Astra Pro主题超详细使用及设置最新图文教程2023
Astra Pro主题是一个很受站长欢迎的WordPress主题,主要其轻量、速度快,可定制化程度高非常受大家…

Astra Pro主题是一个很受站长欢迎的WordPress主题,主要其轻量、速度快,可定制化程度高非常受大家的欢迎。但是因为Astra Pro主题最近都进行了改版,之前搬主题也分享过Astra Pro主题的设置文章教程,但毕竟有些老旧了,加上Astra Pro主题已经进行了页面的修改,很多内容已经对应不上了,这里搬主题就分享一篇Astra Pro主题超详细使用及设置最新图文教程给到大家,希望给大家有些作用。
搬主题本站提供Astra Pro主题的汉化中文版下载【Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍】
启用Astra Pro Theme 功能
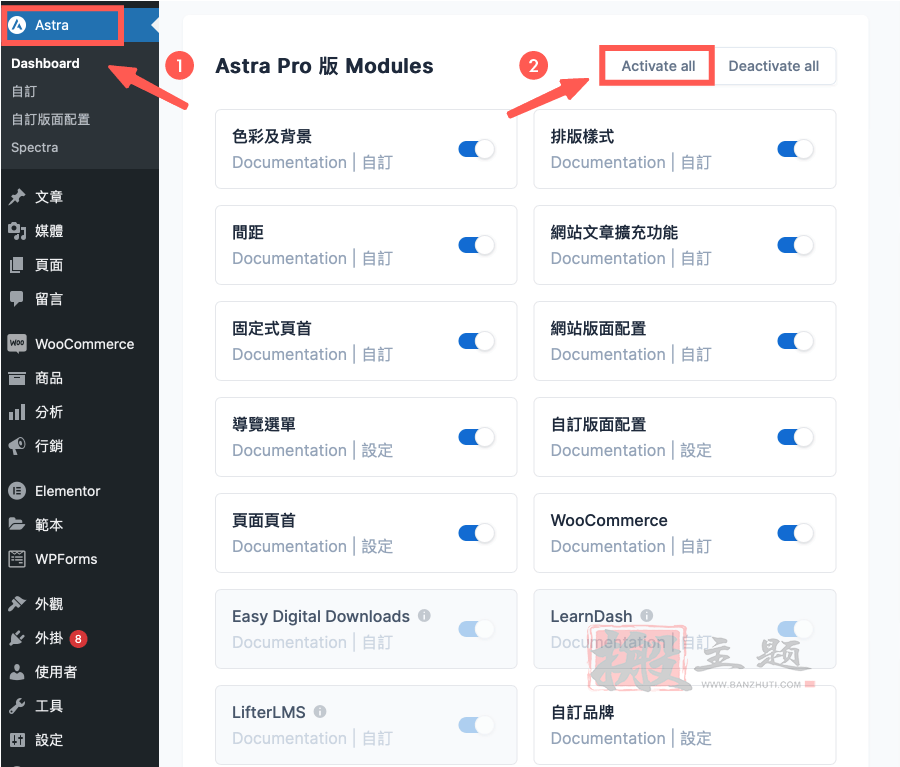
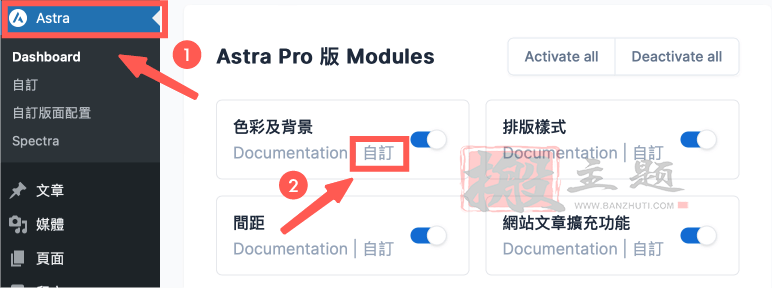
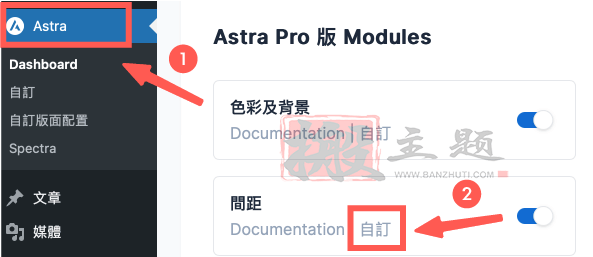
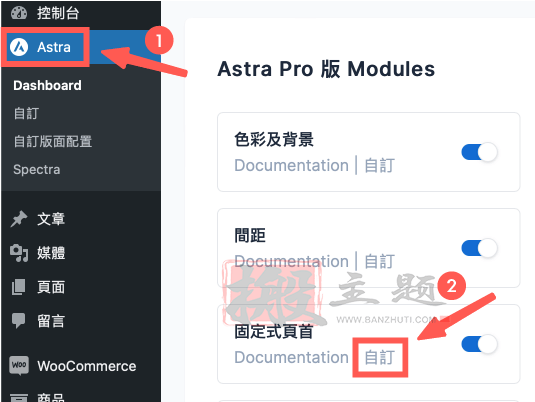
启用Astra Pro 功能前,请确保是Astra Pro版(免费版是不能启用的)。前往后台直接点选Astra,就会看到Astra Pro 版Modules,点Activate All 启用全部模组,才能使用接下来的高级功能。

接下来,搬主题会对Astra Pro版,进行相关的功能介绍,不会百分百都介绍(怕篇幅太长),但大致上的功能都会进来。
然后后面章节,会特别介绍Mini Agency Bundle 方案才有的功能,如果是购买此方案的,也可以学习的到。
排版样式Typography
Astra 免费版就有许多文字样式可调整,前往「 全局> 排版样式」,即可做设置。
全局(Global)是指全站通用的文字设置,至于下面的文字设置介绍,如果有设置就会覆盖上去,没有的话就会维持预设。
Astra Pro 专业版的排版样式,则是对不同项目做了更多的文字样式的设置扩充,可以管理整个网站的字型,提供设置网站排版的完全控制权。

按钮文字设置
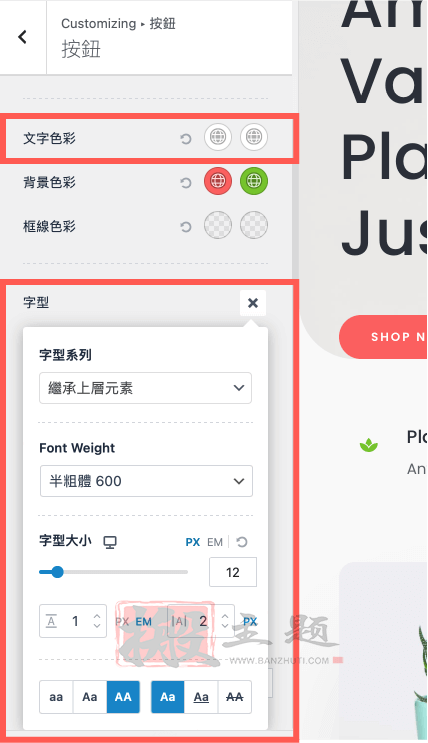
前往「 全局> 按钮」,这里可细调按钮文字的相关设置,更能设计出良好的行动呼吁按钮(CTA)。

内文字型&标题字型设置
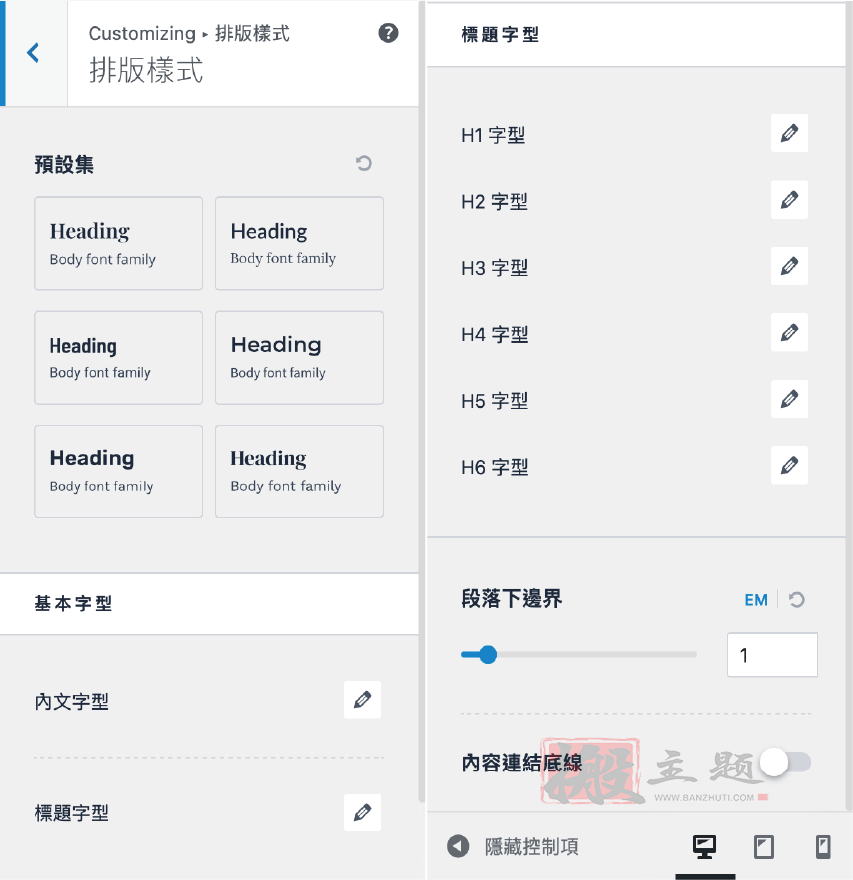
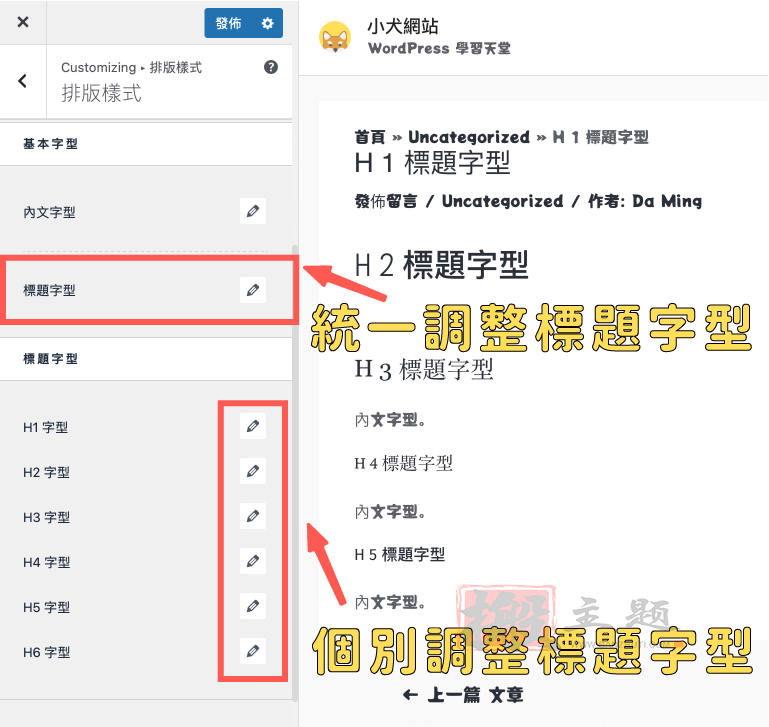
前往「 全局> 排版样式」,可以针对H1 ~H6 字型进行详细调整。
如果想要针对单一文章的字型设置,直接点选该篇文章的「 编辑文章」就能设置单一文章的标题文字样式。

资讯栏的字型排版
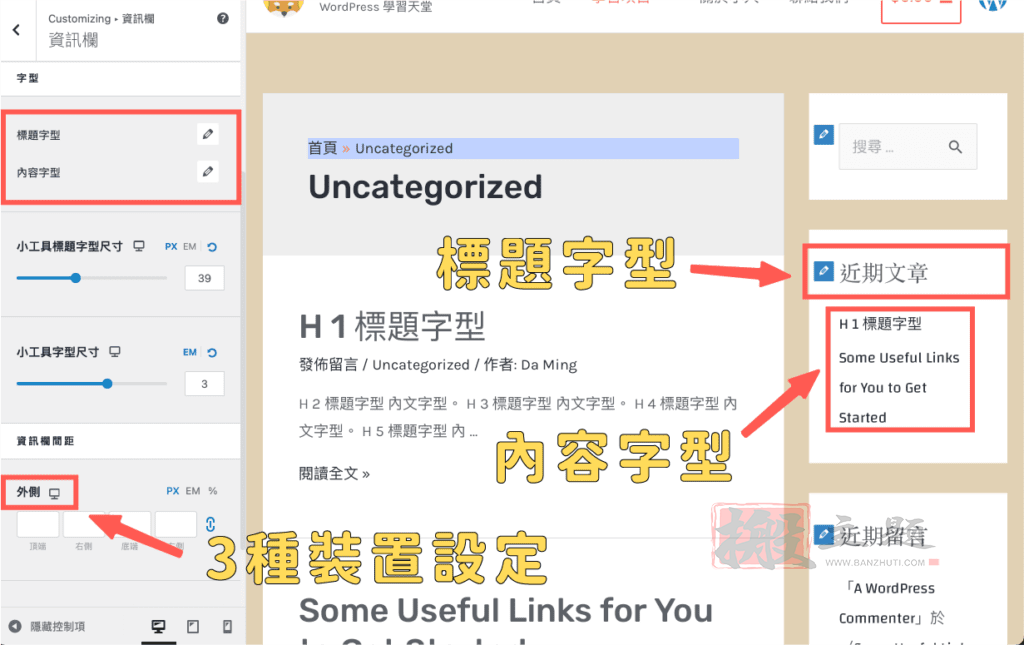
前往「 资讯栏> DESIGN 」,即可设置资讯栏的标题字型、内容字形,还能细调尺寸大小。
进阶还提供外侧与内侧的间距调整,可以针对顶端、右侧、底端、左侧进行微调。

