在WooCommerce产品及购物车价格后添加文本说明教程
有的小伙伴在使用WooCommerce建设商城及个人网店的时候,往往需要在价格后面上增加一点标注,但是按Woo…
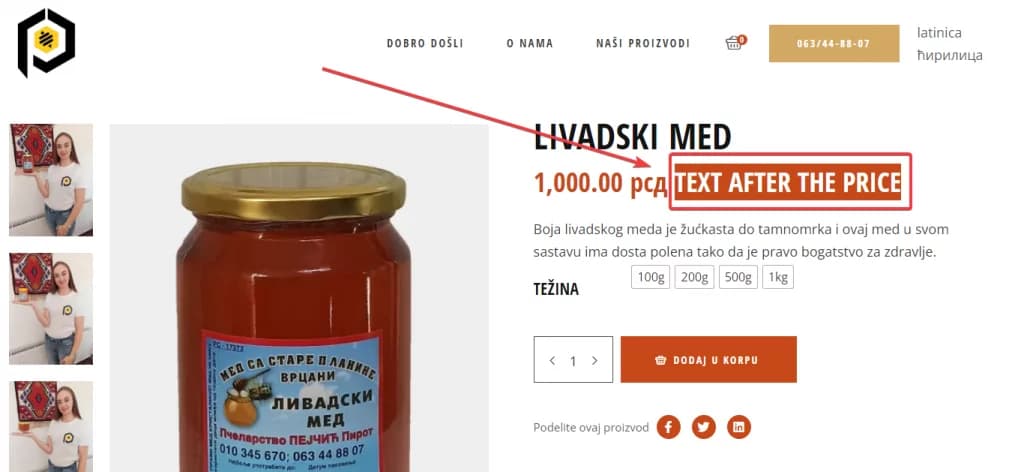
有的小伙伴在使用WooCommerce建设商城及个人网店的时候,往往需要在价格后面上增加一点标注,但是按WooCommerce的设置限制,不能随便加入说明,其实要在WooCommerce产品和购物车页面的价格后面加上一个字符串,可以使用WooCommerce过滤器 woocommerce_cart_item_price 和 woocommerce_get_price_html。
添加以下代码到你的活动主题 functions.php 文件。
确保用你的文本或HTML代码改变<span class="price-suffix">价格后面的文字</span>。
function banzhuti_custom_html_addon_to_price( $price, $product ) {
// 在价格后添加的自定义html标签
$html_price_suffix = '<span class="price-suffix"> 价格后面的文字</span>';
if ( !empty( $price ) ) {
$price = $price . ' ' . $html_price_suffix;
return $price;
} else {
return $price;
}
}
add_filter( 'woocommerce_get_price_html', 'banzhuti_custom_html_addon_to_price', 999, 2 );
add_filter( 'woocommerce_cart_item_price', 'banzhuti_custom_html_addon_to_price', 999, 2 );类别:WordPress 进阶教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!