使用WP Rocket插件优化加速WooCommerce店铺
很多人都在纠结于如何加快WooCommerce的速度并创建一个快速加载的商店?毕竟拥有一个快速的商店是至关重要…
很多人都在纠结于如何加快WooCommerce的速度并创建一个快速加载的商店?毕竟拥有一个快速的商店是至关重要的,因为你的商店的加载时间将影响你的购物者的体验,你的SEO排名,甚至你的商店的转换率。但同时,WooCommerce商店比普通WordPress网站更难优化,这可能会让你对你的商店的加载时间感到失望。
优化WordPress网站有几个原因,优化WooCommerce商店更难,其中两个最大的原因是,WooCommerce商店比普通WordPress网站的数据库密集度高得多,而且你不能缓存你商店的所有页面。
然而,这并不意味着你没有选择来创建一个更快的商店。使用正确的工具,你可以加快你的商店,而不需要任何特殊的技术知识。在本教程中,搬主题将以最简单的方式带你了解WooCommerce的速度优化:使用WP Rocket插件和其他一些工具和调整。
在这一过程中,搬主题将分享真实的性能测试数据,以便你能看到每个调整是如何影响商店的加载时间的。到最后,你应该有一个加载速度更快的商店 – 而且你不用考虑这么多。
在WP Rocket之前的两个基础性的WooCommerce速度优化战术
在下一节中,我将告诉你如何使用WP Rocket来加快WooCommerce的速度,并获得一个更快加载的商店。然而如果你想要一个快速加载的WooCommerce商店,你仍然需要有一个强大的性能基础。否则,使用WP Rocket作用不大。
【WP Rocket 3.12.3.2完美汉化中文版|最强WordPress网站缓存优化加速专业插件】
基本上,WP Rocket还是会让你的商店更快。但是如果你的基础开始时太慢,你仍然会有一个慢的商店。它只是有点… “不那么慢”。
那么,什么是WooCommerce性能的基本前提?你需要抓住这两个细节。
选择一个更快的WooCommerce主题
你的商店的主题将在它的加载速度方面发挥巨大作用。大型、臃肿的主题将加载更多的资源,这将减慢你的网站。
另一方面,一个快速的WooCommerce主题将起到相反的作用:它将只加载创建一个好看的、购物者友好的商店所需的最低限度。
如果你想节省时间,你可以选择Botiga主题。这里可以选择搬主题提供的汉化版【Botiga Pro汉化中文版|轻量快速高可定制WooCommerce电商主题介绍】

从底层开始,Botiga是为性能而建。它只使用vanilla JavaScript(不依赖jQuery),自动最小化其代码,开箱后不到44.3KB。
更重要的是,所有的演示网站都是用本地块状编辑器建立的,这意味着你不需要用一个页面生成器插件来使你的网站看起来像演示一样。
同时,Botiga提供了一堆有用的电子商务功能,包括以下内容:
- 多种结账和购物车页面风格
- 即时产品搜索,帮助购物者快速找到产品
- 时尚的产品推荐
- 产品变体样本
- 多种产品画廊布局
- 愿望清单
- 粘性添加到购物车栏
Botiga有一个全功能的免费版本,以及一个69美元的专业版,增加了更多的功能。
由于这些原因,搬主题将使用Botiga作为加速我们商店的例子。你可以在这里下载Botiga或浏览演示,看看一些例子。
这里可以选择搬主题提供的汉化版【Botiga Pro汉化中文版|轻量快速高可定制WooCommerce电商主题介绍】
使用性能优化的WooCommerce主机
除了使用一个快速的主题外,你还想选择性能优化的WordPress主机。虽然选择最便宜的主机可能是很诱人的,但便宜的共享主机通常没有处理WooCommerce的资源,这将会导致乏味的加载时间和性能,无论你做什么。
在这里,我们又有一篇文章,我们测试了一堆的主机供应商,以找到最快的WordPress主机。如果你很着急,这里有一些好的选择可以考虑。
- SiteGround主机黑色星期五优惠86% 1.99美元/月新加坡机房
- ION主机双十一优惠 VPS月付$11.11三地机房任选
- 阿里云服务器2022年双十一活动“金秋云创季” 2核2G1年49.68元
- 腾讯云11.11云上盛惠促销 4核8G300元COM域名1元

如何用WP Rocket加快WooCommerce的速度
这里就介绍如何使用WP Rocket来进行优化加速,让WooCommerce的加载速度更快。
因为演示的时候选择是Botiga主题,它本身的加载速度已经相当快了。下面是WebPageTest的性能指标截图,显示了我们在主页上的起点。

