Beaver Builder与Elementor插件速度性能详细对比测评
你是否在为你的下一个WordPress项目在Beaver Builder和Elementor之间犹豫不决?毕竟…

你是否在为你的下一个WordPress项目在Beaver Builder和Elementor之间犹豫不决?毕竟页面生成器是高效的工具,可以帮助设计出比以往更快的漂亮网站。然而你要确保你选择的是一个提供干净的代码、直观的界面和提供定期更新的生成器。你还需要一个不会降低你的WordPress网站速度的工具,因为网站速度对用户体验和SEO至关重要。 这里搬主题就分享一下Beaver Builder与Elementor这两个插件速度性能详细对比测评
本站提供相应的汉化中文版插件下载:
【Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍】
【Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍】
【WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍】
在这篇文章中,搬主题将给你介绍一下Beaver Builder和Elementor的性能,以帮助你决定哪一个适合你的网站。我们还将分享一些关于提升性能的可激活提示,并回顾主要功能,以帮助你选择适合你的最佳解决方案。
哪个页面生成器更快: Beaver Builder还是Elementor?让我们拭目以待!
如何测试Beaver Builder与Elementor的速度(全移动方式)?
为了衡量Beaver Builder和Elementor的性能,我们采取测试移动端的方式,服务器设在国外。Beaver Builder和Elementor使用一个相同主题。并在每个测试网站上分别使用它们。
WordPress版本、工具和关键性能指标
使用的主题: Beaver Builder主题/Hello Elementor主题
使用的插件: Beaver Builder页面生成器和Beaver Themer插件/Elementor Pro
| ⚠️为什么我的Beaver Builder网站上安装了另一个插件? 为了公平对待Elementor和比较类似的功能,我在我的Beaver Builder测试网站上安装了另一个插件,叫做Beaver Themer插件。我将获得更多的设计灵活性和对网站部分内容的控制(页眉、页脚、自定义模板、动态内容、帖子网格等)。 这些功能也包含在Elementor Pro中。 |
性能工具和关键性能指标:
- Google PageSpeed Insights (Core Web Vitals: 最大的Contentful Paint和Cumulative Layout Shift – 速度指数、总阻塞时间和第一次Contentful Paint)
- GTmetrix(完全加载时间、页面大小和移动端的HTTP请求数量)。
测试站点
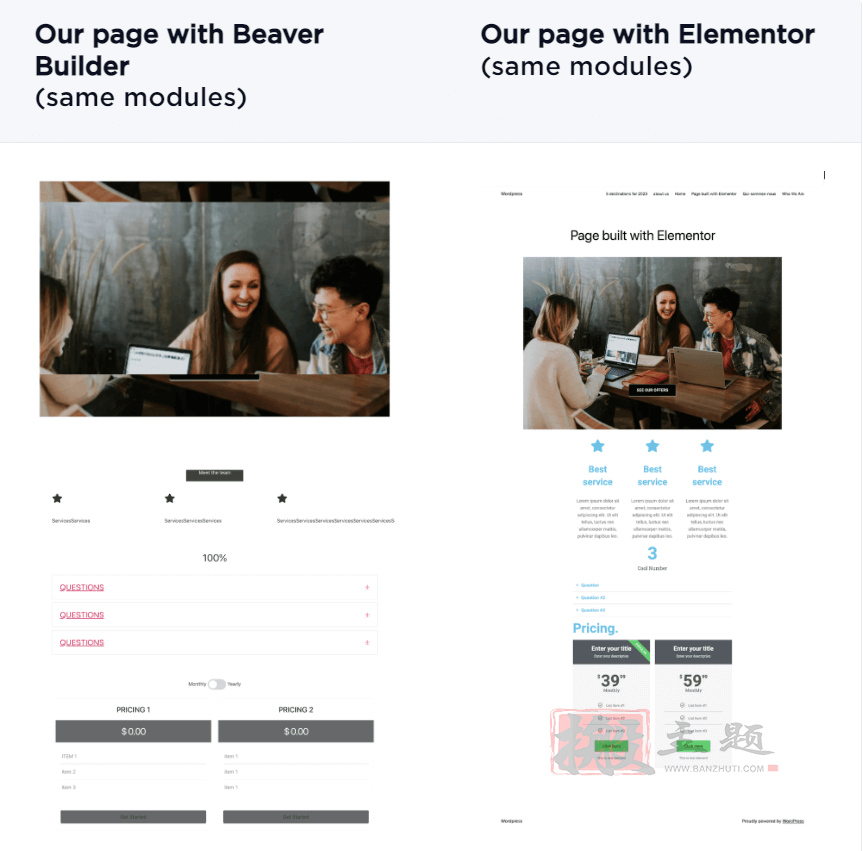
为了尽可能地保持平等,我们用Beaver Builder和Elementor中的模块建立了我们的测试网站:
- 一个带有487 KB图片(png格式)的英雄头像
- 一个带链接的按钮
- 3个使用图标框的服务(文本和图标)
- 一个数字计数器
- 1个带有3个切换按钮和一些内容的FAQ
- 一个定价表(有两个计划)。
| ⚠️ 重要: 这里测试是在一个位于法国的服务器上进行的,我们从头开始建立每一个页面。我们提出的结果来自我们自己的经验,根据你的整个技术设置和内容,它们可能与你的不同。 |
Beaver Builder与Elementor性能比较
现在使用PageSpeed Insights和GTmetrix来比较我们的两个测试网站了。让我们来看看这些数据
这就是我们两个测试网站的样子:

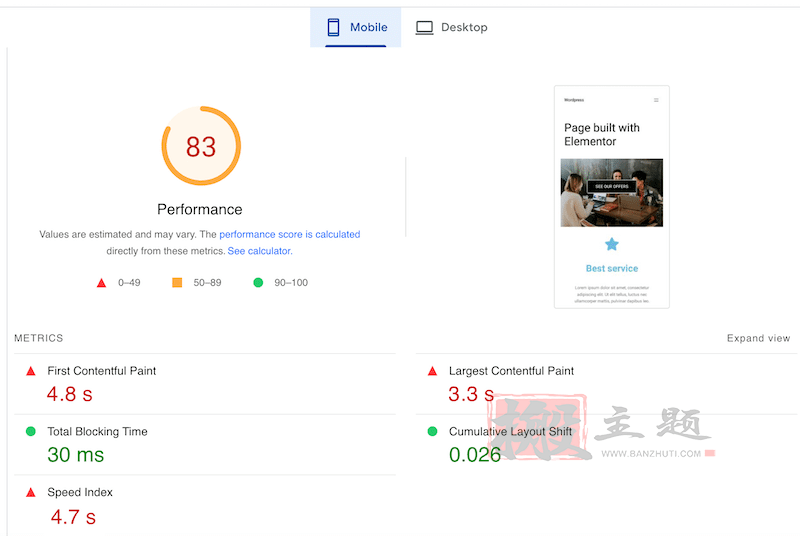
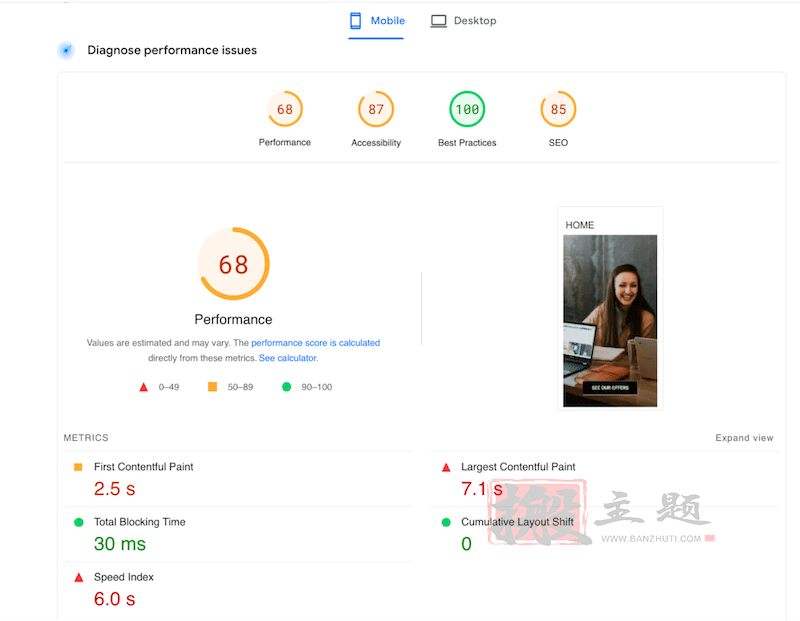
在Google PageSpeed Insights上,第一个发现是两者的移动性能都是橙色,Elementor(83/100)比Beaver Builder(68/100)有优势。


Elementor与Beaver Builder的性能汇总
我们把所有性能的关键性能指标放在一起的汇总表,这样你就可以直观地比较两个生成器:
| 关键性能指标(移动性能) | Beaver Builder | Elementor |
| 网页速度移动评分 | 68/100 | 83/100 |
| 总加载时间 | 4.2 s | 3.8 s |
| FCP | 2.5 s | 4.8 s |
| LCP | 7.1 s | 3.3 s |
| CLS | 0 s | 0.026 s |
| 速度指标 | 6 s | 4.7 s |
| 总阻塞时间 | 30 ms | 30 ms |
| 总页面大小 | 0.98 MB | 0.96 MB |
| HTTP请求数 | 17 | 39 |
Elementor是否比Beaver Builder更快?
- Elementor的全部加载时间为3.8秒,比Beaver Builder略快,后者的加载时间为4.2秒。这两个生成器在速度方面相差不大。
- 核心网站的生命力: Elementor的表现比Beaver Builder好。Beaver Builder的Largest Contentful Paint(LCP)为7.1秒,而Elementor为3.3秒。内容布局转变(CLS)对两者来说都是绿色的。
- Beaver Builder的首次内容绘制得分更高(2.5秒 – Elementor为4.8秒)
- 它们的页面大小相似,但Beaver Builder触发的HTTP请求比Elementor少(17对39)。
为了进一步进行性能分析,我们在下面分享Lighthouse的诊断和机会部分。
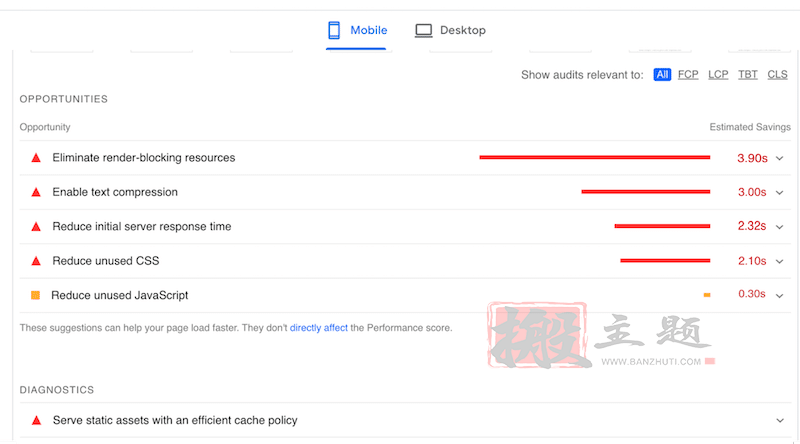
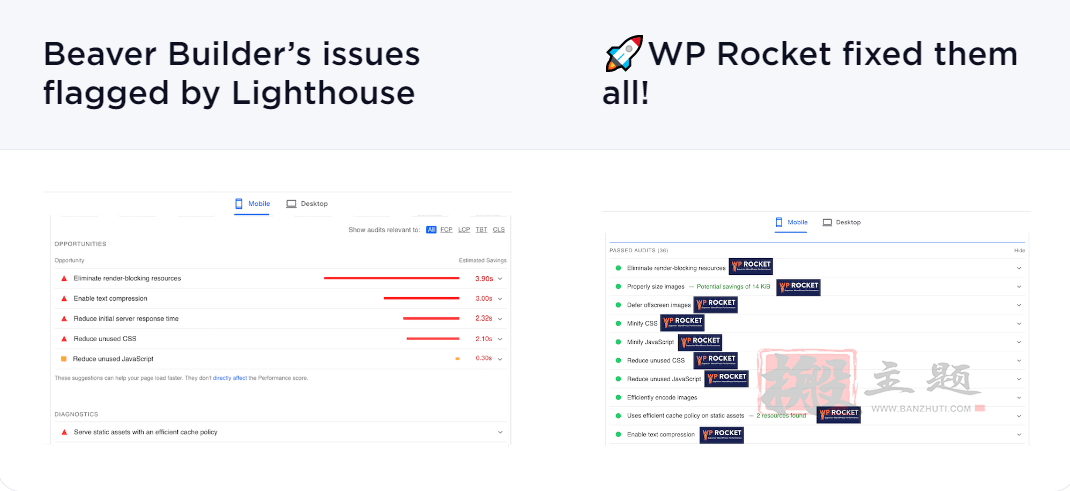
Beaver Builder的PageSpeed Insights机会部分
- 消除阻碍渲染的资源–一些资源阻碍了我们页面的第一次绘制,使得页面加载缓慢。我们应该立即内联加载关键的JavaScript和CSS,推迟/延缓所有非关键的JS和CSS。
- 启用静态资产的缓存文本压缩 – 我们应该缓存我们的内容,以提高页面速度加载时间,并提供更好的用户体验。
- 启用文本压缩 – 我们应该启用GZIP压缩来压缩HTML、CSS和JS文件,以获得更小更快的文件来为访问者的浏览器服务。
- 减少最初的服务器响应时间 – 我们应该尽量消除或延迟JS,让服务器更快地回答。