网站文章的字型排版
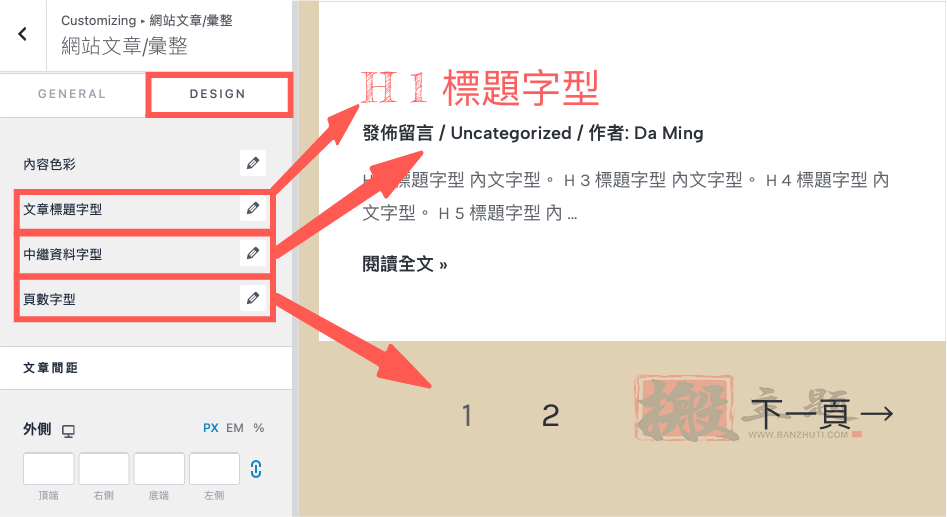
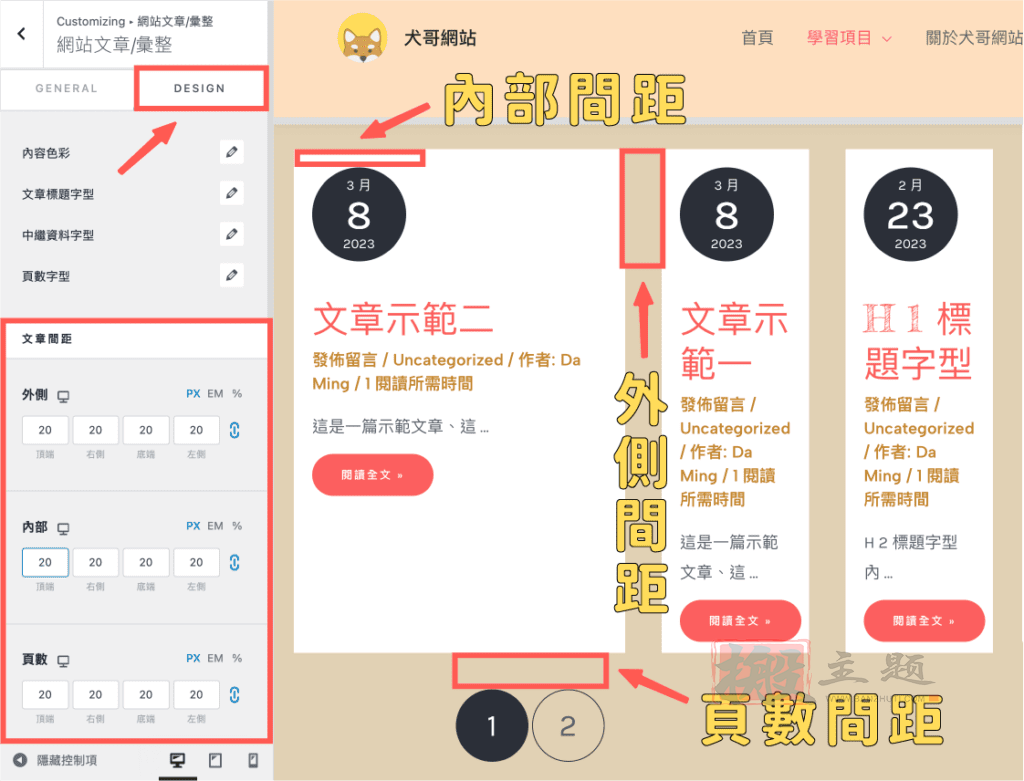
前往「 网站文章> 网站文章/汇整> DESIGN 」,即可修改网站文章标题、中继资料、页数的字型。
专业版还能排版设置文章的外侧、内部、页数的间距。

单篇文章的字型排版
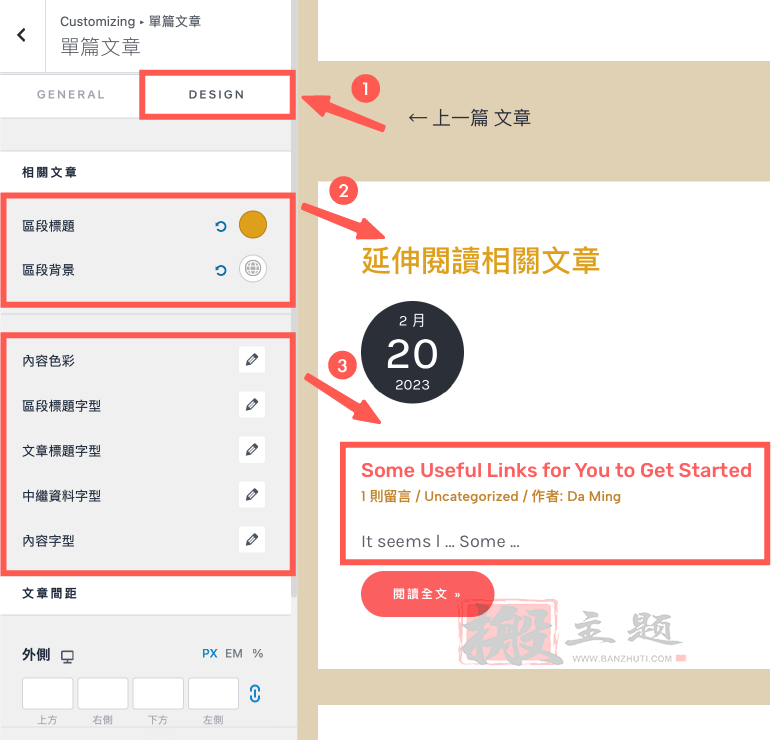
前往「 网站文章> 单篇文章」。单篇文章最具特色的功能是「 相关文章」,也就是阅读完整文章后出现的延伸阅读,在DESIGN 区域可以设置色彩、字型、文章间距。

网站说明的字型设置
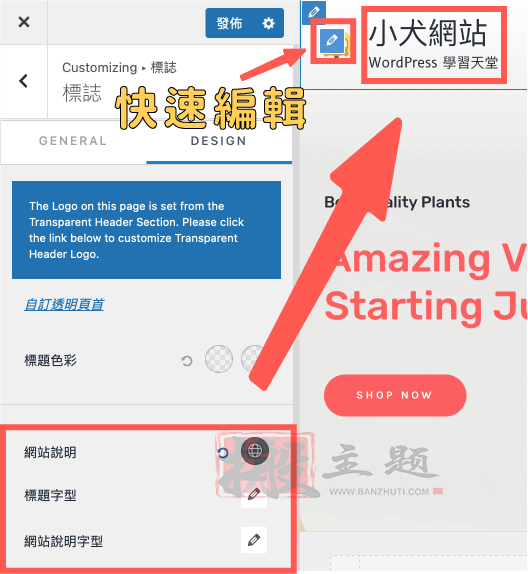
直接点选网站Logo 的笔,就会跳出相关设置,可以调整上方的标题字型,以及下方的网站说明字型。

以上,就是大致Astra Pro 专业版的排版样式功能。
色彩及背景Color & Background
前往「 后台> Astra > 色彩及背景> 自订」,即可快速前往设置区域。

Astra 免费版主题,原来就可以设置文字&背景颜色,而Astra Pro 专业版的Color & Background模组,则是开启了更多文字、背景可设置选项。
全局性颜色选项
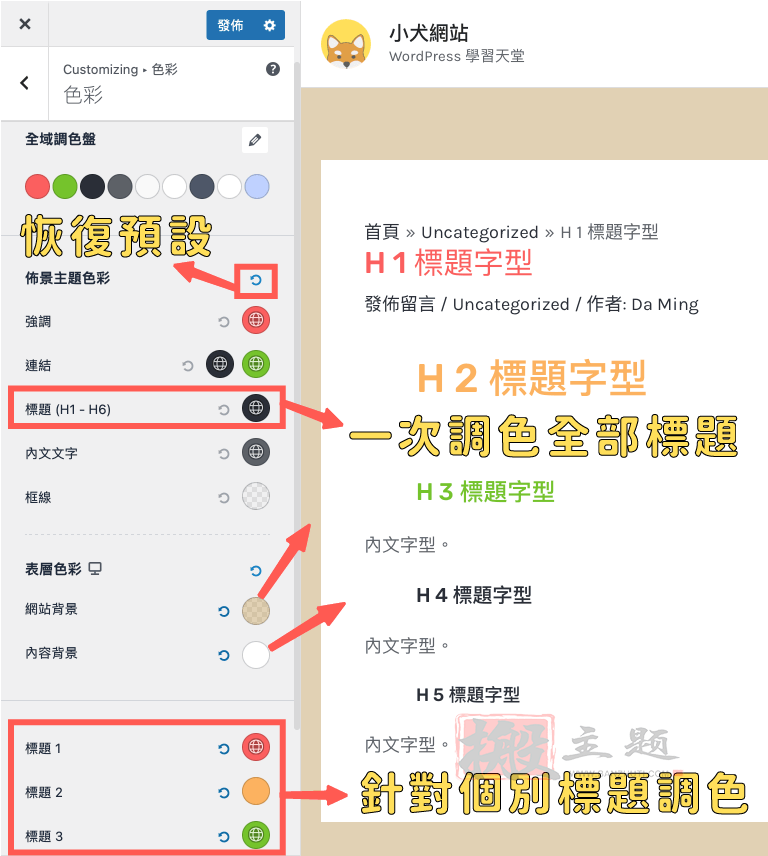
点选「 全局> 色彩」,即可来到全局调色盘。
Astra 主题本身就提供了基本的全局性颜色选项,进阶则是可以针对个别标题调色,表层色彩也提供Color 单色、Gradient 渐层、Image 图档,这3 种背景选择。

导览标记的色彩设置
点选「 导览标记> DESIGN 」,即可设置导览标记的更多色彩细节。

资讯栏的色彩设置
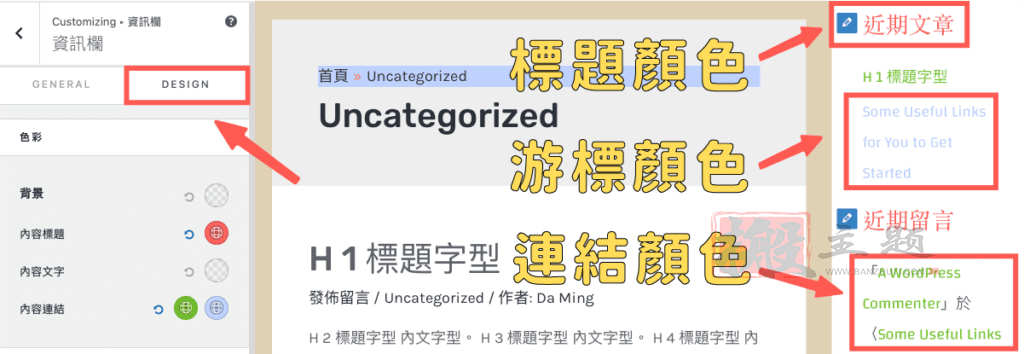
前往「 资讯栏> DESIGN 」,即可设置资讯栏的标题、内文、连结、背景的色彩。

网站文章的色彩设置
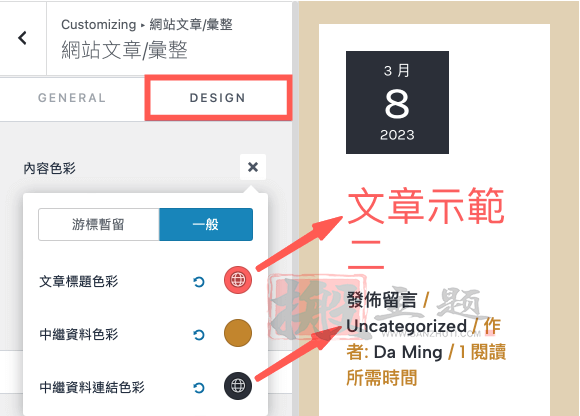
前往「 网站文章> 网站文章/汇整> DESIGN > 内容色彩」,即可设置文章标题、中继资料的颜色。
有地球符号代表这是系统提供的色号,如果是自选色号就会消失这个符号。

间距Spacing
Spacing 模组是一个Astra Pro 专业版功能,可以对指定区块调整距离,达到网站美化效果。
前往「 后台> Astra > 间距> 自订」。可设置间距的地方有很多,下面我会挑几个范例,跟大家做分享。

搬主题本站提供Astra Pro主题的汉化中文版下载【Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍】
网站Logo 间距调整
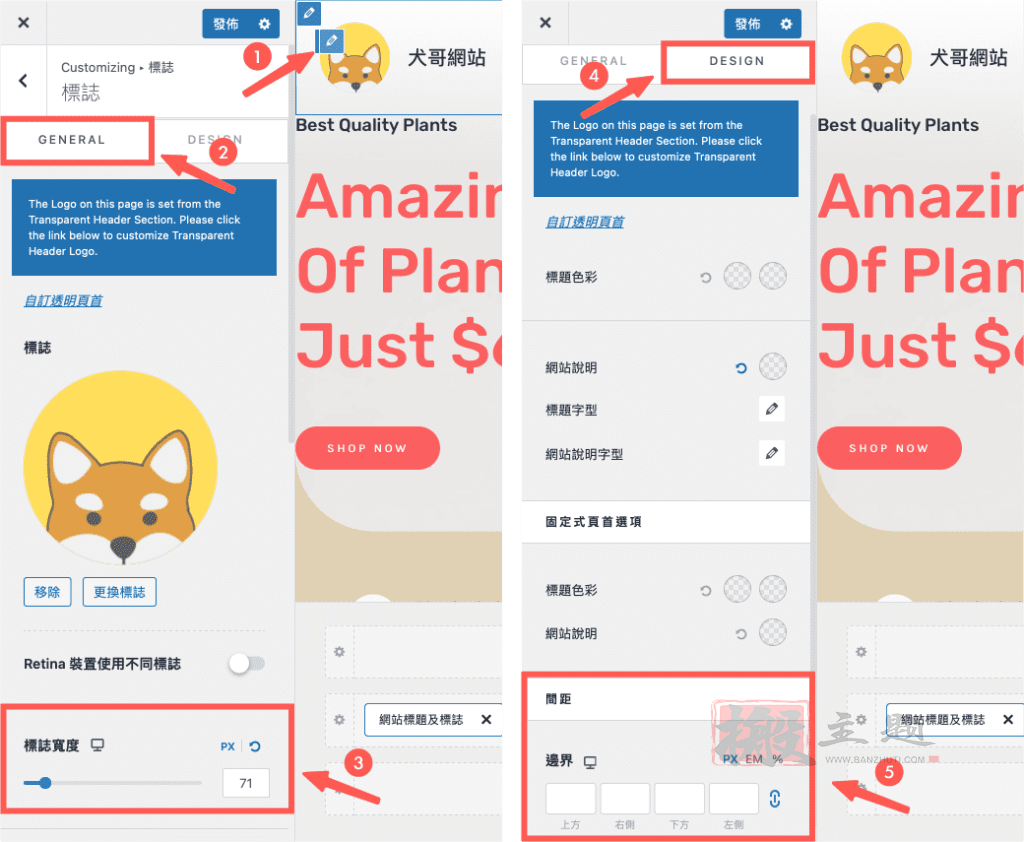
前往「 页眉编辑器> 网站标题及标志」,也可以直接点选Logo 的笔,即可快速前往设置。
标志宽度可设置Logo 图片大小、间距则是设置Logo 与上下左右的边界距离。

