WordPress使用CDN加速,动静分离教程(腾讯云CDN)
前面站长帮发布了《WordPress使用CDN加速,动静分离教程(又拍云)》一文,现针对部分使用腾讯云CDN(…
前面站长帮发布了《WordPress使用CDN加速,动静分离教程(又拍云)》一文,现针对部分使用腾讯云CDN(内容分发网络)的用户再发一篇教程。不论使用哪家CDN服务,其原理是差不多的,只是在CDN的附加功能和配置上有些许差异而已。
在阅读本教程之前,先推荐了解以下CDN的相关基础知识:《一文看懂什么是CDN?CDN适合什么场景?》,毕竟磨刀不误砍柴工,掌握CDN原理,能更好的使用CDN服务。
WordPress使用腾讯云CDN加速,动静分离优化前的准备工作
- 首先需要将网站的静态资源设置缓存时间,具体方式请阅读:《Nginx与Apache设置静态资源缓存》,这个稍后在CDN配置中会用到。
- 注册一个腾讯云账号,腾讯云官网:https://cloud.tencent.com/,通过此链接注册并开通CDN服务当天可获赠共120GB免费境内流量包,分6个月生效,每月生效20GB。
- 安装好WP Rocket插件。
腾讯云添加CDN域名指南
进入CDN的域名管理页面,单击【添加域名】,然后参考下图填入相关内容:

这里需要注意的地方:
- 加速区域:腾讯云支持境内、境外、全球三种区域,但境外加速是额外收费的,而且价格比境内要高。如果选择境内加速,当境外访问的时候,将通过境内节点访问,如果业务不涉及境外的网站,不建议选择全球加速和境外加速。
- 业务类型:根据WordPress动静分离的需要,选择静态加速即可。
- 源站配置:回源HOST建议改成主站域名。
- 缓存配置:这里保持默认即可,遵循源站的缓存策略。(前提是已经设置了《Nginx与Apache设置静态资源缓存》)
确认提交后,需做域名别名解析,以cdn.zhanzhangb.com为例,需要解析至CNAME:cdn.zhanzhangb.com.cdn.dnsv1.com
腾讯云配置CDN服务指南
缓存配置 – 缓存键规则配置

缓存配置 – 节点缓存过期配置

缓存配置 – 浏览器缓存过期配置

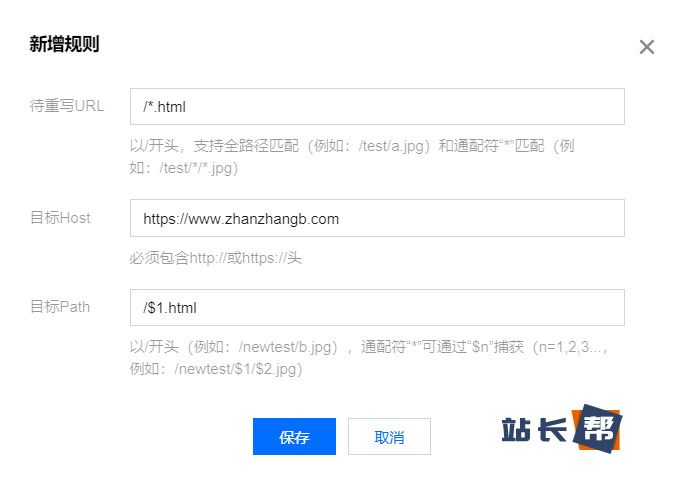
缓存配置 – 访问URL重写配置
为了避免用户通过CDN域名访问WordPress文章页面(不利于SEO,造成重复内容),可以在此设置URL重写,例如将https://cdn.zhanzhangb.com/*.html重写为:https://www.zhanzhangb.com/*.html