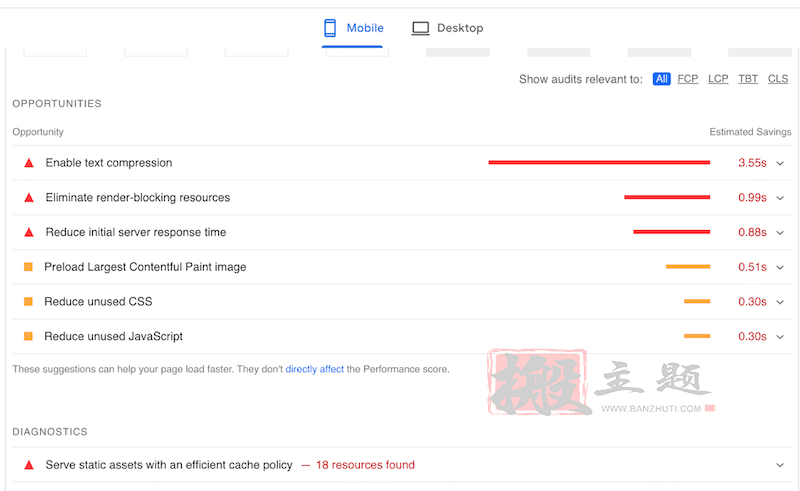
机会篇:Elementor的PageSpeed Insights
下面是我们对用Elementor建立的测试网站需要做的所有改进。我们发现缺乏缓存、文本压缩和代码优化不佳是造成下面标红的原因:

| ?重要:上面提到的大部分性能问题其实都可以用WP Rocket来解决,这里将在下一节介绍它的解决方案。 |
现在我们已经测试了这两个生成器插件的性能,并得到了PageSpeed Insights的建议,可以使用WordPress优化插件进行优化。
本站提供相应的汉化中文版插件下载:
【Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍】
【Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍】
【WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍】
如何提升Elementor和Beaver Builder的速度
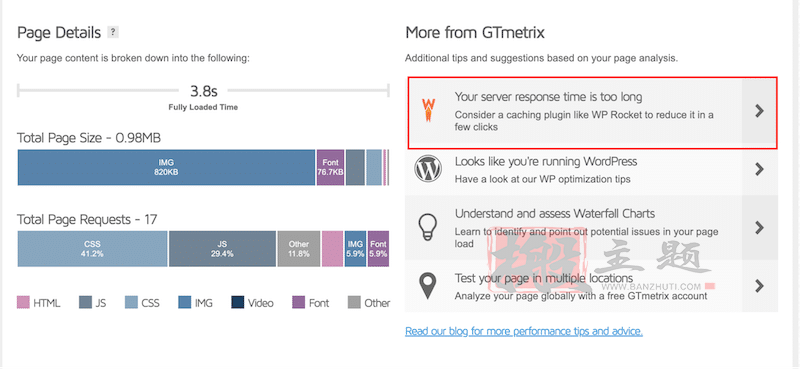
为了提高Elementor和Beaver Builder的速度,Lighthouse建议使用WP Rocket等缓存插件。其目的是减少服务器响应时间,例如,甚至优化你的代码。WP Rocket是最好的缓存插件之一,有助于提高性能并通过GTmetrix和PageSpeed Insights的审核。

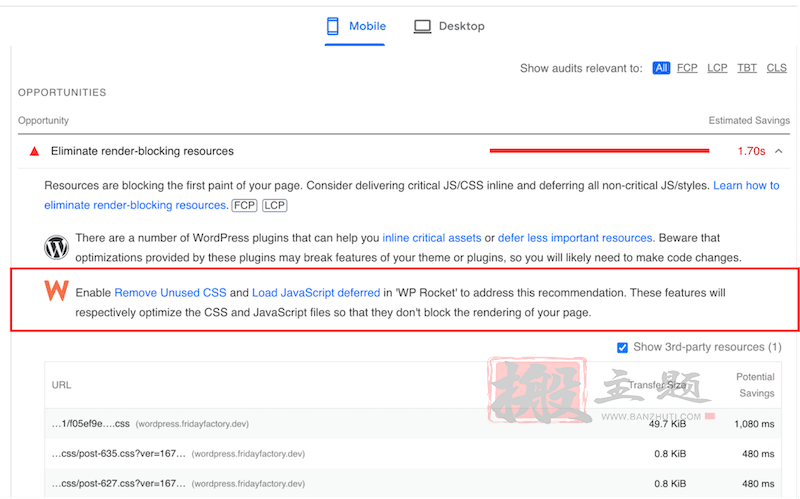
| ⚠️ 重要提示:如果你在激活WP Rocket的情况下在PageSpeed Insights上运行你的报告,PageSpeed Insights会自动检测到它。然后它告诉你应该启用WP Rocket的哪些功能来修复性能问题。 |
PageSpeed还建议在WP Rocket仪表板上启用 “移除未使用的CSS “和 “延迟加载JS “功能,以消除渲染阻塞问题。