文章间距设置
前往「 网站文章> 网站文章/汇整> DESIGN 」,即可设置文章间距。

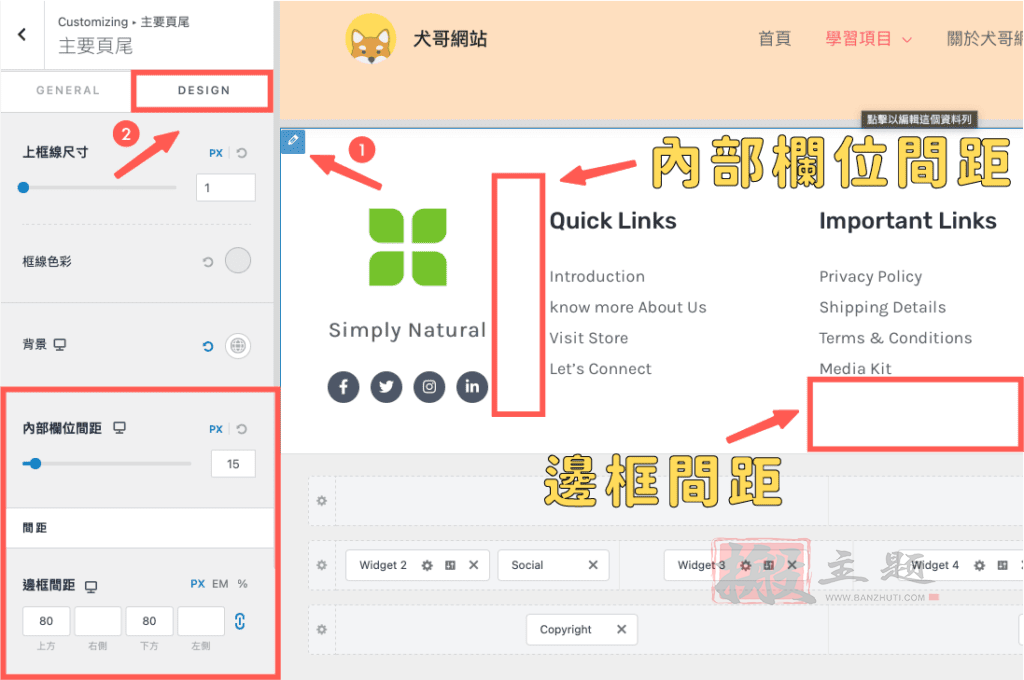
网站页脚内距设置
直接点选「 网站页脚的笔> DESIGN 」,即可设置网站页脚小工具的内距。
在设置间距的数据时,只要输入其中1 个栏位,系统就会统一4 个栏位的数据,如果只想要设置上方和下方的间距,将右手边的连结取消,就能个别设置啰!

以上,就是间距的相关设置,其实各处的DESIGN 区域,都有类似的间距设置,因为功能差不多就不多介绍。
网站文章扩充功能Blog Pro
Blog Pro模组,是Astra Pro 用来强化部落格页面(网路文章&单篇文章),可设置的项目。
网站文章/ 汇整的扩充功能
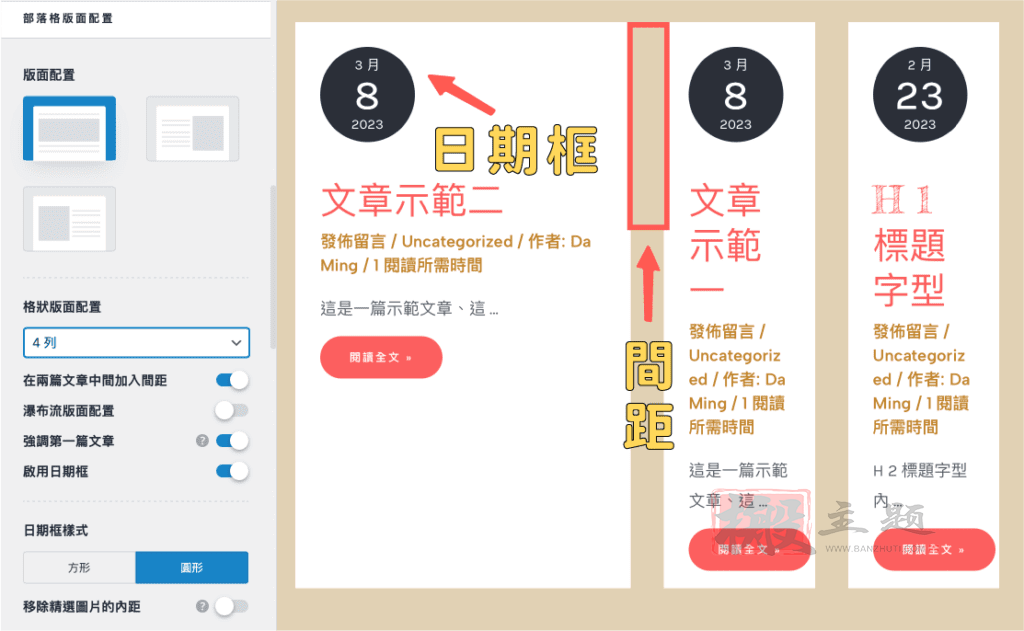
- 部落格版面配置:提供3 种版面配置,像是置中对齐、靠右、靠左。
- 格状版面配置:如果你的文章数量很多,可以增加列数,如图下示范的3 列文章。
- 在两篇文章中间加入间距:启用这项功能,可以让每篇文章的间距,看起来更加宽敞。
- 瀑布流版面配置:无需按下一页,页面便会不断的加载,让使用者浏览更轻松,但这项配置比较适合图片居多的网站,大多应用在瀑布流相簿。
- 强调第一篇文章:这项功能跟瀑布流只能2 选1,可突出最新发表的新文章,加宽设计更为显眼。
- 启用日期框:显示这篇文章的发布日期,可以选择方形或圆形的样式。
- 除精选图片的内距:请注意此选项,将不会动作于全幅宽版面配置。

小补充:如果你的格状版面配置设置为4 列,画面中却只有出现3 列文章,代表需要至后台调整阅读设置。可以依照自己的需求,设置网站文章的每页显示数量。

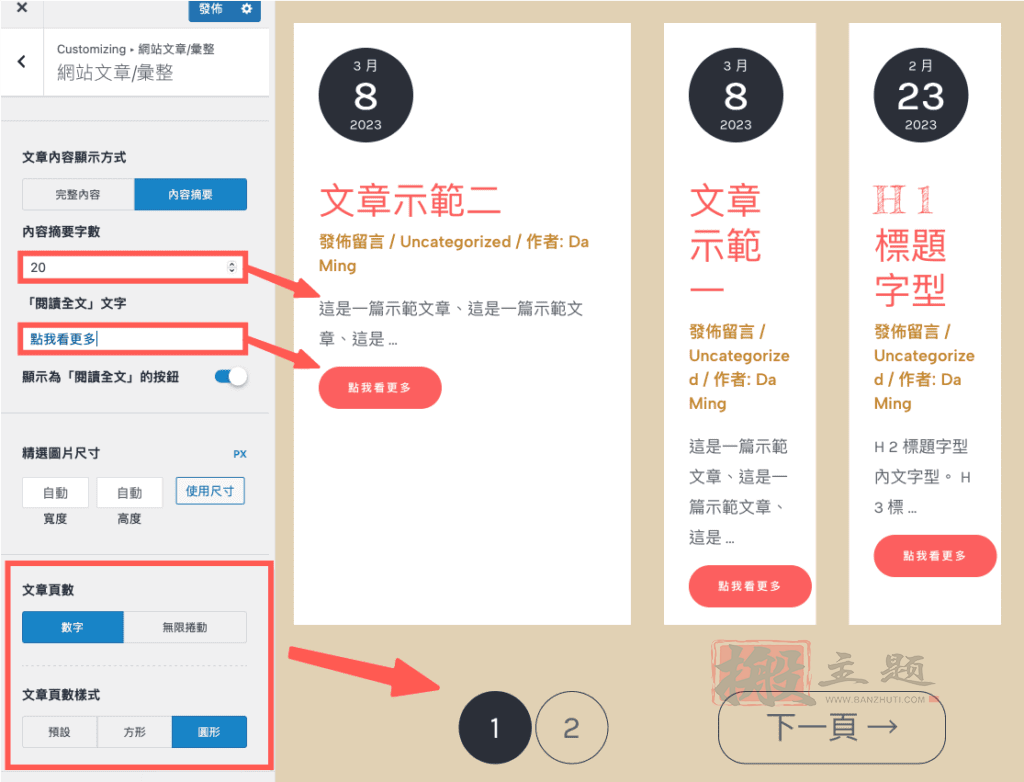
网站文章的进阶功能,还有提供内容宽度、文章结构、中继资料… 等设置,我们挑几项重点介绍:
- 文章内容显示方式:建议选择内容摘要,网站的视觉画面会更精简,除非本身内文不多,则可选完整内容。
- 阅读全文文字:可以先搭配启动按钮,再更改按钮内的文字。
- 文章页数&样式:可以选择数字、无限卷动的模式,以及3 种外观样式。

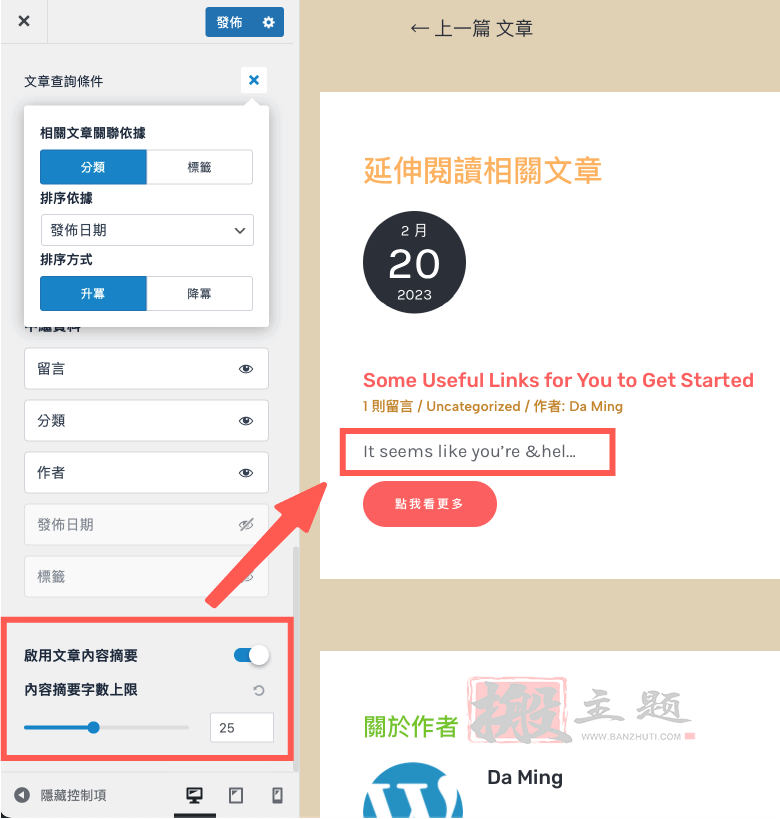
单篇文章的扩充功能
针对单篇文章可以启用作者资讯、相关文章,Astra 基础版就有提供「 相关文章」的查询条件、数量上限、格状排列栏位版面配置… 等设置。
Astra 专业版则是多了启用文章内容摘要,还能针对相关文章的标题与内容调整色彩、字型、间距排版。

以上,就是网站文章扩充功能的详细介绍。
手机页眉Mobile Header
Mobile Header模组,是Astra Pro 用来强化手机页眉的可设置项目,这边举一些例子做分享。
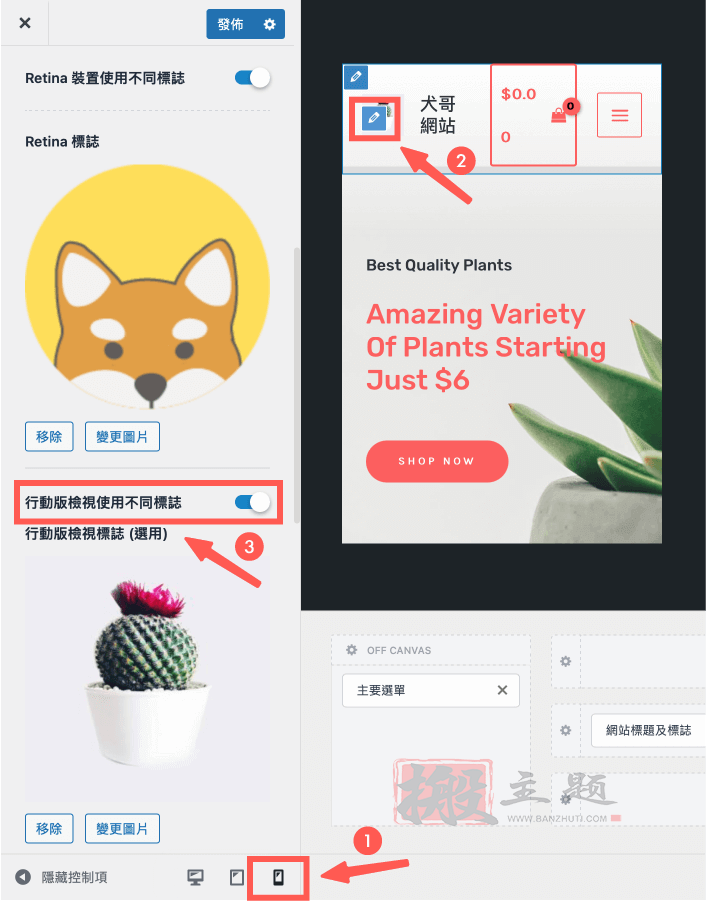
手机版切换不同Logo
前往「 页眉编辑器> 网站标题及标志」,或是直接点选Logo 附近的笔,即可设置对手机版标志。
因为手机版的宽度较窄,或是手机页眉的背景颜色不同,可能需切换不同Logo 应对。

