在WordPress中使用谷歌外链字体时优化性能的5个技巧
WordPress网站上优秀的布局排版可以对转化率产生积极影响,选择正确的字体并对其进行优化是至关重要的。谷歌…

WordPress网站上优秀的布局排版可以对转化率产生积极影响,选择正确的字体并对其进行优化是至关重要的。谷歌字体是一个非常受欢迎的服务,因为它们设计良好,可以为默认网站增加额外的体验。不幸的是像网络上的其他东西一样,如果使用不当,它们会损害你的网站性能。在这篇文章中搬主题将介绍在WordPress中使用谷歌或外链字体时优化性能的5个技巧。
谷歌字体和WordPress网站性能

谷歌字体是一个由谷歌提供的1300多个免费字体家族的目录,任何人都可以在他们的网站或印刷项目中使用。尽管它们被用在数以百万计的WordPress网站上,但它们是增强网站设计的一个好方法。你肯定能在其中找到一个独特的设计。谷歌字体通常是通过从谷歌的CDN拉取它们来添加到WordPress网站上的。这意味着它们被托管在离用户最近的服务器上,包括字体和样式表。
从网上拉来的谷歌字体没有系统字体(安装在你的电脑上的字体)快。你的网站以外的网络流量成为加载速度的一部分。与较大的文件相比,谷歌字体的加载时间对你的网站性能影响较小。毕竟,字体比图像小得多。然而,当用户无法访问时,你的网站的每一个请求都是在浪费时间。因此,优化你的谷歌字体是值得做的,以提高你网站的加载速度。
当然,可以参考一下之前搬主题介绍的WordPress优化教程【WordPress网站优化加速之字体优化加速图文教程】
幸运的是,在WordPress使用谷歌字体时,有5种方法可以优化你的性能。
使用更少的字体

最好是使用尽可能少的字体。理想情况下,你会使用两套成对的字体,以达到最佳效果。
当我们谈论字体的时候,我们实际上是在谈论字体家族。当我们谈论一个字体类型时,我们通常会想到主要的字体,但字体包括许多变化,如多种重量、斜体、数字和符号。这些都被称为字形。

许多字体都包括重量,如细、轻、中、半粗、粗、超粗等等。其中每一种都是字体家族中的不同字体。此外,每种重量都包括斜体,这使字体的数量增加了一倍。当你使用该字体系列时,你也在加载其所有的变化。说白了,这就是个大问题。
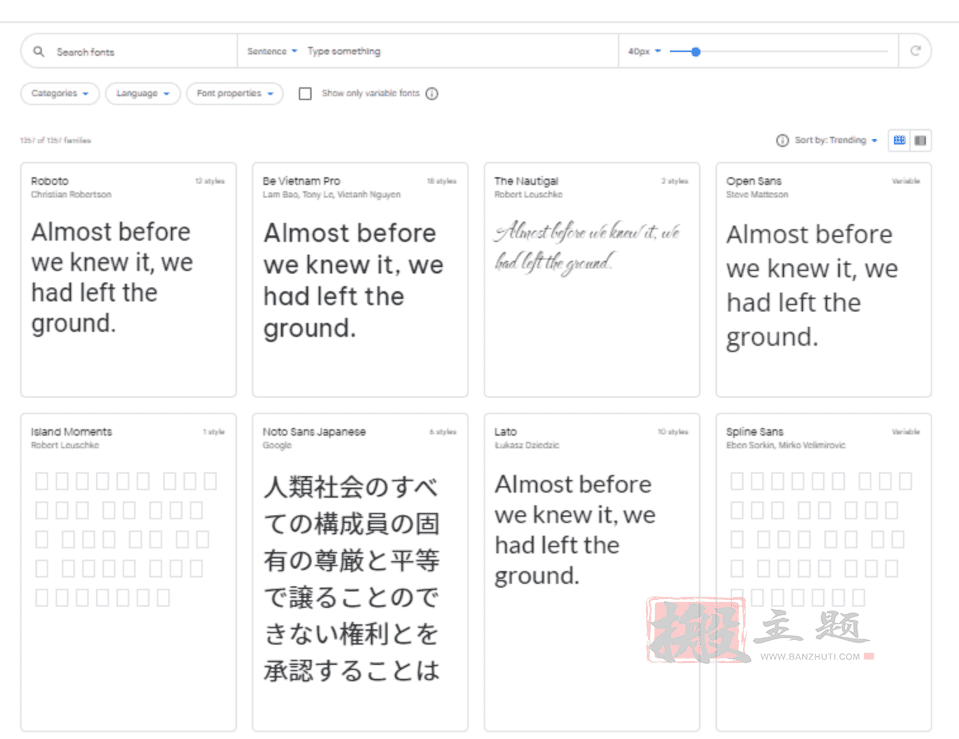
例如,Roboto是如今网站的一种流行字体。这个家族有12套字体,每套字体有282个字形。一个字体家族就有3384个字形,再乘以你想使用的字体扩展数。再加上Roboto Condensed和Roboto Slab,不难看出,一个网站上使用的字体数量可以成为天文数字。当你使用多个字体家族时,你可能会使用数以万计的字体。
在你的WordPress服务器上托管谷歌字体

