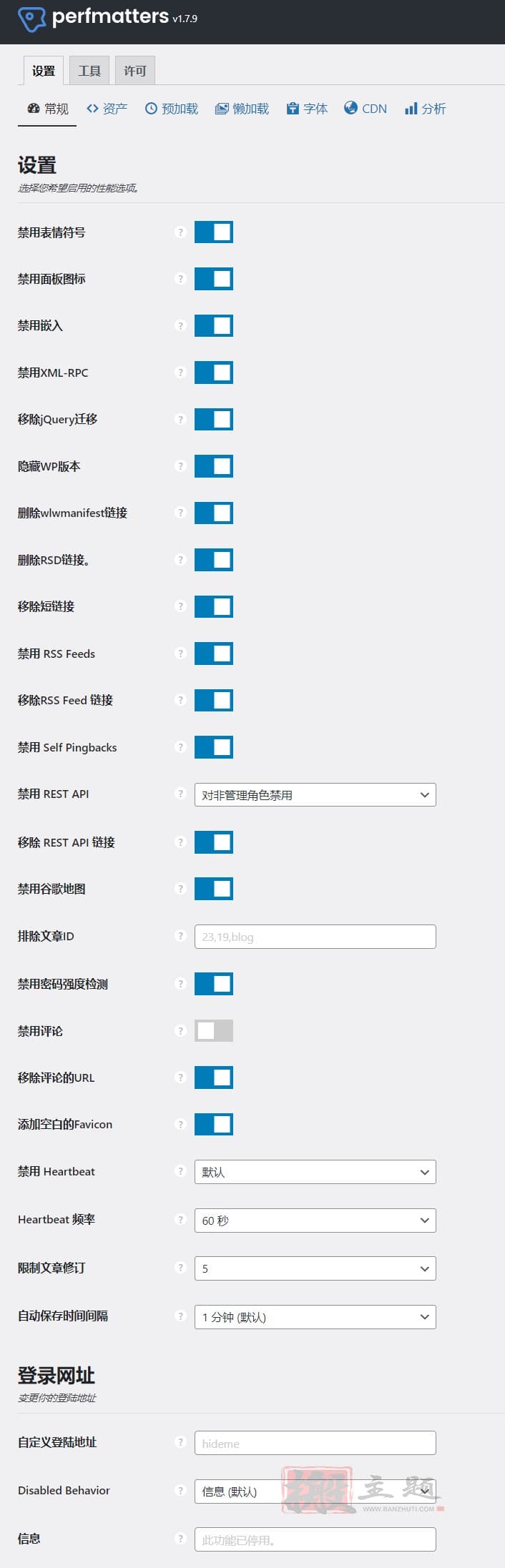
以下是搬主题分享的优化设置。但是其中建议自己再根据自己的需求进行调整。
禁用表情符号:开启
表情符号会减慢你的网站加载速度。
禁用面板图标:开启。功能根据需求进行开启和关闭。主要是禁用前端登陆的顶部栏。
禁用嵌入:开启
关闭这个功能将在每个页面上加载一个JavaScript,它将对来自YouTube、Twitter和其他URLs的URLs进行漂亮的预览。看起来很酷,但会减慢网站速度。因此建议开启。
禁用XML-RPC:开启
只有当你决定通过移动设备发布博客文章时,你才应该启用它。XML-RPC可能会被黑客利用。它是一种安全威胁。
删除jQuery Migrate。取决于!
如果你没有使用任何页面生成器,则开启。如果你正在使用一个页面生成器,则关闭。
隐藏WP版本:开启
WordPress会显示正在使用的版本。你不需要它。黑客们可能会发现这些信息很有用。所以,请删除它。
删除wlwmanifest链接:开启
很可能你从来不使用Windows Live Writer。如果你使用它,你可以把它关掉!