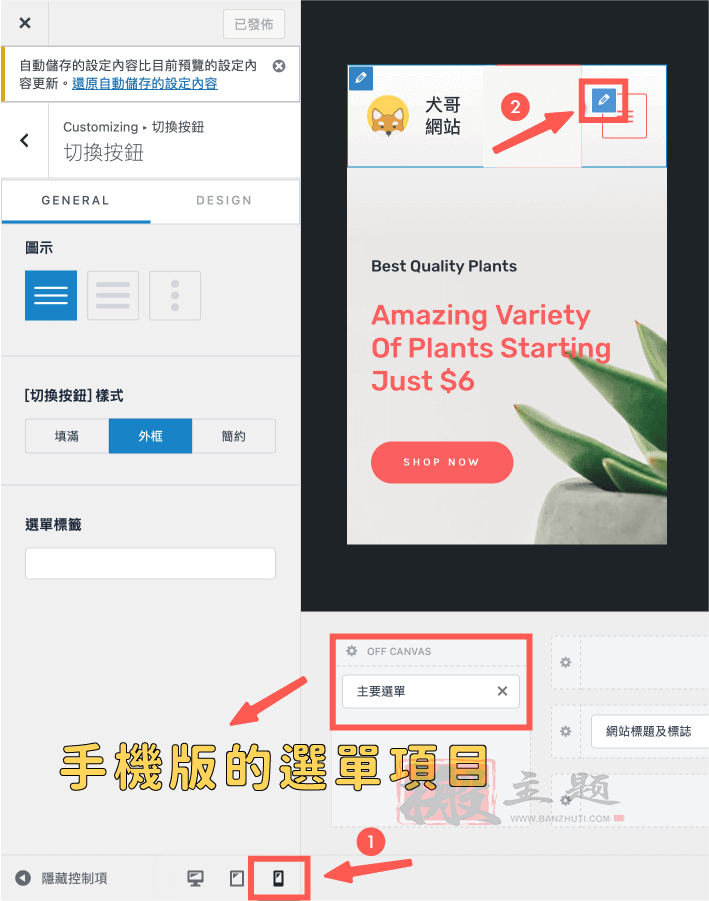
手机版主选单调整
先在左下切换手机装置,直接点选单附近的笔,左侧就会自动跳出相关设置,可以调整选单的图示与按钮样式。
如果想要调整手机装置的选单项目,可在下方的OFF CANVAS 直接新增和拖曳项目,这是Astra 的基础功能。

导览选单Nav Menu
Nav Menu模组,是Astra Pro Theme 用来强化选单功能。
最特别的就是可制作Mega Menu 超级选单,新版Astra 称为巨型选单,这功能对有规模的网站,是很实用的功能!
除了简单版的Mega Menu,Astra 还可以套用Elementor 模板,完成客制化选单设计。
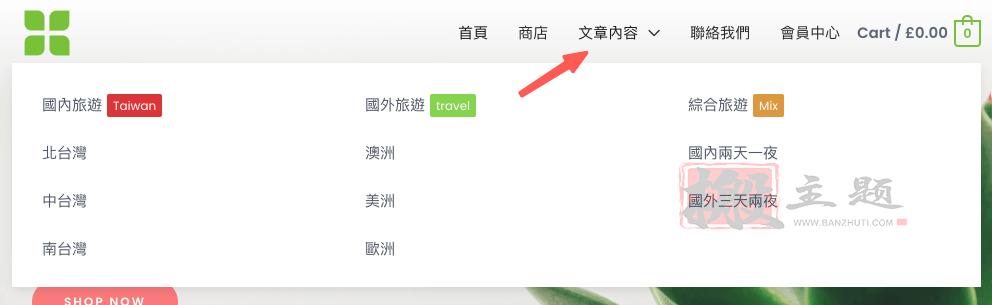
这章节,我会分3 个步骤,教大家制作简单版Mega Menu,可先看一下完成图。

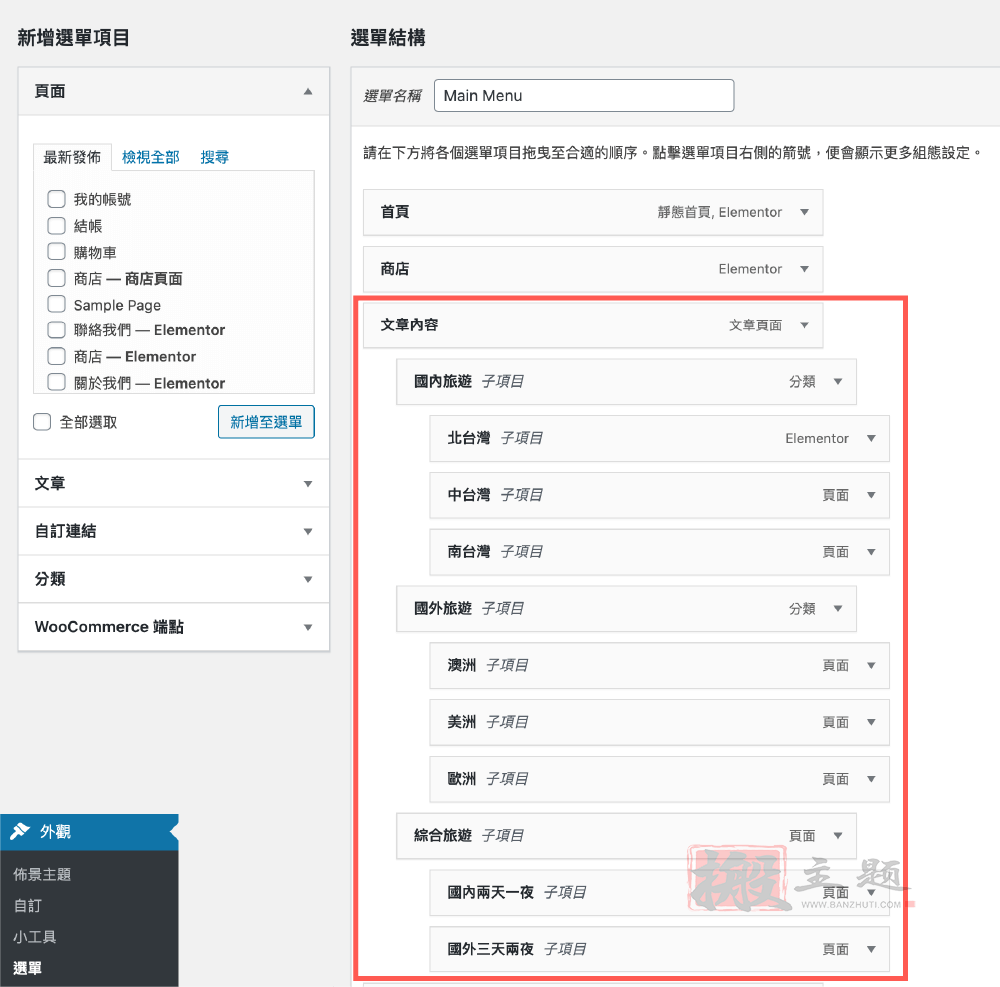
Step1:设置选单层级
前往WordPress 外观> 选单,先设置一个三阶层的选单。

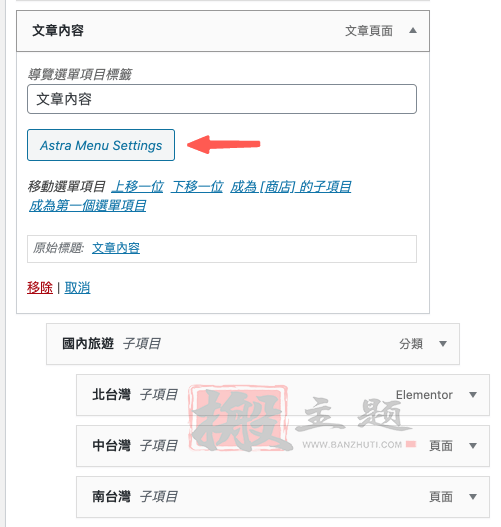
Step2:设置最上层选单
找到最上层的选单,点击Astra 选单设置,英文介面则是Astra Menu Settings。
备注:这里是选最上层的选单唷,这样子选单们才会套用巨型选单的功能。

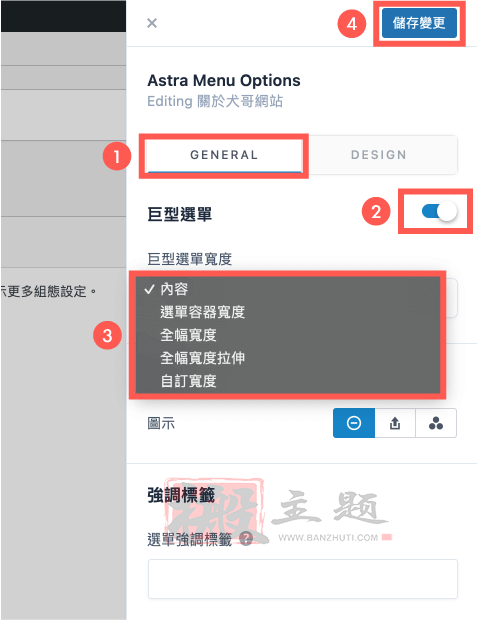
当你点选Astra 选单设置时,右侧就会自动跳出Astra Menu Options 的设置选项,开启巨型选单后,可以选择选单的宽度,完成后记得储存变更。

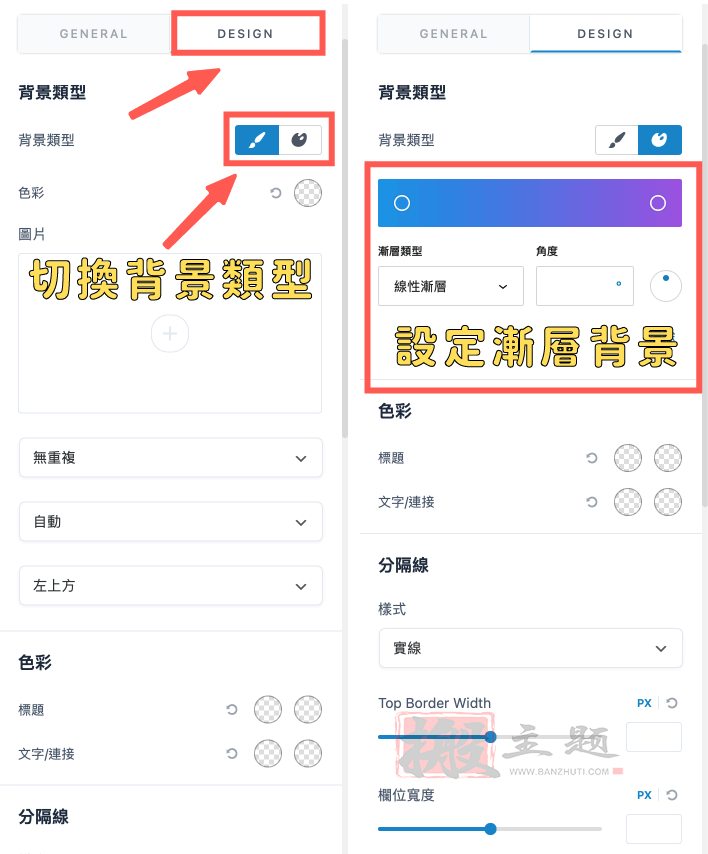
如果想要针对个别选单进行外观设置,点选DESIGN 则设置背景类型、色彩、分隔线、强调标签色彩、栏位宽度、内距与外距的排版设置。
特别的是背景类型提供2 种模式可以切换,左边主要设置图片背景,右边则是设置渐层背景。

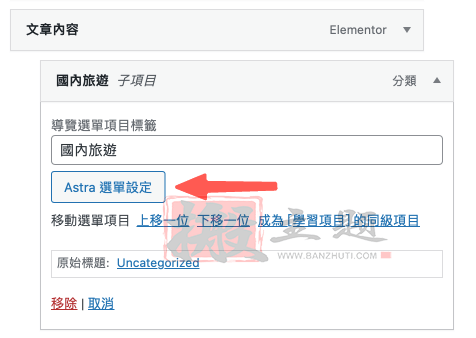
Step3:设置第二层选单&Mega Menu 完成
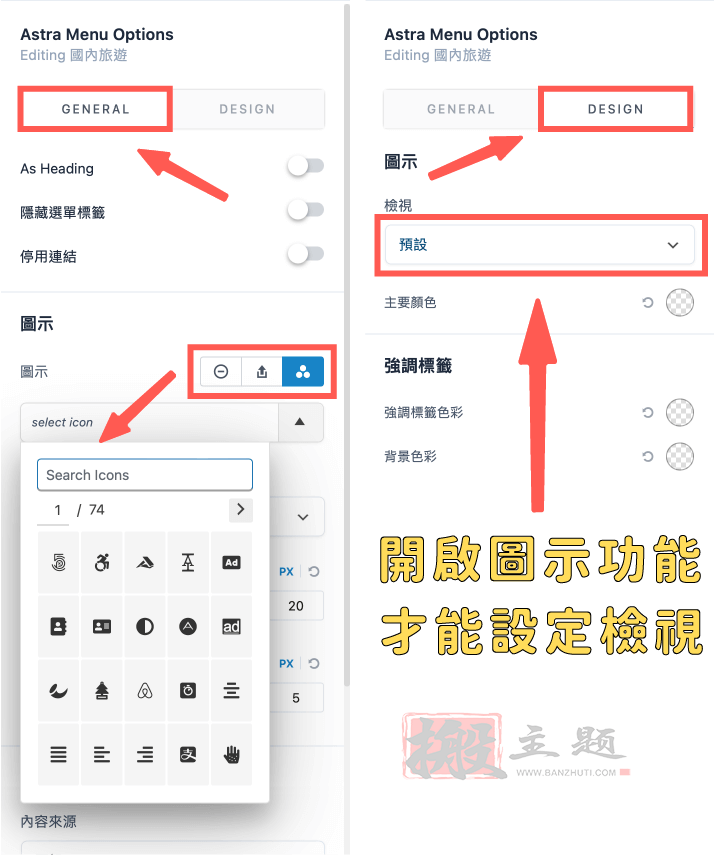
点选第二层选单的Astra 选单设置。

子项目的Astra 选单设置的功能会有些不同,可以设为As Heading 作为标题、隐藏选单标签、停用连结,其中最强的功能是设置图示,可以直接选用系统提供的Icon 范本,高达74 页可以随意挑选。
当然你也可以选择中间的上传选项,自己制图专属的子项目Icon,专业版还能设置图示间距、位置、大小… 等细部调整,最后记得储存设置喔!