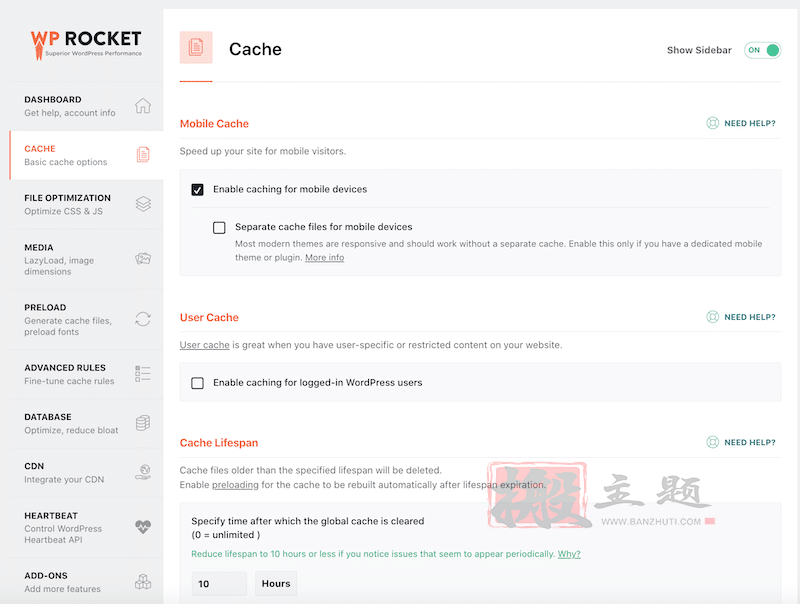
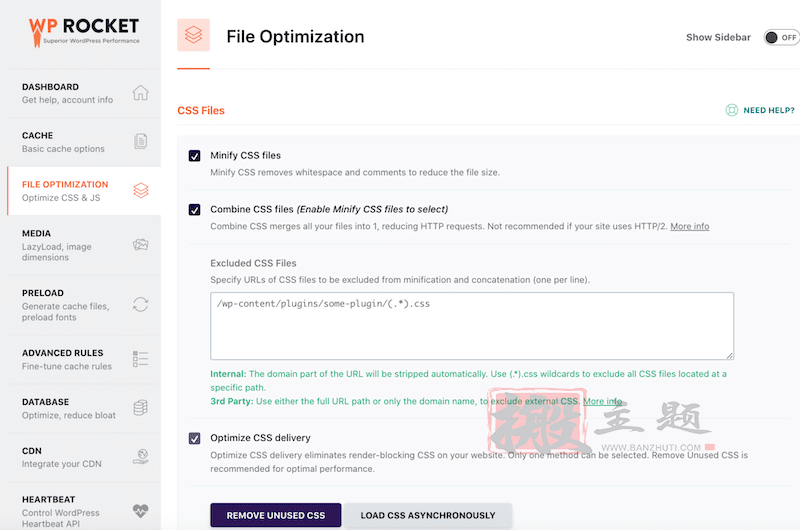
这里我们激活了WP Rocket的选项。
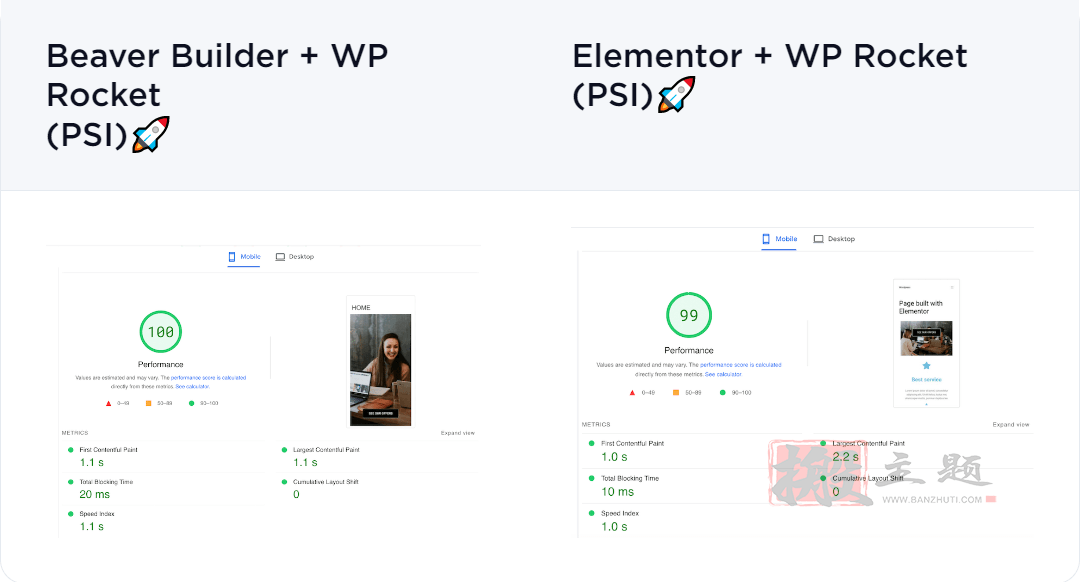
? 使用WP Rocket改善性能结果
WP Rocket提高了Beaver Builder和Elementor在Lighthouse的得分。我们最终获得了绿色的移动端得分,Beaver Builder的得分从68/100到100/100,Elementor的得分从83/100到99/100。

WP Rocket非常牛逼,直接通过了PageSpeed Insights的审核,修复了Beaver Builder的机会和诊断部分中标记的所有问题。 同样的改进和修复也发生在Elementor上。

下面是一个对比表,显示了两个生成器在激活和未激活WP Rocket时的性能:
| 性能KPIs | Beaver Builder Builder 性能(无 WP Rocket) |
Beaver Builder 性能含WP Rocket ? |
Elementor性能(无WP Rocket) | Elementor性能含WP Rocket ? |
| 页面速度移动得分 | 68/100 | 100/100 | 83/100 | 99/100 |
| 总加载时间 | 4.2 s | 2 s | 3.8 s | 1.8 s |
| FCP | 2.5 s | 1.1 s | 4.8 s | 1 s |
| LCP | 7.1 s | 1.1 s | 3.3 s | 2.2 s |
| CLS | 0 s | 0 s | 0.026 s | 0 s |
| 速度指数 | 6 s | 1.1 s | 4.7 s | 1 s |
| 总阻塞时间 | 30 ms | 20 ms | 30 ms | 10 ms |
| 总页面大小 | 0.98 MB | 179 KB | 0.96 MB | 252 KB |
| HTTP 请求数 | 17 | 13 | 39 | 11 |
*Core Web Vitals
? 使用WP Rocket的主要结论
我们注意到这两个生成器的性能都有很大的提高,即:
- Elementor的PageSpeed Insights的移动性能等级上升到99/100。 Beaver Builder则达到了100/100。
- 所有的核心网络指标都转为绿色。Beaver Builder的Largest Contentful Paint(LCP)从7.1秒降至1.1秒,这令人印象深刻。
- 两者的完全加载时间指标都有所下降(Beaver Builder从4.9秒到2秒,Elementor从3.8秒到1.8秒)。
- 两家公司的HTTP请求数量也有所减少:Elementor从39个减少到11个。
- 两者的总阻塞时间(TBT)都有所下降。
- 现在Beaver Builder的速度指数为1.1秒(在没有WP Rocket的情况下为6秒)。
- 两个页面生成器的页面大小都小了很多。Elementor的页面大小从近1MB降至252KB,Beaver Builder的页面大小从1MB降至343KB。
- 在PageSpeed insights问题中标记的所有问题现在都在通过审核(绿色部分),这要感谢WP Rocket。
| ? 有了WP Rocket–无论你选择何种页面生成器–你都能增加通过Google PageSpeed Insights报告中关键而复杂的评测的机会。 |
你知道吗? WP Rocket自动应用80%的网络性能最佳设置,以保证网站速度极快。让我们来发现WP Rocket的所有功能,这些功能有助于给这两个页面建设者带来额外的速度提升:
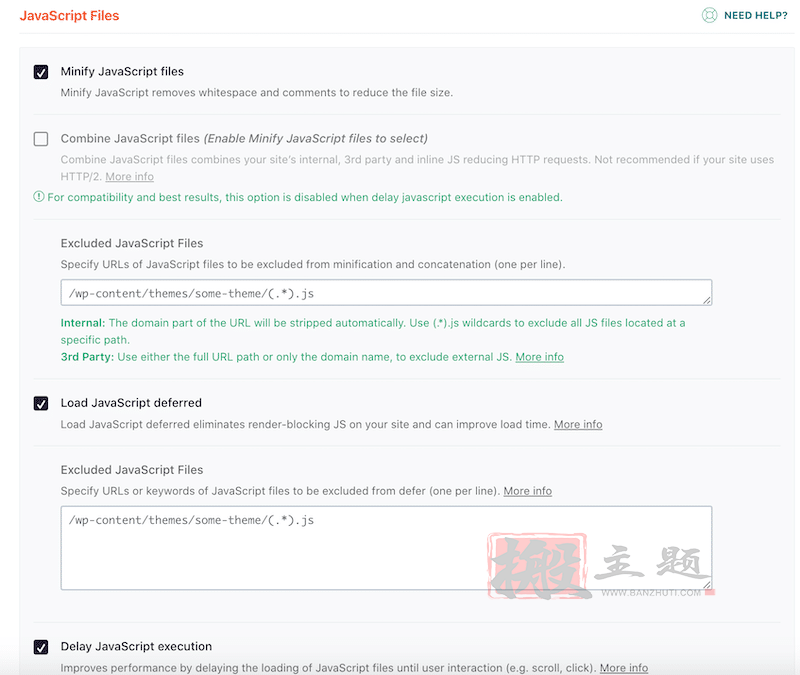
- 缓存和GZIP(文本)压缩–WP Rocket在你激活后会自动应用缓存和GZIP压缩。 在上面,你可以照顾移动设备的缓存,并改变一些其他设置,包括缓存寿命(全局缓存被清除的时间)。