删除RSD链接:开启
你很可能使用浏览器来编辑你的网站。如果你使用的是博客客户端,请将其关闭。
移除短链接:开启
你很可能已经在使用缩短的漂亮的permalinks。如果你没有使用缩短的漂亮的permalinks,你可以把它关掉。
禁用RSS订阅:关闭
你为什么要关闭RSS订阅?这是人们与你的博客保持联系并获得定期更新的众多方式之一。
删除RSS订阅链接:开启
你的RSS提要包含了你的评论、页面、标签、类别等的链接。删除它们将从你的网站上删除一些代码,使其在加载时更快一些。
禁用 Self Pingbacks:开启
如果你关闭这个功能,每次你内部链接到你自己的博客文章时,你都会收到pingbacks,相信我,这很糟糕!
禁用REST API:只对非管理员禁用!
选择任何其他选项都会使任何在你的博客上发表过文章的人的用户名都可以通过URL轻松访问。
删除REST API链接:开启
它将删除REST API创建的一小行代码。
禁用谷歌地图:开启
删除这个可以确保谷歌地图从你的网站上完全删除,包括主题和内置谷歌地图API的插件。如果你真的想使用谷歌地图,请在你想要的地方手动嵌入地图。
禁用密码强度表:开启 (推荐,但不是必须的)
首先,要学习创建一个强密码的规则。你将永远不需要密码强度计。接下来你需要知道的是,强度计加载的文件有时会在你的整个WordPress网站上加载,而从技术上讲,它应该只在某些特定区域加载,如密码重置页、结账页、账户页等。
禁用评论:关闭
只有当你想在你的博客上禁止评论时才打开这个选项。这不是一个理想的做法,因为它将阻止你的用户进行评论和互动。
删除评论的URL:开启
这将删除评论作者的URL。这样的URL往往是垃圾邮件的URL。
禁用心跳:处处禁用!
只有当你需要看到实时的插件通知,或者看到别人在编辑你的文章时,等等,你才需要这个功能。一般来说,你永远不会需要它。
心跳频率:60秒
如果你要保持心跳的功能,请将其设置为60秒。这将减少对你的服务器资源的负荷。
限制文章的修改:开启
文章修订将给你提供文章的备份副本。万一你想回到一个较早的版本,这些修订版就会很方便。把它设置为5通常效果很好。
自动保存间隔:开启
WordPress会自动地以固定的时间间隔保存你的文章。默认的是1分钟。你可以改变它。自动保存的时间间隔越大,你的服务器资源的负荷就越低。
改变登录网址:请注意!
你可以给一个自定义的lug,它将取代原来的lug,并阻止wp-login和wp-admin端点的直接访问。这将为你提供必要的保护,以防止机器人和黑客。
我建议你在启用这一功能之前,先在一个暂存网站上进行测试。如果出了问题,你仍然可以访问你的网站。我宁愿不改变它。相反,我使用双因素认证和RECAPTCHA来防止黑客和机器人进入我的网站。
二、资产

脚本管理:启用
这将启用Perfmatters的一项功能,允许你逐页禁用JS和CSS脚本。
延迟JavaScript:开启
如果你是通过你的缓存插件使用这个功能,请禁用它。如果你的缓存插件没有执行这个任务,则启用它。这个功能可以帮助你提高网站速度。你需要知道,启用JS延迟功能可以帮助你摆脱阻挡渲染的资源。一些JS代码可能对网站的功能和特性至关重要。你需要将它们排除在延迟之外。
包括jQuery:谨慎开启!
如果你启用它,jQuery core的加载将被延迟。另外,当推迟JS导致错误时,你应该启用它。
延迟JavaScript:
如果你在你的网站上加载第三方的脚本,你必须延迟它们。它们会拖慢你的网站。广告就是一个很好的例子!
延迟超时:
你可以设置一个时间,延迟的JS将被加载。Perfmatters的开发人员建议5秒或更多!
Code:这里可以将代码全局添加到整个站点。
添加空白的Favicon:关闭!