依照此流程,完成其他第二层选单的标签设置。如果不设置标签也可以,依照自己需求调整即可。
最后来看一下成果,就会跟上面提供的巨型选单成品图一样啰:)
固定式页眉Sticky Header
Sticky Header 模组,是Astra Pro Theme 提供的页眉置顶功能,在页面滚动时,选单会持续在顶端功能,可达到美观的效果。
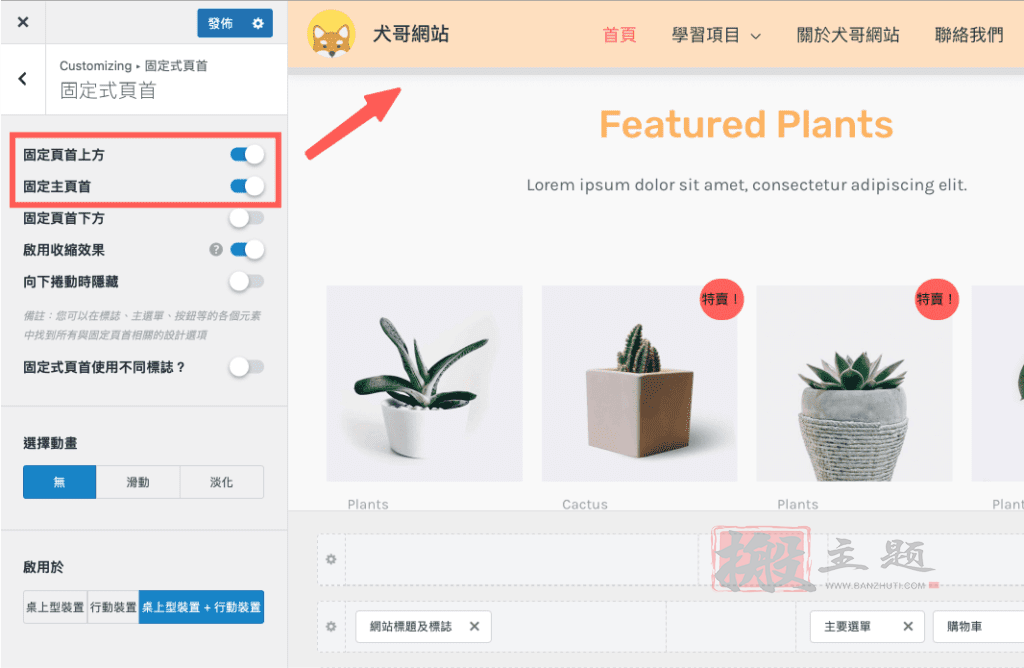
前往Astra > 固定式页眉> 自订,也可以点选页眉编辑器> 页眉类型的固定式页眉。

新版的Astra Pro 可以调整固定式页眉的呈现效果,功能说明如下:
- 固定页眉上方:将选单固定在页眉的上方。
- 固定主页眉:启用固定式页眉的重要开关。
- 固定页眉下方:将选单固定在页眉的下方。
- 启用收缩效果:将缩小固定页眉高度、标志和选单大小,以紧凑的尺寸显示,适合行动装置的功能。
- 向下卷动时隐藏:网页往下滑动时,会隐藏固定页眉;网页往上滑动时,固定页眉会自动出现。
- 固定式页眉使用不同标志:可针对固定式页眉使用特定的标志,并不影响原有的标志。
- 选择动画:当网页往下滑动的时候,固定式页眉跳出来的动画效果。
- 启用于:可以针对个别装置启动这项功能。

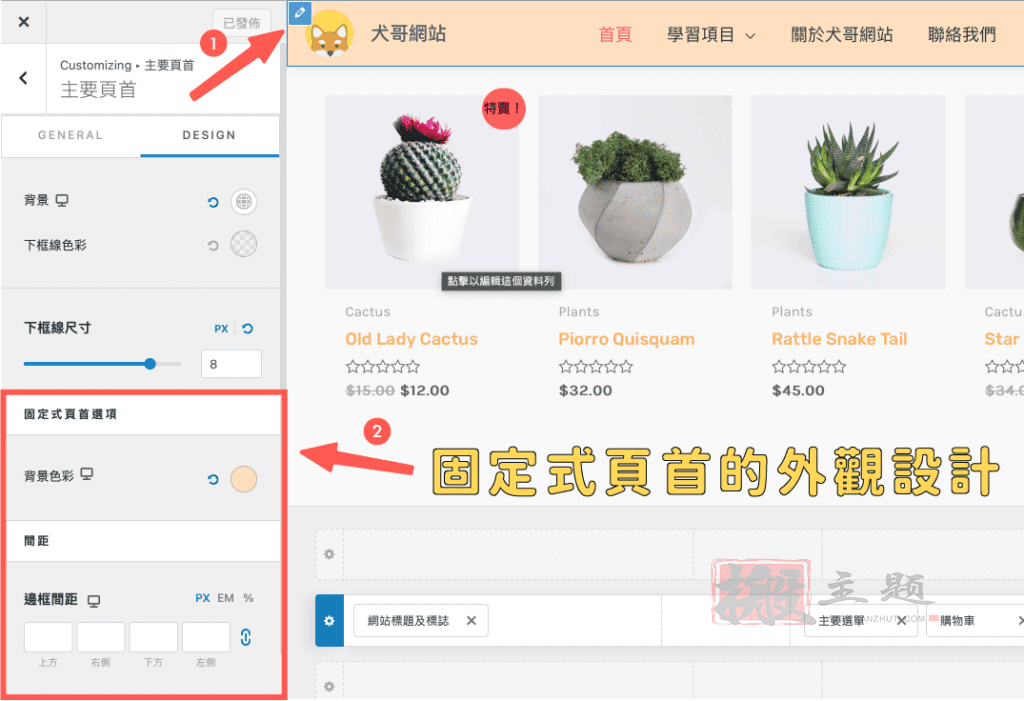
如果想要调整固定式页眉的外观,直接点选笔,就会自动跳到DESIGN,可调整固定定页眉的背景色彩、边框间距和边界。

以上,就是固定式页眉的详细说明,不仅可以美观网站,还能让用户在任一页面时,都能随时轻松找到选单。
页面页眉Page Headers
Page Headers 模组,是Astra Pro Theme 的页面标题功能,可以更明确的表示当前页面的目的,另一方面也有美观效果。
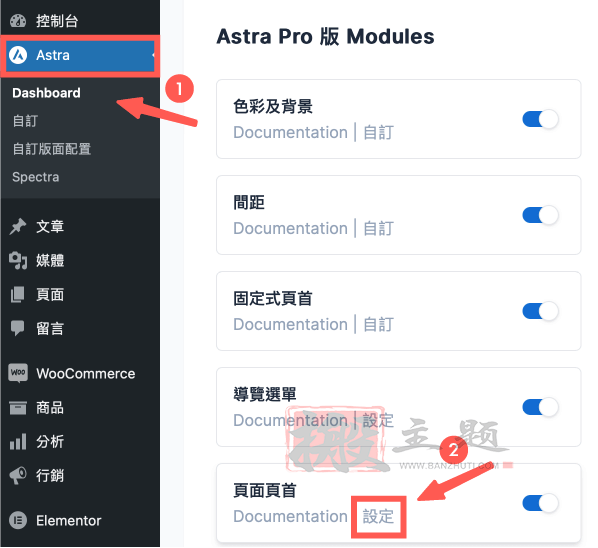
前往「 Astra > 页面页眉> 设置」,即可快速前往页面页眉的设置。

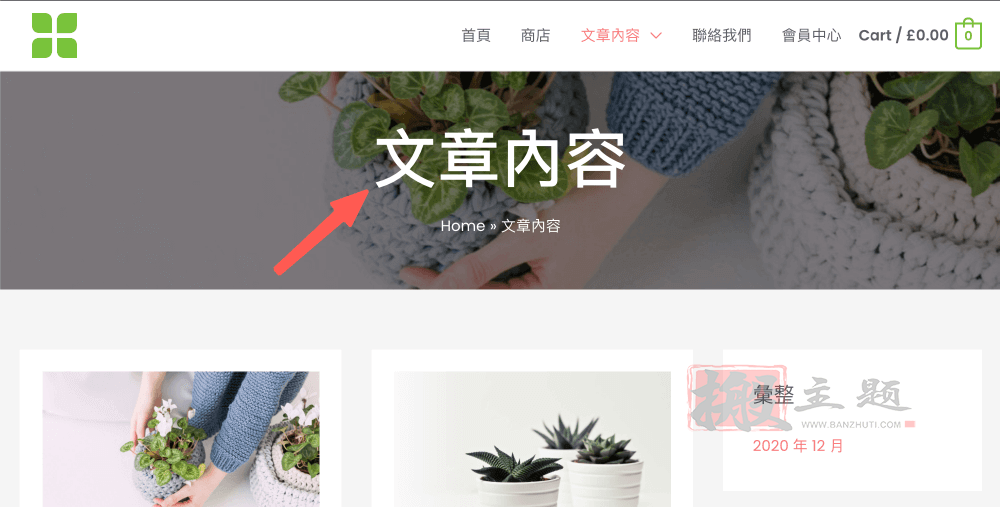
这章节,我会分3 个步骤,教大家制作页面标题,可先看一下完成图。

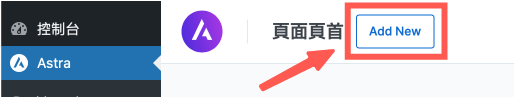
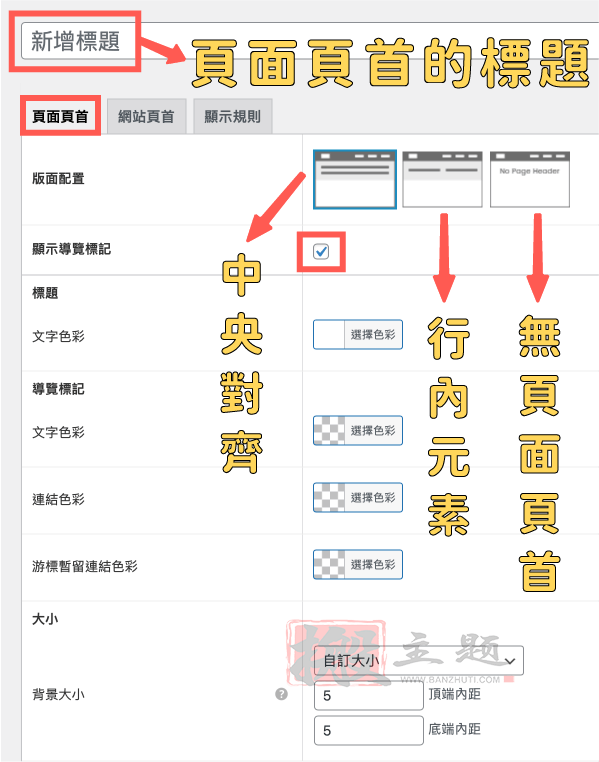
Step1:设置页面页眉
当你前往页面页眉时,点选最上方栏位的「 Add New 」。

可以设置3 种版面配置、标题色彩、背景大小,记得勾选显示导览标记,才能设置相关的色彩调整。

设置覆盖的背景颜色(调偏黑色),点选「 选择图片」即可上传背景图片,并打勾「 覆盖背景色彩」。
视差 是设置不同装置是否要显示页面页眉,如果想统一出现,就选择「 桌上型装置+行动装置」。

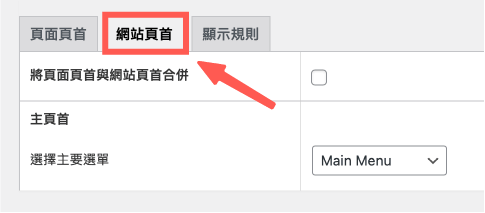
Step2:设置网站首页
如果你想要将页面页眉与网站首页合并,前往中间栏位的「 网站页眉」将其功能打勾。

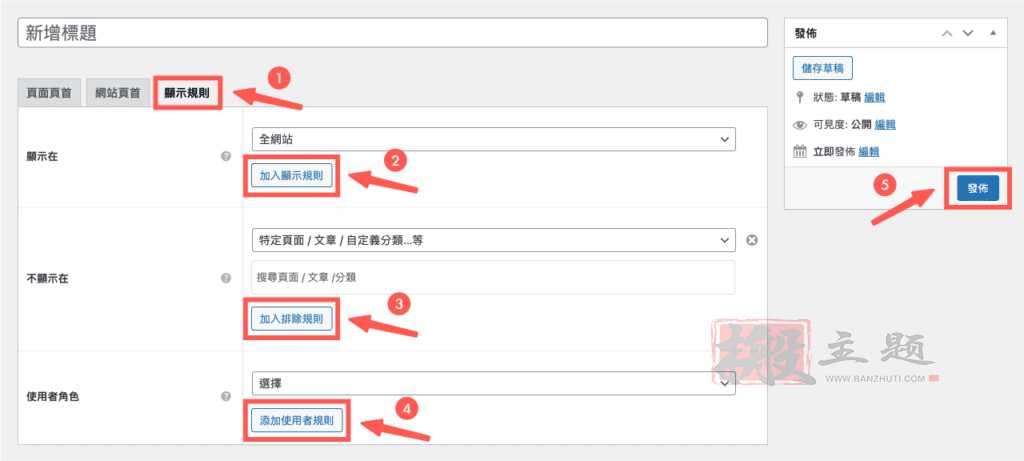
Step3:设置显示规则
可以根据自己的需求设置显示条件,简单介绍显示规则的选项:
- 加入显示规则:设置页面页眉显示的位置,可设置在基本的全网站、特殊页面、Landing Pages、自订版面配置… 等超多选项。
- 加入排除规则:排除规则与显示规则的选项一样,可选择「 特定页面/ 文章/ 自订义分类」针对特定的条件进行排除。
- 添加使用者规则:针对使用者的身份进行显示设置,可设置全部、登入、登出的用户能否看到页面页眉,进阶的设置则可针对订阅者、客户、作者… 等特殊身份才能看到页面页眉。

