Elementor插件常见错误及修复问题解决方案
不少小伙伴在使用和创建Elementor页面生成器的网站时,经常会遇到Elementor错误会随时弹出。对于一…
不少小伙伴在使用和创建Elementor页面生成器的网站时,经常会遇到Elementor错误会随时弹出。对于一些刚开始接触Elementor插件的新手来说,如何解决问题呢?这里搬主题就分享一下最常见的Elementor错误、重复出现的问题和bug,同时提供相应的解决方案。
还没有Elementor插件的可以前往下载【Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍】
Elementor Page Builder中的常见错误
1. Elementor Widgets面板未加载错误

最常见的 Elementor 错误列表包括 Elementor widgets 面板无法加载。
当你使用大量的插件,elementor的多个附加组件或服务器上的PHP内存有限时,Elementor小工具就会停止加载。这是用户面临的最恼人的问题,因为这使得页面生成器无法使用。
这个时候修改PHP的内存限制就行了。
2. 在Elementor中内容区缺失的错误
“对不起,您的页面上没有找到内容区。你必须在当前模板中调用the_content函数,才能让Elementor在这个页面上工作。”
什么是 “the_content”,它为什么重要?
the_content函数是WordPress的一个函数,它从后端获取内容并显示在屏幕上。Elementor 替换了页面的内容并显示其内容。如果Elementor无法调用该函数,那么Elementor就无法工作。
如何解决这个问题?
方法一:最简单的方法是换一个不同的主题。 GeneratePress主题被证明是最兼容Elementor的主题之一。
方法2:如果你不想切换到一个不同的主题,那么你可以尝试这个替代方法。在页面模板的代码中添加the_content函数,只需添加这一行。 <?php the_content(); ?>
3. Elementor 空白页面的错误
如果你在尝试用 Elementor 编辑时得到一个空白页面,那么可能是因为 WP 内存不足。你可以检查你的网站是否符合 Elementor 的系统要求。
如何解决这个问题?
- 方法一:你可以联系你的托管公司,要求他们增加你网站的WP内存。
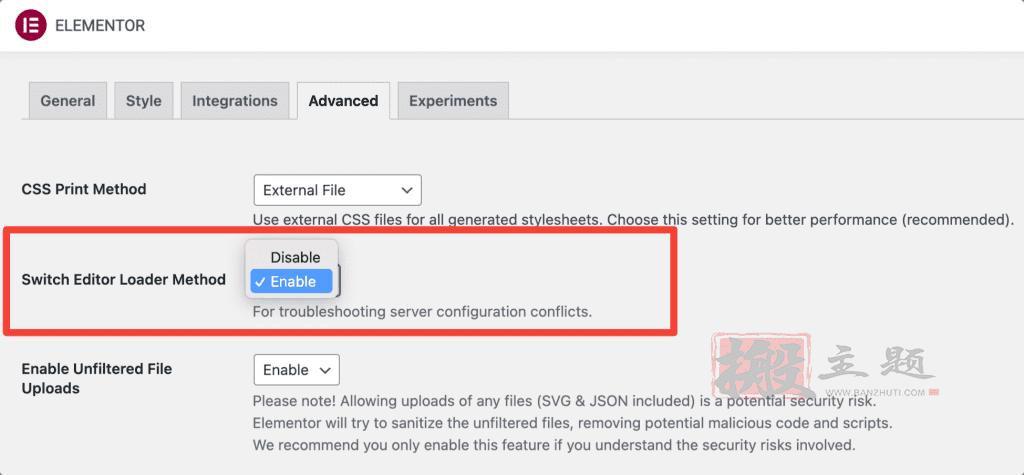
- 方法二:如果这样也不行,那么你可以试试这个故障排除程序。进入WP控制面板 > Elementor > 设置。点击高级选项卡,启用切换编辑器加载器的方法,检查问题是否得到解决。

- 方法3:在某些情况下,可能会发生这种情况,因为后端的URL与前端的URL不同。确保不是这种情况,并在此了解更多信息。
- 方法4:尝试停用任何Elementor附加组件或其他插件,看看是否有帮助。
4. 如果你在用Elementor编辑时得到一个灰色的页面
如果你得到的是一个灰色页面,那么可能是由于插件冲突造成的。
如何解决这个问题?
