删除或隐藏WordPress页面标题的图文教程
一般我们做WordPress网站的时候都会进行相应的SEO设置,自动加标题、描述、关键字等等。但是有时候我们却…

一般我们做WordPress网站的时候都会进行相应的SEO设置,自动加标题、描述、关键字等等。但是有时候我们却不想一些特殊页面有相应的标题,也不想被SEO索引到,所以想能不能有个可以直接删除或者隐藏WordPress页面标题的方法呢?答案是有的。这里搬主题就分享一下删除或隐藏WordPress页面标题的图文教程。
为什么要隐藏页面标题?
并非你网站上的每个页面都需要一个标题。虽然在博客文章中应该有一个标题,但它在其他页面上并不总是很好看。对博客来说是好的设计,对网站的其他部分来说并不总是可以接受的。在这篇文章中,我们将删除WordPress中的页面标题。
例如,在你的主页上有一个”主页”的标题是不必要的,甚至会看起来有点不专业。与你的”关于”或”服务”的故事类似,这样的页面是为自己说话的,在顶部有标题可能是多余的。标题元素也可能扰乱你的整体设计。你可以考虑用CSS来调整它的样式,使之更和谐地整合。然而,最好的决定也许是将它完全删除。这个空间可以用来放置一个吸引人的英雄图像或其他样式的元素。
通常情况下,你可能不想完全丢弃标题。也许是位置或主题样式与你不相称。如果你的页面标题放置得很奇怪,或者与你的设计有冲突,可以把它隐藏起来,在一个更合适的位置放置一个H1标题。
但请记住,删除标题并不像删除图片或文字段落那样简单。标题确实会影响SEO,以及搜索引擎如何理解你的页面结构。因此,在你决定隐藏你所有的标题之前,有几个考虑因素要牢记。
SEO的考虑因素
搜索引擎,如谷歌,采用被称为爬虫的机器人来浏览网站并对其页面进行索引。当他们检查你的网站时,他们仔细检查诸如标题、文本和页面的层次结构等元素,以理解其内容。这一程序有助于向搜索特定术语的用户提供相关的网页,坚持SEO最佳实践的网站在其排名上会有轻微的提升。
例如,如果你在谷歌上搜索 “如何加快你的WordPress网站”,你会发现搜索结果片段的标题通常与文章的标题相对应。一个页面的标题是由HTML标题标签决定的,如果没有,则由H1标题决定。如果两者都不存在,搜索引擎就会默认它遇到的第一个标题或一个随机的文本字符串,承担起标题的作用。这可能导致在搜索引擎片段中出现不雅观的显示。
你明白我们在说什么吗?在没有合适的替代物的情况下消除你的H1标题可能会妨碍你的SEO和点击率。即使你只是隐藏了页面标题而没有删除它,搜索引擎爬虫也倾向于无视隐藏的元素,使这是一个徒劳的做法。一个清晰的层次结构,包括一个H1元素和适当的H2或H3标题,有利于爬虫(和用户!)理解你的页面内容。尽管如此,H1标题对于SEO来说并不是强制性的。然而,它们对于提供页面结构是有利的,并被强烈推荐。
那么,什么是最好的SEO方案?最简单的解决方案之一是利用Yoast SEO等插件。这个工具使你能够为每个页面设置 “SEO标题”。这样,你可以保持一个吸引人的搜索引擎结果,同时抛弃那个令人烦恼的标题,而不产生任何负面影响。
如何使用WordPress自定义选项隐藏页面和文章的标题?
我们即将讨论的策略通常是安全的,不会产生任何问题。然而,作为网站开发的一条黄金法则,在加入任何自定义代码或安装一个新的插件之前,一定要确保你的网站得到备份。有一些方法可以有选择地隐藏文章或页面的标题,我们将在适当的时候探讨。但是,首先,让我们深入探讨一下如何使用一个整洁的小CSS技巧使WordPress中的所有文章和页面标题消失。信不信由你,只需要一行代码就可以让这些标题消失。
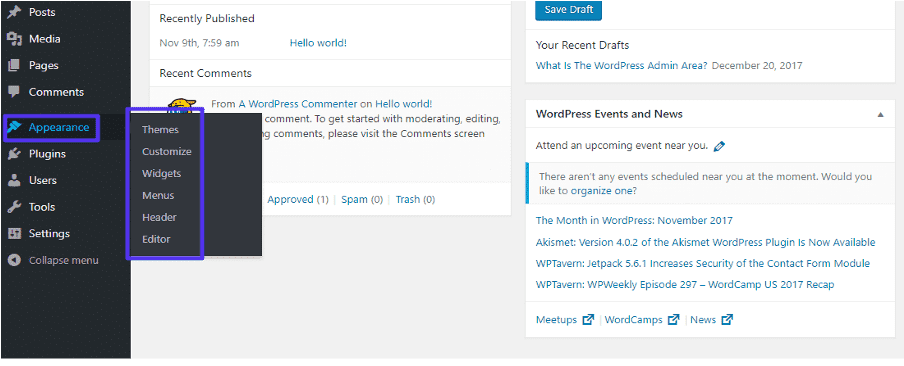
从你的WordPress仪表板开始,导航到外观 > 自定义,然后寻找附加CSS菜单。会出现一个代码框,你应该把下面的代码粘贴到里面:
.entry-title {
display: none;
}
一旦你输入这段代码,你应该看到右侧预览中的所有标题都消失了,就像施了魔法一样。就像这样简单明了。当你访问一个单独的文章或页面时,标题也会消失。但你会发现,小工具,如最近的文章,将继续显示你在后台设置的标题,没有任何问题。
如果这段代码没有给你带来预期的结果,你的下一步是确定你的主题利用CSS类来显示标题。在 “主题定制器 “的右侧网站预览中,你可以右键单击文章标题,选择 “检查”。根据你的浏览器,这个选项可能被标记为 “检查元素 “或 “检查器”。
一个新的屏幕将弹出,其中有一段代码突出显示。扫描突出显示的代码,以确定H1或H2类的名称,它可能看起来像这样:
<h2 class="entry-title heading-size-1">
而不是 “entry-title”,它可能被标记为 “post-title”,”page-title”,或类似的东西。现在,利用我们先前提供的CSS代码,用你的主题采用的任何CSS类来替换 “entry-title”。执行这一点,它应该可以完美地工作,使这些标题毫不费力地消失。
- 如何使用自定义选项快速隐藏页面标题?