- 最小化CSS,合并CSS,并删除未使用的CSS – 你需要优化CSS文件的所有功能。

- 我们还激活了minify、defer和delay JavaScript的选项–你需要解决JavaScript的所有功能。

我们的性能评估现在已经完成。让我们看看每个生成器的主要特点和价格,以帮助你为下一个项目选择合适的工具。
Beaver Builder vs. Elementor: 主要特点和价格
Elementor和Beaver Builder都是WordPress的直观而强大的可视化拖放式页面生成器。我们把类似的功能列表放在一起,你会发现它们有相当多的共同点。
Elementor和Beaver Builder的共同关键功能
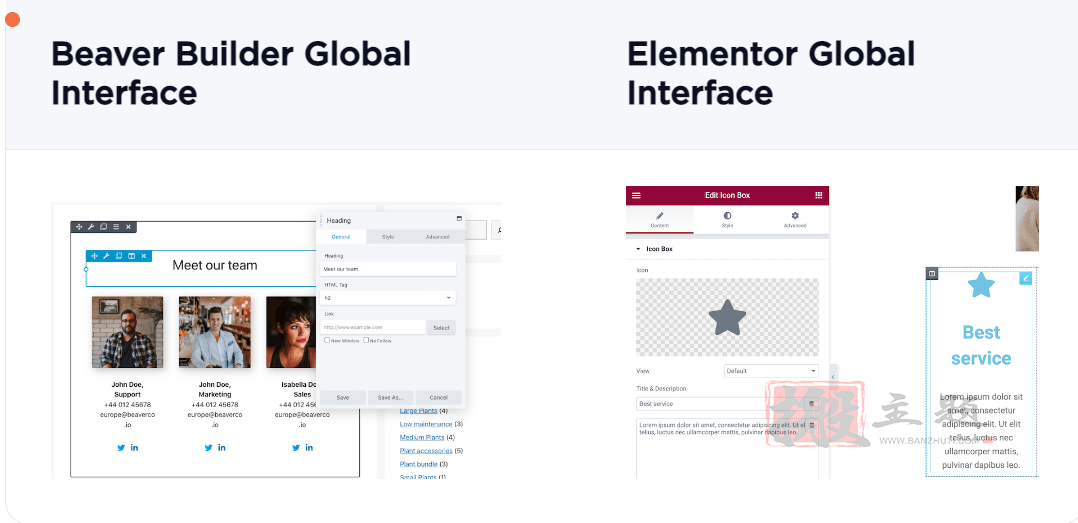
- 基于 “所见即所得”原则(WYSIWYG)的强大的前端页面生成器 – 它们有直观和符合人体工程学的界面,非常容易使用。你不需要是一个高级开发人员或网页设计师来使用这两个工具。

- 能够为你的WordPress帖子、页面和自定义帖子类型设计高级自定义布局。
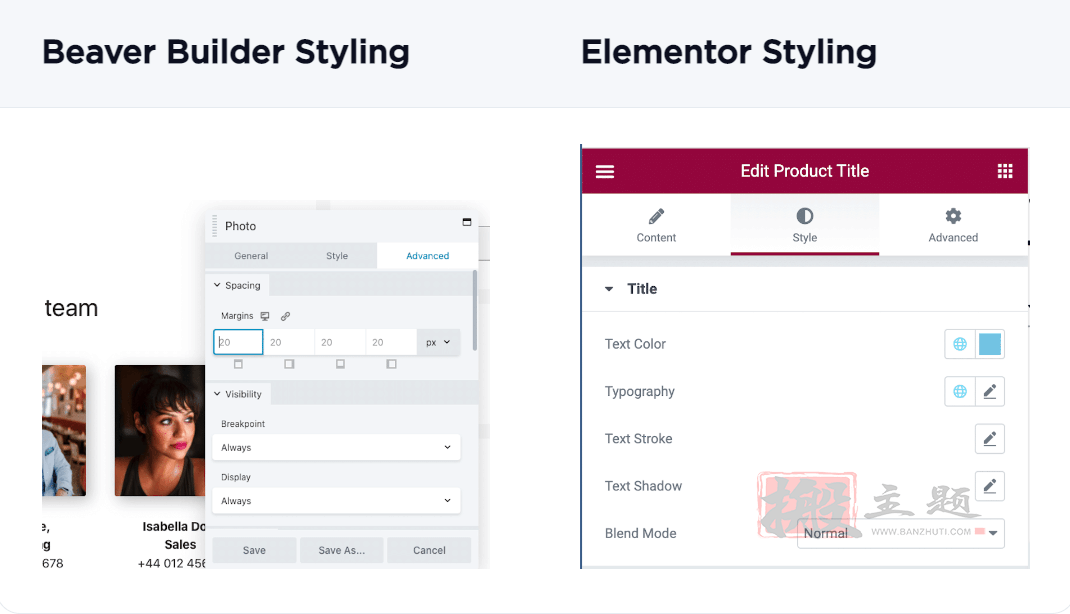
- 易于定制的模块/小工具–由于有 “高级设计 “选项卡,整个设计过程对两个建设者来说都很简单。

