打开Autoptimize插件设置后台很久很慢的解决办法
Autoptimize是WordPress上用的较多的一个优化插件,特别是涉及到CSS及JS等相应文件的优化等…

Autoptimize是WordPress上用的较多的一个优化插件,特别是涉及到CSS及JS等相应文件的优化等,这块使用Autoptimize可以获得一个很不错的优化效果,前端的加载速度也将大大提升,对于的TFFB时间也将大大减少。但是不少小伙伴都发现一个问题,就是安装了Autoptimize插件后,每次打开Autoptimize插件的设置菜单都要好久,每次都要十几秒才能用,非常不爽。接下来搬主题就分享一下打开Autoptimize插件设置后台很久很慢的解决办法。
什么是Autoptimize?
Autoptimize 优化你的网站真的很容易。它可以聚合、缩小和缓存脚本和样式, 默认情况下在页面头部注入 CSS, 但也可以内联 Critical CSS 和延迟已聚合的完整 CSS, 移动和延迟脚本到页脚, 并缩小 HTML。可以优化和延迟加载图像, 优化谷歌字体, 异步非聚合 JavaScript, 删除 WordPress 核心表情符号等。因此, 它可以提高你的网站的性能, 即使已经使用 HTTP/2! 有大量的 API 可以让您定制 Autoptimize 以满足每个站点的特定需求。