最后记得点选发布&更新,到WordPress 网站前台就会看到成果啰!
以上只是教程范例,你可参考流程并设计自己喜欢的样子。
自订版面配置Custom Layouts
Custom Layouts模组,是Astra Pro Theme 的客制化布局功能。
能自订客制化的Header 页眉、 Footer 页脚、Hooks 钩子,在指定页面上出现,达到真正客制化网页的目的。
备注:Hooks 钩子的意思是,Astra 在网页的不同位置有设置标注代码,使用者可自行客制化区块,并放入到指定的Hook 位置上,就能达到多样化的网站设计。
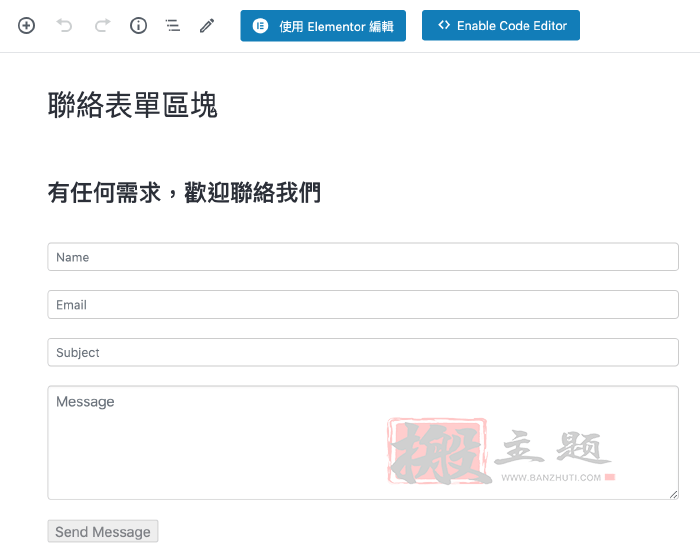
接下来,我会示范自订版面配置的Hooks 类型,并运用这个功能,在每一篇文章下方都加上联络表单,提升网站转化率。
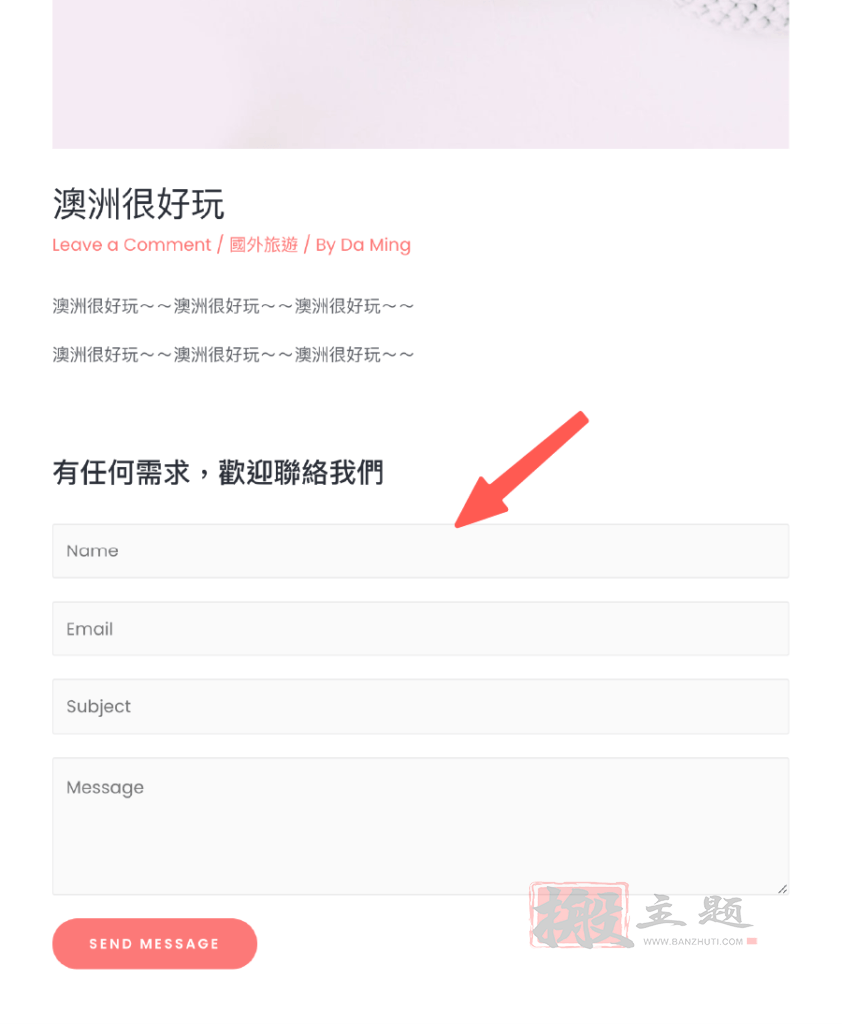
下面是完成图。

Step1:前往自订版面配置&设计区块
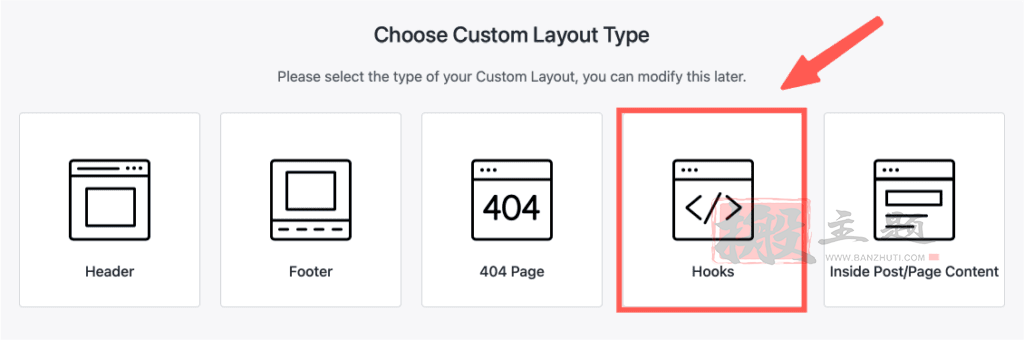
前往WordPress 外观> Astra > 自订版面配置,点Add New。

根据自己的需求选择版面,这边示范Hooks 勾点的设计。

设计Custom Layouts 区块内容,有WordPress 预设编辑器、Elementor页面编辑器、Code Editor 几种编辑可选。
这里我示范新增一个 联络表单区块。

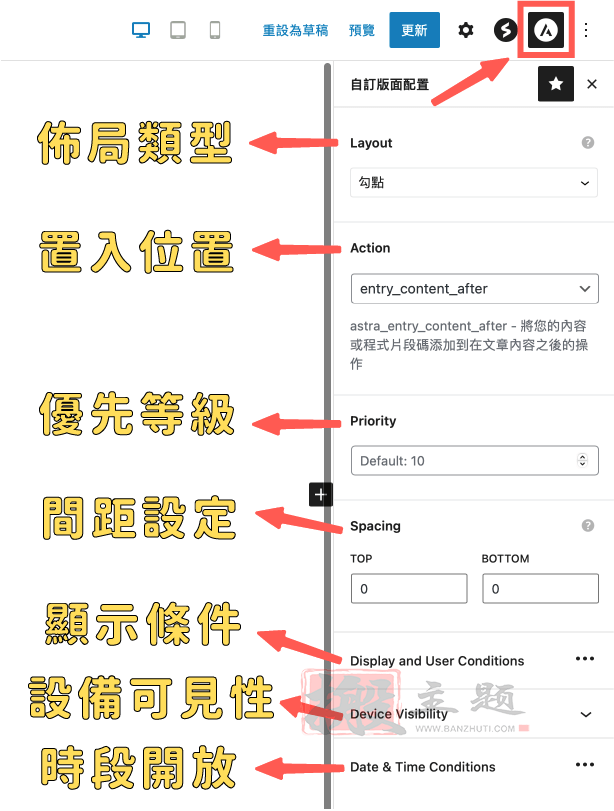
Step2:自订版面配置的设置
首先,点选右上角的符号,就会跳出自订版面配置的更多设置。
Layout 选Hooks 勾点类型,Action 置入位置选entry_content_after,其余设置依照个人需求调整。

- Layout:提供5 种选项,像是页眉、页脚、404 页面、勾点、内部文章/页面内容。
- Actions:客制化区块置入位置,可参考Astra 的Hooks 位置,选择对应的即可。
- Priority:数字越小,优先级越高,系统预设10,可自行调整数字。
- Spacing:可设置上下间距。
- Display and User Conditions:设置显示版面的条件,如果没有特别要限制的条件,建议选择开放All。
- Device Visibility:可设置Desktop 桌面、Tablet 平板、Mobile 行动装置的可见性。
- Date & Time Conditions:如果自订版面为短期活动,可设置开放与结束的时段。
最后再进行发布,前往网站前台,就会看到上面的成果图啰:)
以上只是单一情况的示范,你也可新增新闻区块、商品行销区块等.. ,并让它在指定页面出现,就能达成Custom Layouts 客制化布局。
搬主题本站提供Astra Pro主题的汉化中文版下载【Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍】
很强大的Astra Pro 功能吧,发挥你的创意吧!
网站版面配置Site Layouts
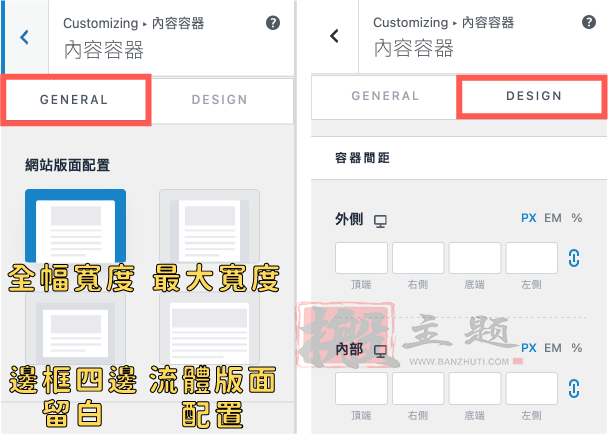
Site Layouts 模组,是Astra Pro Theme 的全站布局功能,提供4 种版面可选择:全幅宽度、最大宽度、边框四边留白、流体版面配置。
前往「 全局> 内容容器」,即可设置网站版面配置。GENRAL 可设置网站版面配置、DESIGN 则可设置更详细的内外侧间距。

因为这功能要实际操作,才能比较明确感受差异,这里就大约说明在哪做更改。
Footer Widgets 页脚小工具
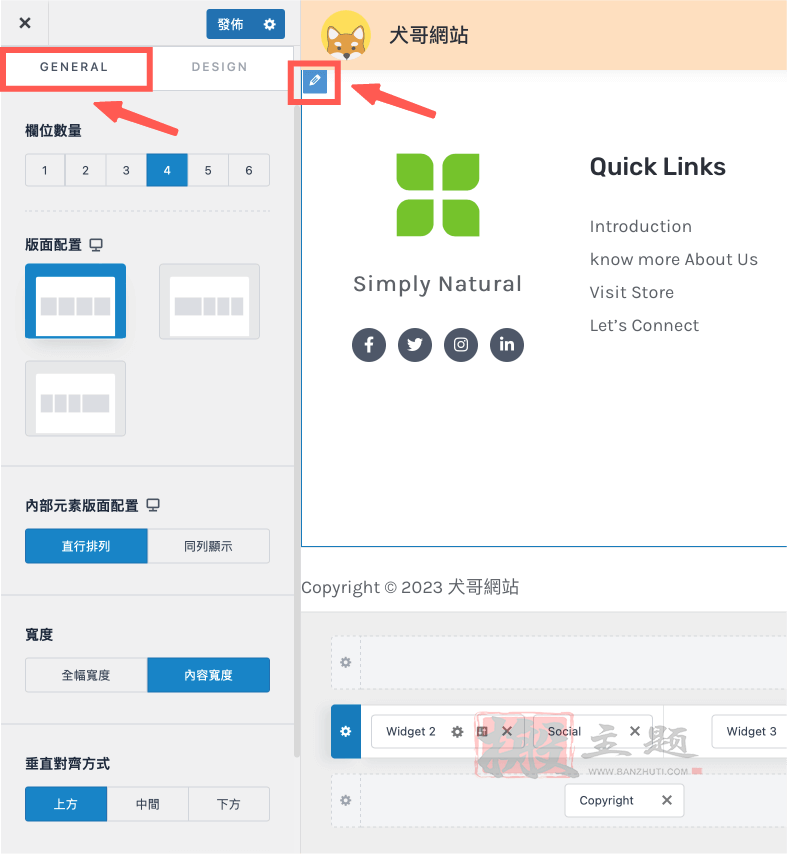
Footer Widgets模组,是Astra Pro Theme 的页脚小工具功能强化。
直接点选页脚区域的笔,即可在GENERAL 设置栏位数量、页脚版面配置、内部元素版面配置… 等设置。
DESIGN 则可以设置页脚的内部栏位间距,以及边框与边界的间距,弹性调整页脚的留白空间。