除非你有一个新的WordPress安装,你想测试它的速度,否则你不需要打开这个。启用这个功能将从默认安装中删除favicon,它通常是一张大图片。
添加页眉代码。
如果你想在你的网站的标题上添加代码,请在该领域添加代码。
添加正文代码。
如果你想在你的网站的正文中添加代码,请在该区域添加代码。
添加页脚代码。
如果你想在你的网站的页脚添加一个代码,请在该领域添加代码。
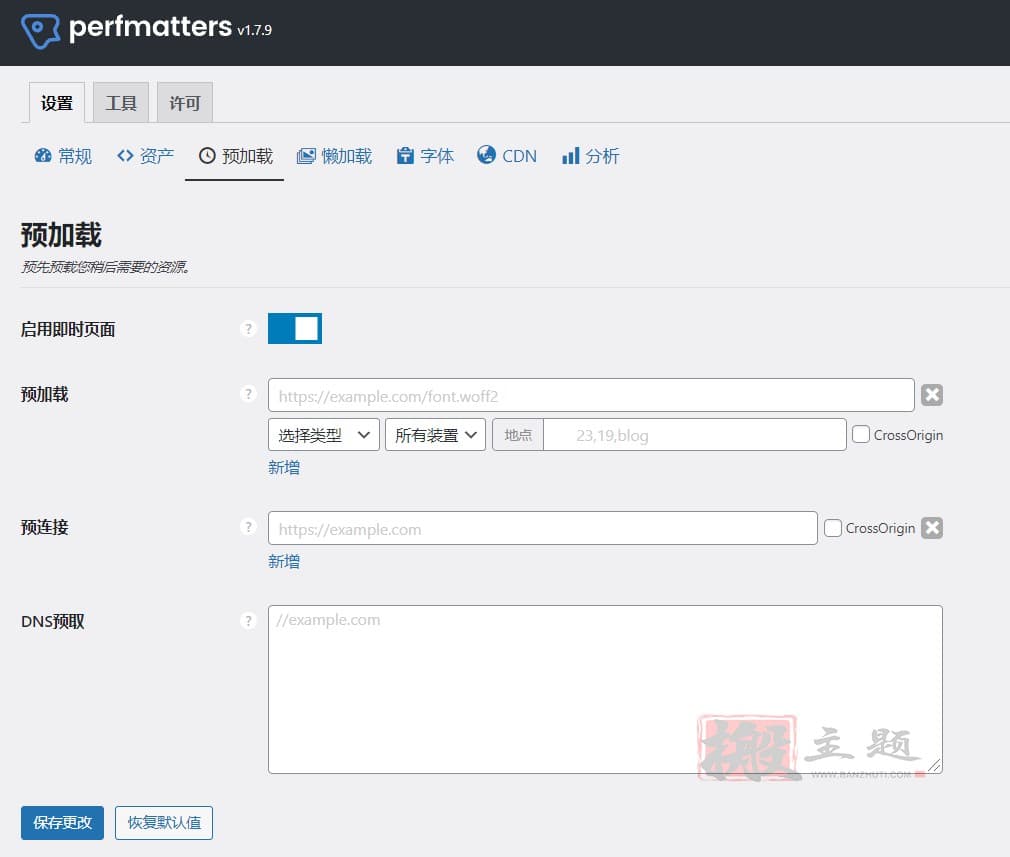
三、预加载

即时页面:开启
这与LiteSpeed Cache和WP Rocket cache提供的功能(预加载)相同。当用户将鼠标指针悬停在一个链接上时,这个功能会简单地预加载一个页面。这将给用户带来一个非常快的网站的感觉。
预加载:如果有字体、CSS文件、图片需要预载,可以在这里添加。预载有助于提高网站速度。你可以使用GTmetrix或WebPageTest的瀑布分析来找出全站加载的资源。收集所有这些资源的URL,并预加载它们。
预连接:启用Preconnect。Preconnect允许浏览器在HTTP请求之前建立早期连接,消除了往返延迟,为用户节省了时间。一般是填写HTTPS的关键网址。
DNS预取:你使用的第三方脚本会导致额外的DNS查询,并降低你的网站速度。DNS预取有助于通过在资源被请求之前解决域名来减少DNS查找的次数。你可以随时使用GTmetrix来找到所有的第三方资源,并将它们添加到列表中。
这里有一个推荐快速列表,你应该默认添加,然后找到并添加其余的:
//0.gravatar.com
//1.gravatar.com