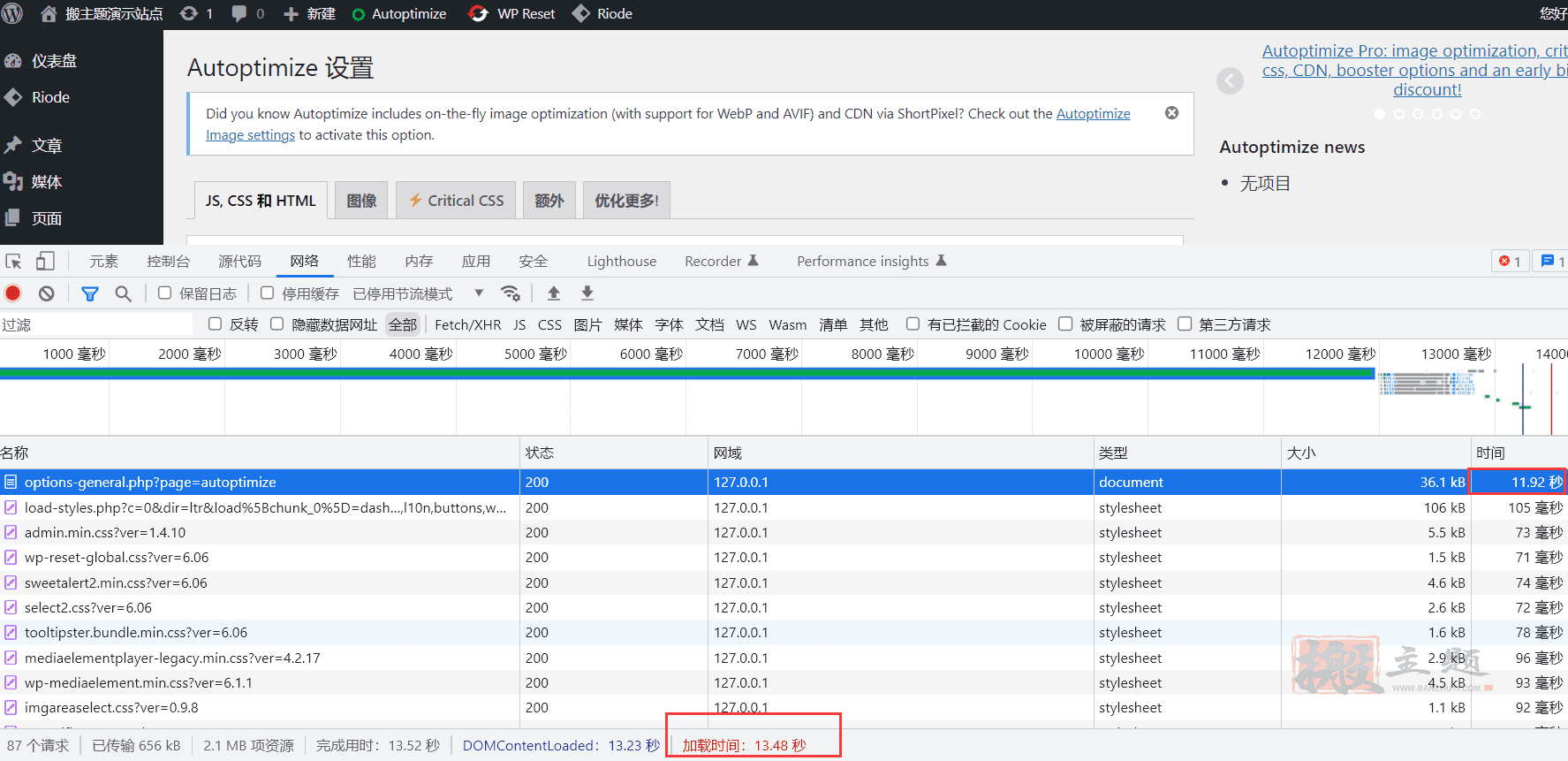
1、首先打开你的Autoptimize插件。
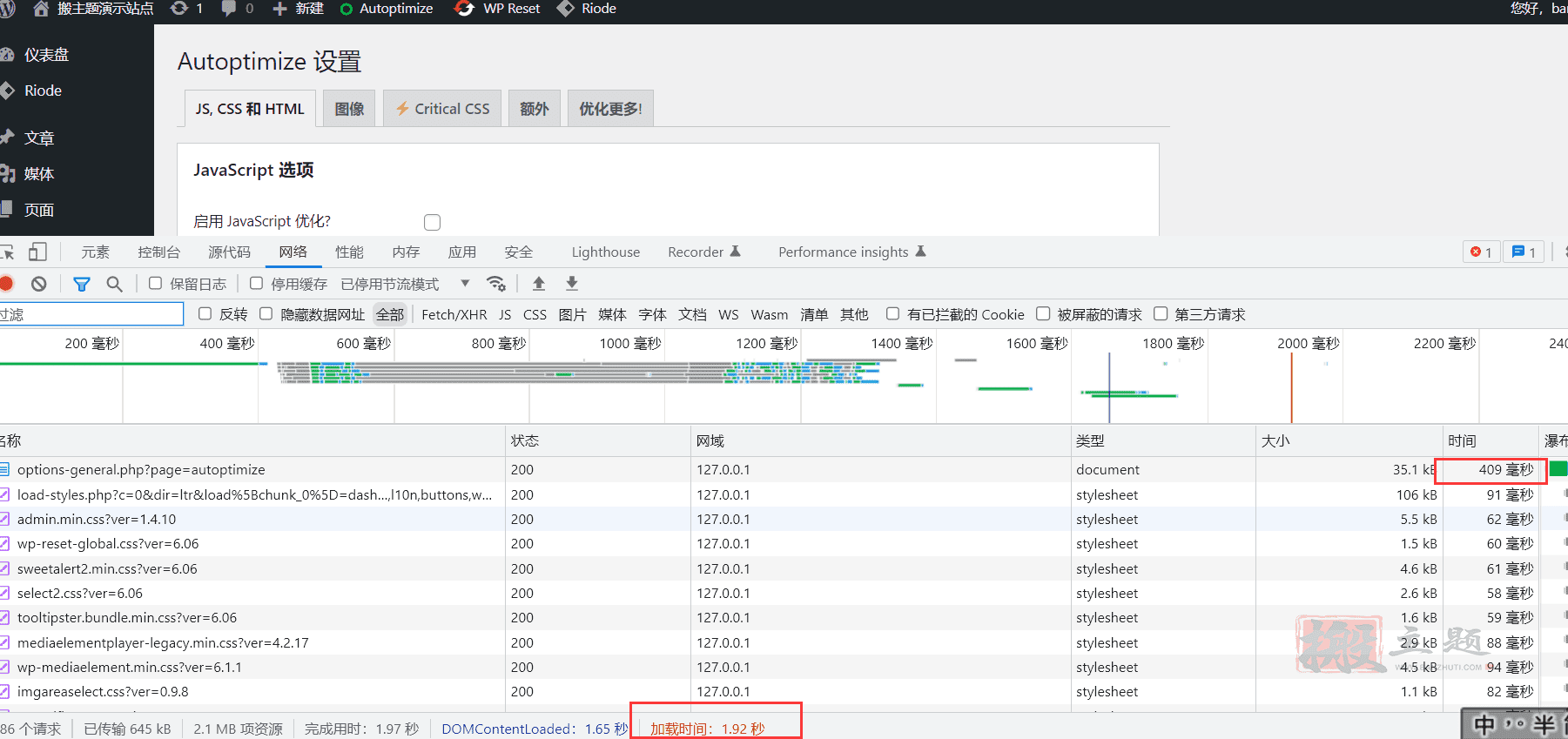
你可以用谷歌浏览器测试一下打开Autoptimize设置后台的时间,大家可以看到,其中首页加载需要11.92秒。

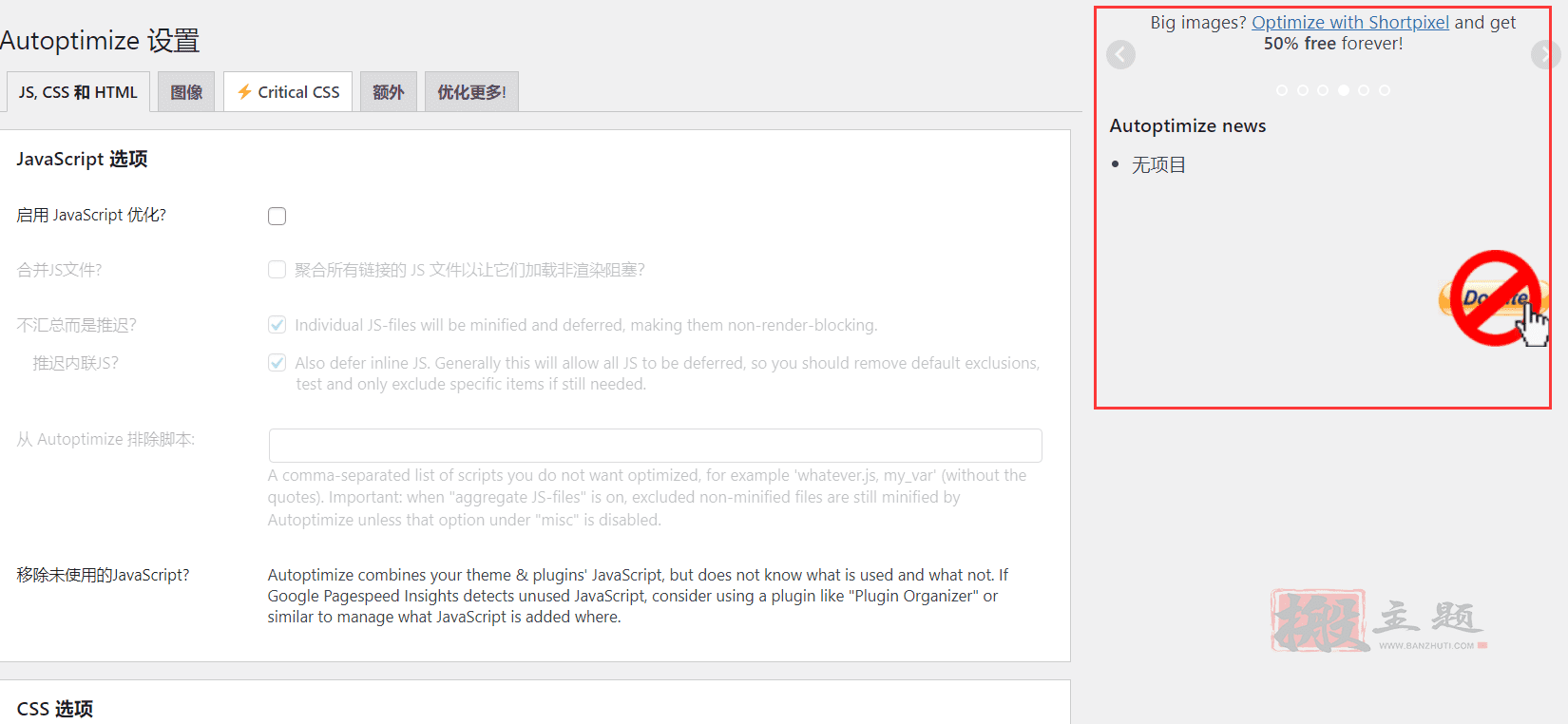
2、其实加载慢的原因是右边的区域,不断加载Autoptimize插件新闻及相关内容,而国内访问这些网站又很慢,每次都是加载很久。

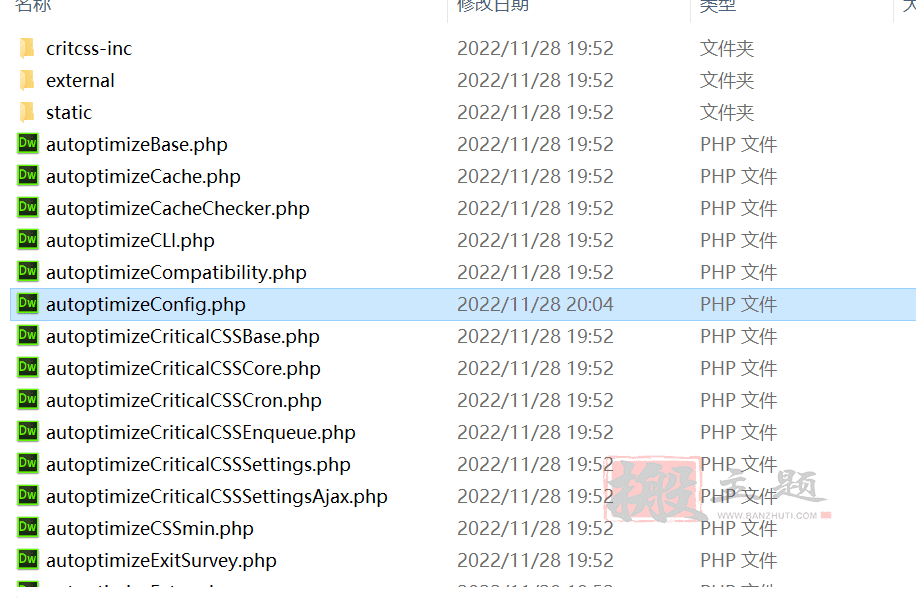
3、删除加载缓慢的代码。
接下来打开插件的autoptimizeConfig.php文件,位于wp-contentpluginsautoptimizeclasses文件夹下。

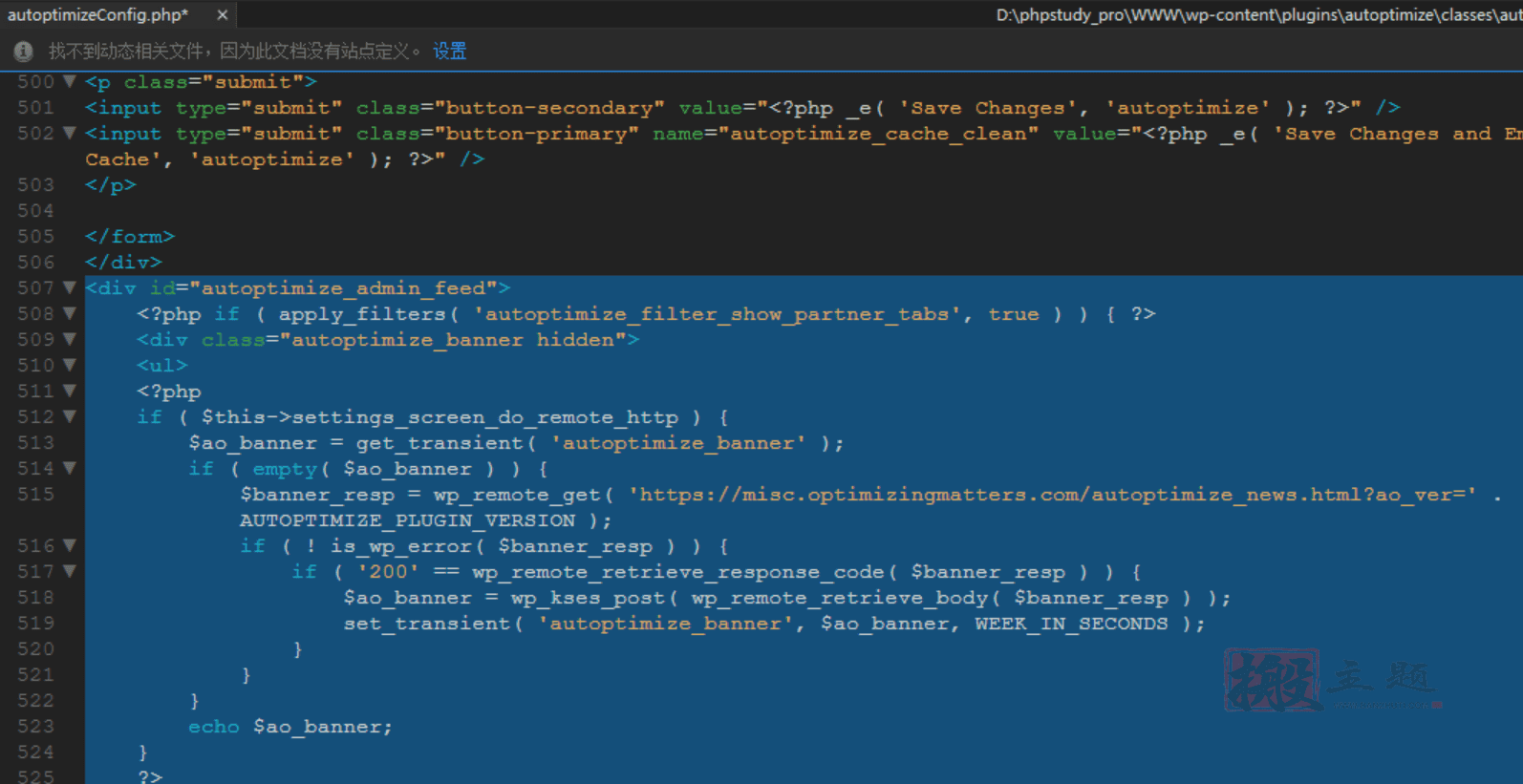
打开后,删除第507到544的代码,如下:

原代码如下:
<div id="autoptimize_admin_feed">
<?php if ( apply_filters( 'autoptimize_filter_show_partner_tabs', true ) ) { ?>
<div class="autoptimize_banner hidden">
