WordPress使用CDN加速,动静分离教程(又拍云)
WordPress建站后,速度优化一直是广大站长关心的重要事项,本文将完整介绍如何使用CDN加速并采用动静分离…
WordPress建站后,速度优化一直是广大站长关心的重要事项,本文将完整介绍如何使用CDN加速并采用动静分离方案使网站浏览速度提升一大截。在阅读本文之前,建议先了解有关CDN的基本原理:《一文看懂什么是CDN?CDN适合什么场景?》。
WordPress使用又拍云CDN加速,动静分离优化前的准备工作
- 首先需要将网站的静态资源设置缓存时间,具体方式请阅读:《Nginx与Apache设置静态资源缓存》,这个稍后在CDN配置中会用到。
- 注册一个又拍云账号,又拍云官网:https://www.upyun.com,通过此链接注册并通过实名认证可获得61元代金券。
- 安装好WP Rocket插件。
又拍云创建CDN服务指南
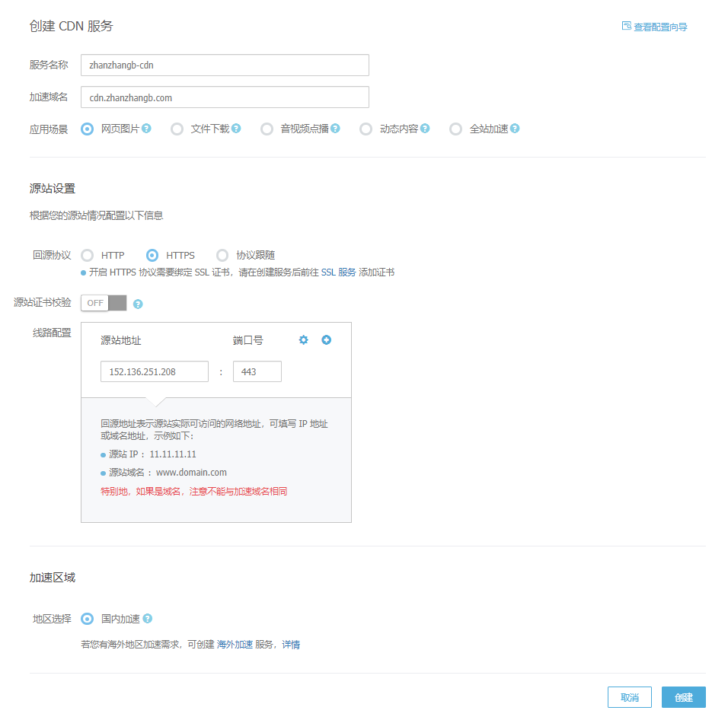
在又拍云控制台中,选择CDN服务,并创建服务,如下图:

功能说明:
- 服务名称:唯一标识服务,例如:zhanzhangb-cdn,一个服务下面可以绑定多个自有域名。
- 加速域名:填写此次需要配置的加速域名。
- 应用场景:可选项包括网页图片、文件下载、音视频点播、动态内容、全站加速,阐述如下:(本文介绍的是动静分离方案,所以选择网页图片类型)
- 网页图片:适用于电商类、网站类、游戏图片类静态小文件等业务。
- 文件下载:适用于游戏安装包、音视频原文件下载、手机固件分发等业务。
- 音视频点播:适合音、视频文件较多的在线点播业务。
- 动态内容:适合 PHP、JSP、ASP 等动态类资源较多的业务。
- 全站加速:适合动、静态内容未做明确区分的业务,又拍云自动实现动静分离。
- 回源配置:CDN 有三种回源方式,分别为HTTP 回源、HTTPS 回源、协议跟随。如果源站采用了HTTPS协议,建议选择HTTPS 回源。
- HTTP 回源:默认采用 HTTP 协议回源,此时回源地址的端口号默认为 80。
- HTTPS 回源:也可以选择 HTTPS 协议回源,选择 HTTPS 协议回源时,端口号会变为 443 端口。
- 协议跟随:当启用该特性时,回源协议始终会和客户端访问 CDN 的协议保持一致,即客户端用 HTTP 协议访问 CDN,那么 CDN 回源时也会用 HTTP 协议进行回源,同样,若采用 HTTPS 访问,那么回源也是 HTTPS。
- 源站证书校验:表示回源会校验源站 SSL 证书的合法性,会校验证书是否过期、证书域名是否匹配、是否是自签名证书,如果校验不通过,则会拒绝访问,这样极大的保障了回源安全性。如果考虑回源速率,可以关闭证书校验。
- 线路配置:线路配置包括回源地址、端口号、主备线路、轮询权重、最大失败次数、静默时间等高级设置。其中回源地址则表示源站实际可访问的网络地址,可填 IP 地址或域名,如果是域名地址,那么 CDN 在回源时会对该域名地址进行 DNS 解析,然后针对解析出来的 IP 地址进行访问,因此若解析失败将会导致回源异常。
点击创建后,将得到以下提示。需要将CDN加速域名根据提示做CNAME解析,以本文为例,将cdn.zhanzhangb.com做别名解析到zhanzhangb-cdn.b0.aicdn.com,解析方法这里不做说明了。