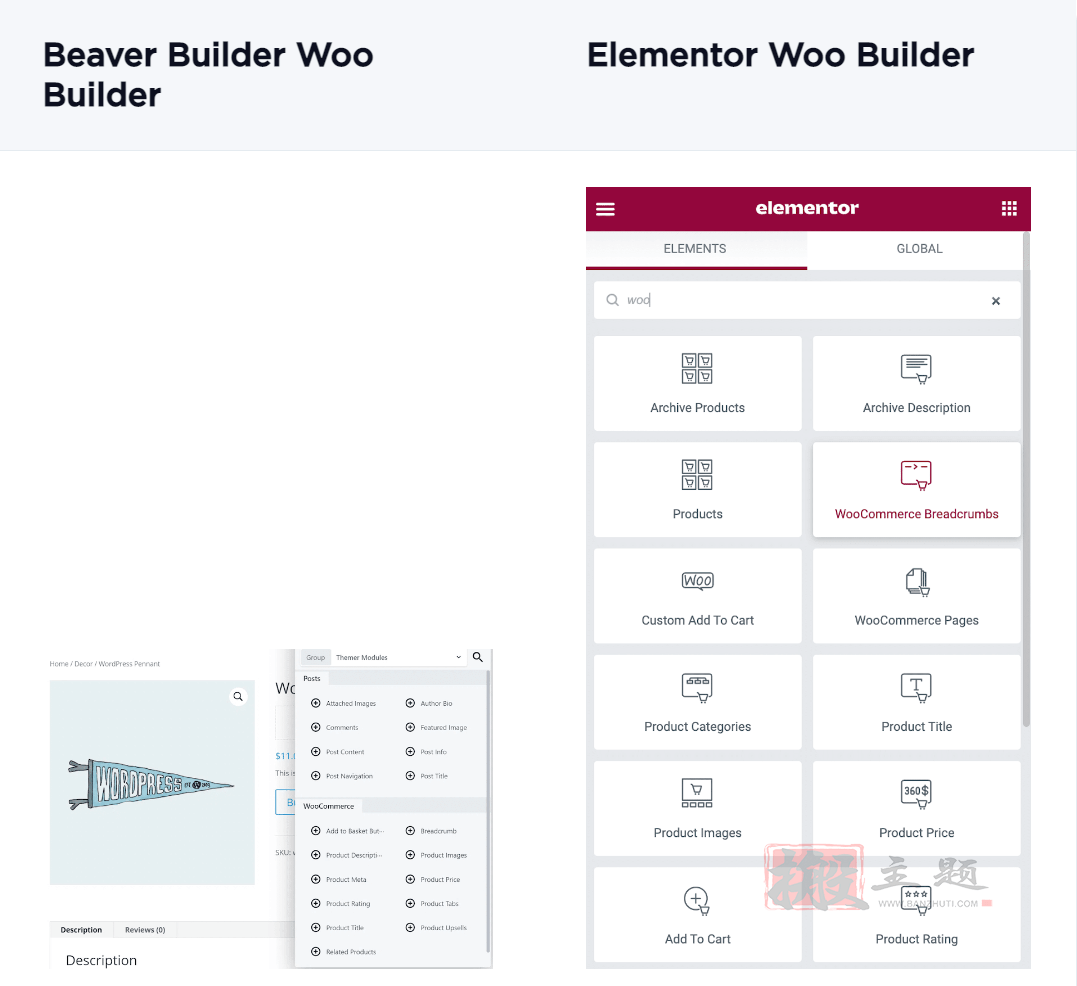
WooCommerce builders – 这两个builder都允许你创建单一产品模板和定制你的WooCommerce商店页面。 我们个人认为Elementor WooCommerce builder更容易使用和定制。

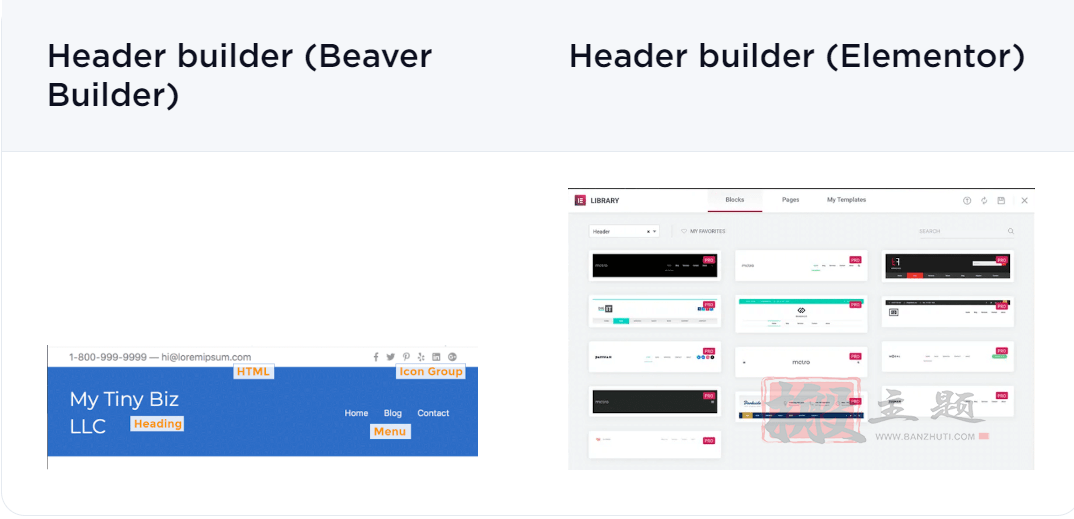
完整的主题编辑/建设功能–你可以围绕页面内容设计一切,如自定义页眉、页脚和你网站的其他部分。你可以完全控制一切。

- 全局模块 – 你可以轻松地为你的网站创建自己的可重复使用的内容库。这很节省时间,因为你可以无限期地重复使用你的工作。
- 专用的主题和附加组件–Beaver Builder自带的主题提供了大量的自定义功能。Elementor有轻量级的Hello主题,更像是一个简单的画布,让你开始使用。最受欢迎的WordPress主题公司(以及Themeforest上的畅销产品)都有一些专门的设计和与Beaver Builder和Elementor设计的主题(Astra, OceanWP等)。如果你需要扩展这两个生成器的功能,你会发现Beaver Builder和Elementor有数百种有趣的附加组件。
- 广泛的国际社区 – 两者都有一个伟大的全球社区,拥有有趣的Facebook群组(Beaver Builder为7万,Elementor为14万)。你也可以在不同的WordCamps上遇到这两个团队。
Beaver Builder vs. Elementor: 主要的区别
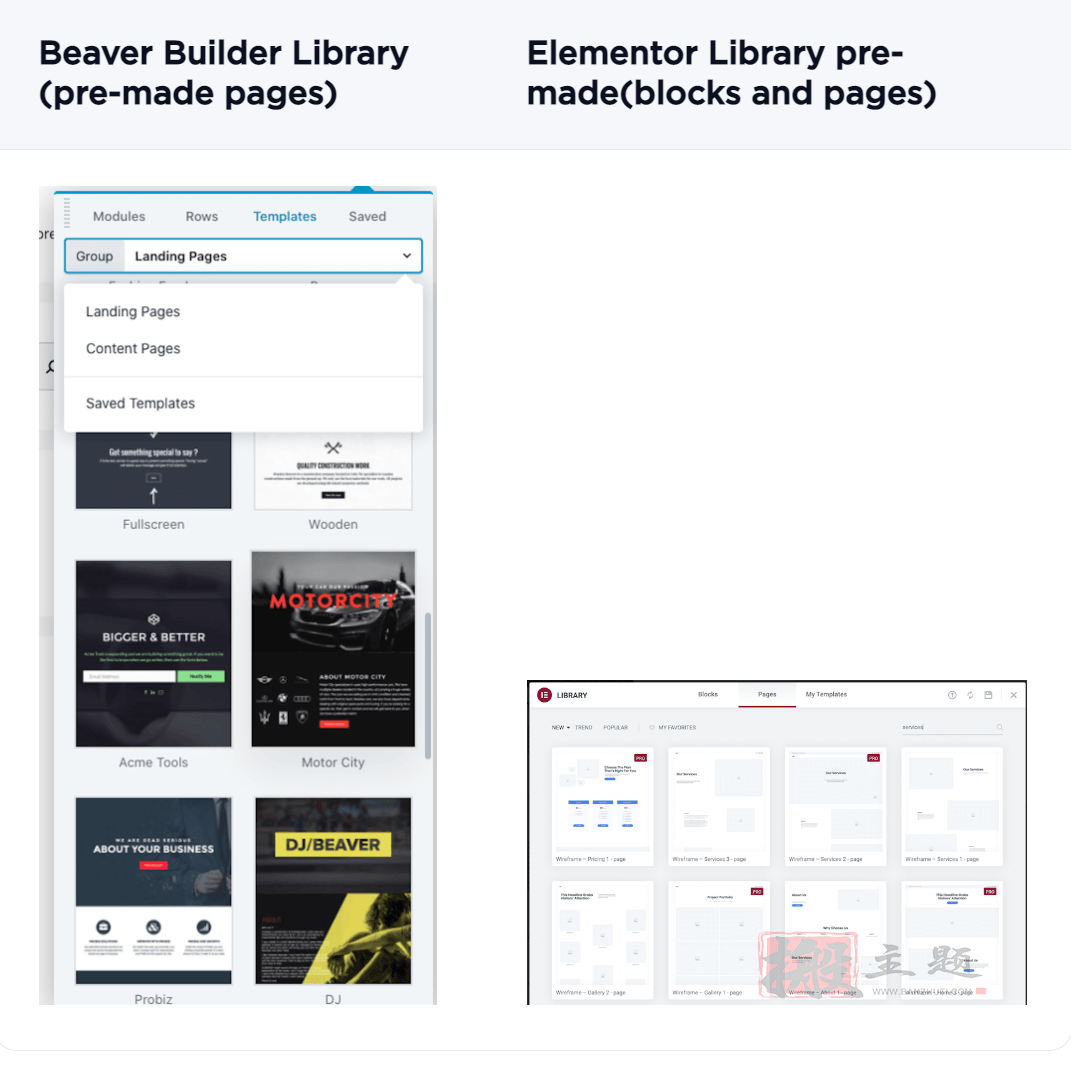
- Elementor的块和模板库比较丰富–Elementor有很多预制的块可以使用,比如标题、推荐信、价格表和行动呼吁。Beaver Builder有一个带有预制页面的库,但从设计的角度来看,这些块并没有那么令人印象深刻。Elementor提供了更多的预制头像,所以如果你是初学者或不想从头开始,这是一个好主意。