- 方法一:你可以通过逐一停用插件来解决这个问题(除了Elementor和Elementor Pro),并确定是哪个插件引起的问题。你也可以尝试停用 Elementor 附加组件。
- 方法二:这个问题的根源有可能是你的网络浏览器上的某个扩展,为了仔细检查,试着用另一个浏览器打开Elementor编辑器。
5. 不能用Elementor编辑页面的错误
如果你试图编辑一个页面,但一直被重定向到实时页面,这可能是由于两个原因。要么是插件冲突,要么是内存问题。
如何解决这个问题?
- 方法一:如果是内存问题,你可以联系你的托管公司,要求他们增加你网站的PHP内存限制。
- 方法二:你可以通过逐个停用插件来解决这个问题(除了Elementor和Elementor Pro),并确定是哪个插件造成的麻烦。
6. 在Elementor错误中不可见的变化
可能会出现这样的情况:你做了修改,但在你发布时,造型并没有显示出来。这可能是因为缓存问题而发生的。
如何解决这个问题?
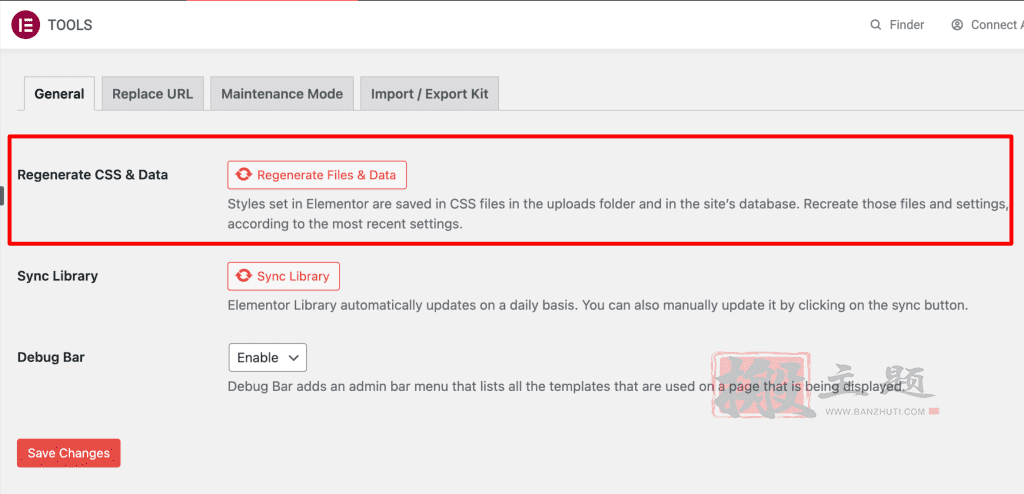
- 方法一:这可以通过进入WP管理员> Elementor > Tools > Regenerate CSS & Data来轻松解决。然后,你可以清除缓存(WP缓存和浏览器缓存)并刷新页面。

- 方法2:检查你的网站上是否有任何缓存插件或启用任何服务器级别的缓存。清除这些缓存。
- 方法3:清除浏览器缓存或在一个私人/隐身窗口中检查网站。
- 方法4:这个问题可能是因为主题的原因。你可以试着换成WordPress的默认主题,如Twenty Sixteen,如果能解决这个问题,请联系你的主题的开发者。
- 方法5:如果你在使用Elementor的同时,还在使用另一个页面生成器,它可以覆盖你用生成器做的内容,因此它停止显示变化。要解决这个问题,请保存模板,然后将其添加到一个新的页面,这将解决这个问题。
7. 发布/更新按钮在Elementor上不起作用
发布按钮可能会带来一个问题,在那里它不工作它应该是,像大多数问题一样,这个问题的原因是内存有限。
如何解决这个问题?
