WordPress 顶部工具栏完全自定义指南
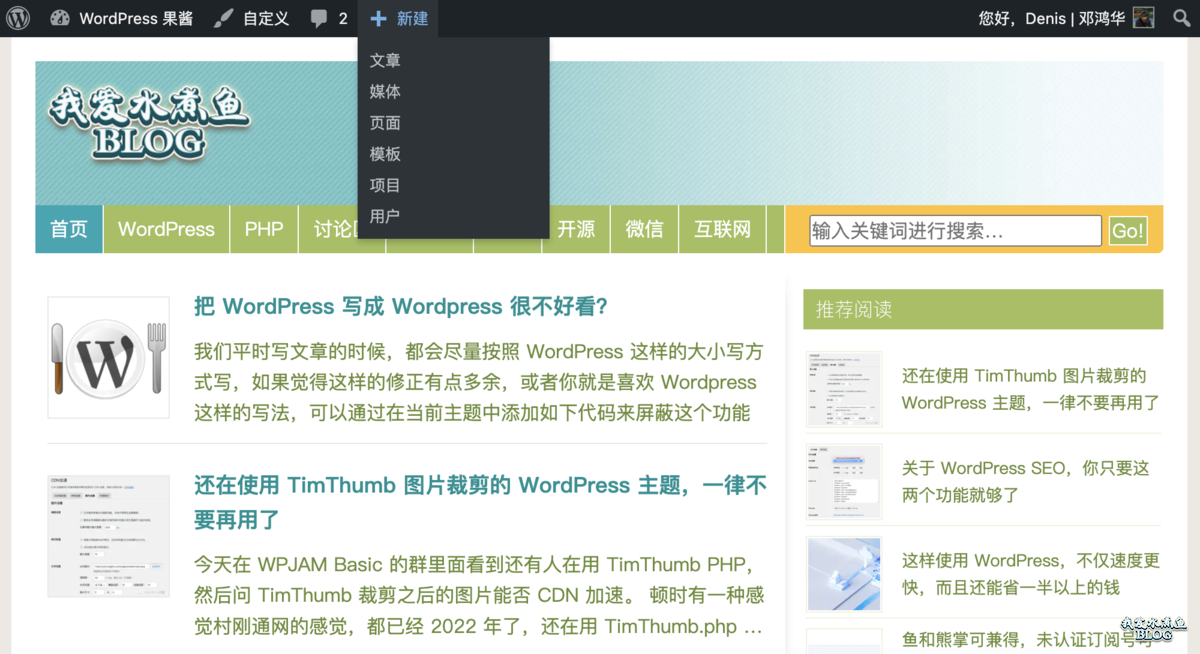
WordPress 用户登录博客之后,在页面的头部会出现工具栏(英文名叫 Admin Bar),这个快捷工具栏…
WordPress 用户登录博客之后,在页面的头部会出现工具栏(英文名叫 Admin Bar),这个快捷工具栏可以让我们可以进行一些快捷操作操作,比如自动主题,管理评论,新建文章和页面等,非常方便。
除了方便之外,我们还可以对 WordPress 这个工具栏进行完全自定义,今天来讲几个方面:
移除 WordPress Logo
因为登录用户都会显示这个工具栏,所以有些博主不想让登录用户看到工具栏最左边的 logo,通过下面代码可以移除工具栏上的 WordPress logo:
add_action('admin_bar_menu', function($wp_admin_bar){
$wp_admin_bar->remove_menu('wp-logo');
}, 11);自定义左上角 Logo
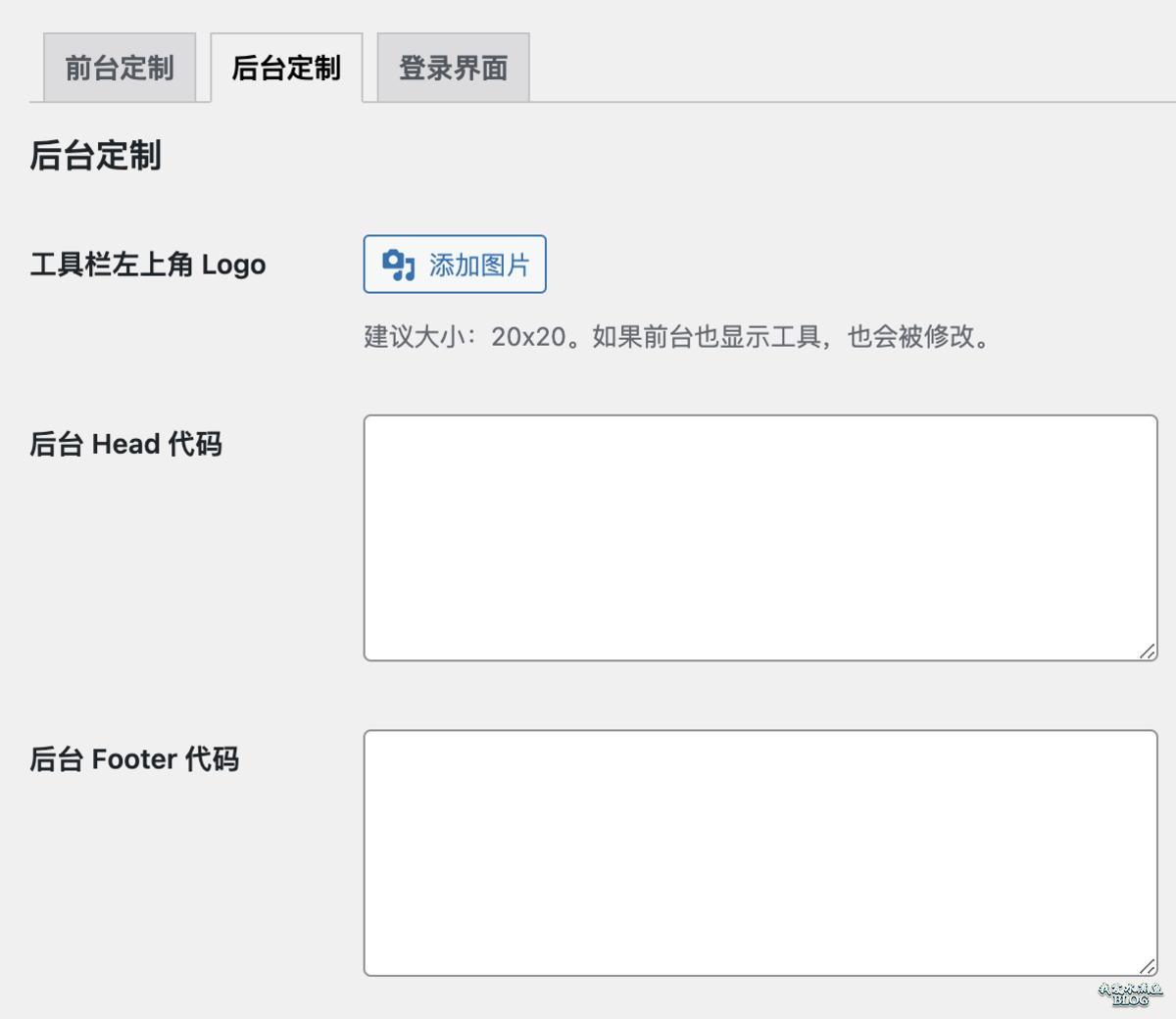
移除其实不好看,最还是自定义一下 Logo,WPJAM Basic 最新版的「样式定制」功能支持直接上传图片自定义 Logo:

添加自定义链接
我们也可以给工具栏添加自定义链接,对于一些插件开发者游泳池,代码都做了详细的注释,所以懂得都懂,这里就不做更多详细解释了:
add_action('admin_bar_menu', function($wp_admin_bar){
$wp_admin_bar->add_menu([
'parent' => false, // 'false' 为添加主菜单,紫菜蛋请输入父级菜单的 ID
'id' => 'order', // 自定义链接的 ID,会生成“wp-admin-bar-{id}”的 ID,可以通过自定义工具栏菜单的图标
'title' => '订单', // 自定义链接标题
'href' => admin_url('admin.php?page=orders'), // 链接地址
'meta' => false // 用来设置自定义链接属性选项的一个数组:array( 'html' => '', 'class' => '', 'onclick' => '', target => '', title => '' );
]);
}, 90); // 可以通过调整这个数字来调整工具栏菜单的位置管理员才显示工具栏
如果只想给管理员显示工具栏:
add_filter('show_admin_bar', function($status){
return current_user_can('manage_options') ? $status : false;
});直接在前台移除工具栏
简单下面一句代码就可以:
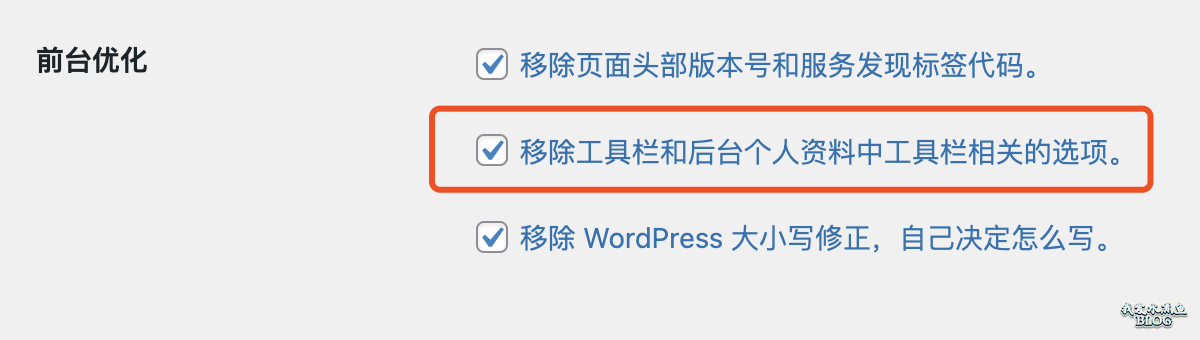
add_filter( 'show_admin_bar', '__return_false' );WPJAM Basic 也集成该功能,在「优化设置」中简单勾选一下就能移除:

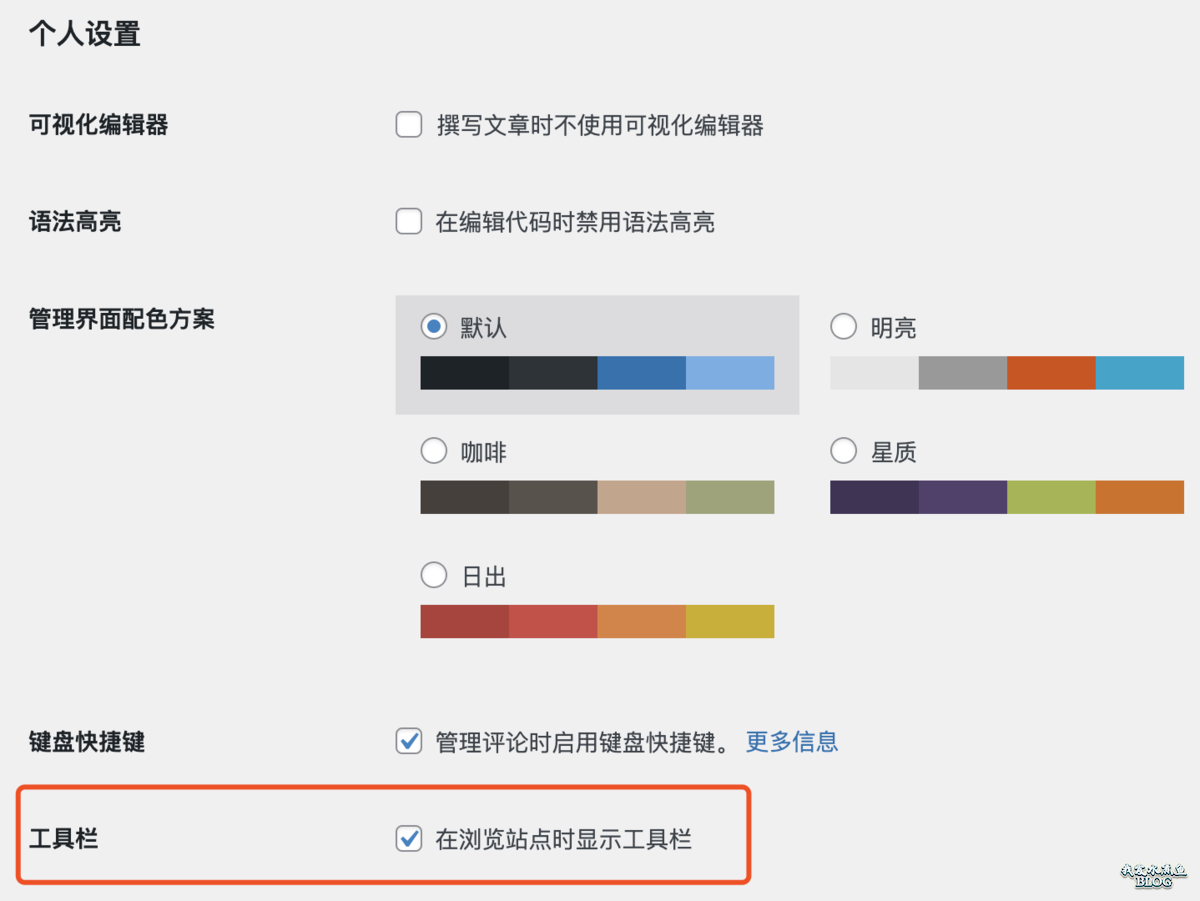
并且 WPJAM Basic 会做得更多,因为移除工具栏之后,后台个人资料页面的工具栏是否显示的选项,就没有意义,所以一并移除,就是下图红框的部分。

©我爱水煮鱼,本站推荐使用的主机:阿里云,国外主机建议使用BlueHost。
本站长期承接 WordPress 优化和建站业务,请联系微信:「chenduopapa」。
类别:WordPress技巧、
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
还没有任何评论,赶紧来占个楼吧!