返回顶端Scroll To Top
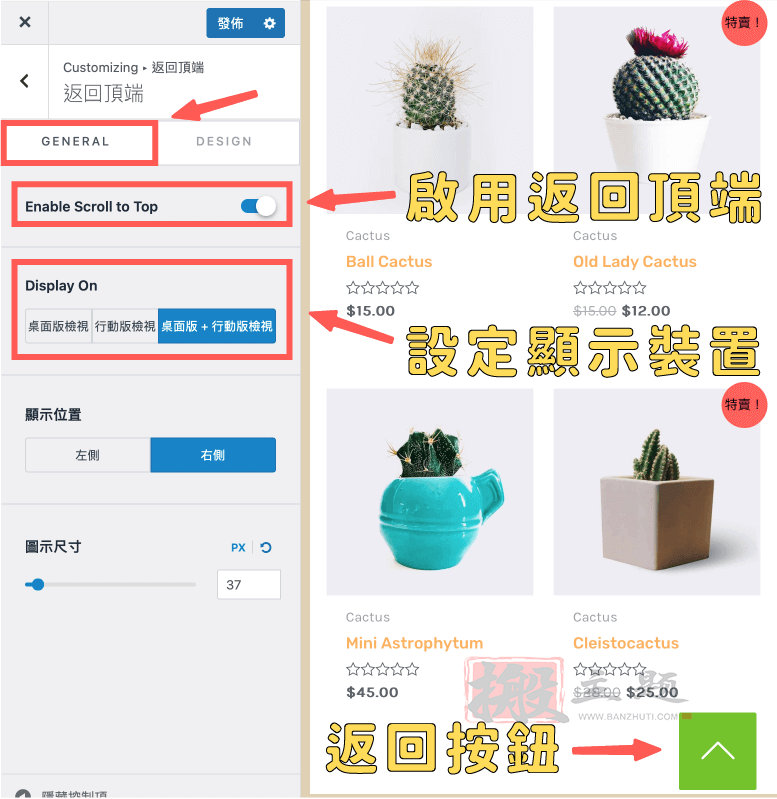
Scroll To Top 模组,是Astra Pro Theme 的回到顶端按钮,增加了可客制化设置。
前往「 全局> 返回顶端」,可设置Display On 显示装置、显示位置(按钮在右侧或左侧)、图示尺寸。

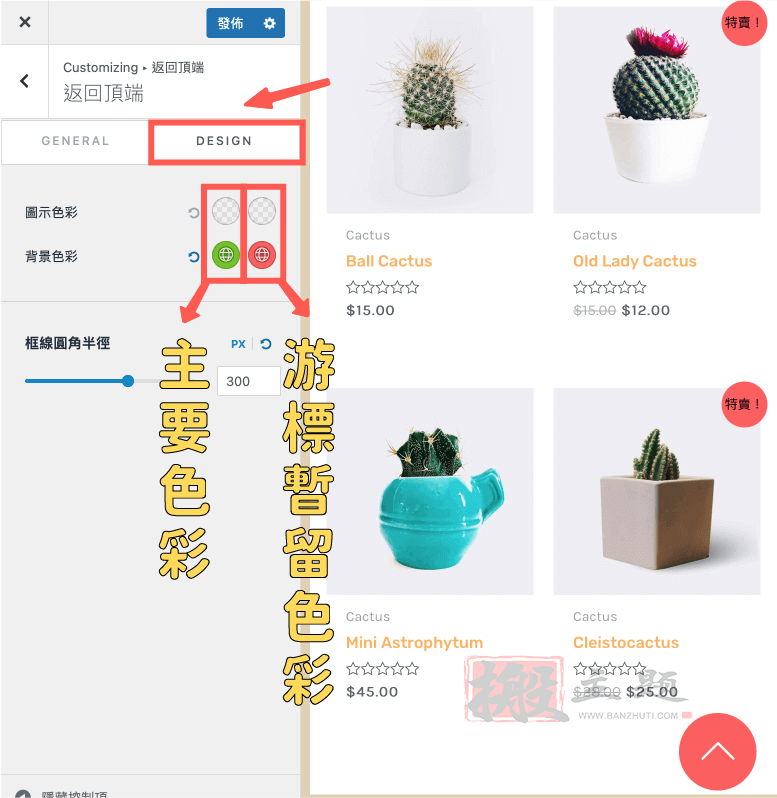
DESIGN 区域则可以设计返回按钮的外观,像是调整颜色、框线圆角半径。

WooCommerce 电商功能
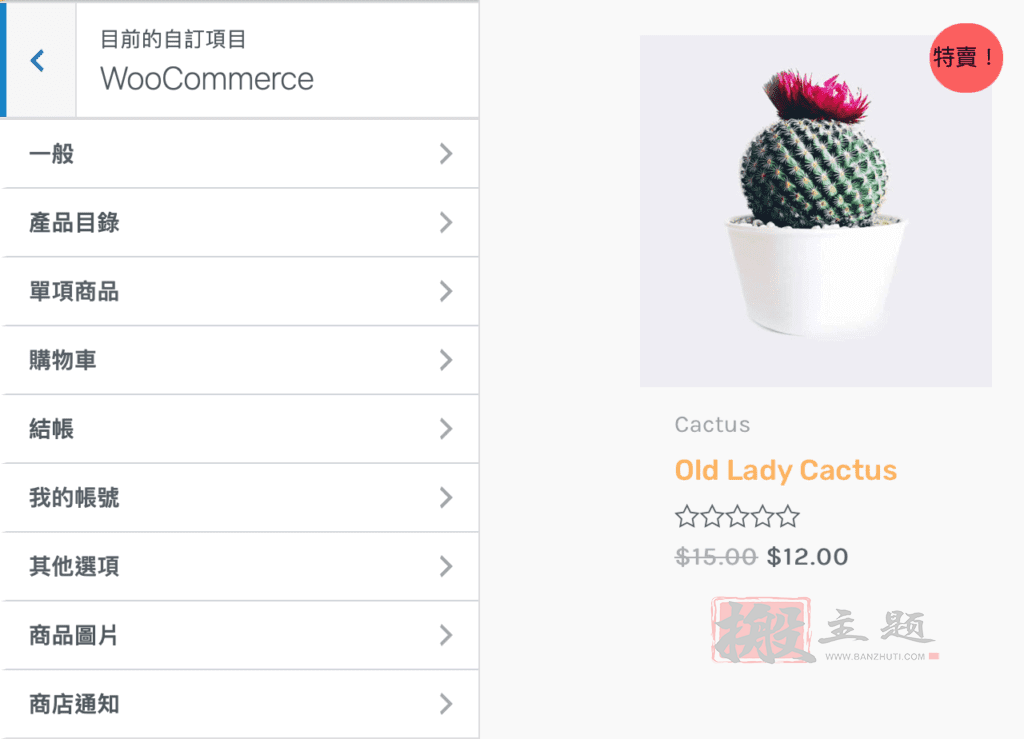
WooCommerce 模组,是Astra Pro Theme 的WooCommerce 电商功能强化。
前往WooCommerce,会看到有不同项目可调整,像是General 一般设置、产品目录、Single Product 单一商品等.. 。

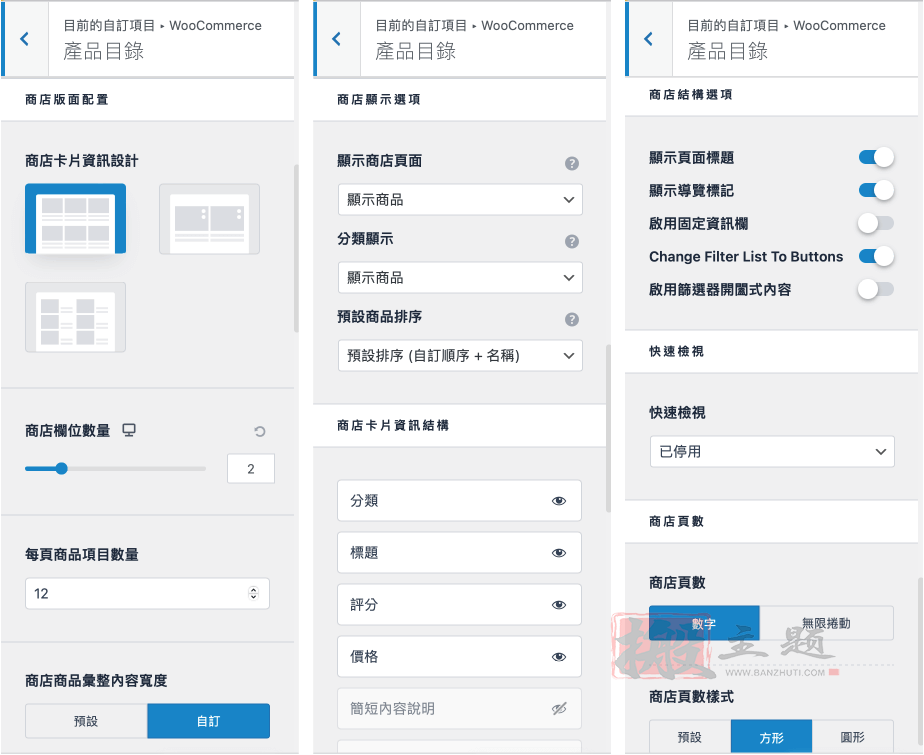
这边用产品目录当示范,因为这是WooCommerce 的核心功能之一。
前往WooCommerce > 产品目录,可调整商品排序方式、画面版型、商品栏位&出现数量、文字样式… 等完整的商品设置。

Premium Starter Templates 进阶模板

Premium Starter Templates 进阶模板,是Astra 的Mini Agency Bundle 迷你代理商方案,才能使用的功能。
Premium Starter Templates 是Astra 在免费基础模板上,新增多达50+ 个多类型的进阶模板,适用于各种产业别,需用插件的方式安装。
可选择全网站模板汇入,或是挑选喜欢的单一页面,进行模板汇入。
除此之外,在Elementor 编辑器中,也能汇入Premium Starter Templates 多种进阶模板&区块,不但美观也制作快速。
WP Portfolio Plugin 作品集功能

WP Portfolio 作品集功能,是Astra 的Mini Agency Bundle 迷你代理商方案,才能使用的功能。
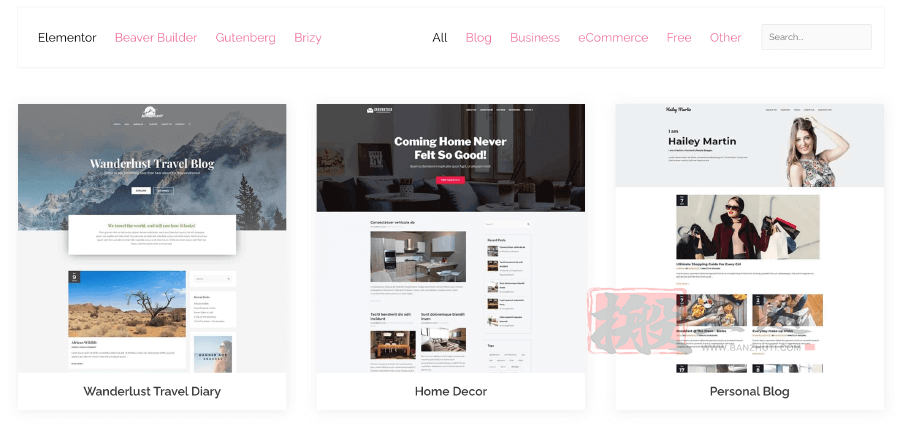
你可以用它制作各类型的展示页面,像是网站、照片/ 图片、影片等.. 多种作品类型。
不论是用来展示作品、制作个人or 公司的服务案例,或是单纯觉得它会派上用场,都可以使用WP Portfolio。

WP Portfolio 本身极为轻量,完全不会影响到网站速度,这跟Astra 本身轻量快速的优点一样。
同时提供物品搜寻功能、双层分类条件、滚动加载作品、Demo 演示作品汇入、瀑布流展示等.. 多种特色。
当然,WP Portfolio 同样支援主流的页面编辑器,像是Elementor、Beaver Builder、Visual Composer .. 。

这代表能自由客制化网站页面,并当成展示页面的一部分,达成你的真正需求:)
有关WP Portfolio 的安装启用、凭证激活、各作品类型的制作方法。
Ultimate Addons for Elementor 终极扩充功能

Ultimate Addons for Elementor 终极扩充功能,是Astra 的Mini Agency Bundle 迷你代理商方案,才能使用的功能。
搬主题提供插件的免费下载【Unlimited Elements for Elementor Pro汉化中文版|Elementor高级扩展元素包WordPress插件介绍】
除了Elementor 编辑器,Astra 也有Ultimate Addons for Beaver Builder 插件,帮Beaver Builder 做了功能扩充。
Ultimate Addons for Elementor主要功能有,提供49 种功能小套件、180+ 网站模板、多种区块模板。

像是内容切换、图片展示画廊、多变讯息框、多类型广告框(不同出现方法)、价目表功能、客制化文章布局等.. 。(下面仅列举几个)
- Mega Menu Widget 超级选单
客制化的大型选单,如果你的网站是中大型网站,那会非常实用(也支援WooCommerce 商品)。
多种交互式选单效果、强化选单&子选单可控制项、多种选单布局方式。
Ultimate Addons for Elementor 的超级选单示范
- Form Styler Widgets 表单设计
多种风格样式表格,可自定义输入字段、按钮、颜色背景,配置成功和错误消息。

- Hotspot Tour Widget 动态热点互动
互动式网页效果,增加与访客接触机会。
如果个人、公司或是相关的网页制作者,需要多种Elementor 元素&模板样式,这绝对是非常足够使用:)

以上就是Astra 的Ultimate Addons for Elementor 插件简单介绍。
白色标签/ 自订品牌White Label
White Label 翻译为白色标签,最强功能是可以将产品或插件重新命名,并改为自己想要的名称。
这代表你可以隐藏所用主题和插件的实际身份,自己定义品牌名称,因此又称为「 自订品牌」,但请注意White Label 不能更改资料夹名称。
Astra Pro 提供自订品牌的选项,几乎可以更改网站内每个领域,好证明所有的网站产品属于自家品牌,这对于网站开发人员来说,是很重要的进阶功能!
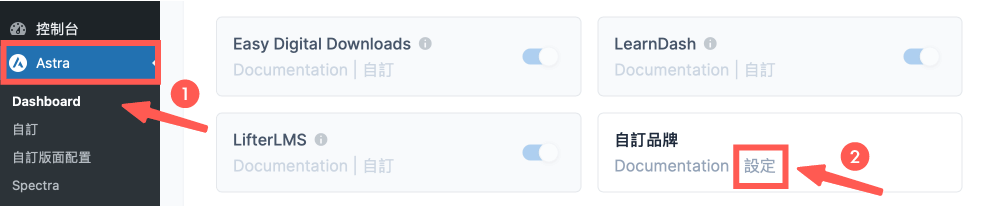
前往后台点选「 Astra > 自订品牌> 设置」。