//2.gravatar.com
//ajax.googleapis.com
//api.pinterest.com
//apis.google.com
//cdnjs.cloudflare.com
//connect.facebook.net
//disqus.com
//fonts.googleapis.com
//fonts.gstatic.com
//google-analytics.com
//i0.wp.com
//i1.wp.com
//i2.wp.com
//maps.googleapis.com
//maps.gstatic.com
//pixel.wp.com
//platform.instagram.com
//platform.linkedin.com
//platform.twitter.com
//s.gravatar.com
//s7.addthis.com
//sitename.disqus.com
//ssl.google-analytics.com
//stats.wp.com
//syndication.twitter.com
//w.sharethis.com
//www.google-analytics.com
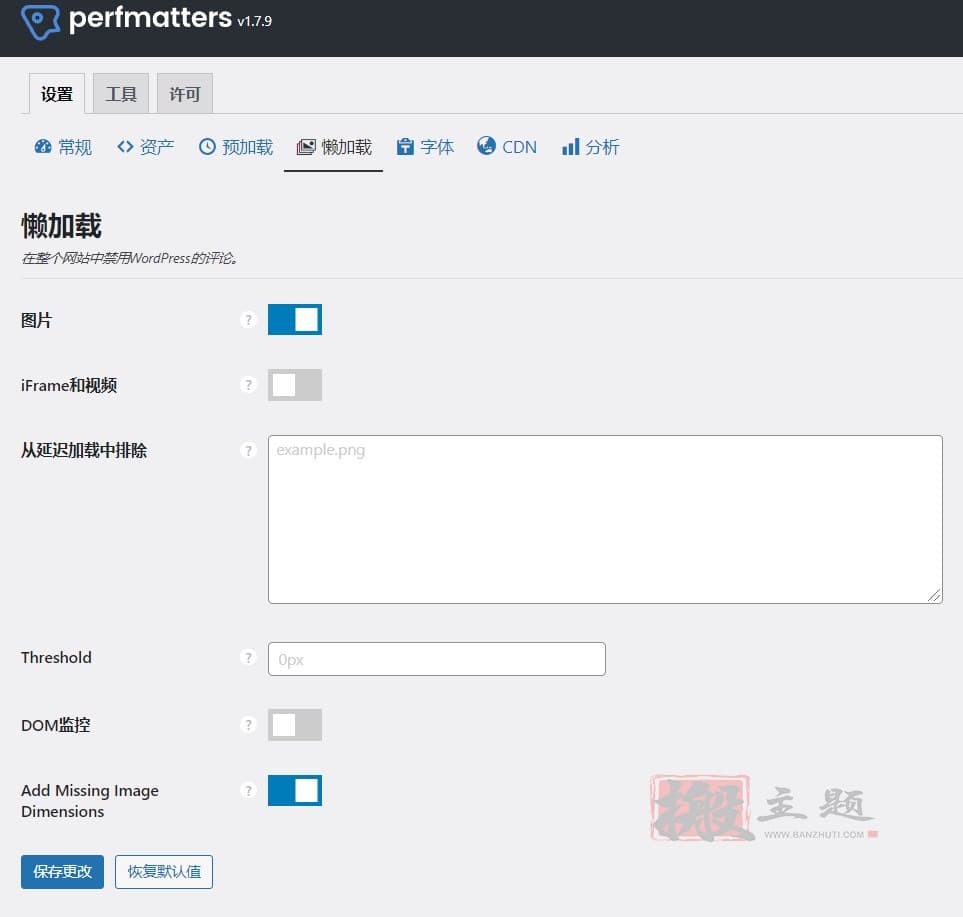
//youtube.com四、懒加载

图片:开启
iFrame和视频:关闭
在所有的可能性中,你正在使用的缓存插件已经在做这些了。如果你还没有通过你的缓存插件启用这些选项,你可以在这里启用它们。
