使用WP REST API显示另一个网站的WooCommerce产品及修改教程
有时候我们有多个WordPress网店,都是WooCommerce用生成的,为了管理方便,希望能在WooCom…

有时候我们有多个WordPress网店,都是WooCommerce用生成的,为了管理方便,希望能在WooCommerce网店上直接调用显示另外一个WooCommerce网店的信息,如何操作呢?这里搬主题就分享一下使用WP REST API显示另一个网站的WooCommerce产品及修改教程。
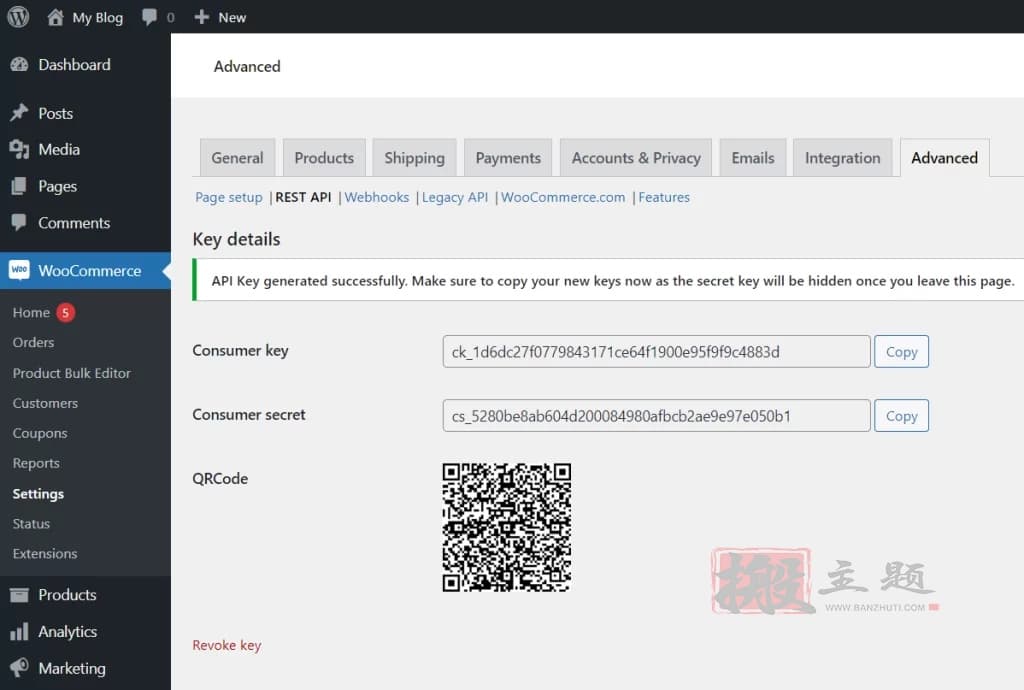
为了从另一个网站使用WP REST API来显示WooCommerce产品,我们首先需要在WooCommerce > Advanced > REST API下生成新的API密钥