可以在你的WordPress服务器上下载并托管谷歌字体。这样,网站的排版就会从与网站相同的位置传递给用户。网站将不必从其他地方请求字体文件,而且页面将为用户加载得更快。
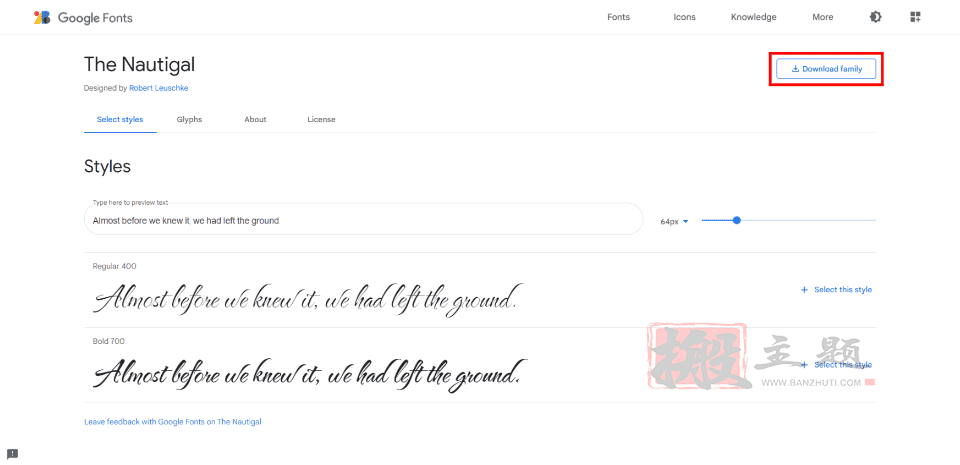
当你在谷歌字体网站上选择一个字体时,你会看到一个下载选项。下载该字体系列,然后通过FTP将它们上传到你的content/uploads文件夹。要使用它们,不要在你网页的区域引用第三方字体主机。相反,在你的样式表中引用你的URL/fonts/FONT_FILE_NAME.file-extension。
考虑到所有这些,只加载你需要的字体和权重。不要使用所有可能的重量和斜体选项。对每种字体使用TTF、EOT、WOFF和WOFF2格式。
预加载谷歌字体
谷歌的字体通常是从谷歌的CDN中提取的。诚然,这是一个快速的服务器,但字体通常是在网站加载过程的后期才被下载。如果出现连接问题,字体没有被下载,页面将使用通用系统字体进行渲染。然后,一旦字体被下载,页面将重新渲染。用更通俗的话说,页面以一种字体加载,然后换成另一种字体。这被称为无样式文本的闪现(FOUT)。这比等待要好。但它仍然不是很好。
解决这个问题的一个方法是预装字体。预装谷歌字体也可以减少大约100ms的加载时间。原因是DNS、TCP和TLS与Google Fonts CSS文件并行加载。预加载需要你预先连接并使用样式表中的预加载链接。你会把字体的家族和样式表用HTML加载到你网站的区域。
下面是一个使用CDN Planet的预连接的HTML例子。
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700&display=swap'>
</head>用你想使用的字体和选项替换上面例子中的Roboto,以及所有的字体选项。
用WordPress插件优化谷歌字体