从延迟加载中排除:除非有特定的图片需要防止懒加载,否则在这个区域没有什么需要添加的。
临界点:可以设置多大的界面加载和延迟功能开启。
DOM监控:关闭
只有在你的网站使用无限滚动的时候才启用这个选项。我从不推荐无限滚动,因为它可以大大增加你的DOM(文档对象模型)的大小,这并不是好事。
添加缺失的图像尺寸:自动添加图片尺寸。这样可以让评分更高,加快速度。
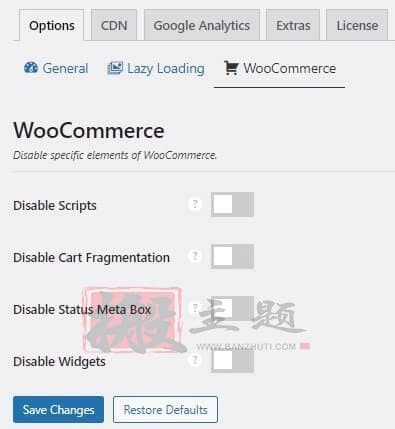
WooCommerce

如果你没有使用WooCommerce,请将所有的功能都关闭。如果你使用WooCommerce,以下是推荐的设置。
禁用脚本:开启
它将只禁用那些不存在于你的产品页面、购物车页面和结账页面的WooCommerce样式和脚本。这些脚本打算在每个页面上加载,即使它们没有任何产品。所以,禁用它们总是一个明智的选择。
禁用购物车碎片:开启
购物车碎片是用来更新购物车总数而不刷新购物车页面的。虽然它可能看起来很酷,但它会降低网站的速度。不要向你的网站速度妥协。每一毫秒都很重要。因此,禁用购物车碎片。
禁用状态元框:开启
在所有的可能性中,你不会使用显示诸如库存、订单、销售等的仪表板小部件。你可能会使用一些更好的分析方法。所以,禁用它。如果你正在使用那个小部件,保持它的启用状态。
禁用小工具:开启
如果你没有使用任何WooCommerce小工具,只需禁用它们。但是,如果你正在使用哪怕是一些小工具,你就不应该禁用这个选项。
五、字体

禁用谷歌字体:开启
