WordPress 主题教程 #7:底部
底部(footer)是从零开始创建 WordPress 主题系列教程的第七篇,这篇教程将会很简单,去只要在侧边…
底部(footer)是从零开始创建 WordPress 主题系列教程的第七篇,这篇教程将会很简单,去只要在侧边栏下增加个 DIV 标签,然后输入一些版权信息。其实你完全可以不用我说明就能自己去做,可以先自己尝试下,然后返回这里再仔细检查下。
第1步:增加个 DIV 标签
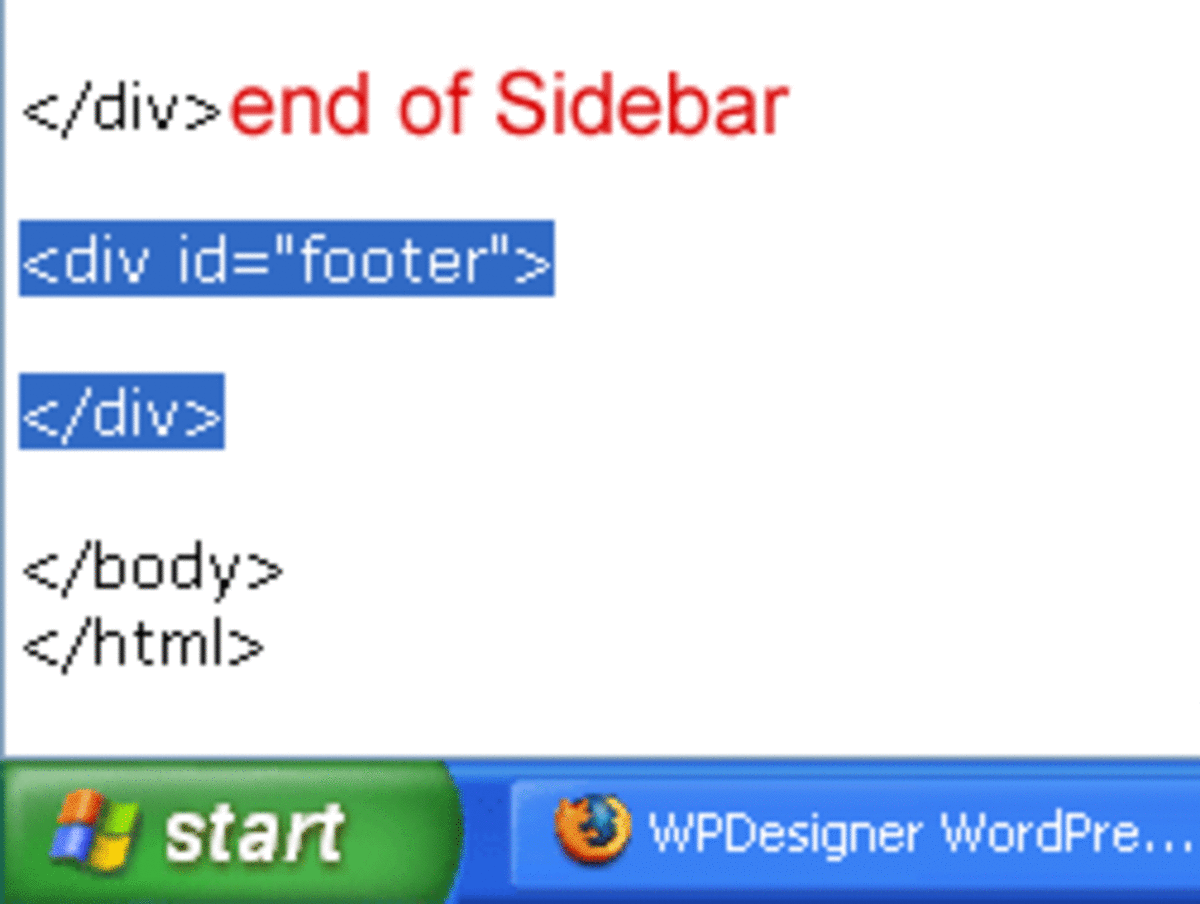
在侧边栏的 DIV 标签下输入以下代码:
<div id=”footer”>
</div>
第2步:添加版权信息
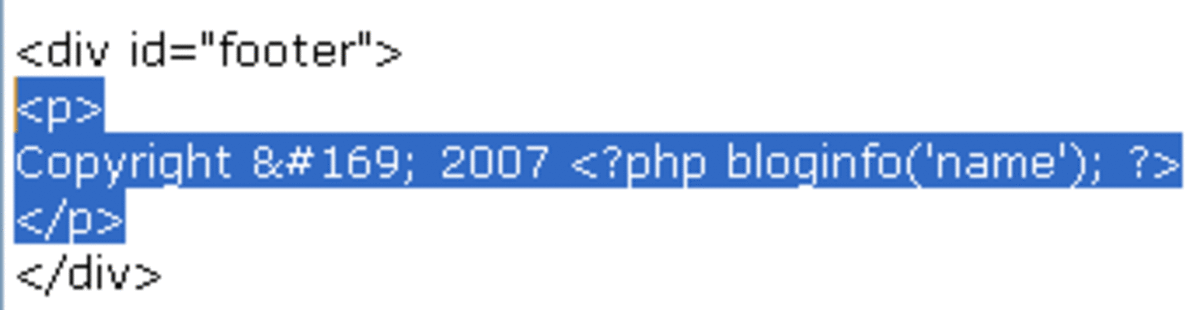