- 方法一:这可以通过WP的内存限制来解决,以满足运行Elementor的最低要求。你可以自己做,但最好是联系你的主机服务商,把它解决了。
- 方法二:有时会发生在admin-ajax脚本超时的情况。要确认这一点,请按F12检查你的控制台是否出现任何错误信息。如果你发现一个消息说 “加载资源失败:服务器以413的状态回应”,那么在你的.htaccess文件中添加以下指令,以增加动态超时。
<IfModule mod_dtimeout.c> <Files ~ ".php"> SetEnvIf Request_URI "admin-ajax.php" DynamicTimeout=150 </Files> </IfModule>
- 方法3:这也可能是由于你的服务器上设置的参数而发生的。你可以通过在你的网站上添加SSL认证来解决这个问题。之后,你必须在WP仪表板上的Elementor > Tools > Replace URL中改变网站的URL。
- 方法四:如果你尝试更新页面时是403错误,那是由于安全插件造成的。要解决这个问题,请激活该插件的学习模块或联系他们的支持。
8. 使用Elementor时出现500错误
500错误是服务器问题,你也许可以自己解决这些问题。如果你在使用Elementor时遇到500错误,你必须检查服务器的错误日志,看看问题出在哪里。
如何修复它?
- 方法一:大多数情况下,内存限制问题是这个问题背后的原因。为了满足Elementor的要求,内存应该设置为至少128MB。你可以联系你网站的托管商,要求他们增加PHP内存限制。
- 方法二:你可以停用你的插件(除了 Elementor 和 Elementor Pro),任何 Elementor Addons,并将你的 WordPress 主题改为默认主题,如 Twenty Seventeen,以排除与第三方产品的冲突。
9. Font Awesome 图标无法加载
在Elementor 2.6.5的重大更新后,许多WordPress网站面临着 “font awesome icons are not loading”的错误。
如何解决这个问题?
如果图标在你的网站上仍然无法加载,你可以通过以下方法解决。
- 方法一:如果你使用任何第三方的 elementor 附加组件,确保所有这些附加组件和插件都与最新版本的 Font Awesome 兼容。
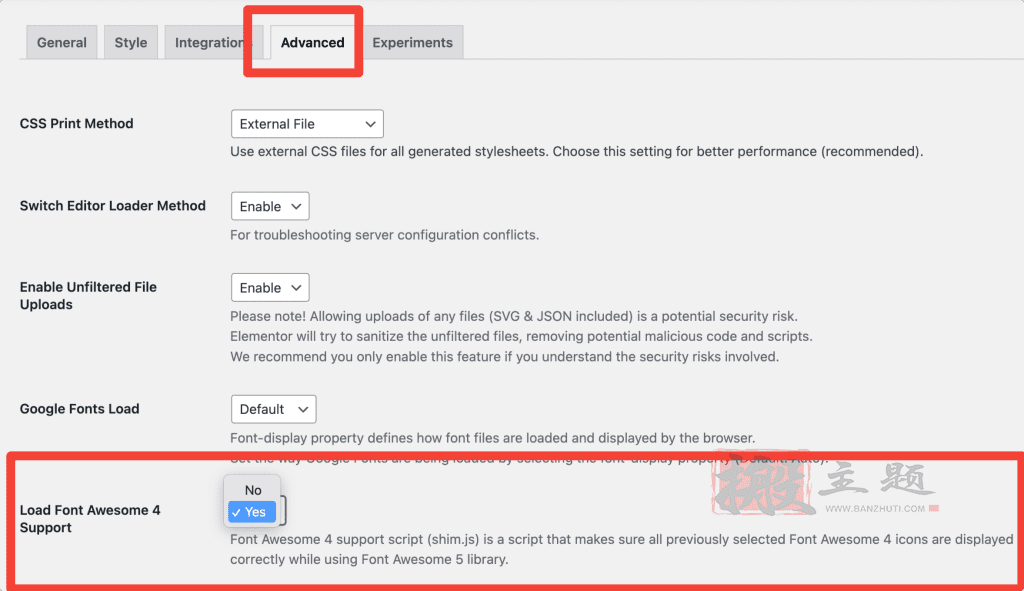
- 方法2:你可以手动解决这个问题,进入WP管理员 > Elementor > 设置 > 高级标签。
在高级选项卡中,你需要为加载Font Awesome 4支持选项选择 “是”。

最后总结
以上就是对Elementor所有常见错误的列表。同时搬主题已经给出Elementor插件常见错误及修复问题解决方案。
还没有Elementor插件的可以前往下载【Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍】
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!