强烈建议你禁用谷歌字体,因为它们会降低你的网站速度。如果你真的想使用谷歌字体,从你的服务器上为它们提供本地服务。下载你想要的字体,并把它们放在你服务器上的必要文件夹中,然后相应地调用这些字体。这听起来可能是技术性的,而且确实是技术性的。你可以使用像OMMF(优化我的谷歌字体)这样的插件,在你的服务器上本地托管这些字体。
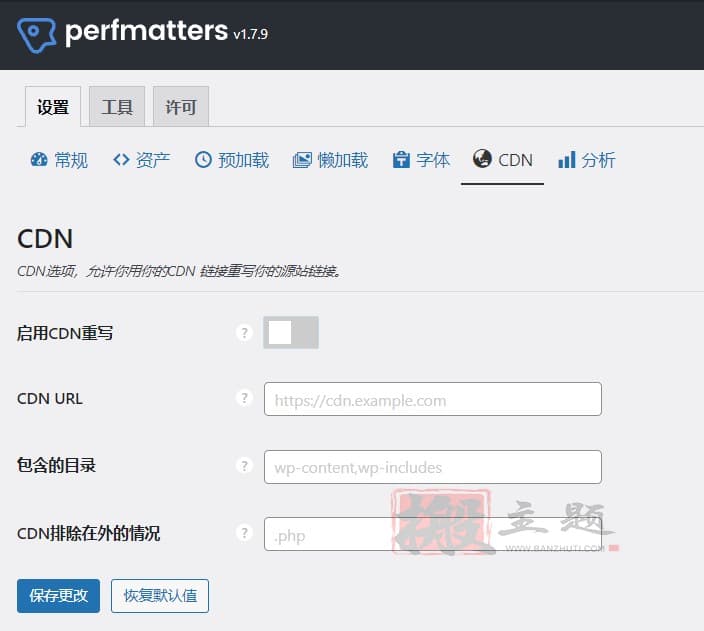
六、CDN

最有可能的是,你的缓存插件已经在帮助你实现这个选项。几乎所有已知的缓存插件都能做到这一点,而且它几乎总是一个免费的功能,你不需要升级。如果你使用的是WP Rocket这样的高级缓存插件,你肯定有这个选项。
如果你的缓存插件不提供CDN集成,你可以使用Perfmatters。以下是你可以在设置中使用的内容。
启用CDN重写:开启
这将允许Perfmatters重写URL,以通过CDN供应商为您的网站的所有静态资产提供服务。
CDN URL。
你的CDN供应商会给你这个URL。在提供的字段中添加该URL。
包括目录。
需要添加的东西已经在那里了。你不需要额外添加任何东西。
CDN排除项。
在该领域已经添加了一些东西,它是’.php’,但如果你使用Yoast SEO插件,请添加.xml。这样某些不应该从CDN提供的文件和目录将被排除。
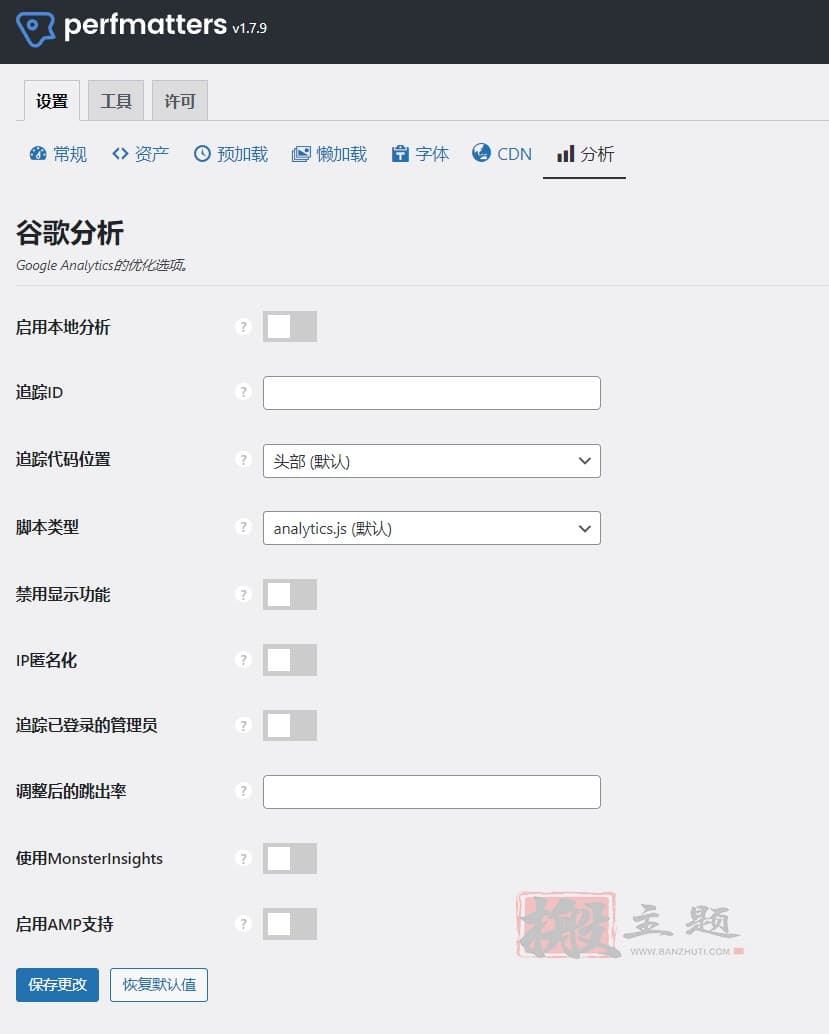
七、Google

谷歌分析是必要的,但它会拖慢你的网站。你会经常看到 “利用浏览器缓存 “的警告。谷歌分析的代码是许多负责任的东西之一。所以,优化谷歌分析是必要的。以下是你在Perfmatters中得到的选项。
启用本地分析:开启
这将允许你在你的服务器上本地托管谷歌分析。反过来,这将允许浏览器缓存。