又拍云CDN域名CNAME解析提示
又拍云配置CDN服务指南
1、设置回源Host
在又拍云的CDN服务管理中,先配置好回源Host,如下图:

回源Host建议设置成网站主域名,例如:www.zhanzhangb.com
如果CDN加速域名已在网站主机上绑定,也可以默认为空。但要确保CDN域名能有效访问网站静态资源。
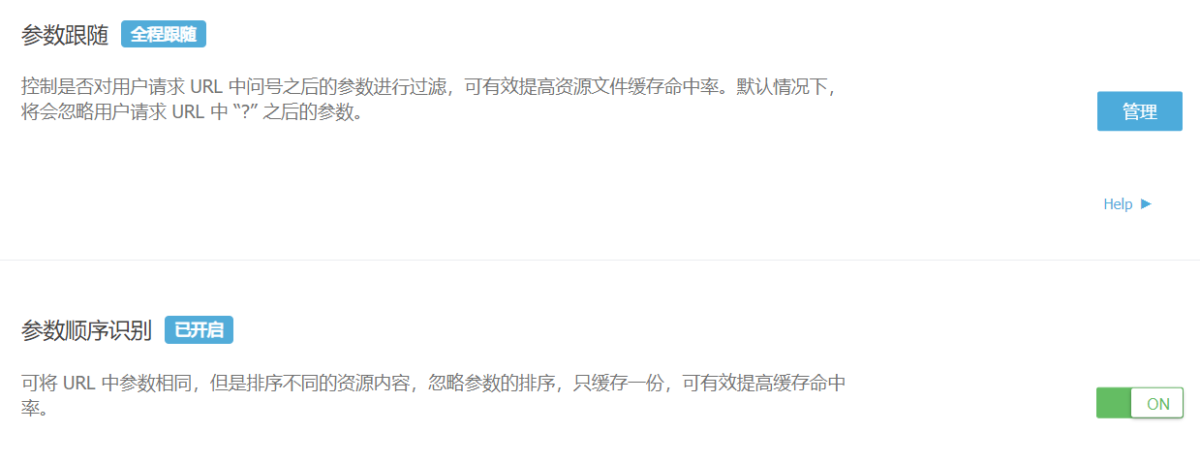
2、开启参数跟随与参数顺序识别

开启参数跟随后,升级WordPress程序或插件/主题时,无需手动刷新缓存。例如/wp-includes/js/jquery/jquery.min.js?ver=3.5.1与https://cdn.zhanzhangb.com/wp-includes/js/jquery/jquery.min.js?ver=3.6.0,虽然都是jquery.min.js文件,但在CDN中开启参数跟随后,缓存的是两个版本。
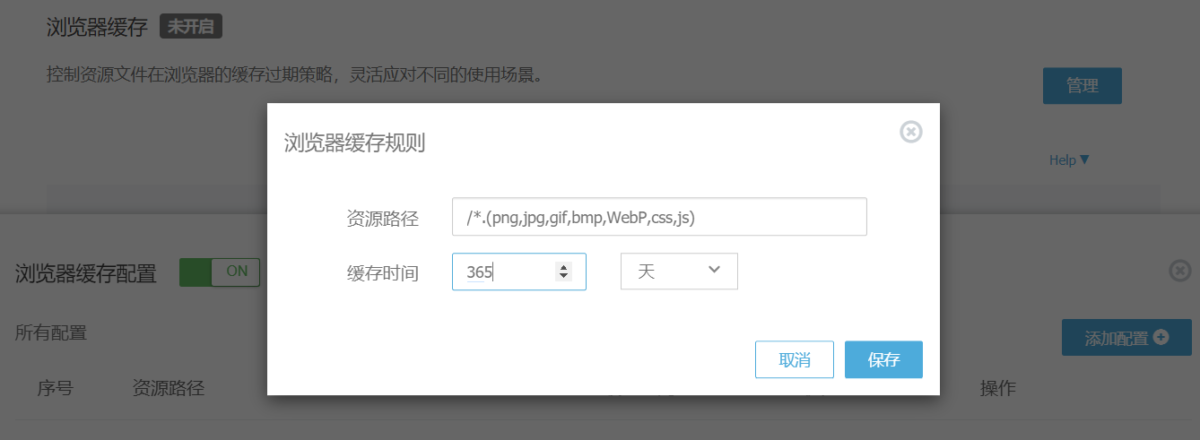
3、开启浏览器缓存并设置浏览器缓存规则

资源路径将所有需要缓存的静态资源文件扩展名填入
例如:/*.(png,jpg,gif,bmp,WebP,css,js)
4、缓存配置
如果已经在准备工作阶段设置了网站的静态资源设置缓存时间,这里就不需要再进行设置了。在未设置缓存过期规则时,CDN 会默认遵循源站的缓存规则。
如果未按照前文进行设置的,也可以在这里进行配置,参照以下示例:

5、HTTPS配置
又拍云的HTTPS 配置支持上传自有证书,或采用又拍云提供的免费/收费证书。站长帮强烈推荐使用通过又拍云自动续签的Let’s Encrypt DV SSL 证书,完全免费而且自动续期。
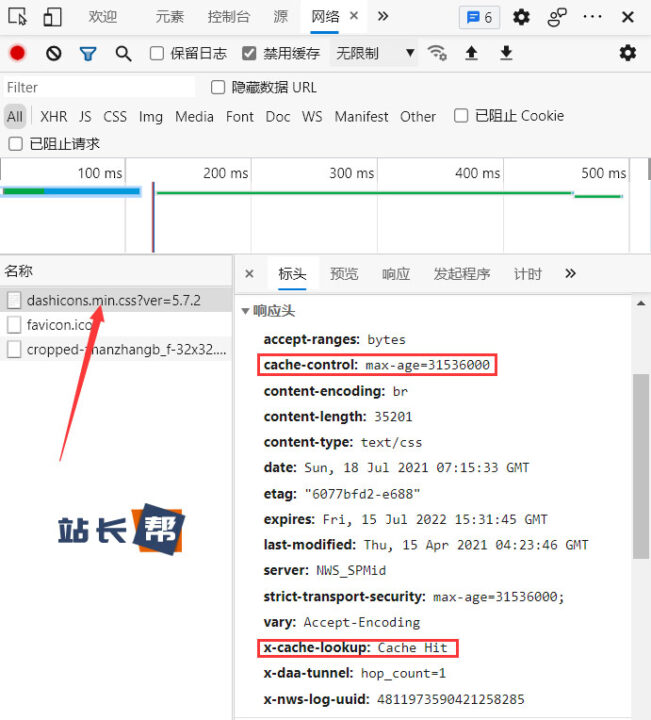
以上设置全部完成后,CDN配置就完成了。可以通过CDN加速域名在浏览器中访问一下某静态资源文件,测试配置是否正确。以下以https://cdn.zhanzhangb.com/wp-includes/css/dashicons.min.css?ver=5.7.2为例,浏览器中访问,打开F12功能,查看如下图:

其中cache-control: max-age=31536000为浏览器缓存过期时间,max-age=31536000是一年;x-cache-lookup: Cache Hit代表CDN缓存命中。如果Cache Miss则代表CDN缓存未命中,可等待几分钟后刷新重试,因为第一次通过CDN访问时,可能会回源,如果一直未命中,则可能是配置出了问题,需要排查。
WordPress改写静态资源文件URL,通过CDN加速
通过WP Rocket插件设置CDN域名(建议)
在WP Rocket插件设置中,在CDN选项里,启用CDN,并在CDN CNAME中填入配置好的CDN域名,并选中套用到所有文件,如下图:

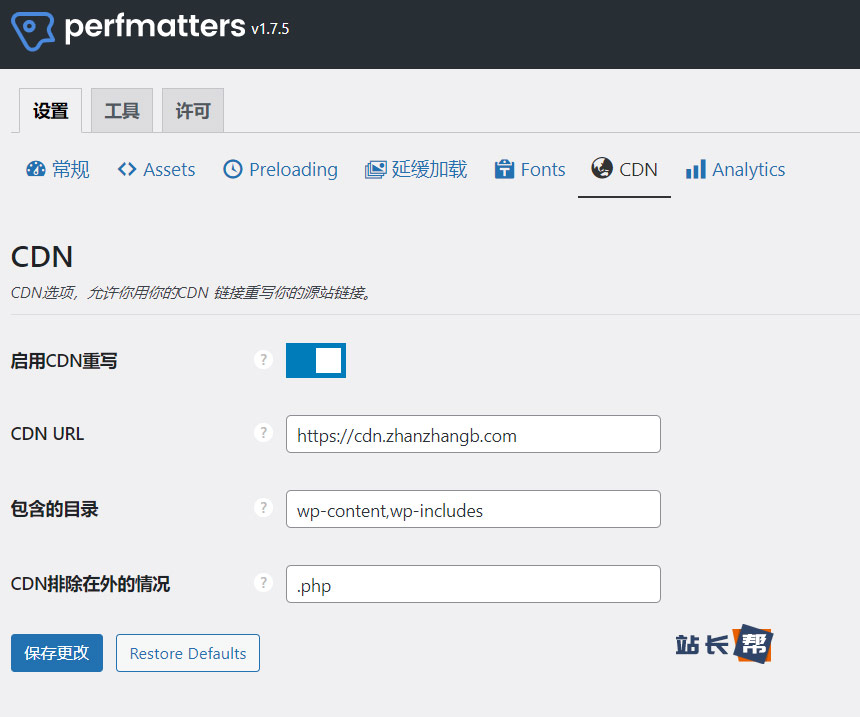
通过Perfmatters插件设置CDN域名
如果因为某些原因,在不安装WP Rocket插件的情况下,推荐使用一款超轻量级WordPress优化插件:Perfmatters。(部分主题与WP Rocket插件有不兼容的情况,例如Newspaper,还有一些未按WordPress编码规范制作的国内主题。)

另外WP Super Cache、W3 Total Cache等缓存插件均支持CDN设置功能。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!