- A/B测试(仅限Beaver Builder)–由于有 “Beaver Builder Lead “模块,分割测试只适用于Beaver Builder。
- 白色标签(仅Beaver Builder)- Elementor不提供此功能,如果你想继续使用白色标签,你需要一个第三方插件。相反,Beaver Builder给你提供了这样的选择。
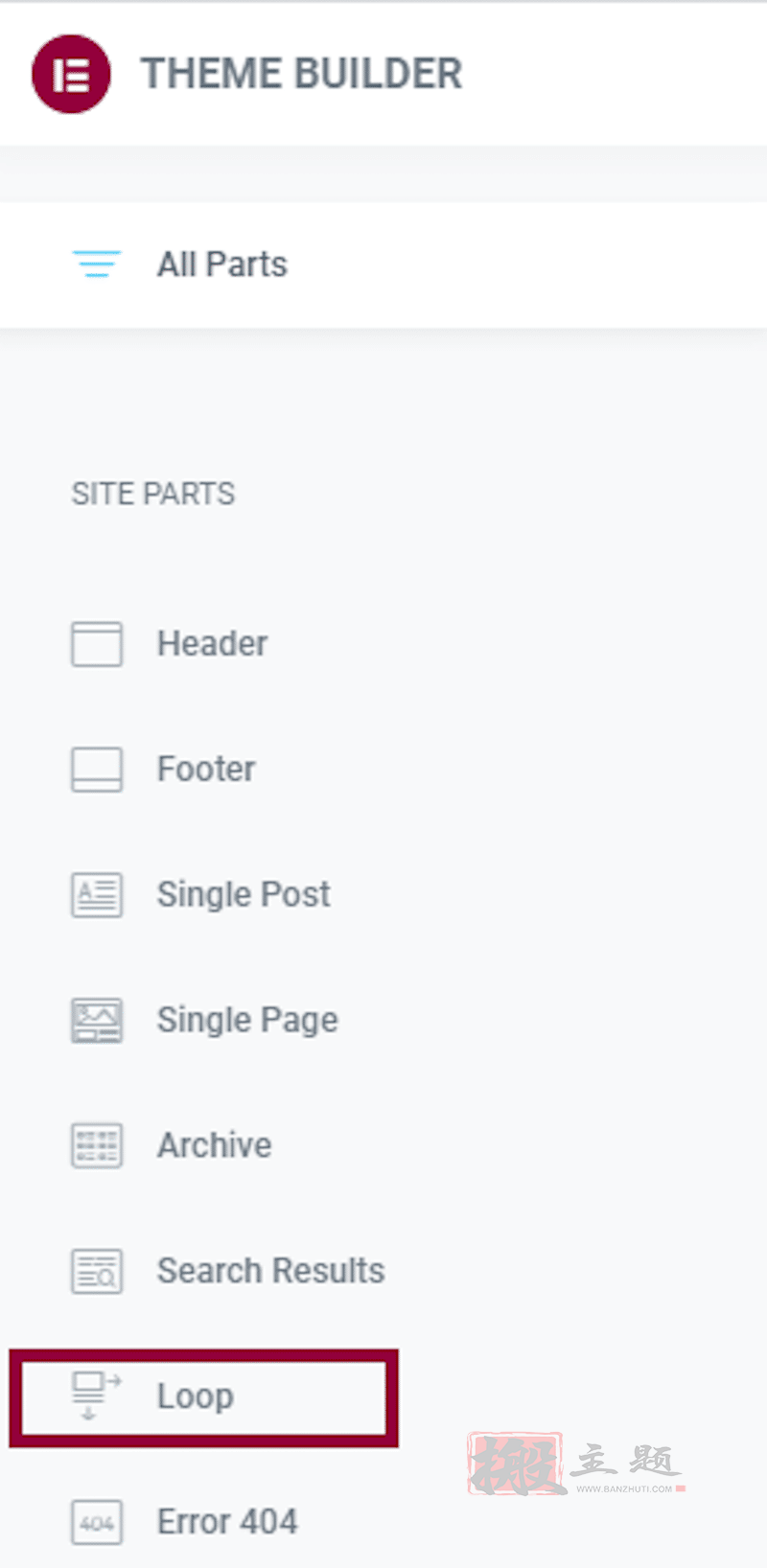
- 循环/查询生成器(仅限Elementor)–它允许你建立高级查询和循环自定义帖子类型。