追踪ID。
你需要在给定的字段中提供你的分析跟踪ID。
脚本类型。
建议你使用’analytics.js’或’minimal’。如果你已经换成了第四版,那么就使用gtag.js v4。
禁用显示功能:开启
它是默认启用的,它禁用了GA中的广告和再营销选项。这些选项会给DoubleClick创建一个额外的HTTP请求。大多数人不使用它,因此,保持禁用它是更好的。然而,如果你同时使用广告和再营销选项,请启用它。
匿名IP:开启
让它开着! 该选项将隐藏你的IP,并提供GDPR和隐私合规。
追踪登录的管理员:关闭
你肯定不希望你的分析数据中出现管理员的访问数据。
调整跳出率。30秒!
这也是开发者的建议。
CDN URL
如果你正在使用CDN,请在这里提供CDN URL。如果你从gtag.js里面引用analytics.js,你将需要提供这个。
使用MonsterInsights:如果你正在使用MonsterInsights,则为开启
如果你使用MonsterInsights来添加Google Analytics,并且你仍然想在本地托管Google Analytics,请启用此选项。
启用AMP支持:如果你正在使用AMP,请启用该选项,以允许分析跟踪。
接下来我们可以选择第二个大的选项卡-工具。
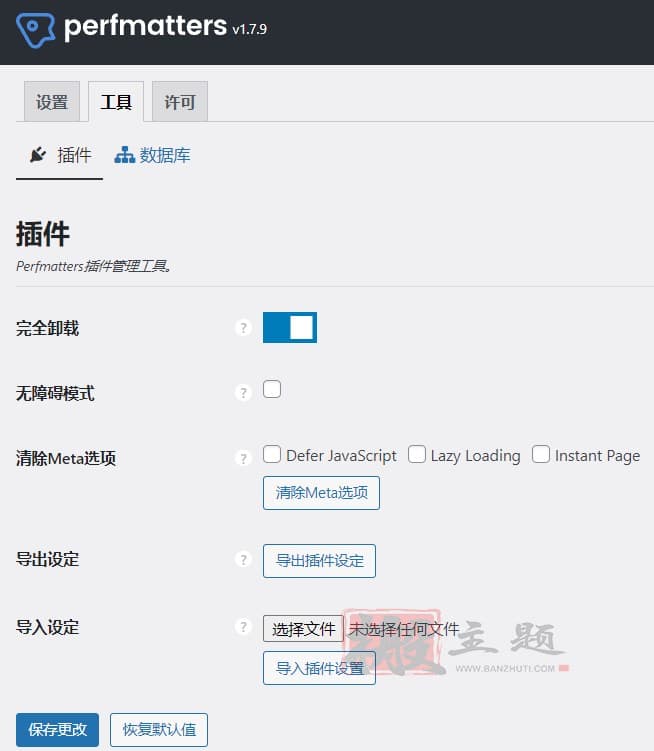
八、插件

这里主要介绍通过Perfmatters插件管理工具进行一些优化设置。
完全卸载:开启
启用后,这将导致在卸载插件时从数据库中删除所有 Perfmatters 选项数据。它还将删除任何文件或文件夹目录,例如 MU 和本地 Google 字体。