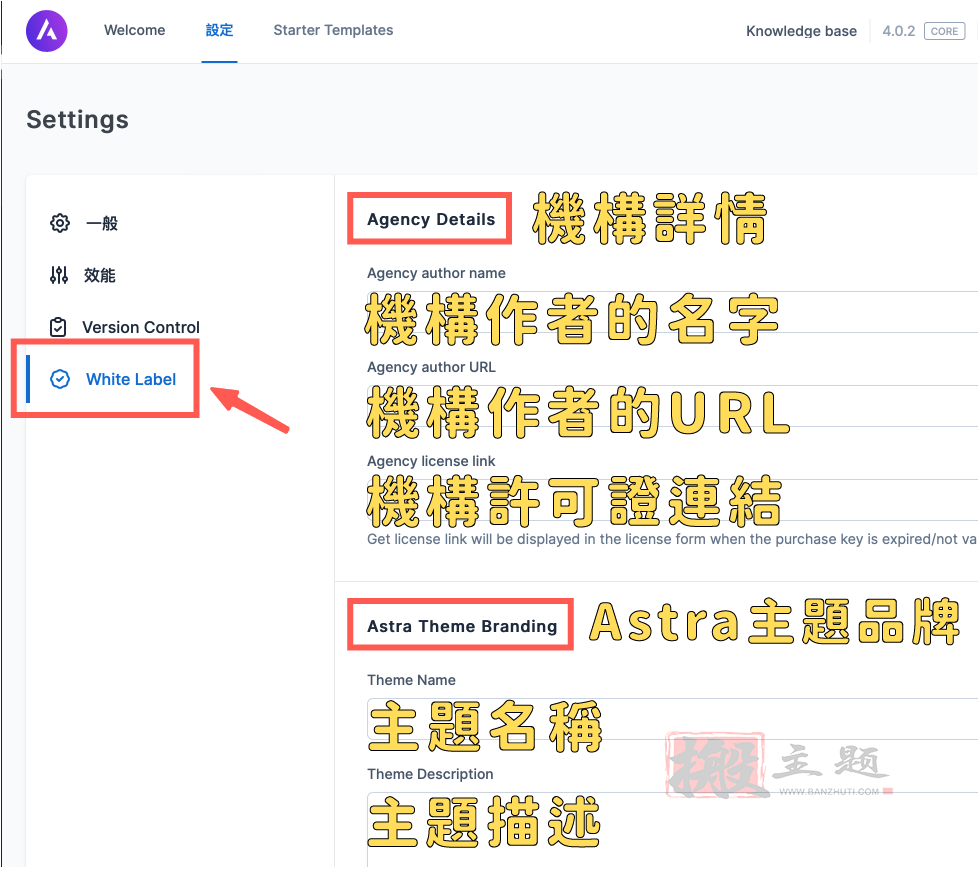
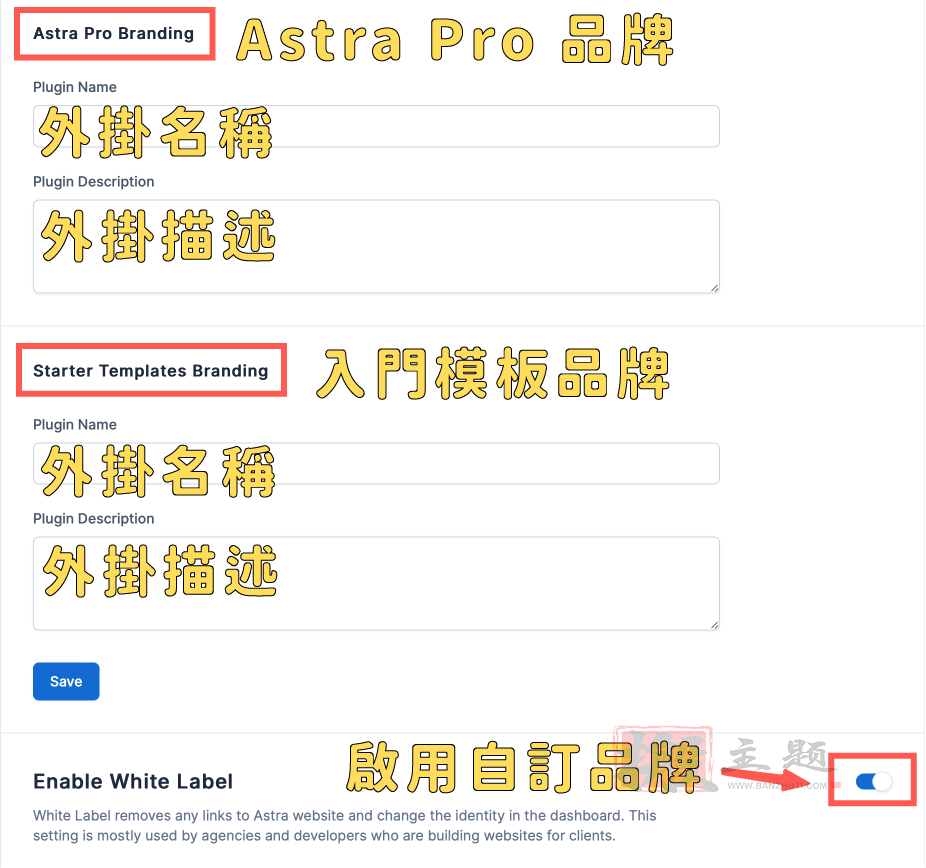
下图列出White Label 可以设置哪些细项,完成设置后,记得按Save。


启用White Label 就会删除Astra 网站的任何连结,并在仪表板中更改身份,因此这个设置主要应用在 为客户构建网站的企业机构和开发人员使用,像是网站架设公司、网页设计师。
Spectra 页面编辑器
Spectra是一款加强WordPress 页面编辑器的插件,搭配Astra Pro 更能制作出更进阶的网站,列出Spectra 的3 大特色:
- 适用新手: Spectra 直接整合在WordPress 编辑器中,即使不会写程式,也能透过内部的视觉化功能、flexbox 容器轻松设计响应式网站,操作过程中无需触碰程式,让你直觉操作。
- 高阶网页建立: Spectra 提供了预设WordPress 页面编辑器无法提供的高阶网站设计选项,像是多了Call To Action 行动呼吁按钮、Post Timeline 时间表… 等丰富多样的专业功能,无需另外下载其他插件,就能一次满足。
- 提高SEO排名: Spectra 在CWV(使用者体验核心指标)中得分100% 的成绩,闪电般的网站载入速度和程式输入,有效提高搜寻引擎最佳化。
稍微了解Spectra 的优势后,接下来我们来实际操作这款插件!下文介绍几项重点功能:
安装Spectra 插件
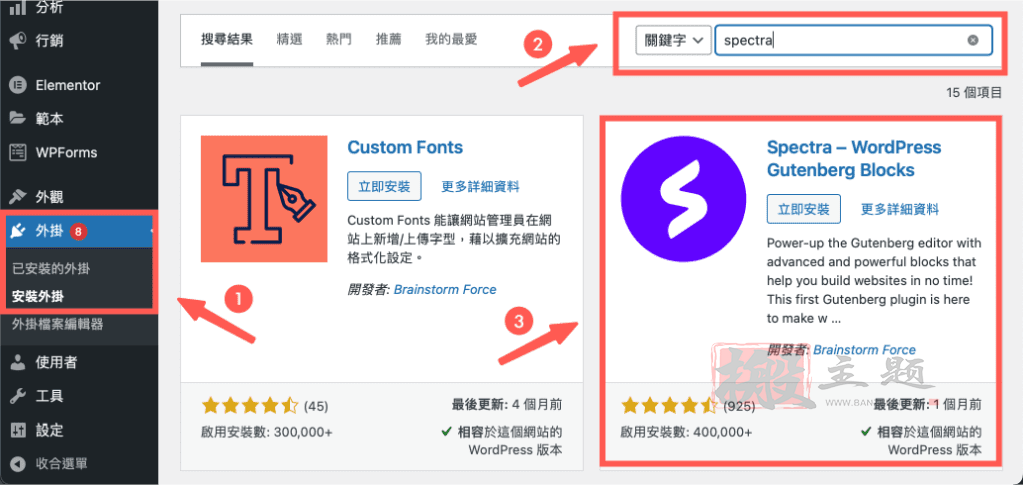
前往后台的插件> 安装插件> 关键字栏位输入Spectra > 立即安装Spectra。

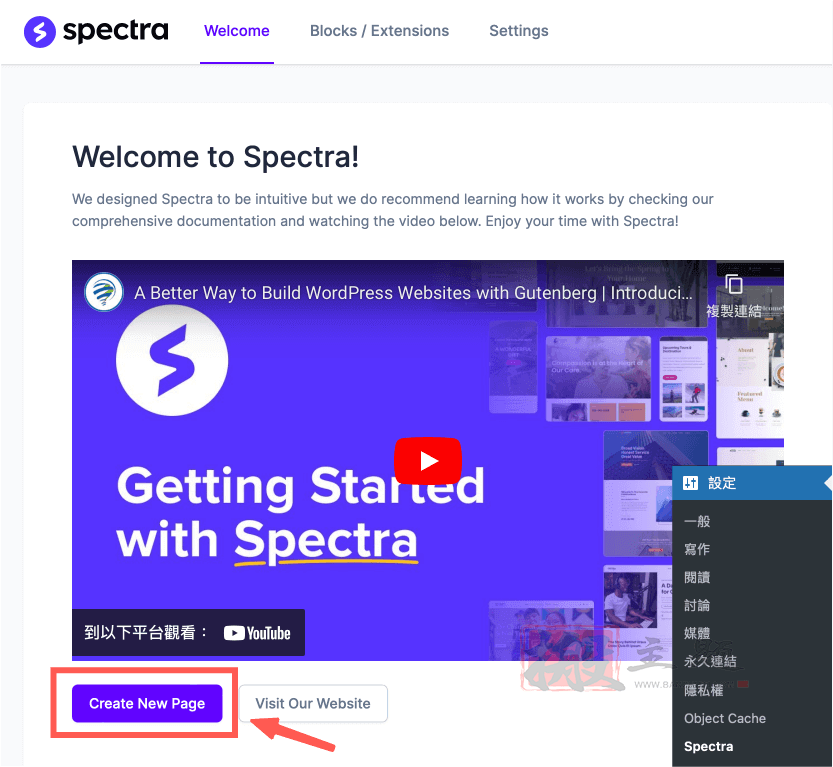
新增Spectra 页面
前往「 设置> Spectra > Create New Page 」。

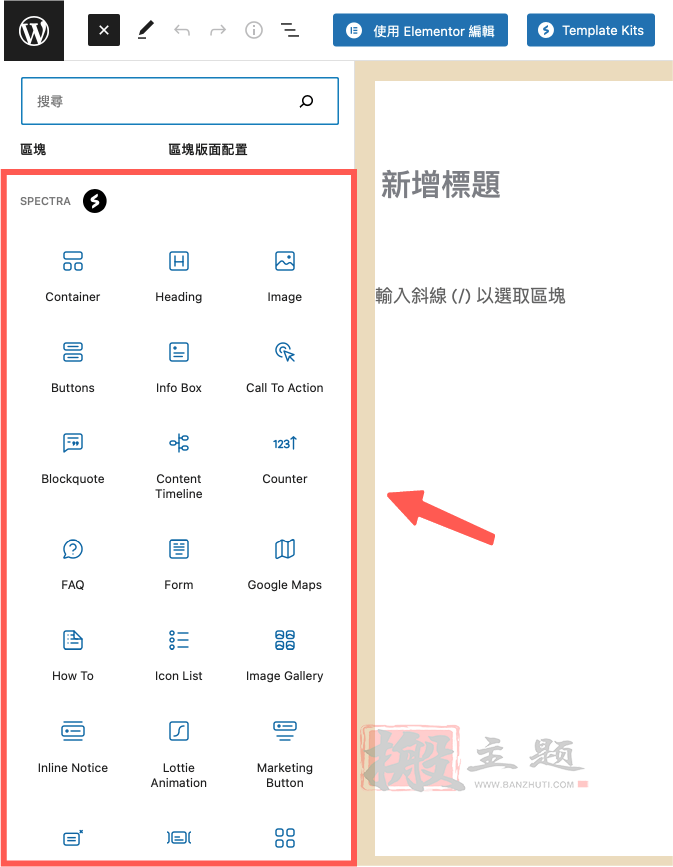
开启小工具以后,就会先看到Spectra 的各种功能项目,预设的WordPress 页面编辑器则排在后面,你可以一次拥有这2 种页面编辑器的功能。

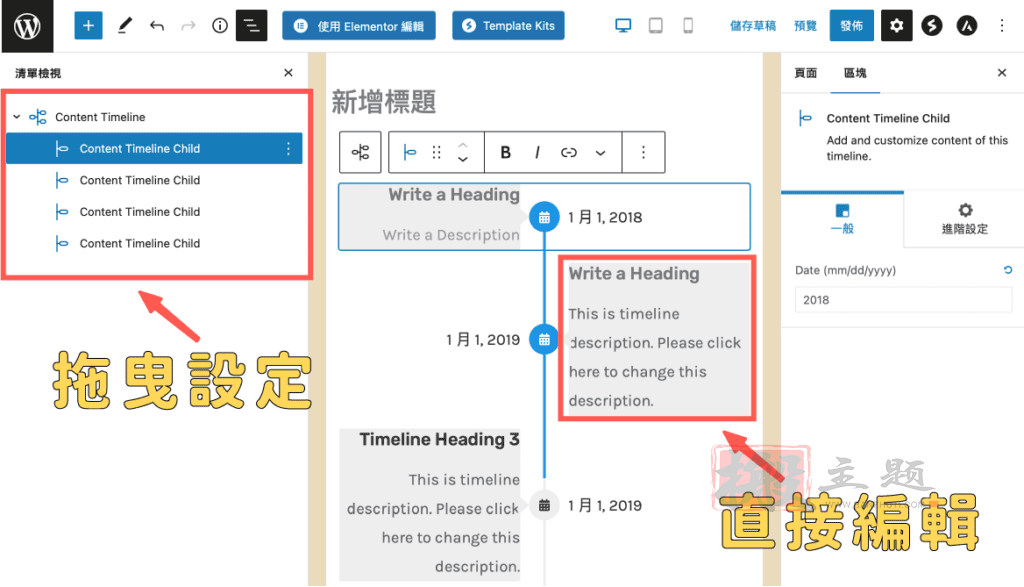
Content Timeline 内容时间表
Spectra 有许多进阶的功能,我们示范其中一个功能Content Timeline,适合制作企业的发展历程,或是展现个人品牌特色的时间表。
操作过程中不需要接触程式码,直接输入想要的内容,右手边区块工具也能针对时间轴进行调整。

根据自己的需求输入内容与设置时间轴,点选「 发布」即可看到成果!如果日后想要继续调整Content Timeline,前往后台的页面,即可再次编辑。
文章内容大部分取自小犬网站。
搬主题本站提供Astra Pro主题的汉化中文版下载【Astra Pro完美汉化中文合集|自定义页面设计轻量响应式WordPress主题模板介绍】
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!