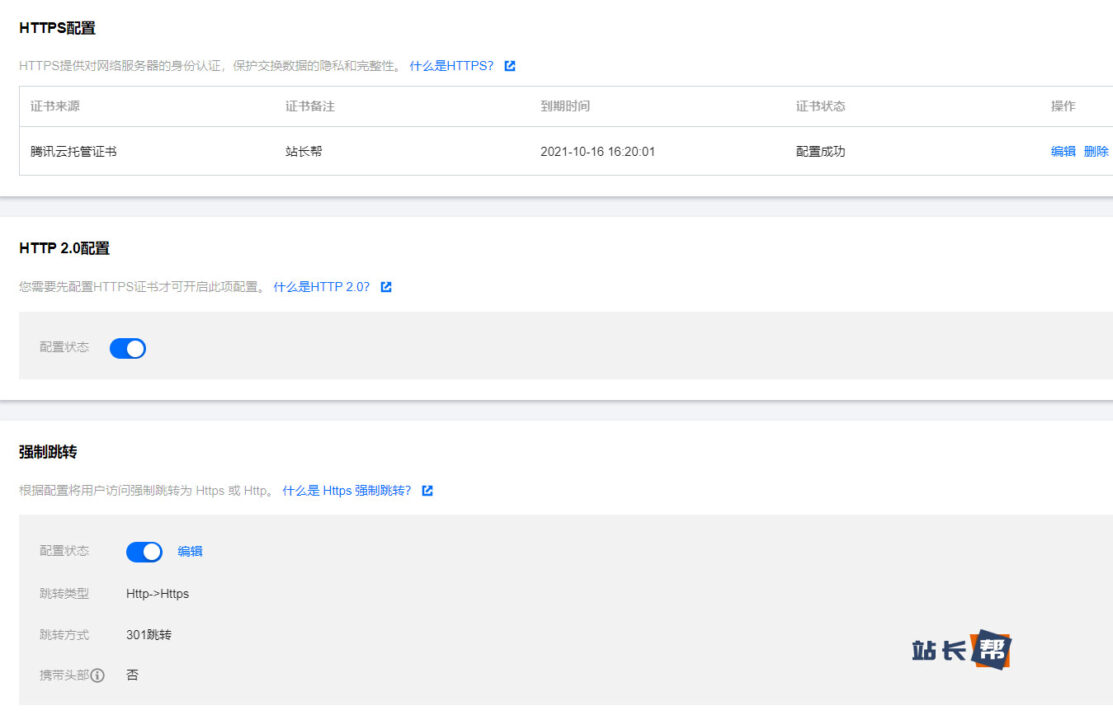
HTTPS配置
腾讯云CDN支持自有证书上传或购买收费/免费证书。除了需要上传证书外,还建议开启:HTTP 2.0配置、强制跳转、OCSP装订配置等,如下图:


高级配置 – 智能压缩

文件后缀建议设置为:jpg;png;gif;js;css;oft;eot;svg;ttf;woff;woff2
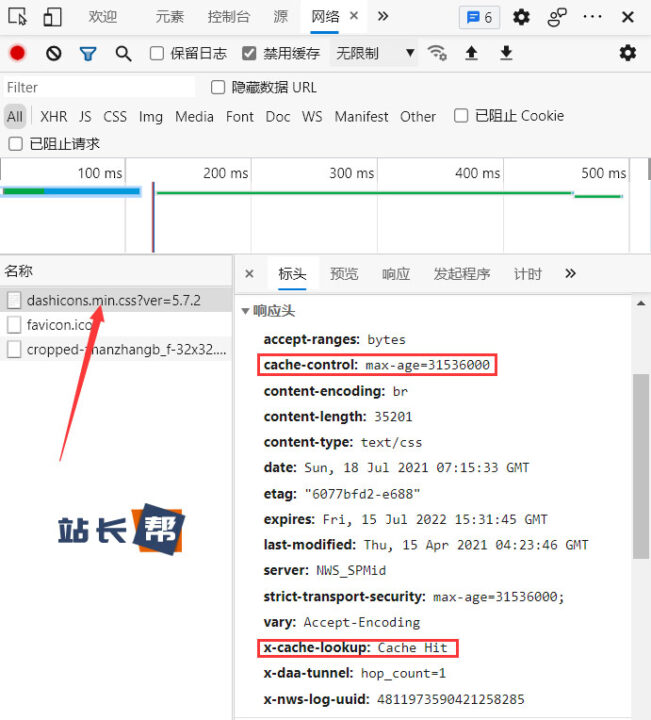
以上设置全部完成后,CDN配置就完成了。可以通过CDN加速域名在浏览器中访问一下某静态资源文件,测试配置是否正确。以下以https://cdn.zhanzhangb.com/wp-includes/css/dashicons.min.css?ver=5.7.2为例,浏览器中访问,打开F12功能,查看如下图:

其中cache-control: max-age=31536000为浏览器缓存过期时间,max-age=31536000是一年;x-cache-lookup: Cache Hit代表CDN缓存命中。如果Cache Miss则代表CDN缓存未命中,可等待几分钟后刷新重试,因为第一次通过CDN访问时,可能会回源,如果一直未命中,则可能是配置出了问题,需要排查。
WordPress改写静态资源文件URL,通过CDN加速
通过WP Rocket插件设置CDN域名(建议)
在WP Rocket插件设置中,在CDN选项里,启用CDN,并在CDN CNAME中填入配置好的CDN域名,并选中套用到所有文件,如下图:

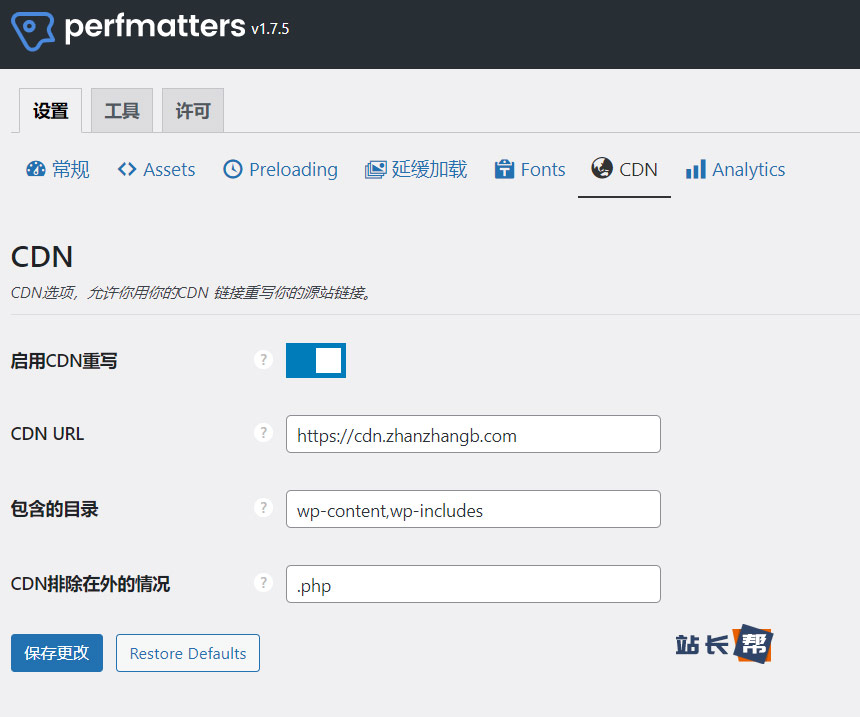
通过Perfmatters插件设置CDN域名
如果因为某些原因,在不安装WP Rocket插件的情况下,推荐使用一款超轻量级WordPress优化插件:Perfmatters。(部分主题与WP Rocket插件有不兼容的情况,例如Newspaper,还有一些未按WordPress编码规范制作的国内主题。)

另外WP Super Cache、W3 Total Cache等缓存插件均支持CDN设置功能。
本文收集自互联网,转载请注明来源。
如有侵权,请联系 wper_net@163.com 删除。
评论功能已经关闭!