然而,有了WP Rocket,我们还是可以让它加载得更快。有很多伟大的WordPress性能优化插件,那么为什么我推荐WP Rocket用于WooCommerce?
- 它具有开箱即用的WooCommerce兼容性。如果WP Rocket看到你在使用WooCommerce,它将自动以最佳方式配置自己,当涉及到缓存等基本问题时。这是一个巨大的优势,因为在WooCommerce商店中不适当地配置缓存会破坏关键功能。
- 它非常容易使用。除了上面这一点,WP Rocket一般有一个简单的界面,详细的文档,以及高级支持。
- 它能让你的网站更快。我把最好的留到最后。WP Rocket只是简单地工作,它在使WooCommerce商店的加载速度更快(以及其他WordPress网站也是如此)方面做得很好。它还有一些独特的功能,如删除未使用的CSS和延迟JavaScript执行的能力。
WP Rocket是一个高级插件,但支付49美元对于一个更快的WooCommerce商店来说是一个小代价。页面加载时间和转换率之间有直接关系,所以加快你的商店可以很容易地以增加转换率的形式赚回你的钱。
【WP Rocket 3.12.3.2完美汉化中文版|最强WordPress网站缓存优化加速专业插件】
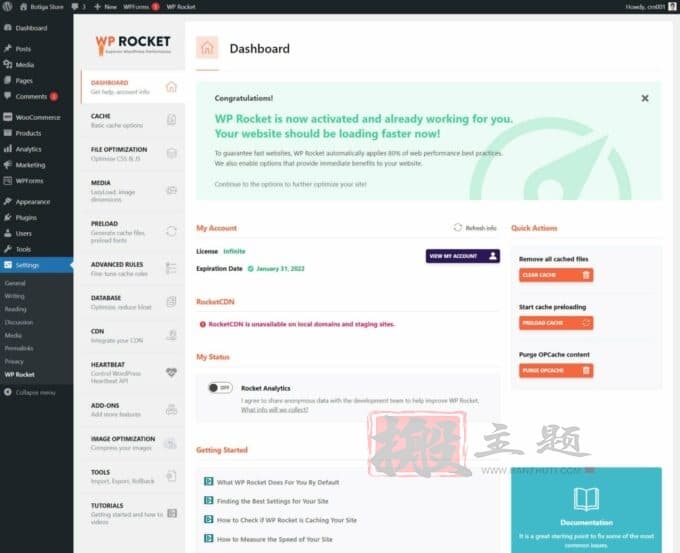
安装插件以激活基本优化功能
首先,前往你的WooCommerce商店(如果你还没有,可以先设置好),并安装和激活WP Rocket。

只要您激活WP Rocket插件,它就会自动激活以下功能来加速您的商店。
- 页面缓存–WP Rocket还将自动排除关键的WooCommerce内容,以避免出现问题,同时仍然尽可能地缓存内容。例如,它将排除您的购物车和结账页面,以及其他兼容性调整。
- 浏览器缓存
- GZIP压缩
- 对网页字体的跨源支持
- 优化谷歌字体文件
在WooCommerce商店,WP Rocket还将自动优化get_refreshed_fragments的AJAX请求。这是WooCommerce用来动态更新购物者的购物车内容的。
同样,这些优化都是自动进行的,所以您的商店在激活WP Rocket后,应该已经加载得更快了。下面是我们商店的主页现在的加载情况,没有触及WP Rocket中的任何一个设置。