无障碍模式:根据情况进行开启。
它能够更好地为那些可能有视力障碍或正在使用屏幕阅读器的人工作。辅助功能模式禁止在插件设置中使用可视化 UI 元素,例如复选框切换和悬停工具提示。
清除Meta选项:主要是还原本插件的延迟脚本、懒加载及即时页面功能的设置。也就是可以点击清除meta选项,可以使得之前设置的优化选项自动删除。
导出设定及导入设定:就是导出导入自己的插件配置,免得下次再进行设置。
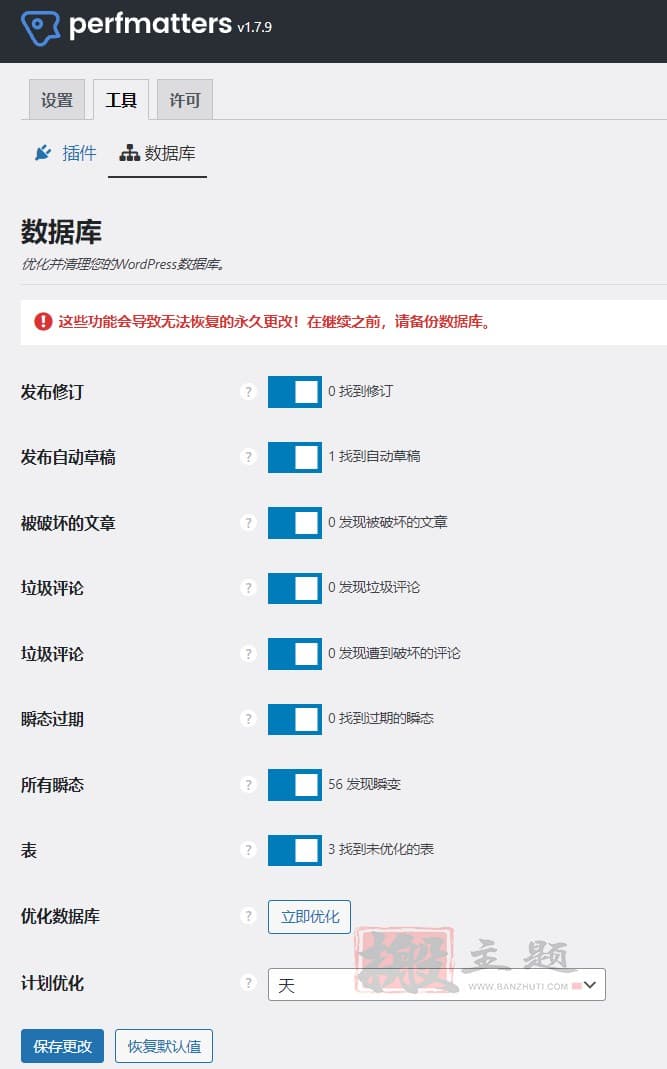
九、数据库

这是一个数据库优化服务,你的缓存插件很可能已经提供了。如果你的缓存插件没有提供,请打开每个选项,并点击立即优化按钮。
Perfmatters还允许你设置一个优化时间表。你可以选择每天、每周或每月的优化。
十、最后总结
Perfmatters是一个令人难以置信的轻量级的WordPress优化加速插件,你可以用它来改善你的网站页面速度,从而改善页面体验。永远不要忘记谷歌的评级标准,因为使用各类优化后它们将在你的网站排名中起到关键作用。优化你的网站是唯一的选择。Perfmatters确实可以做到这一点。但是要记住,Perfmatters中的许多功能也存在于许多缓存插件中。不要使用两个插件启用相同的功能。
如果只是想要一个轻量级的WordPress优化插件, Perfmatters 是个不二的选择。但是如果想要更多设置,还是可以有更多选择的。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!