然后我们可以使用这些键和网站的URL来显示数据:
<?php
$website_url = "https://plugins.club";
$consumer_key = "ck_1d6dc27f0779843171ce64f1900e95f9f9c4883d";
$consumer_secret = "cs_5280be8ab604d200084980afbcb2ae9e97e050b1";
$product_request_url = $website_url . '/wp-json/wc/v3/products';
$product_args = array(
'headers' => array(
'Authorization' => 'Basic ' . base64_encode( $consumer_key . ':' . $consumer_secret ),
),
);
$product_response = wp_remote_get( $product_request_url, $product_args );
$product_body = wp_remote_retrieve_body( $product_response );
echo $product_body;请确保用你的网站相应的数据替换site_url、consumer_key和consumer_secret。
默认情况下,WP REST API会检索10个产品,但我们可以通过在url中添加?per_page=100来增加到100个。
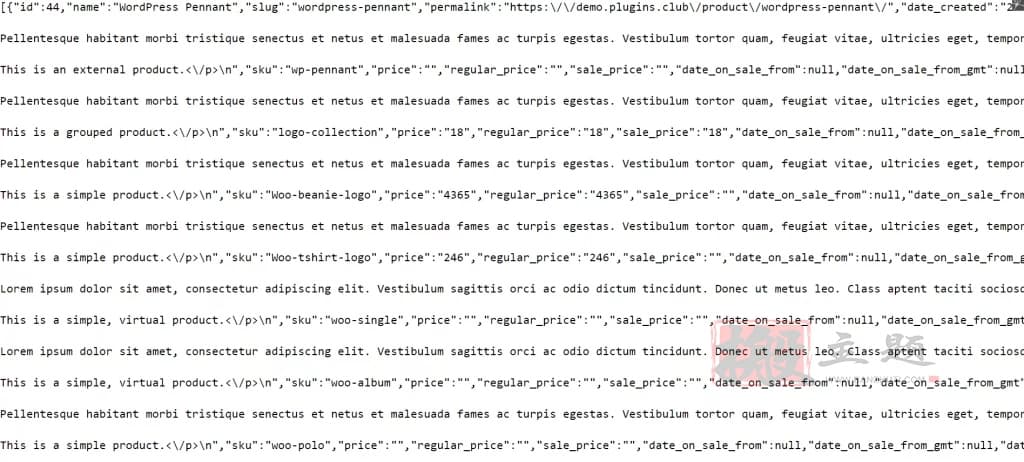
$product_request_url = $website_url . '/wp-json/wc/v3/products?per_page=100';数据以json格式输出:

为了防止api出现问题,让我们添加一个检查,显示错误:
$product_response = wp_remote_get( $product_request_url, $product_args );
if ( is_wp_error( $product_response ) ) {
$error_message = $product_response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$product_body = wp_remote_retrieve_body( $product_response );
echo $product_body ;
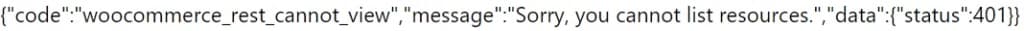
}例如,如果api密钥不正确或丢失,我们将得到一个错误:

继续,让我们对JSON进行解码并将其放入数组$product_list:
} else {
$product_body = wp_remote_retrieve_body( $product_response );
$product_list = json_decode( $product_body );
}这样,我们就可以只显示我们想要的东西,并将其作为一个表格的样式:
} else {
$product_body = wp_remote_retrieve_body( $product_response );
$product_list = json_decode( $product_body );
$table = '<table><thead><tr><th>ID</th><th>Image</th><th>Name</th><th>Type</th><th>Slug</th><th>SKU</th><th>Price</th><th>Sale Price</th><th>Variations</th><th>Stock</th><th>Quantity</th><th>Category</th><th>Tags</th></tr></thead><tbody>';
foreach ( $product_list as $product ) {
$id = $product->id;
$image = $product->images[0]->src;
$name = $product->name;
$type = $product->type;
$slug = $product->slug;
$sku = $product->sku;
$price = $product->price;
$sale_price = $product->sale_price;
$variations = count($product->variations);
$stock = $product->stock_quantity;
$quantity = $product->quantity;
$category = $product->categories[0]->name;
$tags = implode(", ", array_map(function($tag) { return $tag->name; }, $product->tags));
$table .= "<tr><td>$id</td><td><img src='$image' alt='$name' style='max-width: 50px; max-height: 50px;'></td><td>$name</td><td>$type</td><td>$slug</td><td>$sku</td><td>$price</td><td>$sale_price</td><td>$variations</td><td>$stock</td><td>$quantity</td><td>$category</td><td>$tags</td></tr>";
}
$table .= '</tbody></table>';
echo $table;
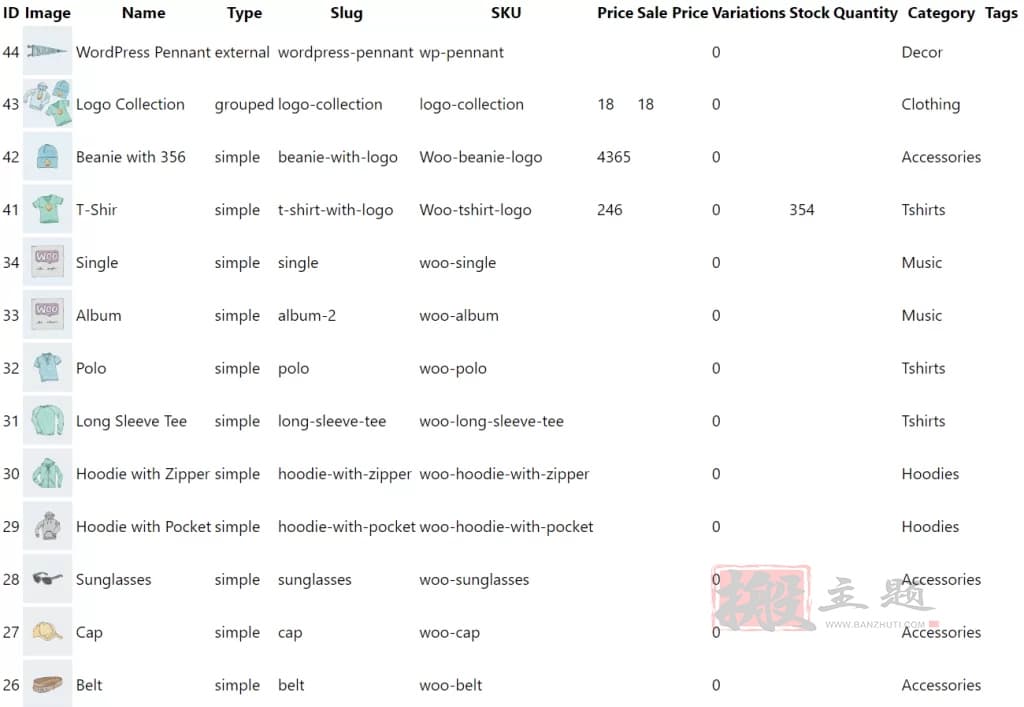
}结果:

最终代码如下:
<?php
$website_url = "https://plugins.club";
$consumer_key = "ck_1d6dc27f0779843171ce64f1900e95f9f9c4883d";
$consumer_secret = "cs_5280be8ab604d200084980afbcb2ae9e97e050b1";
$product_request_url = $website_url . "/wp-json/wc/v3/products?per_page=100";
$product_args = [
"headers" => [
"Authorization" =>
"Basic " . base64_encode($consumer_key . ":" . $consumer_secret),
],
];
$product_response = wp_remote_get($product_request_url, $product_args);
if (is_wp_error($product_response)) {
$error_message = $product_response->get_error_message();
echo "Something went wrong: $error_message";
} else {
$product_body = wp_remote_retrieve_body($product_response);
$product_list = json_decode($product_body);
$table =
"<table><thead><tr><th>ID</th><th>Image</th><th>Name</th><th>Type</th><th>Slug</th><th>SKU</th><th>Price</th><th>Sale Price</th><th>Variations</th><th>Stock</th><th>Quantity</th><th>Category</th><th>Tags</th></tr></thead><tbody>";
foreach ($product_list as $product) {
$id = $product->id;
$image = $product->images[0]->src;
$name = $product->name;
$type = $product->type;
$slug = $product->slug;
$sku = $product->sku;
$price = $product->price;
$sale_price = $product->sale_price;
$variations = count($product->variations);
$stock = $product->stock_quantity;
$quantity = $product->quantity;
$category = $product->categories[0]->name;
$tags = implode(
", ",
array_map(function ($tag) {
return $tag->name;
}, $product->tags)
);
$table .= "<tr><td>$id</td><td><img src='$image' alt='$name' style='max-width: 50px; max-height: 50px;'></td><td>$name</td><td>$type</td><td>$slug</td><td>$sku</td><td>$price</td><td>$sale_price</td><td>$variations</td><td>$stock</td><td>$quantity</td><td>$category</td><td>$tags</td></tr>";
}
$table .= "</tbody></table>";
echo $table;
}现在,我们可以进一步修改数据,使其具有更好的风格,甚至可以使用它在我们自己的商店中使用这个其他商店的产品数据创建联盟WooCommerce产品。
类别:WordPress 进阶教程、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。


还没有任何评论,赶紧来占个楼吧!