也许你的目标不是要消除你所有的页面标题。如果你的目的仅仅是为了掩盖你网站上的页面(但不是文章)的标题呢?在这种情况下,只需对上述CSS代码稍作调整就可以了。只需在代码中加入”.page”。下面是它应该有的样子:
.page .entry-title {
display: none;
}这将立即隐藏你的WordPress网站上的所有页面标题。
- 如何使用自定义选项快速隐藏页面标题?
你是否对隐藏WordPress中某一特定页面的标题感兴趣?你有几个选择:要么安装一个插件,要么利用上述CSS代码的定制版本,通过它们的ID定位页面。有一些插件是专门为掩盖标题而设计的,比如被广泛认可的隐藏页面和文章标题插件。与其下载一个小插件(如果你的网站承载了太多的插件,可能会带来安全风险),你还可以考虑使用一个页面生成器。
Elementor就是一个很好的例子。它结合了使用一个简单的切换开关来隐藏页面标题的能力。只需在后台导航到任何页面,点击 “用Elementor编辑”,然后点击位于左下角的设置齿轮。接下来,激活 “隐藏标题 “开关,你的页面标题就消失了。
最后一种方法是调整以前的CSS代码,只针对某些页面,而不是所有的页面。首先,你需要确定你希望锁定的页面的ID。要做到这一点,在你的后台导航到 “所有页面”,将你的光标悬停在一个标题上。在屏幕的左下角,将出现链接地址的预览。在这个字符串中,你会发现 “post=”在最后。这段文字后面的数字是该网页的ID。现在,利用你所确定的ID,你可以使用CSS来定位那个特定的页面。你要用你发现的ID替换 “0”,像这样:
.page-id-0 .entry-title {
display: none;
}如果上述方法不能产生预期的效果,可能是因为你的主题使用了不同的CSS类。要知道这一点,请进入你试图修改的页面,点击F12。这将召唤出Chrome的开发者控制台。接下来,按Ctrl-F键,输入 “body”,使用导航箭头前进,直到你发现”<body class=”和一长串的类。
搜索一个包含页面ID的类,并在前面提到的代码中换掉这个类。例如,如果你在列表中发现一个标有 “page-id-113 “的类,你将使用的代码看起来像这样:
.page-id-113 .entry-title {
display: none;
}使用WordPress插件隐藏标题
你可能在想,为什么不把页面标题留空呢?擦除标题确实是一项毫不费力的工作:导航到页面>所有页面。将鼠标悬停在一个页面上,选择快速编辑,清除标题栏,然后点击更新。
或者,点击标题或将鼠标悬停在它上面,选择编辑,找到顶部的标题,删除里面的文字,然后点击更新。当你回到页面屏幕时,这些将被标记为”(无标题)”,它们将不再在你的实时网站上可见。
虽然这似乎是最直接的方法,但它实际上是不可取的。Permalinks在SEO中起着至关重要的作用,而WordPress通常从你的标题中生成它们。在没有标题的情况下,它将使用数字或一串任意的字符,这可能会导致SEO惩罚。
你可以选择手动调整固定链接(或 “URL slug”),但关键是要记住每次修改都要这样做。除此之外,缺乏标题的文章和页面在你的WordPress后台被表示为”(无标题)”。想象一下,你的网站上有几十个甚至几百个这样的无名实体。在这些杂乱无章的东西中寻找你所需要的特定实体,可能很快就会变成一种组织混乱。
此外,这不仅仅是你这边的问题。根据你的主题,一个没有标题的页面或文章也可能在你的网站前端显示为”(无标题)”。例如,如果该页面被包含在一个菜单中,或者你正在使用最近发布的小工具。这可能会使你的网站实际上无法浏览,而这是你肯定想避免的情况。
此外,如果这些问题还不够令人生畏,删除标题会在你的页面布局中留下一个巨大的缺口,而标题曾经是在那里。这是对这种相当不实用的删除WordPress页面标题的方法的最后一击。
尽管简单地删除标题表面上很简单,但建议选择其他方法–比如部署一个插件或输入CSS代码。掩盖标题往往比完全消除它更有效,更有战略意义。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!