你可以看到,到第一个字节的时间减少了大约450毫秒(从0.509秒到0.043秒),这导致了几乎所有其他指标的类似减少,包括最大内容的绘画(LCP)。Largest Contentful Paint的时间从~1.1秒下降到~0.7秒。
这种减少主要是由于WP Rocket实施的WooCommerce友好型页面缓存的结果,尽管其他的调整也有帮助。
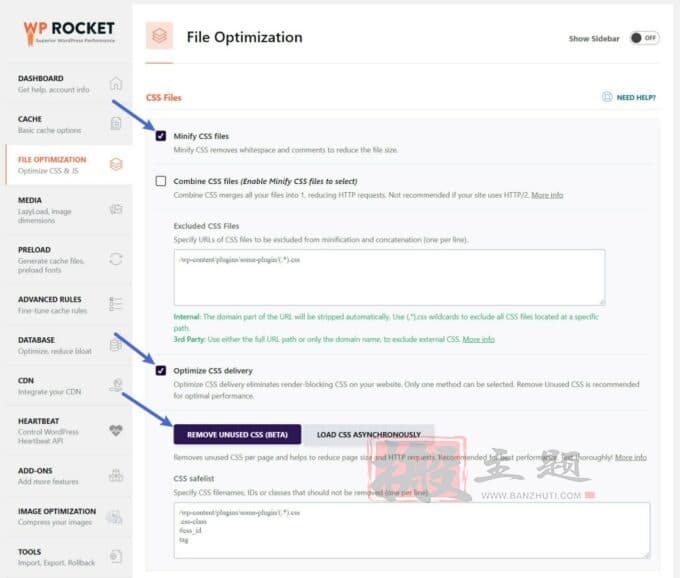
设置文件优化
虽然WP Rocket默认激活了很多有用的功能,但也有一些重要的功能需要你手动启用。要开始,请到WP Rocket设置区的文件优化标签(设置→WP Rocket)。
在这里你可以优化你的商店的CSS和JavaScript代码,这对你的商店的性能有很大的影响(特别是当涉及到Core Web Vitals和Lighthouse性能评分时)。
以下是推荐的设置:
CSS文件。
- 最小化CSS文件 – Botiga主题已经默认将其代码最小化,但这对你使用的插件的代码最小化也有帮助。
- 优化CSS传输→删除未使用的CSS – 这将逐页删除不必要的CSS,以缩小每个页面的文件大小。
这里不建议合并CSS文件,因为现在大多数高质量的主机都使用HTTP/2,这并没有真正的帮助。

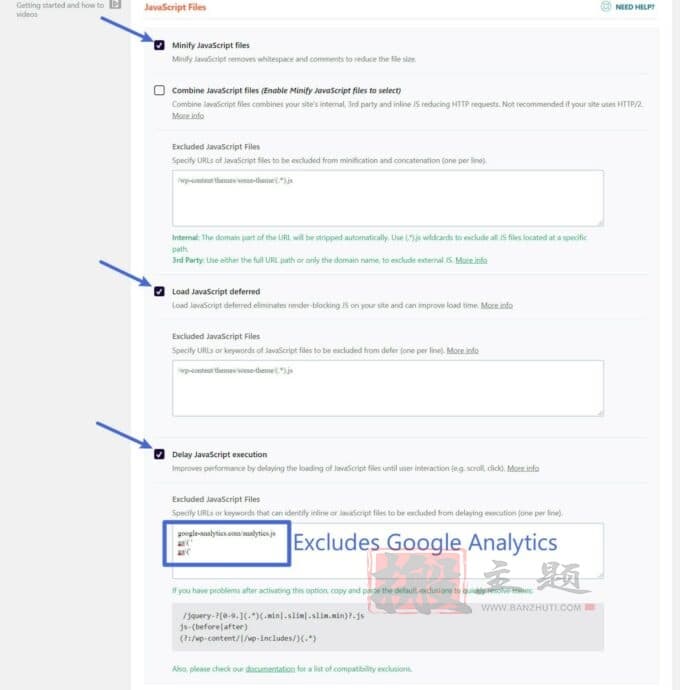
JavaScript文件
- 最小化JavaScript文件
- 延迟加载JS
- 延迟JavaScript的执行
和CSS一样,不建议合并JavaScript文件。为了确保你的商店的运作,你可能想在延迟JavaScript执行设置中添加一些排除项。这基本上是推迟加载所有的JavaScript,直到用户与你的网站互动(例如点击或滚动)。
这对改善你的Largest Contentful Paint时间很有帮助,但你可能有一些你确实想立即加载的JavaScript,比如跟踪脚本(如谷歌分析或谷歌标签管理器)或你可能正在使用的一些插件。
WP Rocket维护了一个所有潜在排除项的详细页面,这样你就不需要自己弄清楚要排除的脚本了。你可以简单地从这篇WP Rocket帮助文章中复制它们,然后把它们粘贴到排除的JavaScript文件字段中。
例如,如果你想排除谷歌分析,你可以这样配置。