正如关于WordPress的大多数事情一样,插件使优化谷歌字体变得更加容易。它们为你处理软件方面的事情,所以你不必担心把代码放在哪里。
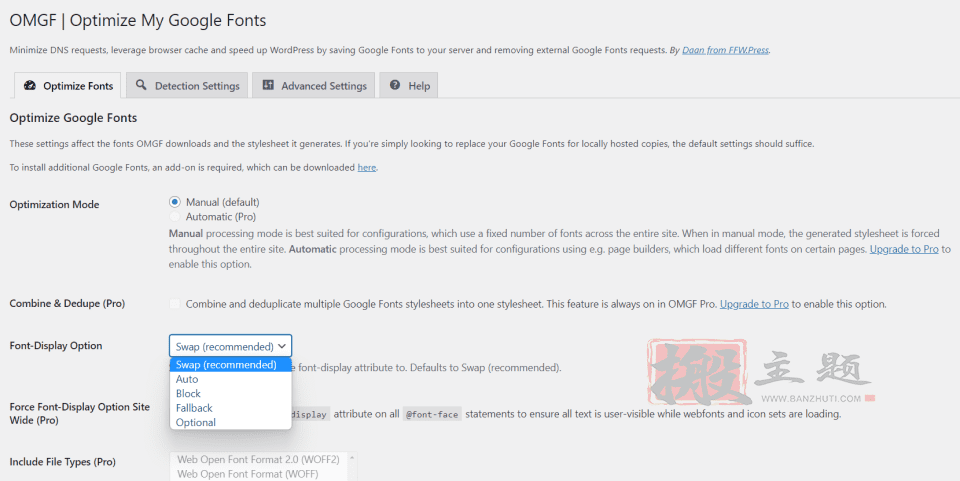
有很多好的插件可以优化你的谷歌字体。我发现一个特别有趣的插件是OMMF |本地托管谷歌字体。它是专门为优化你已经在使用的谷歌字体而设计的。像许多其他谷歌字体插件一样,这个插件有免费和高级两个版本。免费版本只包括手动设置,这可能很棘手。但它们的设置并不太复杂。
这款的主要突出之处在于,免费版本包括一些任何人都可以利用的优化,而不是简单地促进字体本身的使用。大多数像这样的插件只通过高级版本提供优化。不过,为了获得最佳效果,我建议使用高级版本。免费版本确实有足够的优化功能让你开始使用。

该插件缓存了字体,你可以在本地托管谷歌字体。排队的字体会自动从页眉中移除,并替换成本地字体。你可以预装在折叠上方的字体,并让它们不加载某些字体和样式表。

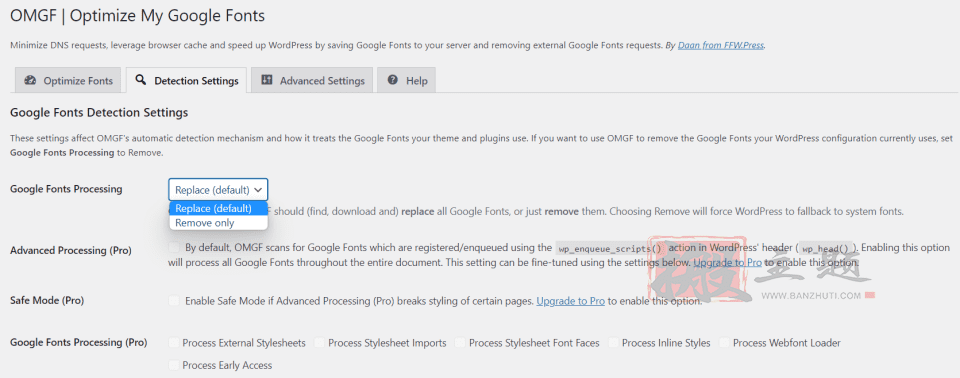
你可以在检测设置中替换或删除字体。这在重新设计后可能特别有用,这样你就不会加载永远不会交付给用户的旧资源。

