WordPress 主题教程 #6e:窗体化侧边栏
窗体化侧边栏是从零开始创建 WordPress 主题系列教程的第六篇的第五部分,一个支持 Widget 的侧边…
窗体化侧边栏是从零开始创建 WordPress 主题系列教程的第六篇的第五部分,一个支持 Widget 的侧边栏或者说是窗体化(widgetized)的侧边栏几乎是 WordPress 主题的标准。
首先,什么是窗体化(widgetizing)呢?简单的说,窗体化就是能够通过拖拉就能够整理侧边栏的模块。比如我们需要更改分类和存档的位置,只需要简单把分类和存档列表拖到它们的位置即可,根本不用去修改侧边栏的代码。
第1步:创建 functions.php 文件
打开记事本,然后把空白文件保存为 functions.php。把教程源代码文件下 functions.txt 文件中所有的内容拷贝到 functions.php 中。
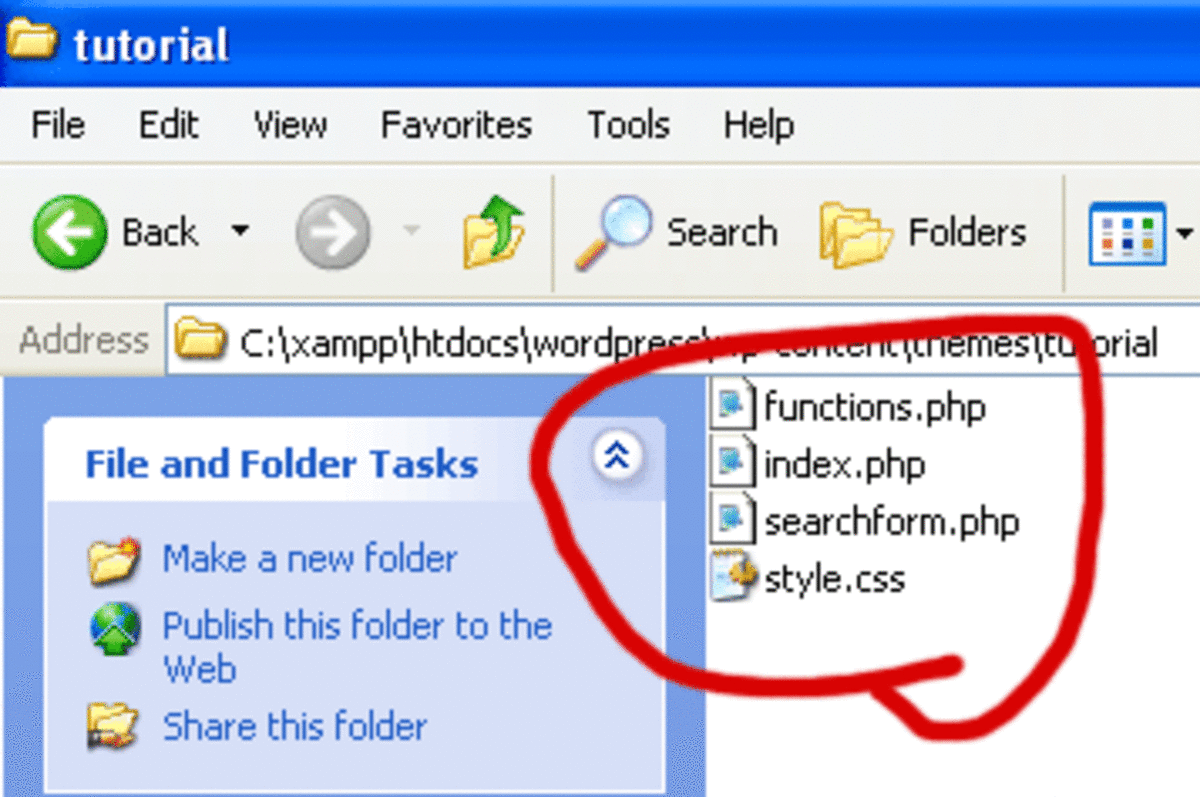
回顾一下,现在在“tutorial”主题文件夹下应该有下面这4个文件:

第2步:窗体化侧边栏
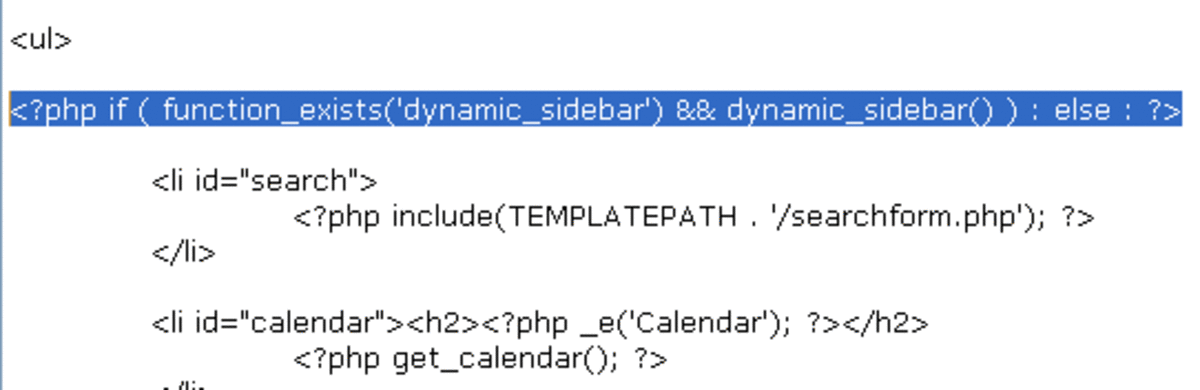
直接在侧边栏的第一个 <ul> 标签输入以下代码:
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar() ) : else : ?>
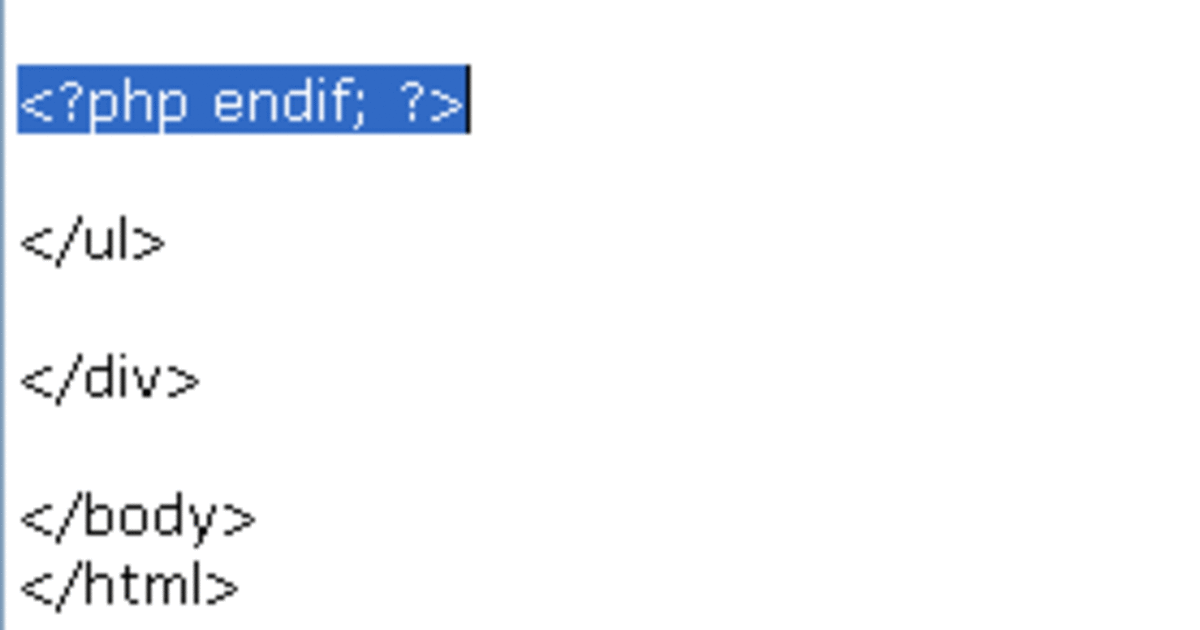
直接在 </ul> 标签之前输入以下代码:
<?php endif; ?>
保存 index.php 文件,然后我们到 WordPress 后台 => 外观 => Widget 就可以把 Widget 拖到侧边栏了。
©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!