在进行这些调整后,你可以看到更多的改进。我们的主页的页面大小减少了约80KB,最大的Contentful画图时间从~0.7秒进一步下降到~0.5秒。

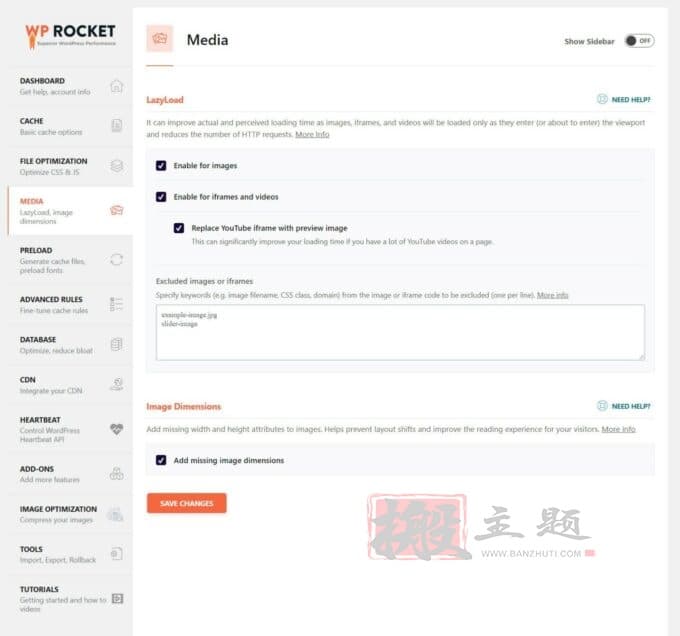
优化你的媒体
在这一点上,你已经从WP Rocket中榨取了大部分的性能价值。然而,还有一些其他的设置区域,你可能想探索一下,做一些额外的调整。
在 “媒体”选项卡中,我建议启用懒加载和缺失图像尺寸。前者可以帮助你提高性能,后者可以减少累积布局移动(CLS)的问题,以进一步提高你的核心网络生命力的性能。

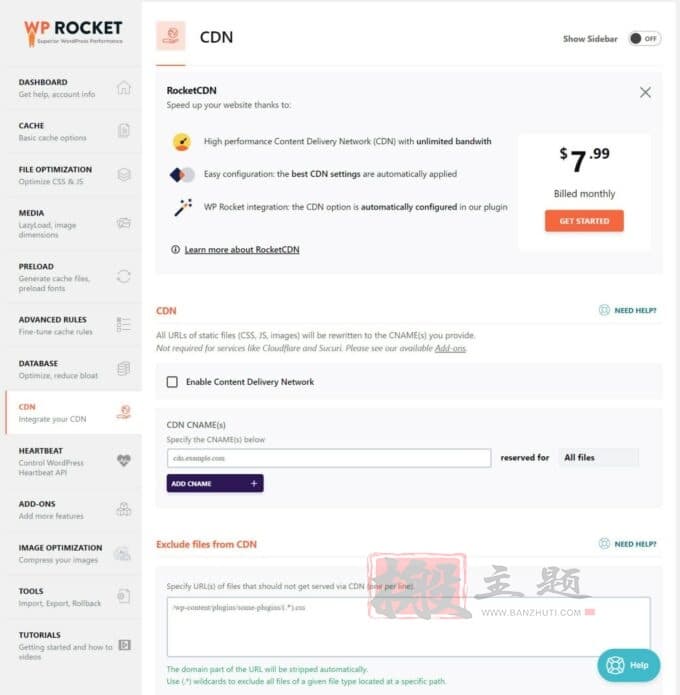
添加一个内容交付网络(用于全球商店)
内容交付网络(CDN)让你通过在全球服务器网络上缓存图像和脚本等静态资产,加快你的商店的加载时间。然后,游客可以从离他们最近的服务器上下载这些静态文件,这就减少了下载时间,加快了你的商店。
如果你的商店只针对特定地理区域的购物者,例如在英国境内,你可能不会注意到CDN的好处。但是,如果你的目标是全球的购物者,例如在英国和美国,那么CDN是另一个加速WooCommerce的好选择。
在CDN部分,WP Rocket为你提供了两个选择,为你的商店添加一个CDN。
- 你可以使用官方的RocketCDN服务,该服务每月只需7.99美元,带宽不限。它是基于StackPath的全球网络。这是最简单的选择,因为它提供了一个自动配置。
- 你可以通过让WP Rocket重写你的URL,与任何第三方CDN整合。流行的选项是StackPath、KeyCDN、Bunny CDN、CloudFront和其他。
如果你对设置自己的CDN没有信心,搬主题建议使用Cloudflare服务,毕竟网上教程非常多。