把尾部的文本放入段落标签中,你可以输入任何你想要的东西,这里是我的:
Copyright © 2007 <?php bloginfo(’name’); ?>
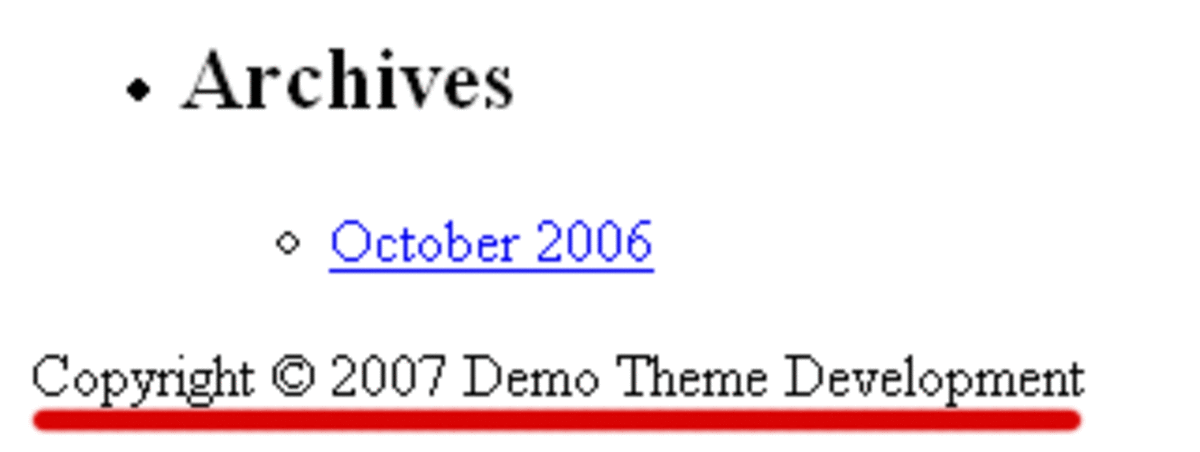
保存并刷新浏览器,结果如下:

© 用于显示版权符号,还记得在 header 的时候使用的 bloginfo() 函数吗?这里再次使用,“name”是用于调用博客标题,而“url”调用博客的地址。
如果你想你的博客标题成为一个链接,查下头部就知道怎么做了。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。

还没有任何评论,赶紧来占个楼吧!