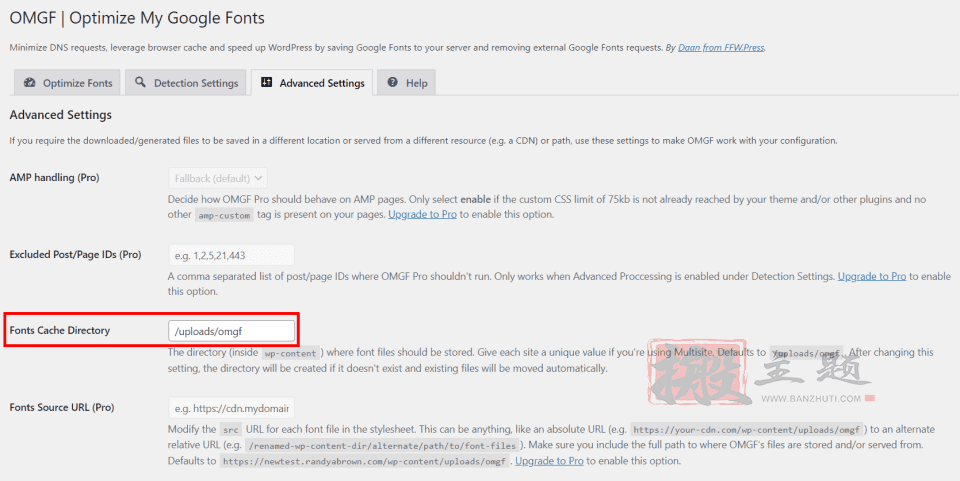
如果你保持一个真正干净的网站,高级设置允许你选择字体缓存的目录。
使用谷歌字体与Divi模块集成

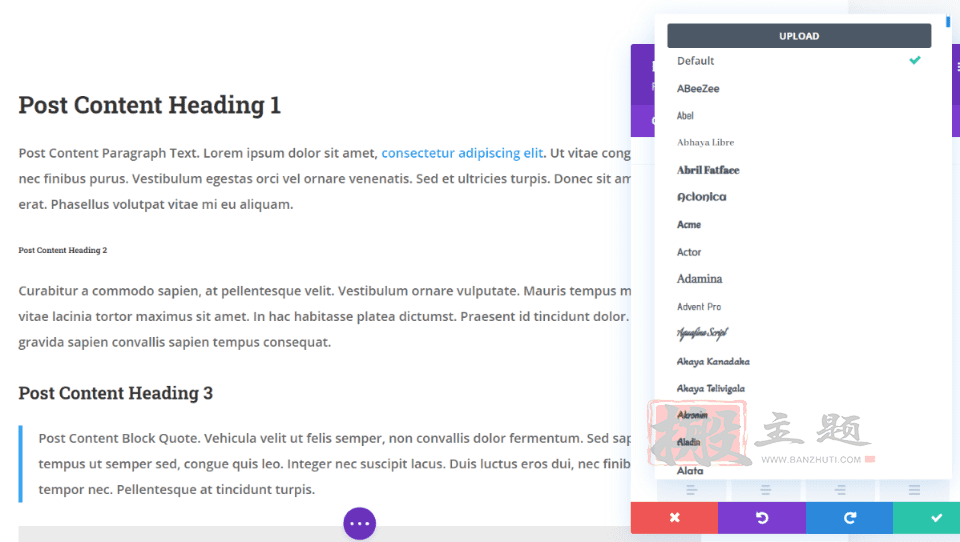
600种谷歌字体被整合到所有使用文字的Divi模块中,在Divi主题和Divi插件中都可以使用,并为最佳性能和设计而优化。选择字体系列、重量和样式,并为正文和所有标题尺寸单独定制它们的大小、颜色、行高、行距和阴影。你甚至可以为个别设备调整它们。
谷歌字体被缓存,只有使用的字体被加载到模块中。这使浏览器不会加载不需要的字体变化。