<ul>
<?php
if ( $this->settings_screen_do_remote_http ) {
$ao_banner = get_transient( 'autoptimize_banner' );
if ( empty( $ao_banner ) ) {
$banner_resp = wp_remote_get( 'https://misc.optimizingmatters.com/autoptimize_news.html?ao_ver=' . AUTOPTIMIZE_PLUGIN_VERSION );
if ( ! is_wp_error( $banner_resp ) ) {
if ( '200' == wp_remote_retrieve_response_code( $banner_resp ) ) {
$ao_banner = wp_kses_post( wp_remote_retrieve_body( $banner_resp ) );
set_transient( 'autoptimize_banner', $ao_banner, WEEK_IN_SECONDS );
}
}
}
echo $ao_banner;
}
?>
<li><?php _e( "Need help? <a href='https://wordpress.org/plugins/autoptimize/faq/'>Check out the FAQ here</a>.", 'autoptimize' ); ?></li>
<li><?php _e( 'Happy with Autoptimize?', 'autoptimize' ); ?><br /><a href="<?php echo network_admin_url(); ?>plugin-install.php?tab=search&type=author&s=optimizingmatters"><?php _e( 'Try my other plugins!', 'autoptimize' ); ?></a></li>
</ul>
</div>
<?php } ?>
<div style="margin-left:10px;margin-top:-5px;">
<h2>
<?php _e( 'Autoptimize news', 'autoptimize' ); ?>
</h2>
<div id="futtta_feed">
<div id="autoptimizefeed">
<?php $this->get_futtta_feeds( 'http://feeds.feedburner.com/futtta_autoptimize' ); ?>
</div>
</div>
</div>
<?php if ( apply_filters( 'autoptimize_filter_show_partner_tabs', true ) ) { ?>
<div style="float:right;margin:50px 15px;"><a href="https://blog.futtta.be/2013/10/21/do-not-donate-to-me/" target="_blank"><img width="100px" height="85px" src="<?php echo plugins_url() . '/' . plugin_basename( dirname( __FILE__ ) ) . '/external/do_not_donate_smallest.png'; ?>" title="<?php _e( 'Do not donate for this plugin!', 'autoptimize' ); ?>"></a></div>
<?php } ?>
</div>把上面的这些代码全部删除后,保存。
然后再打开Autoptimize插件试一下,是不是打开非常快了?而且边上的广告也没有了。直接变成了秒开。

本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!