在WooCommerce上使用WP Rocket的故障排除问题
虽然按照上面的说明,应该可以使WooCommerce商店的速度加快,没有任何问题,但在一些罕见的情况下,你可能会遇到一些小问题。
最常见的例子是与某种类型的动态内容有关的问题,如用户愿望清单、最近查看的物品或特定地点的内容(如不同国家的不同价格)。
例如,如果用户访问了他们添加到愿望清单的产品,你可能想在产品页面上显示。但在某些情况下,缓存会导致这里的行为不正常。
那么–你怎样才能解决这个问题呢?让搬主题给你一些提示。
首先,尽量使用动态内容插件,这些插件是以兼容缓存的方式进行编码的。从本质上说,这意味着该插件是用JavaScript或AJAX而不是PHP来生成动态内容的。
如果你不确定,你可以联系到你有问题的插件的开发者。一些插件包括内置的兼容性工具。例如,YITH WooCommerce Wishlist插件有一个启用AJAX加载的设置,这将解决任何缓存的问题。
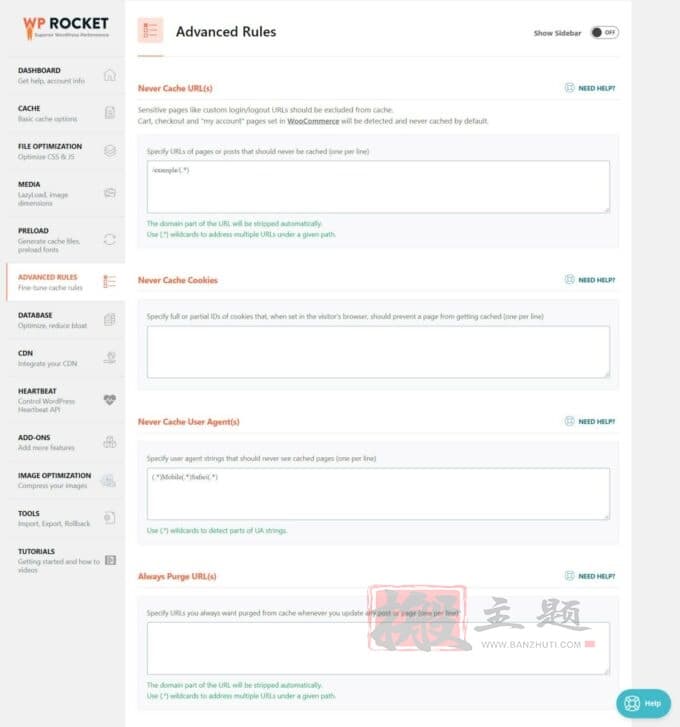
如果上面的修复方法不可行,另一个可能的修复方法是添加一个缓存排除规则,针对插件设置的cookie。这比较高级,但它会让你为需要看到动态内容的用户绕过缓存。
你可以尝试从插件的文档中找到cookie的信息,或者雇一个开发人员为你搞清楚。然后,你可以在WP Rocket的高级规则区设置cookie缓存排除规则。

除了WP Rocket之外的其他的WooCommerce速度优化插件
WP Rocket几乎可以完成你对WooCommerce性能优化的所有需求。但有一个主要例外。
图片!
您的商店可能有大量的产品图片。如果您不小心,这些产品图片会拖慢您的商店(尤其是您的产品和商店页面)。
解决办法是通过压缩和调整大小来优化你的网站的图像。你可以通过使用图像优化插件自动实现这一目标。
如下一些插件
- Imagify – 这个插件与WP Rocket来自同一个开发商。
- ShortPixel –
- WP Compress
- Wp Smush Pro-图片优化加速的首选
除了图片,另一个对大型商店有用的工具是某种类型的产品搜索解决方案。如果你有很多产品,产品搜索可能是非常耗费资源的,因为它会引起大量的数据库查询。
当然你可以选择本站的图片优化插件-【Wp Smush Pro 3.12.3汉化中文版|最好的WordPress图片压缩优化插件】
你可以使用Elasticsearch(通过ElasticPress插件)或Jetpack Search(也基于Elasticsearch,但实现起来更简单)等服务器外搜索解决方案来解决这个问题。
最后总结
如果你想让你的WooCommerce商店打开非常快,访客体验很好,留得住访客,重要的是它能够快速加载。
为了使你的商店获得成功,首先要有一些快速的前提。
- 选择一个快速加载的WooCommerce主题,如免费的Botiga主题。
- 使用性能优化的WordPress主机,如Kinsta或WP Engine。
- 建立起你的电子商务网站的基础。
从这里开始,WP Rocket可以帮助你实现一些WooCommerce的性能优化,包括WooCommerce兼容的缓存,CSS和JavaScript优化,以及更多。
如果你还添加了一个图像优化插件Wp Smush Pro来优化你的产品图像,你应该可以用一个轻量级的、快速的WooCommerce商店来加速。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!