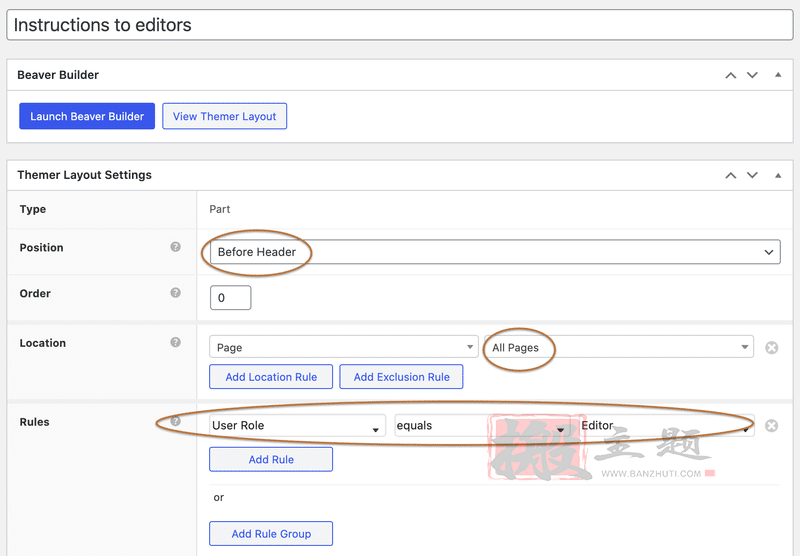
- 条件性逻辑: Beaver Builder在这一点上比Elementor好,而且一切都可以从设置面板上控制:

Beaver Builder与Elementor定价
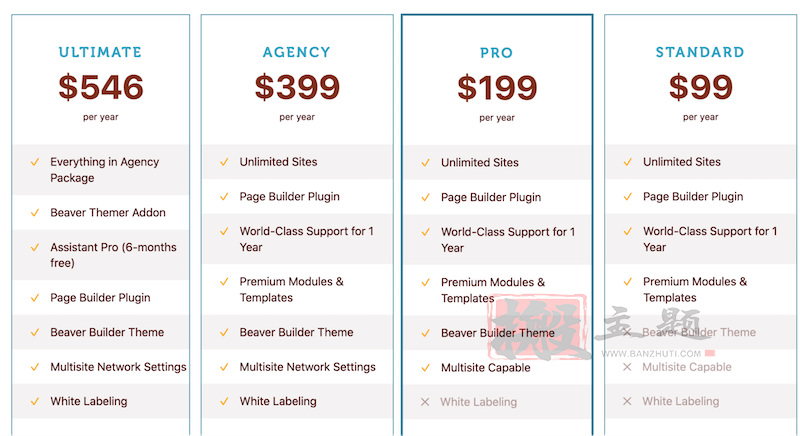
如果你购买整个Beaver Builder套件,你将有机会获得一个主题、一个页面生成器、一个主题生成器、一个WooCommerce生成器和一个模板库,价格为199美元/年。如果你想要白标选项,你必须选择代理套餐。Beaver Builder的优点是,你可以在无限数量的网站上使用他们的产品,即使你订购的是便宜的套餐。

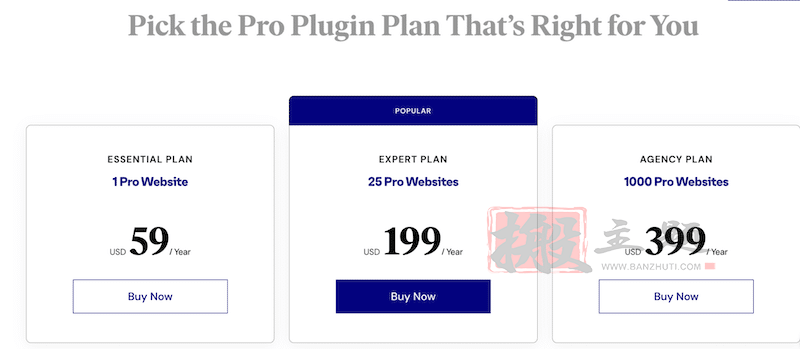
对于Elementor,1个单一网站的定价从59美元开始。要想拥有与Beaver Builder(提供无限网站)相同的功能,你需要代理计划,其费用为399美元/年。

最后总结
当谈到性能时,这两个页面的生成器相互平衡,加载时间大致相同。Elementor的HTTP请求数较高,但Largest Contentful Paint比Beaver Builder好得多。最终的选择主要取决于你的需求,以及当你把网站交给客户时,白标选项对你是否重要。
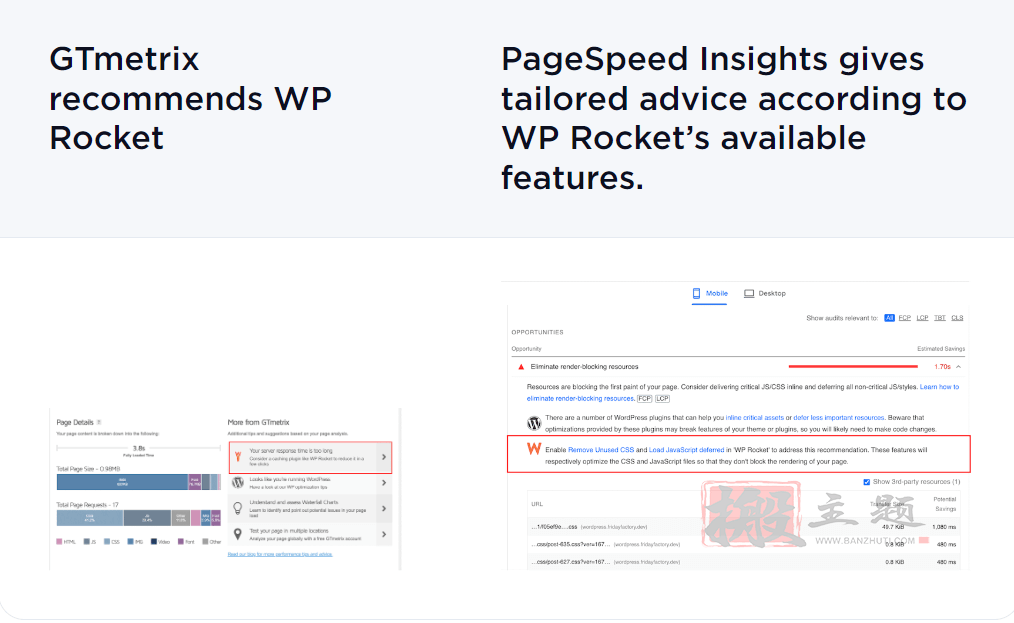
例如,WP Rocket被Lighthouse认可为一个强大的插件,可以减少你的服务器响应时间。GTmetrix推荐该插件,PageSpeed Insights检测到你的网站正在使用WP Rocket,并根据WP Rocket管理中的功能给你建议。

那么,你打算用哪个页面生成器?你是否遇到了任何性能问题?请记住,WP Rocket已经显著提高了Beaver Builder和Elementor的性能和PageSpeed Insights得分(我们上升到99/100和100/100)。
本站提供相应的汉化中文版插件下载:
【Beaver Builder Plugin Professional完美汉化中文版|页面自定义生成器WordPress插件介绍】
【Elementor Pro完美汉化中文版|页面拖动自定义设计WordPress插件介绍】
【WP Rocket完美汉化中文版|WordPress网站缓存优化加速专业插件介绍】
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!