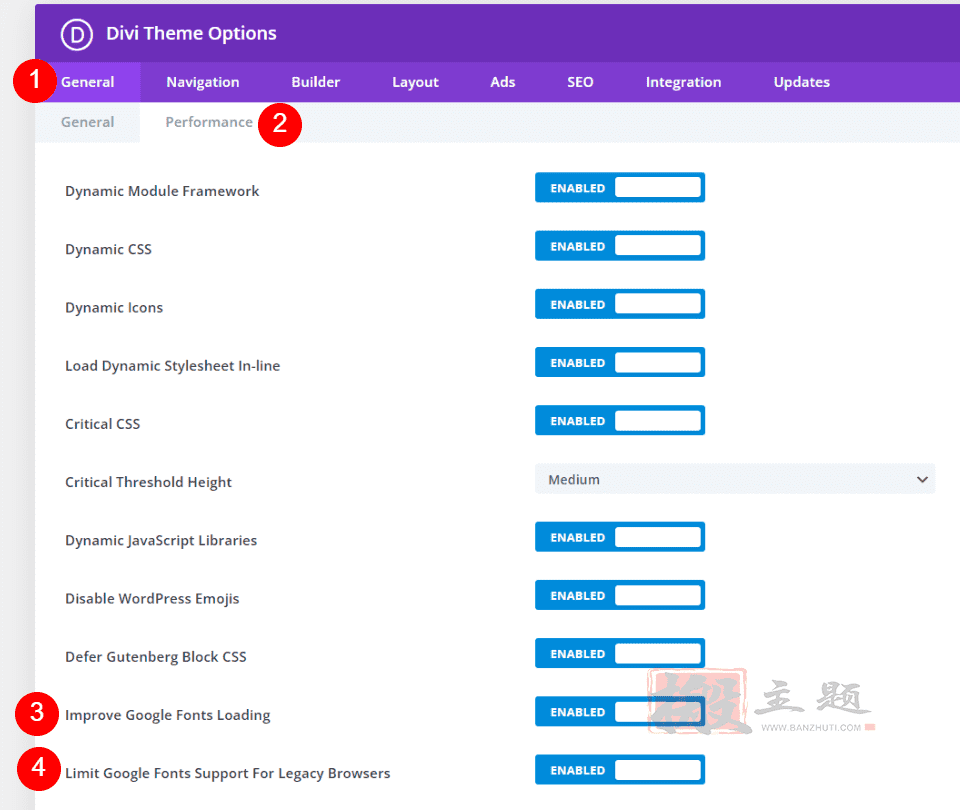
在Divi主题选项中的 “常规”>”性能 “标签中,有几个谷歌字体设置。这两个设置都是默认启用的。这意味着,如果你是Divi用户,但不知道这是主题处理的东西,你已经得到了照顾。
这里可以下载 Divi 主题

Divi主题完美汉化中文最新版|WordPress最强自定义设计主题模板(含API密钥可更新)
¥39.99
数量:973 销量:26
立即购买
改善谷歌字体加载,缓存谷歌字体并在线加载,以改善页面加载时间并减少渲染阻塞的请求。在这下面有一个选项,叫做 “限制谷歌字体对传统浏览器的支持”。这个功能减少了谷歌字体的大小,以改善加载时间。缺点是谷歌字体在一些旧浏览器中的支持是有限的。
最后总结
你的WordPress网站很可能已经以某种方式使用了谷歌字体。如果你在WordPress使用谷歌字体时遵循这5个优化性能的提示,我想你会注意到不同。虽然它可能很小,但未经优化的谷歌字体会对你的网站的加载时间和整体用户体验产生影响。有几个手动选项可以优化你的谷歌字体,但我确实建议大多数用户安装一个字体优化插件,比如OMMGF。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!